学习threejs,使用specularMap设置高光贴图
👨⚕️ 主页: gis分享者
👨⚕️ 感谢各位大佬 点赞👍 收藏⭐ 留言📝 加关注✅!
👨⚕️ 收录于专栏:threejs gis工程师
文章目录
- 一、🍀前言
- 1.1 ☘️THREE.MeshPhongMaterial高光材质
- 1.2 ☘️specularMap 高光贴图
- 二、🍀使用specularMap设置高光贴图
- 1. ☘️实现思路
- 2. ☘️代码样例
一、🍀前言
本文详细介绍如何基于threejs在三维场景中使用specularMap设置高光贴图,亲测可用。希望能帮助到您。一起学习,加油!加油!
1.1 ☘️THREE.MeshPhongMaterial高光材质
THREE.MeshPhongMaterial 是 Three.js 中的一种材质类型,用于模拟物体表面的光照效果,包括漫反射(diffuse)和镜面反射(specular)。这种材质遵循 Phong 反射模型,可以模拟出光滑表面的高光效果,因此非常适合用来渲染金属、塑料、瓷器等具有光泽表面的物体。
常用属性:
THREE.MeshPhongMaterial 继承自 THREE.Material,并具有一些特定的属性,可以用来控制材质的外观:
color:材质的基本颜色,默认为白色(0xffffff)。可以是一个整数,表示十六进制颜色值。
map:基础颜色贴图,可以用来替代材质的颜色。可以是一个 THREE.Texture 对象。
alphaMap:透明度贴图,可以用来定义材质的透明度。可以是一个 THREE.Texture 对象。
emissive:自发光颜色,默认为黑色(0x000000)。即使在没有光源的情况下,也会显示这个颜色。
emissiveMap:自发光贴图,可以用来定义自发光的颜色。可以是一个 THREE.Texture 对象。
specular:高光颜色,默认为白色(0x111111)。高光颜色定义了镜面反射的颜色。
shininess:高光强度,默认为 30。高光强度定义了高光区域的锐度,数值越高,高光越集中。
opacity:材质的全局透明度,默认为 1(不透明)。
transparent:是否开启透明模式,默认为 false。如果设置为 true,则需要设置 opacity 或者使用 alphaMap。
side:指定材质在哪一面渲染,可以是 THREE.FrontSide(正面)、THREE.BackSide(背面)或 THREE.DoubleSide(双面)。
wireframe:是否启用线框模式,默认为 false。
visible:是否渲染该材质,默认为 true。
depthTest:是否进行深度测试,默认为 true。
depthWrite:是否写入深度缓冲区,默认为 true。
blending:混合模式,默认为 THREE.NormalBlending。可以设置为 THREE.AdditiveBlending、THREE.SubtractiveBlending 等。
vertexColors:是否启用顶点颜色,默认为 THREE.NoColors。可以设置为 THREE.VertexBasicColors、THREE.VertexColors 或 THREE.FaceColors。
flatShading:是否使用平滑着色,默认为 false。如果设置为 true,则每个面片都将使用平均法线。
envMap:环境贴图,可以用来模拟环境光照。可以是一个 THREE.Texture 对象。
reflectivity:环境光反射率,默认为 1。
refractionRatio:折射率,默认为 0.98。
combine:环境贴图的组合方式,默认为 THREE.MixOperation。
bumpMap:凹凸贴图,可以用来模拟表面细节。可以是一个 THREE.Texture 对象。
bumpScale:凹凸贴图的比例,默认为 1。
normalMap:法线贴图,可以用来模拟表面细节。可以是一个 THREE.Texture 对象。
normalScale:法线贴图的比例,默认为 Vector2(1, 1)。
displacementMap:置换贴图,可以用来改变表面的高度。可以是一个 THREE.Texture 对象。
displacementScale:置换贴图的比例,默认为 1。
displacementBias:置换贴图的偏移,默认为 0。
1.2 ☘️specularMap 高光贴图
高光贴图用于控制物体表面的高光部分,即那些直接反射光源光线的区域。它通常是一张灰度图,其中亮部表示强反射区域,暗部表示弱反射或非反射区域。这使得材质的高光效果可以在不同区域有所不同,增加了视觉上的复杂度和真实感。
使用高光贴图的原因:
高光网格材质MeshPhongMaterial具有高光属性.specular,如果一个网格模型Mesh都是相同的材质并且表面粗糙度相同,或者说网格模型外表面所有不同区域的镜面反射能力相同,可以直接设置材质的高光属性.specular。如果一个网格模型表示一个人,那么人的不同部位高光程度是不同的,不可能直接通过.specular属性来描述,在这种情况通过高光贴图.specularMap的RGB值来描述不同区域镜面反射的能力,.specularMap和颜色贴图.Map一样和通过UV坐标映射到模型表面。高光贴图.specularMap不同区域像素值不同,表示网格模型不同区域的高光值不同。
二、🍀使用specularMap设置高光贴图
1. ☘️实现思路
- 1、初始化renderer渲染器
- 2、初始化Scene三维场景
- 3、初始化camera相机,定义相机位置 camera.position.set,设置相机方向camera.lookAt
- 4、初始化THREE.AmbientLight环境光源,scene场景加入环境光源,初始化THREE.DirectionalLight平行光源,设置平行光源位置,设置平行光源投影,scene添加平行光源。
- 5、加载几何模型:创建THREE.AxesHelper坐标辅助工具helper,scene场景中加入helper。创建THREE.SphereGeometry球体几何体geometry,创建THREE.MeshPhongMaterial高光材质material,material设置specularMap高光贴图、颜色和光照强度,传入geometry和material创建THREE.Mesh网格对象earth,scene中加入earth。
- 6、加入gui控制(material加入正常贴图、法线贴图,具体实现看下面代码样例)、controls控制,加入stats监控器,监控帧数信息。
2. ☘️代码样例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>learn57(使用 SPECULARMAP 设置高光贴图)</title><script src="lib/threejs/127/three.js-master/build/three.js"></script><script src="lib/threejs/127/three.js-master/examples/js/controls/OrbitControls.js"></script><script src="lib/threejs/127/three.js-master/examples/js/libs/stats.min.js"></script><script src="lib/threejs/127/three.js-master/examples/js/libs/dat.gui.min.js"></script><script src="lib/js/Detector.js"></script>
</head>
<style type="text/css">html, body {margin: 0;height: 100%;}canvas {display: block;}
</style>
<body onload="draw()"></body>
<script>var renderer, camera, scene, gui, light, stats, controls, earth, materialvar initRender = () => {renderer = new THREE.WebGLRenderer({antialias: true})renderer.setSize(window.innerWidth, window.innerHeight)renderer.setPixelRatio(window.devicePixelRatio)renderer.shadowMap.enabled = truerenderer.setClearColor(0xeeeeee)document.body.appendChild(renderer.domElement)}var initCamera = () => {camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 200)camera.position.set(0, 12, 15)}var initScene = () => {var cubeTextureLoader = new THREE.CubeTextureLoader()cubeTextureLoader.setPath('data/texture/skybox/space/')var cubeTexture = cubeTextureLoader.load(['right.jpg', 'left.jpg','top.jpg', 'bottom.jpg','front.jpg', 'back.jpg'])scene = new THREE.Scene()scene.background = cubeTexture}var initGui = () => {gui = {addTexture: () => {material.map = new THREE.TextureLoader().load('data/texture/earth/earth_atmos_2048.jpg')material.needsUpdate = true},addNormal: () => {material.normalMap = new THREE.TextureLoader().load('data/texture/earth/earth_normal_2048.jpg')material.needsUpdate = true},// 高光平滑度shininess: 10}var datGui = new dat.GUI()datGui.add(gui, 'addTexture')datGui.add(gui, 'addNormal')datGui.add(gui, 'shininess', 0, 100).onChange(e => {material.shininess = e})}var initLight = () => {scene.add(new THREE.AmbientLight(0x444444))light = new THREE.DirectionalLight(0xffffff)light.position.set(0, 20, 20)light.castShadow = truescene.add(light)}var initModel = () => {var helper = new THREE.AxesHelper(50)scene.add(helper)var geometry = new THREE.SphereGeometry(5, 60, 30)material = new THREE.MeshPhongMaterial({color: 0x666666})material.specularMap = new THREE.TextureLoader().load('data/texture/earth/earth_specular_2048.jpg')material.specular = new THREE.Color(0x00ffff)material.shininess = 10earth = new THREE.Mesh(geometry, material)scene.add(earth)}var initStats = () => {stats = new Stats()document.body.appendChild(stats.dom)}var initControls = () => {controls = new THREE.OrbitControls(camera, renderer.domElement)controls.enableDamping = THREEcontrols.autoRotate = false}var render = () => {earth.rotation.y += 0.01renderer.render(scene, camera)}var onWindowResize = () => {camera.aspect = window.innerWidth / window.innerHeightcamera.updateProjectionMatrix()renderer.setSize(window.innerWidth, window.innerHeight)}var animate = () => {render()stats.update()controls.update()requestAnimationFrame(animate)}var draw = () => {if (!Detector.webgl) Detector.addGetWebGLMessage()initGui()initRender()initScene()initCamera()initLight()initModel()initStats()initControls()animate()window.onresize = onWindowResize}
</script>
</html>
效果如下:

相关文章:

学习threejs,使用specularMap设置高光贴图
👨⚕️ 主页: gis分享者 👨⚕️ 感谢各位大佬 点赞👍 收藏⭐ 留言📝 加关注✅! 👨⚕️ 收录于专栏:threejs gis工程师 文章目录 一、🍀前言1.1 ☘️THREE.MeshPhongMaterial高…...
【UE5 C++】判断两点连线是否穿过球体
目录 前言 方法一 原理 代码 测试 结果 方法二 原理 一、检查连线与球体的相交情况 二、检查距离与球体半径的关系 三、检查连线与球体的相交 代码 前言 通过数学原理判断空间中任意两点的连线是否穿过球体,再通过射线检测检验算法的正确性。 方法一 …...

【Blender】如何创建空心管道
步骤 1:创建一个圆柱体 添加圆柱体: 在 Object Mode 下按 Shift A > Mesh > Cylinder。 步骤 2:制作空心效果 进入编辑模式: 选中圆柱体,按 Tab 进入 Edit Mode。 删除顶部和底部面: 按 3 进入面选…...

ChromeBook11 HP G7EE 刷入Ubuntu的记录
设置开发模式-> 拆电池(解锁)-> 刷入bios ->使用u盘刷入系统。 下面是详细过程,除了拆机有点紧,没有难度(我不负责~ 其实我试了好几次其他系统的,先进了pe,pe没问题(音频x),有一个win10的u盘(几个…...

16asm - 汇编介绍 和 debug使用
文章目录 前言硬件运行机制微机系统硬件组成计算机系统组成8086cpu组织架构dosbox安装配置debug debug使用R命令D命令E命令U命令T命令A命令标志寄存器 总结 前言 各位师傅大家好,我是qmx_07,今天给大家讲解 十六位汇编 和 debug调试器的使用 硬件运行…...

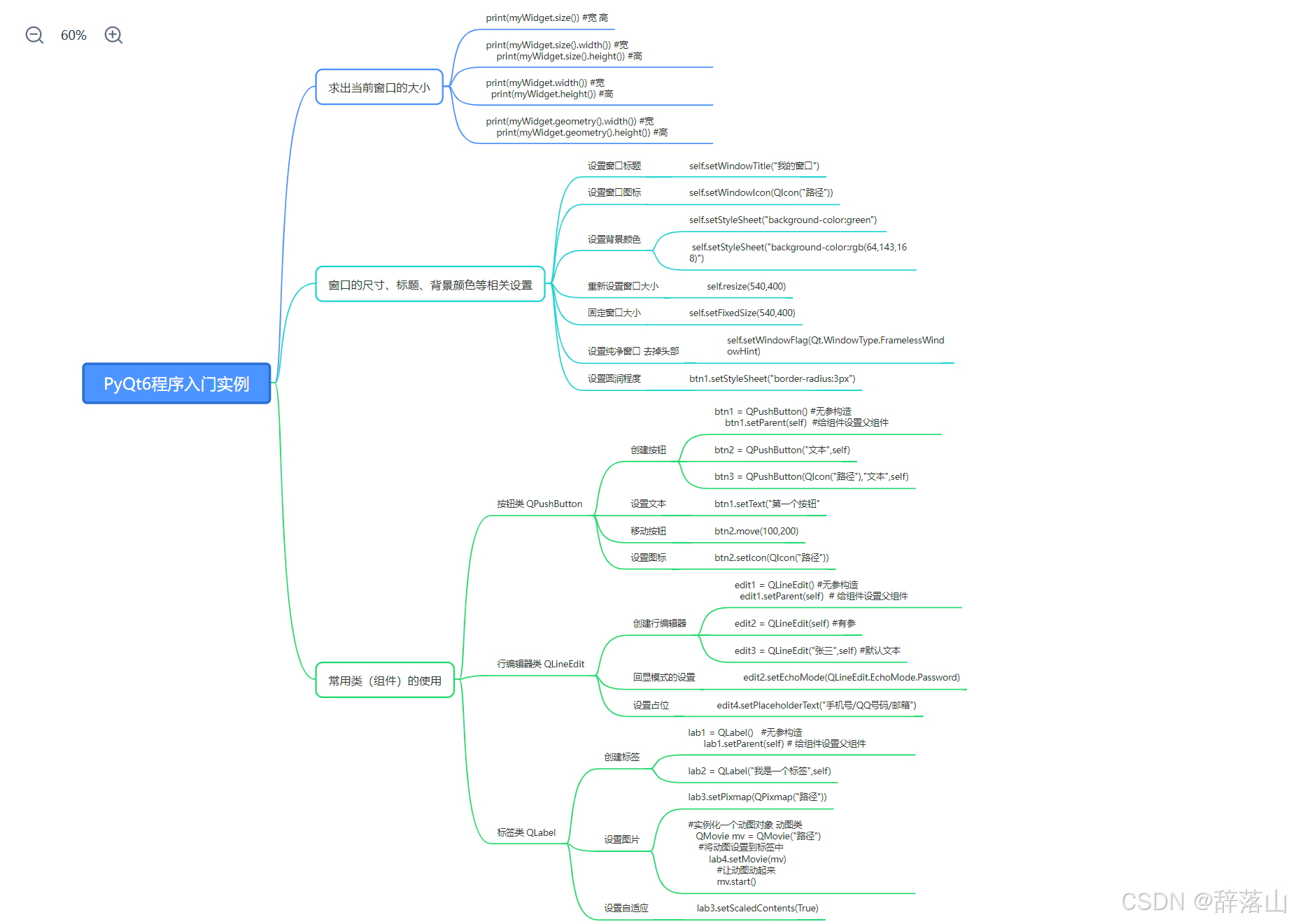
初识QT第一天
思维导图 利用Qt尝试做出原神登陆界面 import sys from PyQt6.QtGui import QIcon, QPixmap, QMovie from PyQt6.QtWidgets import QApplication, QWidget, QLabel, QPushButton, QLineEdit# 封装原神窗口类 class Genshin(QWidget):# 构造函数def __init__(self):# 初始化父类…...

ChatGPT科研应用、论文写作、课题申报、数据分析与AI绘图
随着人工智能技术的飞速发展,ChatGPT等先进语言模型正深刻改变着科研工作的面貌。从科研灵感的激发、论文的高效撰写,到课题的成功申报,乃至复杂数据的深度分析与可视化呈现,AI技术均展现出前所未有的潜力。其实众多科研前沿工作者…...

原子类、AtomicLong、AtomicReference、AtomicIntegerFieldUpdater、LongAdder
原子类 JDK提供的原子类,即Atomic*类有很多,大体可做如下分类: 形式类别举例Atomic*基本类型原子类AtomicInteger、AtomicLong、AtomicBooleanAtomic*Array数组类型原子类AtomicIntegerArray、AtomicLongArray、AtomicReferenceArrayAtomic…...

c语言——数组名该如何理解呢?
一般情况下,数组名表示首元素地址,以下2种除外: ①、sizeof(数组名) 表示整个数组 ※只有数组名的情况 sizeof(数组名i) 就不能表示整个数组 ②、&数组名 表示整个数组,取的是整个数…...

Linux学习笔记13 系统进程管理
前文 Linux学习笔记10 系统启动初始化,服务和进程管理(上)-CSDN博客 Linux学习笔记11 系统启动初始化,服务和进程管理(下)-CSDN博客 Linux学习笔记12 systemd的其他命令-CSDN博客 之前学习了怎么使用sy…...

Spring Boot 项目集成camunda流程引擎
Spring Boot 项目集成camunda流程引擎 camunda地址 camunda中文地址 使用camunda开源工作流引擎有:通过docker运行、使用springboot集成、部署camunda发行包、基于源代码编译运行等多种方式。 文本重点介绍如何在Spring Boot应用程序中如何集成Camunda Platform开…...

2024.12.2工作复盘
1.今天学了什么? 简单的写了一篇博客,是关于参数校验的问题,参数校验,一个是前后端校验到底一不一致,一个是绕过前端校验,看后台的逻辑到底能不能校验住。 2.今天解决了什么问题? 3.今天完成…...

Hot100 - 二叉树的中序遍历
Hot100 - 二叉树的中序遍历 最佳思路: 中序遍历的顺序是:左子树 -> 根节点 -> 右子树。为了实现这个顺序,我们可以利用栈来模拟递归过程,从而避免栈溢出的问题。在遍历过程中,始终向左子树深入,直到…...

docker build ubuntu ssh
dockerfile 构建镜像 为了使用Dockerfile构建Docker镜像,请遵循以下步骤: 创建一个名为Dockerfile的文件,并在其中定义镜像的构建指令。 FROM swr.cn-north-4.myhuaweicloud.com/ddn-k8s/docker.io/ubuntu:24.04# 安装openssh-server和pas…...

三维路径规划|基于黑翅鸢BKA优化算法的三维路径规划Matlab程序
三维路径规划|基于黑翅鸢BKA优化算法的三维路径规划Matlab程序 文章目录 前言三维路径规划|基于黑翅鸢BKA优化算法的三维路径规划Matlab程序基于黑翅鸢BKA优化算法的三维路径规划一、研究基本原理二、黑翅鸢BKA优化算法的基本步骤:三、详细流程四、总结 二、实验结果…...

day01(Linux底层)基础知识
目录 导学 基础知识 1、Bootloader是什么 2、Bootloader的基本作用 3、入式中常见的Bootloader有哪些 4、Linux系统移植为什么要使用bootloader 5、uboot和Bootloader之间的关系 6.Uboot的获取 7、uboot版本命名 8、uboot版本选择 9、uboot的特点 10.Uboot使用 导学…...
—— 重试机制和维表join)
flink学习(13)—— 重试机制和维表join
重试机制 当任务出现异常的时候,会直接停止任务——解决方式,重试机制 1、设置checkpoint后,会给任务一个重启策略——无限重启 2、可以手动设置任务的重启策略 代码设置 //开启checkpoint后,默认是无限重启,可以…...

第三方Cookie的消亡与Google服务器端标记的崛起
随着互联网用户对隐私保护的关注日益增强,各大浏览器正在逐步淘汰第三方Cookie。这一变革深刻影响了广告商和数字营销人员的用户跟踪和数据分析方式。然而,Google推出的服务器端标记技术为这一挑战提供了新的解决方案。 什么是第三方Cookie? …...

微信小程序——文档下载功能分享(含代码)
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...

Burp Suite 全面解析:开启你的 Web 安全测试之旅
声明! 学习视频来自B站up主 **泷羽sec** 有兴趣的师傅可以关注一下,如涉及侵权马上删除文章,笔记只是方便各位师傅的学习和探讨,文章所提到的网站以及内容,只做学习交流,其他均与本人以及泷羽sec团队无关&a…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...
