flutter修改状态栏学习
在flutter中如何动态更改状态栏的颜色和风格。
前置知识点学习
AnnotatedRegion
`AnnotatedRegion` 是 Flutter 中的一个小部件,用于在特定区域中提供元数据(metadata)以影响某些系统级的行为或外观。它通常用于改变系统 UI 的外观,比如状态栏或导航栏的颜色和风格。
主要用途
1.系统 UI 风格:最常见的用途是与 `SystemUiOverlayStyle` 一起使用,来指定状态栏和导航栏的颜色和图标样式。
2.区域性元数据:它允许在特定的 `Widget` 子树中提供数据,这些数据可以被 Flutter 的其他系统或组件读取和使用。
典型用法
在 Flutter 中,`AnnotatedRegion` 经常用于设置状态栏的样式。通过包裹一个子组件树,并提供一个 `SystemUiOverlayStyle` 值,系统会在该区域应用指定的状态栏样式。
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';class MyStatusBarDemoPage extends StatelessWidget {const MyStatusBarDemoPage({super.key});@overrideWidget build(BuildContext context) {return AnnotatedRegion<SystemUiOverlayStyle>(value: SystemUiOverlayStyle.light,child: Scaffold(appBar: AppBar(title: const Text('AnnotatedRegion Example'),),body: const Center(child: Text('Hello, World!'),),));}
}
注意事项
1.优先级:如果有多个嵌套的 `AnnotatedRegion`,最内层的 `AnnotatedRegion` 的值将会覆盖外层的值。
2.适用范围:`AnnotatedRegion` 适用于需要传递元数据以影响子树行为的场景,主要是系统 UI 样式设置。
3.应用场景:非常适合需要在应用程序的不同页面或部分动态设置状态栏或导航栏风格的情况。
总结
`AnnotatedRegion` 是一个强大的工具,可以在 Flutter 应用的特定区域中设置系统级别的 UI 样式。这使得开发者可以更细粒度地控制应用的视觉风格,特别是在需要根据不同界面动态调整状态栏和导航栏的外观时。通过理解和使用 `AnnotatedRegion`,可以大大增强应用的用户界面体验。
SystemUiOverlayStyle
`SystemUiOverlayStyle` 是 Flutter 中用于定义系统 UI 覆盖层外观的一个类。它主要用于控制状态栏和导航栏的颜色和图标样式。这在提供一致的用户体验和匹配应用的主题时非常有用。
主要属性
`SystemUiOverlayStyle` 提供了一些属性来控制状态栏和导航栏的外观:
1.`statusBarColor`:
- 定义状态栏的背景颜色。
- 仅在 Android 上有效,因为 iOS 的状态栏颜色是由系统控制的。
2.`statusBarIconBrightness`:
- 控制状态栏中图标的亮度(深色或浅色)。
- 可选值为 `Brightness.light` 和 `Brightness.dark`。
- 影响状态栏图标和文字的颜色。
3.`statusBarBrightness`:
- 控制 iOS 状态栏的亮度。
- 用于在 iOS 上设置状态栏内容的颜色(文字和图标)。
4.`systemNavigationBarColor`:
- 定义系统导航栏的背景颜色。
- 仅在 Android 上有效。
5.`systemNavigationBarIconBrightness`:
- 控制导航栏中图标的亮度。
- 适用于 Android。
6.`systemNavigationBarDividerColor`:
- 定义导航栏分隔线的颜色。
- 适用于 Android。
使用示例
可以通过 `SystemChrome.setSystemUIOverlayStyle` 方法应用 `SystemUiOverlayStyle`,或者通过 `AnnotatedRegion` 小部件在特定区域应用。
class MyStatusBarDemoPage extends StatelessWidget {const MyStatusBarDemoPage({super.key});@overrideWidget build(BuildContext context) {SystemChrome.setSystemUIOverlayStyle(const SystemUiOverlayStyle(statusBarColor: Colors.blue,statusBarIconBrightness: Brightness.light,systemNavigationBarColor: Colors.blue,systemNavigationBarIconBrightness: Brightness.light));return Scaffold(appBar: AppBar(title: const Text('AnnotatedRegion Example'),),body: const Center(child: Text('Hello, World!'),),);}
}
注意事项
1.平台差异:一些属性仅在 Android 上有效(如 `statusBarColor` 和 `systemNavigationBarColor`),而 iOS 上状态栏的外观由系统控制。
2.视觉一致性:确保选择的颜色和亮度组合在各种背景和主题下提供良好的对比度,以保证可读性和用户体验。
3.动态更新:可以在应用的生命周期中多次调用 `SystemChrome.setSystemUIOverlayStyle` 以响应特定页面或组件的需求。
kToolbarHeight
`kToolbarHeight` 是 Flutter 框架中定义的一个常量,代表了标准应用栏(AppBar)的默认高度。它是一个 `double` 类型的值,通常被用来确保应用的布局与 Flutter 的设计规范保持一致。
详细解析
数值:
- `kToolbarHeight` 的值是 `56.0`。这个值是在 Material Design 指南中规定的标准高度,用于 Android 和 iOS 的应用栏。
用途:
- AppBar 高度:在定义 `AppBar` 时,`kToolbarHeight` 确保了应用栏的高度与 Material Design 的标准保持一致。
- 布局计算:在布局计算中,特别是在需要考虑上方留白或空间的情况下,`kToolbarHeight` 可以用于计算其它组件的高度或位置。
- 自定义组件:在实现自定义的 `AppBar` 或类似组件时,可以使用 `kToolbarHeight` 作为高度参考,以保持一致的视觉设计。
使用场景
1.标准 AppBar:
在使用现成的 `AppBar` 组件时,`kToolbarHeight` 是默认的高度,不需要显式指定。但在自定义布局中,你可以使用它来确保一致性。
AppBar(title: Text('Example AppBar'),
)2.自定义 AppBar:
如果你实现自己的 `AppBar`,可以通过实现 `PreferredSizeWidget` 接口来使用 `kToolbarHeight`。
import 'package:flutter/material.dart';class MyCustomAppBar extends StatelessWidget implements PreferredSizeWidget {const MyCustomAppBar({super.key});@overrideWidget build(BuildContext context) {return Container(color: Colors.blue,height: kToolbarHeight, // 使用 kToolbarHeight 保持标准高度child: const Text('Custom AppBar',style: TextStyle(color: Colors.white, fontSize: 20),),);}@overrideSize get preferredSize => const Size.fromHeight(kToolbarHeight);
}
3.布局计算:
例如,在布局中计算可用空间时,减去 `kToolbarHeight` 可以确保下方组件不会被 `AppBar` 遮挡。
double availableHeight = MediaQuery.of(context).size.height - kToolbarHeight;注意事项
- 一致性:使用 `kToolbarHeight` 可以确保整个应用在使用 `AppBar` 相关布局时保持一致的设计规范。
- 灵活性:虽然 `kToolbarHeight` 提供了一个标准的高度,但在某些情况下,你可能需要根据设计需求调整高度。如果调整,请确保设计的视觉效果和可用性。
总结
`kToolbarHeight` 是一个简单但有用的常量,帮助开发者在 Flutter 应用中保持布局的一致性,特别是在应用栏的设计中。通过使用 `kToolbarHeight`,你可以确保应用在视觉上符合 Material Design 的规范,同时也为用户提供一致的体验。
Size get preferredSize
- 这是一个 getter 方法,返回一个 `Size` 对象。
- `preferredSize` 是 `PreferredSizeWidget` 接口要求的一个属性。它指定了部件的首选大小,在这种情况下,通常用于自定义 `AppBar` 或需要特定大小的任何部件。
`const Size.fromHeight(kToolbarHeight)
- `Size` 是一个类,表示部件的宽度和高度。
- `Size.fromHeight(double height)` 是一个命名构造函数,用于创建一个具有指定高度的 `Size` 对象。宽度被设为无限(`double.infinity`),这意味着宽度是灵活的,可以由父部件或布局系统来确定。
- `kToolbarHeight` 是 Flutter 框架中定义的一个常量,指定了 AppBar 的标准高度,即 `56.0` 逻辑像素。
- `const` 用于创建一个编译时常量,这可以提高性能,因为对象只实例化一次并被重用。
上下文和用法
- 自定义 AppBar 或部件:在创建需要像 `AppBar` 一样行为的自定义部件时,实现 `PreferredSizeWidget` 允许你指定部件的首选大小。这对于布局系统分配正确的空间给该部件非常重要。
- 标准化:通过使用 `kToolbarHeight`,部件遵循了 Material Design 指南中定义的标准 AppBar 高度。这确保了应用程序不同部分的一致性,并符合用户的预期。
IconButton
`IconButton` 是 Flutter 中的一个小部件,用于创建一个具有图标的按钮。它是一个无状态的按钮,用户可以点击它来触发某种动作。`IconButton` 是构建用户界面时常用的组件之一,特别是在需要使用图标而非文本作为交互元素的情况下。
主要属性
1.`icon`:
- 这是一个 `Widget` 类型,通常是一个 `Icon`,表示按钮中显示的图标。
- 例如:`icon: Icon(Icons.add)`
2.`onPressed`:
- 这是一个回调函数,当用户点击按钮时被调用。
- 如果为 `null`,按钮将被禁用并且不会响应点击事件。
- 例如:`onPressed: () { print("Button pressed"); }`
3.`tooltip`:
- 用于提供按钮的描述性文本,当用户长按按钮时显示。通常用于无障碍支持,帮助用户理解按钮的功能。
- 例如:`tooltip: 'Add Item'`
4.`iconSize`:
- 用于设置图标的大小,以逻辑像素为单位。
- 例如:`iconSize: 30.0`
5.`color`:
- 设置图标的颜色。
- 例如:`color: Colors.blue`
6.`padding`:
- 设置按钮的内边距,即图标与按钮边界之间的距离。
- 例如:`padding: EdgeInsets.all(8.0)`
7.`alignment`:
- 控制图标在按钮内的对齐方式。
- 例如:`alignment: Alignment.center`
示例代码
以下是一个简单的 `IconButton` 用法示例:
IconButton(icon: Icon(Icons.volume_up),iconSize: 30.0,color: Colors.blue,tooltip: 'Increase volume',onPressed: () {print('Volume button clicked');},
)使用场景
- 导航栏中的操作按钮,比如返回、菜单、搜索等。
- 表单中的提交或取消操作。
- 增加或减少某些数值,如音量或亮度。
- 任何需要图标作为触发器的交互场景。
总结
`IconButton` 是一个非常灵活的组件,用于在应用程序中以图标形式展示交互按钮。通过其属性,你可以定制图标的大小、颜色、对齐方式以及点击行为等。它广泛用于各种 UI 场景中,为用户提供直观的点击操作。
SafeArea
`SafeArea` 是 Flutter 中的一个布局小部件,用于在应用程序中创建一个“安全”的显示区域。它通过插入合适的填充(padding)来避免应用界面被设备的系统 UI 元素(如状态栏、导航栏、屏幕边角等)遮挡。`SafeArea` 是特别有用的,因为它能够自适应不同设备和屏幕的特殊区域,确保内容的可见性和可用性。
主要功能
- 自动填充:`SafeArea` 会自动检测设备的特殊区域,并为其子组件添加合适的填充,以确保内容不被这些区域遮挡。
- 适应性强:能够适应不同设备和屏幕方向(横屏或竖屏)上的各种系统 UI 元素。
主要属性
1.`child`:
- `SafeArea` 的子组件,即需要保护的内容。
2.`left`, `top`, `right`, `bottom`:
- 布尔值,用于指定是否在对应方向上应用安全填充。
- 例如:`left: false` 表示不在左侧应用填充。
3.`minimum`:
- 用于指定最小填充值。即使计算得出的系统填充值小于这个值,`SafeArea` 也会应用这个最小值。
4.`maintainBottomViewPadding`:
- 当为 `true` 时,即使在键盘弹出时也保持底部填充。这在需要保持底部内容始终可见的情况下非常有用。
使用场景
- 页面布局:在设计页面布局时,确保内容不会被系统 UI 遮挡。
- 全屏应用:在需要全屏显示但又不想被设备特有的区域(如刘海屏、圆角)影响时,使用 `SafeArea` 非常有效。
- 跨平台开发:在开发需要适应不同屏幕尺寸和设备特性的跨平台应用时,`SafeArea` 是一个必备的工具。
总结
`SafeArea` 是 Flutter 中一个非常实用的小部件,用于确保应用程序的内容在各种设备上始终可见且不被遮挡。通过自动适应设备的系统 UI 组件,它为开发者提供了一种简单而有效的方法来处理不同设备上的屏幕布局问题。
SystemChrome.setSystemUIOverlayStyle( SystemUiOverlayStyle.light)
`SystemChrome.setSystemUIOverlayStyle(SystemUiOverlayStyle.light)` 是一段用于在 Flutter 应用中设置系统 UI 样式的代码。具体来说,它用于更改设备状态栏(通常位于屏幕顶部)的外观。
解析
SystemChrome`:
- `SystemChrome` 是 Flutter 提供的一个类,用于控制设备的许多系统级特性,如屏幕方向、系统 UI 样式等。
`setSystemUIOverlayStyle`:
- 这是 `SystemChrome` 类中的一个静态方法,用于设置系统 UI 覆盖层的样式。
- 该方法接受一个 `SystemUiOverlayStyle` 类型的参数,用于指定状态栏和导航栏的样式。
`SystemUiOverlayStyle.light`:
- `SystemUiOverlayStyle` 是一个类,其中包含了许多用于定义系统 UI 外观的属性。`SystemUiOverlayStyle.light` 是其一个预定义的样式。
- 使用 `light` 风格会将状态栏的图标和文字设为浅色,通常适用于深色背景,以确保内容的可读性。
作用
通过调用 `SystemChrome.setSystemUIOverlayStyle(SystemUiOverlayStyle.light)`,你可以在应用中设置状态栏的样式,使其与应用的整体设计风格相匹配。浅色风格的状态栏图标和文字在深色背景下具有更好的对比度和可读性。
使用场景
- 深色主题应用:当应用使用深色主题时,可以使用 `SystemUiOverlayStyle.light` 来确保状态栏的图标和文字清晰可见。
- 动态主题切换:在应用中切换主题时,可以动态设置状态栏样式以适应当前的主题。
示例代码
以下是一个简单的应用示例,展示了如何设置状态栏的样式:
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
void main() {runApp(MyApp());
}
class MyApp extends StatelessWidget {@overrideWidget build(BuildContext context) {// 设置状态栏样式为浅色SystemChrome.setSystemUIOverlayStyle(SystemUiOverlayStyle.light);return MaterialApp(home: Scaffold(appBar: AppBar(title: Text('System UI Overlay Style'),),body: Center(child: Text('Hello, World!'),),),);}
}注意事项
- 平台限制:某些样式属性可能在特定平台(如 iOS 或 Android)上表现不同。通常,状态栏的颜色在 iOS 上是系统控制的,而在 Android 上可以通过此方法进行更改。
- 状态栏颜色:如果需要更改状态栏的背景颜色,需要在 Android 上同时设置 `statusBarColor` 属性。
总结
通过 `SystemChrome.setSystemUIOverlayStyle(SystemUiOverlayStyle.light)`,开发者可以定制 Flutter 应用的系统 UI 样式,以增强视觉一致性和可读性。这是创建现代化、用户友好界面的一个重要工具。
代码实现学习
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';class MyCustomStatusBarDemoPage extends StatefulWidget {const MyCustomStatusBarDemoPage({super.key});@override_MyCustomStatusBarPageState createState() => _MyCustomStatusBarPageState();
}class _MyCustomStatusBarPageState extends State<MyCustomStatusBarDemoPage> {bool customSystemUIOverlayStyle = false;@overrideWidget build(BuildContext context) {var body = getBody();if (customSystemUIOverlayStyle) {return body;}return AnnotatedRegion<SystemUiOverlayStyle>(value: SystemUiOverlayStyle.dark,child: body,);}getBody() {return Scaffold(appBar: const MyImageAppBar(),body: Center(child: Row(mainAxisAlignment: MainAxisAlignment.center,crossAxisAlignment: CrossAxisAlignment.center,children: <Widget>[TextButton(onPressed: () {setState(() {customSystemUIOverlayStyle = true;});SystemChrome.setSystemUIOverlayStyle(SystemUiOverlayStyle.light);},style: ButtonStyle(backgroundColor: ButtonStyleButton.allOrNull<Color>(Colors.yellowAccent)),child: const Text("Light")),const SizedBox(width: 10,),TextButton(onPressed: () {setState(() {customSystemUIOverlayStyle = true;});SystemChrome.setSystemUIOverlayStyle(SystemUiOverlayStyle.dark);},style: ButtonStyle(backgroundColor: ButtonStyleButton.allOrNull<Color>(Colors.greenAccent,),),child: const Text("Dart"))],),),);}
}class MyImageAppBar extends StatelessWidget implements PreferredSizeWidget {const MyImageAppBar({super.key});@overrideWidget build(BuildContext context) {return Stack(children: <Widget>[Image.asset("static/demo.png",fit: BoxFit.cover,width: MediaQuery.sizeOf(context).width,height: kToolbarHeight * 2,),SafeArea(child: IconButton(color: Colors.white,icon: const Icon(Icons.arrow_back_ios),onPressed: () {Navigator.of(context).pop();},))],);}@overrideSize get preferredSize => const Size.fromHeight(kToolbarHeight * 2);
}
相关文章:

flutter修改状态栏学习
在flutter中如何动态更改状态栏的颜色和风格。 前置知识点学习 AnnotatedRegion AnnotatedRegion 是 Flutter 中的一个小部件,用于在特定区域中提供元数据(metadata)以影响某些系统级的行为或外观。它通常用于改变系统 UI 的外观ÿ…...

解决Unity编辑器Inspector视图中文注释乱码
1.问题介绍 新创建一个脚本,用VS打开编辑,增加一行中文注释保存,在Unity中找到该脚本并选中,Inspector视图中预览的显示内容,该中文注释显示为乱码,如下图所示: 2.图示解决步骤 按上述步骤操作…...

关于csgo的游戏作弊与封禁
关于csgo的游戏作弊与封禁 一.关于作弊 什么叫作弊? 1.换肤,换库存 2.各种参(回溯,自瞄,透视,急停,连跳,假身,子弹跟踪等) 3.某一部分更改游戏内存&…...

严格单元测试造就安全软件
在信息技术迅速发展的今天,软件在各个行业中扮演着至关重要的角色,尤其是在汽车行业,其中软件的可靠性和安全性直接影响到人们的生命安全。软件缺陷所带来的潜在风险不容小觑,尤其在涉及到自动驾驶和车辆控制等关键系统时…...

ubuntu 根分区逻辑卷扩容
1、虚拟机关机通过管理界面给磁盘扩容。 rootcurtis:/home/curtis/git_code# pvdisplay--- Physical volume ---PV Name /dev/vda3VG Name ubuntu-vgPV Size <239.00 GiB / not usable 0Allocatable yes (but full)PE…...

如何查看电脑生产日期
查看电脑的生产日期通常可以通过以下方法实现,具体方式取决于操作系统和电脑类型: 方法 1:检查电脑 BIOS 生产日期通常记录在 BIOS 中。可以通过以下步骤查看: 重启电脑并进入 BIOS: 启动时按下特定的键(…...

MAC M1 mysql 8.0 如何修改root用户密码
关闭mysql服务 使用brew方式安装,可以通过一下命令关闭 brew services stop mysql使用安装包安装的方式 可以选择🍎->系统偏好设置->最下方单机MySQL图标->stop mysql server 启动 MySQL 到安全模式 sudo mysqld_safe --skip-grant-tables …...

漫画之家系统:Spring Boot框架下的漫画版权保护
摘 要 随着信息技术和网络技术的飞速发展,人类已进入全新信息化时代,传统管理技术已无法高效,便捷地管理信息。为了迎合时代需求,优化管理效率,各种各样的管理系统应运而生,各行各业相继进入信息管理时代&a…...

在 MacOS 上为 LM Studio 更换镜像源
在 MacOS 之中使用 LM Studio 部署本地 LLM时,用户可能会遇到无法下载模型的问题。 一般的解决方法是在 huggingface.co 或者国内的镜像站 hf-mirror.com 的项目介绍卡页面下载模型后拖入 LM Studio 的模型文件夹。这样无法利用 LM Studio 本身的搜索功能。 本文将…...

Nginx配置https(Ubuntu、Debian、Linux、麒麟)
Ubuntu操作系统,Debian系统底层是Ubuntu,差异不大 ubuntu 安装nginx 1.安装依赖 sudo apt-get update sudo apt-get install gcc sudo apt-get install libpcre3 libpcre3-dev sudo apt-get install zlib1g zlib1g-dev sudo apt-get install openssl lib…...

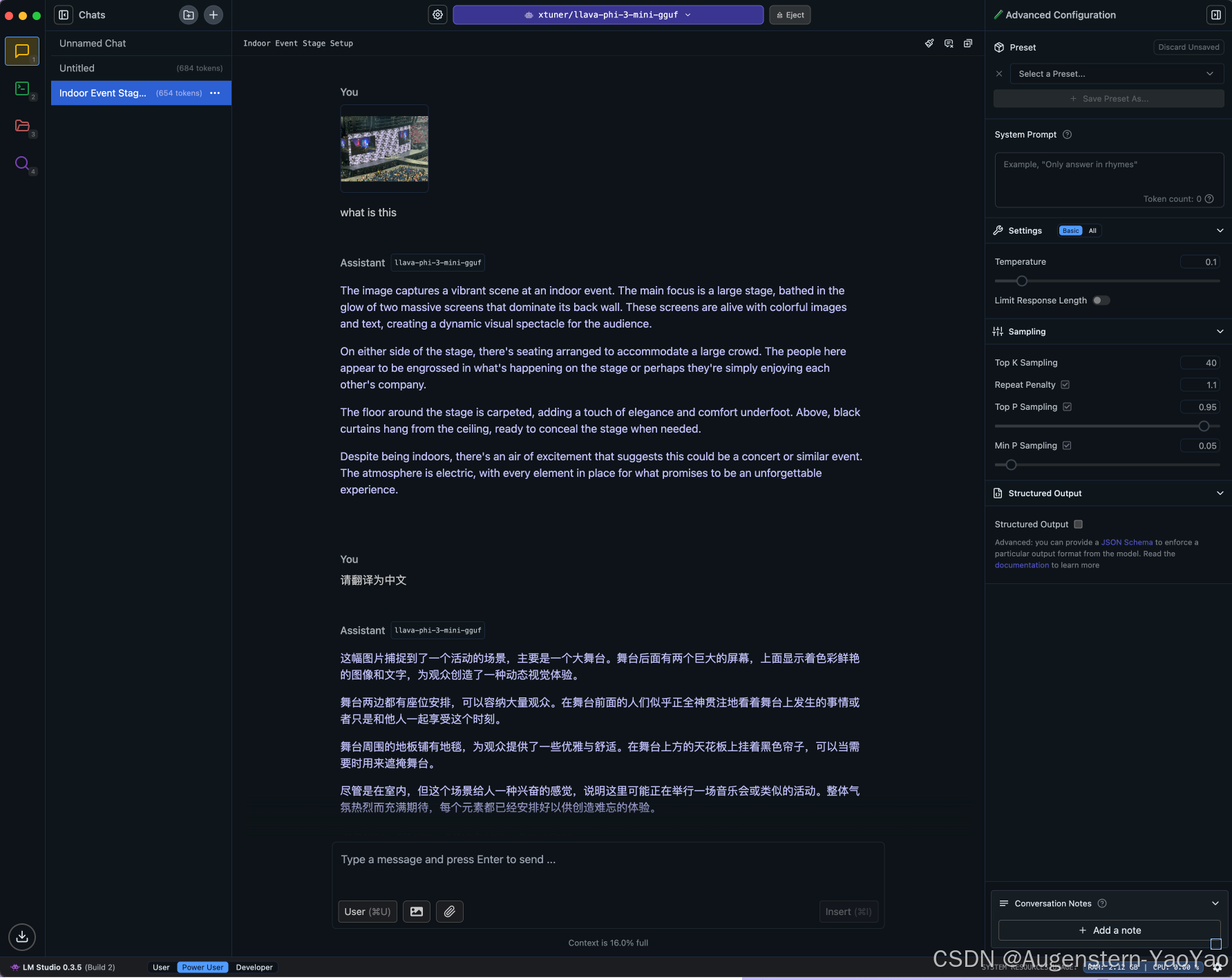
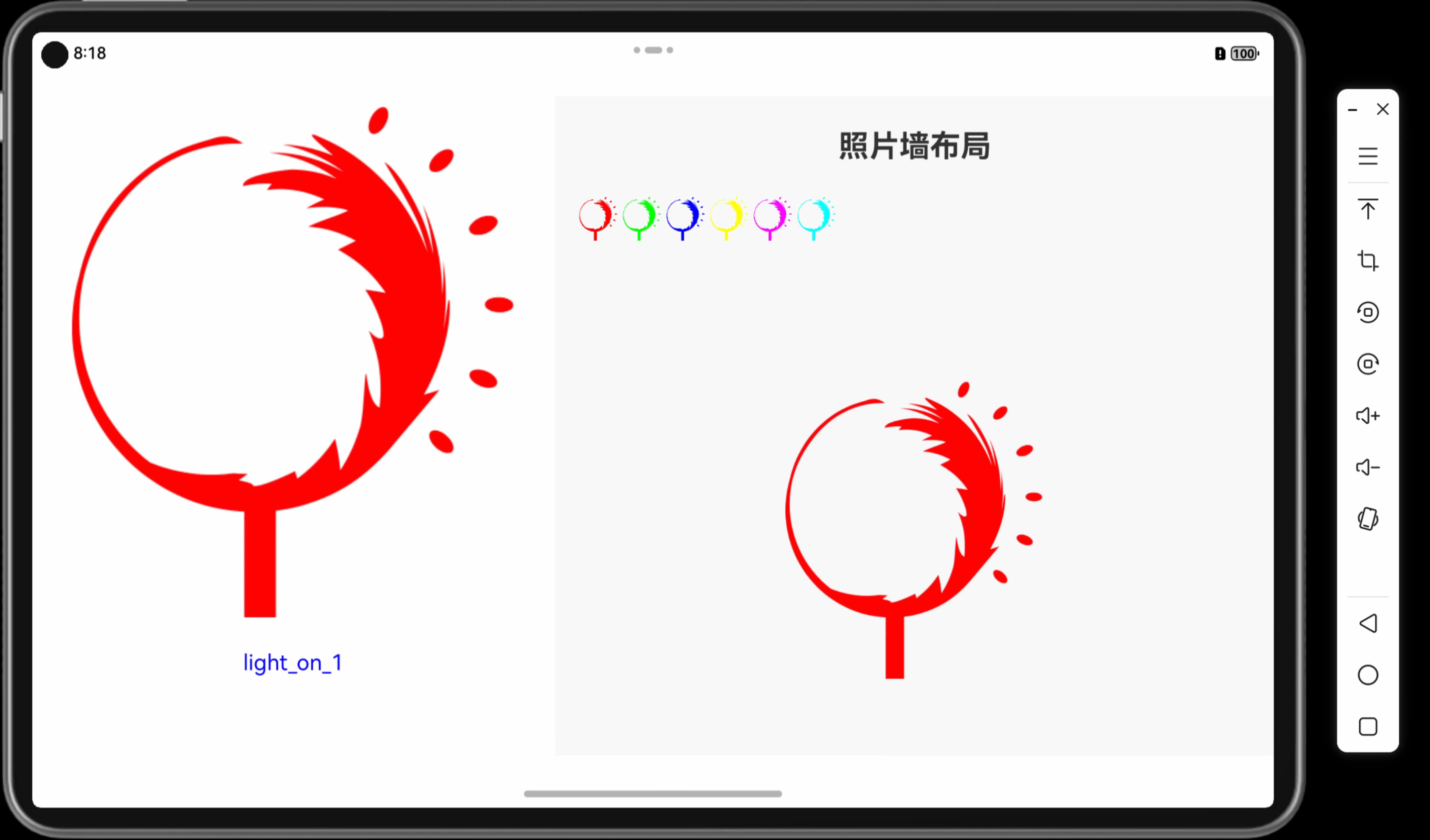
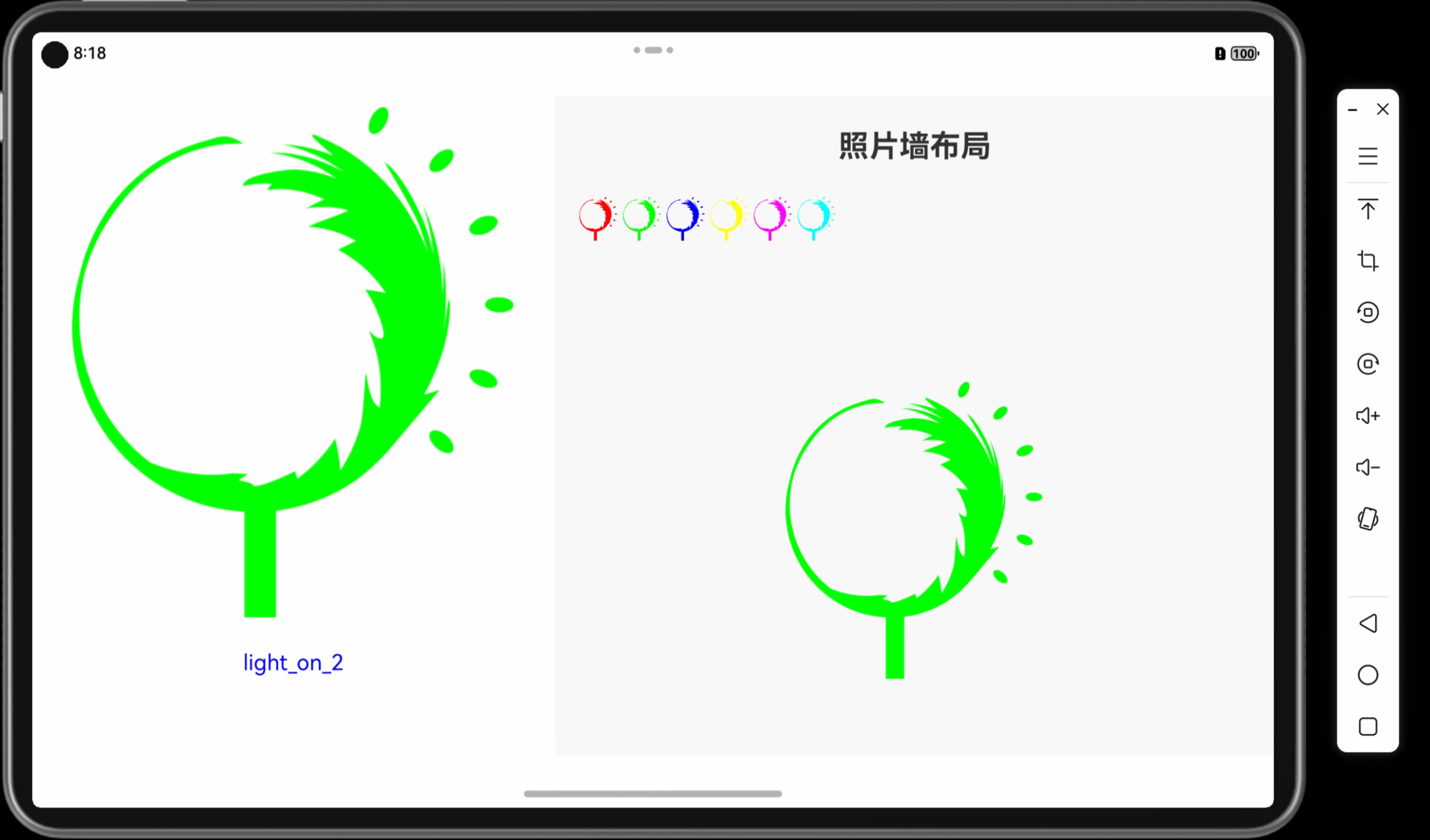
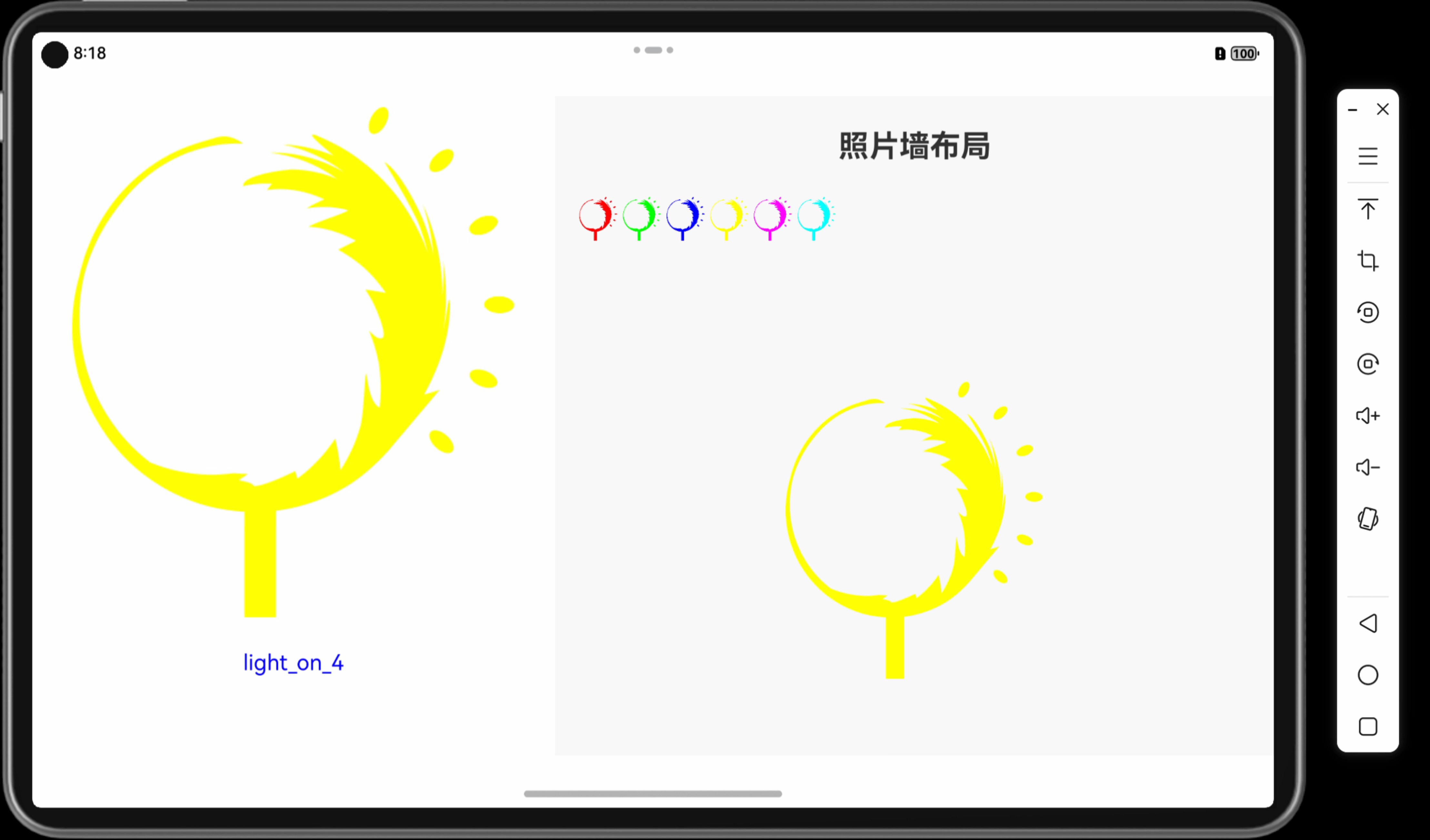
「Mac畅玩鸿蒙与硬件40」UI互动应用篇17 - 照片墙布局
本篇将带你实现一个简单的照片墙布局应用,通过展示多张图片组成照片墙效果,用户可以点击图片查看其状态变化。 关键词 UI互动应用照片墙布局Grid 布局动态图片加载用户交互 一、功能说明 照片墙布局应用的特点: 动态加载多张图片组成网格布…...

VMware Workstation 安装Ubuntu 系统(图文步骤)
之前一直在讲Ubuntu Linux的用户和组 链接: Linux专栏 今天来讲讲Ubuntu 系统基础的安装步骤!!! 废话少说,马上开始! 文章目录 前言准备安装环境先下载Ubuntu 镜像 详细安装步骤如下新建虚拟机默认使用 15.…...

mybatis用pagehelper 然后用CountJSqlParser45,发现自己手写的mapper查询效率很慢
如题 效率慢疑惑 效率慢 分页查询,发现效率很慢,然后发现是比较复杂的sql,CountJSqlParser45它不会帮忙优化掉,就是select多少字段它count的时候也还是这么多字段 框架里的用法是这样的 所以去看了CountJSqlParser45里面的代码,发现如果有group之类的,它就不帮忙把count优化…...

【优选算法 二分查找】二分查找入门详解:二分查找 & 在排序数组中查找元素的第一个和最后一个位置
二分查找 题目描述 题目解析 暴力解法 我们可以从左往右遍历一次数组,如果存在 target 则返回数组的下标,否则返回 -1; 时间复杂度 O(N),因为没有利用数组有序的特点,每次比较只能舍弃一个要比较的数&…...

WPF编写工业相机镜头选型程序
该程序满足面阵和线阵的要求。 前端代码 <Window x:Class"相机镜头选型.MainWindow" Loaded"Window_Loaded"xmlns"http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x"http://schemas.microsoft.com/winfx/2006/xaml…...

网络安全内容整理二
网络嗅探技术 网络监听 网络监听,也称网络嗅探(Network Sniffing):在他方未察觉的情况下捕获其通信报文、通信内容的技术 网卡的工作模式: 1.广播模式(Broadcast Mode):网卡能够接收网络中的广播信息 2.组播模式(Multicast Mo…...

解决git did not exit cleanly (exit code 128)问题
解决 git did not exit cleanly (exit code 128)问题 1、错误描述2、解决方法2.1 方法一2.2 方法二 1、错误描述 使用TortoiseGit进行操作时,总是提示下述错误。 2、解决方法 2.1 方法一 打开 TortoiseGit -> Settings 点击 Network&…...

Linux入门攻坚——40、Linux集群系统入门-lvs(1)
Cluster,集群,为了解决某个特定问题将多台计算机组合起来形成的单个系统。 这个单个集群系统可以扩展,系统扩展的方式:scale up,向上扩展,更换更好的主机;scale out,向外扩展&…...

momentum 和 weight_decay 的区别
momentum 和 weight_decay 的区别 两者在优化器中的作用不同,主要体现在优化的目的和机制上。 1. momentum(动量) 作用:加速收敛并减少优化过程中的震荡。 机制: momentum 是用于在梯度下降中积累动量的机制。它通过在每一步中综合之前的更新方向,帮助模型在陡峭区域加速…...

Vue 3 + TypeScript进阶用法
在掌握了 Vue 3 和 TypeScript 的基本使用后,你可以进一步探索一些进阶特性和最佳实践。这些包括更复杂的类型定义、自定义 hooks、全局状态管理等。下面是一些关键点: 1. 更复杂的类型定义 Props 和 Emits 的类型 对于组件的 props 和 emits…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...
