黑马程序员MybatisPlus/Docker相关内容
Day01
MP相关知识
1. mp配置类:

2.条件构造器:

具体的实现例子:
①QuerryWapper:

②LambdaQueryWrapper:

3.MP的自定义SQL

4.MP的Service层的实现

5.IService下的Lambda查询
原SQL语句的写法:

Lambda 查询语句的实现:

6.IService下的Lambda更新

lambdaUpdate的实现:

7.MP中批量增加的方法

8.MP中的逻辑删除方法

自动的去执行update的方法

9.MP中的分页插件
①:配置分页的配置类

②:MP分页使用的举例

10.MP中通用分页查询的实例

实现步骤:
①:通用分页结果:

②:controller层接口

③:具体实现类


或者这种形式:
@GetMapping("/page")
public Result pageQuery(int page,int pageSize,String name){//使用mp提供的分页插件//创建分页构造器,表示几页几条Page<Employee> pageInfo = new Page<>(page,pageSize);//通过条件构造类构造其他的过滤条件LambdaQueryWrapper<Employee> lambdaQueryWrapper = new LambdaQueryWrapper<>();//条件,前端发送过来的指定姓名,模糊匹配,且姓名非空lambdaQueryWrapper.like(!StringUtils.isEmpty(name),Employee::getName,name);//指定结果的降序lambdaQueryWrapper.orderByDesc(Employee::getCreateTime);//执行查询empService.page(pageInfo,lambdaQueryWrapper);//响应数据return Result.success(pageInfo);
}
Day02
Docker相关内容学习
1.docker命令解读



2.docker的常见命令

3.docker拉取练习

步骤:
①:docker pull nginx -------拉取nginx镜像
②:docker images ----------查看镜像列表

③:docker run -d --name nginx -p 80:80 nginx -------运行nginx容器

④:docker ps ------------查看启动的容器列表

⑤:docker stop nginx -----停止容器的运行

⑥: docker start nginx --启动容器

⑦:docker logs -f nginx --------实时查看nginx的日志
⑧:docker rm nginx —删除容器
4.数据卷挂载

补充:docker进入容器内。于进入一个正在运行的容器中并以交互方式执行命令。
docker exec -it nginx bash
数据卷相关内容:

5.数据卷相关案例(nginx)

可以在容器启动的时间直接指定好容器的挂载
docker run -d --name nginx -p 80:80 -v html:/usr/share/nginx/html nginx
查看现有的数据卷
docker volume ls
查看数据卷的详细信息
docker volume inspect 名称
eg:docker volume inspect html

6.数据卷相关案例(MySql)

补充:图片中的内容是MySQL的匿名挂载的路径:


挂载的位置:


注:执行命令前,需要先在linux中创建出对应的文件夹

查看启动中的容器
docker ps
关闭mysql对应的容器
docker rm -f mysql
启动对应的mysql并实现挂载的功能
docker run -d \--name mysql \-p 3306:3306 \-e TZ=Asia/Shanghai \-e MYSQL_ROOT_PASSWORD=123 \-v /root/mysql/data:/var/lib/mysql \-v /root/mysql/init:/docker-entrypoint-initdb.d \-v /root/mysql/conf:/etc/mysql/conf.d \mysql
使用本机navicat进行连接即可
Day03
Dockerfile相关内容学习
1.自定义镜像

一个java项目的镜像的结构是这样的

Dockerfile相关的命令:

2.自定义镜像Demo
左边是:从linux系统开始一步一步去创建dockerfile文件。右边是直接创建出了jre的镜像,包含了前面红色部分的内容。

3.自定义镜像

练习:将黑马资料中的文件上传到root目录下

通过 docker load -i jkd.tar 来加载资料中提供的jkd的镜像

进入dockerfile所在的目录下执行
docker build -t docker-demo .

通过命令查看构建的镜像
docker images

启动构建的docker镜像
docker run -d --name dd -p 8080:8080 docker-demo

查看对应的所有容器
docker ps

根据docker的name来加载对应的日志
docker logs -f dd

部署成功之后的访问路径

总结:

4.docker的网络
可以通过命令
eg:docker inspect mysql //查看mysql容器的ip地址
默认情况下创建出的容器中ip是自动去分配的

网络相关的命令:

1.创建一个网络
docker network create heima
2.将现在的mysq容器加入到heima这个网络中
docker network connect 网络名 容器名
-------docker network connect heima mysql
3.在启动容器的时间直接将加入网络中去的命令,
docker run -d --name dd -p 8080:8080 --network heima docker-demo

5.后端项目的部署
①:打包黑马资料中黑马商城的项目,并放在linux中。

②:执行对应的dockerfile的命令
docker build -t hmall .
③:加载对应的镜像为容器,并指定对应的网络
docker run -d --name hm -p 8080:8080 --network heima hmall

④:查看对应的日志即可
docker logs -f hm //看到启动容器的日志

这就表示后端的包部署成功
6.前端项目的部署
需要重新去部署ngin相关的内容
①:删除nginx容器
docker rm -f nginx
②:重新加载nginx容器
docker run -d \--name nginx \-p 18080:18080 \-p 18081:18081 \-v /root/nginx/html:/usr/share/nginx/html \-v /root/nginx/nginx.conf:/etc/nginx/nginx.conf \--network heima \nginx

③:部署成功,访问18080端口即可看到商城页面
7.DockerCompose的使用

对应关系:

上面的部署的详细信息:


上传对应的compose文件

DockerCompose相关的命令

相关操作:
补充:修改对应的nginx的配置

①:删除所有的容器
docker rm -f mysql nginx hm/
②:删除对应多余的镜像
docker rmi hmall docker-demo
③:执行对应的docker compose命令
docker compose up -d

完成DockerCompose的部署
相关文章:

黑马程序员MybatisPlus/Docker相关内容
Day01 MP相关知识 1. mp配置类: 2.条件构造器: 具体的实现例子: ①QuerryWapper: ②LambdaQueryWrapper: 3.MP的自定义SQL 4.MP的Service层的实现 5.IService下的Lambda查询 原SQL语句的写法: Lambda 查询语句的…...

使用 Vue 和 Canvas-Confetti 实现烟花动画特效
在开发中,为用户提供具有视觉冲击力的反馈是一种提升用户体验的好方法。今天,我们将结合 Vue 框架、canvas-confetti 和 Lottie 动画,创建一个动态对话框动画,其中包含炫酷的烟花特效。 效果图: 效果简介 当用户触发…...

【银河麒麟操作系统真实案例分享】内存黑洞导致服务器卡死分析全过程
了解更多银河麒麟操作系统全新产品,请点击访问 麒麟软件产品专区:https://product.kylinos.cn 开发者专区:https://developer.kylinos.cn 文档中心:https://documentkylinos.cn 现象描述 机房显示器连接服务器后黑屏ÿ…...

如何加强游戏安全,防止定制外挂影响游戏公平性
在现如今的游戏环境中,外挂始终是一个困扰玩家和开发者的问题。尤其是定制挂(Customized Cheats),它不仅复杂且隐蔽,更能针对性地绕过传统的反作弊系统,对游戏安全带来极大威胁。定制挂通常是根据玩家的需求…...

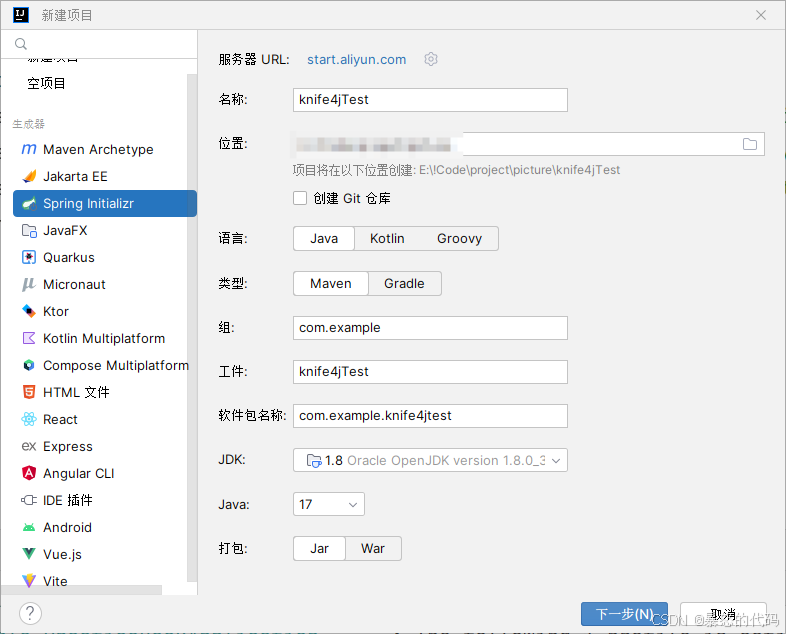
SpringBoot整合knife4j,以及会遇到的一些bug
这篇文章主要讲解了“Spring Boot集成接口管理工具Knife4j怎么用”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“Spring Boot集成接口管理工具Knife4j怎么用”吧! 一…...

城电科技|光伏廊道是什么?安装光伏廊道有什么好处?
光伏廊道是什么?光伏廊道专门设计用于集中安装太阳能光伏发电系统的建筑物或构筑物,它可以将光伏转换成可以用于供电的清洁绿电。光伏廊道通常由阳能电池板、太阳能电池、控制器、逆变器、混凝土、钢材等材料组成,具备发电、坚固、耐用、防水…...

当DHCP服务器分配了同一个IP地址
当DHCP服务器分配了同一个IP地址给多个设备时,这通常会导致网络问题,如IP地址冲突,进而影响设备的网络连接。以下是详细的分析和解决步骤: 原因分析: IP地址租约未过期: 租约管理:DHCP服务器维…...

储能能量自动化调配装置功能介绍
随着可再生能源的快速发展,光伏发电已成为全球能源结构转型的关键技术之一。与此同时,储能技术作为实现光伏发电稳定输出的核心技术,得到了广泛关注。在企业电网中,光伏储能系统的运维管理不仅关乎能源利用效率,还涉及…...

vite5+vue3+Ts5 开源图片预览器上线
images-viewer-vue3:一款Vue3的轻量级图像查看器,它基于Flip动画技术,支持PC和h5移动网页预览照片,如果它是Vue3开发的产品。 npm开源地址:https://www.npmjs.com/package/images-viewer-vue3?activeTabreadme Flip 动画 < …...

【深度学习】深入解析长短期记忆网络(LSTMs)
长短期记忆网络(Long Short-Term Memory networks, LSTMs)是一种特殊的递归神经网络(RNN),专门设计用来解决标准 RNN 在处理长序列数据时的梯度消失和梯度爆炸问题。LSTMs 在许多序列数据任务中表现出色,如…...

从Web3到智能合约:探索新一代数据交互模式
随着互联网技术的不断演进,Web3的到来标志着互联网的一个新纪元。与传统的Web2相比,Web3倡导去中心化、更加开放和透明的网络架构,而智能合约则是其中的核心技术之一。本文将介绍Web3与智能合约的概念、应用以及它们如何改变数据交互模式&…...

排查bug的通用思路
⭐️前言⭐️ APP点击某个按钮没有反应/PC端执行某个操作后,响应较慢,通用的问题排查方法: 从多个角度来排查问题 🍉欢迎点赞 👍 收藏 ⭐留言评论 🍉博主将持续更新学习记录收获,友友们有任何问题可以在评…...

如何利用Python爬虫获得商品类目
在当今数字化时代,获取和分析数据的能力对于任何希望在市场上保持竞争力的企业来说都是至关重要的。对于电子商务平台和市场研究公司而言,获取商品类目数据尤为重要,因为这些数据可以帮助他们更好地理解市场趋势、优化产品目录并制定有效的营…...

如何通过 Windows 自带的启动管理功能优化电脑启动程序
在日常使用电脑的过程中,您可能注意到开机后某些程序会自动运行。这些程序被称为“自启动”或“启动项”,它们可以在系统启动时自动加载并开始运行,有时甚至在后台默默工作。虽然一些启动项可能是必要的(如杀毒软件)&a…...

大模型学习有什么发展前景?
前景人工智能大模型是指拥有超大规模参数(通常在十亿个以上)、复杂计算结构的机器学习模型。它通常能够处理海量数据,完成各种复杂任务,如自然语言处理、图像识别等。 2024年政府工作报告提出“发展新质生产力”,并将…...

Excel技巧:如何批量调整excel表格中的图片?
插入到excel表格中的图片大小不一,如何做到每张图片都完美的与单元格大小相同?并且能够根据单元格来改变大小?今天分享,excel表格里的图片如何批量调整大小。 方法如下: 点击表格中的一个图片,然后按住Ct…...

独著与编著的区别是?
独著和编著主要有以下区别: 一、创作性质 - 独著 - 独著是作者完全独立进行创作的作品。其内容是作者自己的研究成果、观点见解或者经验总结。作者从最初的选题构思,到资料收集、分析研究,再到内容撰写、修改润色等全过程都是独立完成的。…...

vue中pdf.js的使用,包括pdf显示,跳转指定页面,高亮关键词
目录 一、下载pdf.js 二、引入到本地的项目中 三、实现预览pdf 四、跳转到指定页面 五、利用pdf里面的find查找关键词 六、修改页面大小为实际大小 一、下载pdf.js https://github.com/mozilla/pdf.js 里面有很多的版本, 高版本的可能浏览器不兼容或者还要考…...

【Spring Boot】自动装配机制详解
1. 传统的 Spring 注入方式(基于 XML 配置) 在传统的 Spring 中,依赖注入(DI)通常通过 XML 配置文件来进行管理。常见的方式有两种: 通过 <property> 元素进行属性注入: <bean id&qu…...

Flink集群搭建整合Yarn运行
Flink 集群 1. 服务器规划 服务器h1、h4、h5 2. StandAlone 模式(不推荐) 2.1 会话模式 在h1操作 #1、解压 tar -zxvf flink-1.19.1-bin-scala_2.12.tgz -C /app/#2、修改配置文件 cd /app/flink-1.19.1/conf vim conf.yaml ##内容:## j…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...

0x-3-Oracle 23 ai-sqlcl 25.1 集成安装-配置和优化
是不是受够了安装了oracle database之后sqlplus的简陋,无法删除无法上下翻页的苦恼。 可以安装readline和rlwrap插件的话,配置.bahs_profile后也能解决上下翻页这些,但是很多生产环境无法安装rpm包。 oracle提供了sqlcl免费许可,…...

Kubernetes 节点自动伸缩(Cluster Autoscaler)原理与实践
在 Kubernetes 集群中,如何在保障应用高可用的同时有效地管理资源,一直是运维人员和开发者关注的重点。随着微服务架构的普及,集群内各个服务的负载波动日趋明显,传统的手动扩缩容方式已无法满足实时性和弹性需求。 Cluster Auto…...

Spring Boot + MyBatis 集成支付宝支付流程
Spring Boot MyBatis 集成支付宝支付流程 核心流程 商户系统生成订单调用支付宝创建预支付订单用户跳转支付宝完成支付支付宝异步通知支付结果商户处理支付结果更新订单状态支付宝同步跳转回商户页面 代码实现示例(电脑网站支付) 1. 添加依赖 <!…...

倒装芯片凸点成型工艺
UBM(Under Bump Metallization)与Bump(焊球)形成工艺流程。我们可以将整张流程图分为三大阶段来理解: 🔧 一、UBM(Under Bump Metallization)工艺流程(黄色区域ÿ…...
