构建 Java Web 应用程序:实现简单的增删查改(Mysql)
简介
本教程将指导您如何使用Java Servlet和JSP技术构建一个简单的Web应用程序。该应用程序将包括用户注册、登录、注销(删除用户信息)、修改密码以及根据性别查询用户信息等功能。我们将使用MySQL数据库来存储用户数据。
环境准备
- Java Development Kit (JDK): 安装JDK 8或更高版本。
- IDE: 推荐使用IntelliJ IDEA或Eclipse。
- Servlet容器: 如Apache Tomcat 9或更高版本。
- MySQL数据库: 安装并运行MySQL服务。
步骤 1: 设置数据库
- 打开MySQL命令行工具。
- 创建数据库
student。 - 执行
t.jsp中的SQL语句创建info表。
<%@ page import="java.sql.*" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head><title>创建表并插入数据</title>
</head>
<body>
<%Connection conn = null;Statement stmt = null;try {// 加载 MySQL JDBC 驱动程序Class.forName("com.mysql.cj.jdbc.Driver");// 创建数据库连接conn = DriverManager.getConnection("jdbc:mysql://localhost:3306/student?useSSL=false&serverTimezone=UTC", "root", "123456");// 创建 Statement 对象stmt = conn.createStatement();// 创建表的 SQL 语句String createTableSql = "CREATE TABLE IF NOT EXISTS info (" +"id INT AUTO_INCREMENT PRIMARY KEY, " +"name VARCHAR(255) NOT NULL, " +"email VARCHAR(255) NOT NULL, " +"age INT NOT NULL, " +"gender VARCHAR(10) NOT NULL, " +"password VARCHAR(255) NOT NULL, " +"hobbies VARCHAR(255), " +"introduction TEXT" +")";// 执行创建表的 SQL 语句stmt.executeUpdate(createTableSql);out.println("表创建成功!");// 插入数据的 SQL 语句String insertSql = "INSERT INTO info (name, email, age, gender, password, hobbies, introduction) " +"VALUES ('John Doe', 'john.doe@example.com', 22, 'Male', 'password123', 'Reading, Hiking', 'A passionate learner and explorer.')";// 执行插入数据的 SQL 语句int affectedRows = stmt.executeUpdate(insertSql);if (affectedRows > 0) {out.println("数据插入成功!");} else {out.println("数据插入失败!");}} catch (Exception e) {out.println("数据库错误: " + e.getMessage());} finally {// 关闭 Statement 和 Connection 对象try {if (stmt != null) stmt.close();} catch (SQLException se2) {// 忽略关闭错误}try {if (conn != null) conn.close();} catch (SQLException se) {// 忽略关闭错误}}
%>
</body>
</html>
步骤 2: 创建项目和配置环境
- 在IDE中创建一个新的Java Web项目。
- 配置项目的构建路径,包括JDK和Servlet API库。
步骤 3: 实现数据库连接
- 在
DBConnection.java中配置数据库连接参数。
package import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.SQLException;public class DBConnection {private static final String DRIVER = "com.mysql.cj.jdbc.Driver";private static final String URL = "jdbc:mysql://localhost:3306/student?useSSL=false&serverTimezone=UTC";private static final String USERNAME = "root";private static final String PASSWORD = "123456";/*** 获取数据库连接* @return 数据库连接对象*/public static Connection getConnection() {Connection conn = null;try {// 加载 MySQL JDBC 驱动程序Class.forName(DRIVER);// 创建数据库连接conn = DriverManager.getConnection(URL, USERNAME, PASSWORD);System.out.println("MySQL JDBC driver is loaded and connection is established.");} catch (ClassNotFoundException e) {System.out.println("MySQL JDBC driver is not found.");e.printStackTrace();} catch (SQLException e) {System.out.println("Failed to establish a database connection.");e.printStackTrace();}return conn;}
}
- 实现
getConnection方法,用于获取数据库连接。
步骤 4: 实现业务逻辑
- 用户注册: 在
RegServlet.java中实现用户注册逻辑。
package ;import jakarta.servlet.ServletException;
import jakarta.servlet.annotation.WebServlet;
import jakarta.servlet.http.HttpServlet;
import jakarta.servlet.http.HttpServletRequest;
import jakarta.servlet.http.HttpServletResponse;
import java.io.IOException;@WebServlet("/RegServlet")
public class RegServlet extends HttpServlet {private static final long serialVersionUID = 1L;protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {String name = request.getParameter("name");String email = request.getParameter("email");String password = request.getParameter("password");String gender = request.getParameter("gender");String ageStr = request.getParameter("age");String[] hobbiesArray = request.getParameterValues("hobby"); // 兴趣爱好可能有多个String introduction = request.getParameter("introduction");// 将爱好数组转换为由逗号分隔的字符串String hobbies = (hobbiesArray != null) ? String.join(", ", hobbiesArray) : "";Student student = new Student();student.setName(name);student.setEmail(email);student.setGender(gender);student.setPassword(password);student.setAge(Integer.parseInt(ageStr)); // 确保 age 参数可以转换为整数student.setHobbies(hobbies);student.setIntroduction(introduction);StudentDAO studentDAO = new StudentDAO(); // 使用 StudentDAO 来处理业务逻辑Result result = studentDAO.insertStudent(student); // 调用 insertStudent 方法if (result.isSuccess()) { response.sendRedirect("login.jsp");} else {response.sendRedirect("error.jsp");}}protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {// 可以选择显示注册表单或者重定向到注册页面response.sendRedirect("index.jsp");}
}
- 用户登录: 在
LoginServlet.java中实现用户登录逻辑。
import jakarta.servlet.ServletException;
import jakarta.servlet.annotation.WebServlet;
import jakarta.servlet.http.HttpServlet;
import jakarta.servlet.http.HttpServletRequest;
import jakarta.servlet.http.HttpServletResponse;
import jakarta.servlet.http.HttpSession;
import java.io.IOException;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;import cn.edu.hbcit.dml.DBConnection;@WebServlet("/LoginServlet")
public class LoginServlet extends HttpServlet {private static final long serialVersionUID = 1L;protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {String email = request.getParameter("email");String password = request.getParameter("password");Connection conn = null; // 将 conn 声明移动到 try 块外部try {conn = DBConnection.getConnection();PreparedStatement pstmt = conn.prepareStatement("SELECT * FROM info WHERE email=? AND password=?");pstmt.setString(1, email);pstmt.setString(2, password);ResultSet rs = pstmt.executeQuery();if (rs.next()) {HttpSession session = request.getSession();session.setAttribute("user", rs.getString("name"));session.setAttribute("userEmail", email); // 存储用户邮箱到会话session.setAttribute("userPassword", password); // 存储用户密码到会话response.sendRedirect("home.jsp");} else {response.sendRedirect("login.jsp?error=invalidCredentials");}} catch (SQLException e) {e.printStackTrace();response.sendRedirect("login.jsp?error=databaseError");} finally {try {if (conn != null) conn.close();} catch (SQLException ex) {ex.printStackTrace();}}}
}
- 注销: 在
DelServlet.java中实现注销逻辑。
package import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.SQLException;
import java.util.logging.Level;
import java.util.logging.Logger;import Student;public class DelStudent {private static final Logger logger = Logger.getLogger(DelStudent.class.getName());/*** 根据邮箱和密码删除学生信息的方法。* @param student 包含要删除的学生信息的对象* @return 操作结果,包含是否成功和消息*/public Result deleteStudent(Student student) {String sql = "DELETE FROM info WHERE email = ? AND password = ?"; // 删除语句try (Connection conn = DBConnection.getConnection(); // 直接使用静态方法获取连接PreparedStatement pstmt = conn.prepareStatement(sql)) {// 设置 PreparedStatement 参数为邮箱和密码pstmt.setString(1, student.getEmail());pstmt.setString(2, student.getPassword());// 执行删除操作int affectedRows = pstmt.executeUpdate();if (affectedRows > 0) {logger.log(Level.INFO, "数据删除成功,影响行数:{0}", affectedRows);System.out.println("删除成功,影响行数:" + affectedRows); // 输出到控制台return new Result(true, "删除成功");} else {logger.log(Level.WARNING, "删除失败,没有行受到影响");System.out.println("删除失败,没有行受到影响"); // 输出到控制台return new Result(false, "删除失败");}} catch (SQLException e) {logger.log(Level.SEVERE, "数据库错误: " + e.getMessage(), e);System.out.println("数据库错误: " + e.getMessage()); // 输出到控制台return new Result(false, "数据库错误: " + e.getMessage());}}
}
- 修改密码: 实现
ChangePasswordServlet.java。
package import jakarta.servlet.ServletException;
import jakarta.servlet.annotation.WebServlet;
import jakarta.servlet.http.HttpServlet;
import jakarta.servlet.http.HttpServletRequest;
import jakarta.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;import DBConnection;@WebServlet("/ChangePasswordServlet")
public class ChangePasswordServlet extends HttpServlet {private static final long serialVersionUID = 1L;protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {String email = request.getParameter("email");String oldPassword = request.getParameter("oldPassword");String newPassword = request.getParameter("newPassword");String confirmPassword = request.getParameter("confirmPassword");// 检查新密码是否输入一致if (!newPassword.equals(confirmPassword)) {request.setAttribute("error", "新密码不匹配");request.getRequestDispatcher("changePassword.jsp").forward(request, response);return;}// 获取数据库连接Connection conn = DBConnection.getConnection();// 验证旧密码try {PreparedStatement pstmt = conn.prepareStatement("SELECT password FROM info WHERE email = ?");pstmt.setString(1, email);ResultSet rs = pstmt.executeQuery();if (rs.next() && rs.getString("password").equals(oldPassword)) {// 旧密码正确,更新新密码PreparedStatement updatePstmt = conn.prepareStatement("UPDATE info SET password = ? WHERE email = ?");updatePstmt.setString(1, newPassword);updatePstmt.setString(2, email);int affectedRows = updatePstmt.executeUpdate();if (affectedRows > 0) {// 密码更新成功,重定向到登录页面response.sendRedirect("login.jsp?message=密码修改成功");} else {// 密码更新失败request.setAttribute("error", "密码更新失败");request.getRequestDispatcher("changePassword.jsp").forward(request, response);}} else {// 旧密码错误或用户不存在request.setAttribute("error", "旧密码错误或用户不存在");request.getRequestDispatcher("changePassword.jsp").forward(request, response);}} catch (SQLException e) {throw new ServletException("数据库错误: " + e.getMessage());} finally {try {if (conn != null) conn.close();} catch (SQLException ex) {ex.printStackTrace();}}}protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {// 重定向到修改密码表单页面response.sendRedirect("login.jsp");}
}
- 查询用户信息: 实现
QueryServlet.java。
package ;import jakarta.servlet.ServletException;
import jakarta.servlet.annotation.WebServlet;
import jakarta.servlet.http.HttpServlet;
import jakarta.servlet.http.HttpServletRequest;
import jakarta.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.util.ArrayList;import Student;@WebServlet("/QueryServlet")
public class QueryServlet extends HttpServlet {private static final long serialVersionUID = 1L;protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {response.setContentType("text/html;charset=UTF-8");PrintWriter out = response.getWriter();String sex = request.getParameter("sex");System.out.print("查询性别: " + sex);ArrayList<Student> students = new ArrayList<>();try (Connection conn = DBConnection.getConnection();PreparedStatement pstmt = conn.prepareStatement("SELECT name, email, age, gender, hobbies, introduction FROM info WHERE gender = ?")) {pstmt.setString(1, sex);ResultSet rs = pstmt.executeQuery();while (rs.next()) {Student student = new Student();student.setName(rs.getString("name"));student.setEmail(rs.getString("email"));student.setAge(rs.getInt("age"));student.setGender(rs.getString("gender"));student.setHobbies(rs.getString("hobbies"));student.setIntroduction(rs.getString("introduction"));students.add(student);}} catch (SQLException e) {e.printStackTrace();out.println("数据库错误: " + e.getMessage());}request.setAttribute("students", students);request.getRequestDispatcher("QueryResult.jsp").forward(request, response);}protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {doGet(request, response);}
}
步骤 5: 创建用户界面
- 注册页面: 创建
index.jsp。
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head><title>用户注册页面</title><style>body {font-family: Arial, sans-serif;display: flex;justify-content: center;align-items: center;height: 100vh;margin: 0;background-color: #fff;}.background-image {position: fixed;bottom: 0;left: 0;width: 500px;height: 320px;background-image: url('bg.png');background-size: cover;z-index: -1;}.container {width: 600px;padding: 20px;background-color: rgba(255, 255, 255, 0.9); /* 半透明背景 */border-radius: 8px;box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);backdrop-filter: blur(10px); /* 毛玻璃特效 */display: flex;flex-direction: column;}.form-group {margin-bottom: 15px;display: flex;align-items: center;}.form-group label {flex: 1;margin-right: 10px;}.form-group input[type="text"],.form-group input[type="email"],.form-group input[type="password"],.form-group input[type="number"],.form-group textarea {flex: 2;padding: 8px;border: 1px solid #ddd;border-radius: 4px;}.form-group input[type="radio"],.form-group input[type="checkbox"] {margin-right: 5px;}.form-group textarea {resize: none;}.hobbies {display: flex;justify-content: space-between;}.register-btn {width: 100%;padding: 10px;background-color: blue;color: white;border: none;border-radius: 4px;cursor: pointer;}.register-btn:hover {background-color: darkblue;}</style>
</head>
<body><div class="background-image"></div><div class="container"><h2>用户注册</h2><form action="RegServlet" method="post"><div class="form-group"><label for="name">昵称:</label><input type="text" id="name" name="name" required></div><div class="form-group"><label for="email">注册邮箱:</label><input type="email" id="email" name="email" required></div><div class="form-group"><label for="password">密码:</label><input type="password" id="password" name="password" required></div><div class="form-group"><label>性别:</label><input type="radio" id="male" name="gender" value="male"><label for="male">男</label><input type="radio" id="female" name="gender" value="female"><label for="female">女</label></div><div class="form-group"><label for="age">年龄:</label><input type="number" id="age" name="age" required></div><div class="form-group"><label>兴趣爱好:</label><div class="hobbies"><input type="checkbox" id="hobby1" name="hobby" value="hobby1"><label for="hobby1">爱好1</label><input type="checkbox" id="hobby2" name="hobby" value="hobby2"><label for="hobby2">爱好2</label><input type="checkbox" id="hobby3" name="hobby" value="hobby3"><label for="hobby3">爱好3</label></div><div class="hobbies"><input type="checkbox" id="hobby4" name="hobby" value="hobby4"><label for="hobby4">爱好4</label><input type="checkbox" id="hobby5" name="hobby" value="hobby5"><label for="hobby5">爱好5</label><input type="checkbox" id="hobby6" name="hobby" value="hobby6"><label for="hobby6">爱好6</label></div></div><div class="form-group"><label for="introduction">自我介绍:</label><textarea id="introduction" name="introduction" maxlength="100" required></textarea></div><button type="submit" class="register-btn">立即注册</button></form></div>
</body>
</html>
- 登录页面: 创建
login.jsp。
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head><title>登录页面</title><style>body {font-family: Arial, sans-serif;background-color: #f7f7f7;padding: 20px;}.login-container {max-width: 300px;margin: 0 auto;background: #fff;padding: 20px;border-radius: 5px;box-shadow: 0 2px 4px rgba(0,0,0,0.1);}label {display: block;margin-bottom: 5px;}input[type="email"],input[type="password"] {width: 100%;padding: 10px;margin-bottom: 10px;border: 1px solid #ddd;border-radius: 4px;}button {width: 100%;padding: 10px;background-color: #5cb85c;color: white;border: none;border-radius: 4px;cursor: pointer;}button:hover {background-color: #4cae4c;}</style>
</head>
<body><div class="login-container"><h2>登录</h2><form action="LoginServlet" method="post"><div><label for="email">邮箱:</label><input type="email" id="email" name="email" required></div><div><label for="password">密码:</label><input type="password" id="password" name="password" required></div><button type="submit">登录</button></form></div>
</body>
</html>
- 修改密码页面: 创建
changePassword.jsp。
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head><title>修改密码</title><style>body {font-family: 'Arial', sans-serif;background-color: #f7f7f7;padding: 20px;}.form-container {max-width: 300px;margin: 0 auto;background: #fff;padding: 20px;border-radius: 5px;box-shadow: 0 2px 4px rgba(0,0,0,0.1);}label {display: block;margin-bottom: 5px;}input[type="text"],input[type="password"] {width: 100%;padding: 10px;margin-bottom: 10px;border: 1px solid #ddd;border-radius: 4px;}button {width: 100%;padding: 10px;background-color: #5cb85c;color: white;border: none;border-radius: 4px;cursor: pointer;}button:hover {background-color: #4cae4c;}.error-message {color: red;margin-bottom: 10px;}</style>
</head>
<body><div class="form-container"><h2>修改密码</h2><% if(request.getAttribute("error") != null) { %><div class="error-message"><%= request.getAttribute("error") %></div><% } %><form action="ChangePasswordServlet" method="post"><label for="email">邮箱:</label><input type="text" id="email" name="email" required><br><label for="oldPassword">旧密码:</label><input type="password" id="oldPassword" name="oldPassword" required><br><label for="newPassword">新密码:</label><input type="password" id="newPassword" name="newPassword" required><br><label for="confirmPassword">确认新密码:</label><input type="password" id="confirmPassword" name="confirmPassword" required><br><button type="submit">提交</button></form></div>
</body>
</html>
- 查询页面: 创建
Query.jsp。
8 - 查询结果页面: 创建
QueryResult.jsp。
步骤 6: 部署和测试
- 将项目部署到Tomcat服务器。
- 启动Tomcat服务器。
- 在浏览器中测试所有功能。
结论
通过本教程,您将学会如何使用Java Servlet和JSP构建一个完整的Web应用程序。这个项目涵盖了用户注册、登录、注销、修改密码和查询等基本功能,是学习Java Web开发的好起点。
附录
- 数据库配置: 数据库连接字符串和JDBC驱动。
- Servlet映射:
web.xml中的Servlet配置。 - 错误处理: 如何在应用程序中处理和显示错误信息。
相关文章:
)
构建 Java Web 应用程序:实现简单的增删查改(Mysql)
简介 本教程将指导您如何使用Java Servlet和JSP技术构建一个简单的Web应用程序。该应用程序将包括用户注册、登录、注销(删除用户信息)、修改密码以及根据性别查询用户信息等功能。我们将使用MySQL数据库来存储用户数据。 环境准备 Java Development …...

3d行政区划-中国地图
前言 技术调研:做底代码平台的3d行政区组件 写的demo 效果图: 实现的功能项 地标、打点、飞线、three.js 3d 中国地图的一些基础配置补充 geo中国地图文件获取 其他项:包 "dependencies": {"d3": "^7.9.0","d3-…...

适合存储时序数据的数据库和存储系统
时序数据的存储通常要求高效地处理大量按时间排序的数据,同时支持快速查询、实时分析和高并发写入。以下是一些适合存储时序数据的数据库和存储系统: 1. InfluxDB 概述:InfluxDB 是一个开源的时序数据库,专门为处理时序数据而设…...

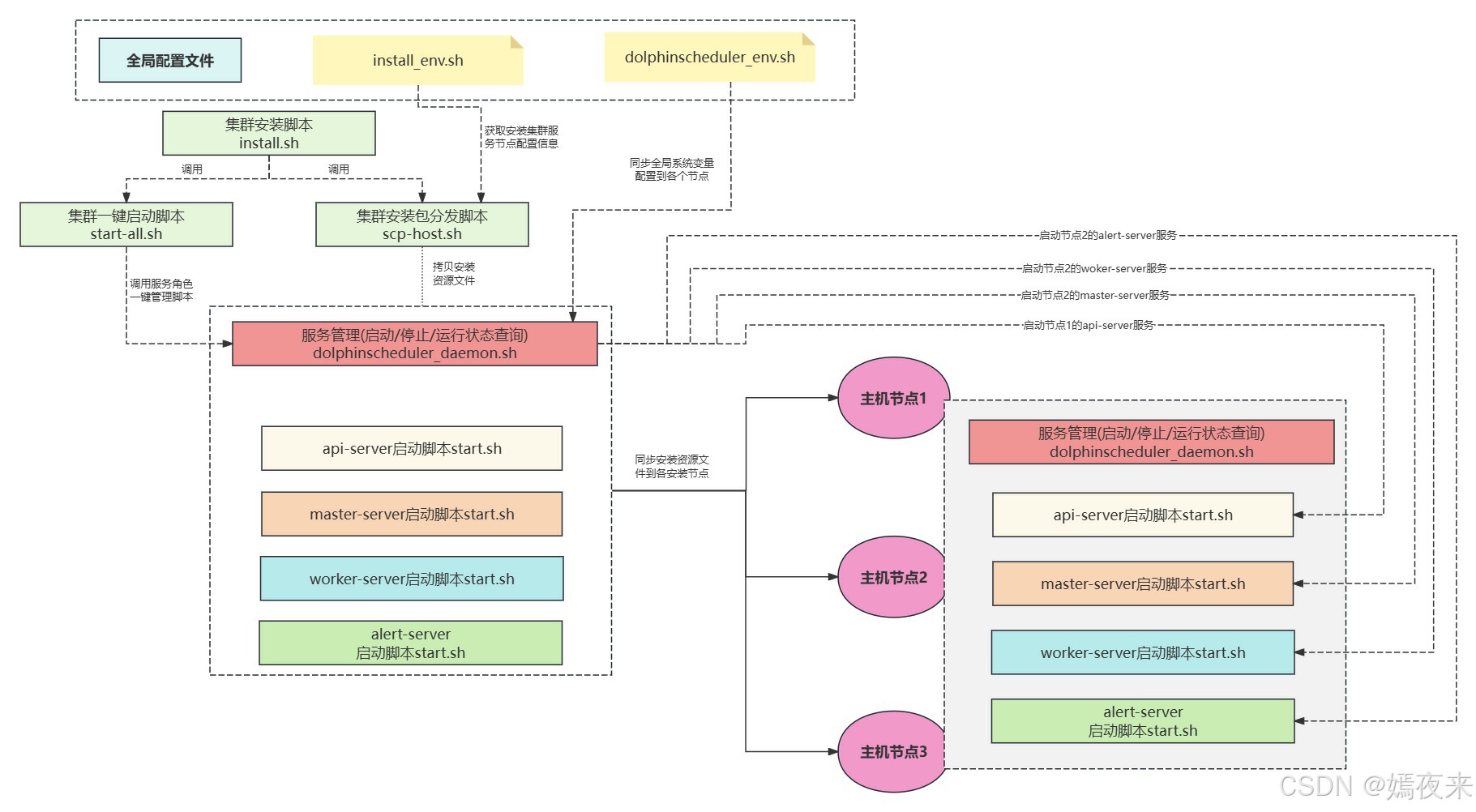
dolphinscheduler集群服务一键安装启动实现流程剖析
1.dolphinscheduler的安装部署 dolphinscheduler服务的安装部署都是非常简单的,因为就服务本身而言依赖的服务并不多。 mysql / postgresql。由于需要进行元数据及业务数据的持久化存储所以需要依赖于数据库服务,数据库服务支持mysql、postgresql等&am…...

深入了解Linux —— 学会使用vim编辑器
前言 学习了Linux中的基本指令也理解了权限这一概念,但是我们怎么在Linux下写代码呢? 本篇就来深入学习Linux下的vim编辑器;学会在Linux下写代码。 软件包管理器 1. 软件包? 在Linux下安装软件,通常是下载程序的源码…...

C05S01-Web基础和HTTP协议
一、Web基础 1. Web相关概念 1.1 URL URL(Uniform Resource Locator,统一资源定位符),是一种用于在互联网上标识和定位资源的标准化地址,提供了一种访问互联网上特定资源的方法。URL的基本格式如下所示:…...

MIT工具课第六课任务 Git基础练习题
如果您之前从来没有用过 Git,推荐您阅读 Pro Git 的前几章,或者完成像 Learn Git Branching 这样的教程。重点关注 Git 命令和数据模型相关内容; 相关内容整理链接:Linux Git新手入门 git常用命令 Git全面指南:基础概念…...

计算机网络安全
从广义来说,凡是涉及到网络上信息的机密性、报文完整性、端点鉴别等技术和理论都是网络安全的研究领域。 机密性指仅有发送方和接收方能理解传输报文的内容,而其他未授权用户不能解密(理解)该报文报文完整性指报文在传输过程中不…...

Delphi 实现键盘模拟、锁定键盘,锁定鼠标等操作
Delphi 模拟按键的方法 SendMessageA 说明: 调用一个窗口的窗口函数,将一条消息发给那个窗口。除非消息处理完毕,否则该函数不会返回SendMessage所包含4个参数: 1. hwnd 32位的窗口句柄窗口可以是任何类型的屏幕对象,因为Win32能够维护大多数…...

RTK数据的采集方法
采集RTK(实时动态定位)数据通常涉及使用高精度的GNSS(全球导航卫星系统)接收器,并通过基站和流动站的配合来实现。本文给出RTK数据采集的基本步骤 文章目录 准备设备设置基站设置流动站数据采集数据存储与处理应用数据…...

Next.js 入门学习
一、引言 在现代 Web 开发领域,Next.js 已成为构建高性能、可扩展且用户体验卓越的 React 应用程序的重要框架。它基于 React 并提供了一系列强大的特性和工具,能够帮助开发者更高效地构建服务器端渲染(SSR)、静态站点生成&#…...

2024年认证杯SPSSPRO杯数学建模B题(第一阶段)神经外科手术的定位与导航解题全过程文档及程序
2024年认证杯SPSSPRO杯数学建模 B题 神经外科手术的定位与导航 原题再现: 人的大脑结构非常复杂,内部交织密布着神经和血管,所以在大脑内做手术具有非常高的精细和复杂程度。例如神经外科的肿瘤切除手术或血肿清除手术,通常需要…...

安卓底层相机流的传输方式
这是安卓 相机流的定义 typedef enum {CAM_STREAMING_MODE_CONTINUOUS, /* continous streaming */CAM_STREAMING_MODE_BURST, /* burst streaming */CAM_STREAMING_MODE_BATCH, /* stream frames in batches */CAM_STREAMING_MODE_MAX} cam_streaming_mode_t; 在ca…...

【单链表】(更新中...)
一、 题单 206.反转链表203.移除链表元素 876.链表的中间结点BM8 链表中倒数最后k个结点21.合并两个有序链表 二、题目简介及思路 206.反转链表 给你单链表的头节点 head ,请你反转链表,并返回反转后的链表。 思路简单,但是除了要两个指针进…...

开源堡垒机JumpServer配置教程:使用步骤与配置
开源堡垒机JumpServer配置教程:使用步骤与配置 上一篇文章星哥讲了如何安装JumpServer堡垒机,本篇文章来讲如何配置和使用JumpServer。 安装成功后,通过浏览器访问登录 JumpServer 地址: http://<JumpServer服务器IP地址>:<服务运…...

上门服务小程序开发,打造便捷生活新体验
随着互联网的快速发展,各种上门服务成为了市场的发展趋势,不管是各种外卖、家政、美甲、维修、按摩等等,都可以提供上门服务,人们足不出户就可以满足各种需求,商家也能够获得新的拓展业务渠道,提高整体收益…...

iOS中的类型推断及其在Swift编程语言中的作用和优势
iOS中的类型推断及其在Swift编程语言中的作用和优势 一、iOS中的类型推断 类型推断(Type Inference)是编程语言编译器或解释器自动推断变量或表达式的类型的能力。在支持类型推断的语言中,开发者在声明变量时无需显式指定其类型,…...

工业检测基础-缺陷形态和相机光源选型
缺陷形态与相机选择依据 微小点状缺陷(如微小气泡、杂质颗粒) 相机选择依据: 分辨率:需要高分辨率相机,无论是面阵还是线阵相机,以确保能够清晰地分辨这些微小的点。对于面阵相机,像元尺寸要小&…...

Python100道练习题
Python100道练习题 BIlibili 1、两数之和 num1 20 num2 22result num1 num2print(result)2、一百以内的偶数 list1 []for i in range(1,100):if i % 2 0:list1.append(i) print(list1)3、一百以内的奇数 # 方法一 list1 [] for i in range(1,100):if i % 2 ! 0:lis…...

2024年华中杯数学建模A题太阳能路灯光伏板的朝向设计问题解题全过程文档及程序
2024年华中杯数学建模 A题 太阳能路灯光伏板的朝向设计问题 原题再现 太阳能路灯由太阳能电池板组件部分(包括支架)、LED灯头、控制箱(包含控制器、蓄电池)、市电辅助器和灯杆几部分构成。太阳能电池板通过支架固定在灯杆上端。…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...
