React基础知识四 Hooks
什么是hooks? (coderwhy)
hooks是react 16.8(2019年)出的新特性。
react有两种形式来创建组件——类式和函数式。在hooks之前类式组件就是react最主流的编程方式。 这个时候,函数式组件是非常鸡肋的,几乎没什么用。因为函数式组件不能保存数据状态,所以只能用于一些简单的展示的场景,传什么数据就展示什么数据(因为只有props是可以用的)。并且函数组件是没有生命周期的。
但因为函数式编程的思想在前端是普遍流行和推崇的。我猜想react团队在设计函数式组件的时候肯定已经想到了这个问题。但可能当时没有想到合适方式实现函数式组件的完整功能。
对于开发者来说,使用类式组件或者函数式组件来开发功能实际上都是无所谓,谁好用就用谁。但设计者为了实现函数式组件可以说是绞尽脑汁。至于设计出来的东西好不好用另说。但函数式组件的这条路是一定要走下去的。
还有一个促使hooks诞生的原因是类式组件存在一些缺点。例如类式不好对功能进行拆分。当然hooks本身是否存在别的缺点我们另说。class概念难以理解以及this的指向问题处理对于初学者来说都是比较麻烦的。
1.hooks是完全可选的,你不用hooks,用类式组件也是完全没有问题的。
2.hooks是100%向后兼容的。hooks不包含任何破坏性改动。
3.hooks的代码比类组件相对少一些。
useState和useEffect的说明
你只要把这两个hooks学了,已经可以应对90%的情况了,因为这两个hooks可以处理state和生命周期问题。
useState的使用和使用规则
useState是一个hook,但他和react的state本质是没什么关系的,只是功能上是一样的——有一个地方能存储组件的数据。
基本使用
我们定义一个useState。数组的第一个参数是变量的名字,第二个名字是用于修改变量的函数,可以传一个初始值。
这是hooks的基本使用规则,都是这样使用的。
要修改值,我们直接调用自己定义的setCount,把原来的count和num相加,就实现了计算器的效果。
import { useState } from "react";function App() {const [count, setCount] = useState(0);function handleAdd(num) {setCount(count + num);}return (<div className="App"><div>{count} <button onClick={(e) => handleAdd(1)}>+1</button></div></div>);
}export default App;
我们可以只写一个变量名,不写set方法,其实数组的两个变量,就是变量的get和set方法。
import { useState } from "react";
function App() {const [user] = useState({ name: "Tom", age: 18 });//const [user,setName] = useState({ name: "Tom", age: 18 });return (<div className="App"><div>{user.name + " " + user.age}</div></div>);
}export default App;
使用规则
不是所有的地方都可以使用hooks,hooks必须定义在函数顶层,不能定义在if,for里面。官方就是这样规定的。
hooks简单原理
在函数组件执行完成后,count变量已经被销毁了,但是count的值被react保留了起来,当页面再次渲染的时候,会重新创建一个count变量,并把原来的值赋值给新创建的这个count变量。
const [count, setCount] = useState(0);
useEffect的使用
什么是useEffect
effect的意思是影响,效果,效应。其实说简单点,这个hooks就是用来监听useState的数据变化的。同时可以实现类似生命周期的效果,但实际上,生命周期效果只是useEffect的一个特性,最直观的作用还是监听数据的变化。
useEffect基本使用
下面的代码实现一个计算器。
import { useEffect, useState } from "react";function App(props) {const [count, setCount] = useState(100);useEffect(() => {console.log(count);});function handleAdd(num) {setCount(count + num);}return (<div>App:{count}<button onClick={(e) => handleAdd(1)}>+1</button></div>);
}export default App;
第一次页面渲染的时候,useEffect里面的log输出了。

我们点击按钮做累加。useEffect回调函数被多次执行了。但这和count这个setState是没有关系的。也就是说,只要页面重新渲染了,useEffect就会重新执行。
啥?那useEffect有什么用?别着急,下一小节你就明白了。

多个useEffect的使用和绑定setState变量
上面的例子可能挺让人困惑的,到底是要干什么?下面就来好好说说useEffect的本质是什么。看完这个小节,就能很好理解useEffect是怎么用的了。
我们定义两个useState变量,count和user。并且定义两个useEffect方便绑定这两个useState。
useEffect接收两个参数,第一个参数就是我们前面用的回调函数,第二个参数是一个数组,里面放useState产生的变量,放什么变量,回调函数就只会在放的变量发生改变的时候回调。
import { useEffect, useState } from "react";function App(props) {const [count, setCount] = useState(100);const [user, setUser] = useState({ name: "Tom", age: 18 });useEffect(() => {console.log("监听count:" + count);}, [count]);useEffect(() => {console.log("监听user:", user);}, [user]);function handleAdd(num) {setCount(count + num);}return (<div>App:{count}<button onClick={(e) => handleAdd(1)}>+1</button></div>);
}export default App;
页面加载的时候,我们可以看到两个useEffect输出下面的内容。

当点击+1的时候,count的useEffect回调函数执行了,而user的useEffect回调函数没有执行。这说明,在指定了第二个参数后,useEffect的回调函数只会在第二个参数的值发生变化的时候才会回调。

假设写成下面这个样子,那么在user或者count发生改变的时候,回调函数会被执行。
useEffect(() => {}, [user,count]);
假如写成下面这个样子,那么user,count发生变化,这个函数都不会执行。也就是任何useState发生变化,这个函数都不会回调。但是在第一次渲染的时候函数还是会回调的。
useEffect(() => {}, []);
假如写成下面这个样子,也就是最开始的代码,又是怎么回事呢?
写成这样表示,任何useState发生变化,这个函数都会回调。
useEffect(() => {});
有什么不明白的请参考小结。
useEffect的返回值
返回值是一个回调函数,这个函数在组件被销毁或者监听的数据更新的时候回调。
useEffect(() => {return ()=>{}});
实用技巧一 充当componentDidMount和componentWillUnmount
首先,我们第二个参数写空数组,这样任何useState的更新都不会触发这个useEffect。但是在组件第一次渲染和销毁的时候,会分别执行下面两个位置的代码,也就正好和componentDidMount和componentWillUnmount这两个生命周期的执行时机是一样的。
这是useEffect的使用技巧,react作者是否有意这样设计我也不是很清楚。
useEffect(() => {//这里相当于componentDidMountreturn ()=>{//这里相当于componentWillUnmount}}, []);
实用技巧二 充当componentDidUpdate
因为没有填第二个参数,所以在有任何数据更新的时候都会触发这个方法,相当于是componentDidUpdate生命周期
useEffect(() => {//有数据更新的时候触发});
小结
1.useEffect主要目的是监听useState数据的变化。
2.useEffect充当生命周期只是他的附加功能。
useContext的使用(掌握)
定义两个Context。
import { createContext } from "react";const ThemeContext = createContext();
const UserContext = createContext();export { ThemeContext, UserContext };
使用context并给初始值。
root.render(// <React.StrictMode><UserContext.Provider value={{ name: "Tom", age: 18 }}><ThemeContext.Provider value={{ color: "red", fontSize: 18 }}><App /></ThemeContext.Provider></UserContext.Provider>// </React.StrictMode>
);
通过useContext直接获取到context的值就可以直接使用了。
如果不用useContext,你就要使用xxxContext.Consumer来使用,多个context的时候还要嵌套。这里就体现了hooks的一个优点。
import { useContext } from "react";
import { ThemeContext, UserContext } from "./context";function App(props) {const user = useContext(UserContext);const theme = useContext(ThemeContext);return (<div>App:<div>user:{user.name + " " + user.age}</div><div style={{ color: theme.color, fontSize: theme.fontSize }}>theme</div></div>);
}
export default App;
useReducer的使用(了解)
这个东西在数据比较复杂的时候,有点用处,但本身用法也复杂。不推荐使用。有用到再说。
useCallback和useMemo的使用
这两个hooks是用来做性能优化的。
useCallback的使用
在将一个函数传递给子组件的时候,用useCallback做性能优化。
useRef的使用
和类组件的createRef是非常类似的,只是我们用useRef。
在函数组件里面,ref返回的值始终是同一个对象。
import { memo, useRef } from "react";const App = memo((props) => {const refBtn = useRef();const refInput = useRef();function handleClick() {//获取到组件自身console.log(refBtn.current);//获取input焦点refInput.current.focus();}return (<div>App<button ref={refBtn} onClick={handleClick}>点击</button><input ref={refInput}></input></div>);
});
export default App;
自定义hooks
自定义hook监听生命周期
其实就是把useEffect封装了一下,这样就可以监听组件的创建和销毁了。
function useLogLife(name = "") {useEffect(() => {console.log(name, "组件被创建了");return () => {console.log(name, "组件被销毁了");};}, []);
}
这个例子可以在show变化的时候创建和销毁About和Home组件。
import { memo, useEffect, useState } from "react";function useLogLife(name = "") {useEffect(() => {console.log(name, "组件被创建了");return () => {console.log(name, "组件被销毁了");};}, []);
}const About = memo((props) => {useLogLife("about");return <div>About</div>;
});const Home = memo((props) => {useLogLife("home");return <div>Home</div>;
});const App = memo((props) => {useLogLife("app");const [show, setShow] = useState(false);return (<div>App Component{show ? <Home /> : ""}{!show ? <About /> : ""}<button onClick={(e) => setShow(!show)}>点击</button></div>);
});
export default App;
获取context
首先我们定义context,和原来没什么区别。
import { createContext } from "react";const UserContext = createContext();
const TokenContext = createContext();export { UserContext, TokenContext };
提供初始数据
import React from "react";
import ReactDOM from "react-dom/client";
import App from "./自定义hook获取context/App";
import { TokenContext, UserContext } from "./自定义hook获取context/context";const root = ReactDOM.createRoot(document.getElementById("root"));root.render(// <React.StrictMode><UserContext.Provider value={{ name: "Tom", age: 18 }}><TokenContext.Provider value={"this_is_token"}><App /></TokenContext.Provider></UserContext.Provider>// </React.StrictMode>
);
我们自定义一个useUserToken,把UserContext和TokenContext通过useContext套一层,这样我们就不需要使用consumer了。
import { useContext } from "react";
import { TokenContext, UserContext } from ".";
function useUserToken() {const user = useContext(UserContext);const token = useContext(TokenContext);return [user, token];
}
export default useUserToken;
最后,我们只需要使用我们自定义的useUserToken就可以同时获取到user和token的数据了。
import { memo } from "react";
import useUserToken from "./context/useUserToken";const Home = memo((props) => {const [user, token] = useUserToken();return <div>Home: {user.name + " " + token}</div>;
});const About = memo((props) => {const [user, token] = useUserToken();return <div>About: {user.name + " " + token}</div>;
});const App = memo((props) => {const [user, token] = useUserToken();return (<div>App: {user.name + " " + token}<Home /><About /></div>);
});
export default App;
监听窗口滚动位置
定义一个下面这样的useEffect,在组件里面直接调用window.scrollX, window.screenY就可以直接用了。
useEffect(() => {function handleScroll(event) {console.log(window.screenX, window.screenY);}window.addEventListener("scroll", handleScroll);return () => {window.removeEventListener("scroll", handleScroll);};}, []);
我们自定义一个hook封装一下。
import { useEffect, useState } from "react";
function useScrollPosition() {const [scrollX, setScrollX] = useState(0);const [scrollY, setScrollY] = useState(0);useEffect(() => {function handleScroll(event) {console.log(window.screenX, window.screenY);setScrollX(window.scrollX);setScrollY(window.scrollY);}window.addEventListener("scroll", handleScroll);return () => {window.removeEventListener("scroll", handleScroll);};}, []);return [scrollX, scrollY];
}export default useScrollPosition;
这样就可以在多个组件里面快速使用了。
import { memo, useEffect } from "react";
import "./style.css";
import useScrollPosition from "./hooks/useScrollPosition";const Home = memo((props) => {const [scrollX, scrollY] = useScrollPosition();return <div>Home:{scrollY} </div>;
});const About = memo((props) => {const [scrollX, scrollY] = useScrollPosition();return <div>About:{scrollY} </div>;
});const App = memo((props) => {const [scrollX, scrollY] = useScrollPosition();return (<div className="page">App:{scrollY}<Home /><About /></div>);
});
export default App;
style.css
.page {height: 2000px;
}
页面滚动的时候,多个组件都可以获取到坐标了。

storage
相关文章:

React基础知识四 Hooks
什么是hooks? (coderwhy) hooks是react 16.8(2019年)出的新特性。 react有两种形式来创建组件——类式和函数式。在hooks之前类式组件就是react最主流的编程方式。 这个时候,函数式组件是非常鸡肋的,几乎没什么用。因…...

线性代数中的谱分解
一、谱分解的基本原理 谱分解(Spectral Decomposition)是线性代数中的一个重要概念,特别是在研究矩阵的特征值和特征向量时。它指的是将一个矩阵分解为其特征值和特征向量的组合,从而简化矩阵的运算和分析。谱分解通常适用于对称…...

Redis 数据结结构(一)—字符串、哈希表、列表
Redis(版本7.0)的数据结构主要包括字符串(String)、哈希表(Hash)、列表(List)、集合(Set)、有序集合(Sorted Set)、超日志(…...

【Python】用Python和Paramiko实现远程服务器自动化管理
《Python OpenCV从菜鸟到高手》带你进入图像处理与计算机视觉的大门! 解锁Python编程的无限可能:《奇妙的Python》带你漫游代码世界 在现代IT环境中,远程服务器管理已成为运维工作的常态。随着自动化运维的需求不断增加,如何高效地管理远程服务器,提升操作的灵活性和效率…...

PDF处理的创新工具:福昕低代码平台尝鲜
在当今数字化时代,PDF文件的处理和管理变得越来越重要。福昕低代码平台是新发布的一款创新的工具,旨在简化PDF处理和管理的流程。通过这个平台,用户可以通过简单的拖拽界面上的按钮,轻松完成对Cloud API的调用工作流,而…...

openstack创建浮动IP全过程
1、创建外部网络,即是provider网络,有关provider网络的详细解释请参见我之前的文章openstack中的self-service和provider网络_openstack provider网络不能创建vlan吗-CSDN博客 network create --share --external --provider-physical-network physnet1…...

nginx漏洞修复
漏洞名称:web服务器http信息头公开 解决,在以下各个监听端口加上一行,然后重启****nginx server_tokens off; 漏洞名称:默认的nginx http服务器设置 解决:请求头加上以下参数 add_header Content-Security-Policy “…...

Jackson - 序列化时更改字段名称
在这个简短的教程中,我将向您展示如何在序列化时更改字段名称以映射到另一个JSON属性。 Jackson库提供了JsonProperty注解,用于改变序列化JSON中的属性名称。 依赖项 首先,在pom.xml文件中添加以下依赖项: <dependency>…...

策略模式实战 - 猜拳游戏
**可以整体的替换一套算法,这就是策略模式。**这样对于同一个问题,可以有多种解决方案——算法实现的时候,可以通过策略模式来非常方便的进行算法的整体替换,而各种算法是独立封装好的,不用修改其内部逻辑。 具体的实…...

AWS ECS Task 添加 Prometheus 监控采集配置详细指南
以下是一篇完整的博文,介绍如何在 AWS ECS 环境中实现 JVM 监控。 AWS ECS 环境下的 JVM 监控实践 概述 在 AWS ECS (Elastic Container Service) 环境中监控 Java 应用性能是一项重要任务。本文将详细介绍如何使用 AWS Distro for OpenTelemetry (ADOT) 结合 Spring Boot …...

5. 一分钟读懂“工厂方法模式”
5.1 模式介绍 你可能会发现,简单工厂模式没在经典设计模式里出现,别急,它其实只是个常用的编程技巧,而不是标准的设计模式。简单工厂模式有三个要素:1个产品接口、n个产品类、1个工厂类,工厂类通过if/else来…...

基于 AutoFlow 快速搭建基于 TiDB 向量搜索的本地知识库问答机器人
导读 本文将详细介绍如何通过 PingCAP 开源项目 AutoFlow 实现快速搭建基于 TiDB 的本地知识库问答机器人。如果提前准备好 Docker、TiDB 环境,整个搭建过程估计在 10 分钟左右即可完成,无须开发任何代码。 文中使用一篇 TiDB 文档作为本地数据源作为示…...
C语言学习:速通指针(2)
这里要学习的有以下内容 1. const修饰指针 2. 野指针 3. assert断⾔ 4. 指针的使⽤和传址调⽤ 那么从这里开始 1. const 修饰指针 const修饰变量 首先我们知道变量是可以修改的,如果把变量的地址交给⼀个指针变量,通过指针变量的也可以修改这个变…...

windows 上ffmpeg编译好的版本选择
1. Gyan.dev Gyan.dev 是一个广受信赖的 FFmpeg 预编译库提供者,提供多种版本的 FFmpeg,包括静态和动态链接版本。 下载链接: https://www.gyan.dev/ffmpeg/builds/ 特点: 提供最新稳定版和开发版。 支持静态和共享(动态&…...

Java设计模式笔记(二)
十四、模版方法模式 1、介绍 1)模板方法模式(Template Method Pattern),又叫模板模式(Template Patern),在一个抽象类公开定义了执行它的方法的模板。它的子类可以按需重写方法实现,但调用将以抽象类中定义的方式进行。 2&…...

Vue CLI的作用
Vue CLI(Command Line Interface)是一个基于Vue.js的官方脚手架工具,其主要作用是帮助开发者快速搭建Vue项目的基础结构和开发环境。以下是Vue CLI的具体作用: 1、项目模板与快速生成 Vue CLI提供了一系列预设的项目模板&#x…...

短视频矩阵系统开发|技术源代码部署
短视频矩阵系统通过多账号运营管理、多平台视频智能分发等功能,助力企业实现视频引流、粉丝沉淀和转化。 短视频矩阵系统是一种创新的营销工具,它整合了多账号管理、视频智能分发、数据可视化等多种功能,为企业在短视频领域的发展提供了强大…...
)
Erlang socket编程(二)
模拟服务器和客户端通信 %%%------------------------------------------------------------------- %%% author Administrator %%% copyright (C) 2024, <COMPANY> %%% doc %%% %%% end %%% Created : 03. 12月 2024 22:28 %%%---------------------------------------…...

工业检测基础-线扫相机和面阵相机参数及应用
以下是工业面阵相机和线扫相机的重要参数、应用场景以及调节方法的科普: 重要参数 分辨率: 面阵相机:由相机所采用的芯片分辨率决定,常用的有500万、1200万、6500万等像素,一般用长宽表示。如19201080等,…...

【无标题】建议用坚果云直接同步zotero,其他方法已经过时,容易出现bug
created: 2024-12-06T16:07:45 (UTC 08:00) tags: [] source: https://zotero-chinese.com/user-guide/sync author: 数据与文件的同步 | Zotero 中文社区 Excerpt Zotero 中文社区,Zotero 中文维护小组,Zotero 插件,Zotero 中文 CSL 样式 数…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...

十九、【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建
【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建 前言准备工作第一部分:回顾 Django 内置的 `User` 模型第二部分:设计并创建 `Role` 和 `UserProfile` 模型第三部分:创建 Serializers第四部分:创建 ViewSets第五部分:注册 API 路由第六部分:后端初步测…...

基于小程序老人监护管理系统源码数据库文档
摘 要 近年来,随着我国人口老龄化问题日益严重,独居和居住养老机构的的老年人数量越来越多。而随着老年人数量的逐步增长,随之而来的是日益突出的老年人问题,尤其是老年人的健康问题,尤其是老年人产生健康问题后&…...

GB/T 43887-2024 核级柔性石墨板材检测
核级柔性石墨板材是指以可膨胀石墨为原料、未经改性和增强、用于核工业的核级柔性石墨板材。 GB/T 43887-2024核级柔性石墨板材检测检测指标: 测试项目 测试标准 外观 GB/T 43887 尺寸偏差 GB/T 43887 化学成分 GB/T 43887 密度偏差 GB/T 43887 拉伸强度…...

AT模式下的全局锁冲突如何解决?
一、全局锁冲突解决方案 1. 业务层重试机制(推荐方案) Service public class OrderService {GlobalTransactionalRetryable(maxAttempts 3, backoff Backoff(delay 100))public void createOrder(OrderDTO order) {// 库存扣减(自动加全…...

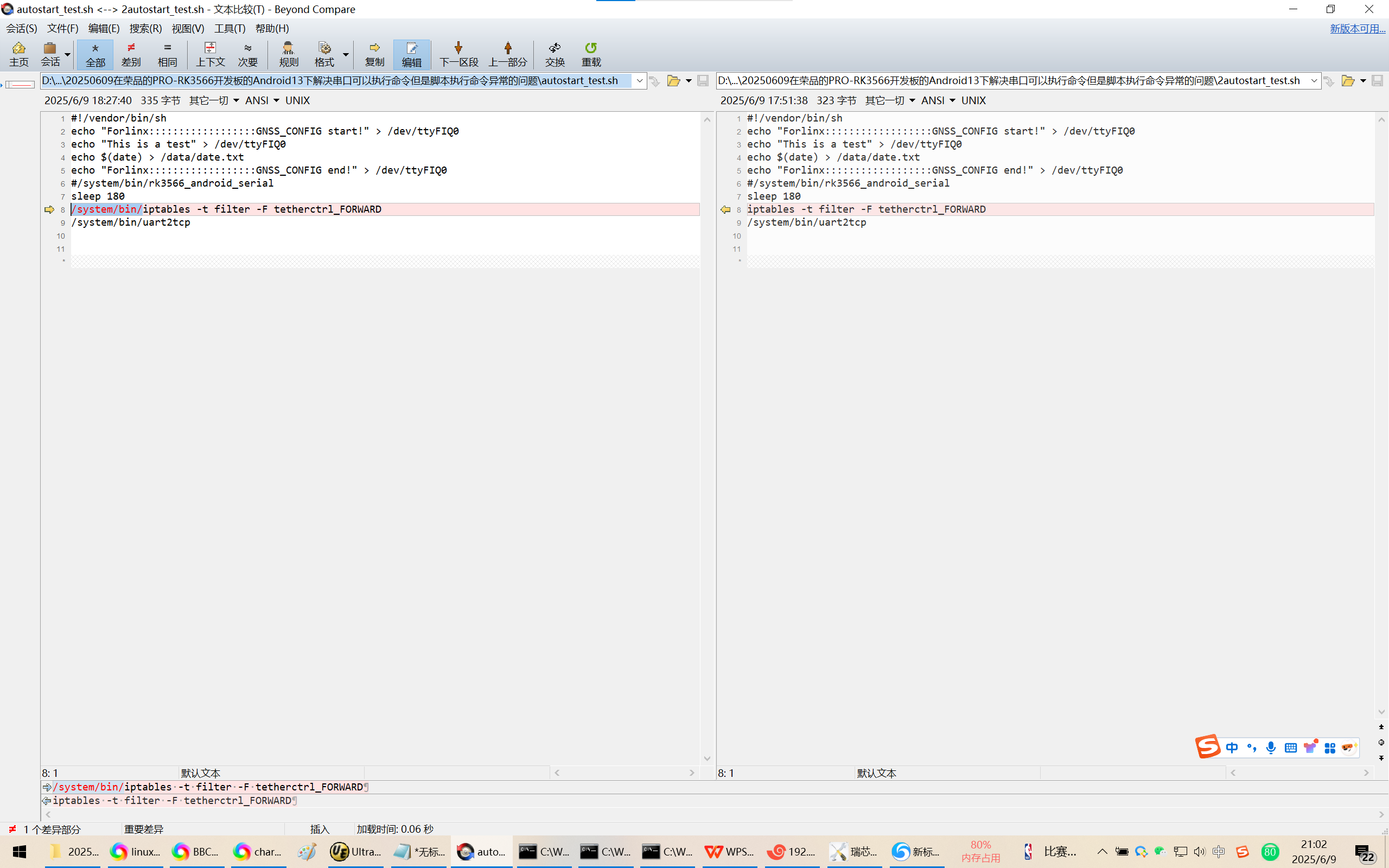
20250609在荣品的PRO-RK3566开发板的Android13下解决串口可以执行命令但是脚本执行命令异常的问题
20250609在荣品的PRO-RK3566开发板的Android13下解决串口可以执行命令但是脚本执行命令异常的问题 2025/6/9 20:54 缘起,为了跨网段推流,千辛万苦配置好了网络参数。 但是命令iptables -t filter -F tetherctrl_FORWARD可以在调试串口/DEBUG口正确执行。…...

项目进度管理软件是什么?项目进度管理软件有哪些核心功能?
无论是建筑施工、软件开发,还是市场营销活动,项目往往涉及多个团队、大量资源和严格的时间表。如果没有一个系统化的工具来跟踪和管理这些元素,项目很容易陷入混乱,导致进度延误、成本超支,甚至失败。 项目进度管理软…...
