Android ConstraintLayout 约束布局的使用手册
目录
前言
一、ConstraintLayout基本介绍
二、ConstraintLayout使用步骤
1、引入库
2、基本使用,实现按钮居中。相对于父布局的约束。
3、A Button 居中展示,B Button展示在A Button正下方(距离A 46dp)。相对于兄弟控件的约束。
4、好用的Guideline
5、角度定位
6、链
7、不可见性行为
8、百分比
9、宽度比
10、基线baseline
11、偏移
总结
前言
目前Android的默认布局早已改成ConstraintLayout,但是很多小伙伴还是使用过去的相对布局,觉得老的布局用起来熟悉,新布局使用复杂,从而失去了探索新大陆的机会,今天就让我们一起揭开ConstraintLayout的面纱,掌握Android新布局的使用方法。
一、ConstraintLayout基本介绍
传统的布局容易在版本迭代过程中,造成页面层级过多的问题(俄罗斯套娃),一是对页面渲染有影响,二是不利于开发者的后期维护。RelativeLayout能够在一定层度上减少页面层级,但是其不够灵活,不支持百分比,而ConstraintLayout功能则类似于加强版的相对布局,可以轻松的完成其他布局不好实现的一些布局效果,因此我们要学习它的使用方法。
二、ConstraintLayout使用步骤
1、引入库
早期创建项目需要手动引入,现在官方已经自动引入。
implementation 'androidx.constraintlayout:constraintlayout:2.0.4'2、基本使用,实现按钮居中。相对于父布局的约束。
创建一个layout布局后,根布局为android.support.constraint.ConstraintLayout。添加一个Button后,为Button增加水平和垂直约束条件,约束对象为父布局:
layout_constraintBottom_toBottomOf 底部约束
layout_constraintTop_toTopOf 顶部约束
layout_constraintStart_toStartOf 左边约束
layout_constraintEnd_toEndOf 右边约束
由此,Button的上下左右,都以父布局为约束,即可实现Button的居中展示。代码如下:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"><Buttonandroid:id="@+id/button3"android:layout_width="200dp"android:layout_height="wrap_content"android:text="Button"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent" /></android.support.constraint.ConstraintLayout>3、A Button 居中展示,B Button展示在A Button正下方(距离A 46dp)。相对于兄弟控件的约束。
A Button居中后,垂直方向为B Button添加约束layout_constraintTop_toBottomOf,约束对象为A Button,水平方向约束条件参考A Button使之居中即可。
<?xml version="1.0" encoding="utf-8"?>
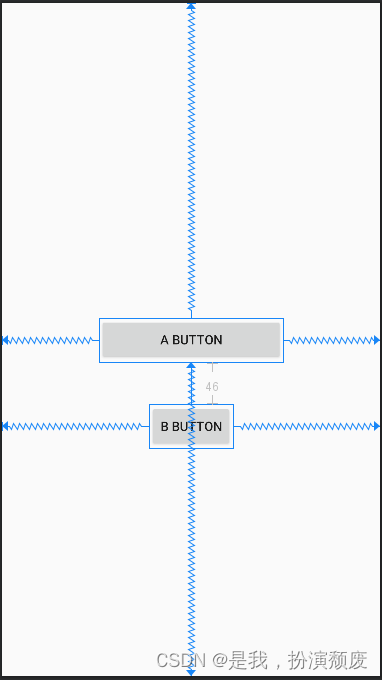
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"><Buttonandroid:id="@+id/buttonA"android:layout_width="200dp"android:layout_height="wrap_content"android:text="A Button"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent" /><Buttonandroid:id="@+id/buttonB"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginTop="46dp"android:text="B Button"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toBottomOf="@+id/buttonA" /></android.support.constraint.ConstraintLayout>效果图如下:

如果B Button的宽度和A Button的宽度一致如何实现呢?当然,我们可以在上边代码的基础上,将B的宽度写成200dp就可以实现,但是如果将来 A宽度修改了,那么B的宽度我们也需要修改一下。有没有简单的方式能让B的宽度同A的宽度呢?当A宽度变化后,B宽度也随之变化。
我们调整一下B Button的宽度,使用ConstraintLayout的MATCH_CONSTRAINT属性,所谓MATCH_CONSTRAINT其实是将宽度或者高度设置成0dp来表示的,然后将B的约束条件由父布局调整为A Button,这样B的左边和A的左边对齐,B的右边和A的右边对齐,宽度因为是MATCH_CONSTRAINT的0dp,之后B的宽度将同A的宽度一样。代码如下:
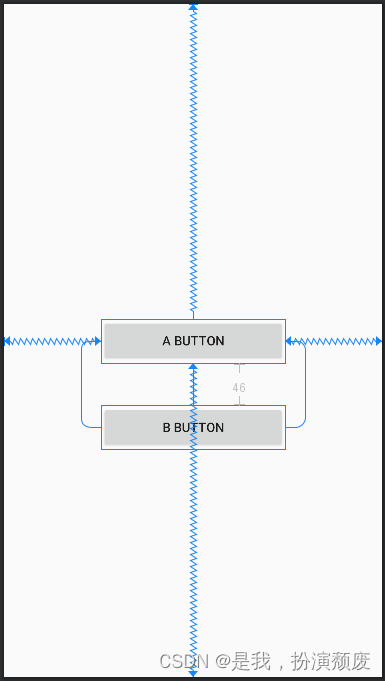
<Buttonandroid:id="@+id/buttonB"android:layout_width="0dp"android:layout_height="wrap_content"android:layout_marginTop="46dp"android:text="B Button"app:layout_constraintEnd_toEndOf="@+id/buttonA"app:layout_constraintStart_toStartOf="@+id/buttonA"app:layout_constraintTop_toBottomOf="@+id/buttonA" />效果图如下:

如果想实现A Button居中展示,B Button位于A Button下方,并且占有A下的所有空间如何实现呢?我们稍作调整,将B Button的左右约束对象改为父布局,增加B的底部约束layout_constraintBottom_toBottomOf,约束对象同样为父布局,并且将B的高度修改成MATCH_CONSTRAINT模式(0dp),这样B就会占满A下方剩余的整个空间。代码如下:
<?xml version="1.0" encoding="utf-8"?>
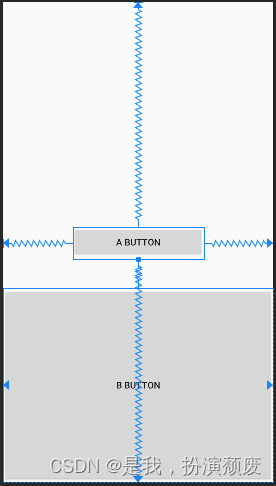
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"><Buttonandroid:id="@+id/button1"android:layout_width="200dp"android:layout_height="wrap_content"android:text="A Button"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent" /><Buttonandroid:id="@+id/button2"android:layout_width="0dp"android:layout_height="0dp"android:layout_marginTop="46dp"android:text="B Button"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toBottomOf="@+id/button1"app:layout_constraintBottom_toBottomOf="parent"/></android.support.constraint.ConstraintLayout>效果图如下:

可以看出当我们将高度或者宽度设置为0dp时,那大小将依赖于约束条件而定。
4、好用的Guideline
如果我们想让两个按钮一起水平居中的如何实现呢?一种方式是我们可以用原来的RelativeLayout,里边放置两个Button,然后我们让RelativeLayout居中达到目的。但是有了 ConstraintLayout显示不用再套一层。我们可以直接使用ConstraintLayout的guideline,即添加一条准线,可以把他当成一个特殊的控件使用,因为它最终不会显示在设备屏幕上,仅供开发者设计使用。实现步骤如下,先添加一条垂直的guideline,默认是采用的数值模式,可以设置距离父布局左边多少dp,点击上面的小三角可以切换到百分比模式,左右拖动到50%即可水平居中。再添加两个Button,让左边Button的右边约束到guideline,右边Button的左边约束到guideline即可让两个Button共同水平居中。
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"><android.support.constraint.Guidelineandroid:id="@+id/guideline12"android:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="vertical"app:layout_constraintGuide_percent="0.5" /><Buttonandroid:id="@+id/button6"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Button"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintEnd_toStartOf="@+id/guideline12"app:layout_constraintTop_toTopOf="parent" /><Buttonandroid:id="@+id/button7"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Button"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintStart_toEndOf="@+id/guideline12"app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>可以看到Guideline有两条重要的设置,通过android:orientation="vertical"设置方向,通过app:layout_constraintGuide_percent="0.5"设置位置,这里0.5即为50%。如果是数值模式的,这里的设置由app:layout_constraintGuide_begin="52dp" 来控制。
5、角度定位
如果我们想让一行文字显示在另一行文字的右上方如何实现呢?ConstraintLayout中提供了一种好用的角度定位。app:layout_constraintCircle定义约束在哪一个控件上,
app:layout_constraintCircleAngle控制位于约束对象的某一角度,
app:layout_constraintCircleRadius控制距离约束对象的圆心的距离。
<TextViewandroid:id="@+id/button1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="基础文本"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent" /><TextViewandroid:id="@+id/button9"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="角度文本"app:layout_constraintCircle="@id/button1"app:layout_constraintCircleAngle="45"app:layout_constraintCircleRadius="50dp"tools:ignore="MissingConstraints" />效果图如下:

6、链
当横向或纵向有超过一个控件约束在一起,就可以组成一条链。有不同样式的链,通过链头中的app:layout_constraintHorizontal_chainStyle控制采取哪种样示(spread_inside,packed,spread)。
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"><Buttonandroid:id="@+id/button10"android:layout_width="wrap_content"android:layout_height="wrap_content"app:layout_constraintHorizontal_chainStyle="spread"android:text="Button"app:layout_constraintEnd_toStartOf="@+id/button11"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent" /><Buttonandroid:id="@+id/button11"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Button"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintStart_toEndOf="@+id/button10"app:layout_constraintEnd_toStartOf="@+id/button12"app:layout_constraintTop_toTopOf="parent" /><Buttonandroid:id="@+id/button12"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Button"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toEndOf="@+id/button11"app:layout_constraintTop_toTopOf="parent" />
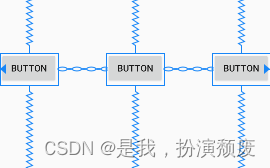
</android.support.constraint.ConstraintLayout>不同样式的链效果图:



另外我们也可以按照权重来设置链的显示效果。类似于LinearLayout中的weight。将链方向上的大小设置为0dp,通过app:layout_constraintHorizontal_weight设置权重。示例代码如下:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"><Buttonandroid:id="@+id/button10"android:layout_width="0dp"android:layout_height="wrap_content"android:text="Button"app:layout_constraintEnd_toStartOf="@+id/button11"app:layout_constraintHorizontal_weight="1"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent" /><Buttonandroid:id="@+id/button11"android:layout_width="0dp"android:layout_height="wrap_content"android:text="Button"app:layout_constraintHorizontal_weight="2"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintStart_toEndOf="@+id/button10"app:layout_constraintEnd_toStartOf="@+id/button12"app:layout_constraintTop_toTopOf="parent" /><Buttonandroid:id="@+id/button12"android:layout_width="0dp"android:layout_height="wrap_content"android:text="Button"app:layout_constraintHorizontal_weight="1"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toEndOf="@+id/button11"app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>中间的Button权重设置为2,两侧的按钮权重设置为1,效果图如下:

7、不可见性行为
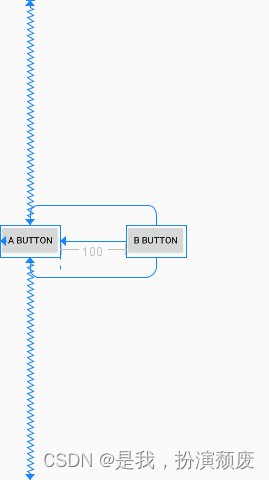
水平方向放置两个Button,如下图所示,A Button紧贴父布局左边, B Button约束在A的右侧,B距离A100dp,这个只需要加margin即可,很容易实现,代码如下:
<Buttonandroid:id="@+id/button13"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Button"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent"/><Buttonandroid:id="@+id/button14"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginStart="100dp"android:text="Button"app:layout_constraintBottom_toBottomOf="@+id/button13"app:layout_constraintStart_toEndOf="@+id/button13"app:layout_constraintTop_toTopOf="@+id/button13" />效果图:

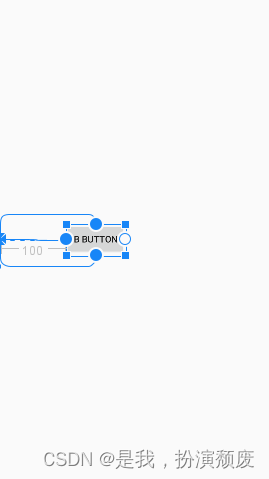
假如A Button设置了不可见gone,那么此时效果如下,B Button距离左边起始位置100dp。

如果A不可见,我们希望B距离左边真实位置150dp,A可见时,贴紧A,如何实现呢?
显然layout_marginStart不能实现,要利用不可见行为可以达到目的。我们修改B中的代码,由
layout_marginStart改成 app:layout_goneMarginStart即可,代码如下:
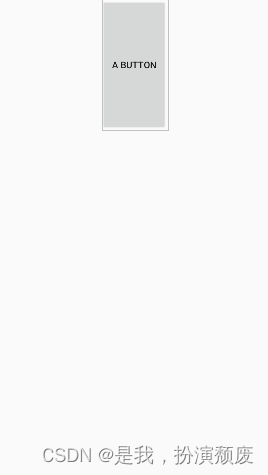
<Buttonandroid:id="@+id/button13"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="A Button"android:visibility="gone"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent"/><Buttonandroid:id="@+id/button14"android:layout_width="wrap_content"android:layout_height="wrap_content"app:layout_goneMarginStart="150dp"android:text="B Button"app:layout_constraintBottom_toBottomOf="@+id/button13"app:layout_constraintStart_toEndOf="@+id/button13"app:layout_constraintTop_toTopOf="@+id/button13" />效果图如下:


8、百分比
实现一个横向的百分比视图,A Button占50%,B Button占30%。app:layout_constraintWidth_default="percent"将横向设置为百分比布局,app:layout_constraintWidth_percent设置占用的大小(0~1表示百分比)。
<Buttonandroid:id="@+id/button13"android:layout_width="0dp"android:layout_height="wrap_content"android:text="A Button"app:layout_constraintWidth_default="percent"app:layout_constraintWidth_percent="0.5"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintEnd_toStartOf="@+id/button14"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent"/><Buttonandroid:id="@+id/button14"android:layout_width="0dp"android:layout_height="wrap_content"android:text="B Button"app:layout_constraintWidth_default="percent"app:layout_constraintWidth_percent="0.3"app:layout_constraintBottom_toBottomOf="@+id/button13"app:layout_constraintStart_toEndOf="@+id/button13"app:layout_constraintTop_toTopOf="@+id/button13" />效果图如下:

9、宽度比
例如只给了宽度是100dp,高度是0dp,想让高度是宽度的2倍,那可以设置app:layout_constraintDimensionRatio="1:2"即可实现。
<Buttonandroid:id="@+id/button13"android:layout_width="100dp"android:layout_height="0dp"app:layout_constraintDimensionRatio="1:2"android:text="A Button"app:layout_constraintStart_toStartOf="parent"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintTop_toTopOf="parent"/>效果如如下:

10、基线baseline
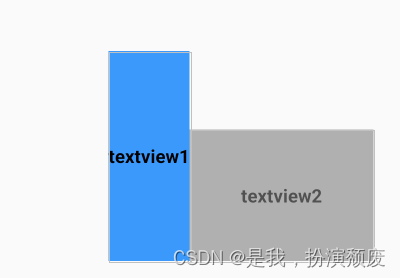
水平方向上有两个TextView,代码如下:
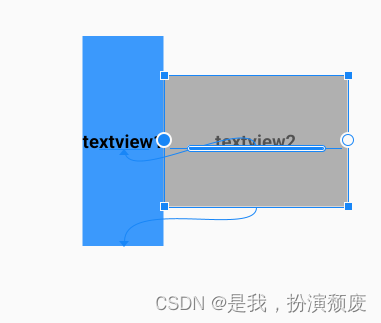
<TextViewandroid:id="@+id/textView1"android:layout_width="wrap_content"android:layout_height="160dp"android:background="@color/light_blue"android:gravity="center"android:text="textview1"android:textColor="@color/black"android:textStyle="bold"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent"tools:ignore="HardcodedText" /><TextViewandroid:id="@+id/textView2"android:layout_width="140dp"android:layout_height="100dp"android:background="@color/gray"android:gravity="center"android:textStyle="bold"android:text="textview2"app:layout_constraintBottom_toBottomOf="@+id/textView1"app:layout_constraintStart_toEndOf="@+id/textView1"tools:ignore="HardcodedText" />效果图如下:

现在想让两个Textview的文本对齐,就可以使用基线。修改textview2的代码,添加app:layout_constraintBaseline_toBaselineOf="@+id/textView1"。
效果图如下:

11、偏移
垂直偏移 属性 ( app:layout_constraintVertical_bias )
水平偏移 属性 ( app:layout_constraintHorizontal_bias)
以水平方向为例,当水平方向左右设置了约束后,可以设置偏移量,如0.9(表示左侧的边距/左右边距和=0.9)。示例代码如下:
<TextViewandroid:id="@+id/textView2"android:layout_width="140dp"android:layout_height="100dp"android:layout_marginTop="16dp"android:background="@color/gray"android:gravity="center"android:text="textview2"android:textStyle="bold"app:layout_constraintStart_toStartOf="parent"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintTop_toTopOf="parent"app:layout_constraintHorizontal_bias="0.9"/>效果图如下:

总结
本文仅仅简单介绍了ConstraintLayout一些常用设置的的使用,而ConstraintLayout还有更多的属性可供我们使用,大家一起学习吧!
相关文章:

Android ConstraintLayout 约束布局的使用手册
目录 前言 一、ConstraintLayout基本介绍 二、ConstraintLayout使用步骤 1、引入库 2、基本使用,实现按钮居中。相对于父布局的约束。 3、A Button 居中展示,B Button展示在A Button正下方(距离A 46dp)。相对于兄弟控件的约束…...

在网安中什么是白帽子
在网络安全领域,白帽子是指那些专门从事网络安全研究,帮助企业或个人发现并修复安全漏洞的专家。以下是对白帽子的详细解释: 一、定义与角色 白帽子是网络安全领域的术语,通常指那些具备专业技能和知识的网络安全专家。他们的工作…...

软件专业科目难度分级 你输在了哪里?
感想: 我把我们现在软件专业学的东西分了个难度级别 级别描述视角服务对象例子0 基本软件的使用用户-Photoshop wps ssms等1 软件的原理开发者用户各种编程语言2软件的原理的原理开发者开发者各种函数的深层定义,数据结构等 0级就是咱们平时用的那些软…...

微信小程序实现图片拖拽调换位置效果 -- 开箱即用
在编写类似发布朋友圈功能的功能时,需要实现图片的拖拽排序,删除图片等功能。 博主的小程序首页也采用了该示例代码,可以在威信中搜索: 我的百宝工具箱 或者复制后面的🔗在手机打开: #小程序://百宝工具箱/…...

关于“浔川AI翻译”使用情况的调研报告
关于“浔川 AI 翻译”使用情况的调研报告 随着全球化进程加速及外语学习需求攀升,AI 翻译工具愈发普及。“浔川 AI 翻译”作为行业产品之一,为了解其市场表现与用户反馈,特开展本次问卷调查,现将关键结果汇报如下。 一、样本概…...

《芯片:科技之核,未来之路》
《芯片:科技之核,未来之路》 一、芯片的定义与重要性二、芯片的应用领域(一)新能源领域(二)信息通讯设备领域(三)4C 产业(四)智能电网领域(五&…...

️ 在 Windows WSL 上部署 Ollama 和大语言模型的完整指南20241206
🛠️ 在 Windows WSL 上部署 Ollama 和大语言模型的完整指南 📝 引言 随着大语言模型(LLM)和人工智能的飞速发展,越来越多的开发者尝试在本地环境中部署大模型进行实验。然而,由于资源需求高、网络限制多…...

使用Tomcat搭建简易文件服务器
创建服务器 1. 复制一个tomcat服务器,并命名为file-service(好区分即可) 2.在webapp里面新建一个文件夹 uploadfiles ,用于存储上传的文件 3. 修改conf/service.xml,配置文件服务器的端口与上传文件夹的访问 在Host标签之间加入一个Context标签 docBase"uploa…...

《C++赋能:构建智能工业控制系统优化算法新引擎》
在工业 4.0 的浪潮汹涌澎湃之际,传统工业控制系统正面临着前所未有的挑战与机遇。如何借助人工智能的强大力量,实现工业控制系统的深度优化,已成为工业领域乃至整个科技界关注的焦点。而 C语言,以其卓越的性能、高效的执行效率和对…...

node.js中跨域请求有几种实现方法
默认情况下,出于安全考虑,浏览器会实施同源策略,阻止网页向不同源的服务器发送请求或接收来自不同源的响应。 同源策略:协议、域名、端口三者必须保持一致 <!DOCTYPE html> <html lang"en"> <head>&l…...

Node.js新作《循序渐进Node.js企业级开发实践》简介
《循序渐进Node.js企业级开发实践》由清华大学出版社出版,已于近期上市。该书基于Node.js 22.3.0编写,提供26个实战案例43个上机练习,可谓是目前市面上最新的Node.js力作。 本文对《循序渐进Node.js企业级开发实践》一书做个大致的介绍。 封…...
 - 快速排序与随机选择)
常见排序算法总结 (四) - 快速排序与随机选择
快速排序 算法思想 每一轮在数组相应的范围上随机找一个元素进行划分,将不大于它的所有元素都放到左边,将大于它的元素都放到右边。在左右两个子数组上不断地递归,直到整个数组上有序。 注意:实现时选择的时参考荷兰国旗问题优化…...

Doris的基础架构
Doris的基础架构 Frontend(FE):主要负责用户请求的接入、查询解析规划、元数据的管理、节点管理相关工作。Backend(BE):主要负责数据存储、查询计划的执行。 我的Github地址,欢迎大家加入我的开…...

python录制鼠标键盘操作循环播放
依赖 pip install pynput 程序: from pynput import mouse, keyboard import time import threading# 用于存储录制的鼠标和键盘事件 mouse_events [] keyboard_events []# 定义事件处理函数# 处理鼠标事件 def on_move(x, y):mouse_events.append((move, x, y))def on_cl…...

标书里的“废标雷区”:你踩过几个?
在投标领域,标书的质量不仅决定了中标的可能性,更是体现企业专业度的关键。但即便是经验丰富的投标人,也难免会在标书编制过程中踩中“废标雷区”。这些雷区可能隐藏在技术方案的细节中,也可能是投标文件格式的规范问题。以下&…...
)
centos下使用acme来自动获取免费通配符ssl证书,并发布到nginx服务,(DNS服务为阿里云)
参考链接: 官方文档 acme.sh获取证书 # 下载acme的项目 git clone https://gitee.com/neilpang/acme.sh.git # 执行安装脚本 cd acme.sh ./acme.sh --install -m myexample.com # 安装脚本会新增一个定时任务,这个命令可以检查 crontab -l # 从阿里云获取ks,写入 export Ali_…...

基于协同过滤的图书推荐系统 爬虫分析可视化【源码+文档】
【1】系统介绍 研究背景 随着互联网的普及和电子商务的发展,用户可以在线获取大量的图书资源。然而,面对海量的信息,用户往往难以找到自己真正感兴趣的书籍。同时,对于在线书店或图书馆等提供图书服务的平台来说,如何…...

Hyperf jsonrpc
依赖的 composer 包 composer require hyperf/json-rpc composer require hyperf/rpc-server composer require hyperf/rpc-client composer require hyperf/service-governance composer require hyperf/service-governance-consul composer require hyperf/service-gove…...

计算机毕业设计Spark股票推荐系统 股票预测系统 股票可视化 股票数据分析 量化交易系统 股票爬虫 股票K线图 大数据毕业设计 AI
温馨提示:文末有 CSDN 平台官方提供的学长联系方式的名片! 温馨提示:文末有 CSDN 平台官方提供的学长联系方式的名片! 温馨提示:文末有 CSDN 平台官方提供的学长联系方式的名片! 作者简介:Java领…...

Linux系统下安装配置 Nginx 超详细图文教程
一、下载Nginx安装包 nginx官网:nginx: downloadhttp://nginx.org/en/download.html找到我们所需要版本,把鼠标移动到上面,右键打开链接进行下载 或者如果Linux联网,直接在Linux服务上使用wget命令把Nginx安装包下载到/usr/local/…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...
