css部分
前面我们学习了HTML,但是HTML仅仅只是做数据的显示,页面的样式比较简陋,用户体验度不高,所以需要通过CSS来完成对页面的修饰,CSS就是页面的装饰者,给页面化妆,让它更好看。
1 层叠样式表(CSS)
Cascading Style Sheet,简称为css,中文名称层叠样式表或者级联样式表,主要指的是用来装饰HTML页面的一种技术。
css是页面的装饰器,能够将一个简陋难看的页面,装扮的符合大众的审美观。
1.1 css样式的几种写法
在页面开发的时候,一般css有如下几种种写法。
-
在标签的属性style中编写
-
在页面中的style标签中编写
-
在页面外的XX.css文件中编写,使用link标签引入
-
使用@import导入需要的css文件
1.1.1 行内样式
行内样式,又叫做标签样式,主要是写在标签的style属性上,好处是优先级别较高,坏处是只能渲染一个标签。
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>第一个CSS文件</title></head><body><!--通过style属性来设置样式,这个样式是嵌套在标签中,可以称为内嵌样式,内嵌样式仅仅只是对当前标签有效,内嵌标签中的元素会把在style中的样式替换掉--><h2 style="color:#212267;text-decoration:underline;font-size:12px">这是我的第一个CSS文件</h2></body>
</html> 1.1.2 内嵌样式
内嵌样式,又叫做页面样式,是将 CSS 写在网页源文件的头部,即在 head 间,通过使用 HTML 标签中的 style标签将其包围,其特点是该样式只能在此页使用,解决行内样式多次书写的弊端。
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>第一个CSS文件</title><style type="text/css">/*h2表示对页面中的所有的h2的标签都有效*/h2 {background: #aa1222;color: #fff;}</style></head><body><h2>这是另一个h2</h2></body>
</html>1.1.3 外链接式
链接式通过 HTML 的 link 标签,将外部样式表文件链接到 HTML 文档中,这也是网络上网站应用最多的方式,同时也是最实用的方式。这种方法将 HTML 文档和 CSS 文件完全分离,实现结构层和表示层的彻底分离,增强网页结构的扩展性和 CSS 样式的可维护性。
首先在页面外部创建一个css文档(xxx.css),后缀名必须是css,在使用link标签引入到需要渲染的页面。
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>第一个CSS文件</title><!--此时如果在css02中有相应的h2的设置,并且和style中的有冲突会被覆盖--><link rel="stylesheet" href="css02.css" ></head><body><h2>这是另一个h2</h2></body>
</html>注意:对于样式表而言,后定义的会把先定义的样式表覆盖掉。link标签可以放在页面的head中,也可以放在body中,一般建议放在head中,以便于浏览器渲染样式,因为样式在加载完成前需要渲染。
1.1.4 @import
css也提供了一种在css文件中到导入其他css文件的功能 -- @import,这样就可以也可以导入css文件。
<style>/* @import 是在css中使用url函数导入其他的css文件,是css本身的能力*/@import url("index.css");
</style>1.1.5 常见面试题
link和@import的区别
首先,从本质上说,这两种方式都是为了加载css文件,但它们还是存在细微的差别。
1、link属于XHTML标签,而@import完全是css提供的一种方式。link标签除了可以加载css外,还可以做很多其他的事情,比如定义RSS,定义rel连接属性等,@import只能加载CSS。
2、加载顺序的差别:当一个页面被加载的时候,link引用的CSS会同时被加载,而@import引用的CSS会等到页面全部被下载完再加载。所以浏览@import加载CSS的页面时可能没有样式,网速慢的时候明显可以看到。
3、兼容性的差别:由于@import是CSS2.1提出的,所以老的浏览器不支持,@import只有在IE5以上的才能识别,而link标签无此问题,完全兼容。
4、使用dom控制样式时的差别:当时用JavaScript控制dom去改变样式的时候,只能使用link标签,因为@import不是dom可以控制的。
1.2 css的选择器
CSS在渲染HTML页面是,为了得到HTML中的标签进行样式渲染,为我们提供了大量好用的各种选择器,以便于我们在CSS中拿到HTML的标签进行样式设置。
一般我们会根据使用的频繁率和定义的标准,将css的选择器分为如下几种,方便于我们理解和掌握。
1.2.1 基本选择器
基本选择器是使用概率最高,也是最常被使用的选择器,必须要掌握它。基本选择器包括如下选择器:
-
标签选择器(根据标签名称获取)
-
ID选择器(获取id为xx的标签)
-
类选择器(获取标签中class=xxx的标签)
-
通用选择器(通配符)
<!DOCTYPE html> <html><head><meta charset="UTF-8"><title></title><style>/* 不建议使用通配符选择器,建议使用reset.css* {color: red;}*//* 标签选择器 */div {color: aqua;}/* id选择器 */#myprogram {background: yellow;}/* 类选择器题 */.mylove2 {color: red;}</style></head><body><div id="first" class="mylove" >这个是一个div</div><p id="myprogram">这个是段落标签</p><div class="mylove mylove2">这个是一个div</div><h1>这个是标题</h1><hr /><div class="list"><ul><li>这是是一个列表1</li><li>这是是一个列表2</li><li>这是是一个列表3</li><li>这是是一个列表4</li><li>这是是一个列表5</li><li>这是是一个列表6</li><li>这是是一个列表7</li><li>这是是一个列表8</li><li>这是是一个列表9</li><li>这是是一个列表10</li></ul><li>这是是一个列表8</li><li>这是是一个列表9</li><li>这是是一个列表10</li></div></body> </html>运行代码结果如下图

注意:标签选择器就是以标签名称为标准选择对应的标签,id则是#id属性来选中标签,注意:一个页面上id必须是唯一的,所以id选择器只能选择一个标签,类选择器是.class属性选择,class属性的值一个页面上允许出现多次,所以class选择器更加灵活,在开发中一般使用最多,通配符选择器不建议使用(*匹配所有标签)。 id相当于身份证号 class相当于姓名
1.2.2 包含选择器
-
子代选择器(获取某个标签的第一级子标签)
-
后代选择器(获取某个标签中的所有的子标签)
-
分组选择符,也叫做逗号选择器(可以同时设定多个标签,使用逗号进行分割)
<!DOCTYPE html> <html><head><meta charset="UTF-8"><title></title><style>/* 子代选择器 */div.list>ul {border: 1px solid red;}/* 后代选择器 */.list li {border: 1px solid red;}/* 逗号选择器 */.mylove, #myprogram, h1 {color: #eee;width: 200px;height: 30px;background: skyblue;}</style></head><body><div id="first" class="mylove" >这个是一个div</div><p id="myprogram">这个是段落标签</p><div class="mylove mylove2">这个是一个div</div><h1>这个是标题</h1><hr /><div class="list"><ul><li>这是是一个列表1</li><li>这是是一个列表2</li><li>这是是一个列表3</li><li>这是是一个列表4</li><li>这是是一个列表5</li><li>这是是一个列表6</li><li>这是是一个列表7</li><li>这是是一个列表8</li><li>这是是一个列表9</li><li>这是是一个列表10</li></ul><li>这是是一个列表8</li><li>这是是一个列表9</li><li>这是是一个列表10</li></div></body> </html>运行结果如图

1.2.3 属性选择器
属性是HTML页面标签重要的部分,所以css也提供专业使用属性来访问标签的选择器。
<!DOCTYPE html> <html><head><meta charset="UTF-8"><title>属性选择器</title><style>/* 表示选中的标签中存在某个属性 */.container[class] {color: red;}div[title] {color: #00FFFF;}/* 确切的等于*/input[type='text'] {background: red;}/* 属性的值中包含某个值 */input[type*='e'] {background: red;}/* 以什么开始 */input[type^='e'] {background: red;}/* 以什么结尾 */input[type$='rl'] {background: red;}/* +表示下一个标签 */.msg + p{border: 1px solid red;}/* 属性名称等于属性值 */[title="这个是标题"] {color: red;}</style></head><body><div class="container">这个是div容器</div><div title="这个是标题">这是第二个div</div><input type="text" name="" id="" value="刘建宏" /><input type="email" name="" id="" value="liushuaige" /><input type="url" name="" id="" value="刘欧巴" /><hr /><div class="msg">刘建宏是个大帅哥</div><p id="msg2">这个是段落</p></body> </html>运行结果如图:

可以看出,属性选择器还是比较好用的。
1.2.3 伪类选择器
同一个标签,根据其不同的种状态,有不同的样式。这就叫做“伪类”。伪类用冒号来表示。比如div是属于box类,这一点很明确,就是属于box类。但是a属于什么类?不明确。因为需要看用户点击前是什么状态,点击后是什么状态。所以,就叫做“伪类”。
所以早期主要用来渲染a标签的不同状态,现在随着页面的需求,各种标签都开始支持伪类选择器了。
常见的状态主要用如下五种:
:link 超链接点击之前 :visited 链接被访问过之后 :hover “悬停”:鼠标放到标签上的时候 :active “激活”: 鼠标点击标签,但是不松手时 :focus 是某个标签获得焦点时的样式(比如某个输入框获得焦点)
如a标签可以表示不同的状态下的字体颜色
/*让超链接点击之前是红色*/ a:link{color:red; } /*让超链接点击之后是橙色*/ a:visited{color:orange; } /*鼠标悬停,放到标签上的时候*/ a:hover{color:green; } /*鼠标点击链接,但是不松手的时候*/ a:active{color:black; }注意:,在css中,这四种状态必须按照固定的顺序写:
a:link 、a:visited 、a:hover 、a:active
如果不按照顺序,那么将失效。“爱恨准则”:love hate。必须先爱,后恨。
css陆续提供了大量的伪类选择器供大家使用,如表所示,需要大家掌握其中常用的几个。
选择器 示例 示例说明 :checked input:checked 选择所有选中的表单元素 :disabled input:disabled 选择所有禁用的表单元素 :empty p:empty 选择所有没有子元素的p元素 :enabled input:enabled 选择所有启用的表单元素 :first-of-type p:first-of-type 选择的每个 p 元素是其父元素的第一个 p 元素 :in-range input:in-range 选择元素指定范围内的值 :invalid input:invalid 选择所有无效的元素 :last-child p:last-child 选择所有p元素的最后一个子元素 :last-of-type p:last-of-type 选择每个p元素是其母元素的最后一个p元素 :not(selector) :not(p) 选择所有p以外的元素 :nth-child(n) p:nth-child(2|2n-1|odd|even) 选择所有 p 元素的父元素的第二个子元素 :nth-last-child(n) p:nth-last-child(2) 选择所有p元素倒数的第二个子元素 :nth-last-of-type(n) p:nth-last-of-type(2) 选择所有p元素倒数的第二个为p的子元素 :nth-of-type(n) p:nth-of-type(2) 选择所有p元素第二个为p的子元素 :only-of-type p:only-of-type 选择所有仅有一个子元素为p的元素 :only-child p:only-child 选择所有仅有一个子元素的p元素 :optional input:optional 选择没有"required"的元素属性 :out-of-range input:out-of-range 选择指定范围以外的值的元素属性 :read-only input:read-only 选择只读属性的元素属性 :read-write input:read-write 选择没有只读属性的元素属性 :required input:required 选择有"required"属性指定的元素属性 :root root 选择文档的根元素 :target #news:target 选择当前活动#news元素(点击URL包含锚的名字) :valid input:valid 选择所有有效值的属性 :link a:link 选择所有未访问链接 :visited a:visited 选择所有访问过的链接 :active a:active 选择正在活动链接 :hover a:hover 把鼠标放在链接上的状态 :focus input:focus 选择元素输入后具有焦点 ::first-letter p::first-letter 选择每个p 元素的第一个字母 ::first-line p::first-line 选择每个p元素的第一行 ::first-child p::first-child 选择器匹配属于任意元素的第一个子元素的 <p> 元素 ::before p::before 在每个p元素之前插入内容 :after p::after 在每个p元素之后插入内容 ::section p::section 被鼠标选中后的样式 :lang(language) p:lang(it) 为p元素的lang属性选择一个开始值
1.2.4 伪元素选择器
表是css2和css3提供的伪类选择器,在css3中,css还提供了伪元素选择器,也就是这个选择器可以构建一个伪元素,也就是无法提供js等技术访问的的元素,但是确实在页面中存在的,只能使用css渲染的,这样的元素是的css的功能进一步的加强了,这两个元素就是before和after,但是css2已经定义过了这两个选择器,表示之前和之后的选择器,所以就存在这样的写法:
// CSS3将first-line、first-letter、before、after、section专门归类为伪元素 ::before 表示css3的伪元素选择器 ::after 标签css3的伪元素选择器 ::first-letter ::first-line ::section


注意,before和after选择器必须书写content属性。
p::before {display: inline-block;content: "s";width: 10px;height: 10px;background: red;border: 1px solid red;border-radius: 50%;
}
p::after
{content:" -- liu";
}代码运行结果如图:

相关文章:

css部分
前面我们学习了HTML,但是HTML仅仅只是做数据的显示,页面的样式比较简陋,用户体验度不高,所以需要通过CSS来完成对页面的修饰,CSS就是页面的装饰者,给页面化妆,让它更好看。 1 层叠样式表&#…...

【TCP 网络通信(发送端 + 接收端)实例 —— Python】
TCP 网络通信(发送端 接收端)实例 —— Python 1. 引言2. 创建 TCP 服务器(接收端)2.1 代码示例:TCP 服务器2.2 代码解释: 3. 创建 TCP 客户端(发送端)3.1 代码示例:TCP…...

LSTM+改进的itransformer时间序列预测模型代码
代码在最后 本次设计了一个LSTM基于差分多头注意力机制的改进的iTransformer时间序列预测模型结合了LSTM(长短期记忆网络)和改进版的iTransformer(差分多头注意力机制),具备以下优势: 时序特征建模能力&am…...

Apache-HertzBeat 开源监控默认口令登录
0x01 产品描述: HertzBeat(赫兹跳动) 是一个开源实时监控系统,无需Agent,性能集群,兼容Prometheus,自定义监控和状态页构建能力。HertzBeat 的强大自定义,多类型支持,高性能,易扩展,希望能帮助用户快速构建自有监控系统。0x02 漏洞描述: HertzBeat(赫兹跳动) 开源实时…...

Delete Number
翻译: 主要思路解释 整体思路概述: 本题的目标是给定整数(要删除的数字个数)和整数(以字符串形式表示的数字),通过合理删除个数字,使得最终得到的新数字最小。程序采用了一种贪心算…...

Linux常用快捷键
目录 编辑 剪切/复制/粘贴/删除等快捷键 终端及标签页快捷键 历史命令快捷键 移动光标快捷键 控制命令 剪切/复制/粘贴/删除等快捷键 快捷键 功能 ShiftCtrlC 复制 ShiftCtrlV 粘贴 CtrlInsert 复制命令行内容 ShiftInsert 粘贴命令行内容 Ctrlk 剪切&#…...

针对xpath局限的解决方案
上篇《网页数据提取利器 -- Xpath》我们对xpath的介绍中提到了xpath的几点局限性: 结构依赖性强性能动态网页支持不足 本篇是针对这些局限提出的解决方案和补充方法,以提升 XPath 的实用性和适应性。 1. 动态网页的处理 局限: XPath 无法…...

深入解析 HTML Input 元素:构建交互性表单的核心
🤍 前端开发工程师、技术日更博主、已过CET6 🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1 🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》 🍚 蓝桥云课签约作者、上架课程《Vue.js 和 E…...

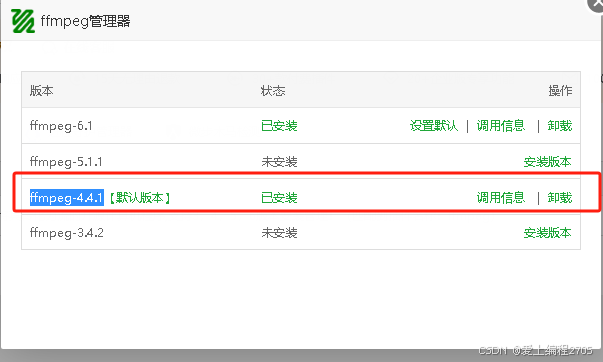
ffmpeg转码与加水印
文章目录 转码 与加水印引入jar包代码ffmpeg安装错误解决方法 转码 与加水印 引入jar包 <dependency><groupId>net.bramp.ffmpeg</groupId><artifactId>ffmpeg</artifactId><version>0.6.2</version></dependency>代码 impo…...

Leetcode 104. 二叉树的最大深度(Java-深度遍历)
题目描述: 给定一个二叉树 root ,返回其最大深度。 二叉树的 最大深度 是指从根节点到最远叶子节点的最长路径上的节点数。 示例: 输入:root [3,9,20,null,null,15,7] 输出:3示例 2: 输入:…...

阳明心学-传习录学习总结
资料 王阳明介绍:明代杰出的思想家、军事家、教育家;自刑部主事历任贵州龙场驿丞、庐陵知县、右佥都御史、南赣巡抚、两广总督等职,接连平定南赣、两广盗乱及宸濠之乱,因功获封“新建伯”,成为明代因军功封爵的三位文…...

macOS sequoia 15.1中应用程序“程序坞”没有权限打开
在macOS sequoia 15.1版本中新安装的应用程序在访达中打开报错显示应用程序“程序坞”没有权限打开“(null)”。 解决办法 在启动台中找到终端,点击打开,切换到应用目录下,输入 cd /Applications/ 找到需要打开的应用程序目录࿰…...

使用 MinIO 和 KKFileView 实现在线文件预览功能
在项目开发中,文件的在线预览是常见的需求,尤其是对 PDF、Word、Excel 等格式的文件进行无客户端依赖的直接查看。本文将介绍如何通过 MinIO 和 KKFileView 搭建在线文件预览服务,并通过 docker-compose 一键部署。 一、环境准备 1. Docker …...

Conda-Pack打包:高效管理Python环境
在Python开发中,环境管理是一个不可忽视的重要环节。Conda是一个流行的包管理器和环境管理器,它允许用户创建隔离的环境,以避免不同项目之间的依赖冲突。Conda-pack是一个工具,可以帮助我们将一个conda环境打包成一个可移植文件&a…...

云服务器上搭建 WordPress 全流程指南
WordPress 是全球最受欢迎的开源内容管理系统(CMS),通过 WordPress,你可以轻松搭建博客、企业网站或电子商务平台。而通过云服务器搭建 WordPress,可以使网站获得更好的性能和灵活性。本文将为你提供详细的步骤&#x…...

图像超分辨率技术新进展:混合注意力聚合变换器HAAT
目录 1. 引言: 2. 混合注意力聚合变换器(HAAT): 2.1 Swin-Dense-Residual-Connected Block(SDRCB): 2.2 Hybrid Grid Attention Block(HGAB): 3. 实验结…...

文件IO——01
1. 认识文件 1)文件概念 “文件”是一个广义的概念,可以代表很多东西 操作系统里,会把很多的硬件设备和软件资源抽象成“文件”,统一管理 但是大部分情况下的文件,都是指硬盘的文件(文件相当于是对“硬…...

【opencv入门教程】5. Mat 类用法
文章选自: 一、BackGround Mat对象是一种图像数据结构,它是一个容器,存储任何通道任何数的图片数据以及对应的矩阵,使用完成后,内存自动释放。二、Code void Samples::MatFunc() {1. 图像处理// 方法1:…...

SSM虾米音乐项目2--分页查询
1.分页查询的底层逻辑 首先根据用户输入的流派,进行模糊查询根据查询的数据进行分页需要前端用户提供pageNo(当前页数)和pageSize(每页的数据量)并且要从后端计算count(总数据量)和totalPage(总页数),以及startNum(每页开始的记录)从而将对应的页面数据…...

nodejs 获取本地局域网 ip 扫描本地端口
因为傻逼老板的垃圾需求,不得不成长 示例代码: 获取本地局域网 ip 地址: 需要注意的是:如果存在虚拟机网络,则返回的是虚拟机网络的 ipv4 地址 import os from os; export const getLocalIp () > {const in…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...
