css基础记录
基础
选择器
复合选择器
后代选择器
div p {};
类似如上,找到div中所有的后代,注意是所有的后代
子代选择器 >
div > a
只选择div的儿子中有a的
并集选择器
用逗号,分隔
p,div,span,h1 {
…
}
一般一行写一个
CSS元素显示模式
分为块元素,行内元素
块元素

特点
- 独占一行
- 高度,宽度,外边距,内边距都可以控制
- 宽度默认是容器(父容器宽度)的100%
- 是一个容器及盒子,里边可以放块级元素,行内元素
行内元素

特点
- 相邻元素在一行上,一行可以显示多个
- 高宽设置无效
- 默认宽度就是本身内容宽度
- 只能容纳文本 or 其他行内元素
注意
- 连接里边不能再放连接
- a元素可以放块级元素
行内块元素
 特点
特点
- 和相邻行内元素在一行上
- 默认宽度是它本身宽度
- 高度,行高,外边距,内边距都能控制
元素显示模式切换
转为块: display: block
转为行内: display: inline
转为行内块: display: inline-block
背景
颜色
background-color
默认是transparent
图片
background-image: none | url
默认是none
背景平铺
background-repeat: repeat | no-repeat | repeat-x | repeat-y
repeat: 纵向和横向平铺(默认)
no-repeat: 不平铺
repeat-x: 横向平铺
repeat-y: 纵向平铺
三大特性
层叠性
样式冲突,以最上边的为准
继承性
继承父标签的某些样式,例如文本颜色和字号,行高
和文字相关的一般都继承
优先级
同一个选择器,执行层叠性
不同选择器,根据选择器权重执行

类选择器 > 元素选择器,id选择器 > 类选择器
权重的叠加
如果是复合选择器,权重叠加

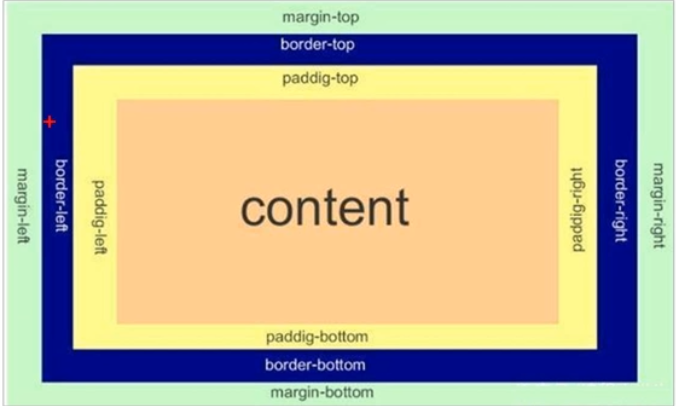
盒子模型

最里边是内容
内容和边框之间是padding
盒子和盒子之间是margin
border
边框会增加盒子的实际大小,有两种方法解决
- 测量盒子的时候,不量边框
- 测量时包含了边框,需要width和height减去边框宽度
padding
如果盒子已经有了宽度和高度,再指定内边框会撑大盒子
如果没有指定,不会撑大盒子
margin
块级盒子水平居中对齐
必须满足两个条件
- 盒子必须指定宽度
- 盒子的左右边距都设置为auto
.header {width: 100px, margin: 0 auto;}
常用写法

行内元素和行内块元素水平居中
在行内块元素 + 行内元素的外部的父类的块级元素写上水平居中
并且加上 text-align: center即可
嵌套块元素垂直外边框塌陷

父元素和子元素都有上外边距,此时父元素就会塌陷为较大的外边距值
解决方法:
- 给父元素定义边框
- 给父元素定义上内边距
- 给父元素添加overflow:hidden
还是第三个好用一些
清除内外边距
网页元素大多都有内外边距,而且不同浏览器默认的也是不一致,因此我们必须清除内外边距
* {padding: 0;margin: 0;
}
浮动
三种方式
标准流,也就是默认的
浮动
定位
浮动
多个块级元素纵向排列找标准流
多个块级元素横向排列找浮动
浮动的值
float: none | left | right
特性
- 浮动会脱标
- 浮动的元素顶部对齐,且在一行显示(没有缝隙)
- 浮动具有行内块特性(宽度看内容)
脱标就是没有原来的位置了,相当于漂浮在天空上
清除浮动
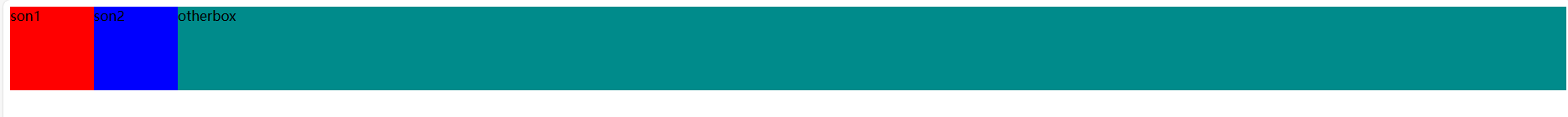
有时候父类不好给高度,想要子元素撑起这个高度,但是实际上是不行的,不设置高度的话,后边的标准流会受影响
如下代码
<!DOCTYPE html>
<html><head><style>.parent {background-color: aqua;.son1 {width: 100px;height: 100px;background-color: red;float: left;}.son2 {width: 100px;height: 100px;background-color: blue;float: left;}}.otherbox {background-color: darkcyan;height: 100px;}</style></head><body><div class="parent"><div class="son1">son1</div><div class="son2">son2</div></div> <div class="otherbox">otherbox</div></body>
</html>

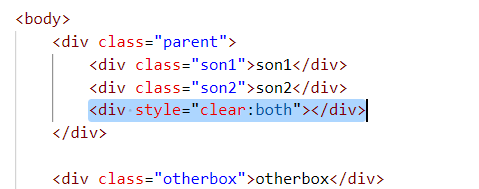
额外标签法
在容器尾部加入额外的盒子,必须是块级盒子
<div style="clear:both"></div>

overflow:
给父元素添加overflow: hidden | auto | scroll
缺点是溢出的内容无法显示
:after伪元素法
不用单独写标签,在元素上加入css代码就可以,属于是升级版额外标签法
.clearfix:after {content: "";display: block;height: 0;clear: both;visibility: hidden;}
.clearfix {/* IE6,7专有 */zoom: 1;
}
给父盒子加上类.clearfix ,一般都叫这个名字
双伪元素
优点是更简单一些
.clearfix::before,.clearfix:after {content: "";display: table;}.clearfix:after {clear: both;}.clearfix {/* IE6,7专有 */zoom: 1;}
属性书写顺序

定位
static
相当于标准流,没什么用
relative
相对于自己原来的位置进行移动,且不脱标
absolute
相当于父元素来移动
父元素必须有定位
如果父节点没定位,爷爷节点有定位,相对于爷爷节点,一级一级往上找,如果都没有,那就是相当于根元素
已经脱标
一般是子绝父相
fixed
相对于可视窗口进行移动
已脱标
sticky
sticky 在没达到条件之前是relative,达到条件之后是fixed
所以,sticky必须搭配偏移量,不然就看作是relative
层级顺序
标准流 < 浮动 < 定位
定位之间:
相对,绝对,固定默认层级相同
html中写到下面的会覆盖上面的
想改变就改变z-index,越大越上面
绝对定位水平 + 垂直居中
实现方式很简单
这里以水平居中为例
left: 50% margin-left: 盒子的一半宽度
特殊特性
- 行内元素加上绝对定位 or fixed,可以直接设置宽高
- 块级元素加上绝对定位 or fixed,不给宽高,默认大小是内容的大小
- 脱标的盒子不会触发外边距塌陷
- 浮动定位脱标,不会压住后边的标准流的文字,绝对定位 and fixed会压住标准流的所有东西
- 浮动定位最初是为了做文字环绕效果,所以才不会压住文字
装饰
overflow
visible 默认值,溢出部分可见
hidden 溢出部分隐藏
scroll 无论是否溢出,都显示滚动条
auto 根据是否溢出,自动显示或隐藏滚动条
隐藏
visibility:hidden
display:none
前者,隐藏但是占位置
后者不占位置
边框合并
要实现细线边框
border-collapse:collapse;
相关文章:

css基础记录
基础 选择器 复合选择器 后代选择器 div p {}; 类似如上,找到div中所有的后代,注意是所有的后代 子代选择器 > div > a 只选择div的儿子中有a的 并集选择器 用逗号,分隔 p,div,span,h1 { … } 一般一行写一个 CSS元素显示模式 分为块元素,行内元素 块元素 特点…...

Python后端 -- 万字长文全面解析Django框架
自从2005年诞生以来,Django因其“开发速度快、安全性高”的特点迅速成为许多开发者的首选。无论是小型的个人项目,还是大型的企业应用,Django都能游刃有余地满足需求。我们将从Django的基础知识带你全面掌握Django,从基础知识到高…...

el-thee懒加载删除某条数据 ,el-thee懒加载重置,el-thee刷新某个节点
一、懒加载的tree已经全部展开,外部点击删除的时候不需要重新展开点击获取下一层数据 <template> <el-treeref"tree":data"treeData":props"defaultProps"render-after-expandhighlight-currentlazy:expand-on-click-node&q…...

【PyQt5教程 四】Qt Designer 样式表(styleSheet)实现基本小部件的自定义动态效果和资源浏览器背景添加方法
目录 一、成果演示: 二、样式表的使用方法: (1)样式表语法和属性: (2)样式表代码示例: (3)伪类和状态: (4)复合选择器ÿ…...

【git】--- 通过 git 和 gitolite 管理单仓库的 SDK
在编程的艺术世界里,代码和灵感需要寻找到最佳的交融点,才能打造出令人为之惊叹的作品。而在这座秋知叶i博客的殿堂里,我们将共同追寻这种完美结合,为未来的世界留下属于我们的独特印记。【git】--- 通过 git 和 gitolite 管理单仓库的 SDK 开发环境一、安装配置 gitolite二…...

计算机网络之NAT、代理服务、内网穿透、内网打洞
个人主页:C忠实粉丝 欢迎 点赞👍 收藏✨ 留言✉ 加关注💓本文由 C忠实粉丝 原创 计算机网络之NAT、代理服务、内网穿透、内网打洞 收录于专栏【计算机网络】 本专栏旨在分享学习计算机网络的一点学习笔记,欢迎大家在评论区交流讨论…...

2024-金盾信安杯线上赛 WP
Misc 大赛宗旨 记事本打开,一眼零宽隐写 B 神工具一把梭,得到一串 base 编码 base64 解码得到 flag flag 值:flag{5d5555fa-1303-4b43-8eef-d6ea7c64c361} esab 根据题目 esab 可以发现这正是 base 的逆向,所以可以先逆向一下…...

MySQL 基础架构
MySQL的基础架构主要由三大核心部分构成,以下是详细的解析: 一、连接层 连接层是客户端与MySQL数据库之间的桥梁,主要负责通信和身份验证,确保数据交换的安全与稳定。具体来说,它负责以下任务: 建立连接…...

汽车升级到底应不应该设置“可取消“功能
最近,汽车OTA(Over-the-Air)升级频频成为车主讨论的热点。有些车主反映,一些升级增加了实用功能,而另一些却让体验变得复杂甚至带来不便。于是,大家不禁发问:汽车升级功能究竟应不应该允许“可取…...

【MySQL】mysql中的事务
目录 1、背景2、事务的特性3、事务之间的几种错误【1】脏读【2】不可重复读【3】幻读 4、事务中的隔离级别5、总结 1、背景 事务是存储引擎层面实现的,有的引擎支持事务,有的引擎不支持事务,我们常用的引擎InnoDB就支持事务,本文…...

大语言模型(LLM)与智能机器人的应用分析
系列文章目录 前言 近年来,大型语言模型(LLM)的集成彻底改变了机器人领域,使机器人能够以人类熟练程度进行交流、理解和推理。本文探讨了 LLM 对机器人的多方面影响,并针对在不同领域利用这些模型的关键挑战和机遇进行了研究。通过将 LLM 应用程序分类并分析核心机器人元素…...
)
Inno Setup 学习笔记(一)
前言 最近想把自己写的Windows端的软件打包成安装程序exe,又觉得自带的界面太丑了,想自己完全做一个新的页面 网上找到的只有基础教程,记录一下进阶学习过程 生命周期 按照Vue的说法叫生命周期,Inno Setup中叫 Pascal 脚本: 事…...

从阿里云EDM到美团云:典型微服务治理平台的实战经验分享
目录 一. 阿里云 EDM(Enterprise Distributed Application Service) 二. 腾讯云 TSF(Tencent Service Framework) 三. 华为云 FusionStage 四. 京东云 JDC(JD Cloud Microservice Platform) 五. 百度智…...

【接口自动化测试】一文从3000字从0到1详解接口测试用例设计
接口自动化测试是软件测试中的一种重要手段,它能有效提高测试效率和测试覆盖率。在进行接口自动化测试之前,首先需要进行接口测试用例的设计。本文将从0到1详细且规范的介绍接口测试用例设计的过程,帮助读者快速掌握这一技能。 一、了解接口…...

反向代理-缓存篇
文章目录 强缓存一、Expires(http1.0 规范)二、cache-control(http1.1 出现的 header 信息)Cache-Control 的常用选项Cache-Control 常用选项的选择三、弊端协商缓存一、ETag二、If-None-Match三、Last-modified四、If-Modified-Since浏览器的三种刷新方式静态资源部署策略…...

【伪代码】数据结构-期末复习 线性表
目录 例1 矩阵相乘 线性表 2.1 线性表的类型定义 例2-1 求并集 LALA∪LB 例2-2 有序表归并 2. 2 线性表的顺序表示和实现 1.构造空表 2.插入 3.删除 4.定位 顺序表的优点: 顺序表的缺点: 例…...

JavaWeb学习、过滤器、ajax异步请求、json、jquery-api文档
一、过滤器: 按照过滤规则筛选出想要的资源。 为什么使用过滤器? 1. 很多地方都需要判断是否登录。如果我们在每个资源出进行判断,非常麻烦。我们可以使用过滤器在访问这些资源前进行判断。 (这样就不用在主界面,修改…...

深入探索 JVM:原理、机制与实战
一、JVM 概述 JVM(Java Virtual Machine)是 Java 程序运行的核心组件,它提供了一个独立于硬件和操作系统的执行环境,使得 Java 程序能够在不同平台上具有跨平台的特性。 JVM 主要由以下几部分组成: 类装载器…...

JavaWeb学习(3)(Servlet详细、Servlet的三种实现方式(面试)、Servlet的生命周期、传统web.xml配置Servlet(了解))
目录 一、Servlet详细。 (1)基本介绍。 (2)基本作用。 1、接收客户端请求数据。 2、处理请求。 3、完成响应结果。 二、Servlet的三种实现方式。 (1)实现javax.servlet.Servlet接口。 1、基本介绍。 2、代码…...

支付宝租赁小程序助力便捷生活新方式
内容概要 支付宝租赁小程序为现代人带来了许多惊喜,它不仅仅是一个简单的租赁平台,更是生活中不可或缺的好帮手。想象一下,无论你缺少什么,从工具到家居用品,只需轻轻一点,便能轻松找到需要的物品。这个小…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...
