一个简单带颜色的Map
越简单 越实用。越少设计,越易懂。
需求背景:
创建方法,声明一个hashset,
元素为 {“#DE3200”, “#FA8C00”, “#027B00”, “#27B600”, “#5EB600”} 。
对应的key为 key1 、key2、key3、key4、key5。
封装该方法,根据key返回对应颜色值。

解题答案:
以下是一个方法,创建一个 HashMap,并根据给定的 key 返回对应的颜色值:
方法代码
import java.util.HashMap;
import java.util.Map;public class ColorMapper {// 创建方法public static String getColorByKey(String key) {// 定义颜色对应的 HashMapMap<String, String> colorMap = new HashMap<>();colorMap.put("key1", "#DE3200"); colorMap.put("key2", "#FA8C00"); colorMap.put("key3", "#027B00"); colorMap.put("key4", "#27B600"); colorMap.put("key5", "#5EB600"); // 返回对应颜色return colorMap.getOrDefault(key, "#000000"); // 默认颜色为黑色}// 测试方法public static void main(String[] args) {System.out.println(getColorByKey("jf")); // 输出: #DE3202System.out.println(getColorByKey("gf")); // 输出: #FA8C16System.out.println(getColorByKey("unknown")); // 输出: #000000}
}
方法说明
colorMap.put(key, value):- 将每种颜色对应的
key和颜色值存储到HashMap中。
- 将每种颜色对应的
getOrDefault(key, defaultValue):- 如果
key存在于HashMap中,返回对应值;否则返回默认值#000000。
- 如果
使用示例
运行 main 方法可以看到根据输入 key 返回对应颜色值。如果输入的 key 不在定义中,将返回默认值。
这段代码适合应用在需要动态获取颜色配置的场景,比如数据可视化图表中的配色逻辑。
相关文章:

一个简单带颜色的Map
越简单 越实用。越少设计,越易懂。 需求背景: 创建方法,声明一个hashset, 元素为 {“#DE3200”, “#FA8C00”, “#027B00”, “#27B600”, “#5EB600”} 。 对应的key为 key1 、key2、key3、key4、key5。 封装该方法,…...

kubeadm安装K8s集群之基础环境配置
系列文章目录 1.kubeadm安装K8s集群之基础环境配置 2.kubeadm安装K8s集群之高可用组件keepalivednginx 3.kubeadm安装K8s集群之master节点加入 4.kubeadm安装K8s集群之worker1节点加入 kubeadm安装K8s集群基础环境配置 1.首先确保所有机器可以通信,然后配置主机host…...

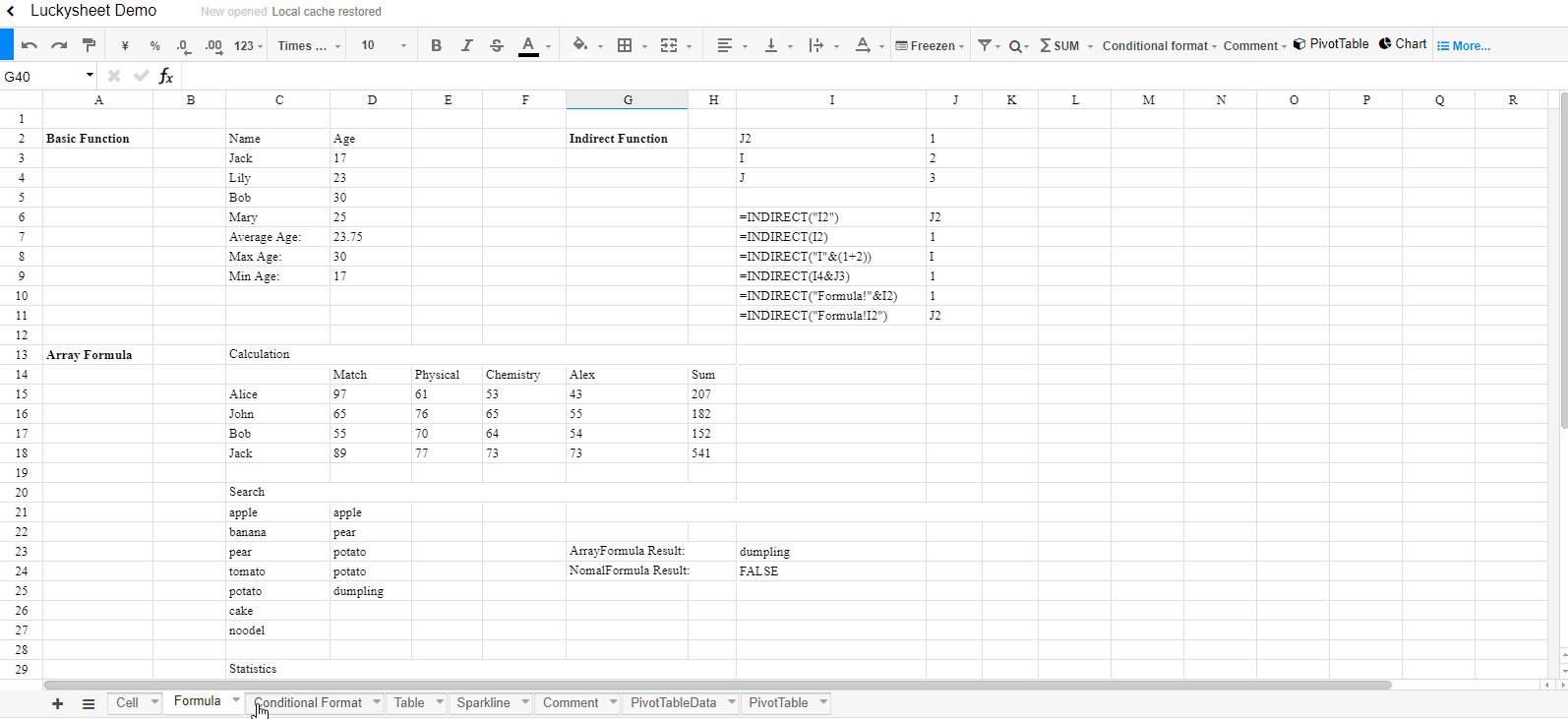
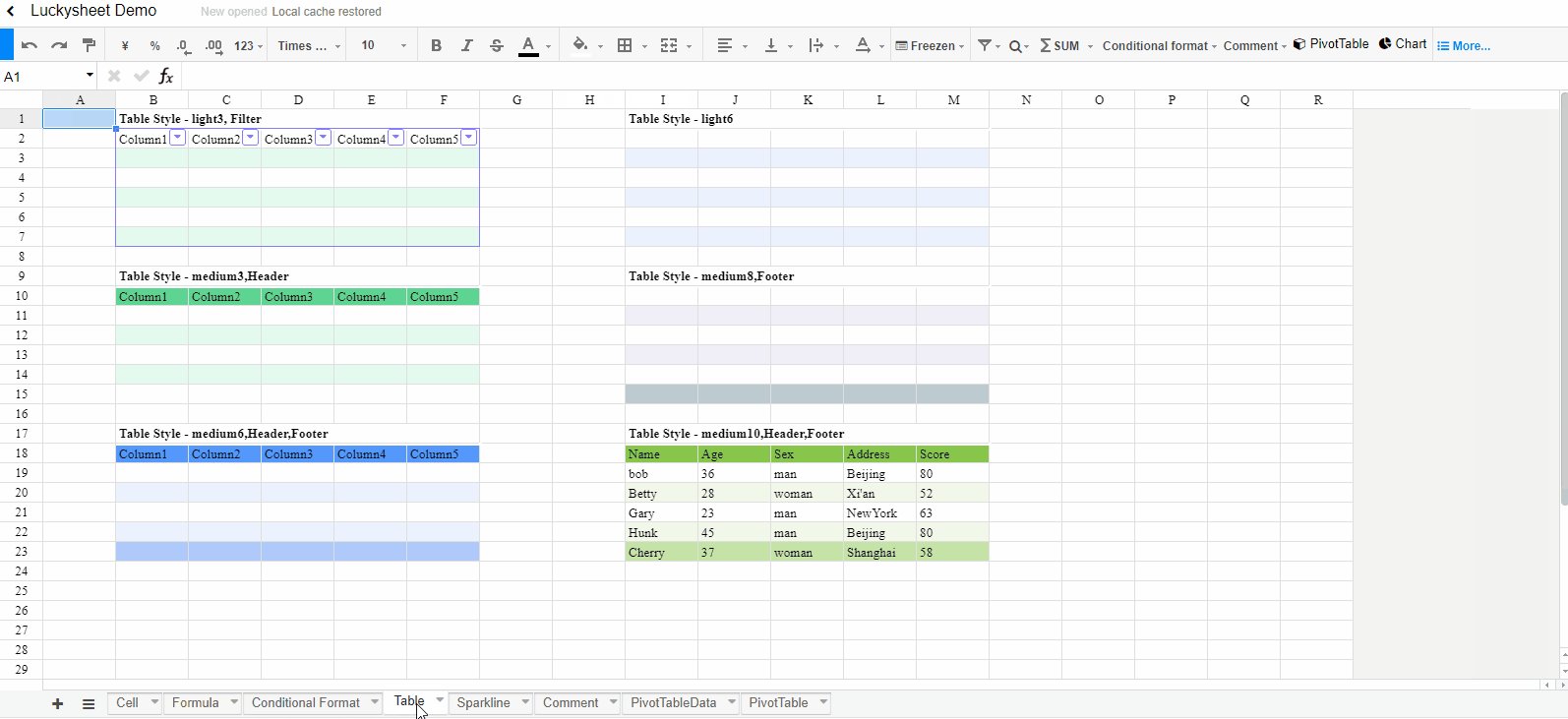
前端实现在线预览excel文件
在前端开发中,经常会遇到需要在线预览各种文件的需求。本文将介绍如何使用前端技术实现在线预览 Excel 文件的功能。 一、基于微软office服务的excel预览 获取要预览的 Excel 文件的 URL(例如存储在 OneDrive 或 SharePoint 上的文件)。 使…...

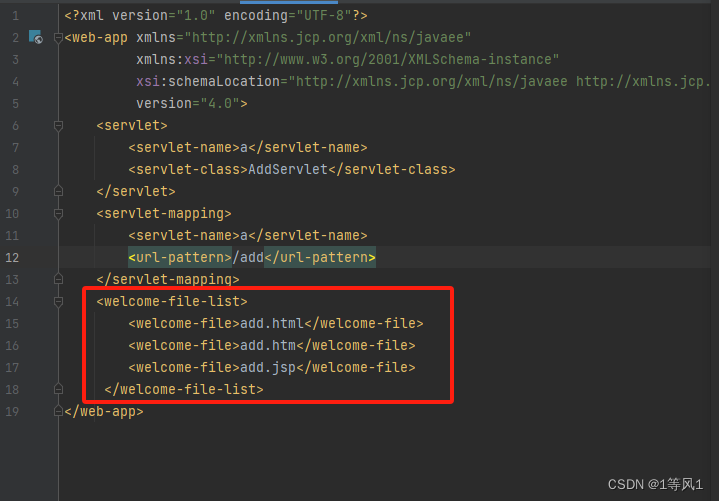
关于idea-Java-servlet-Tomcat-Web开发中出现404NOT FOUND问题的解决
在做web项目时,第一次使用servlet开发链接前端和后端的操作,果不其然,遇到了诸多问题,而遇到最多的就是运行项目打开页面时出现404NOT FOUND的情况。因为这个问题我也是鼓捣了好久,上网查了许多资料才最终解决…...

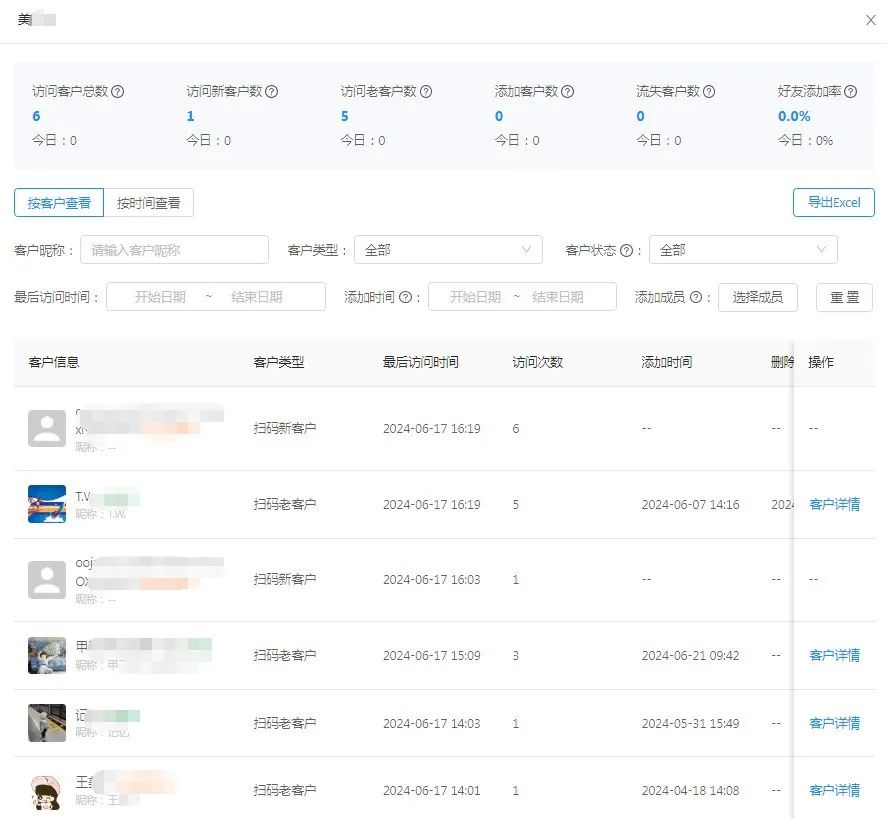
SCRM私域流量管理工具助力企业微信电商转型升级
内容概要 在当今数字化时代,SCRM(社交客户关系管理)私域流量管理工具正逐渐成为企业转型的重要助力。尤其是在电商领域,企业微信的兴起为许多公司打开了新的销售渠道,通过SCRM系统的高效整合,企业能够更加…...

三相异步电动机为什么能够旋转?
三相异步电动机,作为一种广泛应用于工业、农业及其他领域的电动机,其工作原理的理解对于工程技术人员以及相关从业者来说至关重要。 一、三相异步电动机的基本结构 三相异步电动机主要由定子、转子和机壳组成。定子是电动机的静止部分,包含…...

优化移动端H5:常见问题与解决方案
移动端H5开发中的“坑”与解决方案 本文介绍了开发中遇到的几个关于移动端H5开发中的小问题,以及解决的方法。 一、iOS滑动不流畅问题 在iOS设备上,H5页面的滑动效果有时会出现不流畅的情况,特别是在页面高度超过一屏时。这通常是由于iOS的…...

TM1不藏私系列——#10. TM1快速运算的秘密武器-Feeder
与其他BI产品对比,TM1的快速运算能力一骑绝尘。 但是在多维度的数据组合下,TM1是依据什么进行运算的呢? 今天将和大家一同了解TM1快速运算的秘密武器-Feeder。 上期我们提到通过配置维度中的元素权重,可以在合并层级加总计算。除…...

【Python】【Conda 】Conda vs venv:Python开发者的虚拟环境选择指南
目录 引言一、概述1.1 Conda 虚拟环境1.2 Python venv 虚拟环境 二、安装与设置2.1 安装 Conda 虚拟环境2.2 安装 Python venv 虚拟环境 三、依赖管理3.1 Conda 依赖管理3.2 Python venv 依赖管理 四、适用场景五、性能与资源占用5.1 Conda 性能与资源占用5.2 Python venv 性能…...

【从0学英语】06.时态 - 一般过去时
一般过去时(Past Simple Tense)是表达过去发生的动作、状态或事实的核心时态。这一时态都扮演着不可或缺的角色,本篇文章将全面讲解一般过去时的定义、结构、用法以及常见的动词变化,通过例句和详细的解释帮你理解这一时态。 文章…...

获取cpu序列号-python实现
DataBall 助力快速掌握数据集的信息和使用方式,会员享有 百种数据集,持续增加中。 需要更多数据资源和技术解决方案,知识星球: “DataBall - X 数据球(free)” -------------------------------------------------------------…...

文献分享: PLAID——为ColBERT架构设计的后期交互驱动器
👉前情提要: 神经网络自然语言模型概述 Transformer \text{Transformer} Transformer与注意力机制概述 📚相关论文: BERT: Pre-training of Deep Bidirectional Transformers for Language Understanding \text{BERT: Pre-train…...

IMX6ULL开发板、PC机上的USB网卡、VMware中的Ubuntu的桥接网卡三者互Ping设置及设置
连上PC机上的USB网卡配置 首先打开Windows设备管理器,截图记录下当前的网络适配器,作为插上USB网卡后的对比: 然后打开“更改适配器选项”,也截张图,作为插上USB网卡后的对比: 插上USB网口࿰…...

孚盟云 MailAjax.ashx SQL漏洞复现
0x01 产品描述: 孚盟云是由...

前端 mp4 视频改成 m3u8 流模式
前端 mp4 视频改成 m3u8 流模式 mp4 视频的问题 1、mp4 视频通常对应一个文件,播放时需要加载全部文件,消耗网络资源。如果用户从中间某个时间访问,也会从头开始下载,浪费服务器性能。 2、mp4 视频文件容易被用户下载到本地。有…...

聚焦港口智能接处警,开启平安海运之门
一、概述 港口作为海运的关键枢纽,安全保障至关重要。港口智能接处警系统凭借智能化、数字化、信息化手段,融合 AI 与大数据等前沿技术,旨在实现对港口各类警情的快速、精准处理,有效提升港口应急响应能力,开启平安海…...

`yarn list --pattern element-ui` 是一个 Yarn 命令,用于列出项目中符合指定模式(`element-ui`)的依赖包信息
文章目录 命令解析:功能说明:示例输出:使用场景: yarn list --pattern element-ui 是一个 Yarn 命令,用于列出项目中符合指定模式( element-ui)的依赖包信息。 命令解析: yarn list…...

ElementEye,网页分析器
介绍 我们经常使用Python写爬虫,爬到网页数据之后,就需要用beautifulSoup进行解析。因为写爬虫并不是我的主营工作,大多数只是用来分析一下想要的数据而已,所以经常会忘记beautifulSoup的用法。 同时,我们总是分析页面…...
健康管理系统(Koa+Vue3)
系统界面(源码末尾获取) 系统技术 Vue3 Koa Nodejs Html Css Js ....... 系统介绍 系统比较简单,轻轻松松面对结业课堂作业.采用的是基于nodejs开发的Koa框架作为后端,采用Vue框架作为前端,完成快速开发和界面展示. 系统获取 啊啊啊宝/KoaVue3https://gitee.com/ah-ah-b…...

智创 AI 新视界 -- AI 助力金融风险管理的新策略(16 - 10)
💖💖💖亲爱的朋友们,热烈欢迎你们来到 青云交的博客!能与你们在此邂逅,我满心欢喜,深感无比荣幸。在这个瞬息万变的时代,我们每个人都在苦苦追寻一处能让心灵安然栖息的港湾。而 我的…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...
