DevExpress WPF中文教程:Grid - 如何移动和调整列大小?(一)
DevExpress WPF拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpress WPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。 无论是Office办公软件的衍伸产品,还是以数据为中心的商业智能产品,都能通过DevExpress WPF控件来实现。
获取DevExpress WPF v24.1正式版下载
键盘导航和屏幕阅读器增强
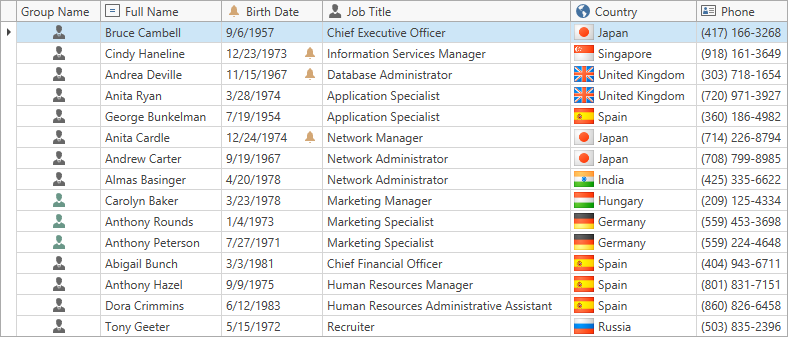
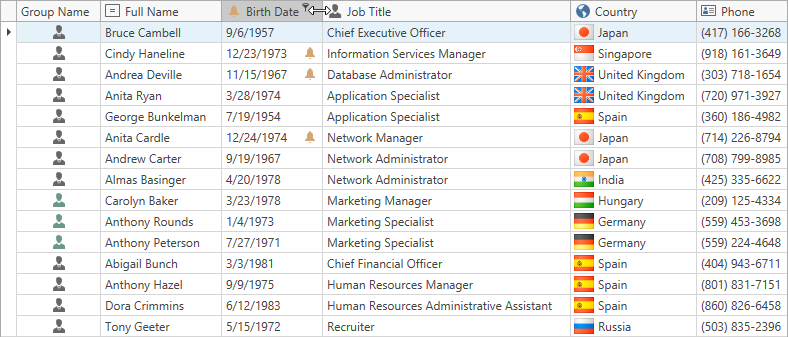
如果DataViewBase.ShowColumnHeaders属性设置为true,GridControl将显示列标题。

移动列
GridControl按照存储在GridControl.Columns集合中的顺序显示列。
Xaml
<dxg:GridControl Name="grid">
<dxg:GridControl.Columns>
<dxg:GridColumn FieldName="GroupName"/>
<dxg:GridColumn FieldName="FullName"/>
<dxg:GridColumn FieldName="BirthDate"/>
<dxg:GridColumn FieldName="JobTitle"/>
<dxg:GridColumn FieldName="CountryRegionName"/>
<dxg:GridColumn FieldName="Phone" />
</dxg:GridControl.Columns>
<dxg:GridControl.View>
<dxg:TableView Name="view"/>
</dxg:GridControl.View>
</dxg:GridControl>您可以使用BaseColumn.VisibleIndex属性来指定列的顺序。
在UI中
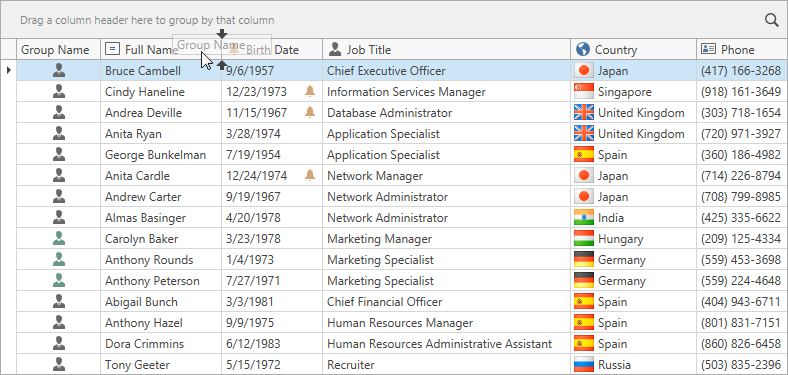
如果DataViewBase.AllowColumnMoving属性值为true时,用户可以拖放列标题。

列的BaseColumn.AllowMoving属性优先于DataViewBase.AllowColumnMoving属性,可以使用此属性将列保持在特定位置。
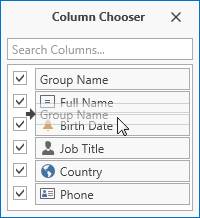
用户还可以使用列选择器移动列:

在代码中
要在代码中移动列,请使用DataViewBase.MoveColumnTo方法。
C#
grid.View.MoveColumnTo(grid.Columns["GroupName"], 2,
HeaderPresenterType.Headers,
HeaderPresenterType.Headers,
MergeGroupPosition.Right);VB.NET
grid.View.MoveColumnTo(grid.Columns("GroupName"), 2,
HeaderPresenterType.Headers,
HeaderPresenterType.Headers,
MergeGroupPosition.Right)调整列的大小
在UI中
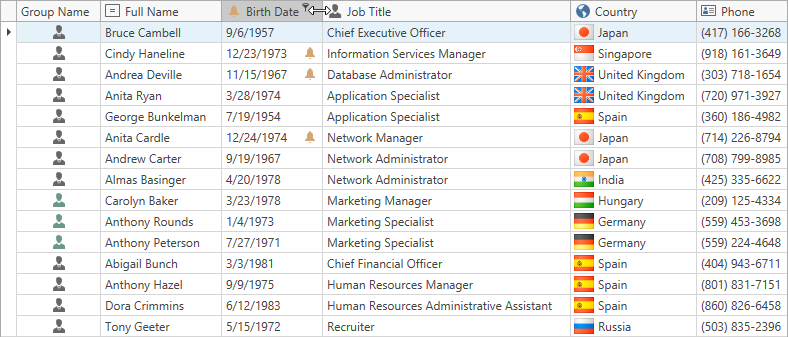
如果TableView.AllowResizing / TreeListView.AllowResizing属性值为true时,用户可以拖动页眉边沿。

列的BaseColumn.AllowResizing属性优先于TableView.AllowResizing / TreeListView.AllowResizing属性。
在代码中
要在代码中调整列的大小,请指定BaseColumn.Width属性。
绝对列大小
设置BaseColumn.Width属性为像素值:
Xaml
<dxg:GridControl.Columns>
<dxg:GridColumn FieldName="GroupName" Width="50"/>
<dxg:GridColumn FieldName="FullName" Width="150"/>
<dxg:GridColumn FieldName="BirthDate" Width="100"/>
<dxg:GridColumn FieldName="JobTitle" Width="150"/>
<dxg:GridColumn FieldName="CountryRegionName" Width="100"/>
<dxg:GridColumn FieldName="Phone" Width="100"/>
</dxg:GridControl.Columns>相对(星号)列的大小
将BaseColumn.Width属性设置为可用空间的加权比例,可用空间分布在列之间,类似于Microsoft Data Grid中的“星型大小”机制。
XAML
<dxg:GridControl.Columns>
<dxg:GridColumn FieldName="GroupName" Width="*"/>
<dxg:GridColumn FieldName="FullName" Width="3*"/>
<dxg:GridColumn FieldName="BirthDate" Width="2*"/>
<dxg:GridColumn FieldName="JobTitle" Width="3*"/>
<dxg:GridColumn FieldName="CountryRegionName" Width="2*"/>
<dxg:GridColumn FieldName="Phone" Width="2*"/>
</dxg:GridControl.Columns>注意:
- 当GridControl的宽度设置为无限大时,相对大小不起作用(例如,网格被放置在水平方向的堆栈面板中)。
- 相对大小在列带中不起作用。
自动列大小(自动最佳匹配)
将列的BaseColumn.Width属性设置为Auto,使GridControl根据列的内容自动重新计算该列的最佳宽度:
Xaml
<dxg:GridControl.Columns>
<dxg:GridColumn FieldName="GroupName" Width="*"/>
<dxg:GridColumn FieldName="FullName" Width="3*"/>
<dxg:GridColumn FieldName="BirthDate" Width="2*"/>
<dxg:GridColumn FieldName="JobTitle" Width="Auto" AllowResizing="False"/> <!-- this column has Auto size -->
<dxg:GridColumn FieldName="CountryRegionName" Width="2*"/>
<dxg:GridColumn FieldName="Phone" Width="2*"/>
</dxg:GridControl.Columns>当用户更改列的宽度时,GridControl停止重新计算该列的最佳宽度,将BBaseColumn.AllowResizing性设置为false来禁止用户调整列的大小。
注意:如果TableView.AutoWidth / TreeListView.AutoWidth属性值为true,不要将列的宽度设置为Auto。
未完待续,更多精彩内容我们下期见......
相关文章:

DevExpress WPF中文教程:Grid - 如何移动和调整列大小?(一)
DevExpress WPF拥有120个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpress WPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。 无论是Office办公软件…...

Docker 安装 sentinel
Docker 安装系列 1、拉取 [rootTseng ~]# docker pull bladex/sentinel-dashboard Using default tag: latest latest: Pulling from bladex/sentinel-dashboard 4abcf2066143: Pull complete 1ec1e81da383: Pull complete 56bccb36a894: Pull complete 7cc80011dc6f: Pull…...

PyCharm 2024.1 解锁版 (Python集成开发IDE)详细安装步骤
分享文件:PyCharm 2024.1 解锁版 (Python集成开发IDE) 链接:https://pan.xunlei.com/s/VOAa_CiVVvZnyQgLfpmCIOABA1 提取码:cx4h 安装步骤 1、下载解压后点击如下进行安装 2、选择安装路径 3、默认勾选将PyCharm创建桌面快捷方式 4、默认…...

SQL中的函数介绍
大多数SQL实现支持以下类型 文本函数:用于处理文本字符串(如删除或填充值,转换值为大写或小写)。数值函数:用于在数值数据上进行算术操作(如返回绝对值,进行代数运算)。日期和时间函…...

【工业机器视觉】基于深度学习的水表盘读数识别(2-数据采集与增强)
【工业机器视觉】基于深度学习的仪表盘识读(1)-CSDN博客 数据采集与增强 为了训练出适应多种表型和环境条件的模型,确保数据集的质量与多样性对于模型的成功至关重要。高质量的数据不仅需要准确无误、具有代表性,还需要涵盖尽可能…...

爬虫基础知识点
最近看了看爬虫相关知识点,做了记录,具体代码放到了仓库,本文仅学习使用,如有违规请联系博主删除。 这个流程图是我使用在线AI工具infography生成的,这个网站可以根据url或者文本等数据自动生成流程图,挺…...

高效利用资源:分布式有状态服务的高可靠性设计
在分布式系统设计中,实现有状态服务的高可靠性通常采用主备切换的方式。当主服务停止工作时,备服务接管任务,例如通过Keepalive实现VIP的切换以保证可用性。然而,这种方式存在资源浪费的问题,因为备服务始终处于空转状…...

aws(学习笔记第十六课) 使用负载均衡器(ELB)解耦webserver以及输出ELB的日志到S3
aws(学习笔记第十六课) 使用负载均衡器(ELB)以及输出ELB的日志到S3 学习内容: 使用负载均衡器(ELB)解耦web server输出ELB的日志到S3 1. 使用负载均衡器(ELB) 全体架构 使用ELB(Elastic Load Balancer)能够解耦外部internet访问和web server之间的耦合,…...

关于php://filter过滤器
常规的php://filter过滤器: <?php //index.php include($_REQUEST[file]); ?> <?php //flag.php $flagflag{test_flag}; ?> 同过base64读取flag.php的类容: 常用payload: (这是最常用的payload) ph…...

数据安全法-政务数据安全与开放
第五章 政务数据安全与开放 第三十七条 国家大力推进电子政务建设,提高政务数据的科学性、准确性、时效性,提升运用数据服务经济社会发展的能力。 第三十八条 国家机关为履行法定职责的需要收集、使用数据,应当在其履行法定职责的范围内依…...

MySQL数据库的数据类型
个人主页:C忠实粉丝 欢迎 点赞👍 收藏✨ 留言✉ 加关注💓本文由 C忠实粉丝 原创 MySQL数据库的数据类型 收录于专栏[MySQL] 本专栏旨在分享学习MySQL的一点学习笔记,欢迎大家在评论区交流讨论💌 目录 数据类型分类 …...

前端H5移动端基础框架模板 :Vue3 + Vite5 + Pinia + Vant4 + Sass + 附源码
技术栈选用 Vue3 Vite5 Pinia Vant4 Sass 源码地址: git clone https://gitee.com/gaiya001/h5-APP.git1. 1.vite.config.js文件配置 ** import { defineConfig } from vite // 导入 Vite 的配置函数 import vue from vitejs/plugin-vue // 导入 Vue 插件 i…...

什么是线程安全
🌈🌈🌈今天给大家分享的是:什么是线程安全 目录 线程安全的定义 线程安全的级别 (1)不可变 (2)绝对线程安全 (3)相对线程安全 (4)线程非安全…...

️️️ 避坑指南:如何修复国密gmssl 库填充问题并提炼优秀加密实践20241212
🛡️ 避坑指南:如何修复国密gmssl 库填充问题并提炼优秀加密实践 ✨ 引言 在当下的数据安全环境中,SM4作为中国国家密码算法的代表性选择,被广泛应用于金融、通信和政府领域。然而,在实际开发中,即便是开…...

深度学习实验十四 循环神经网络(1)——测试简单循环网络的记忆能力和梯度爆炸实验
目录 一、数据集构建 1.1数据集的构建函数 1.2加载数据集并划分 1.3 构建Dataset类 二、模型构建 2.1嵌入层 2.2SRN层 2.3模型汇总 三、模型训练 3.1 训练指定长度的数字预测模型 3.2 损失曲线展示 四、模型评价 五、修改 附完整可运行代码 实验大体步骤&#x…...

AWS re:Invent 发布新的数据库产品 Aurora DSQL; NineData SQL编程大赛开始; 腾讯云支持PostgreSQL 17
重要更新 1. AWS re:Invent 发布新的数据库产品 Aurora DSQL ,提供了跨区域、强一致、多区域读写的能力,同时具备99.999%(多区域部署)的可用性,兼容PostgreSQL;同时发布的还有 DynamoDB 也提供类似的跨区域…...

STM32 OLED屏幕驱动详解
一、介绍 OLED是有机发光二极管,又称为有机电激光显示(Organic Electroluminescence Display, OLED)。OLED由于同时具备自发光,不需背光源、对比度高、厚度薄、视角广、反应速度快、可用于挠曲性面板、使用温度范围广…...

Python字符串常用操作
Python字符串常用操作 一、字符串的切片 1.1、通过下标及下标范围取值 my_str myNameIsTaichi value1 my_str[2] # 正向 N value2 my_str[-5] # 反向 从 -1 开始 a字符串分割,语法:string[end: step] start:头下标,以0开…...

Redis 生产问题(重要)
缓存穿透 什么是缓存穿透? 缓存穿透说简单点就是大量请求的 key 是不合理的,根本不存在于缓存中,也不存在于数据库中 。这就导致这些请求直接到了数据库上,根本没有经过缓存这一层,对数据库造成了巨大的压力…...

前端 —— Git
Git安装 下载安装包 【免费】前端前置-Git安装包资源-CSDN文库 安装 ‘git‘不是内部或外部命令及Git 的保姆级安装教程(保姆级教程)_git不是内部或外部命令-CSDN博客 vscode添加gitbash终端 setting.json "terminal.integrated.profiles.win…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...

实战三:开发网页端界面完成黑白视频转为彩色视频
一、需求描述 设计一个简单的视频上色应用,用户可以通过网页界面上传黑白视频,系统会自动将其转换为彩色视频。整个过程对用户来说非常简单直观,不需要了解技术细节。 效果图 二、实现思路 总体思路: 用户通过Gradio界面上…...
