vue-cli 5接入模块联邦 module federation
vue-cli 5接入模块联邦 module federation
- 模块联邦概念
- 实现思路
- 配置
- 遇到的问题:
模块联邦概念
模块联邦由webpack 5最先推出的,让应用加载远程的代码模块来实现不同的Web应用共享代码片段.模块联邦分为两个角色,一个是生产者,一个是消费者.生产者暴露代码供消费者消费
(用一个不太精准的比喻 这个就是webpack内置的cdn)
实现思路
- 首先要先将
vue-cli升级到5 具体在上一篇 - 针对模块联邦进行配置
配置
我是vue-cli 接入webpack应用,vue-cli接vue-cli用vue-cli的配置就好了
webpack生产者 webpack.config.js
const { ModuleFederationPlugin } = require("webpack").container;
const path = require("path");module.exports = {entry: "./index.js",mode: "development",output: {publicPath: "http://localhost:6780/",clean: true,},devServer: {static: {directory: path.join(__dirname, "dist"),},compress: true,port: 6780,},optimization: {splitChunks: false,//splitChunks和mf冲突不能用},plugins: [new ModuleFederationPlugin({name: "moduleFederationLib",filename: "remoteEntry.js",library: { type: "window", name: "moduleFederationLib" },exposes: {"./react": "react","./react-dom": "react-dom",'./apiUrl':"./src/utils/apiUrl"},}),],
};
vue-cli生产者 vue.config.js
// vue.config.js
module.exports = {publicPath: "http://localhost:4567/",chainWebpack: (config) => {/* module federation plugin import */config.optimization.delete("splitChunks");config.plugin("module-federation-plugin").use(require("webpack").container.ModuleFederationPlugin, [{name: "home", // 模块名称(必须唯一)filename: "remoteEntry.js",//加载的文件名library: { type: "window", name: "home" },//type:指定如何将远程模块暴露给其他应用 设置成window才能找到exposes: {// 对外暴露的组件"./HelloWorld": "./src/components/HelloWorld.vue",},},]);},// devSever 一定要设置跨域 能够跨域是整个mf的基础devServer: {port: 4567,hot: true,headers: {"Access-Control-Allow-Origin": "*","Access-Control-Allow-Methods": "GET, POST, PUT, DELETE, PATCH, OPTIONS","Access-Control-Allow-Headers":"X-Requested-With, content-type, Authorization",},},
};
vue-cli消费者 webpack.config.js
module.exports = {configureWebpack: {resolve: {fallback: {//禁止webpack在找不到引入的文件的时候用fs模块去查找//模块联邦的模块就是找不到的 webpack尝试在/src下找 在不到再报错 根本就不到远程fs: false }},},chainWebpack: (config) => {/* module federation plugin import */config.optimization.delete("splitChunks");//splitChunks和mf冲突不能用config.plugin("module-federation-plugin").use(require("webpack").container.ModuleFederationPlugin, [{name: "app",remotes: {// 导入 home: "home@http://localhost:4567/remoteEntry.js","moduleFederationLib"://remote模块的module Name是不能带 - 不然会导致导入失败"moduleFederationLib@http://localhost:6780/remoteEntry.js",},},]);},
};
消费者使用:
<script>
export default {name: 'App',components: {HelloWorld: () => import('home/HelloWorld')},mounted() {//采用异步导入import('moduleFederationLib/apiUrl').then(({default: apiUrl}) =>{console.log('apiUrl!',apiUrl)})}
}
</script>
遇到的问题:
问题1.引入远程模块后Uncaught TypeError: Cannot read properties of undefined (reading ‘call’),不引入就没有这个问题
解决方法:
- 检查生产者的remoteEntry.js是否正确启动
- 检查config中library是否已经设置成window,如果成功设置成window在控制台可以检查
问题2.ScriptExternalLoadError: Loading script failed
解决方法:
- 检查splitChunks是否已经设置成false
- 检查生产者的remoteEntry.js是否正确启动
问题3.不能够像webpack示例一样 使用静态导入远程模块
原因:
mf提供的模块是远程模块,必须要先加载远程模块才能够像静态模块一样使用
解决方法:
使用动态加载远程模块,再加载消费者
注意:import 静态导入的模块会提升至顶层,所以必须使用动态导入
bootstrap.js
//bootstrap.js
import Vue from 'vue';
Vue.config.productionTip = false;const loadRemoteAndInitApp = async () => {try {//先动态导入远程模块const remote = await import('moduleFederationLib/apiUrl');console.log('Successfully loaded remote component:', remote);//导入成功之后再加载App.vue(消费模块的页面) 一定要确保先加载模块再导入消费者const App = (await import('./App.vue')).default;//创建并挂载 Vue 实例new Vue({render: h => h(App),}).$mount('#app');console.log('Vue app has been mounted.');} catch (error) {console.error('Error loading remote component or initializing Vue app:', error);}
};loadRemoteAndInitApp();
main.js
import './bootstrap'
远程模块消费者App.vue
import APIURl from 'moduleFederationLib/apiUrl'
// 下面就跟正常从文件夹导入就行
相关文章:

vue-cli 5接入模块联邦 module federation
vue-cli 5接入模块联邦 module federation 模块联邦概念实现思路配置遇到的问题: 模块联邦概念 模块联邦由webpack 5最先推出的,让应用加载远程的代码模块来实现不同的Web应用共享代码片段.模块联邦分为两个角色,一个是生产者,一个是消费者.生产者暴露代码供消费者消费 (用一个…...

【Rust自学】3.6. 控制流:循环
3.6.0. 写在正文之前 欢迎来到Rust自学的第三章,一共有6个小节,分别是: 变量与可变性数据类型:标量类型数据类型:复合类型函数和注释控制流:if else控制流:循环(本文) 通过第二章…...

【第八节】git与github
目录 前言 一、 远程仓库概述 二、 创建、配置、连接推送远程仓库 2.1 在 GitHub 上创建仓库 2.2 生成 SSH Key 2.3 验证 SSH 连接 2.4 本地初始化仓库 2.5 推送本地仓库到远程 三、 管理远程仓库 3.1 查看远程仓库 3.2 提取远程仓库更新 3.3 推送更新到远程仓库 …...

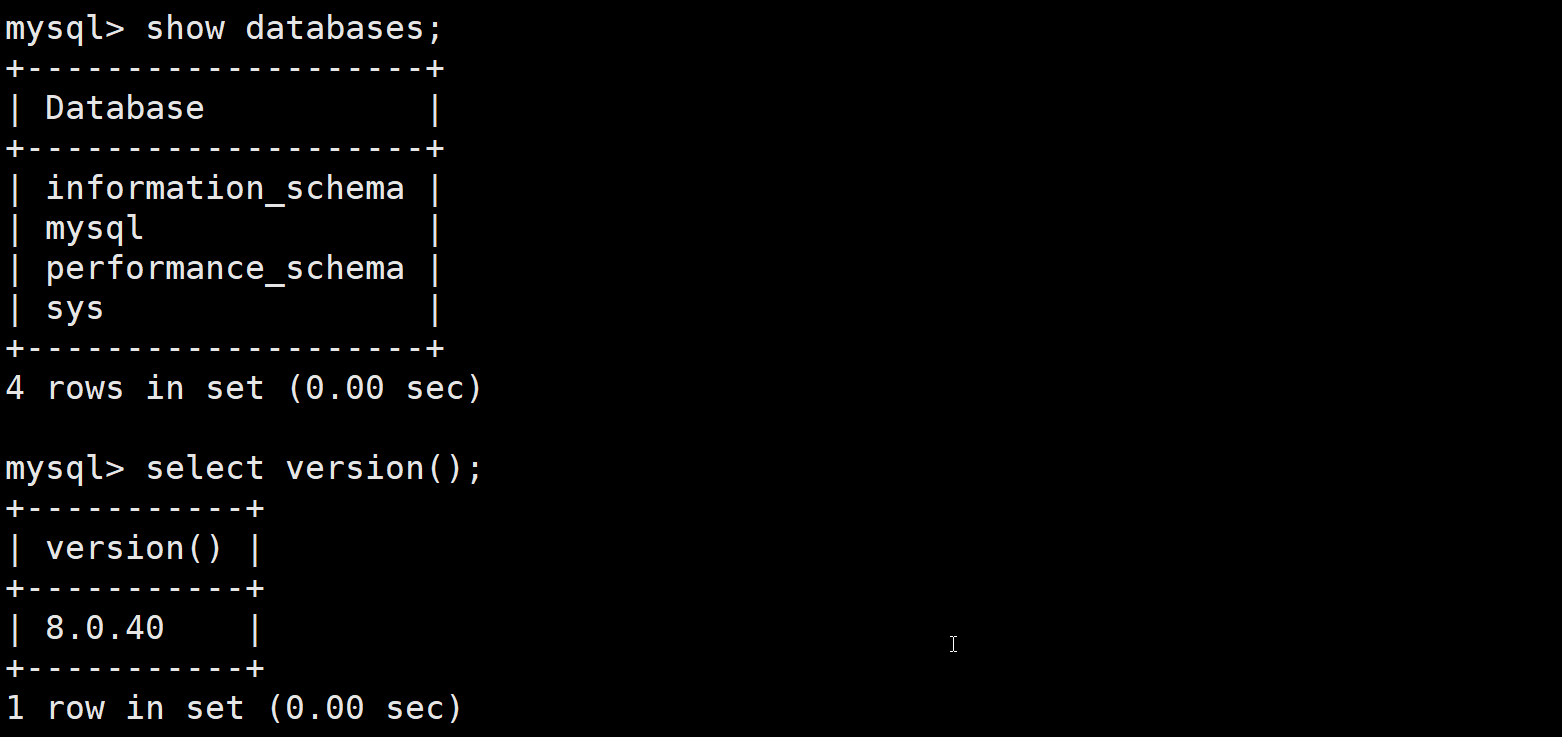
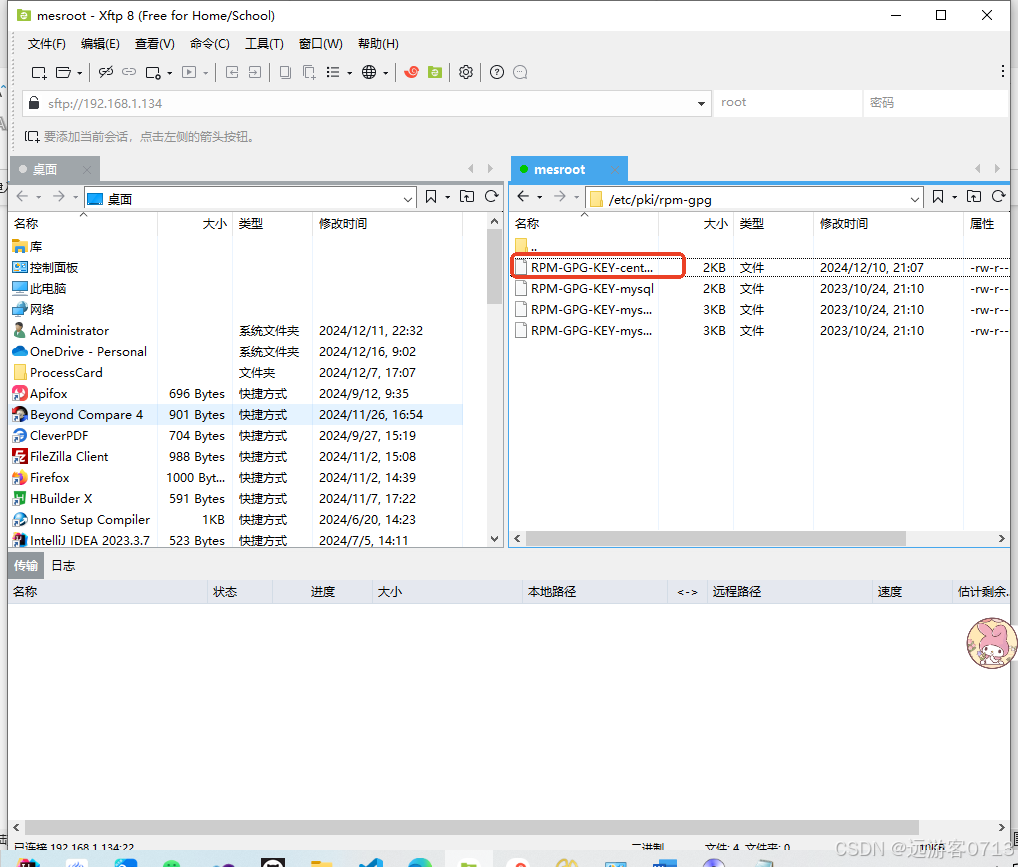
win如何访问Linux数据库(本地)
对于数据库的学习,我们都是在localhost主机上进行操作,当我们在Linux系统上安装数据库时,我们就有了尝试在win上去访问Linux上的数据库的想法。 数据库中的用户: 我们都知道数据库中顶级的用户为root,在做创建用户的联…...

Windows设置所有软件默认以管理员身份运行
方法一、修改注册表 winr打开运行,输入“regedit”打开注册表; 打开此路径“计算机HKEY_LOCAL_MACHINESOFTWAREMicrosoftWindowsCurrentVersionPoliciesSystem”; 在右侧找到“EnableLUA”,将其值改为0,重启电脑。 …...

前端 计算发布时间(如“1小时前”、“3天前”等)
这样效果,在c端比较常见,通过前端也可以处理 代码如下: // 计算 小时timeAgo(createTime) {// 将 createTime 字符串转换为 Date 对象 const createDate new Date(createTime);const now new Date();const diffInSeconds Math.floor((now…...

shardingjdbc 4.0.0 seata分布式事务Failed to fetch schema问题
报错 12-18 15:18:35.931 [ERROR] [i.s.r.d.s.s.cache.AbstractTableMetaCache:63 ] [traceId:][spanId:] - get table meta of the table wh_stock_log error: Failed to fetch schema of xxx java.sql.SQLException: Failed to fetch schema of wh_stock_logat io.seata.r…...

罗德与施瓦茨NRT2功率反射仪,NRT2通过式功率计
罗德与施瓦茨NRT2功率反射仪NRT2 通过式功率计 描述 定向/通过式功率传感器在线测量正向和反向功率。在安装、维修和监控发射机、天线和射频发生器时,需要进行这些测量。R&SNRT系列由R&SNRT2功率反射计及各种R&SNRT Zxx定向功率传感器。 由于其测量功…...
)
QLineEdit限制输入固定字节数(UTF-8编码)
setMaxLength(int)只能用来限制输入的字符个数 QLineEdit *editor new QLineEdit(parent); editor->setMaxLength(32); 1、如果是单字节字符,如数字,字母等,字符数正好等于字节数 2、如果是多字节字符,UTF8编码时࿰…...

基于ubuntu的mysql 8.0安装教程
文章目录 1.查看版本2.切换到root账户3.下载安装包4.问题的解决5.查看是否解压成功6.安装我们的发布包7.更新包的内容8.下载mysql9.查看mysql的状态10.设置开机自启动11.登录mysql 公司里面的mysql根本不会出现在windows操作系统上面,下面我们演示的就是如何在ubunt…...

K8s ConfigMap的基础功能介绍
在 Kubernetes 中,ConfigMap 是一种用于管理配置信息的资源对象,它允许你将 配置信息与代码解耦,方便管理和更新应用配置,而无需重新构建镜像或重启服务。 ConfigMap 的功能 存储配置信息: 可以以 键值对 的形式存储配…...

Linux——Shell
if 语句 格式:if list; then list; [ elif list; then list; ] ... [ else list; ] fi 单分支 if 条件表达式; then 命令 fi 示例: #!/bin/bash N10 if [ $N -gt 5 ]; then echo yes fi # bash test.sh yes 双分支 if 条件表达式; then 命令 else 命令…...

armsom产品编译烧录Linux固件
1、开发环境及工具准备 Rockchip Linux 软件包:linux-5.10-gen-rkr4 主机: 安装VMware搭建虚拟机,版本为Ubuntu 20.04 (硬盘容量大于100G) 安装远程连接工具MobaXterm(可连接虚拟机方便文件传输) 2、S…...

VSCode:Markdown插件安装使用 -- 最简洁的VSCode中Markdown插件安装使用
VSCode:Markdown插件安装使用 1.安装Marktext2.使用Marktext 本文,将在Visual Studio Code中,安装和使用Markdown插件,以Marktext插件为例。 1.安装Marktext 打开VSCode,侧边栏中找到扩展模块(或CtrlShiftX快捷键)&am…...

AI 行业发展趋势:科技创新引领未来变革
在当今数字化时代,人工智能(AI)行业正以前所未有的速度蓬勃发展,深刻地改变着我们的生活、工作和社会格局。从基础技术的突破到广泛的应用场景拓展,AI 展现出了一系列令人瞩目的发展趋势,预示着一个充满无限可能的未来。 一、技术创新持续突破 模型规模与性能提升 AI 模…...

FB爆款打法实操经验总结
在进行Facebook广告投放时,有效的预算控制、素材测试、广告效果评估和lookalike受众的管理是至关重要的。通过科学的方法和策略,您可以在竞争激烈的市场中实现更好的业绩。 01 预算控制 测试阶段的广告不稳定性:在投放广告的初期,…...

微信小程序TTS解决方案
微信小程序原生语音合成 API(基础且简单) 介绍:微信小程序提供了基础的语音合成能力。通过wx.createInnerAudioContext()等相关API,可以实现简单的语音播放功能。不过它主要是用于音频播放,对于完整的文本到语音&#…...

centos stream 8下载安装遇到的坑
早在2020年12月。CentOS 官方发文宣称:“CentOS项目的未来是 CentOS Stream 明年我们会将重点从CentOS Linux 转移到CentOS Stream 它紧随当前 RHEL 版本之前。CentOS Linux 8 作为 RHEL 8 的重建,将于 2021 年底结束。CentOS Stream 在该日期之后继续&a…...
背诵)
计算机网络——期末复习(1)背诵
背诵 交换机与路由器:交换机连接同一子网,利用帧中的目的物理地址转发帧,工作在数据链路层;路由器连接不同子网,利用IP数据报中的目的IP地址转发IP数据报,工作在网络层。五层的任务:࿰…...

AORO M6 Pro单北斗防爆终端全面国产化,关键技术不再“卡脖子”
全球科技竞争日益激烈,核心技术自主创新已成为国家发展的战略基石。面对关键技术被“卡脖子”的风险,中国科技企业正加速推进信息技术应用创新战略,力求在关键领域实现自主可控。遨游通讯推出的一款融合单北斗、鸿蒙系统、5G国产芯片的防爆终…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...
