React 19有哪些新特性?
写在前面
2024.12.5,React 团队在 react.dev/blog 上发表了帖子 react.dev/blog/2024/1… React 19 正式进入了 stable 状态
React 团队介绍了一些新的特性和 Breaking Changes,并提供了升级指南,
React 19: 新更新、新特性和新Hooks
React 19是React框架的最新版本,带来了许多令人兴奋的新更新、新特性和新Hooks。这些改进旨在提高开发效率、增强性能和简化代码结构。在本文中,我们将详细介绍React 19的主要更新和新特性,并提供实际的例子来帮助你更好地理解它们。
1. Concurrent React
Concurrent React是React 19中最重要的更新之一。它允许React在后台渲染多个版本的UI,以便在需要时快速切换。这意味着你的应用程序可以更快地响应用户输入和网络请求,提供更流畅的用户体验。
1.1 Suspense for Data Fetching
Suspense是Concurrent React的核心概念之一。它允许你在等待异步数据时显示一个加载指示器,而不是阻塞整个UI。以下是一个使用Suspense进行数据获取的示例:
import { Suspense } from 'react';function ProfilePage() {return (<Suspense fallback={<div>Loading...</div>}><ProfileDetails /></Suspense>);
}function ProfileDetails() {const user = useAsyncData(() => fetchUser());return <div>{user.name}</div>;
}function useAsyncData(loaderFn) {const [data, setData] = useState(null);const [error, setError] = useState(null);const [loading, setLoading] = useState(true);useEffect(() => {setLoading(true);loaderFn().then((data) => {setData(data);setLoading(false);}).catch((error) => {setError(error);setLoading(false);});}, [loaderFn]);if (loading) throw new Promise(() => {});if (error) throw error;return data;
}
在这个例子中,ProfileDetails组件使用useAsyncData Hook来获取用户数据。如果数据还在加载中,useAsyncData会抛出一个Promise,触发Suspense机制并显示加载指示器。
1.2 useTransition Hook
useTransition Hook是另一个重要的Concurrent React特性。它允许你在进行昂贵的UI更新时,暂停其他更新,以避免阻塞用户输入。以下是一个使用useTransition Hook的示例:
import { useTransition } from 'react';function SearchResults({ query }) {const [isPending, startTransition] = useTransition();const results = useSearchResults(query);return (<div>{isPending? (<div>Loading...</div>) : (<ul>{results.map((result) => (<li key={result.id}>{result.title}</li>))}</ul>)}</div>);
}
在这个例子中,SearchResults组件使用useTransition Hook来暂停其他更新,直到搜索结果加载完成。
2. Server Components
Server Components是React 19中引入的一种新型组件类型。它们允许你在服务器端渲染UI,并将其发送到客户端。这可以提高性能和SEO友好性。以下是一个简单的Server Component示例:
import { server } from 'react';function ServerComponent() {return <div>Hello, Server!</div>;
}export default server(ServerComponent);
在这个例子中,ServerComponent是一个Server Component,它将在服务器端渲染并发送到客户端。
3. Automatic Batching
在React 19中,所有的state更新都将被自动批处理。这意味着如果你在一个事件处理程序中多次调用setState,React将只会执行一次重新渲染操作。这可以大大提高性能。以下是一个示例:
function MyComponent() {const [count1, setCount1] = useState(0);const [count2, setCount2] = useState(0);function handleClick() {setCount1(count1 + 1);setCount2(count2 + 1);}return (<div><p>Count 1: {count1}</p><p>Count 2: {count2}</p><button onClick={handleClick}>Increment</button></div>);
}
在这个例子中,handleClick函数中有两个setState调用。但是,由于自动批处理,React只会执行一次重新渲染操作。
4. New Hooks
React 19还引入了一些新的Hooks,包括:
4.1 useId Hook
useId Hook生成一个唯一的ID,用于标识DOM元素或其他用途。以下是一个示例:
import { useId } from 'react';function MyComponent() {const id = useId();return <div id={id}>Hello, World!</div>;
}
在这个例子中,useId Hook生成一个唯一的ID,并将其分配给div元素的id属性。
4.2 useSyncExternalStore Hook
useSyncExternalStore Hook允许你在React组件中使用外部存储(如Redux或MobX)。以下是一个示例:
import { useSyncExternalStore } from 'react';
import { store } from './store';function MyComponent() {const state = useSyncExternalStore(store.subscribe, store.getState, store.getSnapshot);return <div>{state.count}</div>;
}
在这个例子中,useSyncExternalStore Hook订阅了Redux存储的更新,并在组件中使用最新的状态。
结论
React 19带来了许多令人兴奋的新更新、新特性和新Hooks。这些改进将帮助你构建更高效、更流畅和更可维护的React应用程序。通过使用Concurrent React、Server Components、自动批处理和新的Hooks,你可以提高你的开发效率和应用程序的性能。
相关文章:

React 19有哪些新特性?
写在前面 2024.12.5,React 团队在 react.dev/blog 上发表了帖子 react.dev/blog/2024/1… React 19 正式进入了 stable 状态 React 团队介绍了一些新的特性和 Breaking Changes,并提供了升级指南, React 19: 新更新、新特性和新Hooks Reac…...

视频生成缩略图
文章目录 视频生成缩略图使用ffmpeg 视频生成缩略图 最近有个需求,视频上传之后在列表和详情页需要展示缩略图 使用ffmpeg 首先引入jar包 <dependency><groupId>org.bytedeco</groupId><artifactId>javacpp</artifactId><vers…...

页面无滚动条,里面div各自有滚动条
一、双滚动条左右布局 实现效果 实现代码 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8" /><meta name"viewport" content"widthdevice-width, initial-scale1.0" /><title>Doc…...

DIY-ESP8266移动PM2.5传感器-带屏幕-APP
本教程将指导您制作一台专业级的空气质量检测仪。这个项目使用经济实惠的ESP8266和PMS5003传感器,配合OLED显示屏,不仅能实时显示PM2.5数值,还能通过手机APP随时查看数据。总成本70元,相比几百的用的便宜,用的心理踏实…...

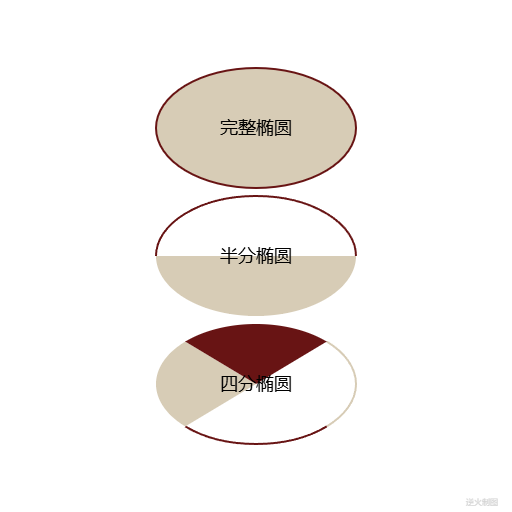
【Canvas与技法】椭圆画法
【成图】 【代码】 <!DOCTYPE html> <html lang"utf-8"> <meta http-equiv"Content-Type" content"text/html; charsetutf-8"/> <head><title>椭圆的画法 Draft2</title><style type"text/css&quo…...

多核CPU调度是咋搞的?
其实很多情况下都有 这样的疑问 为什么多核CPU用着用着会“躺平”? 为什么手机有 8 核,跑分时性能却不是核心数的翻倍? 答案的钥匙,就藏在多核CPU的调度机制里。 为了更直观地理解,以一个《王者荣耀》游戏服务器为例…...

【Jenkins】pipeline 的基础语法以及快速构建一个 jenkinsfile
Jenkins Pipeline 是 Jenkins 中的一个强大功能,可以帮助你实现自动化构建、测试、部署等流程。Jenkins Pipeline 使用一种名为 Pipeline DSL(Domain Specific Language)的脚本语言,通常以 Jenkinsfile 形式存在,用于定…...

工作中如何提高技术实力?
点击“硬核王同学”,选择“关注/三连” 福利干货第一时间送达 大家好,我是硬核王同学。 其实这个问题困扰了我很久啊,不知道你们有没有跟我一样。 如何在工作中如何提高技术实力? 随着时间的增加,越来越觉得工作上…...

画图,matlab,
clear;close all;clc;tic;dirOutput dir(*.dat); % 罗列所有后缀-1.dat的文件列表,罗列BDDATA的数据 filenames string({dirOutput.name}); % 提取文件名%% 丢包统计 FILENAMES [""]; LOSS_YTJ [ ]; LOSS_RAD [ ]; LOSS_ETH [ ]…...

Java虚拟机类加载(解析阶段)[虚方法表的生成以及其存在意义]
class字节码文件中的常量池结构详解-CSDN博客Java虚拟机类加载(解析阶段)-CSDN博客...
电子元器件与电路之-MOS管的介绍和作用
一、基本概念 MOS 管,或MOSFET,全称是Metal-Oxide-Semiconductor Field-Effect Transistor(金属 - 氧化物 - 半导体场效应晶体管)。和三极管利用电流控制电流不同,它是一种利用电场效应来控制电流的半导体器件。和三级…...

python实现word转html
目录 使用mammoth库 使用spire.doc库 使用mammoth库 mammoth库支持将word转为HTML和markdown格式的文件。 import mammothdef word_html(word_file):html_save_name fr{word_file.split(.)[0]}.htmlwith open(word_file, rb) as f:data mammoth.convert_to_html(f)with o…...

nginx模块ngx-fancyindex 隐藏标题中的 / 和遇到的坑
首先下载nginx源码,编译时加上 --add-module/usr/local/src/ngx-fancyindex/ 例如 : ./configure --prefix/usr/local/nginx --with-select_module --with-poll_module --with-threads --with-file-aio --with-http_ssl_module --with-http_v2_module…...
LSTM与GRU)
第二十四天 循环神经网络(RNN)LSTM与GRU
LSTM(长短期记忆网络)和GRU(门控循环单元)是两种流行的循环神经网络变体,它们被设计来解决传统RNN在处理长序列数据时遇到的梯度消失和梯度爆炸问题。这两种网络都通过引入门控机制来控制信息的流动,从而能…...

RocketMQ如何保证消息顺序?
大家好,我是锋哥。今天分享关于【RocketMQ如何保证消息顺序?】面试题。希望对大家有帮助; RocketMQ如何保证消息顺序? 1000道 互联网大厂Java工程师 精选面试题-Java资源分享网 RocketMQ 作为一个分布式消息中间件,提供了高吞吐、低延迟的…...

LabVIEW实现GSM/GPRS通信
目录 1、GSM/GPRS通信原理 2、硬件环境部署 3、程序架构 4、前面板设计 5、程序框图设计 6、测试验证 本专栏以LabVIEW为开发平台,讲解物联网通信组网原理与开发方法,覆盖RS232、TCP、MQTT、蓝牙、Wi-Fi、NB-IoT等协议。 结合实际案例,展示如何利用LabVIEW和常用模块实现物联…...

关于如何做技术文档
在技术的浩瀚海洋中,一份优秀的技术文档宛如精准的航海图。它是知识传承的载体,是团队协作的桥梁,更是产品成功的幕后英雄。然而,打造这样一份出色的技术文档并非易事。你是否在为如何清晰阐释复杂技术而苦恼?是否纠结…...

基于多尺度动态卷积的图像分类
✨✨ 欢迎大家来访Srlua的博文(づ ̄3 ̄)づ╭❤~✨✨ 🌟🌟 欢迎各位亲爱的读者,感谢你们抽出宝贵的时间来阅读我的文章。 我是Srlua小谢,在这里我会分享我的知识和经验。&am…...

RK3576 介绍
RK3576 介绍 1 介绍1.1 概述1.2 RK3576、RK3588、RK3568 和 RK3399 的参数对比 2 DataSheet2.1 RK35762.2 RK35882.3 RK35682.4 RK3399 参考 1 介绍 1.1 概述 ARM 64位高性能八核通用处理器,丰富的PCIE/USB3.0/SATA/GMAC等各类高速及CAN FD/DSMC/UART/SPI/I2C/I3C…...

如何评估并持续优化AI呼出机器人的使用效果
如何评估并持续优化AI呼出机器人的使用效果 作者:开源呼叫中心FreeIPCC 随着人工智能技术的发展,AI呼出机器人在企业中的应用越来越广泛。这些智能系统不仅提高了工作效率、降低了成本,还改善了客户体验。然而,要确保AI呼出机器…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...
