三、ubuntu18.04安装docker
1.使用默认ubuntu存储库安装docker
-
更新软件存储库
更新本地软件数据库确保可以访问最新版本。打开终端输入:sudo apt-get update
-
卸载旧版本的docker
建议继续之前卸载任何旧的docker软件。打开终端输入:sudo apt-get remove docker docker-engine docker.io
-
安装docker
打开终端输入:sudo apt install docker.io
-
启动和自动化docker
将docker服务设置为在启动时运行。终端输入:
sudo systemctl start docker
sudo systemctl enable docker
-
检查docker版本
验证安装版本号:
docker --version
2.官方存储库安装docker
-
更新软件存储库
更新本地软件数据库确保可以访问最新版本。打开终端输入:sudo apt-get update
-
下载依赖
需要运行以下指令允许操作系统通过HTTPS访问docker存储库,打开终端输入:
sudo apt-get install apt-transport-https ca-certificates curl software-properties-common
以下是每个命令的简要说明:
- apt-transport-https:允许包管理通过https传输文件和数据
- ca-certificates:允许系统(和网络浏览器)检查安全证书
- curl:这是一个用于传输数据的工具
- software-properties-common:添加用于管理软件的脚本
-
添加docker的GPG密钥
GPG密钥是一项安全功能,为确保安装的软件是正版,需要输入:
curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo gpg --dearmor -o /usr/share/keyrings/docker-archive-keyring.gpg
-
安装docker存储库
要安装docker存储库,输入以下命令:
echo "deb [arch=$(dpkg --print-architecture) signed-by=/usr/share/keyrings/docker-archive-keyring.gpg] https://download.docker.com/linux/ubuntu $(lsb_release -cs) stable" | sudo tee /etc/apt/sources.list.d/docker.list > /dev/null
-
更新包列表并安装 Docker
现在可以更新包列表,并从docker官方仓库安装docker:
sudo apt update
sudo apt install docker-ce docker-ce-cli containerd.io
-
安装特定版本的docker
通过终端输入以下命令可列出可用的docker的版本:
apt-cache madison docker-ce

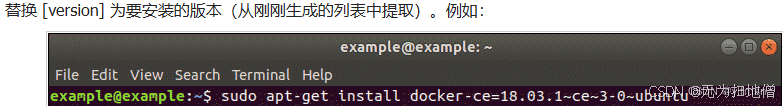
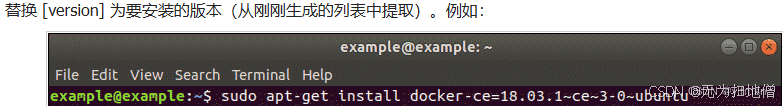
系统应返回可用版本的列表,如上图,然后,输入命令进行安装:
sudo apt-get install docker-ce=[version]

3.非root用户运行docker
默认情况下,docker命令需要sudo权限。如果你希望以普通用户身份运行docker,可以将当前用户添加到docker组:
sudo usermod -aG docker ${USER}
然后注销并重新登录,或者使用以下命令立即应用组变更:
newgrp docker
你可以通过以下命令测试是否可以不带sudo运行docker:
docker run hello-world
相关文章:

三、ubuntu18.04安装docker
1.使用默认ubuntu存储库安装docker 更新软件存储库 更新本地软件数据库确保可以访问最新版本。打开终端输入:sudo apt-get update 卸载旧版本的docker 建议继续之前卸载任何旧的docker软件。打开终端输入:sudo apt-get remove docker docker-engine …...

数据库与表空间
背景知识概述 数据库&模式 “实例/集簇”金仓是一个单实例管多库,把多库的集合叫做集簇,他们共用一个集簇目录,比如data目录下面里的子目录的数据文件。数据库里面有模式,在金仓里面模式是:据逻辑相关性对象的集…...

【CSS in Depth 2 精译_091】15.4:让 CSS 高度值过渡到自动高度 + 15.5:自定义属性的过渡设置(全新)+ 15.6:本章小结
当前内容所在位置(可进入专栏查看其他译好的章节内容) 第五部分 添加动效 ✔️【第 15 章 过渡】 ✔️ 15.1 状态间的由此及彼15.2 定时函数 15.2.1 定制贝塞尔曲线15.2.2 阶跃 15.3 非动画属性 15.3.1 不可添加动画效果的属性15.3.2 淡入与淡出 15.4 过…...

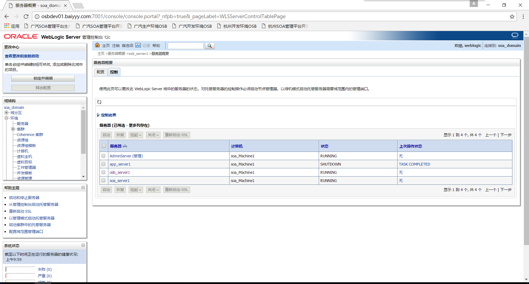
Oracle中间件 SOA之 OSB 12C服务器环境搭建
环境信息 服务器基本信息 如下表,本次安装总共使用1台服务器,具体信息如下: App1服务器 归类 APP服务器 Ip Address 172.xx.30.xx HostName appdev01. xxxxx.com Alias appdev01 OSB1服务器 归类 OSB服务器 Ip Address 172.xx3…...

Java设计模式 —— 【结构型模式】外观模式详解
文章目录 概述结构案例实现优缺点 概述 外观模式又名门面模式,是一种通过为多个复杂的子系统提供一个一致的接口,而使这些子系统更加容易被访问的模式。该模式对外有一个统一接口,外部应用程序不用关心内部子系统的具体的细节,这…...

线性表实验
实验目的与要求 实验目的: 线性表的逻辑结构特点和线性表抽象数据类型的描述方法线性表的两类存储结构设计方法以及各自的优缺点掌握线性表的基本知识深入理解、掌握并灵活运用线性表。熟练掌握线性表的存储结构及主要运算的实现掌握栈的定义、栈的逻辑结构特性和…...

003无重复字符的最长子串
(https://i-blog.csdnimg.cn/direct/352cc4217764458f9a1510c62f89a91e.png)(https://i-blog.csdnimg.cn/direct/14239305bb5a4d068f323de7afc14086.png)...

记录--uniapp 安卓端实现录音功能,保存为amr/mp3文件
🧑💻 写在开头 点赞 收藏 学会🤣🤣🤣 功能实现需要用到MediaRecorder、navigator.mediaDevices.getUserMedia、Blob等API,uniapp App端不支持,需要借助renderjs来实现 实现逻辑 通过naviga…...

前端生成docx文档、excel表格、图片、pdf文件
一、前端将页面某区域内容下载为word文档:html-to-docx、file-saver插件组合使用 import HTMLtoDOCX from html-to-docx; import { saveAs } from file-saver;const exportTest async () > {const fileBuffer await HTMLtoDOCX(<h2>文件标题</h2>&…...

c++---------流类
格式化输入(cin的格式化) 基本用法与控制符 在C中,std::cin用于从标准输入(通常是键盘)读取数据。它默认以空白字符(空格、制表符、换行符)为分隔符来读取不同的数据。例如,读取两个…...

3、基本复用原理和复用单元
基本复用原理 字节间插复用: SDH 采用字节间插复用方式来构建更高等级的信号。这是一种将低速率信号按字节为单位依次插入到高速率信号帧结构中的复用方法。例如,将多个 STM - 1 信号复用成 STM - 4 信号时,是把 4 个 STM - 1 信号的字节依次…...

Vue与React:前端框架的巅峰对决
文章目录 一、引言(一)前端框架发展现状简述 二、Vue 与 React 框架概述(一)Vue.js 简介(二)React.js 简介 三、开发效率对比(一)Vue 开发效率分析(二)React …...
 概念)
Java 中的面向对象编程 (OOP) 概念
引言 面向对象编程(Object-Oriented Programming, OOP)是一种编程范式,它通过将数据和操作封装在一起,形成一个称为“对象”的实体来组织代码。Java 是一种完全支持 OOP 的语言,广泛应用于企业级应用开发。本文将深入…...

十二月第20讲:Python中指数概率分布函数的绘图详解
一、指数分布的理论概述 1. 定义与公式 指数分布是一种描述随机变量在一个固定底数上的对数值的分布情况,或者在概率理论和统计学中,用于描述泊松过程中事件之间的时间间隔的概率分布。具体来说,它表示事件以恒定平均速率连续且独立地发生的…...

汽车IVI中控开发入门及进阶(44):杰发科智能座舱芯片
概述: 杰发科技自成立以来,一直专注于汽车电子芯片及相关系统的研发与设计。 产品布局: 合作伙伴: 杰发科技不断提升产品设计能力和产品工艺,确保产品达 到更高的质量标准。目前杰发科技已通过ISO9001质 量管理体系与CMMIL3认证。 杰发科技长期合作的供应商(芯片代工厂、…...

【py脚本+logstash+es实现自动化检测工具】
概述 有时候,我们会遇到需要查看服务器的网络连接或者内存或者其他指标是否有超时,但是每次需要登录到服务器查看会很不方便,所以我们可以设置一个自动脚本化工具自动帮助我们查看,下面我做了一个demo在windows上面。 一、py脚本 import s…...

Zookeeper的选举机制
Zookeeper的leader选举机制是基于ZAB(Zookeeper Atomic Broadcast)协议的,这是一种基于Paxos协议的变种,专门用于Zookeeper的分布式协调服务。 选举过程主要分为以下几个阶段: 1.初始化阶段 当一个新的Zookeeper服…...

2024-05-18 前端模块化开发——ESModule模块化
目录 1、认识 ES Module2、ES Module基本使用3、export关键字 3.1、导出方式一——直接导出3.2、导出方式二——通过as起别名3.3、导出方式三——定义的时候就直接导出 4、import关键字 4.1、导入方式一——直接导入4.2、导入方式二——通过as起别名4.3、导入方式三——可以给…...

Linux IPV6 地址配置 | IPv6 禁用 | ping6 过程细节剖析 | IPv6 排障
注: 本文为 “Linux IPV6 地址配置 | IPv6 禁用 | ping6 过程细节剖析 | IPv6 排障” 相关文章合辑。 Linux 服务器设备上配置 IPV6 地址方法 aischang 于 2018-08-25 12:56:25 发布 1. 手动执行命令配置: ifconfig em1 inet6 add 8888::a7/96 up2. 删…...

【YashanDB知识库】XMLAGG方法的兼容
本文内容来自YashanDB官网,原文内容请见 https://www.yashandb.com/newsinfo/7802943.html?templateId1718516 【关键字】 XMLAGG方法的兼容 【问题描述】 崖山数据库不支持将XMLAGG相关的函数内容,需要替换成支持的功能函数WM_CONCAT(T.COLUMN_NAME…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...

Linux部署私有文件管理系统MinIO
最近需要用到一个文件管理服务,但是又不想花钱,所以就想着自己搭建一个,刚好我们用的一个开源框架已经集成了MinIO,所以就选了这个 我这边对文件服务性能要求不是太高,单机版就可以 安装非常简单,几个命令就…...

小木的算法日记-多叉树的递归/层序遍历
🌲 从二叉树到森林:一文彻底搞懂多叉树遍历的艺术 🚀 引言 你好,未来的算法大神! 在数据结构的世界里,“树”无疑是最核心、最迷人的概念之一。我们中的大多数人都是从 二叉树 开始入门的,它…...

针对药品仓库的效期管理问题,如何利用WMS系统“破局”
案例: 某医药分销企业,主要经营各类药品的批发与零售。由于药品的特殊性,效期管理至关重要,但该企业一直面临效期问题的困扰。在未使用WMS系统之前,其药品入库、存储、出库等环节的效期管理主要依赖人工记录与检查。库…...

鸿蒙HarmonyOS 5军旗小游戏实现指南
1. 项目概述 本军旗小游戏基于鸿蒙HarmonyOS 5开发,采用DevEco Studio实现,包含完整的游戏逻辑和UI界面。 2. 项目结构 /src/main/java/com/example/militarychess/├── MainAbilitySlice.java // 主界面├── GameView.java // 游戏核…...

Java并发编程实战 Day 11:并发设计模式
【Java并发编程实战 Day 11】并发设计模式 开篇 这是"Java并发编程实战"系列的第11天,今天我们聚焦于并发设计模式。并发设计模式是解决多线程环境下常见问题的经典解决方案,它们不仅提供了优雅的设计思路,还能显著提升系统的性能…...
