VScode中配置ESlint+Prettier详细步骤(图文详情)
VScode中配置ESlint+Prettier详细步骤(图文详情)
前置环境:
node 18.19.0
vite 3.2.11
vue 3.2.47
本文将不在演示vue3基础工程创建,如果还没有vue3项目工程请参考文章:
Vite创建Vue3工程并引入ElementPlus(图文详细)
本文的ESlint+Prettier版本:
ESlint 8.57.1
Prettier 3.2.5
1 editorconfig设置
什么是 .editorconfig?
.editorconfig 是一个跨编辑器和IDE的文件格式,旨在帮助开发者定义和维护一致的代码格式规则。它由 EditorConfig 项目维护,并得到了广泛的支持,包括 Visual Studio Code、Sublime Text、Atom、IntelliJ IDEA 等许多流行的编辑器和IDE。
.editorconfig 文件是一种用于定义和维护代码格式一致性的配置文件。它可以帮助开发者确保在不同编辑器和IDE中,代码的缩进、换行符、字符编码等格式保持一致。通过使用 .editorconfig 文件,团队成员可以在不同的操作系统和开发环境中工作,而不必担心代码风格的不一致性。
打开vscode,在项目根目录新建.editorconfig文件并添加如下代码
# 告诉EditorConfig插件,这是根文件,不用继续往上查找
root = true# 匹配全部文件
[*]
# 缩进风格,可选space、tab
indent_style = space
# 缩进的空格数
indent_size = 2
# 设置字符集
charset = utf-8
# 结尾换行符,可选lf、cr、crlf
end_of_line = lf
# 在文件结尾插入新行
trim_trailing_whitespace = true
# 删除一行中的前后空格
insert_final_newline = true[*.md]
insert_final_newline = false
trim_trailing_whitespace = false

2 Eslint与Prettier设置
2.1 安装依赖包和插件
打开vscode搜索ESlint和Prettier插件进行安装(安装完毕后需重启vscode)
ESLint插件
- 用于代码风格检查和静态分析。
- 与 Vue 3 的 ESLint 插件一起使用,确保符合 Vue 3 的规范。

Prettier插件
- 代码格式化工具,帮助保持代码风格的一致性。
- 与 Vue 3 的 Prettier 插件一起使用,确保与 Vue 3 的风格一致。

安装ESlint和Prettier到项目中
注意:在Eslint的9.0版本之后变化较大,请注意和Prettier版本使用搭配!
使用终端打开项目根目录执行安装
安装Eslint
npm install eslint@8.57.1 --save-dev
安装prettier
npm install prettier@3.2.5 --save-dev
npm i -D eslint-plugin-prettier @vue/eslint-config-prettier eslint-plugin-vue
2.2 Prettier设置
1.Prettier配置文件
在VScode的项目工程根目录下新建配置文件.prettierrc和.prettierignore
.prettierrc文件(用于prettier格式化规则设置,可根据自身需要修改)
{"printWidth": 220,"tabWidth": 2,"useTabs": true,"semi": true,"singleQuote": false,"quoteProps": "as-needed","trailingComma": "none","bracketSpacing": true,"jsxBracketSameLine": false,"arrowParens": "avoid","endOfLine": "auto","jsxSingleQuote": false,"vueIndentScriptAndStyle": true
}文件释义
{ "printWidth": 220, // 此设置定义了每行代码的最大字符数。若代码行超出此长度,格式化工具会尝试将其拆分为多行。 "tabWidth": 2, // 此设置指定一个制表符(tab)的宽度,即它等同于多少个空格。这有助于确保代码缩进的一致性。 "useTabs": true, // 此设置决定是否使用制表符进行缩进。若设为true,则使用制表符;反之,则使用空格。 "semi": true, // 此设置决定是否在语句末尾添加分号。若设为false,则不添加。 "singleQuote": false, // 此设置决定是否优先使用单引号。若设为true,则字符串默认使用单引号。 "quoteProps": "as-needed", // 此设置定义对象属性是否添加引号。设为"as-needed"时,仅在属性名不是有效标识符时添加引号。 "trailingComma": "none", // 此设置决定在多行时是否添加尾随逗号。设为"none"时,不添加尾随逗号。 "bracketSpacing": true, // 此设置决定在对象字面量的括号间是否添加空格,例如:`{ foo: bar }`。 "jsxBracketSameLine": false, // 在JSX中,若表达式跨多行,此设置决定`>`的位置。设为false时,`>`位于新行。 "arrowParens": "avoid", // 此设置决定单参数箭头函数的参数是否使用圆括号。设为"avoid"时,尽可能不使用圆括号。 "endOfLine": "lf", // 此设置定义行尾使用的字符。设为"lf"时,使用LF(换行符)作为行尾字符。 "jsxSingleQuote": false, // 在JSX中,此设置决定是否使用单引号。设为false时,默认使用双引号。 "vueIndentScriptAndStyle": true // 在Vue文件中,此设置决定`<script>`和`<style>`标签内的代码是否缩进。
}
.prettierignore文件(用于prettier需要忽略格式化的文件或目录)
/dist/*
.local
.output.js
/node_modules/****/*.svg
**/*.sh/public/*

2. VScode配置Prettier插件
请务必按照以下步骤对Prettier插件进行设置,否则Prettier插件自动格式化代码可能将无效!

添加或修改prettier配置文件路径

取消默认配置勾选

添加vscode保存时自动格式化

勾选保存时自动格式化

勾选保存时默认格式化为prettier

3 Prettier测试
修改app.vue文件如下,打乱格式
<template><div>
<h1></h1></div><div></div></template><script setup>import {} from 'vue'
</script><style lang="scss" scoped></style>在vscode中按下ctrl+s保存后,则会自动使用prettier设置的规则进行格式化,例如对齐html标签和js脚本的双引号和加分号

2.3 ESlint设置
1.Eslint配置文件
在VScode的项目工程根目录下新建配置文件.eslintrc.cjs和.eslintignore
.eslintrc.cjs(用于eslint校验规则设置)
module.exports = {root: true,env: {browser: true,es2021: true,node: true},extends: ["plugin:vue/vue3-recommended", "eslint:recommended", "plugin:prettier/recommended"],parserOptions: {ecmaVersion: 12,sourceType: "module"},plugins: ["vue"],rules: {// 自定义规则"prettier/prettier": "error", // 将 Prettier 的格式化规则作为 ESLint 错误处理"no-console": process.env.NODE_ENV === "production" ? "warn" : "off","no-debugger": process.env.NODE_ENV === "production" ? "warn" : "off","space-before-function-paren": "off", // 确保方法名与括号之间没有空格检查"vue/multi-word-component-names": "off" //关闭组件命名规则}
};
.eslintignore(用于eslint需要忽略格式化的文件或目录)
*.sh
node_modules
*.md
*.woff
*.ttf
.vscode
.idea
dist
/public
/docs
.husky
.local
/bin
.eslintrc.cjs
prettier.config.js
src/assets
tailwind.config.js
postcss.config.js

2. VScode设置Eslint
在VScode设置里启用eslint

配置Settings.json加入vue文件校验

"eslint.validate": ["javascript","javascriptreact","html",{ "language": "vue", "autoFix": true }]
3.测试Eslint
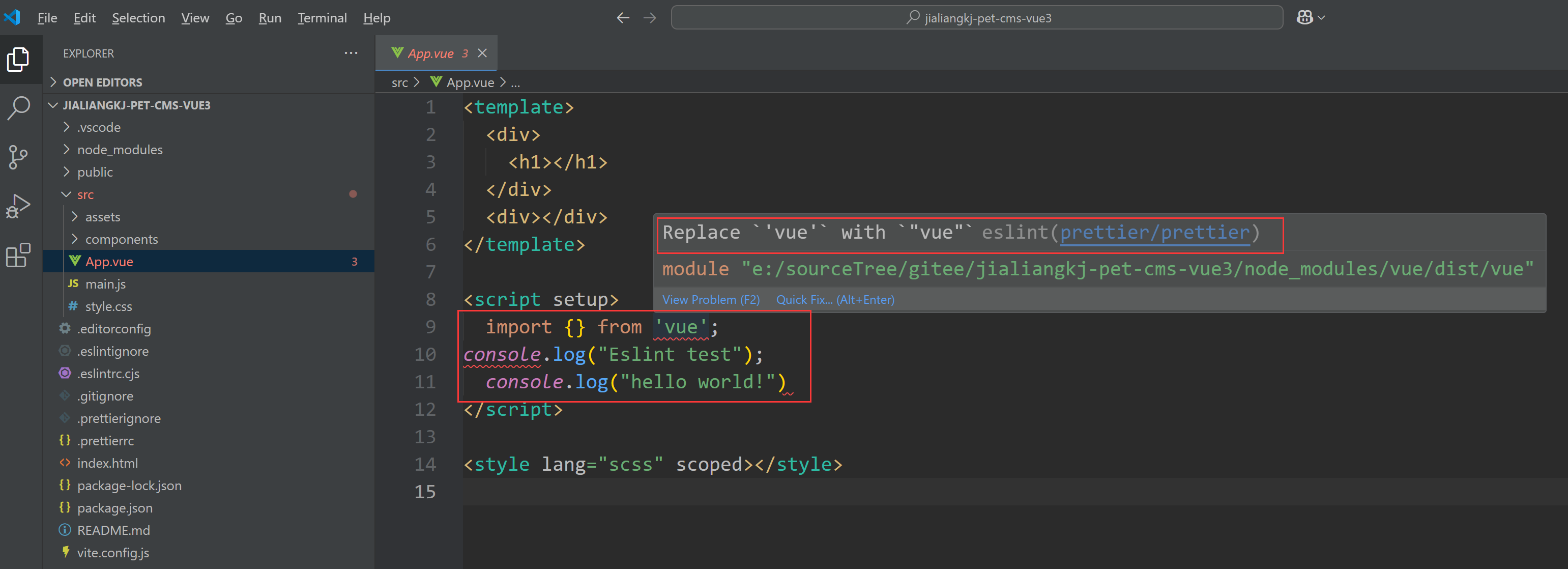
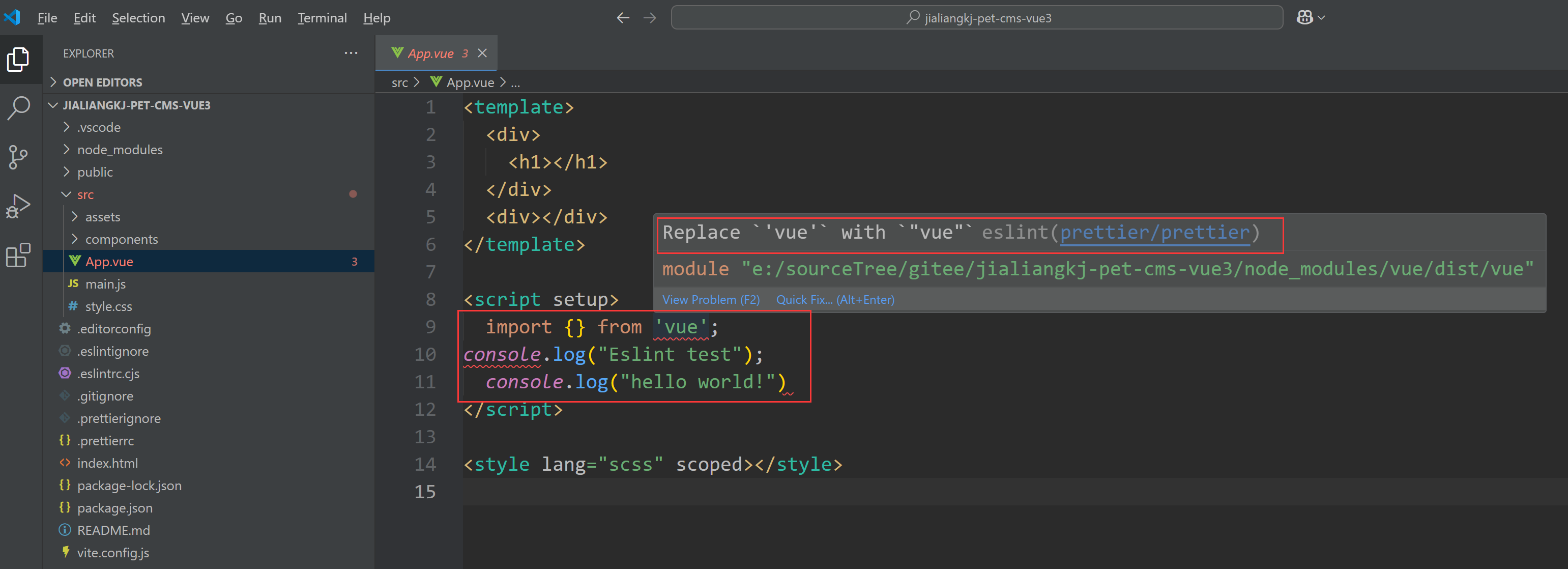
在app.vue添加如下测试代码
<template><div><h1></h1></div><div></div>
</template><script setup>import {} from 'vue';
console.log("Eslint test");console.log("hello world!")
</script><style lang="scss" scoped></style>
可以看到对应不符合校验规则的已经爆红(建议重启vscode)

Eslint校验规则默认已经读取自prettier的规则配置,需要修改校验规则直接修改.prettierrc文件,或自行在.eslintrc.cjs文件里添加规则,但是需要注意和prettier的格式化规则冲突问题。
至此,综上所属已经完在vscode下eslint+prettier的组合规则校验+格式化规则添加。
相关文章:

VScode中配置ESlint+Prettier详细步骤(图文详情)
VScode中配置ESlintPrettier详细步骤(图文详情) 前置环境: node 18.19.0 vite 3.2.11 vue 3.2.47 本文将不在演示vue3基础工程创建,如果还没有vue3项目工程请参考文章: Vite创建Vue3工程并引入ElementPlus&#x…...

Leetcode打卡:考场就坐
执行结果:通过 题目: 855 考场就坐 在考场里,有 n 个座位排成一行,编号为 0 到 n - 1。 当学生进入考场后,他必须坐在离最近的人最远的座位上。如果有多个这样的座位,他会坐在编号最小的座位上。(另外&am…...

数据库压力测试详解
🍅 点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快 很多人提到 jmeter 时,只会说到 jmeter进行接口自动化或接口性能测试,其实jmeter还能对数据库进行自动化操作。个人常用的场景有以下&#…...

项目测试方案流程详解
🍅 点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快 作为一名软件测试工程师,为项目制作完成的测试方案并执行,是我们日常工作的重要部分,同时,也是一名合格的软件测试工…...

以二进制形式创建gitea仓库
1、官方文档: 数据库准备 | Gitea Documentation 使用二进制文件安装 | Gitea Documentation 2、具体操作 1)创建gitea数据库 2)检查是否安装 Git。要求 Git 版本 > 2.0。 如需升级git请参考以下链接:linux升级git版本-C…...

Spring(七)Spring Cloud----Feign、Zuul和Apollo
文章目录 一、服务调用Feign1.1 Feign的基本使用1.2 Feign的属性配置1.2.1 Ribbon配置1.2.2 Hystrix配置 二、网关服务Zuul2.1 Zuul的基本使用2.1.1 请求路由2.1.2 请求过滤 2.2 路由详解2.2.1 传统路由配置2.2.2 服务路由配置2.2.3 服务路由的默认规则2.2.4 自定义路由映射规则…...

*【每日一题 提高题】[蓝桥杯 2022 国 A] 选素数
选素数 小蓝有一个数 x,每次操作小蓝会选择一个小于 x 的素数 p,然后在 x 成为 p 的倍数前不断将 x 加 1,(如果 x 一开始就是 p 的倍数则 x 不变)。 小乔看到了小蓝进行了 2 次上述操作后得到的结果 n,他想…...

华为云环境下LVS/DR架构的故障诊断优化
本文作者:刘涛 文章目录 前言1.LVS/DR集群的问题2.华为云环境3.问题排查3.1 检查LVS/DR模式配置3.1.1 RS服务器3.1.2 DS服务器 3.2 继续分析抓包结果3.2.1 调整tcpdump抓包过滤条件3.2.2 client向集群VIP发包3.2.3 DS服务器arp消息 3.3 查看丢包3.3.1 监控DS和RS服…...

leetcode hot100除自身以外的数组的乘积
238. 除自身以外数组的乘积 已解答 中等 相关标签 相关企业 提示 给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在…...

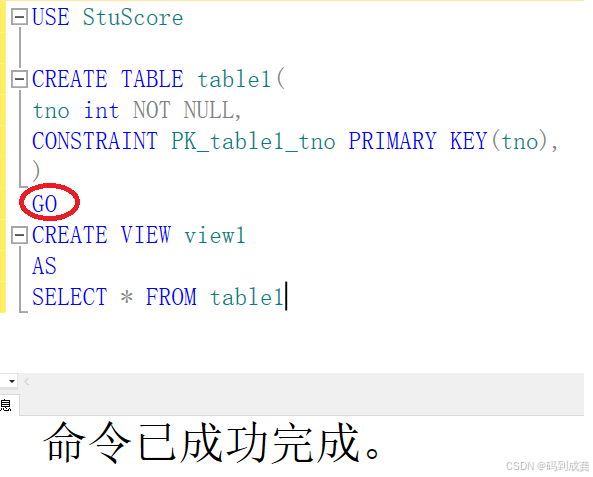
SQL server学习09-数据库编程(上)
目录 一,了解T-SQL语言 1,常量(标量值) 2,变量 1)局部变量 2)全局变量 二,内置函数 1,字符串函数 2,数学函数 3,日期时间函数 4&#x…...

什么?Flutter 可能会被 SwiftUI/ArkUI 化?全新的 Flutter Roadmap
在刚刚过去的 FlutterInProduction 活动里,Flutter 官方除了介绍「历史进程」和「用户案例」之外,也着重提及了未来相关的 roadmap ,其中就有 3.27 里的 Swift Package Manager 、 Widget 实时预览 和 Dart 与 native 平台原生语言直接互操作…...

java全栈day19--Web后端实战(java操作数据库3)
一、MyBatis 1.1介绍 前提引入: controller(控制层)作用:接受请求,响应数据 service(业务层)作用:负责具体的逻辑处理 dao(持久层)作用:数据访问层 一般的访问流程:浏览器发起请求过来,先…...

【YashanDB知识库】Mybatis-Plus调用YashanDB怎么设置分页
本文内容来自YashanDB官网,原文内容请见 https://www.yashandb.com/newsinfo/7802958.html?templateId1718516 问题现象 Mybatis-Plus是Mybatis的增强工具,旨在简化开发者的CRUD操作,目前被广泛应用,Mybatis-Plus框架适配了多种…...

Ansible 批量管理华为 CE 交换机
注:本文为 “Ansible 管理华为 CE 交换机” 相关文章合辑。 使用 CloudEngine - Ansible 批量管理华为 CE 交换机 wsf535 IP 属地:贵州 2018.02.05 15:26:05 总体介绍 Ansible 是一个开源的自动化运维工具,AnsibleWorks 成立于 2012 年&a…...

基于自定义注解与 AOP 切面实现接口日志全面数据库存储
基于自定义注解与 AOP 切面实现接口日志全面数据库存储 一、引言 在当今复杂的软件系统开发与运维过程中,详细且精准地记录接口的各项信息对于系统性能监测、问题排查、安全审计以及业务分析都有着极为关键的意义。本文将深入讲解如何运用自定义注解与 AOP&#x…...

GraalVM完全指南:云原生时代下使用GraalVM将Spring Boot 3应用转换为高效Linux可执行文件
一、前言 在现代软件开发中,启动速度和资源利用率常常是衡量应用性能的关键指标。对于基于Spring Boot的应用来说,虽然它们易于开发和部署,但JVM的启动时间有时会成为一个瓶颈。本文介绍如何使用GraalVM将Spring Boot 3应用编译成原生Linux可执行文件,从而显著提高启动速度…...

单片机:实现驱动超声波(附带源码)
单片机实现驱动超声波模块 超声波模块(如HC-SR04)广泛应用于距离测量、避障系统、自动驾驶等嵌入式项目中。它能够通过发射超声波信号并接收反射波来计算物体的距离。本文将介绍如何使用单片机(如51系列单片机)驱动超声波模块&am…...

2025.01.15python商业数据分析top2
一、 导入项目 导入项目、准备项目数据 import pandas as pd# 文件路径为python文件位置下的相对路径dwxpd.read_excel("电蚊香套装市场近三年交易额.xlsx") fmfzpd.read_excel("防霉防蛀片市场近三年交易额.xlsx") msmcpd.read_excel("灭鼠杀虫剂市…...

信息系统项目管理-绩效考核
1.1.组织战略 组织的产品和服务战略的类型通常可以分为:技术密集型、()、目标动态型。 A市场导向型 B成本导向型 C人力密集型 D产品导向型 答案B 在组织的四项基本能力中,建立战略性奖励措施,根据员工对组织的贡献&am…...

【Linux】数据呈现
一、数据的输入与输出 1、标准文件描述符 Linux系统会将每个对象都当做文件来处理,包括输入和输出。它用文件描述符来标识每个文件对象。 文件描述符是一个非负整数,唯一会标识的是会话中打开的文件。每个进程一次最多可以打开9个文件描述符。bash sh…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...
