Spring Boot教程之三十一:入门 Web
Spring Boot – 入门 Web
如今,大多数应用程序都需要模型-视图-控制器(MVC) 架构来满足各种需求,例如处理用户数据、提高应用程序效率、为应用程序提供动态特性。它主要用于构建桌面图形用户界面 (GUI),但现在越来越流行用于构建基于 Web 的应用程序。MVC 不是技术堆栈,而是一种架构模式,它提供三个重要的逻辑组件:模型、视图和控制器。
- 模型:模型是数据和处理数据的逻辑。它表示在控制器或任何其他逻辑之间传输的数据。控制器可以从数据库和/或用户处检索数据(模型)。
- 视图:视图是应用程序的一部分,用于呈现模型数据。数据是数据库形式或来自用户输入。它是表格、图表、图解等操纵数据向用户呈现的输出。
- 控制器:控制器负责处理用户与应用程序的交互。它从用户那里获取鼠标和键盘输入,并根据输入更改模型和视图。

MVC 架构
MVC 架构的优点
- 简单的代码维护简化了应用程序的扩展。
- 测试可以独立于用户进行。
- 模型-视图-控制器降低了复杂性。
- 它对搜索引擎优化(SEO)友好。
- 控制器本身允许将相关操作逻辑分组在一起。
Spring 的核心功能是 Spring MVC – Spring 的 Web 框架。它打包在“Spring Web”启动器中。Spring MVC 还可用于创建产生非 HTML 输出(例如 JSON、XML 等)的REST API 。
在 Spring 应用程序中嵌入 Started Web:
Spring Tool Suite (STS) -> Go To File -> New -> Spring Starter Project -> Next -> Spring Web -> Next -> Finish
您还可以添加 Starter Web 依赖项。
Maven -> pom.xml
org.springframework.boot spring-boot-starter-webGradle -> build.gradle
dependencies {
compile(“org.springframework.boot:spring-boot-starter-web”)
}
Spring MVC

项目结构——Maven
pom.xml(项目配置)
- XML
<xmlversion="1.0"encoding=“UTF-8”>
<projectxmlns=“http://maven.apache.org/POM/4.0.0”
xmlns:xsi=“http://www.w3.org/2001/XMLSchema-instance”
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0
https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.6.3</version>
<relativePath/>
</parent>
<groupId>sia</groupId>
<artifactId>GFG-Starter-Web</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>GFG-Starter-Web</name>
<description>Spring Boot Starter Web</description>
<properties>
<java.version>11</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<scope>runtime</scope>
<optional>true</optional>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter</artifactId>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<optional>true</optional>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
<configuration>
<excludes>
<exclude>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
</exclude>
</excludes>
</configuration>
</plugin>
</plugins>
</build>
</project>
GfgStarterWebApplication.java(应用程序的引导)
- Java
packagegfg;
importorg.springframework.boot.SpringApplication;
importorg.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public********classGfgStarterWebApplication {
publicstaticvoidmain(String[] args) {
SpringApplication.run(GfgStarterWebApplication.class, args);
}
}
UserModel.java(模型)
- Java bean 需要 getter 和 setter 方法来更新和访问变量。
- ‘Lombok’ Java 库使用’@Data’注释自动执行 Getter 和 Setter 方法的创建过程。
- 要将 Lombok 包含在项目中,请添加以下依赖项:
Maven -> pom.xml
org.projectlombok lombok true- Java
packagegfg;
importlombok.Data;
@Data
public********classUserModel {
publicString userText;
}
view.html(视图 -Thymeleaf 模板)
读取用户输入,绑定到UserModel,从而创建Model数据,提交后将Model数据传递给Controller。
- HTML
<html>
<head>
<title>GeeksforGeeks</title>
</head>
<body>
<h1style=“color:forestgreen"th:text=”${Controller1}">attributeValue will be placed here</h1>
<h1style=“color:forestgreen"th:text=”${Controller2}">attributeValue will be placed here</h1>
<h2style=“color:forestgreen"th:text=”${message}"> attributeValue will be placed here </h2>
<formmethod=“POST"th:object=”${userModel}">
<labelfor=“userText”>Type Message : </label><br/>
<inputtype=“text"th:field=”*{userText}"/>
<inputtype="submit"value=“Go”/>
</form>
</body>
</html>
MVCController1.java(控制器)
用于控制器的一些有用的注释是:
- @Controller– 它是 @Component 注释的专门版本,表示某个类是“控制器”,在类路径扫描时会自动检测。它与 @RequestMapping 等注释、@GetMapping、@PostMapping 等处理程序方法注释同时工作。
- @RequestMapping– 用于将 Web 请求映射到请求处理类的相应方法。它既可以在类级别使用,也可以在方法级别使用。在方法级别 HTTP 上,应使用特定的注释。
- @GetMapping– 它将 HTTP GET Web 请求映射到特定的处理程序方法。它的替代方案是“@RequestMapping( method=RequestMethod.GET )”。
- @PostMapping– 它将 HTTP POST Web 请求映射到特定的处理程序方法。它的替代方案是“@RequestMapping( method=RequestMethod.POST )”。
- @SessionAttributes– 它列出了应存储在会话中并由特定的注释处理程序方法使用的模型属性(数据)。
- @ModelAtrribute– 它将方法参数或方法返回值绑定到向 Web 视图公开的命名模型属性。
该控制器有两种方法:
- get() – 此方法在 GET 请求时调用,它绑定模型数据并返回视图。
- post() – 此方法从用户的 POST 请求中获取模型数据,该数据将被其他控制器使用并重定向到 MVCController2.java。
- Java
packagegfg;
importorg.springframework.stereotype.Controller;
importorg.springframework.ui.Model;
importorg.springframework.web.bind.annotation.GetMapping;
importorg.springframework.web.bind.annotation.ModelAttribute;
importorg.springframework.web.bind.annotation.PostMapping;
importorg.springframework.web.bind.annotation.RequestMapping;
importorg.springframework.web.servlet.mvc.support.RedirectAttributes;
importorg.springframework.web.bind.annotation.SessionAttributes;
@Controller
@SessionAttributes(“userModel”)
@RequestMapping(“MVC-1”)
public********classMVCController1 {
@GetMapping
publicString get(Model model) {
model.addAttribute(“Controller1”,“You are in Controller-1”);
model.addAttribute(“userModel”, newUserModel());
return"view";
}
@PostMapping
publicString post(@ModelAttribute(“userModel”) UserModel userModel, Model model,RedirectAttributes redirectAttributes) {
redirectAttributes.addFlashAttribute(“user”, userModel);
return"redirect:/MVC-2";
}
}
输出:view.html

对 MVCController1.java 发出“GET”请求后返回的视图
MVCController2.java(第二个控制器)
该控制器有两种方法:
- get() – 此方法使用由 MVCController 的 post() 方法转发的模型数据,并与其他模型数据一起返回视图。
- post() – 此方法获取模型用户数据,转发并重定向到 RestMVCController。
- Java
packagegfg;
importorg.springframework.stereotype.Controller;
importorg.springframework.ui.Model;
importorg.springframework.web.bind.annotation.GetMapping;
importorg.springframework.web.bind.annotation.ModelAttribute;
importorg.springframework.web.bind.annotation.PostMapping;
importorg.springframework.web.bind.annotation.RequestMapping;
importorg.springframework.web.servlet.mvc.support.RedirectAttributes;
importorg.springframework.web.bind.annotation.SessionAttributes;
@Controller
@SessionAttributes(“userModel”)
@RequestMapping(“/MVC-2”)
public********classMVCController2 {
@GetMapping
publicString get(@ModelAttribute(“user”) UserModel message, Model model) {
model.addAttribute(“Controller2”,“You are in Controller-2”);
model.addAttribute(“message”, message.getUserText());
model.addAttribute(“userModel”, newUserModel());
return"view";
}
@PostMapping
publicString post(@ModelAttribute(“userModel”) UserModel userModel, Model model,RedirectAttributes redirectAttributes) {
redirectAttributes.addFlashAttribute(“message”, userModel);
return"redirect:/Rest";
}
}
输出:view.html

MVCController2.java 返回的视图
Spring MVC 与 REST API 配合使用
RestMVCController.java(REST API)
使用的一些重要注释是:
- @RestController – 它是 @RequestMapping 和 @ResponseBody 注释的组合,它在响应主体中而不是作为视图返回数据。
- @CrossOrigin – 用于允许处理程序类和/或处理程序方法上的跨域请求使用数据。
- Java
packagegfg;
importorg.springframework.web.bind.annotation.CrossOrigin;
importorg.springframework.web.bind.annotation.GetMapping;
importorg.springframework.web.bind.annotation.ModelAttribute;
importorg.springframework.web.bind.annotation.RequestMapping;
importorg.springframework.web.bind.annotation.RestController;
importorg.springframework.web.bind.support.SessionStatus;
importorg.springframework.web.bind.annotation.SessionAttributes;
@RestController
@SessionAttributes(“userModel”)
@RequestMapping(path=“/Rest”, produces=“application/json”)
@CrossOrigin(origins=“*”)
public********classRestMVCController {
@GetMapping
publicUserModel get(@ModelAttribute(“message”) UserModel user, SessionStatus sessionStatus) {
// cleans up the stored
// session attributes (data)
sessionStatus.setComplete();
returnuser;
}
}
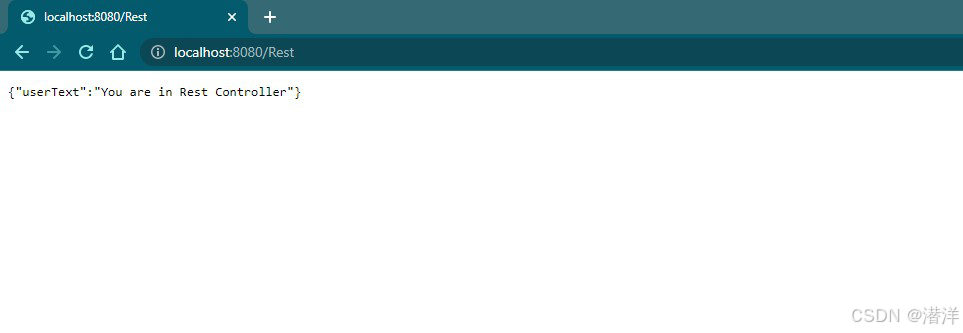
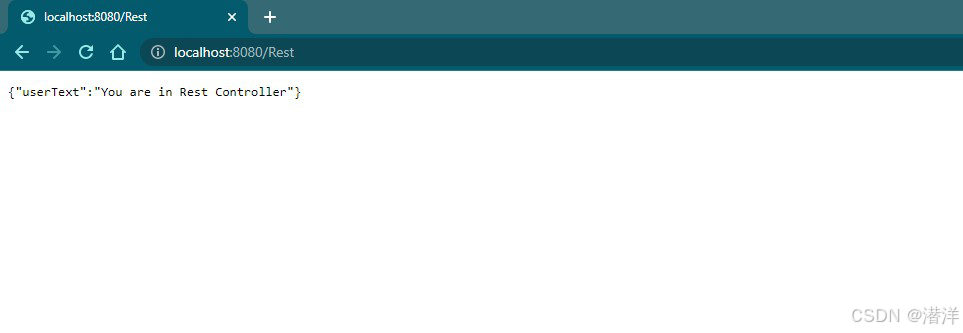
输出:

在响应中返回模型数据(JSON 文字)
注意:Spring 框架的后端 REST API 可以与 Angular、React 等前端框架技术结合使用,可以请求数据并提供数据。
相关文章:

Spring Boot教程之三十一:入门 Web
Spring Boot – 入门 Web 如今,大多数应用程序都需要模型-视图-控制器(MVC) 架构来满足各种需求,例如处理用户数据、提高应用程序效率、为应用程序提供动态特性。它主要用于构建桌面图形用户界面 (GUI),但现在越来越流行用于构建基于 Web 的…...

青少年编程与数学 02-004 Go语言Web编程 20课题、单元测试
青少年编程与数学 02-004 Go语言Web编程 20课题、单元测试 一、单元测试(Unit Testing)二、集成测试(Integration Testing)三、区别四、Go Web单元测试使用testing包使用testify框架使用GoConvey框架 五、应用示例步骤 1: 创建HTT…...

概率论 期末 笔记
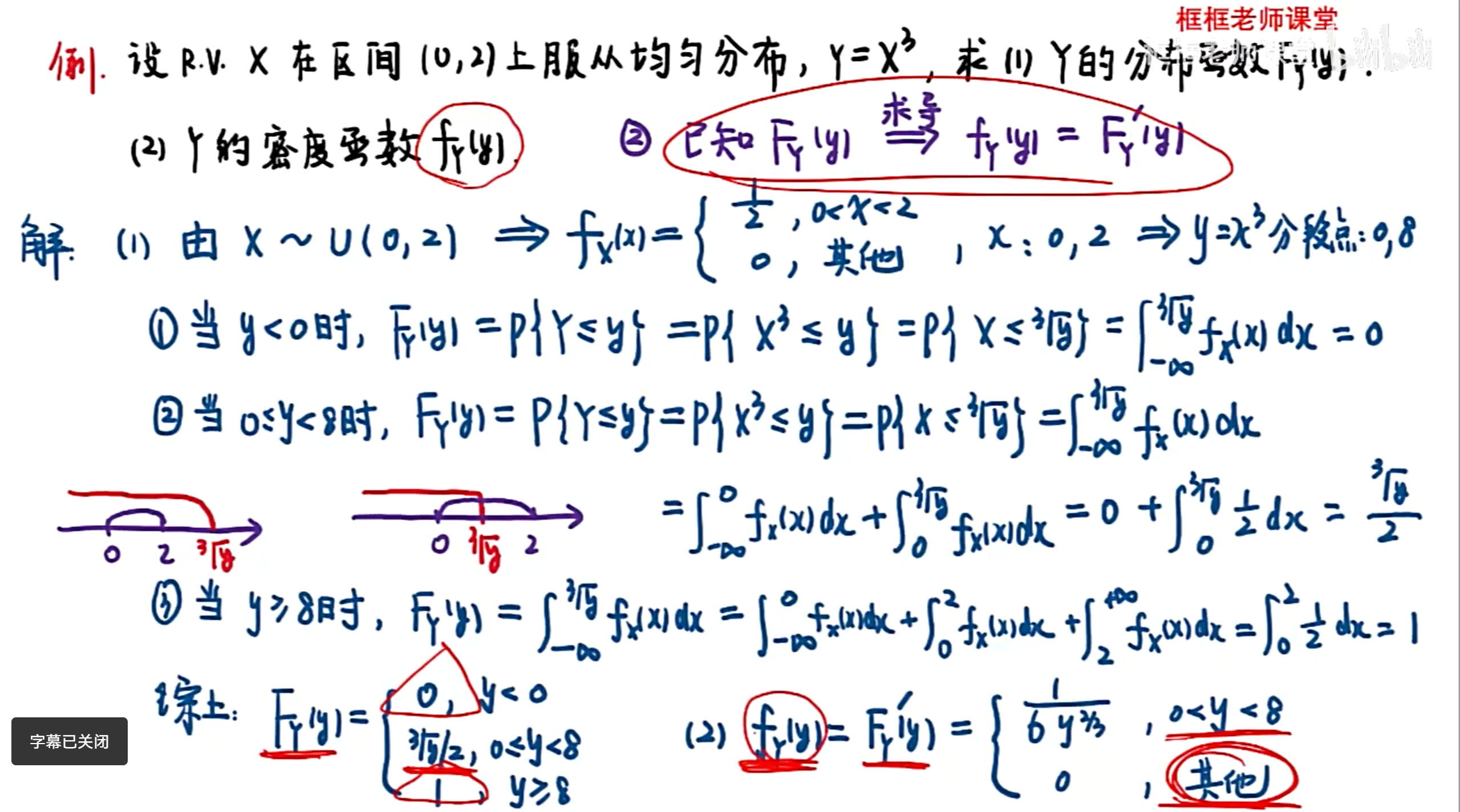
第一章 随机事件及其概率 利用“四大公式”求事件概率 全概率公式与贝叶斯公式 伯努利概型求概率 习题 推导 一维随机变量及其分布 离散型随机变量(R.V)求分布律 利用常见离散型分布求概率 连续型R.V相关计算 利用常见连续型分布的计算 均匀分布 正态…...

Typesense:开源的高速搜索引擎
在当今数据驱动的世界中,高效、快速且智能的搜索能力是任何应用程序和网站成功的关键因素之一。无论是电商平台、内容管理系统还是社交媒体,用户都希望能够迅速找到所需信息。Typesense,作为一款优秀的开源搜索引擎,旨在通过其卓越…...

【vue】圆环呼吸灯闪烁效果(模拟扭蛋机出口处灯光)
效果图先发: 页面部分: <div ref"round" class"round"><div class"light" ref"light"/><div class"box"></div></div>js部分(控制圆环生成); setRound…...

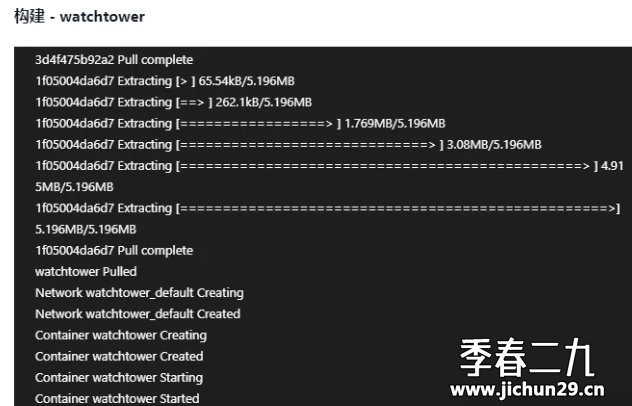
飞牛 fnos 使用docker部署 Watchtower 自动更新 Docker 容器
Watchtower 简介 Watchtower 是一款开源的 Docker 容器管理工具,主要功能为自动更新运行中的 Docker 容器,支持自动拉取镜像并更新容器、配置邮件通知以及定时执行容器更新任务。 用 compose 搭建 Watchtower 的步骤 新建文件夹:在任意位置…...

《信管通低代码信息管理系统开发平台》Linux环境安装说明
1 简介 信管通低代码信息管理系统应用平台提供多环境软件产品开发服务,包括单机、局域网和互联网。我们专注于适用国产硬件和操作系统应用软件开发应用。为事业单位和企业提供行业软件定制开发,满足其独特需求。无论是简单的应用还是复杂的系统ÿ…...

基于物联网的车辆定位和防盗报警系统(论文+源码)
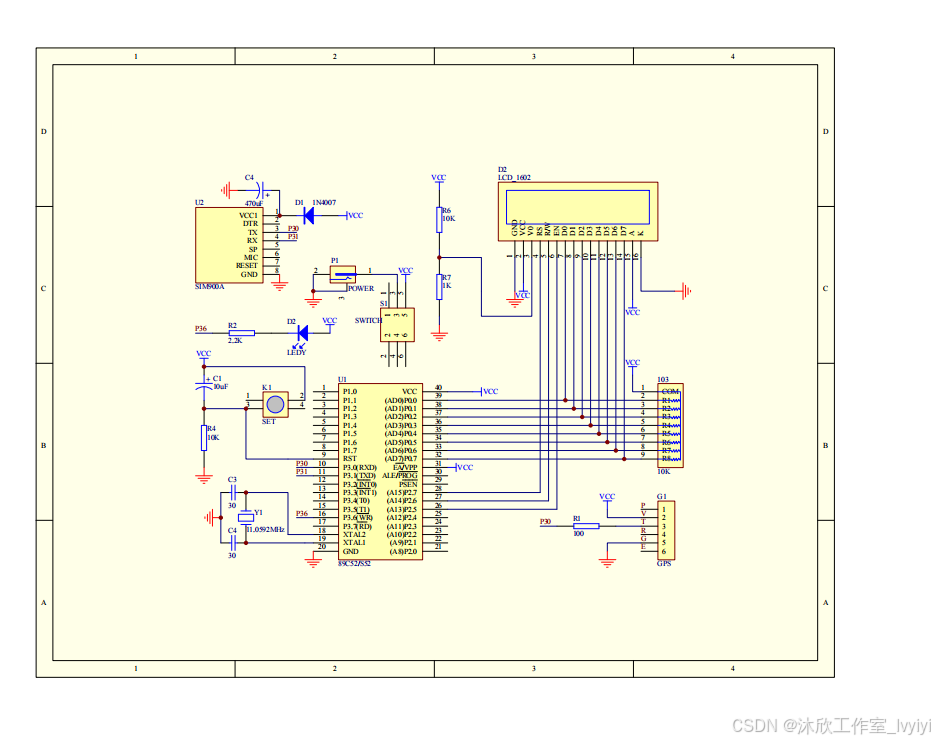
1 系统概述 本文的主要内容是设计一个基于物联网的车辆定位和防盗报警系统,主要是利用STC89C52单片机来作为整体的核心控制元件,主要的核心控制模块主要由GSM通信模块,GPS定位模块,热释电红外检测模块,报警模块以及其他…...

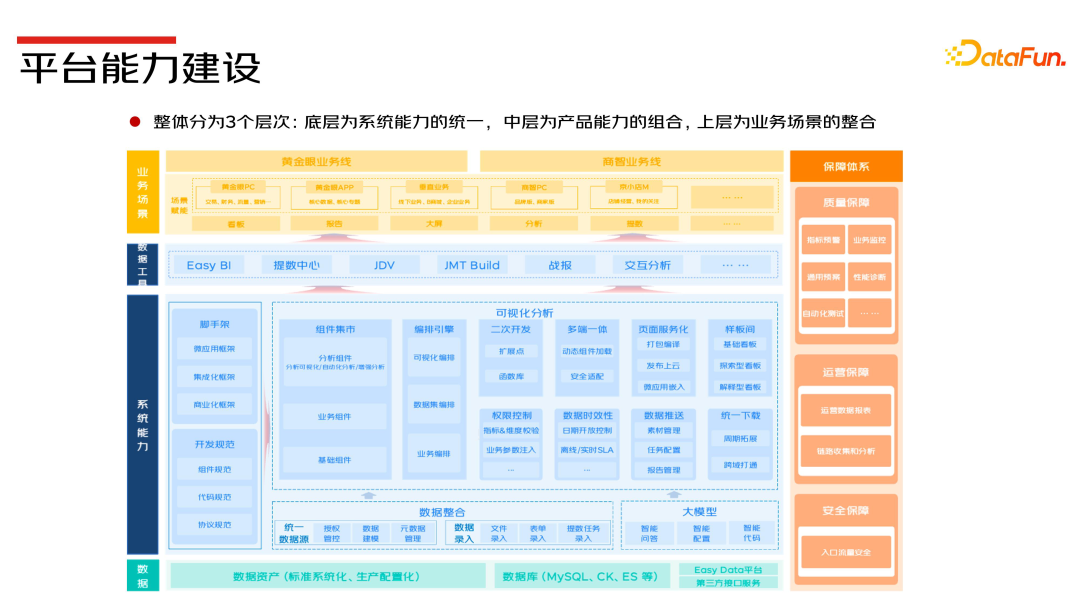
京东零售数据可视化平台产品实践与思考
导读 本次分享题目为京东零售数据可视化平台产品实践与思考。 主要包括以下四个部分: 1. 平台产品能力介绍 2. 业务赋能案例分享 3. 平台建设挑战与展望 作者:梁臣 京东 数据产品架构师 01平台产品能力介绍 1. 产品矩阵 数据可视化产品是一种利用…...

Vue中使用a标签下载静态资源文件(比如excel、pdf等),纯前端操作
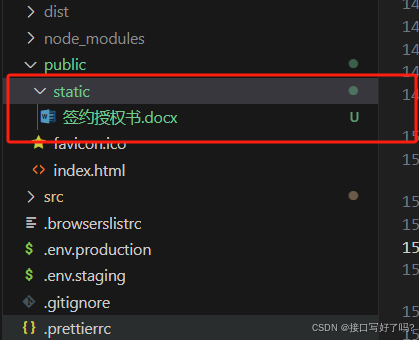
第一步,public文件夹下新建static文件夹存放静态资源 我存放了一个 .docx文件,当然,你可以存放pdf/word 等文件都可以。 第二步,模拟a标签下载 //html部分<el-button type"primary" plain click"download&quo…...

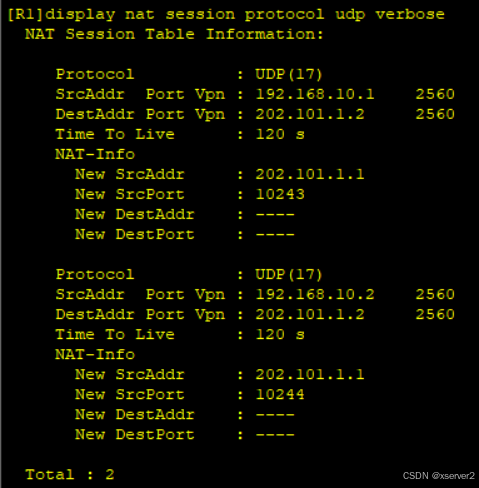
ensp 基于EASY IP的公司出口链路配置
Easy IP Easy IP技术是NAPT的一种简化情况。Easy IP无须建立公网IP地址资源池,因为Easy IP只会用到一个公网IP地址,该IP地址就是路由器R连接公网的出口IP地址。Easy IP也会建立并维护一张动态地址及端口映射表,并且Easy IP会将这张表中的公网…...

方正畅享全媒体采编系统reportCenter.do接口SQL注入漏洞复现 [附POC]
文章目录 方正畅享全媒体采编系统reportCenter.do接口SQL注入漏洞复现 [附POC]0x01 前言0x02 漏洞描述0x03 影响版本0x04 漏洞环境0x05 漏洞复现1.访问漏洞环境2.构造POC3.复现方正畅享全媒体采编系统reportCenter.do接口SQL注入漏洞复现 [附POC] 0x01 前言 免责声明:请勿利…...

零知识证明:区块链隐私保护的变革力量
🧑 博主简介:CSDN博客专家,历代文学网(PC端可以访问:https://literature.sinhy.com/#/literature?__c1000,移动端可微信小程序搜索“历代文学”)总架构师,15年工作经验,…...

解决:el-select可输入时失焦会失去输入框中值
1、展示部分 <template><el-select v-model"addForm.companyName" filterable placeholder"请输入/选择公司名称" :loading"loading":filter-method"(value) > dataFilter(value)" change"selectCompany">&…...

ollama-webui - Ollama的ChatGPT 风格的 Web 界面
更多AI开源软件: 发现分享好用的AI工具、AI开源软件、AI模型、AI变现 - :发现分享好用的AI工具、AI开源软件、AI模型。收录了AI搜索引擎,AI绘画工具、AI对话聊天、AI音频工具、AI图片工具、AI视频工具、AI内容检测、AI法律助手、AI高考、AI志…...

「下载」智慧产业园区-数字孪生建设解决方案:重构产业全景图,打造虚实结合的园区数字化底座
数字孪生技术作为一种创新的管理工具,正逐步展现出其在智慧园区建设中的重要意义。以下将从几个方面详细阐述数字孪生在智慧园区建设中的关键作用。 一、提升园区运营管理的智能化水平 数字孪生技术通过构建园区的虚拟镜像,实现了对园区物理世界的全面…...

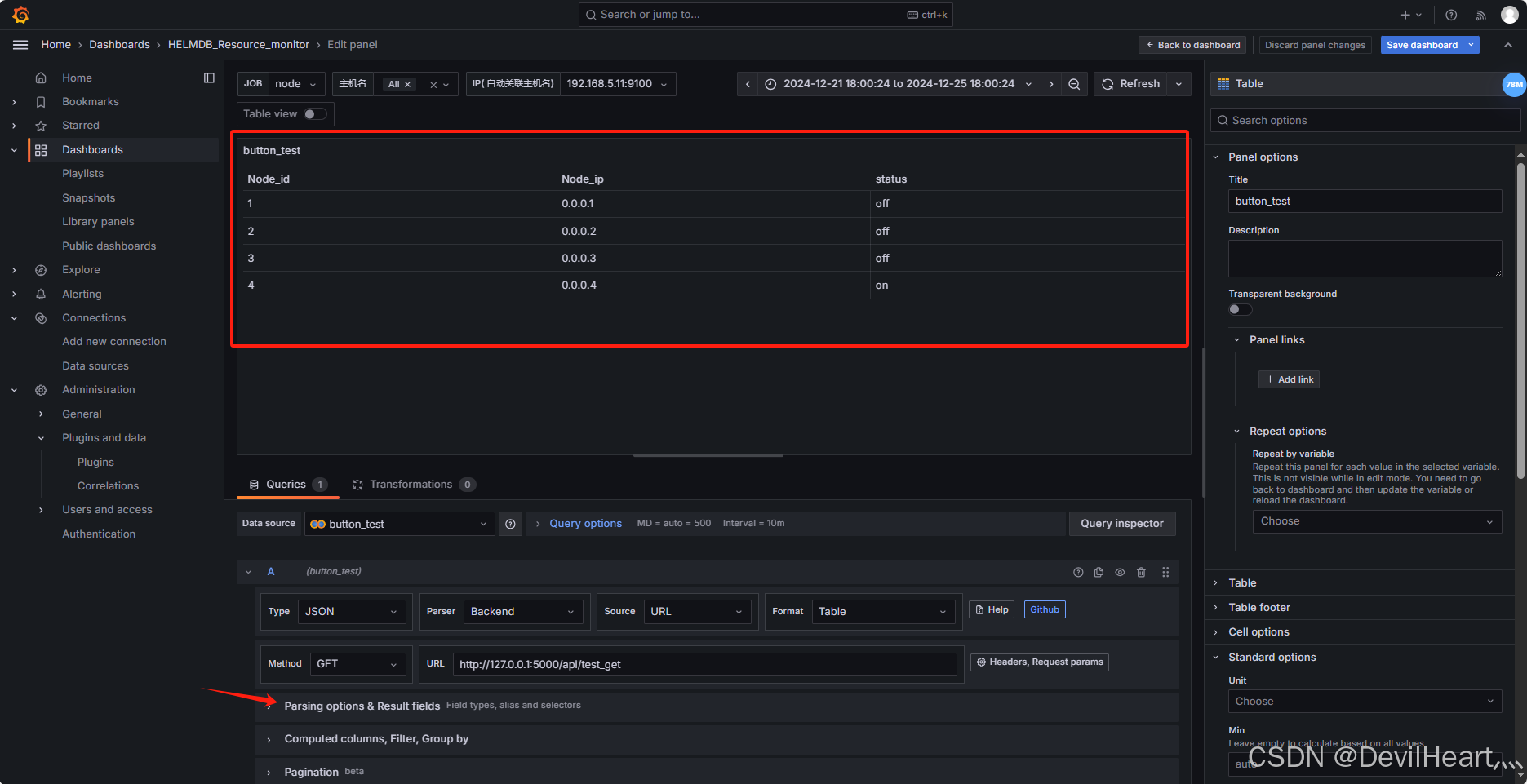
使用Grafana中按钮插件实现收发HTTP请求
最近项目中需要监控分布式集群的各项指标信息,需要用到PrometheusGrafana的技术栈实现对分布式集群的各个节点状态进行可视化显示,但是要求前端需要提供一个易用的接口让用户可以触发一些操作,例如负载高时进行负载均衡或弹性伸缩。网上找到的…...

【附源码】Electron Windows桌面壁纸开发中的 CommonJS 和 ES Module 引入问题以及 Webpack 如何处理这种兼容
背景 在尝试让 ChatGPT 自动开发一个桌面壁纸更改的功能时,发现引入了一个 wallpaper 库,这个库的入口文件是 index.js,但是 package.json 文件下的 type:"module",这样造成了无论你使用 import from 还是 require&…...

Elasticsearch介绍及安装部署
Elasticsearch介绍 Elasticsearch 是一个分布式搜索引擎,底层基于 Lucene 实现。Elasticsearch 屏蔽了 Lucene 的底层细节,提供了分布式特性,同时对外提供了 Restful API。Elasticsearch 以其易用性迅速赢得了许多用户,被用在网站…...

物理层知识要点
文章目录 物理层接口的四大特性通信基础编码和调制(1)数字数据编码为数字信号(2)模拟数据编码为数字信号(3)常见调制方式(3)信道的极限容量 多路复用技术数据传输方式物理层下的传输…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...
