Echarts连接数据库,实时绘制图表详解
文章目录
- Echarts连接数据库,实时绘制图表详解
- 一、引言
- 二、步骤一:环境准备与数据库连接
- 1、环境搭建
- 2、数据库连接
- 三、步骤二:数据获取与处理
- 1、查询数据库
- 2、数据处理
- 四、步骤三:ECharts图表配置与渲染
- 1、配置ECharts选项
- 2、动态加载数据
- 五、其他交互功能
- 六、总结
Echarts连接数据库,实时绘制图表详解
一、引言
在现代数据可视化领域,ECharts 是一个非常流行的开源JavaScript可视化库,它能够流畅地运行在PC和移动设备上,并且兼容当前绝大部分浏览器。ECharts 提供了丰富的图表类型和交互功能,使得数据展示变得更加直观和生动。本文将详细介绍如何将ECharts与数据库连接,实现实时数据的可视化绘制。

二、步骤一:环境准备与数据库连接
1、环境搭建
在开始之前,确保你的环境中已经安装了ECharts和数据库(如MySQL)。你可以通过以下方式引入ECharts:
<!-- 引入ECharts文件 -->
<script src="js/echarts.js"></script>

2、数据库连接
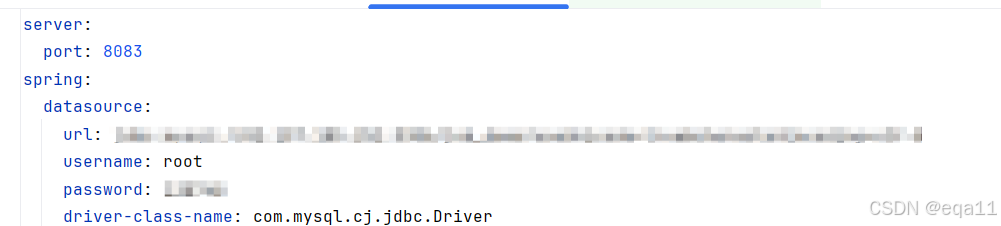
使用Java作为后端语言,通过JDBC连接MySQL数据库。首先,确保你的Class.forName加载了正确的数据库驱动,我这里使用的是Springboot:
server:port: 8083
spring:datasource:url: jdbc:mysql://localhost:3306/your_database?useSSL=falseusername: rootpassword: your_passworddriver-class-name: com.mysql.cj.jdbc.Driver

测试数据库连接是否成功:
public class DBTest {public static void main(String[] args) {try {Connection conn = DriverManager.getConnection("jdbc:mysql://localhost:3306/your_database?useSSL=false", "root", "your_password");if (conn != null) {System.out.println("数据库连接成功!");}} catch (SQLException e) {e.printStackTrace();System.out.println("数据库连接失败!");}}
}

三、步骤二:数据获取与处理
1、查询数据库
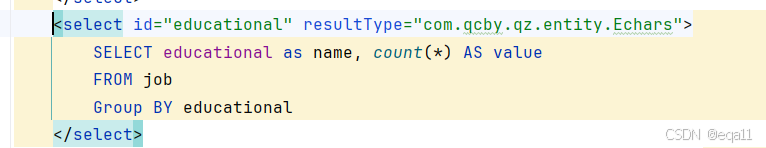
编写SQL查询语句,从数据库中获取需要展示的数据。例如,我们想要获取最近一周的销售数据:

<select id="educational" resultType="com.qcby.qz.entity.Echars">SELECT educational as name, count(*) AS valueFROM jobGroup BY educational</select>
2、数据处理
在Java后端,编写代码处理查询结果,并将数据转换为ECharts所需的格式。例如,将查询结果转换为JSON数组:

@RequestMapping("/salesData")
@ResponseBody
public List<SalesData> getSalesData() {List<SalesData> salesDataList = salesService.getSalesData();// 转换为ECharts需要的数据格式List<String> names = new ArrayList<>();List<Integer> values = new ArrayList<>();for (SalesData data : salesDataList) {names.add(data.getProductName());values.add(data.getTotalQuantity());}Map<String, Object> result = new HashMap<>();result.put("names", names);result.put("values", values);return new ArrayList<>(result.values());
}
四、步骤三:ECharts图表配置与渲染
1、配置ECharts选项
在前端页面,配置ECharts的选项,包括标题、工具箱、坐标轴和系列等:

option = {// backgroundColor: '#00265f',tooltip: {trigger: 'axis',axisPointer: {type: 'shadow'}},grid: {left: '0%',top: '10px',right: '0%',bottom: '4%',containLabel: true},xAxis: [{type: 'category',data: keys,axisLine: {show: true,lineStyle: {color: "rgba(255,255,255,.1)",width: 1,type: "solid"},},axisTick: {show: false,},axisLabel: {interval: 0,// rotate:50,show: true,splitNumber: 15,textStyle: {color: "rgba(255,255,255,.6)",fontSize: '12',},},}],yAxis: [{type: 'value',axisLabel: {//formatter: '{value} %'show: true,textStyle: {color: "rgba(255,255,255,.6)",fontSize: '12',},},axisTick: {show: false,},axisLine: {show: true,lineStyle: {color: "rgba(255,255,255,.1 )",width: 1,type: "solid"},},splitLine: {lineStyle: {color: "rgba(255,255,255,.1)",}}}],series: [{type: 'bar',data: values,barWidth: '35%', //柱子宽度// barGap: 1, //柱子之间间距itemStyle: {normal: {color: '#2f89cf',opacity: 1,barBorderRadius: 5,}}}]};// 使用刚指定的配置项和数据显示图表。myChart.setOption(option);window.addEventListener("resize", function () {myChart.resize();});
2、动态加载数据
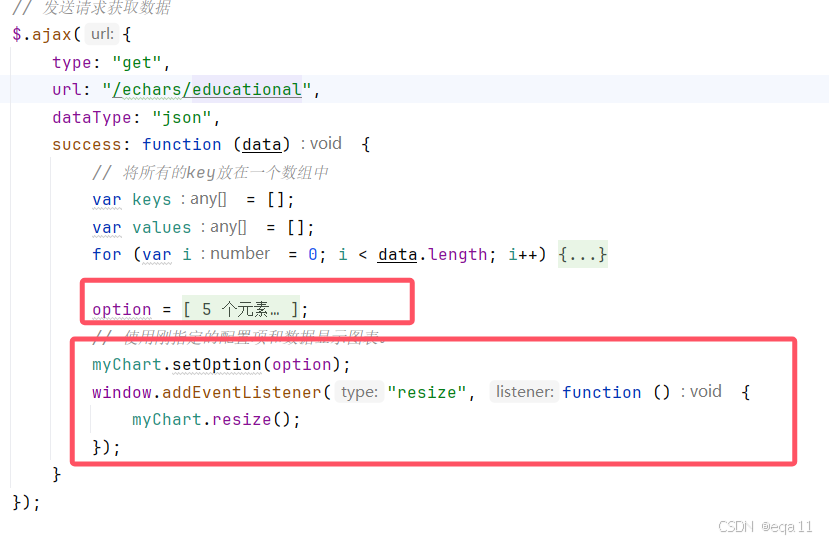
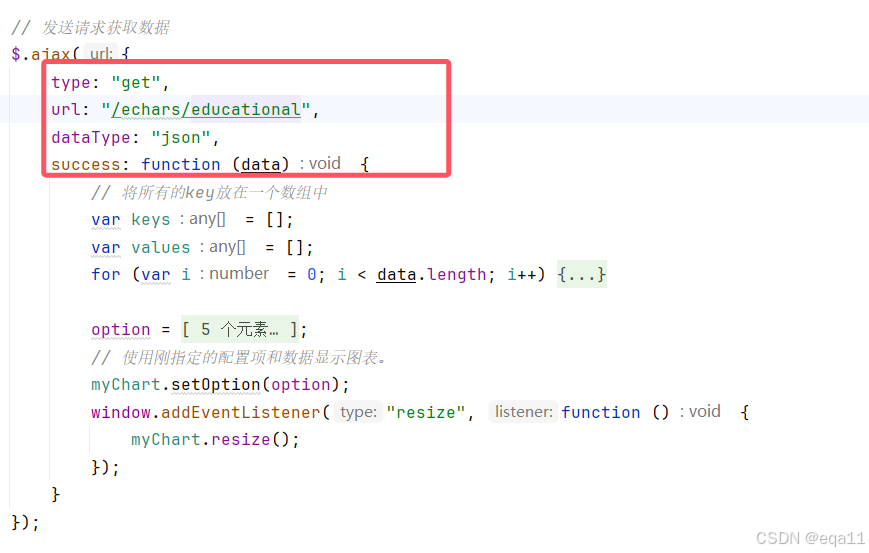
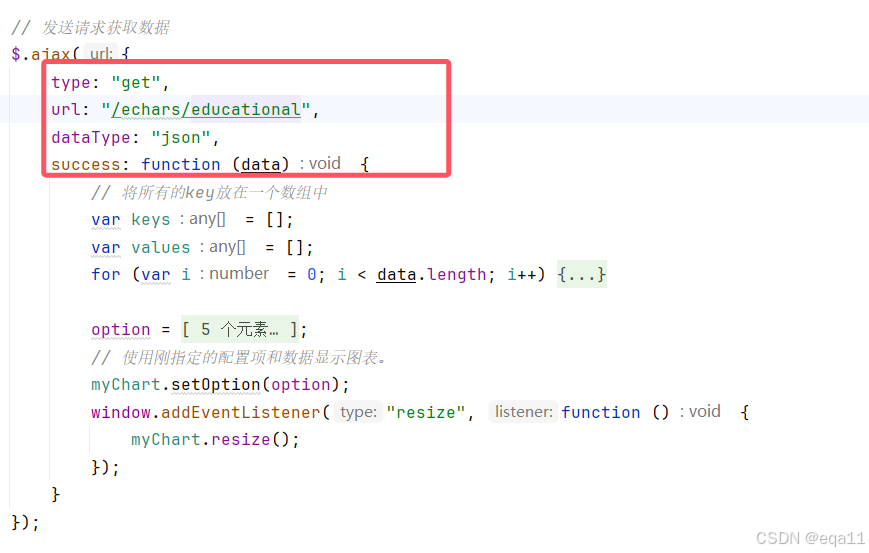
使用AJAX从后端获取数据,并动态更新ECharts图表:

// 发送请求获取数据$.ajax({type: "get",url: "/echars/educational",dataType: "json",success: function (data) {// 将所有的key放在一个数组中var keys = [];var values = [];for (var i = 0; i < data.length; i++) {if (data[i].name == null || data[i].name === "") {continue;}if (data[i].value > 100) {keys.push(data[i].name);values.push(data[i].value);}}option = {// backgroundColor: '#00265f',tooltip: {trigger: 'axis',axisPointer: {type: 'shadow'}},grid: {left: '0%',top: '10px',right: '0%',bottom: '4%',containLabel: true},xAxis: [{type: 'category',data: keys,axisLine: {show: true,lineStyle: {color: "rgba(255,255,255,.1)",width: 1,type: "solid"},},axisTick: {show: false,},axisLabel: {interval: 0,// rotate:50,show: true,splitNumber: 15,textStyle: {color: "rgba(255,255,255,.6)",fontSize: '12',},},}],yAxis: [{type: 'value',axisLabel: {//formatter: '{value} %'show: true,textStyle: {color: "rgba(255,255,255,.6)",fontSize: '12',},},axisTick: {show: false,},axisLine: {show: true,lineStyle: {color: "rgba(255,255,255,.1 )",width: 1,type: "solid"},},splitLine: {lineStyle: {color: "rgba(255,255,255,.1)",}}}],series: [{type: 'bar',data: values,barWidth: '35%', //柱子宽度// barGap: 1, //柱子之间间距itemStyle: {normal: {color: '#2f89cf',opacity: 1,barBorderRadius: 5,}}}]};// 使用刚指定的配置项和数据显示图表。myChart.setOption(option);window.addEventListener("resize", function () {myChart.resize();});}});
注意渲染图表要在请求完数据以后
五、其他交互功能
在ECharts中,可以应用许多高级交互功能来增强用户体验和数据的可视化展示。以下是一些ECharts中常用的高级交互功能:
-
动画效果(Animation)
ECharts 提供了多种动画效果,可以在图表的初始化、数据更新时展现。动画效果可以通过animation配置项来开启和定制。option = {animation: true,animationDelay: function (idx) {return Math.random() * 200;},animationDuration: 500,animationEasing: 'elasticOut' };这允许开发者为图表添加更加生动的动画效果,提升视觉效果。
-
数据缩放(Data Zoom)
数据缩放功能允许用户在图表中缩放查看数据,这对于展示大量数据的图表非常有用。option = {dataZoom: [{type: 'slider', // 数据缩放的类型,'slider' 表示滑动条型start: 0, // 数据窗口的起始百分比end: 100 // 数据窗口的结束百分比},{type: 'inside', // 内置型数据缩放,通过鼠标滚轮放大缩小start: 0, // 数据窗口的起始百分比end: 100 // 数据窗口的结束百分比}] };用户可以通过滑动条或鼠标滚轮来放大或缩小图表,查看特定区域的数据。
-
数据区域选择(Data Range)
数据区域选择组件允许用户选择数据的某个范围进行查看。option = {visualMap: {type: 'continuous',min: 0,max: 100,left: 'left',top: 'bottom',text: ['高', '低'], // 文本,默认为数值文本calculable: true, // 是否显示拖动用的手柄inRange: {color: ['lightskyblue', 'yellow', 'orangered']}} };用户可以通过拖动手柄来选择数据的特定范围,图表会相应地展示所选范围的数据。
-
工具箱(Toolbox)
工具箱组件提供了保存为图片、数据视图、动态类型切换等功能。option = {toolbox: {show: true,feature: {saveAsImage: { show: true, title: "保存为图片" },dataView: { show: true, title: "数据视图" },magicType: { show: true, title: { line: "折线图", bar: "柱状图" } }}} };用户可以通过工具箱进行多种交互操作,如保存图表、查看数据、切换图表类型等。
-
图表联动
ECharts 支持多个图表之间的联动,用户可以通过操作一个图表来影响其他图表。常见的场景是多个图表展示相同数据的不同维度,通过联动操作可以让图表同步变化。
这使得用户可以在多个图表之间进行交互,比如在一个图表中选择一个数据点,其他图表会展示与该数据点相关的信息。 -
实时数据更新
ECharts 提供了setOption方法用于更新图表的数据,这对于需要显示动态实时数据的图表非常有用。
用户可以设置定时器,定期从服务器获取新数据,并使用setOption方法更新图表,实现实时数据的展示。
这些高级交互功能使得ECharts不仅能够展示静态的数据图表,还能够提供动态的、交互式的用户体验,适用于各种复杂的数据展示和分析场景。
六、总结
通过上述步骤,我们成功地将ECharts与数据库连接,并实现了实时数据的可视化绘制。这种方法不仅可以用于销售数据,还可以广泛应用于其他需要实时数据展示的场景。ECharts的灵活性和强大的功能使其成为数据可视化的优选工具。
版权声明:本博客内容为原创,转载请保留原文链接及作者信息。
参考文章:
- ECharts 教程 | 菜鸟教程
- ECharts连接数据库的具体实现
相关文章:

Echarts连接数据库,实时绘制图表详解
文章目录 Echarts连接数据库,实时绘制图表详解一、引言二、步骤一:环境准备与数据库连接1、环境搭建2、数据库连接 三、步骤二:数据获取与处理1、查询数据库2、数据处理 四、步骤三:ECharts图表配置与渲染1、配置ECharts选项2、动…...

Electron 学习笔记
目录 一、安装和启动electron 1. 官网链接 2. 根据文档在控制台输入 3. 打包必填 4. 安装electron开发依赖 5. 在开发的情况下打开应用 6. 修改main为main.js,然后创建main.js 7.启动 二、启动一个窗口 1. main.js 2. index.html 3. 隐藏菜单栏 三、其他…...

Debian 12 安装配置 fail2ban 保护 SSH 访问
背景介绍 双十一的时候薅羊毛租了台腾讯云的虚机, 是真便宜, 只是没想到才跑了一个月, 系统里面就收集到了巨多的 SSH 恶意登录失败记录. 只能说, 互联网真的是太不安全了. 之前有用过 fail2ban 在 CentOS 7 上面做过防护, 不过那已经是好久好久之前的故事了, 好多方法已经不…...

http反向代理
通过反向代理实现访问biying,目前访问一些网站需要绕过cloudfare还没有解决,代码如下: from fastapi import FastAPI, Request from fastapi.responses import StreamingResponse import httpx import uvicorn import logging# 设置日志 logging.basicConfig(level=logging.…...

java12.24日记
运算符: 算术运算符: 顾名思义进行算数运算的 多为:四则运算,加一个取余 ,-,*,/以及 %(取余) 而外的:自增 以及自减--,对原数进行1或者-1 i…...

vue中proxy代理配置(测试一)
接口地址:http://jsonplaceholder.typicode.com/posts 1、配置一(代理没起作用) (1)设置baseURL为http://jsonplaceholder.typicode.com (2)proxy为 ‘/api’:’ ’ (3&a…...

[OpenGL]使用TransformFeedback实现粒子效果
一、简介 本文介绍了如何使用 OpenGL 中的 Transform Feedback 实现粒子效果,最终可以实现下图的效果: 本文的粒子系统实现参考了modern-opengl-tutorial, ogldev-tutorial28 和 粒子系统–喷泉 [OpenGL-Transformfeedback]。 二、使用 TransformFeed…...

GitCode 光引计划投稿 | GoIoT:开源分布式物联网开发平台
GoIoT 是基于Gin 的开源分布式物联网(IoT)开发平台,用于快速开发,部署物联设备接入项目,是一套涵盖数据生产、数据使用和数据展示的解决方案。 GoIoT 开发平台,它是一个企业级物联网平台解决方案ÿ…...

用 gdbserver 调试 arm-linux 上的 AWTK 应用程序
很多嵌入式 linux 开发者都能熟练的使用 gdb/lldb 调试应用程序,但是还有不少朋友在调试开发板上的程序时,仍然在使用原始的 printf。本文介绍一下使用 gdbserver 通过网络调试开发板上的 AWTK 应用程序的方法,供有需要的朋友参考。 1. 下载 …...

攻防世界web第一题
最近开始学习网络安全的相关知识,开启刷题,当前第一题 题目为攻防世界web新手题 这是题目 翻译:在这个训练挑战中,您将了解 Robots_exclusion_standard。网络爬虫使用 robots.txt 文件来检查是否允许它们对您的网站或仅网站的一部…...

轮播图带详情插件,插件
超级好用的轮播图 介绍访问地址参数介绍使用方法(简单使用,参数结构点击链接查看详情)图片展示 介绍 video(15) 带有底部物品介绍以及价格的轮播图组件,持续维护,uniApp插件,直接下载填充数据就可以在项目里…...

gesp(三级)(14)洛谷:B4039:[GESP202409 三级] 回文拼接
gesp(三级)(14)洛谷:B4039:[GESP202409 三级] 回文拼接 题目描述 一个字符串是回文串,当且仅当该字符串从前往后读和从后往前读是一样的,例如, aabaa \texttt{aabaa} aabaa 和...

ISO17025最新认证消息
ISO17025认证是国际上广泛认可的实验室管理标准,全称为《检测和校准实验室能力的通用要求》,由国际标准化组织(ISO)和国际电工委员会(IEC)联合发布。以下是对ISO17025最新认证消息及相关内容的归纳…...

ASP.NET Core Web API 控制器
文章目录 一、基类:ControllerBase二、API 控制器类属性三、使用 Get() 方法提供天气预报结果 在深入探讨如何编写自己的 PizzaController 类之前,让我们先看一下 WeatherController 示例中的代码,了解它的工作原理。 在本单元中,…...

RAID5原理简介和相关问题
1、RAID5工作原理 2、RAID5单块硬盘的数据连续吗? 3、RAID5单块硬盘存储的是原始数据,还是异或后的数据? 4、RAID5的分块大小 RAID5的分块大小一般选择4KB到64KB之间较为合适。选择合适的分块大小主要取决于以下几个考量因素࿱…...

Axure RP 8安装(内带安装包)
通过网盘分享的文件:Axure8.0.zip 链接: https://pan.baidu.com/s/195_qy2iiDIcYG4puAudScA 提取码: 6xt8 --来自百度网盘超级会员v1的分享 勾选I Agree 安装完成...

stm32定时器输出比较----驱动步进电机
定时器输出比较理论 OC(Output Compare)输出比较输出比较可以通过比较CNT与CCR寄存器值的关系,来对输出电平进行置1、置0或翻转的操作,用于输出一定频率和占空比的PWM波形每个高级定时器和通用定时器都拥有4个输出比较通道高级定时器的前3个通道额外拥有死区生成和互补输出…...

关于鸿蒙架构feature
鸿蒙feature层模块架构 model:定义数据类型,进行接口请求 view:视图层 写UI viewModel:控制层 关于逻辑和请求调用 page页...

【递归,搜索与回溯算法 综合练习】深入理解暴搜决策树:递归,搜索与回溯算法综合小专题(一)
找出所有子集的异或总和再求和 题目解析 算法原理 解法 决策树 这种决策使得每一次递归都是有效的递归,每一个节点都是最终的结果,所以这棵决策树是不用剪枝的,也没有递归出口的; 注意 决策树执行添加元素…...

vue3 如何使用 mounted
vue3 如何使用 mounted 在 Vue 3 中,mounted 生命周期钩子用于当组件被挂载到 DOM 中后执行一些操作。 这个钩子非常适合用来执行那些依赖于 DOM 的初始化工作,比如获取元素的尺寸或者是与第三方的 DOM 有关的库进行交互等。 下面是一个简单的 Vue 3 组…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...
