39.在 Vue3 中使用 OpenLayers 导出 GeoJSON 文件及详解 GEOJSON 格式
一、引言
在 Web 地图开发领域,Vue3 作为一款流行的前端框架,结合强大的 OpenLayers 地图库,能够实现丰富多样的地图功能。其中,将地图数据以 GeoJSON 格式导出是一项常见且实用的需求,本文将深入探讨如何在 Vue3 环境下借助 OpenLayers 达成这一目标,并详细剖析 GeoJSON 格式文件。
二、准备工作
- 项目搭建
首先,确保你已经创建了一个 Vue3 项目。可以使用 Vue CLI 或者 Vite 等工具快速搭建项目骨架,安装必要的依赖,如 vue、@vue/compiler-sfc 等核心包。
- 引入 OpenLayers
通过 npm 安装 OpenLayers:npm install ol,然后在需要使用地图功能的组件中引入相关模块,例如:
import 'ol/ol.css';import Map from 'ol/Map';import View from 'ol/View';import TileLayer from 'ol/layer/Tile';import OSM from 'ol/source/OSM';三、在 Vue3 组件中使用 OpenLayers 导出 GeoJSON 文件
为了后续导出 GeoJSON 文件,我们先得在地图上绘制一些图形。以下是一个简单示例,创建一个点要素并添加到地图图层:
<!--* @Author: 彭麒* @Date: 2024/12/21* @Email: 1062470959@qq.com* @Description: 此源码版权归吉檀迦俐所有,可供学习和借鉴或商用。-->
<template><button class="back-button" @click="goBack">返回</button><div class="container"><div class="w-full flex justify-center flex-wrap"><div class="font-bold text-[24px]">在Vue3中使用OpenLayers导出GeoJSON文件</div></div><h4><el-button type="danger" size="small" @click="exportJson">导出GeoJSON</el-button></h4><div id="vue-openlayers"></div></div>
</template><script setup>
import { ref, onMounted } from 'vue';
import 'ol/ol.css';
import { Map, View } from 'ol';
import SourceVector from 'ol/source/Vector';
import { Tile } from 'ol/layer';
import OSM from 'ol/source/OSM';
import { saveAs } from 'file-saver';
import router from "@/router";
const goBack = () => {router.push('/OpenLayers');
};
const map = ref(null);
const source = new SourceVector({ wrapX: false });
const view = new View({projection: "EPSG:4326",center: [8.2275, 6.8185],zoom: 3
});const exportJson = () => {let feadata = {"type": "FeatureCollection","features": [{"type": "Feature","geometry": { "type": "Point", "coordinates": [102.0, 0.5] },"properties": { "prop0": "value0" }},{"type": "Feature","geometry": {"type": "LineString","coordinates": [[102.0, 0.0], [103.0, 1.0], [104.0, 0.0], [105.0, 1.0]]},"properties": {"prop0": "value0","prop1": 0.0}},{"type": "Feature","geometry": {"type": "Polygon","coordinates": [[[100.0, 0.0], [101.0, 0.0], [101.0, 1.0], [100.0, 1.0], [100.0, 0.0]]]},"properties": {"prop0": "value0","prop1": { "this": "that" }}}]};const content = JSON.stringify(feadata);const blob = new Blob([content], { type: 'text/plain;charset=utf-8' });saveAs(blob, 'data.geojson');
};const initMap = () => {map.value = new Map({target: 'vue-openlayers',layers: [new Tile({source: new OSM()}),],view: view});
};onMounted(() => {initMap();
});
</script><style scoped>
.container {width: 840px;height: 570px;margin: 50px auto;border: 1px solid #42B983;
}#vue-openlayers {width: 800px;height: 400px;margin: 0 auto;border: 1px solid #42B983;position: relative;
}
</style>这里我们创建了一个按钮,点击时获取矢量源中的所有要素,利用 ol.format.GeoJSON 格式化工具将其转换为 GeoJSON 字符串,接着创建一个 Blob 对象包装数据,生成下载链接,最后模拟点击下载链接实现文件下载,并且记得清理创建的临时 URL。
四、GeoJSON 格式详解
GeoJSON 是一种基于 JavaScript 对象表示法(JSON)的地理空间数据交换格式,它简洁且易于读写,被广泛应用于 Web 地图开发等领域。
- 基本结构
一个典型的 GeoJSON 对象包含一个 type 字段和一个 coordinates 字段(不同几何类型下该字段结构有差异)。例如,对于一个点要素:
{"type": "Feature","geometry": {"type": "Point","coordinates": [10, 10]},"properties": {}}这里 type 为 Feature 表示这是一个地理要素,geometry 描述了几何形状(这里是点,坐标为 [10, 10]),properties 可用于存放自定义属性,比如地名、要素类别等信息,当前为空。
2. 几何类型
- 点(Point):如上述示例,由单个坐标对表示,在三维空间中可以是 [x, y, z],但常见二维 [x, y]。
- 线(LineString):由一系列坐标点组成的有序数组,例如:
{"type": "Feature","geometry": {"type": "LineString","coordinates": [[0, 0], [1, 1], [2, 2]]}}表示一条连接 [0, 0]、[1, 1]、[2, 2] 三个点的折线。
- 多边形(Polygon):由一个外部环和零个或多个内部环组成,每个环都是一个坐标点数组,外部环定义多边形边界,内部环表示内部空洞(若有),如:
{"type": "Feature","geometry": {"type": "Polygon","coordinates": [[[0, 0], [0, 1], [1, 1], [1, 0], [0, 0]]]}}定义了一个简单的矩形多边形。
3. 要素集合(FeatureCollection)
当有多个地理要素时,通常使用 FeatureCollection 包装,例如:
{"type": "FeatureCollection","features": [{"type": "Feature","geometry": {"type": "Point","coordinates": [10, 10]}},{"type": "Feature","geometry": {"type": "LineString","coordinates": [[0, 0], [1, 1], [2, 2]]}}]}它允许将多个点、线、多边形等要素统一组织,方便传输与存储。
五、总结
通过本文,我们了解了在 Vue3 项目中整合 OpenLayers 实现地图绘制以及将地图要素导出为 GeoJSON 文件的方法,同时深入学习了 GeoJSON 格式的构成与各类几何类型细节。这为后续处理地理空间数据、与后端交互或在不同地图平台间共享数据奠定了坚实基础,开发者可基于此进一步拓展功能,如优化绘制工具、丰富导出选项等,以满足更复杂的业务需求。
相关文章:

39.在 Vue3 中使用 OpenLayers 导出 GeoJSON 文件及详解 GEOJSON 格式
一、引言 在 Web 地图开发领域,Vue3 作为一款流行的前端框架,结合强大的 OpenLayers 地图库,能够实现丰富多样的地图功能。其中,将地图数据以 GeoJSON 格式导出是一项常见且实用的需求,本文将深入探讨如何在 Vue3 环境…...

Feign的调用demo 和 EnableFeignClients的包名
在你的场景下,如果刷题微服务通过 Maven 引入了 auth-api 模块,并且 auth-api 中定义了 Feign 接口(例如获取用户名的方法),你需要在 刷题微服务 中的启动类上配置 EnableFeignClients 注解。配置中 basePackages 参数…...

简化开发流程:如何通过 JDBC 自动生成符合 Java 命名规范的实体类
在这篇博客中,我分享了如何通过 Java 和 JDBC 自动生成数据库实体类的过程。通常,手动编写实体类代码既繁琐又容易出错,尤其是在数据库表结构发生变化时,手动更新代码的工作量非常大。为了提高开发效率,我利用 JDBC 连…...

W25Q128存储器详解
可能有很多小伙伴对 W25Q128 感到陌生,说白了它就是一个存储芯片。它是一款高性能、容量较大的闪存存储器芯片,通过 SPI 接口进行通信,适用于各种需要高速、大容量数据存储的场合。常用于嵌入式系统中,作为程序代码存储器或配置数…...
)
Vite系列课程 | 11. Vite 配置文件中 CSS 配置(Modules 模块化篇)
11. Vite 配置文件中 CSS 配置(Modules 模块化篇) 由于课程讲的是 vite2 版本,所以我阅读了 vite6 中的文档,下面将结合 css.modules 的接口进行讲解 CSSModulesOptions 接口文档 interface CSSModulesOptions {/*** 用户可以自…...

Everspin代理MR25H10CDFR存储MRAM
RAMSUN提供的MR25H10CDFR是一款具备1,048,576位存储容量的磁阻随机存取存储器(MRAM)设备,由131,072个8位字构成。该设备提供与串行EEPROM和串行闪存兼容的读/写时序,无写延迟,并且其读/写寿命是不受限制的。 与其它串…...

cesium小知识:使用 EntityCollection的方法
EntityCollection 是 Cesium 中用于管理一组 Entity 的集合对象。它提供了一种高效的方式来批量添加、移除和操作多个实体,同时支持事件监听,以便在集合中的实体发生变化时执行特定的逻辑。 下面是如何使用 EntityCollection 的一些基本指导: 创建 EntityCollection 当你…...

Java 日志类库
Java 日志库是最能体现 Java 库在进化中的渊源关系的,在理解时重点理解日志框架本身和日志门面,以及比较好的时间等。要关注其历史渊源和设计(比如桥接),而具体在使用时查询接口即可,否则会陷入 JUL&#x…...

【Unity3D】Particle粒子特效或3D物体显示在UGUI上的方案
目录 一、RawImage Camera RenderTexture方式 (1)扩展知识:实现射线检测RawImage内的3D物体 (2)扩展知识:实现粒子特效显示RawImage上 二、UI摄像机 Canvas(Screen Space - Camera模式)方式 &#…...

有没有检测吸烟的软件 ai视频检测分析厂区抽烟报警#Python
在现代厂区管理中,安全与规范是重中之重,而吸烟行为的管控则是其中关键一环。传统的禁烟管理方式往往依赖人工巡逻,效率低且存在监管死角,难以满足当下复杂多变的厂区环境需求。此时,AI视频检测技术应运而生࿰…...

《鸣潮》游戏运行时弹出“xinput1_3.dll文件缺失”错误的处理方法,“xinput1_3.dll文件缺失”详解!
一、xinput1_3.dll文件的重要性 xinput1_3.dll是DirectX组件中的一个重要文件,它负责处理与Xbox 360控制器相关的输入功能。尽管《鸣潮》可能并不直接依赖于Xbox控制器,但许多现代游戏和应用程序都会调用这个DLL文件来处理各种输入设备的功能。因此&…...

大模型应用—HivisionIDPhotos 证件照在线制作!支持离线、换装、美颜等
HivisionIDPhotos 证件照在线制作!支持离线、换装、美颜等 ivisionIDPhotos 是一款功能强大的开源证件照生成工具。用户只需上传一张人像照片,它就能智能裁剪为一寸、两寸等标准尺寸,同时自动去除背景并渲染新的背景颜色,例如蓝色、白色、红色,还支持渐变色和自定义颜色。…...

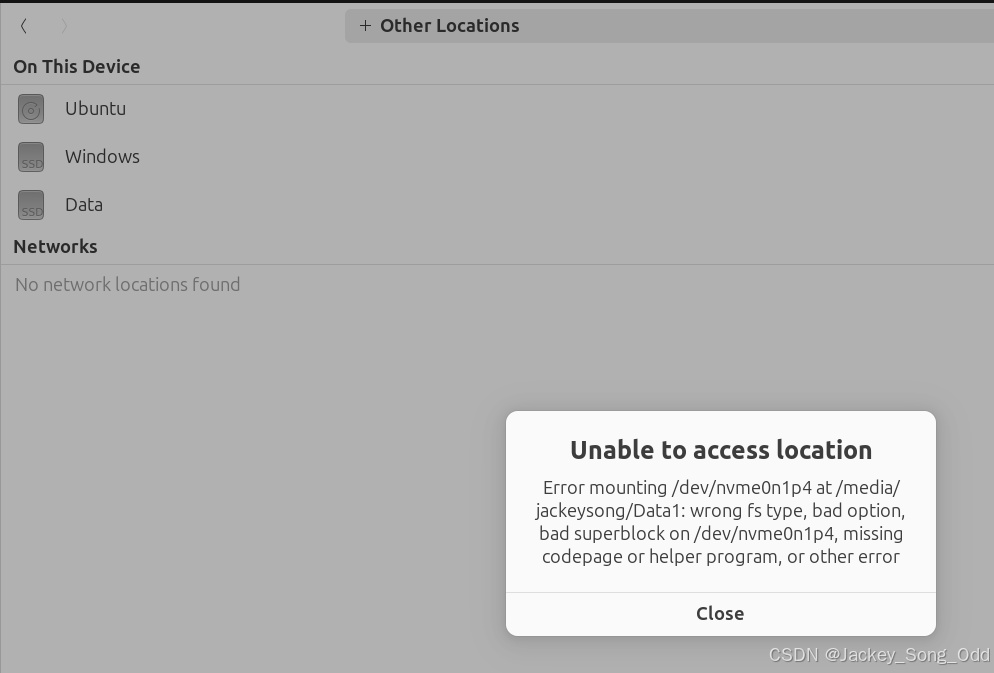
解决Ubuntu下无法装载 Windows D盘的问题
电脑安装了 Windows 和 Ubuntu 24.04 后,在Ubuntu系统上装载 D盘,发现无法装载错误如下: Error mounting /dev/nvme0n1p4 at /media/jackeysong/Data: wrong fs type, bad option, bad superblock on /dev/nvme0n1p4, missing codepage or h…...

一体成型电感
一体成型电感是通过铁粉模压成型而成的同封装条件下实现更大的额定电流,且更适合批量自动化生产,较传统绕线电感有成本优势。同时,一体成型电感与磁封胶结构电感相比具有更好的磁屏蔽效果,适合EMI无法调试通过的项目使用。 但一体…...
码之编码)
Reed-Muller(RM)码之编码
点个关注吧! 看了一些中文的博客,RM码没有很详细的资料,所以本文尝试给出推导原理。 推导 RM码由 ( r , m ) ( r , m ) (r,m...

【蓝桥杯——物联网设计与开发】基础模块8 - RTC
目录 一、RTC (1)资源介绍 🔅简介 🔅时钟与分频(十分重要‼️) (2)STM32CubeMX 软件配置 (3)代码编写 (4)实验现象 二、RTC接口…...

聚类算法DBSCAN 改进总结
目录 DBSCAN(Density-Based Spatial Clustering of Applications with Noise) 1. HDBSCAN (Hierarchical DBSCAN) 优点: 安装: 使用实例1 效果失败 使用实例2 3. DBSCAN++ (DBSCAN with Preprocessing) 4. DBSCAN with k-distance 5. Density Peaks Clustering (DP…...

uniapp开发微信小程序实现获取“我的位置”
1. 创建GetLocation项目 使用HBuilder X创建一个项目GetLocation,使用Vue3。 2. 在腾讯地图开放平台中创建应用 要获取位置,在小程序中需要使用腾讯地图或是高德地图。下面以腾讯地图为例。 (1)打开腾讯地图开放平台官方网址:腾讯位置服务 - 立足生态,连接未来 (2)注册…...

java中两个系统进行非对称加密,两个系统的公私钥可以用一套吗?
在非对称加密中,每个参与方应该拥有自己独立的一套公钥和私钥。非对称加密的基础在于公钥和私钥的配对使用:一个密钥用于加密信息,则另一个对应的密钥用于解密信息。具体来说: 如果A要发送一条保密消息给B,那么A会使用…...

无人设备遥控器之定向天线篇
一、定义与功能 定向天线,顾名思义,是通过改变天线的辐射方向,实现信号发射、接收和增强的天线。它可以让信号以更高的功率、更远的距离传输到指定区域,同时也能够降低与周围天线之间的干扰。在无人设备遥控器中,定向天…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现指南针功能
指南针功能是许多位置服务应用的基础功能之一。下面我将详细介绍如何在HarmonyOS 5中使用DevEco Studio实现指南针功能。 1. 开发环境准备 确保已安装DevEco Studio 3.1或更高版本确保项目使用的是HarmonyOS 5.0 SDK在项目的module.json5中配置必要的权限 2. 权限配置 在mo…...
