HarmonyOS NEXT应用开发实战:免费练手的网络API接口分享
学习一项技能,最好也最快的办法就是直接动手实战。在实战中不断的总结经验和收获成就感。这里分享些好用且免费的网络API练手接口,这对于想要提升自己网络开发能力的开发者来说,无疑是极大的福音。今天,我将详细介绍一个API接口集合,并分享如何基于这些接口开发一个简单客户端。
接口信息
该接口集合位于Apifox,涵盖了广告获取、资讯浏览、组织列表、开发者列表、仓库列表等多种社区功能接口。
目前,基于这些接口开发的客户端效果可以在zijin.atomgit.com查看。
客户端的总入口为https://atomgit.com/explore/community,大家可以通过这个链接直接访问社区内容。
为了更方便的开发使用,我把接口进行了整理,直接可以使用vscode的rest插件进行访问。
更多详情可以参考参考文章,如果你对项目有任何疑问,也可以加我的微信进行交流。


主要接口介绍
1. 轮播图广告
- 获取广告
- 地址:
POST https://openatom.atomgit.com/api/operator/queryAdvertisements - 请求头:
Content-Type: application/json,X-ATOMGIT-POP-COMMUNITY: openatom - 请求体示例:
{"pageSize": 5,"preOperatorId": 0 }
- 地址:
2. 推荐模块
-
资讯
- 地址:
POST https://openatom.atomgit.com/api/information/page - 请求头:
Content-Type: application/json,X-ATOMGIT-POP-COMMUNITY: openatom - 请求体示例:
{"queryColumn": 1,"pageNum": 1,"pageSize": 5,"keyWord": "" }
- 地址:
-
资讯详情
- 地址:
GET https://openatom.atomgit.com/api/information/view?id=372703784952008704 - 请求头:
X-ATOMGIT-POP-COMMUNITY: openatom
- 地址:
3. 社区信息模块
-
获取社区
- 地址:
GET https://openatom.atomgit.com/api/community/getCommunityInfo - 请求头:
X-ATOMGIT-POP-COMMUNITY: openatom
- 地址:
-
热门组织
- 地址:
GET https://openatom.atomgit.com/api/org/hot_orgs?pageNo=1&size=1 - 请求头:
X-ATOMGIT-POP-COMMUNITY: openatom
- 地址:
-
热门开发者
- 地址:
GET https://openatom.atomgit.com/api/developer/hot_developers?pageNo=1&size=1 - 请求头:
X-ATOMGIT-POP-COMMUNITY: openatom
- 地址:
-
热门仓库
- 地址:
GET https://openatom.atomgit.com/api/warehouse/hot_warehouse?pageNo=1&size=1 - 请求头:
X-ATOMGIT-POP-COMMUNITY: openatom
- 地址:
4. 首页精选及推荐接口
-
精选
- 地址:
GET https://openatom.atomgit.com/api/information/good_list - 请求头:
X-ATOMGIT-POP-COMMUNITY: openatom
- 地址:
-
推荐
- 地址:
GET https://openatom.atomgit.com/api/information/v2/recommend_list?num=1&size=2 - 请求头:
X-ATOMGIT-POP-COMMUNITY: openatom
- 地址:
5. 首页各内容列表接口
-
组织列表
- 地址:
POST https://openatom.atomgit.com/api/org/home_org_list - 请求头:
Content-Type: application/json,X-ATOMGIT-POP-COMMUNITY: openatom - 请求体示例:
{"pageSize": 2,"pageNum": 1 }
- 地址:
-
仓库列表
- 地址:
POST https://openatom.atomgit.com/api/warehouse/home_warehouse_list - 请求头:
Content-Type: application/json,X-ATOMGIT-POP-COMMUNITY: openatom - 请求体示例:
{"pageSize": 2,"pageNum": 1 }
- 地址:
-
最新资讯列表
- 地址:
POST https://openatom.atomgit.com/api/information/home_info_list - 请求头:
Content-Type: application/json,X-ATOMGIT-POP-COMMUNITY: openatom - 请求体示例:
{"pageSize": 2,"pageNum": 1 }
- 地址:
6. 首页资讯模块接口
- 获取首页资讯
- 地址:
POST https://openatom.atomgit.com/api/information/v2/home_info_list - 请求头:
Content-Type: application/json,X-ATOMGIT-POP-COMMUNITY: openatom - 请求体示例:
{"isSelected": 1,"pageSize": 10 }
- 地址:
7. 活动列表接口
- 获取活动列表
- 地址:
GET https://openatom.atomgit.com/api/activity/list - 请求头:
X-ATOMGIT-POP-COMMUNITY: openatom
- 地址:
8. 运营位接口
- 获取运营位列表
- 地址:
POST https://openatom.atomgit.com/api/operator/getOperatorList - 请求头:
Content-Type: application/json,X-ATOMGIT-POP-COMMUNITY: openatom - 请求体示例:
{"pageSize": 10,"communityId": "1","operateType": "5" }
- 地址:
###1.轮播图广告
### 获取广告POST https://openatom.atomgit.com/api/operator/queryAdvertisements
Content-Type:application/json
X-ATOMGIT-POP-COMMUNITY:openatom{"pageSize": 5, "preOperatorId": 0
}### 推荐
### 资讯
POST https://openatom.atomgit.com/api/information/page
Content-Type:application/json
X-ATOMGIT-POP-COMMUNITY:openatom{"queryColumn": 1,"pageNum": 1,"pageSize": 5,"keyWord": ""
}### 资讯详情
GET https://openatom.atomgit.com/api/information/view?id=372703784952008704
X-ATOMGIT-POP-COMMUNITY:openatom### 组织列表
post https://openatom.atomgit.com/api/org/recommend_list
Content-Type:application/json
X-ATOMGIT-POP-COMMUNITY:openatom{"pageSize": 2,"pageNum": 1,"isSelected": 0
}### 开发者列表POST https://openatom.atomgit.com/api/developer/recommend_list
Content-Type:application/json
X-ATOMGIT-POP-COMMUNITY:openatom{"pageSize": 2,"pageNum": 1,"isSelected": 0
}### 仓库列表
POST https://openatom.atomgit.com/api/warehouse/recommend_list
Content-Type:application/json
X-ATOMGIT-POP-COMMUNITY:openatom{"pageSize": 2,"pageNum": 1,"isSelected": 0}### 首页
### 获取社区
GET https://openatom.atomgit.com/api/community/getCommunityInfo
X-ATOMGIT-POP-COMMUNITY:openatom### 热门组织
GET https://openatom.atomgit.com/api/org/hot_orgs?pageNo=1&size=1
X-ATOMGIT-POP-COMMUNITY:openatom### 热门开发者
GET https://openatom.atomgit.com/api/developer/hot_developers?pageNo=1&size=1
X-ATOMGIT-POP-COMMUNITY:openatom### 热门仓库
GET https://openatom.atomgit.com/api/warehouse/hot_warehouse?pageNo=1&size=1
X-ATOMGIT-POP-COMMUNITY:openatom### 首页--精选
GET https://openatom.atomgit.com/api/information/good_list
X-ATOMGIT-POP-COMMUNITY:openatom### 首页--推荐
GET https://openatom.atomgit.com/api/information/recommend_list?num=10&size=5
X-ATOMGIT-POP-COMMUNITY:openatom### 首页--组织
POST https://openatom.atomgit.com/api/org/home_org_list
Content-Type:application/json
X-ATOMGIT-POP-COMMUNITY:openatom{"pageSize": 2,"pageNum": 1
}### 首页--仓库
POST https://openatom.atomgit.com/api/warehouse/home_warehouse_list
Content-Type:application/json
X-ATOMGIT-POP-COMMUNITY:openatom{"pageSize": 2,"pageNum": 1
}### 首页--最新
POST https://openatom.atomgit.com/api/information/home_info_list
Content-Type:application/json
X-ATOMGIT-POP-COMMUNITY:openatom{"pageSize": 2,"pageNum": 1
}###首页--资讯模块
POST https://openatom.atomgit.com/api/information/v2/home_info_list
Content-Type:application/json
X-ATOMGIT-POP-COMMUNITY:openatom{"isSelected": 1,"pageSize": 10
}### 首页--活动列表
GET https://openatom.atomgit.com/api/activity/list
X-ATOMGIT-POP-COMMUNITY:openatom### 运营位接口
POST https://openatom.atomgit.com/api/operator/getOperatorList
Content-Type:application/json
X-ATOMGIT-POP-COMMUNITY:openatom{"pageSize": 10,"communityId":"1","operateType":"5"
}
开发流程建议
- 需求分析:首先明确你的客户端想要实现哪些功能,比如主要展示哪些数据、有哪些交互等。
- 接口文档阅读:仔细阅读上述接口文档,了解每个接口的具体功能、请求参数和返回的数据格式。
- Mock数据:在正式开发前,可以使用Mock数据,模拟接口的响应效果。
- 原型设计:根据需求文档和Mock数据,设计出客户端的UI原型。
- 编码实现:开始编码,实现客户端的各项功能。注意在实际项目中,要结合接口文档,正确处理请求和响应。
- 调试测试:确保每个功能都能正常工作,进行必要的调试和测试。
- 优化发布:根据用户反馈不断优化你的应用,发布上线。
结语
通过使用这些API接口进行开发,不仅可以提升你的网络开发能力。希望以上分享对大家有所帮助,祝大家开发顺利!如果有任何问题,欢迎在评论区提问或联系我。
相关文章:

HarmonyOS NEXT应用开发实战:免费练手的网络API接口分享
学习一项技能,最好也最快的办法就是直接动手实战。在实战中不断的总结经验和收获成就感。这里分享些好用且免费的网络API练手接口,这对于想要提升自己网络开发能力的开发者来说,无疑是极大的福音。今天,我将详细介绍一个API接口集…...

C++的第一个程序
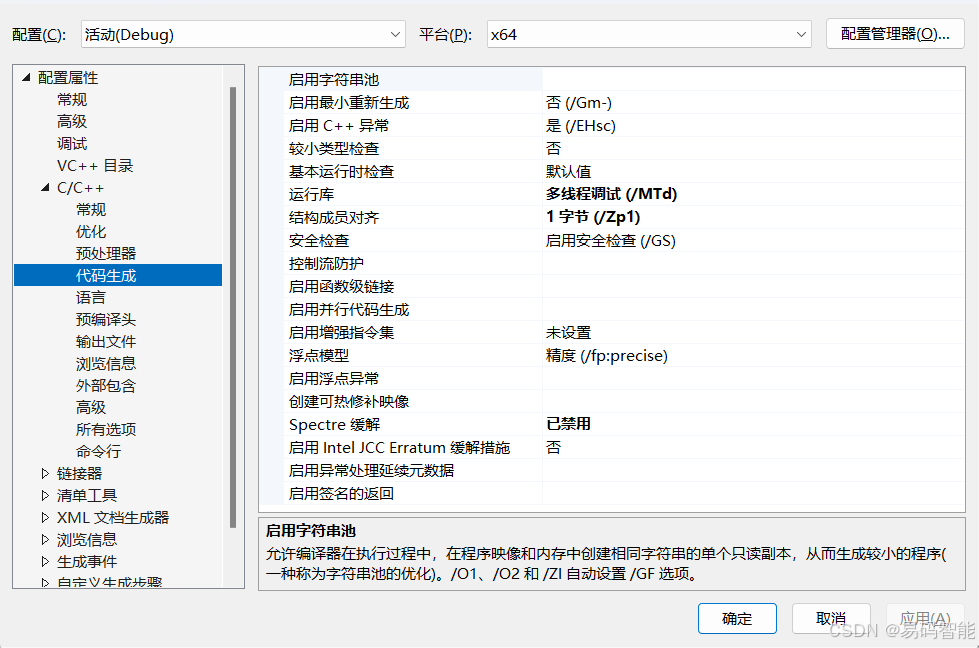
前言 在学习c之前,你一定还记得c语言的第一个程序 当时刚刚开始进行语言学习 因此告诉到,仅仅需要记住就可以 #include <stdio.h>int main(){printf("Hello World");return 0; }而对于c中的第一个程序,似乎有所变化 C的…...

Java 中 Stream 流的使用详解
Java 中 Stream 流的使用详解 什么是 Stream? Stream 是 Java 8 引入的一种全新的操作集合的方式。它支持通过声明性方式对集合进行复杂的数据操作(如过滤、排序、聚合等),避免使用大量的 for 循环,提高代码的可读性…...

【UE5.3.2】生成vs工程并rider打开
Rider是跨平台的,UE也是,当前现在windows上测试首先安装ue5.3.2 会自动有右键的菜单: windows上,右键,生成vs工程 生成的结果 sln默认是vs打开的,我的是vs2022,可以open with 选择 rider :Rider 会弹出 RiderLink是什么插...

ssh免密码登陆配置
ssh 命令本身不支持直接在命令中带上密码,出于安全考虑,SSH 协议不允许将密码明文写在命令中。直接在命令行中输入密码是一种不推荐的做法,因为它会暴露密码,增加安全风险。 如果你希望实现自动化登录而不手动输入密码࿰…...

Hive之import和export使用详解
在hive-0.8.0后引入了import/export命令。 Export命令可以导出一张表或分区的数据和元数据信息到一个输出位置,并且导出数据可以被移动到另一个hadoop集群或hive实例,并且可以通过import命令导入数据。 当导出一个分区表,原始数据可能在hdf…...

数据库锁的深入探讨
数据库锁(Database Lock)是多用户环境中用于保证数据一致性和隔离性的机制。随着数据库系统的发展,特别是在高并发的场景下,锁的机制变得尤为重要。通过使用锁,数据库能够防止并发操作导致的数据冲突或不一致。本文将深…...

【每日学点鸿蒙知识】沉浸式状态栏、类似ref 属性功能属性实现、自定义对话框背景透明、RichEditor粘贴回调、自动滚动列表
1、HarmonyOS 沉浸式状态栏? 实现沉浸式状态栏功能时,能够实现,但是目前每个自定义组件都需要padding top 状态栏的高度才行,有办法实现统一设置吗?不需要每个自定义组件中都padding top 状态栏的高度? 暂…...

Hive刷分区MSCK
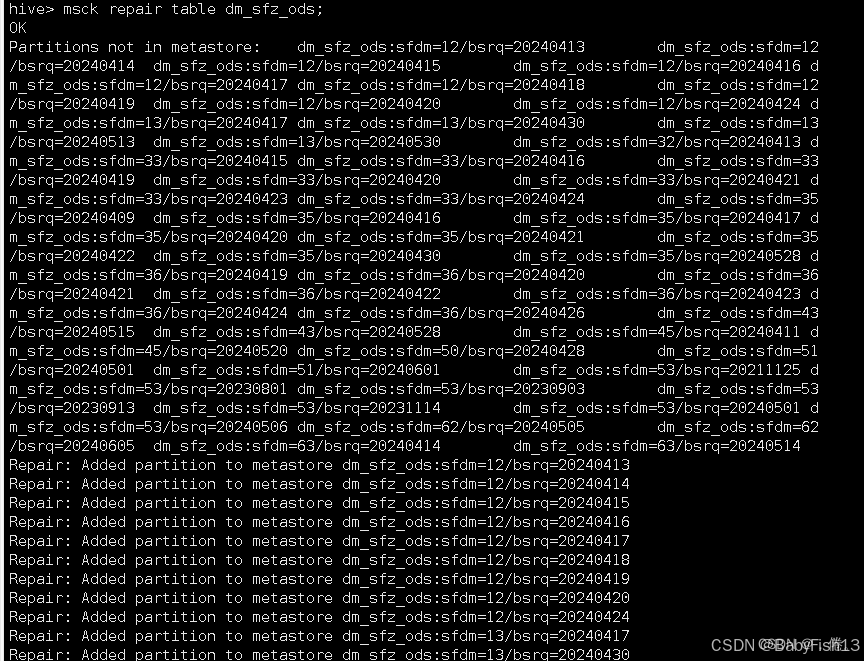
一、MSCK刷分区 我们平时通常是通过alter table add partition方式增加Hive的分区的,但有时候会通过HDFS put/cp命令或flink、flum程序往表目录下拷贝分区目录,如果目录多,需要执行多条alter语句,非常麻烦。Hive提供了一个"…...

在Ubuntu下通过Docker部署Mastodon服务器
嘿,朋友们,今天咱们来聊聊如何在Ubuntu上通过Docker部署Mastodon服务器。想要拥有自己的社交媒体平台?Mastodon就是个不错的选择!🌐🚀 Docker与Mastodon简介 Docker是一个开源的容器化平台,让…...

【EtherCATBasics】- KRTS C++示例精讲(2)
EtherCATBasics示例讲解 目录 EtherCATBasics示例讲解结构说明代码讲解 项目打开请查看【BaseFunction精讲】。 结构说明 EtherCATBasics:应用层程序,主要用于人机交互、数据显示、内核层数据交互等; EtherCATBasics.h : 数据定义…...

MYSQL无法被连接问题
如果您在尝试连接到MySQL服务器时遇到问题,以下描述了您可以采取的一些措施来纠正该问题。 确保服务器正在运行。如果没有,则客户端无法连接到它。例如,如果尝试连接到服务器失败并出现以下消息之一,则可能是服务器未运行…...
?)
【Python】什么是字典(Dictionary)?
什么是字典(Dictionary)? 字典(Dictionary)是 Python 中一种 可变(mutable)的数据结构,用于存储键值对(key-value pairs)。字典通过 键(key&…...

Web安全 - API 成批分配漏洞的四种修复方案
文章目录 概述危害修复建议与实施方案解决方案 1:手动绑定数据解决方案 2:使用 DTO 进行数据过滤解决方案 3:启用字段白名单解决方案 4:验证输入数据模式 验证修复有效性小结 概述 批量分配漏洞(Mass Assignment&#…...

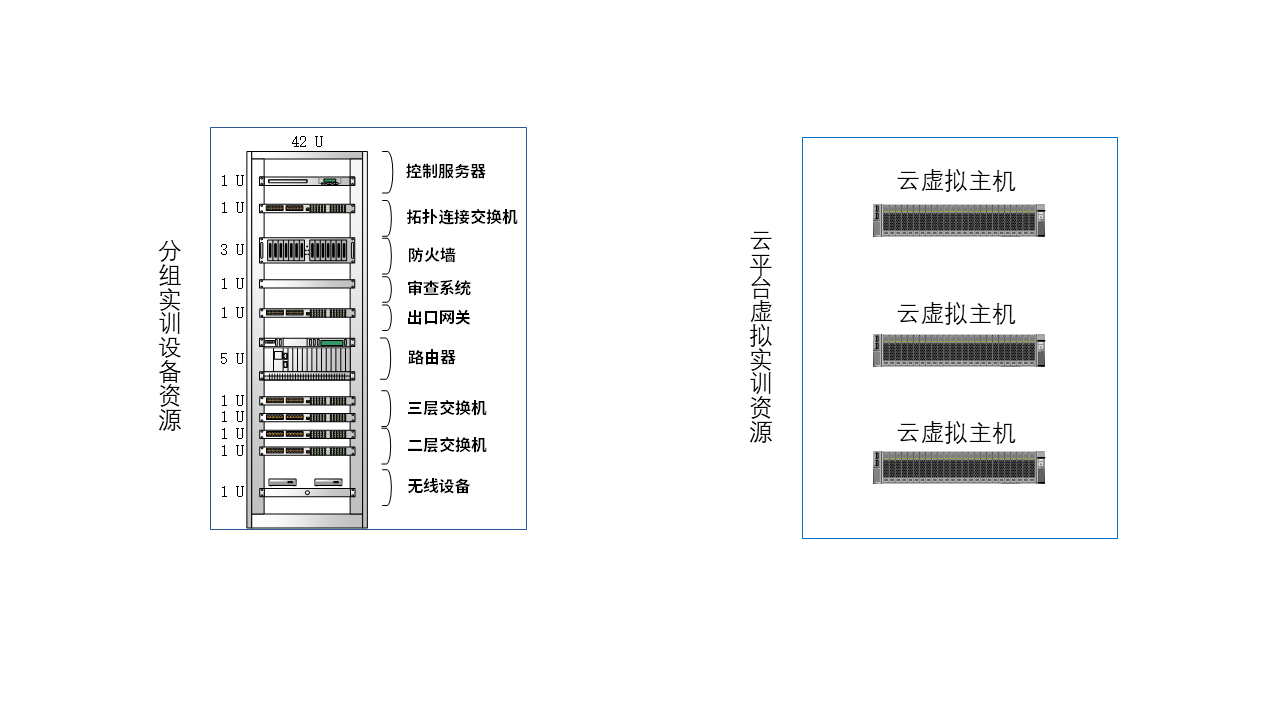
计算机网络实验室建设方案
一、计算机网络实验室拓扑结构 计算机网络综合实验室解决方案,是面向高校网络相关专业开展教学实训的综合实训基地解决方案。教学实训系统采用 B/S架构,通过公有云教学实训平台在线学习模式,轻松实现网络系统建设与运维技术的教学…...

ubuntu20.04 调试bcache源码
搭建单步调试bcache的环境,/dev/sdb作为backing dev, /dev/sdc作为cache dev。 一、宿主机环境 1)安装ubuntu 20.04 : 参考ubuntu20.04 搭建kernel调试环境第一篇--安装系统_ubuntu kernel-CSDN博客安装,其中的第六…...

xss csrf怎么预防?
一、XSS(跨站脚本攻击)预防 XSS 是指攻击者向目标网站注入恶意脚本,从而在用户浏览器中执行。 1. 输入过滤 清理用户输入: 拦截或清理HTML特殊字符(如 <, >, , ", &)。使用安全库&#x…...
:Prompt +Bert-MLM(FT))
near-synonym反义词生成(2):Prompt +Bert-MLM(FT)
near-synonym之反义词生成方法二 near-synonym, 中文反义词/近义词/同义词(antonym/synonym)工具包. 方法一为(neg_antonym): Word2vec -> ANN -> NLI -> Length 方法二为(mlm_antonym): Prompt Bert-MLM(FT) Beam-Search 项目地址 github: https://github.com/yon…...

【服务器项目部署】⭐️将本地项目部署到服务器!
目录 🍸前言 🍻一、服务器选择 🍹 二、服务器环境部署 2.1 java 环境部署 2.2 mysql 环境部署 🍸三、项目部署 3.1 静态页面调整 3.2 服务器端口开放 3.3 项目部署 🍹四、测试 🍸前言 小伙伴们大家好…...

Neo4j Desktop无法打开
解决方案——断网 9号——周一早上就开始打不开,后面去他官网找解决方案,看他们老外解决方法都是重新安装,但是都没彻底解决,我试着重新下载安装桌面版:1.6.1版本,9号晚上7.30的时候经过两次重新安装可以打…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

HubSpot推出与ChatGPT的深度集成引发兴奋与担忧
上周三,HubSpot宣布已构建与ChatGPT的深度集成,这一消息在HubSpot用户和营销技术观察者中引发了极大的兴奋,但同时也存在一些关于数据安全的担忧。 许多网络声音声称,这对SaaS应用程序和人工智能而言是一场范式转变。 但向任何技…...

ubuntu22.04有线网络无法连接,图标也没了
今天突然无法有线网络无法连接任何设备,并且图标都没了 错误案例 往上一顿搜索,试了很多博客都不行,比如 Ubuntu22.04右上角网络图标消失 最后解决的办法 下载网卡驱动,重新安装 操作步骤 查看自己网卡的型号 lspci | gre…...

五子棋测试用例
一.项目背景 1.1 项目简介 传统棋类文化的推广 五子棋是一种古老的棋类游戏,有着深厚的文化底蕴。通过将五子棋制作成网页游戏,可以让更多的人了解和接触到这一传统棋类文化。无论是国内还是国外的玩家,都可以通过网页五子棋感受到东方棋类…...
