Echarts+vue电商平台数据可视化——webSocket改造项目
websocket的基本使用,用于测试前端能否正常获取到后台数据
后台代码编写:
const path = require("path");
const fileUtils = require("../utils/file_utils");
const WebSocket = require("ws");
// 创建WebSocket服务端的对象,绑定的端口号是9998
const wss = new WebSocket.Server({port: 9998,
});
// 服务端开启了监听
// 导出一个函数listen
module.exports.listen = () => {// 对客户端的连接事件进行监听// client: 代表的是客户端的连接socket对象wss.on("connection", (client) => {console.log("有客户端连接成功了...");// 对客户端的连接对象进行message事件的监听// msg:由客户端发给服务器的数据client.on("message", async (msg) => {console.log("客户端发送数据给服务器:" + msg);let payload = JSON.parse(msg);const action = payload.action;if (action === "getData") {let filePath = "../data/" + payload.chartName + ".json";// payload.charName; // trend seller map rank hot stockfilePath = path.join(__dirname, filePath);const ret = await fileUtils.getFileJsonData(filePath);// 需要再服务器获取到数据的基础上,增加一个data的字段// data对应的值,就是某个json文件的内容payload.data = ret;client.send(JSON.stringify(payload));} else {// 原封不动的将所有收到的数据转发给每一个处于连接状态的客户端// wss.clients //所有客户端的连接wss.clients.forEach((client) => {client.send(JSON.stringify(payload));});}// 由服务端往客户端发送数据// client.send("hello socket from backend");});});
};
调用的获取文件路径的方法(getFileJsonData):
// 读取文件的工具方法
const fs = require("fs");
module.exports.getFileJsonData = (filePath) => {// 根据文件的路径,读取文件的内容return new Promise((resolve, reject) => {fs.readFile(filePath, "utf-8", (error, data) => {if (error) {// 读取文件失败reject(error);} else {// 读取文件成功// return data; // 这里的return返回的是这个函数的调用者,而不是getFileJsonData这个函数的调用者// 读取文件是一个异步任务,对于一个异步任务,我们也不能通过return的方式来将数据返回给调用者resolve(data);}});});
};
前端使用:
<button id="connect">连接</button><button id="send" disabled="true">发送数据</button><br />从服务端接收的数据如下: <br /><span id="recv"></span><script>var connect = document.querySelector("#connect");var send = document.querySelector("#send");var recv = document.querySelector("#recv");let ws = null;connect.onclick = function () {ws = new WebSocket("ws://localhost:9998");ws.onopen = () => {console.log("连接服务端成功了...");send.disabled = false;};ws.onclose = () => {console.log("连接服务器失败或关闭");send.disabled = true;};ws.onmessage = (msg) => {console.log("接收从服务器发送过来的数据了");console.log(msg);recv.innerHTML = msg.data;};};send.onclick = function () {ws.send(JSON.stringify({action: "getData",socketType: "trendData",chartName: "trend",value: "",}));ws.send(JSON.stringify({action: "fullScreen",socketType: "fullScreen",chartName: "trend",value: true | false,}));ws.send(JSON.stringify({action: "themeScreen",socketType: "themeScreen",chartName: "",value: "",}));};</script>websocket用来改造电商平台项目思维导图:
坐标轴的方向是一个从左往右的方向,朝那个方向就选取x1,y1,x2,y2就选取那几个值
横向:0,0,1,0
竖向:0,0,0,1
报错信息:
js:31[Vue warn]:挂接钩子时出错:“InvalidStateError:在WebSocket上执行send失败:仍处于连接状态。”
代码中的注释解释:
// 有一种报错情况,在组件还没有进行连接成功之前,连接需要一点时间,这个组件就已经进行了加载,就会调用mounted当中指明的send的方法,而send方法是socket_service.js当中定义的一个方法,就会往ws来进行一个send方法的调用,而此时此刻,还没有连接成功
import Vue from "vue";
import App from "./App.vue";
import router from "./router";
import store from "./store";
// 引入字体的文件
import "./assets/font/iconfont.css";
// 引入全局的样式文件
import "./assets/css/global.less";
import axios from "axios";
import SocketService from "@/utils/socket_service";
// 对服务端的数据进行连接
// SocketService.Instance().connect(); //这样写会报错,报错说明是Instance是不需要就加上小括号的
// 有一种报错情况,在组件还没有进行连接成功之前,连接需要一点时间,这个组件就已经进行了加载,就会调用mounted当中指明的send的方法,而send方法是socket_service.js当中定义的一个方法,就会往ws来进行一个send方法的调用,而此时此刻,还没有连接成功
SocketService.Instance.connect();
// 其他的组件调用websocket的方式 this.$socket
Vue.prototype.$socket = SocketService.Instance;
// 请求的基准路径的配置
axios.defaults.baseURL = "http://127.0.0.1:8888/api/";
// 将axios挂载到Vue的原型对象上
// 在别的组件中 this.$http
Vue.prototype.$http = axios;// 将全局的echarts对象挂载到Vue的原型对象中
// 别的组件中this.$echarts
Vue.prototype.$echarts = window.echarts;Vue.config.productionTip = false;new Vue({router,store,render: (h) => h(App),
}).$mount("#app");
解决方法,添加一个连接标识,判断websocket连接成功还是失败,true连接成功,false连接失败
项目改造后的后台编写:
export default class SocketService {// 单例static instance = null;static get Instance() {if (!this.instance) {this.instance = new SocketService();}return this.instance;}// 和服务器连接的socket对象ws = null;// 怎么在得到数据之后,将每个图表数据传递给每个图表组件,让图表数据可以得到更新// 先将每一个图表组件的某一个方法先存储在我们当前的这个模块中,比如一个实例属性中,一旦得到有服务端给我们的数据之后,在调用我们之前所存储起来的那个方法,就可以将数据传递给每个图表组件// 存储回调函数callBackMapping = {};// 标识是否连接成功connected = false;// 记录重试的次数sendRetryCount = 0;// 重新连接尝试的次数connectRetryCount = 0;// 定义连接服务器的方法connect() {// 连接服务器if (!window.WebSocket) {return console.log("您的浏览器不支持WebSocket");}this.ws = new WebSocket("ws://localhost:9998");// 连接成功的事件this.ws.onopen = () => {console.log("连接服务器成功了");this.connected = true;// 重置重新连接的次数this.connectRetryCount = 0;};// 1.连接服务器失败// 2.当连接成功之后,服务器关闭的情况this.ws.onclose = () => {console.log("连接服务器失败");// 标识是否连接成功,没有连接成功this.connected = false;this.connectRetryCount++;// 这个时候应该进行重新连接的尝试,但是每一次连接失败,下一次的连接都是500毫秒 不太合适,因为尝试的越多,可能服务器已经坏了,或者已经关闭了,就没有必要那么频繁的次数来进行重新连接的尝试setTimeout(() => {this.connect();}, 500 * this.connectRetryCount);};this.ws.onmessage = (msg) => {console.log("从服务器获取了数据");// 真正服务端发送过来的原始数据时在msg中的data字段// 如果在的得到数据之后把数据传递给每个图表组件会好一些,因为只有图表组件需要数据console.log(msg.data, msg, "--\\\\");const recvData = JSON.parse(msg.data);const socketType = recvData.socketType;// 判断回调函数是否存在if (this.callBackMapping[socketType]) {const action = recvData.action;if (action === "getData") {const realData = JSON.parse(recvData.data);this.callBackMapping[socketType].call(this, realData);} else if (action === "fullScreen") {this.callBackMapping[socketType].call(this, recvData);} else if (action === "themeScreen") {this.callBackMapping[socketType].call(this, recvData);}}};}// 下面的这个三个方法需要通过组件来调用// 回调函数的注册// socketType 这个函数的唯一标识,callBack这个函数的回调函数registerCallBack(socketType, callBack) {this.callBackMapping[socketType] = callBack;}// 取消某一个回调函数// socketType 这个函数的唯一标识unRegisterCallBack(socketType) {this.callBackMapping[socketType] = null;}// 发送数据的方法send(data) {// 判断此时此刻有没有连接成功if (this.connected) {this.sendRetryCount = 0;this.ws.send(JSON.stringify(data));} else {this.sendRetryCount++;setTimeout(() => {this.send(data);}, this.sendRetryCount * 500);}// this.ws.send(JSON.stringify(data));}
}
新旧setOption是一个相互整合,相互覆盖的过程
相关文章:

Echarts+vue电商平台数据可视化——webSocket改造项目
websocket的基本使用,用于测试前端能否正常获取到后台数据 后台代码编写: const path require("path"); const fileUtils require("../utils/file_utils"); const WebSocket require("ws"); // 创建WebSocket服务端的…...

Flink中并行度和slot的关系——任务和任务槽
一、任务槽(task slots) Flink的每一个TaskManager是一个JVM进程,在其上可以运行多个线程(任务task),那么每个线程可以拥有多少进程资源呢?任务槽就是这样一个概念,对taskManager上每个任务运行…...

基于西湖大学强化学习课程的笔记
放在前面 课程链接 2024年12月30日 前言:强化学习有原理部分的学习,也有与实践相关的编程部分。我认为实践部分应该是更适合我的,不过原理部分也很重要,我目前是准备先过一过原理。 应该花多少时间学习这部分呢? 但是这…...

瀚高数据库 问题: ERROR: operator does not exist: character varying = integer
错误信息: ERROR: operator does not exist: character varying integer建议:No operator matches the given name and argument types. You might need to add explicit type casts.位置:1073at 增加瀚高数据库转换函数解决该问题ÿ…...

冷链温度记录仪蓝牙应用案例
在现代冷链物流运输过程中,确保货物在运输过程中保持在适当的温度范围内是至关重要的。例如,水果、蔬菜、肉类、乳制品以及医疗用品等,这些产品对温度的敏感性要求运输过程中必须严格监控温度变化。RAMSUN介绍冷链温度记录仪蓝牙芯片应用案例…...

LeetCode - Google 校招100题 第7天 序列(数据结构贪心) (15题)
欢迎关注我的CSDN:https://spike.blog.csdn.net/ 本文地址:https://spike.blog.csdn.net/article/details/144744418 相关文章: LeetCode 合计最常见的 112 题: 校招100题 第1天 链表(List) (19题)校招100题 第2天 树(Tree) (21…...

深入理解Redis:从理论到实践的Java之旅
Redis,这个开源的内存数据结构存储系统,自2009年诞生以来,凭借其丰富的数据结构、快速的读写性能以及高度的可扩展性,迅速成为了分布式系统和高并发应用中的明星组件。本文将带你深入理解Redis,并通过Java语言的实践示…...

LabVIEW故障诊断中的无故障数据怎么办
在使用LabVIEW进行故障诊断时,可能会面临“无故障数据”的情况。这种情况下,缺乏明确的故障参考,使得系统难以通过传统对比法进行故障识别。本文将介绍应对无故障数据的关键策略,包括数据模拟、特征提取和基于机器学习的方法&…...

基于DIODES AP43781+PI3USB31531+PI3DPX1207C的USB-C PD Video 之全功能显示器连接端口方案
随着USB-C连接器和PD功能的出现,新一代USB-C PD PC显示器可以用作个人和专业PC工作环境的电源和数据集线器。 虽然USB-C PD显示器是唯一插入墙壁插座的交流电源输入设备,但它可以作为数据UFP(上游接口)连接到连接到TCD࿰…...

MySQL配置my.ini文件
my.ini文件中存储了数据库的文件地址,数据库数据存储地址以及登录密码等基础信息。在遇到忘记密码或者其他基础问题时,修改my.ini文件很方便。但是部分数据库版本默认不生成my.ini文件,需要自己进行配置。 1.停止数据库服务。在搜索框中输入…...

JVM常见排查问题的命令及可视化工具
前置: RMI协议:java的一个远程调用协议,在不同的JVM之间可以进行接口的调用,但数据不安全,且仅限java; 一、常见命令及用法 1、jps:与Linux的ps命令有点类似,查看系统中在运行的J…...

【python】matplotlib(moon cake)
文章目录 1、Style12、Style23、Style34、Style45、Style56、Style67、Style78、参考的库函数matplotlib.patches.Arcmatplotlib.patches.Wedge 9、参考 1、Style1 """ author: tyran """from numpy import sin, cos, pi import matplotlib.pyp…...

Pytorch使用手册-空间变换网络指南(专题十五)
在本教程中,您将学习如何使用一种称为空间变换网络(Spatial Transformer Networks, STN)的视觉注意力机制来增强您的网络。您可以在DeepMind的论文中了解更多关于空间变换网络的内容。 空间变换网络是可微分注意力的一种推广,可以应用于任何空间变换。空间变换网络(简称S…...

Vue 中el-table-column 进行循环,页面没渲染成功
文章目录 前言效果图代码示例可能出现的问题及原因**解决思路** 前言 实现效果:el-table-column 进行循环,使之代码简化 遇到的问题: data进行默认赋值,操作列的删除都可以出来,其他表格里面的数据没出来 效果图 示例…...

基于单片机的温湿度采集系统(论文+源码)
2.1系统的功能 本系统的研制主要包括以下几项功能: (1)温度检测功能:对所处环境的温度进行检测; (2)湿度检测功能:对所处环境的湿度进行检测; (3)加热和制冷功能:可以完成加热和制冷功能。 (4)加湿和除…...

使用envoyfilter添加请求头
该envoyfilter实现了这样一个功能,如果请求头中含有Sw8,则添加请求头HasSw8: true。 1. 内嵌lua脚本 apiVersion: networking.istio.io/v1alpha3 kind: EnvoyFilter metadata:name: add-header-filternamespace: demo-bookinfo # 可根据实际情况调整命…...

kafka开机自启失败问题处理
前言:在当今大数据处理领域,Kafka 作为一款高性能、分布式的消息队列系统,发挥着举足轻重的作用。无论是海量数据的实时传输,还是复杂系统间的解耦通信,Kafka 都能轻松应对。然而,在实际部署和运维 Kafka 的…...

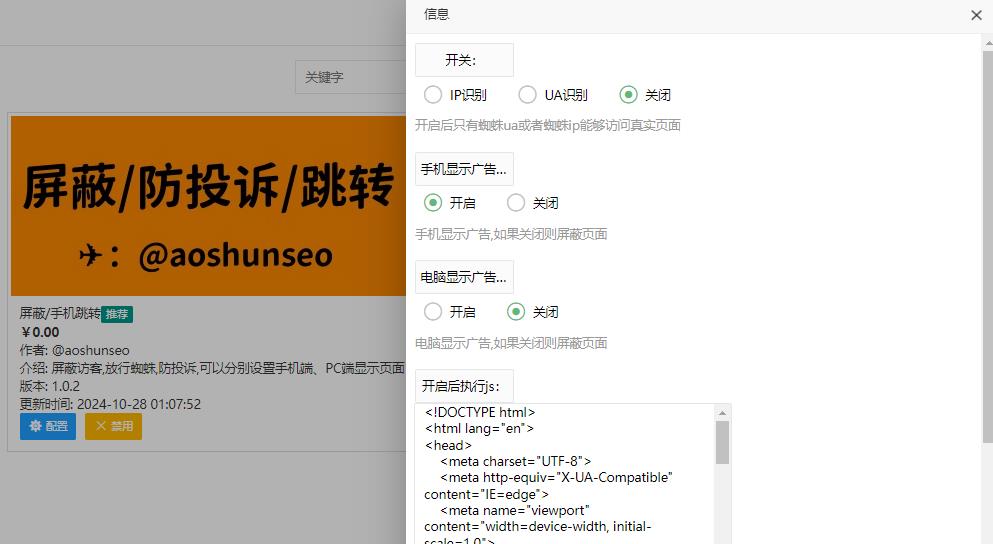
优化站群SEO:使用苹果CMS泛目录插件实现泛目录页面刷新不变
优化站群SEO:使用苹果CMS泛目录插件实现泛目录页面刷新不变 在当今数字营销环境中,搜索引擎优化(SEO)是提升网站流量和可见性的关键策略。苹果CMS作为一款灵活的内容管理系统,提供了丰富的插件功能,尤其是…...

git clone 和 conda 换源
文章目录 git clone 通过 sshconda 创建虚拟环境通过 env.yml 文件conda 换源 git clone 通过 ssh git clone ssh://用户名IP地址:/仓库名字.gitconda 创建虚拟环境通过 env.yml 文件 conda env create -f environment.ymlconda 换源 Step 1 生成 .bashrc 文件在家目录下。…...

人工智能及深度学习的一些题目(二)
1、【单选题】 不属于语音识别预处理的步骤是哪个? 去重 2、HSV,H是色调,S是饱和度,V是亮度。 3、【填空题】 语音信号预处理中( 预加重 )的目的是为了对语音的高频部分进行加重,去除口唇辐射的…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...














































