前端页面展示本电脑的摄像头,并使用js获取摄像头列表

可以通过 JavaScript 使用 navigator.mediaDevices.enumerateDevices() 获取电脑上的摄像头列表。以下是一个示例代码,可以展示摄像头列表并选择进行预览。
HTML + JavaScript 实现摄像头列表展示和预览
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>摄像头列表</title>
</head>
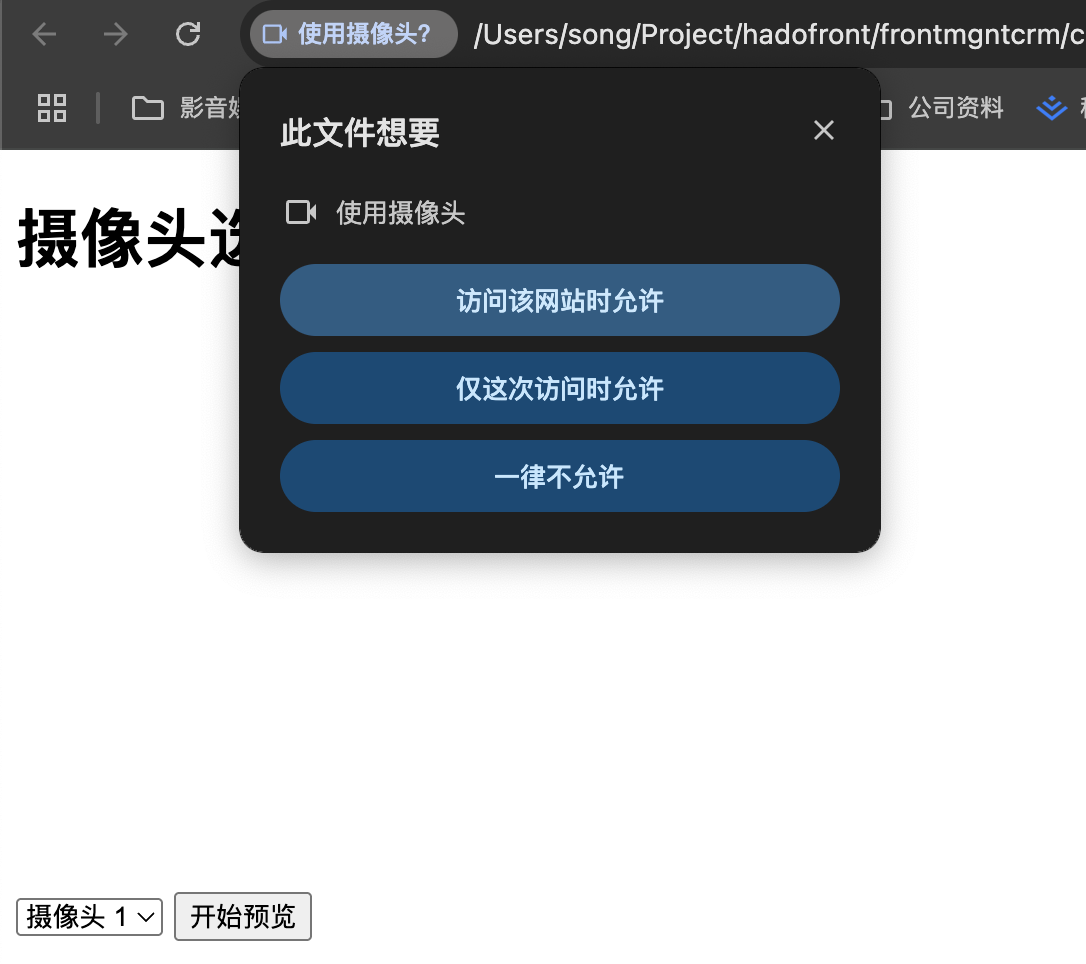
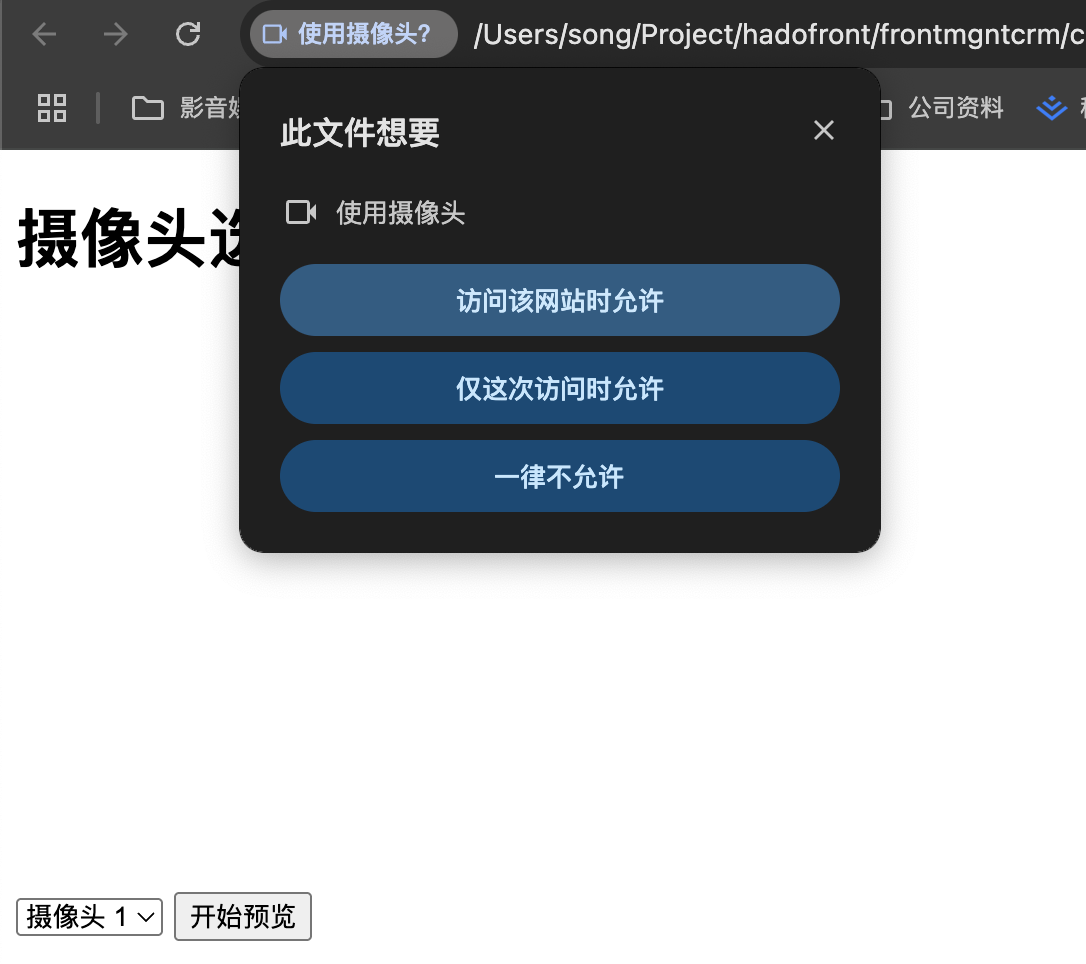
<body><h1>摄像头选择</h1><select id="cameraSelect"></select><button onclick="startCamera()">开始预览</button><video id="videoPreview" autoplay playsinline style="width: 100%; max-width: 600px;"></video><script>const videoElement = document.getElementById('videoPreview');const selectElement = document.getElementById('cameraSelect');// 获取摄像头设备列表async function getCameraDevices() {const devices = await navigator.mediaDevices.enumerateDevices();const videoDevices = devices.filter(device => device.kind === 'videoinput');selectElement.innerHTML = ''; // 清空下拉框videoDevices.forEach((device, index) => {const option = document.createElement('option');option.value = device.deviceId;option.text = device.label || `摄像头 ${index + 1}`;selectElement.appendChild(option);});}// 启动摄像头async function startCamera() {const selectedDeviceId = selectElement.value;const constraints = {video: {deviceId: selectedDeviceId ? { exact: selectedDeviceId } : undefined}};const stream = await navigator.mediaDevices.getUserMedia(constraints);videoElement.srcObject = stream;}// 页面加载时自动获取摄像头window.onload = getCameraDevices;</script>
</body>
</html>
说明
- 核心方法:
navigator.mediaDevices.enumerateDevices():列出所有音视频设备。- 过滤出
videoinput类型的设备即为摄像头。
- 下拉框动态生成:遍历摄像头设备,将其添加到
<select>下拉框中。 - 设备启动:调用
navigator.mediaDevices.getUserMedia(),使用选定摄像头进行视频预览。这个时候会提示访问权限,要点击允许就可以了
注意事项
- 浏览器权限:首次访问页面时,浏览器会请求访问摄像头权限。用户拒绝后,设备列表可能为空。
- HTTPS要求:
getUserMedia只能在 HTTPS 或 localhost 上使用。 - 标签问题:某些设备的标签只有在用户授权访问后才能显示。
运行后,你的页面会自动检测并展示摄像头设备列表,选择设备并点击“开始预览”即可看到实时摄像头画面。但是获取到的本机摄像头没有label标签,不确定外接摄像头是否有标签。
相关文章:

前端页面展示本电脑的摄像头,并使用js获取摄像头列表
可以通过 JavaScript 使用 navigator.mediaDevices.enumerateDevices() 获取电脑上的摄像头列表。以下是一个示例代码,可以展示摄像头列表并选择进行预览。 HTML JavaScript 实现摄像头列表展示和预览 <!DOCTYPE html> <html lang"zh-CN">…...

HTML5实现喜庆的新年快乐网页源码
HTML5实现喜庆的新年快乐网页源码 前言一、设计来源1.1 主界面1.2 关于新年界面1.3 新年庆祝活动界面1.4 新年活动组织界面1.5 新年祝福订阅界面1.6 联系我们界面 二、效果和源码2.1 动态效果2.2 源代码 源码下载结束语 HTML5实现喜庆的新年快乐网页源码,春节新年网…...

Excel文件恢复教程:快速找回丢失数据!
Excel文件恢复位置在哪里? Excel是微软开发的电子表格软件,它为处理数据和组织工作提供了便捷。虽然数据丢失的问题在数字时代已经司空见惯,但对于某些用户来说,恢复未保存/删除/丢失的Excel文件可能会很困难,更不用说…...

计算机网络-L2TP Over IPSec基础实验
一、概述 上次我们进行了标准L2TP的配置,但是在最后我们在进行业务流量访问时看到流量是没有进行加密的,这就导致可能得安全风险,所以这里其实可以退像GRE那样调用IPSec框架来进行加密保护。 拓扑 数据不加密 现在需要配置IPSec,然…...

一个最简单的ios程序(object_c)的编写
前言 如何在苹果系统MacOS创建一个简单的ios(iphone)程序,貌似非常的简单。但是,作为习惯了Windows开发的程序员来说,有时候还觉得有点麻烦,至少开始有点很不习惯。 本博文试着把这个过程展现一下ÿ…...

使用Clion在ubuntu上进行交叉编译,并在Linux上远程编译五子棋
目录 1.工具以及概念介绍 (1)Clion软件简介 (2)交叉编译 (3)远程编译 2.操作原理 3.详细操作步骤 (1)配置Clion与虚拟机ubuntu的ssh连接 CLion远程开发Ubuntu,并显…...

《QDebug 2024年12月》
一、Qt Widgets 问题交流 1. 二、Qt Quick 问题交流 1.QQuickPaintedItem 或者 QQuickItem 绘制的图片 dpi 缩放后模糊 启用 Qt 自带的缩放后,界面会跟随系统设置的 dpi 进行放大缩小: #if QT_VERSION < QT_VERSION_CHECK(6, 0, 0)QCoreApplicat…...

3---杭州工作三年半
2021-07-06来杭——2025-01-01元旦 1滨江2021-07-06——2022-11-25(一年零四个月) 2下沙2023-01-01——2023-04-27(五个月) 3苏州2023-06-07——2023-06-27(一个月)厦门2023-06-29——2023-07-06ÿ…...

从2024看2025前端发展趋势
前言 又至年关,回顾整个2024年,前端行业仍旧百废待兴,IT业界同样也未见有所起色,AI风潮也从狂热兴奋逐步走向了冷静稳定阶段,造成此形势感观并非单一行业或者某一企业之特例,实为政经等综合影响之结果。因…...

网络渗透测试实验三:SQL注入
1.实验目的和要求 实验目的:了解SQL注入的基本原理;掌握PHP脚本访问MySQL数据库的基本方法;掌握程序设计中避免出现SQL注入漏洞的基本方法;掌握网站配置。 系统环境:Kali Linux 2、Windows Server 网络环境:交换网络结构 实验工具: SqlMAP;DVWA 2.实验步骤 实验目…...

ElasticSearch7.8快速入门
文章目录 1.基本概念1.数据格式2.倒排索引 2.HTTP使用1.创建索引(相当于创建数据库)2.索引-查询 & 删除1.查询索引2.查询所有索引3.删除索引 3.创建文档1.创建文档(不指定id)2.创建文档(指定id) 4.文档…...

【YashanDB知识库】hive初始化崖山报错YAS-04209
本文内容来自YashanDB官网,原文内容请见 https://www.yashandb.com/newsinfo/7849008.html?templateId1718516 【问题分类】功能使用 【关键字】hadoop,hive,YAS-02058 【问题描述】hive初始化崖山报错: 0: jdbc:yasdb://192…...

2024年度总结:保持正念 延迟满足
总结: 时光荏苒,很快就到了年底,2024年也就悄悄的过去了,回顾这一年,有很多的感触,在此做一个总结,留下自己的脚印 CTF: 要总结的第一件事那当然是CTF,回顾这一年&#…...

VScode SSH 错误:Got bad result from install script 解決
之前vscode好好的,某天突然连接报错如下 尝试1. 服务器没有断开,ssh可以正常连接 2. 用管理员权限运行vscode,无效 3. 删除服务器上的~/.vscode-server 文件夹,无效 试过很多后,原来很可能是前一天anaconda卸载导致注册表项 步…...

Logo设计免费生成器工具:轻松创建独特标志
在当今的商业世界中,一个独特且引人注目的Logo是任何企业或品牌的身份象征。它不仅代表了公司的形象,还传达了公司的价值观和使命。然而,对于许多初创企业或小型企业来说,聘请专业设计师来设计一个Logo可能是一笔不小的开销。这时…...

[算法] [leetcode-349] 两个数组的交集
349 两个数组的交集 给定两个数组 nums1 和 nums2 ,返回 它们的 交集 。输出结果中的每个元素一定是 唯一 的。我们可以 不考虑输出结果的顺序 。 示例 1: 输入:nums1 [1,2,2,1], nums2 [2,2] 输出:[2] 示例 2: …...

Type c系列接口驱动电路·内置供电驱动电路使用USB2.0驱动电路!!!
目录 前言 Type c常见封装类型 Type c引脚功能详解 Type c常见驱动电路详解 Type c数据手册 编写不易,仅供学习,请勿搬运,感谢理解 常见元器件驱动电路文章专栏连接 LM7805系列降压芯片驱动电路…...

第7章 程序流程控制 - 条件分支
汇编语言是一种低级编程语言,它与特定计算机架构的机器码有着直接对应关系。条件分支是程序流程控制的一部分,允许根据某些条件来决定执行哪一段代码。在汇编中,这通常通过比较指令和跳转指令来实现。 以下是一些经典的汇编语言源代码示例&a…...

Edge如何获得纯净的启动界面
启动Edge会出现快速链接,推广链接,网站导航,显示小组件,显示信息提要,背景 ●复杂页面 ●精简页面 点击页面设置按钮 关闭快速链接 关闭网站导航 关闭小组件 关闭信息提要 关闭背景 关闭天气提示 精简页面看起来十分舒…...

gitlab的搭建及使用
1、环境准备 服务器准备 CentOS Linux release 7.9.2009 (Core),内存至少4G。 修改主机名和配置ip地址 hostnamectl set-hostname <hostname> 关闭主机的防火墙 # 关闭防火墙 systemctl stop firewalld #临时关闭防火墙 systemctl disable firewalld …...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

push [特殊字符] present
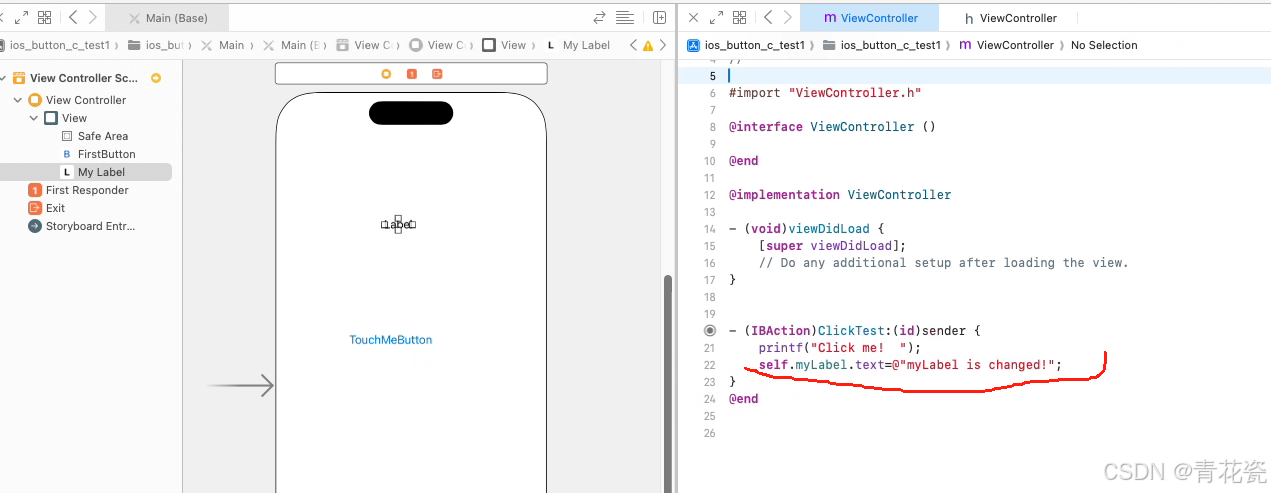
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...
