vue中的设计模式
vue中使用了哪些设计模式
1. 观察者模式(Observer Pattern)
-
应用场景:Vue 的响应式系统核心就是观察者模式。
-
实现方式:通过
Object.defineProperty或Proxy监听数据变化,当数据发生变化时,通知依赖的视图更新。 -
示例:
const data = { message: 'Hello' }; const vm = new Vue({data: data }); // 修改 data.message 会触发视图更新 data.message = 'World';
2. 发布-订阅模式(Publish-Subscribe Pattern)
-
应用场景:Vue 的事件系统(
$on,$emit)和全局事件总线(Event Bus)就是发布-订阅模式的实现。 -
实现方式:组件通过
$on订阅事件,通过$emit发布事件。 -
示例:
// 组件 A this.$emit('event-name', data); // 组件 B this.$on('event-name', (data) => {console.log(data); });
3. 单例模式(Singleton Pattern)
-
应用场景:Vuex 的状态管理库和 Vue Router 的路由实例通常采用单例模式。
-
实现方式:确保全局只有一个实例,避免重复创建。
-
示例:
// Vuex Store const store = new Vuex.Store({ /* 配置 */ }); // Vue Router const router = new VueRouter({ /* 配置 */ });
4. 工厂模式(Factory Pattern)
-
应用场景:Vue 的组件系统可以看作是一种工厂模式。
-
实现方式:通过
Vue.component或单文件组件(.vue文件)创建可复用的组件。 -
示例:
Vue.component('my-component', {template: '<div>My Component</div>' });
5. 插件模式
核心思想
-
扩展性:通过插件机制,允许第三方或开发者为框架添加新功能。
-
解耦:插件与框架核心代码分离,避免直接修改框架源码。
-
一致性:提供统一的插件安装和使用方式,简化开发流程。
插件模式-Vue.use 的实现原理
Vue.use 是 Vue.js 提供的一个全局方法,用于安装插件。其核心逻辑如下:
-
检查插件是否已安装:避免重复安装。
-
调用插件的
install方法:如果插件是一个对象,必须提供install方法;如果插件是一个函数,则直接调用。 -
传递 Vue 构造函数:将 Vue 构造函数作为参数传递给插件的
install方法,以便插件可以扩展 Vue 的功能。
源码示例(简化):
Vue.use = function (plugin) {const installedPlugins = this._installedPlugins || (this._installedPlugins = []);if (installedPlugins.indexOf(plugin) > -1) {return this;}const args = Array.from(arguments).slice(1);args.unshift(this);if (typeof plugin.install === 'function') {plugin.install.apply(plugin, args);} else if (typeof plugin === 'function') {plugin.apply(null, args);}installedPlugins.push(plugin);return this;
};ElementUI 的插件实现
ElementUI 是一个基于 Vue.js 的 UI 组件库,它通过插件模式将自己注册到 Vue 中。以下是 ElementUI 插件的基本实现:
ElementUI 的 install 方法
ElementUI 提供了一个 install 方法,用于全局注册组件、指令和混入等。
示例(简化):
const ElementUI = {install(Vue) {// 注册全局组件Vue.component('ElButton', Button);Vue.component('ElInput', Input);// 注册全局指令Vue.directive('focus', FocusDirective);// 添加全局混入Vue.mixin({created() {console.log('ElementUI plugin installed');}});}
};使用 Vue.use 安装 ElementUI
通过 Vue.use(ElementUI),ElementUI 的 install 方法会被调用,从而将组件、指令等注册到 Vue 中。
示例:
import Vue from 'vue';
import ElementUI from 'element-ui';Vue.use(ElementUI);插件模式的优势
-
模块化:将功能封装为插件,便于管理和复用。
-
灵活性:开发者可以根据需求选择安装不同的插件。
-
扩展性:框架的功能可以通过插件无限扩展,而无需修改核心代码。
-
一致性:提供统一的插件安装方式,降低学习成本。
5. 依赖注入模式(Dependency Injection Pattern)
-
应用场景:Vue 的
provide和inject机制就是依赖注入模式的实现。 -
实现方式:父组件通过
provide提供依赖,子组件通过inject注入依赖。 -
示例:
// 父组件 new Vue({provide: {message: 'Hello from parent'} }); // 子组件 new Vue({inject: ['message'],created() {console.log(this.message); // 输出: Hello from parent} });
手写发布订阅模式和观察者模式
分别用代码实现观察者模式与发布订阅模式
// 创建发布-订阅中心
const eventBus = {events: {},subscribe(event, callback) {if (!this.events[event]) {this.events[event] = [];}this.events[event].push(callback);},publish(event, data) {if (this.events[event]) {this.events[event].forEach(callback => {callback(data);});}}
};
// 订阅者1
const subscriber1 = data => {console.log('Subscriber 1 received data:', data);
};
// 订阅者2
const subscriber2 = data => {console.log('Subscriber 2 received data:', data);
};
// 在发布-订阅中心订阅事件
eventBus.subscribe('event1', subscriber1);
eventBus.subscribe('event1', subscriber2);
// 在发布-订阅中心发布事件
eventBus.publish('event1', 'Hello, this is event data!');
// 输出:
// Subscriber 1 received data: Hello, this is event data!
// Subscriber 2 received data: Hello, this is event data!
// 定义被观察者
class Subject {constructor() {this.observers = [];}
addObserver(observer) {this.observers.push(observer);}
notifyObservers(data) {this.observers.forEach(observer => {observer.update(data);});}
}
// 定义观察者
class Observer {update(data) {console.log('Observer received data:', data);}
}
// 定义观察者
class Observer2 {update(data) {console.log('Observer received data 2:', data);}
}
// 创建被观察者和观察者对象
const subject = new Subject();
const observer1 = new Observer();
const observer2 = new Observer2();
// 将观察者添加到被观察者的观察者列表中
subject.addObserver(observer1);
subject.addObserver(observer2);
// 被观察者通知观察者更新
subject.notifyObservers('Hello, this is update data!');1. 应用场景
(1)观察者模式
-
适用于对象之间关系紧密的场景,例如:
-
GUI 事件处理(如按钮点击事件)。
-
数据模型和视图之间的同步(如 MVC 模式)。
-
(2)发布-订阅模式
-
适用于对象之间关系松散或需要解耦的场景,例如:
-
消息队列系统。
-
跨组件通信(如 Vue 的全局事件总线)。
-
微服务架构中的事件驱动通信。
-
2. 优缺点对比
(1)观察者模式
-
优点:
-
实现简单,适合一对多的依赖关系。
-
被观察者和观察者之间的通信是实时的。
-
-
缺点:
-
被观察者和观察者之间是强耦合的,修改被观察者可能会影响观察者。
-
如果观察者过多,通知所有观察者可能会影响性能。
-
(2)发布-订阅模式
-
优点:
-
发布者和订阅者之间是松耦合的,易于扩展和维护。
-
支持多对多的通信关系。
-
-
缺点:
-
实现相对复杂,需要引入消息中心。
-
消息中心可能会成为系统的性能瓶颈。
-
3.核心区别
(1)设计思想
-
观察者模式:强调 直接绑定 和 明确的关系。被观察者知道观察者的存在,并直接调用观察者的方法。
-
发布-订阅模式:强调 解耦 和 间接通信。发布者和订阅者不知道彼此的存在,它们通过消息中心进行通信。
(2)耦合度
-
观察者模式:被观察者和观察者之间是 强耦合 的。被观察者需要直接持有观察者的引用。
-
发布-订阅模式:发布者和订阅者之间是 松耦合 的。它们通过消息中心通信,彼此不直接依赖。
(3)适用场景
-
观察者模式:适合 直接绑定 的场景,例如数据模型和视图之间的同步。
-
发布-订阅模式:适合 解耦复杂系统 的场景,例如跨组件通信或事件驱动架构。
相关文章:

vue中的设计模式
vue中使用了哪些设计模式 1. 观察者模式(Observer Pattern) 应用场景:Vue 的响应式系统核心就是观察者模式。 实现方式:通过 Object.defineProperty 或 Proxy 监听数据变化,当数据发生变化时,通知依赖的视…...

利用python将图片转换为pdf格式的多种方法,实现批量转换,内置模板代码,全网最全,超详细!!!
文章目录 前言1、img2pdf库的使用1.1 安装img2pdf库1.2 案例演示(模板代码) 2、Pillow库的使用2.1 pillow库的安装2.2 案例演示(模板代码) 3、PyMuPDF库的使用3.1 安装pymupdf库3.2 案例演示(模板代码)3.3 …...

tcpdump的常见方法
详解tcpdump的使用方法:网络数据包捕获与分析 tcpdump是一个功能强大的命令行工具,用于捕获和分析通过网络接口传输的数据包。它广泛应用于网络故障诊断、网络安全监控和协议分析等领域。本文将详细介绍tcpdump的使用方法,包括安装、基本命令…...

工控主板ESM7000/6800E支持远程桌面控制
英创公司ESM7000 是面向工业领域的双核 Cortex-A7 高性能嵌入式主板,ESM6800E则为单核Cortex-A7 高性价比嵌入式主板,ESM7000、ESM6800E都是公司的成熟产品,已广泛应用于工业很多领域。ESM7000/6800E板卡中Linux系统配置为linux-4.9.11内核、…...

wamp php7.4 运行dm8
背景 1、电脑安装了dm8,具体参照官网dm8安装 2、安装好了wamp,我当前的php版本切换成了7.4的,我wamp的安装路径d:\wamp64\ 操作 3、查看phpinfo,如果Thread Safet为enabled,则选择pdo74_dm.dll,否则选择…...
详解)
HTML5 进度条(Progress Bar)详解
HTML5 进度条(Progress Bar)详解 进度条是用于显示任务完成进度的控件,常用于加载、上传或下载等操作。HTML5提供了原生的<progress>元素,使得创建进度条变得简单和直观。 1. 基本用法 <progress>元素的基本语法如…...

LabVIEW开发中常见硬件通讯接口快速识别
在 LabVIEW 开发中,与硬件进行通讯是实现数据采集与控制的重要环节。准确判断通讯接口类型和协议,可以提高开发效率,减少调试时间。本文结合 LabVIEW 的实际应用,详细介绍如何识别和判断常见硬件通讯接口的定义,并提供…...

高频 SQL 50 题(基础版)_1068. 产品销售分析 I
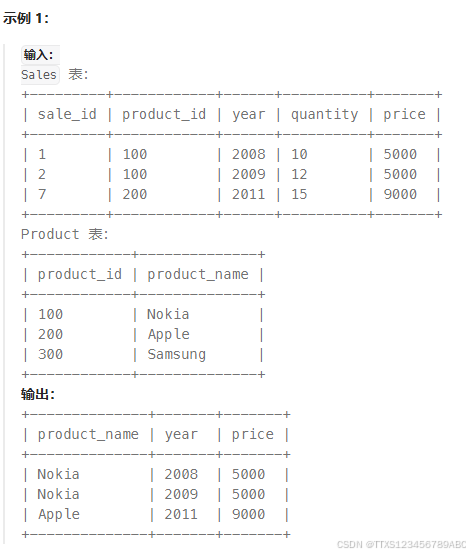
销售表 Sales: (sale_id, year) 是销售表 Sales 的主键(具有唯一值的列的组合)。 product_id 是关联到产品表 Product 的外键(reference 列)。 该表的每一行显示 product_id 在某一年的销售情况。 注意: price 表示每…...

笔记:一次mysql主从复制延迟高的处理尝试
背景 mysql 5.7 主从复制 主库进行了一次灌数,导致多个大事务产生,主从延迟下不去,经确认该表最终truncate,并且该表仅有insert和select操作,故对该表的事务进行跳过,直到同步至truncate 跳过事务需谨慎&…...

基于C语言的卡丁车管理系统【控制台应用程序】
注意:需要提前创建对应的.dat文件 本项目实现了数据的永久存储,有用户的注册、登录。 管理员对卡丁车的管理、查看预约用户、修改帐户权限。 用户对个人信息的管理、查看并预约卡丁车、卡丁车维修上报。 维修员对卡丁车的维修状态上报、个人信息管理。 …...

Docker 搭建 Gogs
Docker 搭建 Gogs 准备工作 先准备配置目录和持久化目录,举个栗子:mkdir -p /opt/module/gogs/{data,backup} 拉取官方Gogs镜像 # 拉取 gogs:0.13 docker pull gogs/gogs:0.13 # 拉取最新版 gogs 镜像 docker pull gogs/gogs启动一个临时容器【通过创…...

PostgreSQL的备份方式
PostgreSQL 提供多种方式进行备份,适用于不同需求的场景。常用的备份方法如下: 1. 逻辑备份(pg_dump 和 pg_dumpall) 1.1 使用 pg_dump 备份单个数据库 pg_dump 是 PostgreSQL 内置的逻辑备份工具,可以将数据库导出为…...

Springboot 3项目整合Knife4j接口文档(接口分组详细教程)
文章目录 前言一、Spring Boot 3.0整合Knife4j二、OpenApi 3注解的使用规范三、使用步骤 1.Spring Boot 3.0项目中使用knife4j2.在application.yml中添加knife4j相关配置3.设置WebMvc相关配置(解决封装统一异常处理后doc.html无法打开的问题)4.创建Knif…...
)
深入解析 Conda 安装的默认依赖包及其作用:conda create安装了哪些包(中英双语)
深入解析 Conda 安装的默认依赖包及其作用 当我们使用 Conda 创建新环境时,例如执行命令: conda create -n olmes python3.10Conda 会自动为我们安装一系列基础依赖包,保证 Python 环境能够正常运行。这些包不仅是我们开发的基础工具&#…...

Redis核心技术知识点全集
Redis数据结构和常用命令 1. String字符串2. Hash哈希3. List列表4. Set集合5. Sorted Set有序集合6. Redis常用命令参考Redis事务机制...
SystemBase)
【Unity3D】ECS入门学习(九)SystemBase
SystemBase:支持主线程或多线程执行筛选实体任务。 主要介绍是内部成员:Entities的各种筛选方法,其内部成员还有EntityManager ForEach方法筛选,传递一个有参委托函数进去,参数ref xxx组件类(可填多个&…...

【Triton-ONNX】如何使用 ONNX 模型服务与 Triton 通信执行推理任务上-Triton快速开始
模型部署系列文章 前置-docker 理解:【 0 基础 Docker 极速入门】镜像、容器、常用命令总结前置-http/gRPC 的理解: 【HTTP和gRPC的区别】协议类型/传输效率 /性能等对比【保姆级教程附代码】Pytorch (.pth) 到 TensorRT (.plan) 模型转化全流程【保姆级教程附代码(二)】Pytor…...

CertiK《Hack3d:2024年度安全报告》(附报告全文链接)
CertiK《Hack3d:2024年度安全报告》现已发布,本次报告深入分析了2024年Web3.0领域的安全状况。2024年损失总额超过23亿美元,同比增幅高达31.61%;其中,12月的损失金额最少。过去一年,网络钓鱼攻击和私钥泄露…...

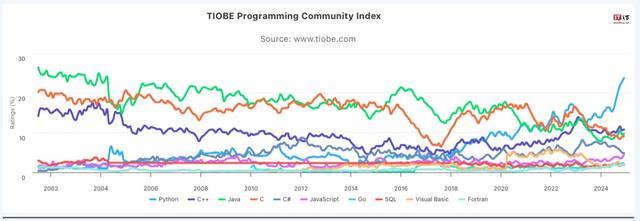
TIOBE 指数 12 月排行榜公布,VB.Net排行第九
IT之家 12 月 10 日消息,TIOBE 编程社区指数是一个衡量编程语言受欢迎程度的指标,评判的依据来自世界范围内的工程师、课程、供应商及搜索引擎,今天 TIOBE 官网公布了 2024 年 12 月的编程语言排行榜,IT之家整理如下: …...

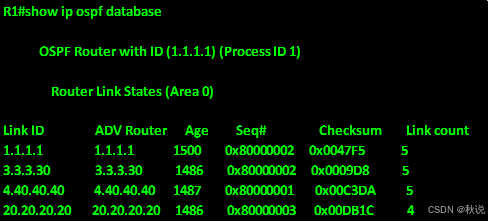
【网络协议】开放式最短路径优先协议OSPF详解(一)
OSPF 是为取代 RIP 而开发的一种无类别的链路状态路由协议,它通过使用区域划分以实现更好的可扩展性。 文章目录 链路状态路由协议OSPF 的工作原理OSPF 数据包类型Dijkstra算法、管理距离与度量值OSPF的管理距离OSPF的度量值 链路状态路由协议的优势拓扑结构路由器O…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...
