机器人对物体重定向操作的发展简述
物体重定向操作的发展简述
- 前言
- 1、手内重定向和外部重定向
- 2、重定向原语
- 3、重定向状态转换网络
- 4、连续任意姿态的重定向
- 5、利用其他环境约束重定向
- 总结
- Reference
前言
对于一些特殊的任务(如装配和打包),对物体放置的位姿由明确的要求,但由于机器人有限的旋转角度和环境的约束,一次抓取放置即可达到目标姿态有时是困难的,这时就需要实施物体的重定向操作。
本文按照手内操作和外部操作的分类,主要对外部操作的重定向方法按照发展历程进行简单的介绍。
1、手内重定向和外部重定向
手内重定向指利用灵巧手和控制策略实现物体的重定向的方法,不需要与外部的环境接触。
外部重定向指夹爪利用桌面或者环境中的其他约束,通过操作原语使物体重定向的方法。

多指手重定向的场景 [1, 2]。(1)手部朝上的手内重定向。(2)手部朝下的外部重定向(利用桌面)。(3)手部朝下的手内重定向。
上图所示为多指手的手内重定向和外部重定向的场景。
多指手的手内重定向又分为手部朝上和手部朝下两种情况,手部朝下的重定向还需要考虑到重力的影响。
外部重定向利用了外界环境的约束,所以其可以使用更少的手指或者更简单的末端执行器完成重定向。
本文则把重点放在外部重定向,即利用外界环境约束(如桌面)的重定向方法。
2、重定向原语
对物体重定向的研究,最早可以追溯到1980s,最初的研究是在桌面上使用原语重定向物体。这些原语包括push,squeezing,pivoting,和toppling等。这些原语按又可以分为平面重定向和6D重定向。
平面重定向主要利用push或者squeezing使物体在平面上进行移动或者旋转(旋转轴始终垂直于桌面),使其达到新的位置和姿态。但是这种方法得到的新的位姿是有限的,因为其接触面始终没有改变,所以称其为平面重定向。

平面重定向案例。(a)Push原语实现重定向 [3]。(b)Squeezing原语实现重定向 [4]。
6D重定向是采用pivoting或toppling等原语使得物体进行翻转到达一个新的六维空间姿态,其能够实现的姿态是该物体能够达到任意稳定姿态,所以称为6D重定向。

6D重定向案例。(a)Pivoting原语实现重定向 [5]。(b)Toppling原语实现重定向 [6]。
Pivoting和toppling的区别:Pivoting是指物体围绕一个固定点或轴旋转,而toppling则是物体因重心超出支撑面而倾倒。简单来说,pivoting保持稳定,而toppling则涉及失去平衡。
3、重定向状态转换网络
在搞清楚上述能够完成重定向原语的工作机制之后,接下来就是重定向规划,如何从物体的一个稳定位姿达到另一个稳定的位姿。
如下图所示就是一个基于原语的重定向规划器案例。首先,在离线阶段,规划器构建一个结构化的状态网络,包括所有在这些状态中至少可以执行roatation或pivoting原语能到达的物体方向状态。在线阶段,规划器可以被重复触发,以在状态网络中找到从初始方向到目标方向的序列化路径。

基于原语的重定向规划器 [5]。(a)树状结构的状态转换流程。(b)网状结构的状态转换。其中S代表物体的离散稳定状态,(a, θ)表示绕旋转轴a旋转角度θ。
通过对物体离散稳定状态之间的转换关系进行原语化转换,可以构建一个物体的转态转换网络,将从初始状态到目标状态的复杂三维重定向操作分解为多步骤的二维重定向原语的操作。
4、连续任意姿态的重定向
由于上述方法主要适用于物体的离散稳定位姿,而且物体的形状多是规则的形状。接下来的研究将离散姿态扩展到任意姿态,将规则形状扩展到不规则形状。

任意姿态的重定向 [7-9]。(a)使用Pivoting将物体重定向到任意姿态 [7]。(b)利用中间的过渡位姿来重定向到目标位姿 [8]。
上图所示即为针对不规则物体的任意位姿重定向的代表性研究工作。
(a)提出了一种算法,使用pivoting and rolling两种运动原语,高效地规划双指夹持器在桌面上重定向3D物体到任意姿态,即使在夹持器工作空间受限的情况下也能减少建立和断开接触的次数。
(b)提出了一种学习驱动的分层规划方法,通过预训练的路径成本估计和模拟交互训练,快速找到可行的低成本路径解决方案,以实现机器人对物体的任意目标姿势操纵任务。
5、利用其他环境约束重定向
之前的博客中已经介绍过利用环境约束或者外界资源辅助机器人操作:
- 机器人如何利用环境约束辅助抓取?
- 机器人利用外界资源辅助操作
同样对于重定向操作,这些环境约束和外界资源也可以辅助重定向。
如下图(a)所示,对于放置在桌面上的扳手,机器人很难直接翻转扳手来利用它,但是可以先将其放置在环境中的container上,使其暴露出可再抓取的部位,方便翻转扳手。
下图(b)则是同时利用了鞋子和盒子边缘接触和重力完成鞋子的掉落和翻转,大大提升了鞋子打包的效率。

利用外界资源重定向。(a)利用环境中的container翻转扳手以使用扳手的另外一面 [10]。(b)利用盒子边缘接触和重力翻转鞋子到目标打包姿态 [11]。
总结
本文主要按照时间的顺序,简要地介绍了重定向相关的研究,主要包括外部重定向中的重定向原语,重定向状态转换网络,连续任意姿态的重定向,和利用其他环境约束重定向,为相关人员提供参考。
本文为个人观点,如有描述不当或者错误之处,请批评指正。
Reference
[1] Chen T, Xu J, Agrawal P. A system for general in-hand object re-orientation[C]//CoRL. PMLR, 2022: 297-307.
[2] Chen T, Tippur M, Wu S, et al. Visual dexterity: In-hand dexterous manipulation from depth[C]//ICML workshop on new frontiers in learning, control, and dynamical systems. 2023.
[3] Lynch K M. The mechanics of fine manipulation by pushing[C]//ICRA. 1992: 2269-2276.
[4] Brost R C. Planning robot grasping motions in the presence of uncertainty[M]. Carnegie-Mellon University, The Robotics Inst itute, 1985.
[5] Omata T, Farooqi M A. Reorientation planning for a multifingered hand based on orientation states network using regrasp primitives[C]//IROS. Innovative Robotics for Real-World Applications. IROS’97. IEEE, 1997, 1: 285-290.
[6] Lynch K M. Inexpensive conveyor‐based parts feeding[J]. Assembly Automation, 1999, 19(3): 209-215.
[7] Hou Y, Jia Z, Mason M T. Fast planning for 3d any-pose-reorienting using pivoting[C]//ICRA. IEEE, 2018: 1631-1638.
[8] Xu K, Yu H, Huang R, et al. Efficient object manipulation to an arbitrary goal pose: Learning-based anytime prioritized planning[C]//ICRA. IEEE, 2022: 7277-7283.
[9] Wada K, James S, Davison A J. Reorientbot: Learning object reorientation for specific-posed placement[C]//ICRA. IEEE, 2022: 8252-8258.
[10] Xu P, Cheng H, Wang J, et al. Learning to reorient objects with stable placements afforded by extrinsic supports[J]. IEEE TASE, 2023.
[11] Dong Y, Duan J, Liu Y, et al. Robotic Shoe Packaging Strategies Based on a Single Soft-Gripper System and Extrinsic Resources[C]//ICARM. IEEE, 2023: 469-475.
相关文章:

机器人对物体重定向操作的发展简述
物体重定向操作的发展简述 前言1、手内重定向和外部重定向2、重定向原语3、重定向状态转换网络4、连续任意姿态的重定向5、利用其他环境约束重定向总结Reference 前言 对于一些特殊的任务(如装配和打包),对物体放置的位姿由明确的要求&#…...

自动驾驶三维重建
大概八成估计是未来的科研方向了 文章目录 自动驾驶中的NeRF[4]CLONeR:Urban Radiance Fields[6]S-NERFBlock-NeRFSwitch-NeRFSceneRFBehind the Scenes 大规模与自动驾驶场景重建:3D高斯VastGaussianPeriodic Vibration Gaussian(复旦大学)…...

30分钟学会css
CSS 基本语法 CSS(Cascading Style Sheets)是一种样式表语言,用于描述 HTML(或 XML)文档的呈现。它可以控制网页元素的颜色、字体、布局等外观样式,实现内容与表现的分离,让网页设计更加灵活和…...

vue路由模式面试题
vue路由模式 1.路由的模式有哪些?有什么区别? history和hash模式 区别: 1.表现的形态不同: 在地址栏url中:hash模式中带有**#**号,history没有 2.请求错误时表现不同: 在hash模式中,对于404地址请求时,不会进行请求 但是在history模式中,对于404请求时,仍然会进行请求…...

Python 开发框架搭建简单博客系统:代码实践与应用
在当今数字化时代,博客作为一种流行的信息分享和交流平台,拥有广泛的受众。Python 以其强大的功能和丰富的库,为构建博客系统提供了理想的技术支持。本文将详细介绍如何利用 Python 开发框架搭建一个简单博客系统,包括功能实现、代…...

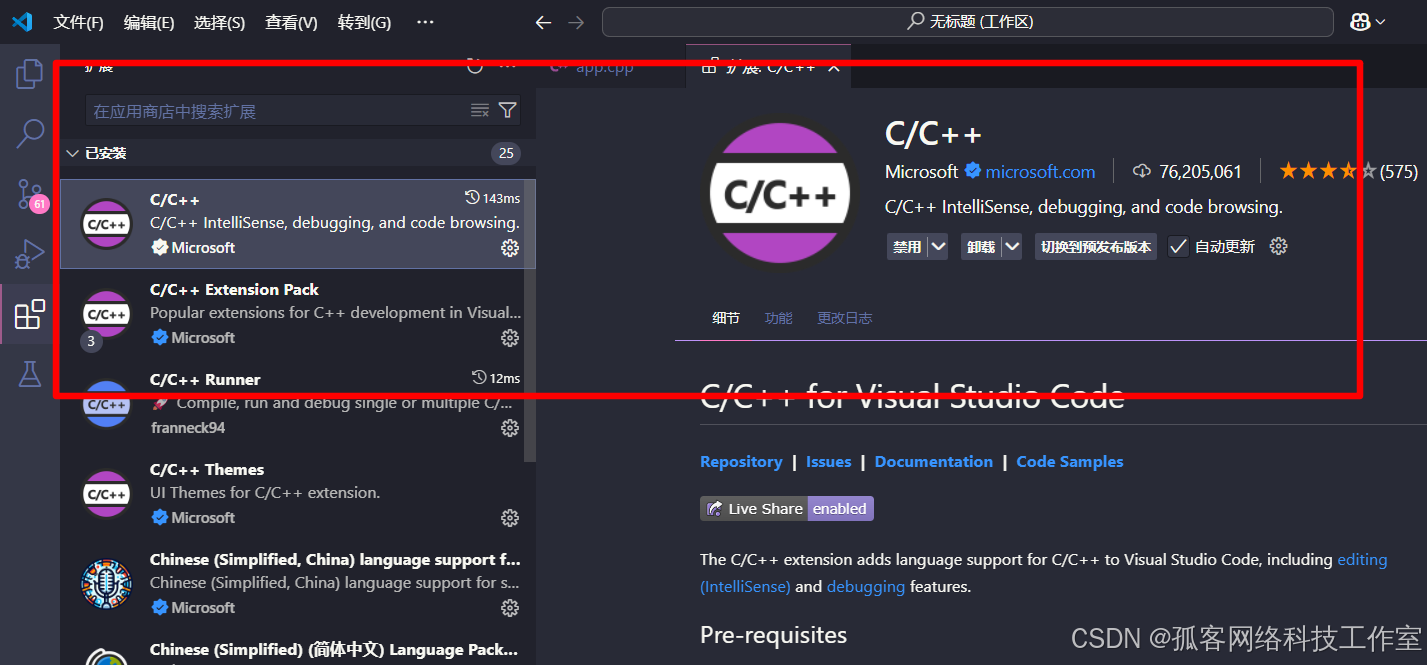
如何在 VSCode 中配置 C++ 开发环境:详细教程
如何在 VSCode 中配置 C 开发环境:详细教程 在软件开发的过程中,选择一个合适的开发环境是非常重要的。Visual Studio Code(VSCode)作为一款轻量级的代码编辑器,凭借其强大的扩展性和灵活性,受到许多开发者…...

三甲医院等级评审八维数据分析应用(一)--组织、制度、管理可视化篇
一、引言 1.1 研究背景与意义 在当今医疗领域,三甲医院作为医疗服务的核心载体,肩负着保障民众健康、推动医学进步的重任。随着信息技术的飞速发展,数据已成为医院运营管理、医疗质量提升以及科学决策的关键要素。三甲医院等级评审作为衡量医院综合实力与服务水平的重要标…...

2024 年度总结|勇敢去探索~
写作这件事,果然是一旦中断,就很难再拾起来。但年度总结这么有意义的话题,思来想去,万万不能落下。 工作 得益于同事们的帮衬和认可,年初的时候,我的角色发生了变化:需要开始承担部门内的一些…...

2024年, Milvus 社区的那些事
随着跨年钟声响起,2024 年告一段落。这一年,Milvus GitHub Stars 正式突破 3 万大关,Docker 下载量突破6700w 次,达到一个新的里程碑,在开源向量数据库领域继续引领前行。在这遥遥领先的数据背后,不妨让我们…...

vue代理问题
vue代理问题 场景:前后端分离项目问题,在前端中请求接口,返回数据这个过程,但是在这个过程中,前端会有两个环境,一个是开发环境,一个是生产环境. 在开发环境中请求接口可能会遇到跨域问题,比如请求的端口是3000,当前端口是8080,这时候就会遇到跨域问题,或者ip不同,也会存在跨…...

Git快速入门(三)·远程仓库GitHub以及Gitee的使用
目录 1. 远程仓库GitHub 1.1 登录 1.2 创建库 1.3 创建文件 1.4 修改文件 1.5 创建分支 1.6 删除库 1.7 将远程仓库下载到本地 1.7.1 关联登录 1.7.2 克隆 1.7.3 通过GitHub Desktop更改远程库 2. 远程仓库Gitee 2.1 登录 2.2 创建文件 2.3 关联…...

[开源]C++代码分享
一,声明 被人水平有限,开源只是为了分享。勿喷!!!还请大佬指点。 二,代码 // --------------------------------------------------------- 头文件 ----------------------------------------------- #in…...

CSS3——3. 书写格式二
<!DOCTYPE html> <html><head><meta charset"UTF-8"><title></title></head><body><!--css书写:--><!--1. 属性名:属性值--><!--2.属性值是对属性的相关描述--><!--3.属性名必须是…...

PHP语言的计算机基础
计算机基础与PHP语言入门 在当今信息技术高速发展的时代,计算机已经成为我们日常生活中不可或缺的重要工具。学习计算机基础知识,不仅能增强我们对信息技术的理解,还会为我们后续学习编程语言打下良好的基础。本文将以PHP语言为切入点&#…...

第 23 章 JSON
第 23 章 JSON 23.1 语法 JSON 语法支持表示 3 种类型的值。 ❑ 简单值:字符串、数值、布尔值和 null 可以在 JSON 中出现,就像在 JavaScript 中一样。特殊值 undefined 不可以。 ❑ 对象:第一种复杂数据类型,对象表示有序键/值…...
)
Java 正则表达式入门与应用(详细版)
正则表达式(Regular Expression,简称Regex)是一种文本模式匹配工具,在许多编程语言中都得到了广泛应用。Java 作为一种强大的编程语言,提供了对正则表达式的内建支持,使得在字符串处理、数据验证和文本解析…...

洛谷:P1540 [NOIP2010 提高组] 机器翻译
[NOIP2010 提高组] 机器翻译 题目背景 NOIP2010 提高组 T1 题目描述 小晨的电脑上安装了一个机器翻译软件,他经常用这个软件来翻译英语文章。 这个翻译软件的原理很简单,它只是从头到尾,依次将每个英文单词用对应的中文含义来替换。对于…...

基于AT89C51单片机的可暂停八路抢答器设计
点击链接获取Keil源码与Project Backups仿真图: https://download.csdn.net/download/qq_64505944/90196607?spm1001.2014.3001.5503 C15 部分参考设计如下: 摘要 随着社会进步和科技发展,电子设备在各类活动中的应用日益普遍,…...

面试题解,Java中的“对象”剖析
一、说一说JVM中对象的内存布局?new一个对象到底占多大内存? 话不多说,看下图,对象的内存布局图 一个对象的内存布局主要由三部分组成:对象头(Object Header)、实例数据(Instance D…...

行为模式3.迭代器模式
行为型模式 模板方法模式(Template Method Pattern)命令模式(Command Pattern)迭代器模式(Iterator Pattern)观察者模式(Observer Pattern)中介者模式(Mediator Pattern…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...

【p2p、分布式,区块链笔记 MESH】Bluetooth蓝牙通信 BLE Mesh协议的拓扑结构 定向转发机制
目录 节点的功能承载层(GATT/Adv)局限性: 拓扑关系定向转发机制定向转发意义 CG 节点的功能 节点的功能由节点支持的特性和功能决定。所有节点都能够发送和接收网格消息。节点还可以选择支持一个或多个附加功能,如 Configuration …...
