58. Three.js案例-创建一个带有红蓝配置的半球光源的场景
58. Three.js案例-创建一个带有红蓝配置的半球光源的场景
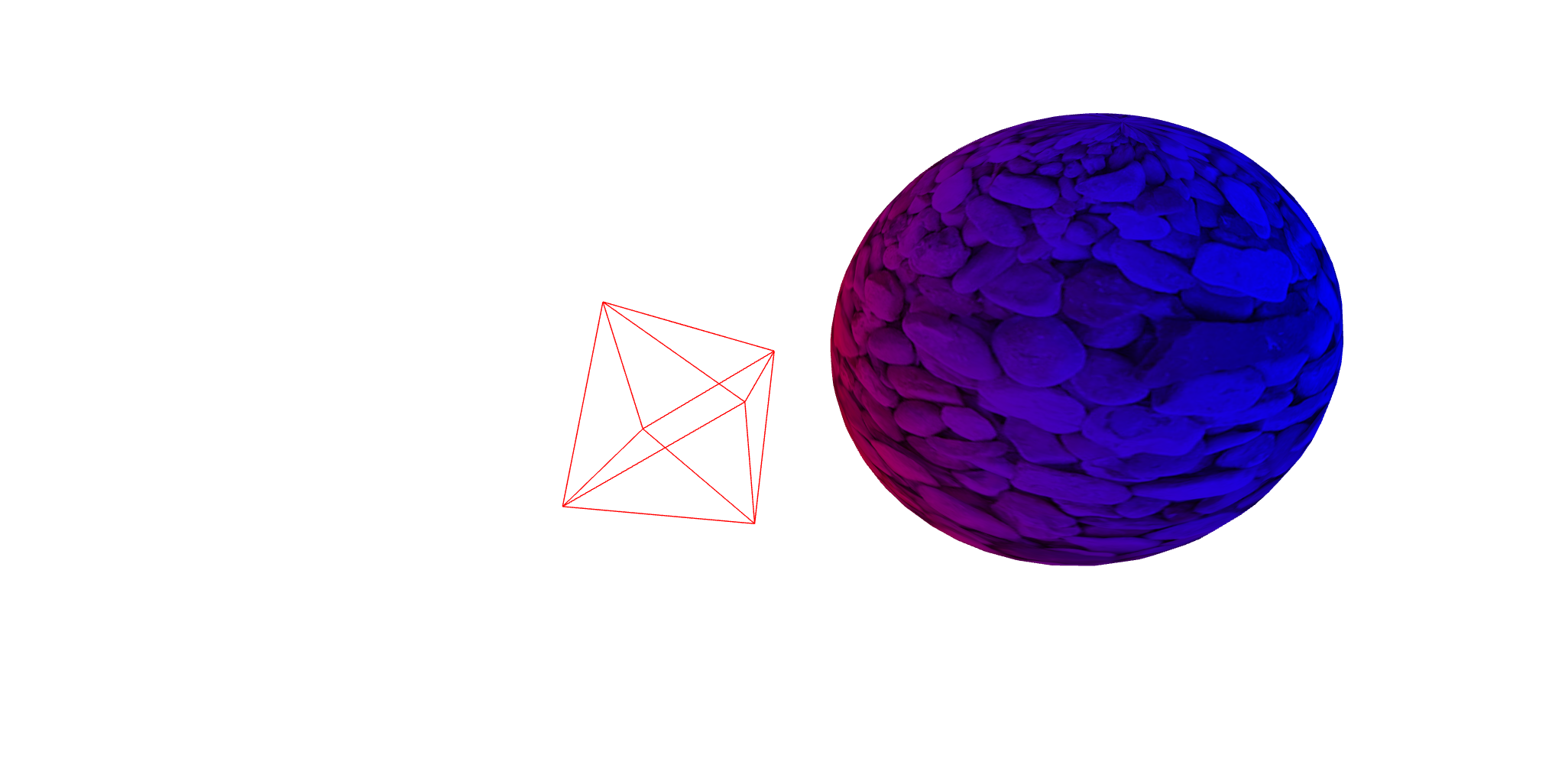
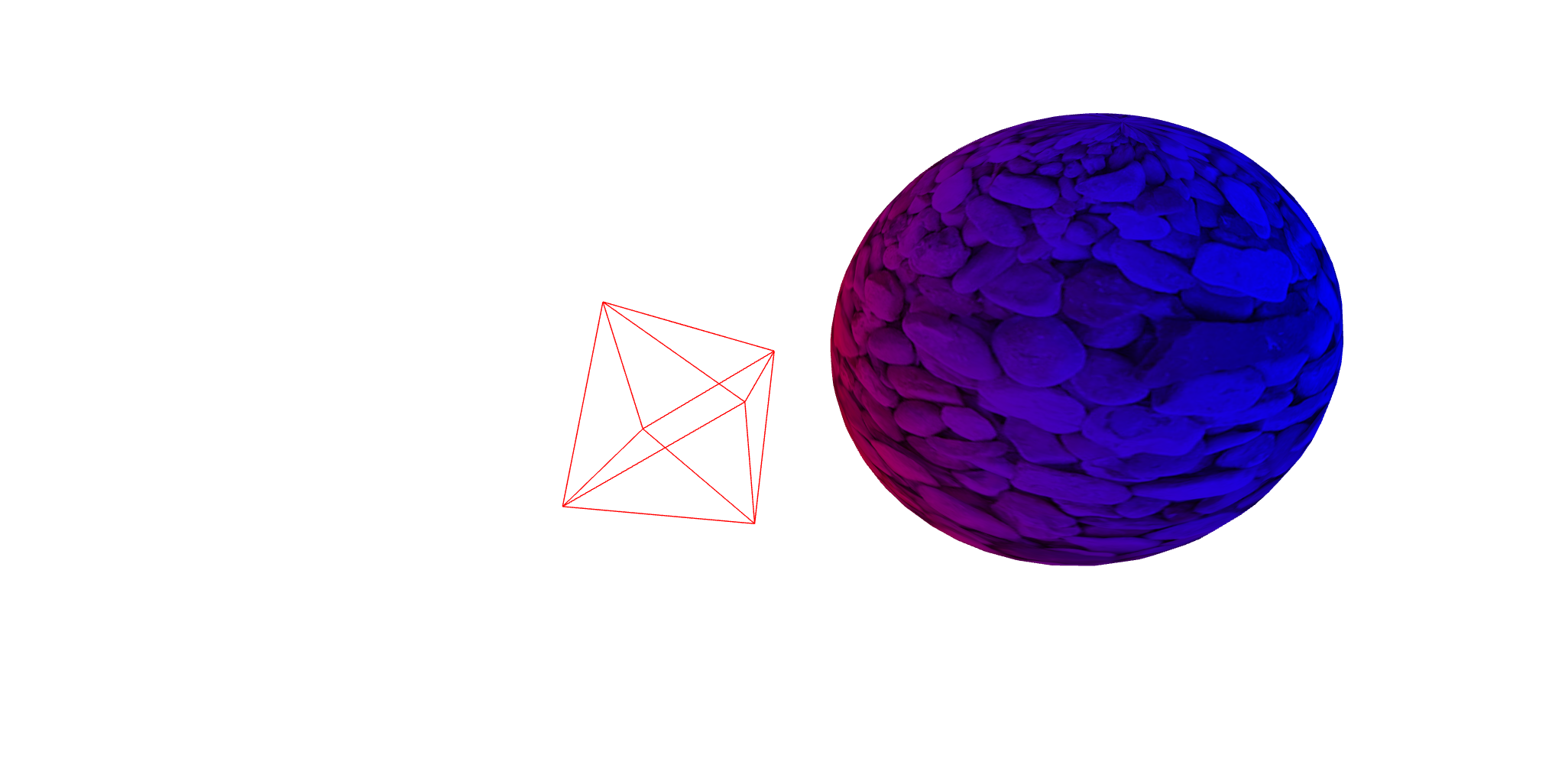
实现效果
本案例展示了如何使用Three.js创建一个带有红蓝配置的半球光源的场景,并在其中添加一个旋转的球体。通过设置不同的光照参数,可以观察到球体表面材质的变化。

知识点
WebGLRenderer (WebGL渲染器)
WebGLRenderer是Three.js中最常用的渲染器之一,用于将3D场景渲染到网页上。
构造器
WebGLRenderer(parameters : Object)
| 参数 | 类型 | 描述 |
|---|---|---|
| antialias | Boolean | 是否开启抗锯齿,默认为false |
Scene (场景)
Scene是所有可见对象的容器,它定义了场景中的物体、灯光等元素。
方法
add(object : Object3D):向场景中添加对象。background:设置场景的背景颜色或纹理。
PerspectiveCamera (透视相机)
PerspectiveCamera模拟人眼的视角,提供更真实的视觉效果。
构造器
PerspectiveCamera(fov : Float, aspect : Float, near : Float, far : Float)
| 参数 | 类型 | 描述 |
|---|---|---|
| fov | Float | 视野角度 |
| aspect | Float | 宽高比 |
| near | Float | 近裁剪面距离 |
| far | Float | 远裁剪面距离 |
方法
position.set(x : Float, y : Float, z : Float):设置相机的位置。lookAt(vector : Vector3):设置相机朝向。
HemisphereLight (半球光源)
HemisphereLight模拟天空和地面之间的自然光,通常用于环境照明。
构造器
HemisphereLight(skyColor : Color, groundColor : Color, intensity : Float)
| 参数 | 类型 | 描述 |
|---|---|---|
| skyColor | Color | 天空颜色 |
| groundColor | Color | 地面颜色 |
| intensity | Float | 光源强度 |
属性
position:光源位置。
HemisphereLightHelper (半球光源辅助线)
HemisphereLightHelper用于可视化半球光源的影响范围。
构造器
HemisphereLightHelper(light : HemisphereLight, size : Float, color : Color)
| 参数 | 类型 | 描述 |
|---|---|---|
| light | HemisphereLight | 半球光源实例 |
| size | Float | 辅助线大小 |
| color | Color | 辅助线颜色 |
SphereGeometry (球体几何体)
SphereGeometry用于创建球体模型。
构造器
SphereGeometry(radius : Float, widthSegments : Integer, heightSegments : Integer)
| 参数 | 类型 | 描述 |
|---|---|---|
| radius | Float | 球体半径 |
| widthSegments | Integer | 经度分段数 |
| heightSegments | Integer | 纬度分段数 |
MeshPhongMaterial (网格Phong材质)
MeshPhongMaterial基于Phong光照模型,适用于光滑表面的材质。
构造器
MeshPhongMaterial(parameters : Object)
| 参数 | 类型 | 描述 |
|---|---|---|
| map | Texture | 环境贴图 |
Mesh (网格)
Mesh将几何体和材质组合在一起,形成可渲染的对象。
构造器
Mesh(geometry : Geometry, material : Material)
| 参数 | 类型 | 描述 |
|---|---|---|
| geometry | Geometry | 几何体 |
| material | Material | 材质 |
方法
position.set(x : Float, y : Float, z : Float):设置网格位置。rotation.x/y/z += value:绕轴旋转。
代码
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><script src="ThreeJS/three.js"></script><script src="ThreeJS/jquery.js"></script>
</head>
<body>
<div id="myContainer"></div>
<script>// 创建渲染器,并开启抗锯齿处理const myRenderer = new THREE.WebGLRenderer({antialias: true});// 设置渲染器的大小为窗口的宽度和高度myRenderer.setSize(window.innerWidth, window.innerHeight);// 将渲染器的DOM元素添加到ID为"myContainer"的HTML元素中$("#myContainer").append(myRenderer.domElement);// 创建一个新的Three.js场景const myScene = new THREE.Scene();// 设置场景的背景颜色为白色myScene.background = new THREE.Color('white');// 创建一个透视相机,设置其视野角度、长宽比、近裁剪面和远裁剪面const myCamera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);// 设置相机的位置myCamera.position.set(-131.98, 189.53, 119.55);// 设置相机朝向myCamera.lookAt(new THREE.Vector3(0, 0, 0));// 创建并添加红蓝配置的半球光源const myHemisphereLight = new THREE.HemisphereLight('red', 'blue', 1);myHemisphereLight.position.set(0, -100, -100);myScene.add(myHemisphereLight);// 绘制半球光源辅助线const myHemisphereLightHelper = new THREE.HemisphereLightHelper(myHemisphereLight, 100, 'red');myScene.add(myHemisphereLightHelper);// 创建球体const myGeometry = new THREE.SphereGeometry(60, 40, 40);const myMap = THREE.ImageUtils.loadTexture("images/img007.jpg");const myMaterial = new THREE.MeshPhongMaterial({map: myMap});const myMesh = new THREE.Mesh(myGeometry, myMaterial);myMesh.position.set(0, 90, 100);myScene.add(myMesh);// 渲染图形animate();function animate() {requestAnimationFrame(animate);myMesh.rotation.x += 0.01;myMesh.rotation.y += 0.01;myMesh.rotation.z += 0.01;myRenderer.render(myScene, myCamera);}
</script>
</body>
</html>
演示链接
示例链接
相关文章:

58. Three.js案例-创建一个带有红蓝配置的半球光源的场景
58. Three.js案例-创建一个带有红蓝配置的半球光源的场景 实现效果 本案例展示了如何使用Three.js创建一个带有红蓝配置的半球光源的场景,并在其中添加一个旋转的球体。通过设置不同的光照参数,可以观察到球体表面材质的变化。 知识点 WebGLRenderer …...

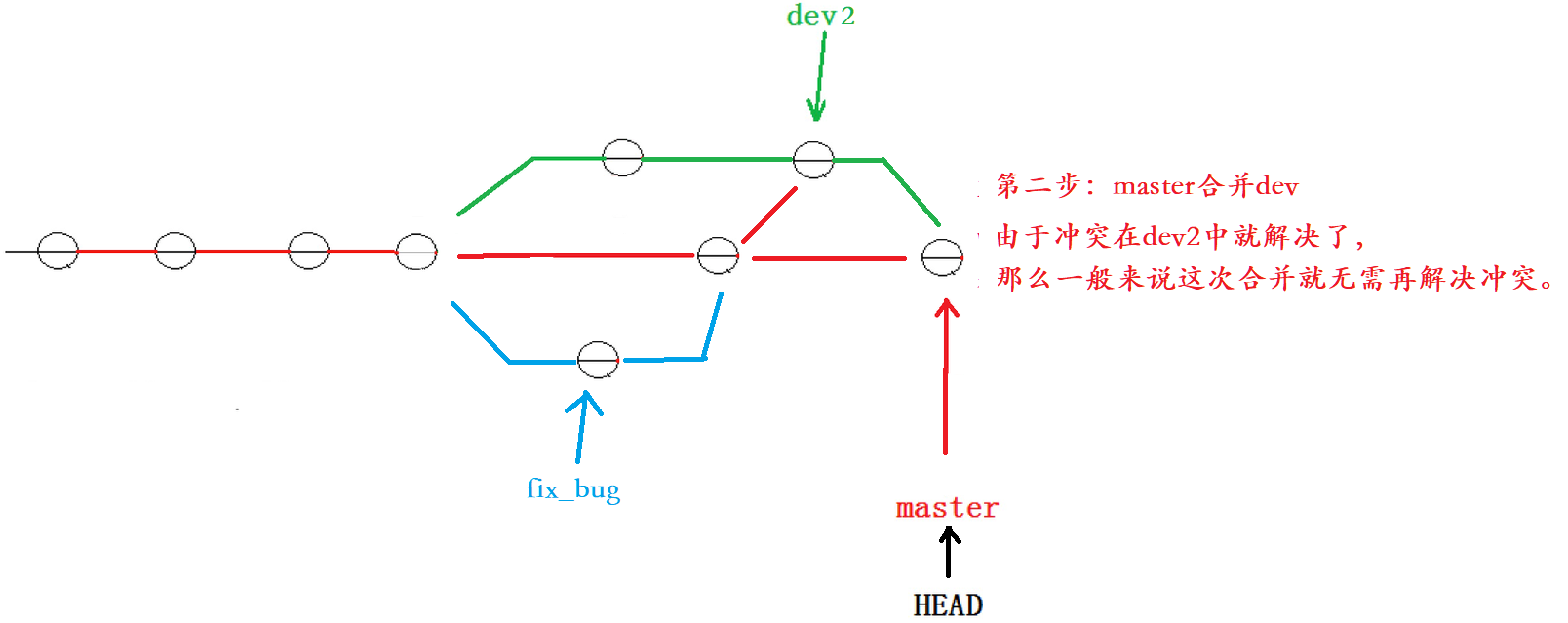
【Git原理和使用】Git 分支管理(创建、切换、合并、删除、bug分支)
一、理解分支 我们可以把分支理解为一个分身,这个分身是与我们的主身是相互独立的,比如我们的主身在这个月学C,而分身在这个月学java,在一个月以后我们让分身与主身融合,这样主身在一个月内既学会了C,也学…...

义乌购的反爬虫机制怎么应对?
在面对义乌购的反爬虫机制时,可以采取以下几种策略来应对: 1. 使用代理IP 义乌购可能会对频繁访问的IP地址进行限制,因此使用代理IP可以有效地隐藏爬虫的真实IP地址,避免被封禁。可以构建一个代理IP池,每次请求时随机…...

消息中间件面试
RabbitMQ 如何保证消息不丢失 消息重复消费 死信交换机 消息堆积怎么解决 高可用机制 Kafka 如何保证消息不丢失 如何保证消息的顺序性 高可用机制 数据清理机制 实现高性能的设计...

基于CLIP和DINOv2实现图像相似性方面的比较
概述 在人工智能领域,CLIP和DINOv2是计算机视觉领域的两大巨头。CLIP彻底改变了图像理解,而DINOv2为自监督学习带来了新的方法。 在本文中,我们将踏上一段旅程,揭示定义CLIP和DINOv2的优势和微妙之处。我们的目标是发现这些模型…...

利用Python爬虫获取API接口:探索数据的力量
引言 在当今数字化时代,数据已成为企业、研究机构和个人获取信息、洞察趋势和做出决策的重要资源。Python爬虫作为一种高效的数据采集工具,能够帮助我们自动化地从互联网上获取大量的数据。而API接口作为数据获取的重要途径之一,为我们提供了…...

【LeetCode】力扣刷题热题100道(1-5题)附源码 链表 子串 中位数 回文子串(C++)
目录 1.两数之和 2.两数相加-链表 3.无重复字符的最长子串 4.寻找两个正序数组的中位数 5.最长回文子串 1.两数之和 给定一个整数数组 nums 和一个整数目标值 target,请你在该数组中找出 和为目标值 target 的那 两个 整数,并返回它们的数组下标。…...

Docker启动失败 - 解决方案
Docker启动失败 - 解决方案 问题原因解决方案service问题 问题 重启docker失败: toolchainendurance:~$ sudo systemctl restart docker Job for docker.service failed because:the control process exited with error codesee:"systemctl status docker.se…...

【Duilib】 List控件支持多选和获取选择的多条数据
问题 使用Duilib库写的一个UI页面用到了List控件,功能变动想支持选择多行数据。 分析 1、List控件本身支持使用SetMultiSelect接口设置是否多选: void SetMultiSelect(bool bMultiSel);2、List控件本身支持使用GetNextSelItem接口获取选中的下一个索引…...

android系统的一键编译与非一键编译 拆包 刷机方法
1.从远程仓库下载源码 别人已经帮我下载好了在Ubuntu上。并给我权限:chmod -R ow /data/F200/F200-master/ 2.按照readme.txt步骤操作 安装编译环境: sudo apt-get update sudo apt-get install git-core gnupg flex bison gperf build-essential z…...

SQL语言的函数实现
SQL语言的函数实现 引言 随着大数据时代的到来,数据的存储和管理变得越来越复杂。SQL(结构化查询语言)作为关系数据库的标准语言,其重要性不言而喻。在SQL语言中,函数是一个重要的组成部分,可以有效地帮助…...

OSPF - 2、3类LSA(Network-LSA、NetWork-Sunmmary-LSA)
前篇博客有对常用LSA的总结 2类LSA(Network-LSA) DR产生泛洪范围为本区域 作用: 描述MA网络拓扑信息和网络信息,拓扑信息主要描述当前MA网络中伪节点连接着哪几台路由。网络信息描述当前网络的 掩码和DR接口IP地址。 影响邻居建立中说到…...

运动相机拍摄的视频打不开怎么办
3-10 GoPro和大疆DJI运动相机的特点,小巧、高清、续航长、拍摄稳定,很多人会在一些重要场合用来拍摄视频,比如可以用来拿在手里拍摄快速运动中的人等等。 但是毕竟是电子产品,有时候是会出点问题的,比如意外断电、摔重…...

SpringBoot | 使用Apache POI库读取Excel文件介绍
关注WX:CodingTechWork 介绍 在日常开发中,我们经常需要处理Excel文件中的数据。无论是从数据库导入数据、处理数据报表,还是批量生成数据,都可能会遇到需要读取和操作Excel文件的场景。本文将详细介绍如何使用Java中的Apache PO…...

从configure.ac到构建环境:解析Mellanox OFED内核模块构建脚本
在软件开发过程中,特别是在处理复杂的内核模块如Mellanox OFED(OpenFabrics Enterprise Distribution)时,构建一个可移植且高效的构建系统至关重要。Autoconf和Automake等工具在此过程中扮演着核心角色。本文将深入解析一个用于准备Mellanox OFED内核模块构建环境的Autocon…...

c#使用SevenZipSharp实现压缩文件和目录
封装了一个类,方便使用SevenZipSharp,支持加入进度显示事件。 双重加密压缩工具范例: using SevenZip; using System; using System.Collections.Generic; using System.IO; using System.Linq; using System.Text; using System.Threading.…...

【从0带做】基于Springboot3+Vue3的高校食堂点餐系统
大家好,我是武哥,最近给大家手撸了一个基于SpringBoot3Vue3的高校食堂点餐系统,可用于毕业设计、课程设计、练手学习,系统全部原创,如有遇到网上抄袭站长的,欢迎联系博主~ 详细介绍 https://www.javaxm.c…...

2025年01月09日Github流行趋势
1. 项目名称:khoj 项目地址url:https://github.com/khoj-ai/khoj项目语言:Python历史star数:22750今日star数:1272项目维护者:debanjum, sabaimran, MythicalCow, aam-at, eltociear项目简介:你…...

PostgreSQL学习笔记(二):PostgreSQL基本操作
PostgreSQL 是一个功能强大的开源关系型数据库管理系统 (RDBMS),支持标准的 SQL 语法,并扩展了许多功能强大的操作语法. 数据类型 数值类型 数据类型描述存储大小示例值SMALLINT小范围整数,范围:-32,768 到 32,7672 字节-123INTE…...

关于内网外网,ABC类地址,子网掩码划分
本文的三个关键字是:内网外网,ABC类地址,子网掩码划分。围绕以下问题展开: 如何从ip区分外网、内网?win和linux系统中,如何查询自己的内网ip和外网ip。开发视角看内外网更多是处于安全考虑,接口…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...
:LeetCode 142. 环形链表 II(Linked List Cycle II)详解)
Java详解LeetCode 热题 100(26):LeetCode 142. 环形链表 II(Linked List Cycle II)详解
文章目录 1. 题目描述1.1 链表节点定义 2. 理解题目2.1 问题可视化2.2 核心挑战 3. 解法一:HashSet 标记访问法3.1 算法思路3.2 Java代码实现3.3 详细执行过程演示3.4 执行结果示例3.5 复杂度分析3.6 优缺点分析 4. 解法二:Floyd 快慢指针法(…...

ThreadLocal 源码
ThreadLocal 源码 此类提供线程局部变量。这些变量不同于它们的普通对应物,因为每个访问一个线程局部变量的线程(通过其 get 或 set 方法)都有自己独立初始化的变量副本。ThreadLocal 实例通常是类中的私有静态字段,这些类希望将…...

从实验室到产业:IndexTTS 在六大核心场景的落地实践
一、内容创作:重构数字内容生产范式 在短视频创作领域,IndexTTS 的语音克隆技术彻底改变了配音流程。B 站 UP 主通过 5 秒参考音频即可克隆出郭老师音色,生成的 “各位吴彦祖们大家好” 语音相似度达 97%,单条视频播放量突破百万…...
