Jenkins内修改allure报告名称
背景:
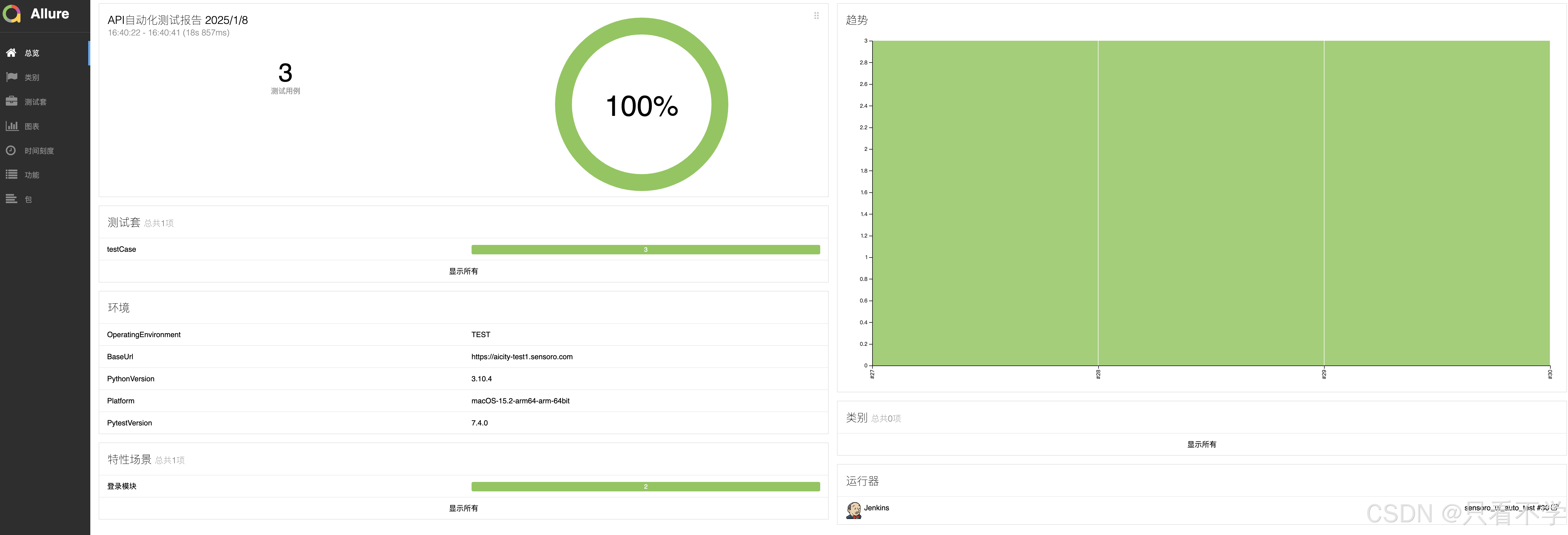
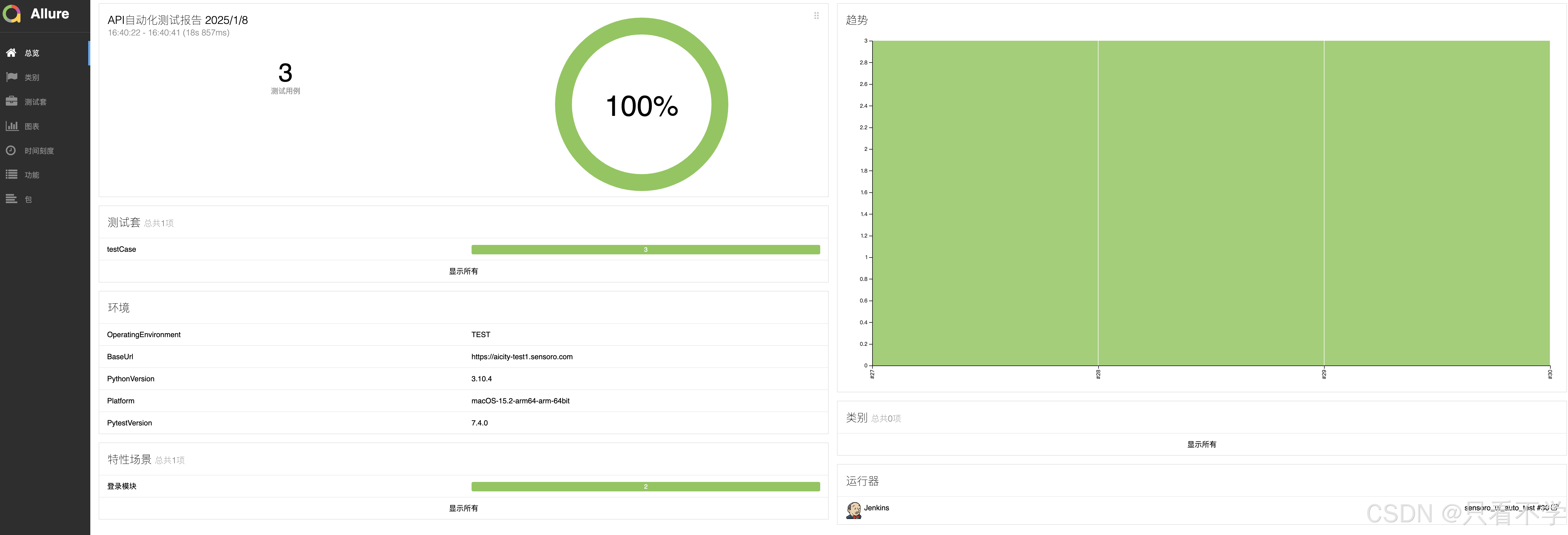
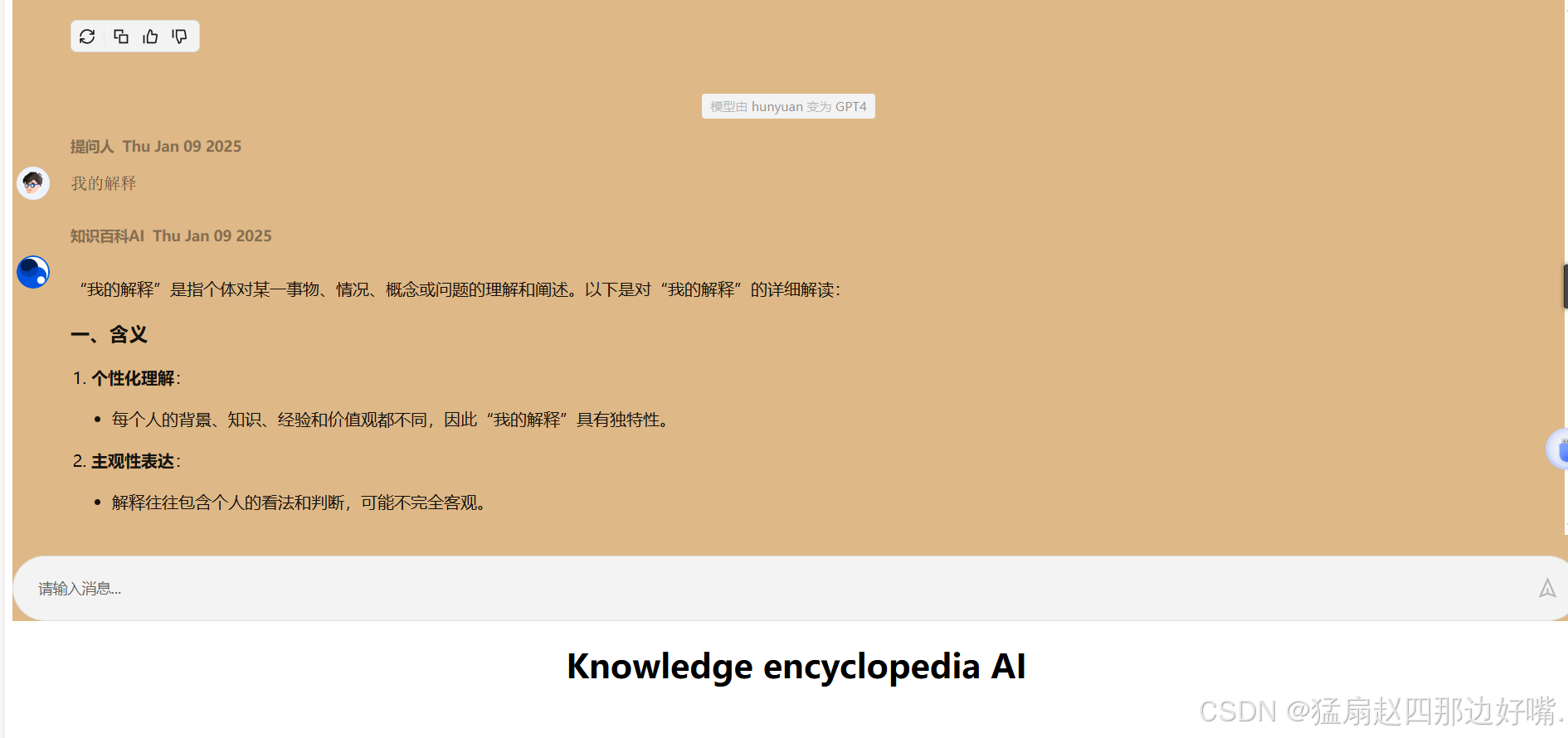
最近使用Jenkins搭建自动化测试环境时,使用Jenkins的allure插件生成的报告,一直显示默认ALLURE REPORT,想自定义成与项目关联的名称,如图所示,很明显自定义名称显得高大上些,之前已经更换过本地allure报告的名称了,发现在Jenkins上不生效,这次就一起说说两种更改方式

本地修改方法:
最开始想到的办法是本地通过代码直接修改生成的allure报告内的widgets/summary.json文件的方式,代码如下:
def set_report_name(new_name):"""修改Allure报告Overview的标题文案@param new_name: 需要更改的标题文案 【 原文案为:ALLURE REPORT 】@return:"""title_filepath = os.path.join(ALLURE_REPORT_DIR, "widgets", "summary.json")# 检查summary.json文件是否存在if not os.path.exists(title_filepath):raise FileNotFoundError(f"修改报告名称时,summary.json文件未找到: {title_filepath}")# 读取summary.json中的内容with open(title_filepath, 'r', encoding='utf-8') as f:params = json.load(f)# 修改报告名称params['reportName'] = new_name# 将修改后的内容写回summary.jsonwith open(title_filepath, 'w', encoding='utf-8') as f:json.dump(params, f, ensure_ascii=False, indent=4)
通过这种方式发现本地能修改成功,并且本地打开allure也能正常显示修改后的报告名称。但是上传代码后,发现在Jenkins上的allure报告并未被修改成功。
通过一系列的排查,终于找到问题所在:
- Jenkins是通过allure插件生成的报告,并不是我代码里执行生成allure报告的代码生成的,所以它是在整个测试过程结束后,插件自动生成的allure代码,所以我修改allure报告的代码执行后,相当于是修改的之前生成的报告,后面插件又生辰本次的执行结果报告覆盖了我的修改,所以没生效
- 通过问题1的排查,于是我加了构建后步骤修改allure报告名的脚步,也就是在Jenkins生成allure报告后再修改allure报告名称的步骤,发现allure报告名称确实修改成功了,但是在Jenkins上打开allure报告还是显示的默认名称,于是又再再再经过一系列排查,发现Jenkins打开的报告其实并不是生成的allure报告目录,而是Jenkins每次构建的成果物里的allure-report.zip压缩包。
如下图所示:
Jenkins上修改方法:
通过上面的总结,于是便有了下面的方式,先修改allure报告目录内的名称,然后再压缩整个allure报告,覆盖成果物内的allure-report.zip文件
修改Jenkins allure报告并覆盖zip文件的代码:
import os
import shutilfrom configs.paths_config import OUT_FILES_DIR
from utils.allure_handle import AllureReportBeautifuldef get_env_from_jenkins(name, base=''):"""从Jenkins中获取全局环境变量"""return os.getenv(name) and os.getenv(name).strip() or baseProjectName = get_env_from_jenkins("JOB_NAME") # Jenkins构建项目名称
BUILD_URL = get_env_from_jenkins("BUILD_URL") # Jenkins构建项目URL
BUILD_NUMBER = get_env_from_jenkins("BUILD_NUMBER") # Jenkins构建编号
ALLURE_URL = BUILD_URL + 'allure/' # Jenkins构建的allure报告地址
JENKINS_HOME = get_env_from_jenkins("JENKINS_HOME") # Jenkins的主目录def change_jenkins_allure_report_name():"""从环境变量中读取报告名称并修改Allure报告名称,此方法只针对Jenkins使用allure插件生成的报告"""try:# 从环境变量中读取报告名称new_name = os.getenv('ALLURE_REPORT_NAME','Allure Report') # 如果环境变量中没有ALLURE_REPORT_NAME并且未传报告名称参数,默认使用'Allure Report'if not new_name:raise ValueError("环境变量'ALLURE_REPORT_NAME'未设置或为空。")print(f"使用Allure报告名称: {new_name}")# 设置Allure报告名称(引用的上面的那个方法)set_report_name(new_name)# 保存压缩文件目标路径(压缩文件将移动到这里)zip_path = os.path.join(JENKINS_HOME, 'jobs', ProjectName, 'builds', BUILD_NUMBER, 'archive','allure-report.zip')# 确保压缩文件不存在,如果存在先删除if os.path.exists(zip_path):os.remove(zip_path)print(f"已删除现有zip文件:{zip_path} ")# 使用shutil.make_archive压缩整个Allure Report目录并移动到目标目录(OUT_FILES_DIR参数的作用是保留原目录名称)shutil.make_archive(zip_path.replace('.zip', ''), 'zip', OUT_FILES_DIR, 'allure_report')print(f"Allure报告压缩为: {zip_path}")# 返回压缩后的文件路径return zip_pathexcept Exception as e:print(f"错误发生: {e}")return Noneif __name__ == '__main__':change_jenkins_allure_report_name()Jenkins上构建后增加执行shell配置(需要下载PostBuildScript插件,才能在构建后步骤中增加执行shell步骤):
export PYTHONPATH=$WORKSPACE:$PYTHONPATH
export ALLURE_REPORT_NAME=API自动化测试报告
pwd
source /Users/wangjie/SensoroUiAutoTest/venv/bin/activate
python3 utils/jenkins_handle.py
最后大功告成,成功修改allure报告的名字,但是目前实测还是有些问题,会导致allure报告的历史数据图表没了,如下图所示:

最终方法:
由于上面的方法虽然成功修改了Jenkins上报告名称,但是会导致后面生成的allure报告无法展示历史趋势图,于是经过又又又又又。。。。一系列的更改,就有了最终版的完美解决方案,思路是,既然上面的方法用allure-report压缩覆盖会导致新生成的报告历史趋势有问题,那我就这次不压缩覆盖了,直接在原zip压缩包内修改然后重新压缩,废话少说,代码如下:
import json
import os
import tempfile
import zipfilefrom configs.paths_config import OUT_FILES_DIRdef get_env_from_jenkins(name, base=''):"""从Jenkins中获取全局环境变量"""return os.getenv(name) and os.getenv(name).strip() or baseProjectName = get_env_from_jenkins("JOB_NAME") # Jenkins构建项目名称
BUILD_URL = get_env_from_jenkins("BUILD_URL") # Jenkins构建项目URL
BUILD_NUMBER = get_env_from_jenkins("BUILD_NUMBER") # Jenkins构建编号
ALLURE_URL = BUILD_URL + 'allure/' # Jenkins构建的allure报告地址
JENKINS_HOME = get_env_from_jenkins("JENKINS_HOME") # Jenkins的主目录def modify_jenkins_allure_report_name_in_zip():"""直接修改Jenkins构建归档中的allure-report.zip压缩包的报告名称,然后重新压缩,相比较于上面的change_jenkins_allure_report_name方法的好处是直接在原压缩包内修改:return:"""# 从环境变量中读取报告名称new_name = os.getenv('ALLURE_REPORT_NAME','Allure Report') # 如果环境变量中没有ALLURE_REPORT_NAME并且未传报告名称参数,默认使用'Allure Report'# 找到zip文件路径zip_path = os.path.join(JENKINS_HOME, 'jobs', ProjectName, 'builds', BUILD_NUMBER, 'archive','allure-report.zip')# 检查allure-report.zip压缩包是否存在if not os.path.exists(zip_path):raise FileNotFoundError(f"allure-report.zip压缩包未找到:{zip_path}")# 临时文件夹用于存放解压后的内容with tempfile.TemporaryDirectory() as temp_dir:# 打开并提取 zip 文件with zipfile.ZipFile(zip_path, 'r') as zip_ref:zip_ref.extractall(temp_dir)# 定义需要修改的文件路径summary_file_path = os.path.join(temp_dir, 'allure_report', 'widgets', 'summary.json')# 检查 summary.json 是否存在if not os.path.exists(summary_file_path):raise FileNotFoundError(f"在zip归档文件中找不到summary.json文件:{summary_file_path}")# 读取原始 summary.jsonwith open(summary_file_path, 'r', encoding='utf-8') as file:summary_data = json.load(file)# 修改 summary.json 的内容summary_data['reportName'] = new_name# 保存修改后的 summary.jsonwith open(summary_file_path, 'w', encoding='utf-8') as file:json.dump(summary_data, file, indent=4, ensure_ascii=False)# 创建一个新的 zip 文件,并将修改后的文件重新压缩new_zip_path = zip_path.replace('.zip', '.zip')with zipfile.ZipFile(new_zip_path, 'w', zipfile.ZIP_DEFLATED) as zip_ref:# 遍历解压后的文件夹,重新压缩成一个新的 zip 文件for foldername, subfolders, filenames in os.walk(temp_dir):for filename in filenames:file_path = os.path.join(foldername, filename)# 设置正确的 arcname,以保持 zip 文件的原有结构arcname = os.path.relpath(file_path, temp_dir)zip_ref.write(file_path, arcname)print(f"修改后重新压缩zip文件: {new_zip_path}")return new_zip_pathif __name__ == '__main__':modify_jenkins_allure_report_name_in_zip()最后,完美解决,并且历史趋势图正常展示

相关文章:

Jenkins内修改allure报告名称
背景: 最近使用Jenkins搭建自动化测试环境时,使用Jenkins的allure插件生成的报告,一直显示默认ALLURE REPORT,想自定义成与项目关联的名称,如图所示,很明显自定义名称显得高大上些,之前…...

30天开发操作系统 第 12 天 -- 定时器 v1.0
前言 定时器(Timer)对于操作系统非常重要。它在原理上却很简单,只是每隔一段时间(比如0.01秒)就发送一个中断信号给CPU。幸亏有了定时器,CPU才不用辛苦地去计量时间。……如果没有定时器会怎么样呢?让我们想象一下吧。 假如CPU看不到定时器而仍想计量时…...

Ubuntu | PostgreSQL | 解决 ERROR: `xmllint` is missing on your system.
解决 sudo apt install apt-file sudo apt-file updatesudo apt-file search xmllint sudo apt install libxml2-utils执行 # postgres源码安装包解压文件夹中 make install make install问题 make -C src install make[2]: Entering directory /home/postgres/postgresql-1…...

uniapp使用chooseLocation安卓篇
本文章全部以高德地图为例 代码 <view class"bottom"><button click"choose">定位</button> </view> choose() {uni.chooseLocation({success: function(res) {console.log(位置名称: res.name);console.log(详细地…...

《PC 上的开源神经网络多模态模型:开启智能交互新时代》
《PC 上的开源神经网络多模态模型:开启智能交互新时代》 一、引言二、多模态模型基础剖析(一)核心概念解读(二)技术架构探秘 三、开源多模态模型的独特魅力(一)开源优势尽显(二&…...

Apache JMeter 压力测试使用说明
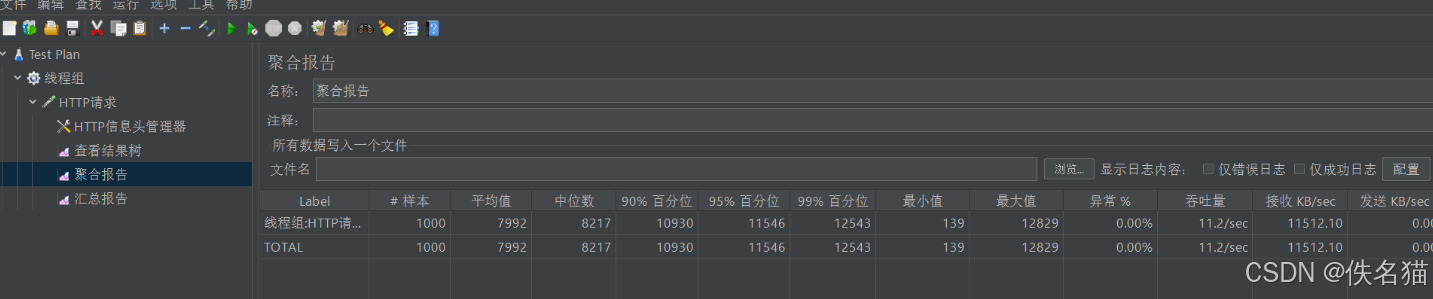
文章目录 一、 安装步骤步骤一 下载相关的包步骤二 安装 Jmeter步骤三 设置 Jmeter 工具语言类型为中文 二、使用工具2.1 创建测试任务步骤一 创建线程组步骤二 创建 HTTP 请求 2.2 配置 HTTP 默认参数添加 HTTP消息头管理器HTTP请求默认值 2.3 添加 查看结果监听器2.4 查看结果…...

腾讯云AI代码助手编程挑战赛-知识百科AI
作品简介 知识百科AI这一编程主要用于对于小朋友的探索力的开发,让小朋友在一开始就对学习具有探索精神。在信息化时代下,会主动去学习自己认知以外的知识,同时丰富了眼界,开拓了新的知识。同时催生了在大数据时代下的信息共享化…...

【SpringAOP】Spring AOP 底层逻辑:切点表达式与原理简明阐述
前言 🌟🌟本期讲解关于spring aop的切面表达式和自身实现原理介绍~~~ 🌈感兴趣的小伙伴看一看小编主页:GGBondlctrl-CSDN博客 🔥 你的点赞就是小编不断更新的最大动力 &am…...

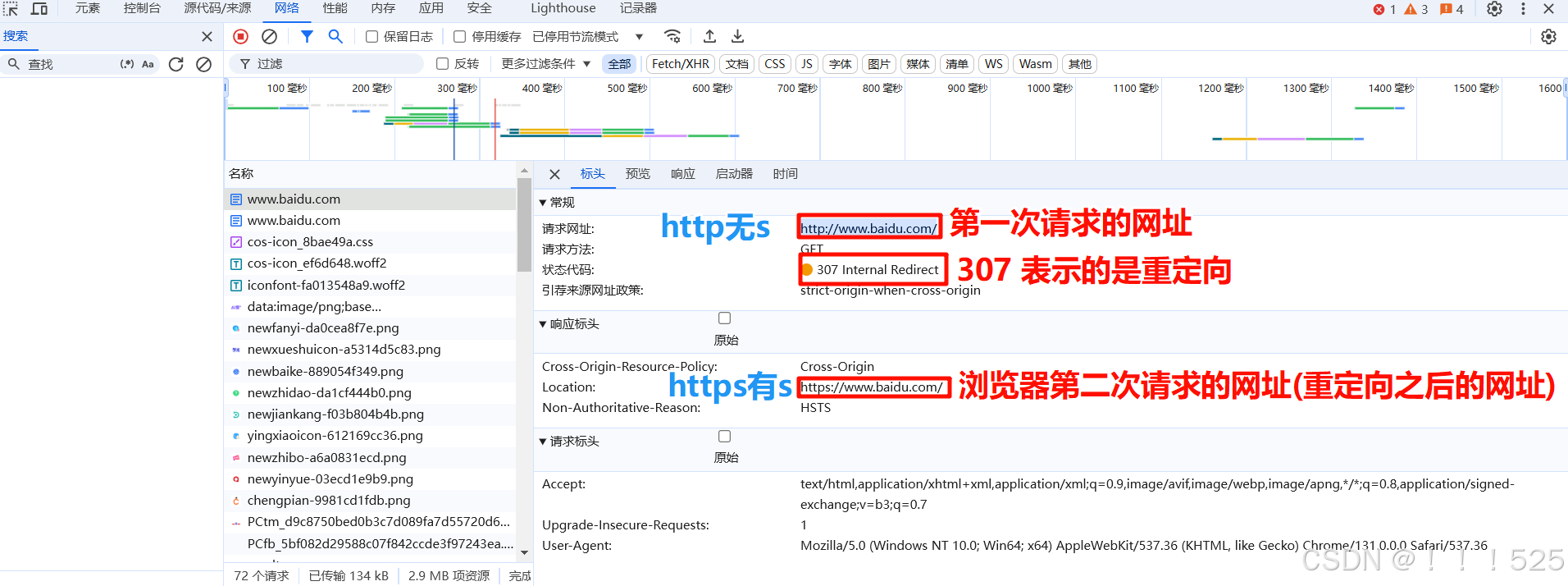
HTTP-响应协议
HTTP的响应过程? 浏览器请求数据--》web服务器过程:请求过程 web服务器将响应数据-》到浏览器:响应过程 响应数据有哪些内容? 1.和请求数据类似。 2. 响应体中存储着web服务器返回给浏览器的响应数据。并且注意响应头和响应体之间…...

SQL进阶实战技巧:即时订单比例问题
目录 0 需求描述 1 数据准备 2 问题分析 3 小结 往期精彩 0 需求描述 订单配送中,如果期望配送日期和下单日期相同,称为即时订单,如果期望配送日期和下单日期不同,称为计划订单。 请从配送信息表(delivery_info)中求出每个用户的首单(用户的第一个订单)中即时订单…...

什么是端口
端口是用来区分同一网络设备(IP地址)上运行的不同服务或应用程序接收外部数据的窗口。 以下是几个要点: 对于我们发送请求指定的url中的端口,指的是对方服务器的用于接收数据的端口,如http的80端口,服务器通常都会设定要监听来自…...

【Flutter】使用ScrollController配合EasyRefresh实现列表预加载:在还未滑动到底部时加载下一页数据
需求/背景 在我们的业务场景中,列表的加载使用easy_refresh组件: https://pub.dev/packages/easy_refresh 大概效果是往上滑动到一定的offset会触发一个上滑加载,可以触发一些网络请求拉取列表后面的数据来展示。 这种模式一般在一页翻完…...

【2025 Rust学习 --- 11 实用工具特型01】
清理特型Drop 当一个值的拥有者消失时,Rust 会丢弃(drop)该值。丢弃一个值就必须释放 该值拥有的任何其他值、堆存储和系统资源。 丢弃可能发生在多种情况下: 当变量超出作用域时;在表达式语句的末尾;当…...

网络安全基础以及概念
1. 安全领域的概念 1.1 网络产品 1. EDR:终端检测与响应(Endpoint Detection and Response),终端主要包括我们的笔记本、台式机、手机、服务器等,EDR是一种运行在终端上安全软件,主要负责监控网络流量、可疑进程、注册表活动等其他安全相关的事件与活动。当发现有威胁是自…...

windows和linux的抓包方式
1.实验准备: 一台windows主机,一台linux主机 wireshark使用: 打开wireshark,这些有波动的就代表可以有流量经过该网卡,选择一张有流量经过的网卡 可以看到很多的流量,然后可以使用过滤器来过滤想要的流量…...

【Uniapp-Vue3】v-if条件渲染及v-show的选择对比
如果我们想让元素根据响应式变量的值进行显示或隐藏可以使用v-if或v-show 一、v-show 另一种控制显示的方法就是使用v-show,使用方法和v-if一样,为true显示,为false则不显示。 二、v-if v-if除了可以像v-show一样单独使用外,还…...

宝塔面板使用 GoAccess Web 日志分析教程
宝塔面板是一个简单方便的服务器运维面板,但其网站统计功能是收费的。而 GoAccess 是一个用 C 编写的免费开源 Web日志分析器,本文将介绍如何在宝塔面板中开启 GoAccess Web 日志分析功能。 内容索引 下载安装 GoAccess在宝塔面板中添加日志切割的计划任务将 Web 日志输出到…...

Windows 安装 Docker 和 Docker Compose
🚀 作者主页: 有来技术 🔥 开源项目: youlai-mall ︱vue3-element-admin︱youlai-boot︱vue-uniapp-template 🌺 仓库主页: GitCode︱ Gitee ︱ Github 💖 欢迎点赞 👍 收藏 ⭐评论 …...

arcgis中用python脚本批量给多个要素类的相同字段赋值
1、python脚本 import arcpy# 设置工作空间路径 arcpy.env.workspace = r"D:\test.gdb"# 要素集名称 feature_dataset = "test"# 线要素类名称列表,初始化为空 line_feature_classes = []# 遍历要素集获取所有线要素类 for fc in arcpy.ListFeatureClass…...

目标客户营销(ABM)结合开源AI智能名片2+1链动模式S2B2C商城小程序的策略与实践
摘要:在数字化营销日益盛行的今天,目标客户营销(Account Based Marketing, ABM)作为一种高度定制化的营销策略,正逐步成为企业获取高质量客户、提升市场竞争力的重要手段。与此同时,开源AI智能名片21链动模…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...
