Vue 封装公告滚动
文章目录
- 需求
- 分析
- 1. 创建公告组件Notice.vue
- 2. 注册全局组件
- 3. 使用
需求
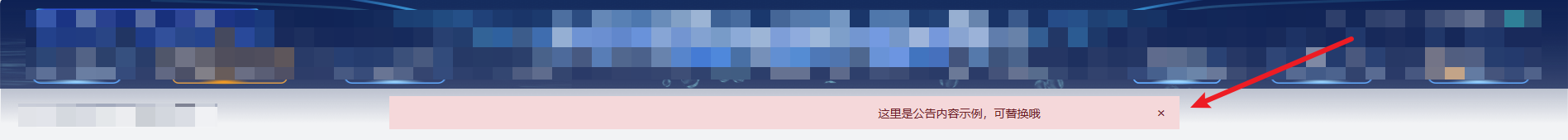
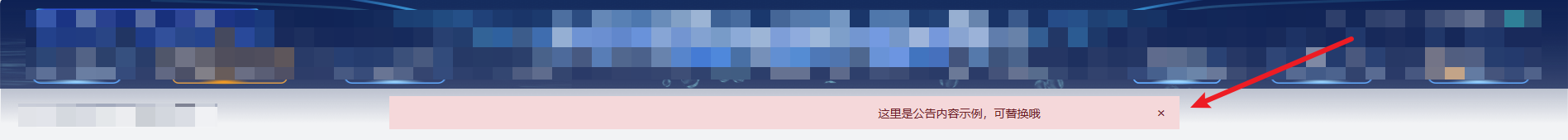
系统中需要有一个公告展示,且这个公告位于页面上方,每个页面都要看到

分析
1. 创建公告组件Notice.vue
- 第一种
在你的项目的合适组件目录下(比如components目录)创建Notice.vue文件,内容如下:
<template><div class="notice-bar-container"><div class="notice-bar" v-if="showNotice"><div class="notice-content-wrapper"><div class="notice-content" ref="noticeContent"><span v-if="isScrolling">{{ noticeText }}</span></div></div><button class="close-btn" @click="closeNotice">×</button></div></div>
</template><script setup>
import { ref, onMounted, nextTick, onBeforeMount } from 'vue';
import { onMounted as onWindowMounted } from '@vue/runtime-core';// 控制公告栏是否显示的响应式变量
const showNotice = ref(true);
// 公告内容
const noticeText = ref('这里是公告内容示例,可替换哦');
const noticeContent = ref(null);
// 用于存储页面宽度
const pageWidth = ref(window.innerWidth);
// 用来存储滚动定时器
const scrollInterval = ref(null);
// 控制公告内容是否开始滚动展示的变量
const isScrolling = ref(false);// 关闭公告的方法
const closeNotice = () => {showNotice.value = false;if (scrollInterval.value) {clearInterval(scrollInterval.value);}
};// 在组件挂载前获取页面宽度(首次)
onBeforeMount(() => {pageWidth.value = window.innerWidth;
});// 当窗口大小变化时,更新页面宽度
onWindowMounted(() => {window.addEventListener('resize', () => {pageWidth.value = window.innerWidth;});
});onMounted(() => {nextTick(() => {// 获取滚动内容的宽度const contentWidth = noticeContent.value.offsetWidth;// 设置外层容器宽度为页面宽度的50%,并开启滚动noticeContent.value.parentNode.parentNode.style.width = `${pageWidth.value * 0.5}px`;noticeContent.value.parentNode.parentNode.style.marginLeft = 'auto';noticeContent.value.parentNode.parentNode.style.marginRight = 'auto';noticeContent.value.parentNode.parentNode.style.overflow = 'hidden';// 克隆一份内容用于滚动衔接const cloneNode = noticeContent.value.cloneNode(true);noticeContent.value.parentNode.appendChild(cloneNode);// 滚动动画逻辑let scrollDistance = pageWidth.value * 0.5;const scrollSpeed = 2; // 调整滚动速度,可按需修改scrollInterval.value = setInterval(() => {scrollDistance -= scrollSpeed;if (scrollDistance < -contentWidth) {scrollDistance = pageWidth.value * 0.5;}noticeContent.value.style.transform = `translateX(${scrollDistance}px)`;// 隐藏页面展示的文字,只展示滚动的文字noticeContent.value.parentNode.style.overflow = 'hidden';// 清除公告内容区域可能存在的文本节点(除了绑定的 noticeText 内容)const childNodes = noticeContent.value.childNodes;for (let i = 0; i < childNodes.length; i++) {if (childNodes[i].nodeType === 3 && childNodes[i].textContent.trim()!== noticeText.value.trim()) {noticeContent.value.removeChild(childNodes[i]);}}// 开始滚动时设置 isScrolling 为 true,展示公告内容isScrolling.value = true;}, 30);});
});
</script><style scoped>
.notice-bar-container {width: 100%;display: flex;justify-content: center;
}
.notice-bar {position: fixed;top: 0;background-color: #f8d7da;color: #721c24;padding: 10px;display: flex;justify-content: space-between;align-items: center;z-index: 999;
}
.notice-content-wrapper {flex: 1;overflow: hidden;
}
.notice-content {white-space: nowrap;display: inline-block;
}
.close-btn {background-color: transparent;border: none;color: inherit;font-size: 16px;cursor: pointer;
}
</style>
亮点:
- 通过showNotice这个ref来控制公告栏是否显示,初始化为true表示默认显示。
noticeText用来存放公告的具体文本内容,这里提供了一个示例文本,实际使用时可以替换成真实的公告内容来源(比如从接口获取等)。- closeNotice方法用于点击关闭按钮时隐藏公告栏,即将showNotice设置为false。
样式部分,设置公告栏为固定定位在页面顶部,设置了合适的背景色、文字颜色、内边距等,并且让关闭按钮靠右对齐,同时给了较高的z-index值确保它能显示在页面上方。
- 第二种
<template><div v-if="visible" class="announcement-container"><div class="announcement-content" :style="{ width: contentWidth + 'px' }"><span>{{ message }}</span></div><button class="close-btn" @click="closeAnnouncement">x</button></div>
</template><script setup>
import { ref, onMounted } from 'vue';const visible = ref(true); // 公告是否显示
const message = ref("这是一条滚动公告,您可以设置任何内容显示在这里。");
const contentWidth = ref(0); // 动态计算公告内容的宽度// 页面加载时计算公告的宽度
onMounted(() => {contentWidth.value = window.innerWidth / 2; // 公告宽度为页面宽度的50%
});// 关闭公告的逻辑
const closeAnnouncement = () => {visible.value = false;
};</script><style scoped>
.announcement-container {position: fixed;top: 22%;left: 50%;transform: translateX(-50%);width: 50%;background-color: #ff9800;color: white;padding: 10px;display: flex;justify-content: space-between;align-items: center;z-index: 9999;font-size: 16px;border-radius: 5px;overflow: hidden;
}.announcement-content {white-space: nowrap;overflow: hidden;animation: scroll-left 20s linear infinite;
}@keyframes scroll-left {0% {transform: translateX(100%);}100% {transform: translateX(-100%);}
}.close-btn {background: transparent;border: none;color: white;font-size: 20px;cursor: pointer;padding: 5px;margin-left: 10px;
}
</style>2. 注册全局组件
在你的项目的入口文件(比如main.js或者main.ts,如果是 Vue 3 + TypeScript 的话)中进行全局组件注册,示例如下:
import { createApp } from 'vue';
import App from './App.vue';
import Notice from './components/Notice.vue';const app = createApp(App);
// 注册全局公告组件
app.component('Notice', Notice);
app.mount('#app');
通过app.component方法将Notice组件注册为全局组件,这样在项目的任何页面(组件)中都可以直接使用标签来展示公告栏了。
3. 使用
例如在App.vue或者其他页面组件中使用:
<template><div id="app"><Notice /><router-view></router-view></div>
</template>
相关文章:

Vue 封装公告滚动
文章目录 需求分析1. 创建公告组件Notice.vue2. 注册全局组件3. 使用 需求 系统中需要有一个公告展示,且这个公告位于页面上方,每个页面都要看到 分析 1. 创建公告组件Notice.vue 第一种 在你的项目的合适组件目录下(比如components目录&a…...

JVM实战—12.OOM的定位和解决
大纲 1.如何对系统的OOM异常进行监控和报警 2.如何在JVM内存溢出时自动dump内存快照 3.Metaspace区域内存溢出时应如何解决(OutOfMemoryError: Metaspace) 4.JVM栈内存溢出时应如何解决(StackOverflowError) 5.JVM堆内存溢出时应该如何解决(OutOfMemoryError: Java heap s…...

【python翻译软件V1.0】
如果不想使用密钥的形式,且需要一个直接可用的中英文翻译功能,可以使用一些免费的公共 API,如 opencc 或其他无需密钥的库,或直接用 requests 获取翻译结果。 其中,我可以给你一个简单的代码示例,使用 tra…...

Spring Boot中的依赖注入是如何工作
Spring Boot 中的依赖注入(Dependency Injection,简称 DI)是通过 Spring 框架的核心机制——控制反转(Inversion of Control,IOC)容器来实现的。Spring Boot 基于 Spring Framework,在应用中自动…...

ubuntu22.04 编译安装libvirt 10.x
环境安装 sudo apt-get update -y sudo apt-get install qemu-system-x86 bridge-utils libyajl-dev -y sudo apt-get install build-essential autoconf automake libtool -y sudo apt-get install libxml2-dev libxslt1-dev libgnutls28-dev libpciaccess-dev libnl-3-de…...

[fastadmin] 第三十四篇 FastAdmin 商城模块标签使用详解
FastAdmin 商城模块标签使用详解 一、标签基本语法 1.1 基础语法格式 {shop:goodslist flag"参数值" id"变量名" row"数量"}<!-- 循环内容 --> {/shop:goodslist}1.2 常用参数说明 flag: 商品标记筛选id: 循环变量名row: 显示数量 1.…...

(2024,LLaVA-Bench (Wilder),LLaVA-NeXT,LLaMA3,Qwen-1.5,语言模型扩展)
LLaVA-NeXT: Stronger LLMs Supercharge Multimodal Capabilities in the Wild 目录 1. 简介 2. 探索大规模语言模型的能力极限 3. LLaVA-Bench (Wilder):日常生活视觉聊天基准 4. Benchmark 结果 1. 简介 我们通过引入近期更强大的开源大语言模型(…...

IPEX-LLM开发项目过程中的技术总结和心得
IPEX-LLM开发项目过程中的技术总结和心得 在人工智能快速发展的时代,高效地开发和部署大语言模型(LLM)已成为技术人员的必备技能。在我们的项目中,我们采用了 Intel Extension for PyTorch(简称 IPEX)和 L…...

HTTP/HTTPS ②-Cookie || Session || HTTP报头
这里是Themberfue 上篇文章介绍了HTTP报头的首行信息 本篇我们将更进一步讲解HTTP报头键值对的含义~~~ ❤️❤️❤️❤️ 报头Header ✨再上一篇的学习中,我们了解了HTTP的报头主要是通过键值对的结构存储和表达信息的;我们已经了解了首行的HTTP方法和UR…...

【软考】软件设计师
「学习路线」(推荐该顺序学习,按照先易后难排序) 1、上午题—计算机系统(5~6分)[1.8; ] 2、上午题—程序设计语言(固定6分)[1.9; ] 3、下午题—试题一(15分) 4、上午题—…...

K8s Pod OOMKilled,监控却显示内存资源并未打满
1. 问题现象 pod一直重启,通过grafana查看,发现内存使用率并没有100%。 2. 排查过程 2.1 describe查看pod最新一次的状态 可以明显看到,最近一次的重启就是因为内存不足导致的。 2.2 describe 查看node节点状态 找到原因了,原来…...

C++ 原子变量
C 原子变量 文章目录 C 原子变量1. 原子变量是什么?2. 原子操作的特点3. 原子变量的作用1. 多线程安全的共享数据访问2. 替代锁机制3. 实现低级同步算法 4. 原子变量的常见操作5. 内存顺序(Memory Ordering)内存顺序控制在原子变量中的作用如…...

linux网络 | http结尾、理解长连接短链接与cookie
前言:本节是http章节的最后一部分,主要解释一些小概念。讲解到了HTTP的方法,表单, 重定向等等。 现在废话不多说, 开始我们的学习吧。 ps:本节内容都是概念, 知道就行, 友友们放心观…...

金融项目实战 02|接口测试分析、设计以及实现
目录 ⼀、接口相关理论 二、接口测试 1、待测接口:投资业务 2、接口测试流程 3、设计用例理论 1️⃣设计方法 2️⃣工具 4、测试点提取 5、测试用例 ⼀、接口相关理论 1、ui功能测试和接⼝测试那个先执⾏?为什么? 结论:…...

二、智能体强化学习——深度强化学习核心算法
2.1 DQN 系列及其改进 2.1.1 背景与动机 在经典强化学习中(如 Q-Learning),如果状态空间或动作空间非常大乃至连续,那么用一个表格来存储 Q ( s , a ) Q(s,a) Q(s,a) 不再可行。为了解决该问题,可以使用神经网络来逼…...

Mysql--架构篇--存储引擎InnoDB(内存结构,磁盘结构,存储结构,日志管理,锁机制,事务并发控制等)
MySQL是一个多存储引擎的数据库管理系统,支持多种不同的存储引擎。每种存储引擎都有其独特的特性、优势和适用场景。选择合适的存储引擎对于优化数据库性能、确保数据完整性和满足业务需求至关重要。 注:在同一个Mysql的数据库中,对于不同的表…...

JVM实战—13.OOM的生产案例
大纲 1.每秒仅上百请求的系统为何会OOM(RPC超时时间设置过长导致QPS翻几倍) 2.Jetty服务器的NIO机制如何导致堆外内存溢出(S区太小 禁NIO的显式GC) 3.一次微服务架构下的RPC调用引发的OOM故障排查实践(MAT案例) 4.一次没有WHERE条件的SQL语句引发的OOM问题排查实践(使用MA…...

client-go 的 QPS 和 Burst 限速
1. 什么是 QPS 和 Burst ? 在 kubernetes client-go 中,QPS 和 Burst 是用于控制客户端与 Kubernetes API 交互速率的两个关键参数: QPS (Queries Per Second) 定义:表示每秒允许发送的请求数量,即限速器的平滑速率…...

使用docker-compose安装Redis的主从+哨兵模式
必看 本文是一主二从一哨兵模式;其余的单机/集群/多哨兵模式的话,不在本文... 本文的环境主要是:应用app在本地,redis在云服务器上; 图解 图如下:这个图很重要; 之所以要这样画图࿰…...

数据结构(Java版)第七期:LinkedList与链表(二)
专栏:数据结构(Java版) 个人主页:手握风云 一、链表的实现(补) 接上一期,下面我们要实现删除所有值为key的元素,这时候有的老铁就会想用我们上一期中讲到的remove方法,循环使用remove方法&#…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...
