Qt 自定义控件(Qt绘图)
一、QPaintEvent绘图事件
1、QPaintEvent是Qt框架中一个重要的事件类,专门用于处理绘图事件。
2、当Qt视图组件需要重绘自己的一部分时,就会产生QPaintEvent事件。
3、Qt视图组件重绘自己,通常发生在以下情况:
(1)、窗口第一次显示时: 当窗口或控件第一次出现在屏幕上时,系统会生成一个QPaintEvent事件,通知窗口进行自身的绘制。
(2)、窗口大小改变时: 当用户改变窗口的大小时,窗口的内容通常需要重新绘制以适应新的尺寸。
(3)、窗口部分被遮挡后又重新显示时: 如果窗口被其他窗口遮挡,然后又重新露出来,被遮挡的部分通常需要重新绘制。
(4)、手动请求重绘: 通过调用QWidget的update()或repaint()方法,可以手动触发重绘事件。
(5)、还有很多其它情况,也会重绘自己。
4、QWidget的update()和repaint()的主要区别:
(1)、执行时机:
* update():将一个QPaintEvent添加到事件队列中,等待稍后执行,它不会立即执行paintEvent()。
* repaint():会立即执行paintEvent(),不会等待事件队列的处理。
(2)、重绘区域:
* update():可以合并多个重绘请求,只在最后执行一次paintEvent(),可以减少不必要的重绘操作,提高性能。
* repaint():每次调用都会触发一次paintEvent(),不进行任何合并操作。
(3)、同步性:
* update():是异步的。
* repaint():是同步的。
(4)、使用场景:
* update():通常用于在不重要的时候触发重绘,如用户交互、动画等,它允许Qt进行优化,减少闪烁现象。
* repaint():适用于需要立即反馈的场景,如在paintEvent中计算和显示一些重要的信息。
5、在Qt应用程序中,通常通过重写QWidget的paintEvent()方法来处理绘制逻辑。
(1)、重写paintEvent是在Qt中自定义绘制的标准做法。 例如:
class MyWidget : public QWidget {protected:void paintEvent(QPaintEvent * event) override {QPainter painter(this);//绘制逻辑}};
6、在paintEvent()中,可以创建一个QPainter对象并使用它来执行绘制操作。
(1)、QPainter可以绘制各种基本图形,如线条、矩形、椭圆等,还可以绘制文本和图像。
二、QPainter画家
1、概述
(1)、QPainter是Qt库中进行绘画的类,它提供了各种绘制功能,比如画文本、画线、画图形等。
(2)、QPainter基本用法:
* 初始化QPainter: 用一个QPaintDevice,比如QWidget、QPixmap、QImage等,初始化QPainter对象。
QPainter painter(this); //假设在QWidget的子类中, this指向QWidget子类对象
* 设置画笔和画刷: 可以设置画笔(用于描边)和画刷(用于填充)的颜色、样式等。
painter.setPen(Qt::blue); //设置画笔颜色为蓝色
painter.setBrush(Qt::yellow); //设置画刷颜色为黄色
* 绘制图形: 使用QPainter的drawXXX()方法来绘制线条、矩形、圆形、文本等。
painter.drawLine(10, 10, 100, 100); //画线
painter.drawRect(10, 10, 100, 100); //画矩形
painter.drawText(10, 10, "Hello Qt!"); //画文本
(3)、QPainter的使用依赖于Qt的事件循环,因此通常在QWidget的paintEvent()或类似的事件处理函数中使用它。
2、QPainter画文字
(1)、画文字API使用:
void Widget::paintEvent(QPaintEvent * event){QPainter painter(this);painter.setPen(Qt::blue);painter.setFont(QFont("Arial", 20));painter.drawRect(50, 50, 200, 100);//指定文字的左下角点。painter.drawText(50, 50, "Hello");painter.drawText(QPoint(50, 50), "Hello");//文字贴在矩形的左上角点,在矩形内显示。painter.drawText(QRect(50, 50, 200, 100), "Hello");//在矩形内,指定flags,显示文字painter.drawText(50, 50, 200, 100, Qt::AlignHCenter | Qt::AlignVCenter, "Hello");painter.drawText(QRect(50, 50, 200, 100), Qt::AlignHCenter | Qt::AlignVCenter, "Hello");}
3、QPainter画线、画矩形、画椭圆
(1)、画线API使用:
void Widget::paintEvent(QPaintEvent * event){QPainter painter(this);painter.setPen(Qt::blue);//两个点确定一条线painter.drawLine(100, 300, 300, 100);painter.drawLine(QPoint(100, 320), QPoint(300, 120));painter.drawLine(QLine(100, 340, 300, 140));}
(2)、画矩形API使用:
void Widget::paintEvent(QPaintEvent * event)
{QPainter painter(this);painter.setPen(Qt::blue);//左上角点、长、宽确定一个矩形painter.drawRect(30, 30, 200, 100);painter.drawRect(QRect(200, 200, 200, 100));
}
(3)、画椭圆API使用:
void Widget::paintEvent(QPaintEvent * event){QPainter painter(this);painter.setPen(Qt::blue);//在矩形里,贴着矩形的边,画椭圆。painter.drawEllipse(QRect(50, 50, 200, 100));//(50,50)是矩形左上角点,200是矩形的长,100是矩形的宽。painter.drawEllipse(50, 50, 200, 100);//指定椭圆的中心点center,椭圆的半径长rx,椭圆的半径宽ry,画椭圆。painter.drawEllipse(rect().center(), 100, 50);}
4、QPainter画弧、画扇形
(1)、画圆弧:
* 圆弧是椭圆的一部分,所以由绘制椭圆的参数,再加一个起始角、伸缩角,就可以定义圆弧。
* 绘制圆弧由给定矩形、起始角startAngle、伸缩角spanAngle定义。
* 起始角和伸缩角必须以1/16度指定,即一个完整的圆等于5760(16 * 360°),最小单位是1/16度。
* 角度的正值表示逆时针方向,负值表示顺时针方向。
* 零度在3点钟方位。
* 画圆弧API使用:
void Widget::paintEvent(QPaintEvent * event){QPainter painter(this);painter.setPen(Qt::blue);painter.setFont(QFont("Arial", 20));QRect rect(50, 50, 200, 100);painter.drawRect(rect);painter.drawArc(rect, 30*16, 120*16);painter.drawArc(50, 50, 200, 100, -30*16, -120*16);}
(2)、画扇形:
* 画扇形和画弧的参数是一样的,弧是扇形的最外层部分。
* 画扇形API使用:
void Widget::paintEvent(QPaintEvent * event){QPainter painter(this);painter.setPen(Qt::blue);QRect rect(50, 50, 200, 100);painter.drawPie(rect, 30 * 16, 120 * 16);painter.drawPie(200, 200, 200, 200, 45*16, 90*16);}
5、渐变色
(1)、线性渐变
* QLinearGradient是Qt框架中用于创建线性渐变的类。
* 线性渐变是一种从一个颜色平滑过渡到另一个颜色的效果,其变化沿着两个点之间的直线进行。
* 这种渐变在图形用户界面设计中非常常见,用于添加深度、立体感或动态效果。
* 基本用法:
-> 创建QLinearGradient对象: 指定渐变的起点和终点坐标。
-> 设置颜色停靠点: 在渐变线上定义颜色和相应的位置。
-> 使用渐变创建QBrush: 用QLinearGradient对象来创建一个QBrush,然后用它在QPainter中进行绘制。
* API示例:
void Widget::paintEvent(QPaintEvent * event){QPainter painter(this);QLinearGradient lineGradient(0, 0, width(), 0);lineGradient.setColorAt(0.0, Qt::white);lineGradient.setColorAt(1.0, Qt::black);QBrush brush(lineGradient);painter.setBrush(brush);painter.drawRect(rect());}
(2)、径向渐变
* QRadialGradient是Qt框架中用于创建径向渐变的类。
* 径向渐变是一种从中心点向外部辐射的颜色渐变,通常在中心点有一种颜色,而向外围渐渐变化为另一种颜色。
* 径向渐变非常适合用于模拟光源、阴影或创建圆形的立体感。
* 基本用法:
-> 创建QRadialGradient对象: 指定渐变的中心点,半径以及焦点(可选)。
-> 设置颜色停靠点: 在径向渐变中定义颜色和对应的位置。
-> 使用渐变创建QBrush: 利用QRadialGradient对象创建一个QBrush,然后用它在QPainter中进行绘制。
* API示例:
void Widget::paintEvent(QPaintEvent * event)
{QPainter painter(this);QRadialGradient radialGradient(450, 400, 500);radialGradient.setColorAt(0.0, Qt::white);radialGradient.setColorAt(1.0, Qt::black);painter.setBrush(QBrush(radialGradient));painter.drawRect(300, 300, 300, 200);
}
(3)、圆锥形渐变
* QConicalGradient是Qt框架中用于创建圆锥形渐变的类。
* 圆锥型渐变是一种渐变效果,其中颜色沿着圆锥的轮廓变化,类似于旋转颜色轮。
* 这种渐变以其中心点为基点,颜色沿圆周分布,可以创建出富有动感的视觉效果。
* QConicalGradient非常适合用于创建旋转或动态效果的图形,例如加载指示器、进度条或任何需要圆周颜色变化的场景。
* 基本用法:
-> 创建QConicalGradient对象: 指定渐变的中心点和起始角度(范围0-360度)。
-> 设置颜色停靠点: 为渐变添加不同的颜色和对应的位置。
-> 使用渐变创建QBrush: 使用这个渐变对象来创建一个QBrush,然后应用到QPainter中进行绘制。
* API示例:
void Widget::paintEvent(QPaintEvent * event)
{QPainter painter(this);QConicalGradient conicalGradient(400, 300, 0);conicalGradient.setColorAt(0.0, Qt::red);conicalGradient.setColorAt(0.3, Qt::green);conicalGradient.setColorAt(0.6, Qt::blue);conicalGradient.setColorAt(0.9, Qt::yellow);conicalGradient.setColorAt(1.0, Qt::red);painter.setBrush(QBrush(conicalGradient));painter.drawRect(200, 200, 400, 200);
}
* 注意:
-> QConicalGradient的颜色是沿着圆周分布的,其中0.0和1.0在圆周上是相同的位置。
-> QConicalGradient起始点(0度)是在三点钟方向。
-> 为了达到最佳的渲染效果,可以启用QPainter的抗锯齿渲染提示(QPainter::Antialiasing)。
相关文章:
)
Qt 自定义控件(Qt绘图)
一、QPaintEvent绘图事件1、QPaintEvent是Qt框架中一个重要的事件类,专门用于处理绘图事件。 2、当Qt视图组件需要重绘自己的一部分时,就会产生QPaintEvent事件。 3、Qt视图组件重绘自己,通常发生在以下情况: (1)、窗口第一次显示时: 当窗…...

electron 上怎么用node 调用 c++ 提供的方法
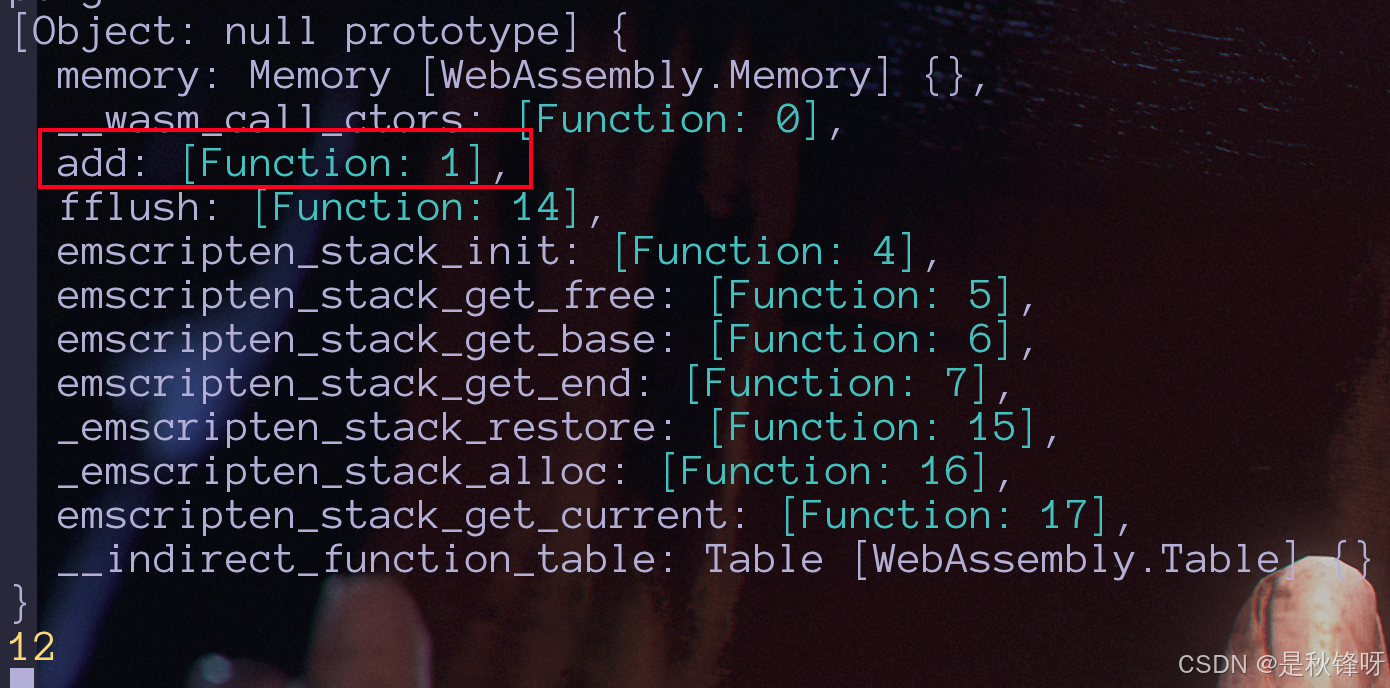
背景 在 Electron 上调用 C 代码的场景主要出现在需要执行高性能、低延迟的任务,或者需要与现有的本地 C 库集成时。这些场景往往涉及底层系统交互、性能优化或跨平台兼容性需求。 我们都知道c 的性能和安全性都比JavaScript 要高,但我认为在 Electron …...

Chromium 132 编译指南 Windows 篇 - Git 初始化设置 (四)
1. 引言 在 Chromium 编译指南系列的前几篇文章中,我们已经完成了编译环境的基础设置和关键环境变量的配置。本篇将重点介绍 Git 的安装与初始化配置,这是获取和管理 Chromium 源代码的重要前提。 2. 安装 Git 在 Windows 环境下,Git 并不…...

day03-前端Web-Vue3.0基础
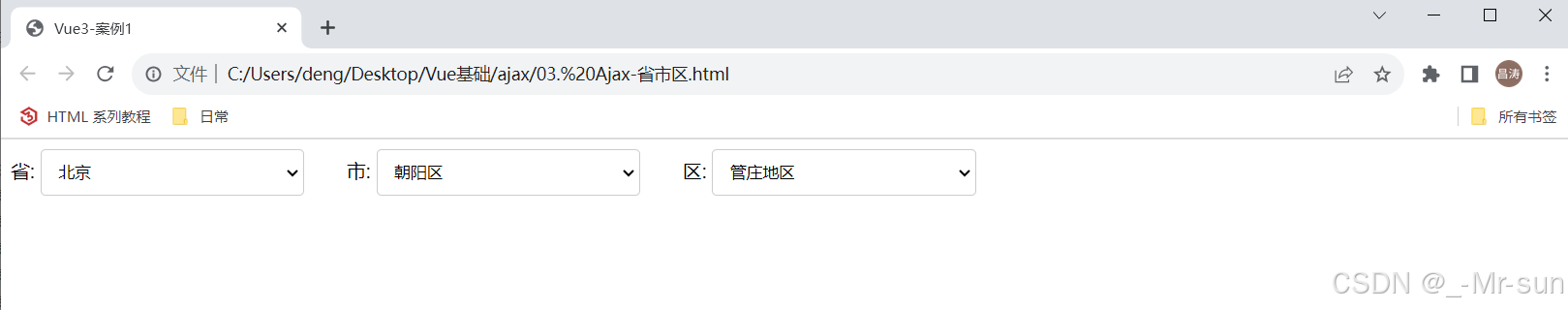
目录 前言1. Vue概述2. 快速入门2.1 需求2.2 步骤2.3 实现 3. Vue指令3.1 介绍3.2 v-for3.2.1 介绍3.2.2 演示3.2.3 v-for的key3.2.4 案例-列表渲染 3.3 v-bind3.3.1 介绍3.3.2 演示3.3.3 案例-图片展示 3.4 v-if & v-show3.4.1 介绍3.4.2 案例-性别职位展示 3.6 v-model3.…...

Windows 下Mamba2 / Vim / Vmamba 环境安装问题记录及解决方法终极版(无需绕过triton)
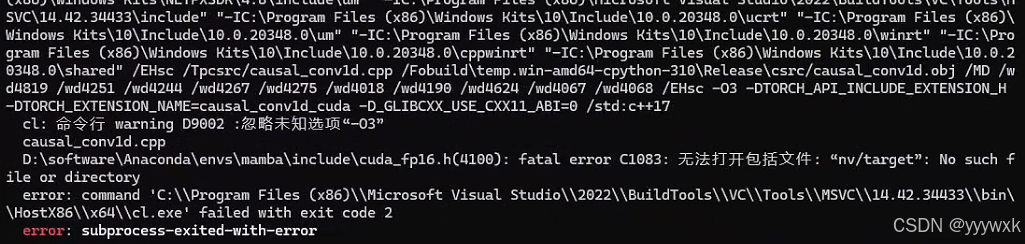
导航 安装教程导航 Mamba 及 Vim 安装问题参看本人博客:Mamba 环境安装踩坑问题汇总及解决方法(初版)Linux 下Mamba 及 Vim 安装问题参看本人博客:Mamba 环境安装踩坑问题汇总及解决方法(重置版)Windows …...

GitLab本地服务器配置ssh和克隆项目
1. 本地安装好git git链接:https://git-scm.com/downloads/win 无脑点击下一步安装即可,打开Git Bash命令终端如下: 2. 配置本地用户名和邮箱 git config --global user.name "你的名字" git config --global user.email "你的邮箱&quo…...

Win10和11 git/Android Studio遇到filename too long问题的解决
1、打开windows长文件、长路径支持: 可以参考这篇文章: 修改注册表方法: 使用Admin登陆machine,在run中输入regedit并回车; 找到路径 ’Computer -> HKEY_LOCAL_MACHINE -> SYSTEM -> CurrentControlSet -&g…...

【JavaWeb学习Day11】
java程序操作数据库(JDBC) JDBC:(Java DataBase Connectivity),就是使用Java语言操作关系型数据库的一套API。 本质: 1.sun公司官方定义的一套操作所有关系型数据库的规范、即接口。 2.各个数据库厂商去…...

rom定制系列------小米max3安卓12 miui14批量线刷 默认开启usb功能选项 插电自启等
小米Max3是小米公司于2018年7月19日发布的机型。此机型后在没有max新型号。采用全金属一体机身设计,配备6.9英寸全面屏.八核处理器骁龙636,后置双摄像头1200万500万像素,前置800万像素.机型代码 :nitrogen.官方最终版为稳定版12.5…...

CES 2025|美格智能高算力AI模组助力“通天晓”人形机器人震撼发布
当地时间1月7日,2025年国际消费电子展(CES 2025)在美国拉斯维加斯正式开幕。美格智能合作伙伴阿加犀联合高通在展会上面向全球重磅发布人形机器人原型机——通天晓(Ultra Magnus)。该人形机器人内置美格智能基于高通QC…...

汽车电子相关的协议UDS、DOIP、CAN
UDS协议 UDS(Unified Diagnostic Services,统一诊断服务协议) 是一种标准化的通信协议,广泛应用于汽车电子系统中,尤其是在车辆诊断和服务过程中。它用于车辆的诊断、维护、控制和测试,支持通过车载诊断接…...

k8s笔记29--使用kyverno提高运维效率
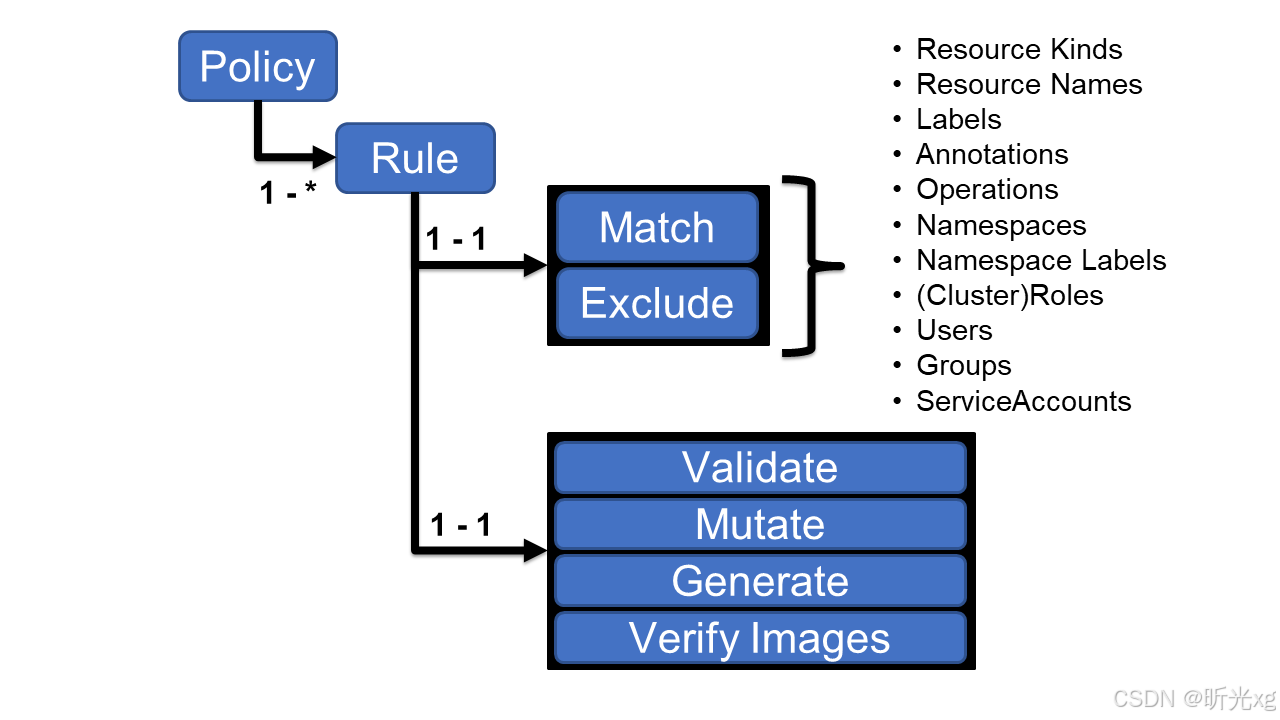
k8s笔记29--使用kyverno提高运维效率 介绍原理安装应用场景自动修正测试环境pod资源强制 Pod 标签限制容器镜像来源禁止特权容器其它潜在场景 注意事项说明 介绍 Kyverno是一个云原生的策略引擎,它最初是为k8s构建的,现在也可以在k8s集群之外用作统一的…...
Life Long Learning(李宏毅)机器学习 2023 Spring HW14 (Boss Baseline)
1. 终身学习简介 神经网络的典型应用场景是,我们有一个固定的数据集,在其上训练并获得模型参数,然后将模型应用于特定任务而无需进一步更改模型参数。 然而,在许多实际工程应用中,常见的情况是系统可以不断地获取新数据,例如 Web 应用程序中的新用户数据或自动驾驶中的…...

libc.so.6不兼容
1、查看电脑所有libc.so.6 daviddavid-Shangqi-X4270:~/MySoft/ubuntusoft$ locate libc.so.6 /home/david/MySoft/ubuntusoft/EXEApp/libc.so.6 /home/david/MySoft/ubuntusoft/EXEApp_TEST/libc.so.6 /home/david/MySoft/ubuntusoft/RTMG_APP/libc.so.6 /home/david/MySoft/…...

树的模拟实现
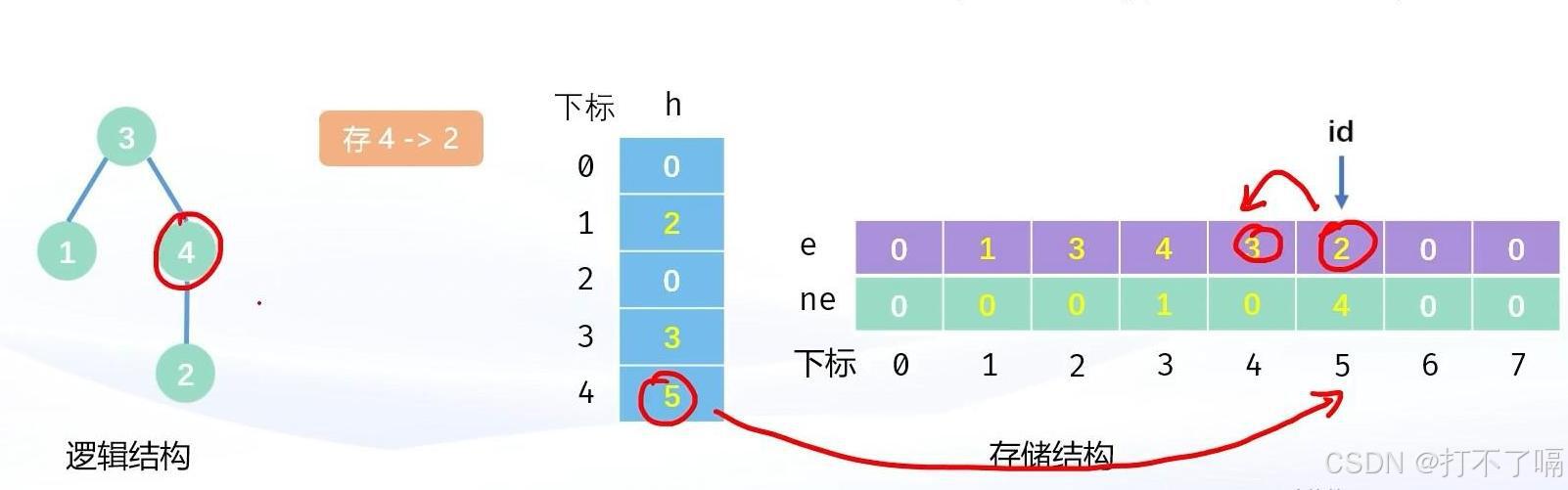
一.链式前向星 所谓链式前向星,就是用链表的方式实现树。其中的链表是用数组模拟实现的链表。 首先我们需要创建一个足够大的数组h,作为所有结点的哨兵位。创建两个足够大的数组e和ne,一个作为数据域,一个作为指针域。创建一个变…...

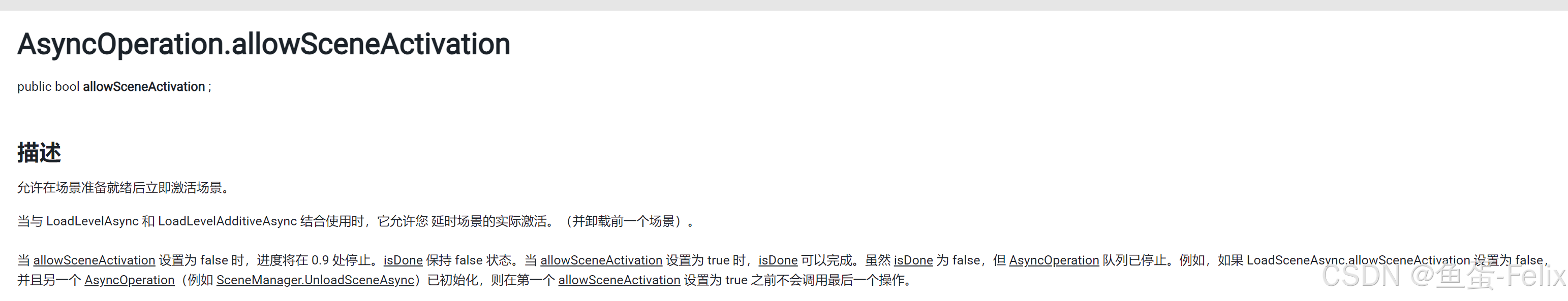
AsyncOperation.allowSceneActivation导致异步加载卡死
先看这段代码,有个诡异的问题,不确定是不是bug public class Test : MonoBehaviour {void Start(){StartCoroutine(LoadScene(Ego.LoadingLevel));}IEnumerator LoadScene(string sceneName){LoadingUI.UpdateProgress(0.9f);yield return new WaitForS…...

如何搭建 Vue.js 开源项目的 CI/CD 流水线
网罗开发 (小红书、快手、视频号同名) 大家好,我是 展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、Harmony OS、Java、Python等…...

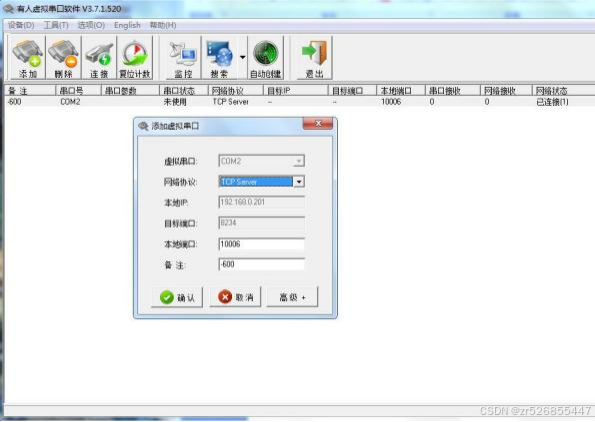
单通道串口服务器(三格电子)
一、产品介绍 1.1 功能简介 SG-TCP232-110 是一款用来进行串口数据和网口数据转换的设备。解决普通 串口设备在 Internet 上的联网问题。 设备的串口部分提供一个 232 接口和一个 485 接口,两个接口内部连接,同 时只能使用一个口工作。 设 备 的网 口…...

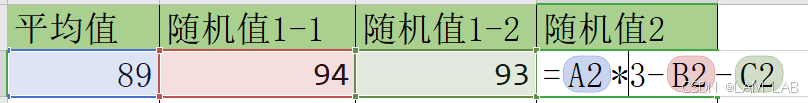
【Excel/WPS】根据平均值,生成两列/多列指定范围的随机数/随机凑出两列数据
原理就是通过随机生成函数和平均值函数。 适用场景:在总体打分后,需要在小项中随机生成小分数 第一列:固定的平均值A2第二列: RANDBETWEEN(A2-10,A210)第三列:根据第二列用平均值函数算除 A2*2-B2这是随机值1的公式&am…...

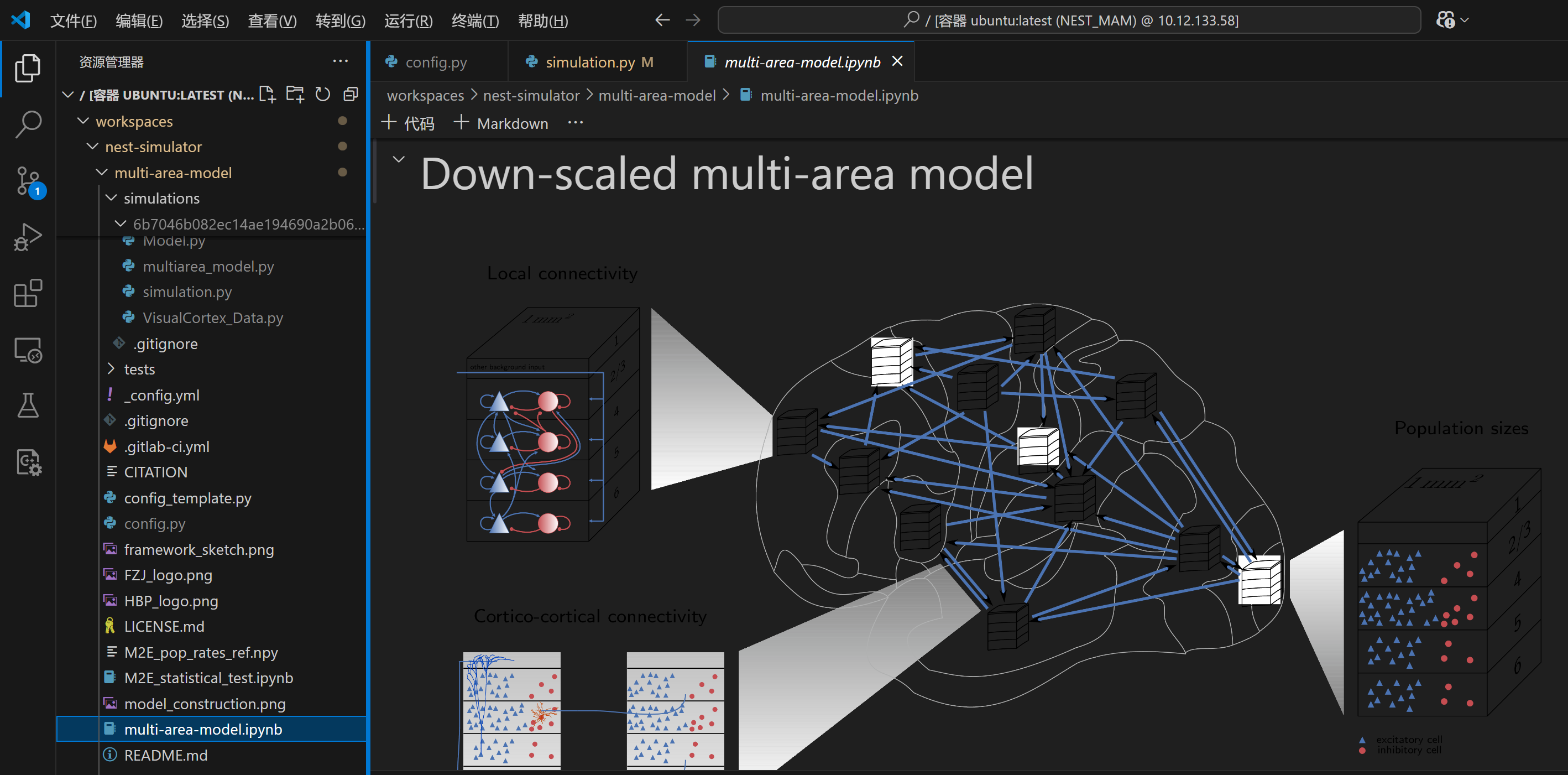
使用网页版Jupyter Notebook和VScode打开.ipynb文件
目录 正文 1、网页版Jupyter Notebook查看 2、VScode查看 因为总是忘记查看文件的网址,收藏了但分类众多每次都找不到……当个记录吧(/捂脸哭)! 正文 此处以gitub中的某个仓库为例: https://github.com/INM-6/mu…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...

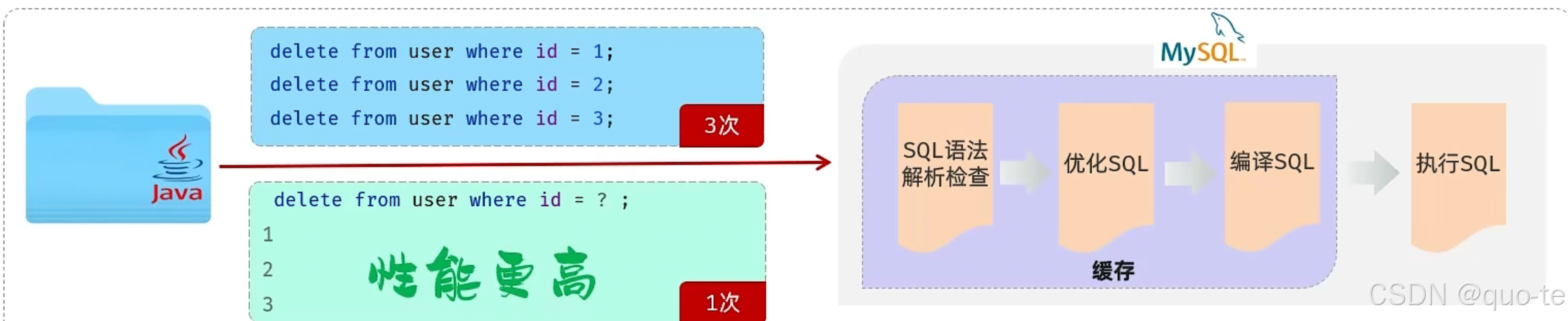
SQL Server 触发器调用存储过程实现发送 HTTP 请求
文章目录 需求分析解决第 1 步:前置条件,启用 OLE 自动化方式 1:使用 SQL 实现启用 OLE 自动化方式 2:Sql Server 2005启动OLE自动化方式 3:Sql Server 2008启动OLE自动化第 2 步:创建存储过程第 3 步:创建触发器扩展 - 如何调试?第 1 步:登录 SQL Server 2008第 2 步…...
