#CSS混合模式:解决渐变背景下的文字可见性问题
在现代网页设计中,渐变背景的使用越来越普遍。然而,当我们在渐变背景上放置文字时,常常会遇到一个问题:文字在某些背景颜色下可能变得难以阅读。今天,我们将探讨一个优雅的解决方案:使用CSS混合模式。
问题描述
想象这样一个场景:你有一个漂亮的渐变背景,从蓝色过渡到白色再到绿色。你的文字是白色的,这在深色背景上看起来很棒,但当文字遇到白色背景部分时,就会变得几乎不可见。

传统解决方案
传统上,我们通常会使用以下方法来解决这个问题:
- 文字阴影
.text-shadow {text-shadow: 2px 2px 4px rgba(0,0,0,0.5);
}
- 文字描边
.text-stroke {-webkit-text-stroke: 1px black;text-stroke: 1px black;
}
这些方法都可以工作,但它们可能会影响文字的清晰度或改变设计的整体美感。
混合模式解决方案
这里介绍一个更优雅的解决方案:使用 mix-blend-mode: difference。
.blend-text {color: white;mix-blend-mode: difference;
}
工作原理
difference 混合模式的原理是通过颜色相减来计算最终的显示效果:
- 当背景是白色时:255(白) - 255(文字) = 0(黑)
- 当背景是黑色时:255(白) - 0(背景) = 255(白)
- 对于其他颜色,也会自动计算出最佳的对比色
这意味着无论背景是什么颜色,文字都会自动调整为最佳的对比色,确保可读性。
示例演示
以下是一个完整的示例代码:
<div class="gradient-background"><h1 class="blend-text">这是标题文字</h1>
</div><style>
.gradient-background {background: linear-gradient(to right, #3490dc, white, #38a169);padding: 2rem;
}.blend-text {color: white;mix-blend-mode: difference;font-size: 2rem;font-weight: bold;
}
</style>
优缺点分析
优点:
- 自动适应背景颜色变化
- 无需额外的阴影或描边
- 保持文字的清晰度
- 实现简单,代码量少
潜在问题:
- 浏览器兼容性(尽管现代浏览器支持良好)
- 在某些特殊情况下可能产生意外的颜色效果
- 不适用于所有设计场景
浏览器兼容性
主流浏览器对 mix-blend-mode 的支持情况:
- Chrome: 41+
- Firefox: 32+
- Safari: 8+
- Edge: 79+
结论
CSS混合模式提供了一个优雅的解决方案来处理渐变背景上的文字可见性问题。虽然这可能不是所有场景的最佳选择,但它确实为我们提供了一个强大而灵活的工具,特别适合那些需要在复杂背景上保持文字可读性的情况。
CSS Blend Modes: Solving Text Visibility Issues on Gradient Backgrounds
In modern web design, gradient backgrounds have become increasingly popular. However, when placing text over these gradients, we often encounter a common issue: text becoming difficult to read against certain background colors. Today, we’ll explore an elegant solution using CSS blend modes.
The Problem
Imagine a scenario where you have a beautiful gradient background transitioning from blue to white to green. Your text is white, which looks great on dark sections but becomes nearly invisible when it overlaps with the white portion of the gradient.
Traditional Solutions
Traditionally, we might solve this using:
- Text shadows
.text-shadow {text-shadow: 2px 2px 4px rgba(0,0,0,0.5);
}
- Text stroke
.text-stroke {-webkit-text-stroke: 1px black;text-stroke: 1px black;
}
While these methods work, they might affect text clarity or alter the overall design aesthetics.
The Blend Mode Solution
Here’s a more elegant solution using mix-blend-mode: difference:
.blend-text {color: white;mix-blend-mode: difference;
}
How It Works
The difference blend mode works by subtracting colors:
- When the background is white: 255(white) - 255(text) = 0(black)
- When the background is black: 255(white) - 0(background) = 255(white)
- For other colors, it automatically calculates the best contrast color
This means the text will automatically adjust to maintain optimal contrast with any background color.
Demo Example
Here’s a complete example:
<div class="gradient-background"><h1 class="blend-text">This is a heading</h1>
</div><style>
.gradient-background {background: linear-gradient(to right, #3490dc, white, #38a169);padding: 2rem;
}.blend-text {color: white;mix-blend-mode: difference;font-size: 2rem;font-weight: bold;
}
</style>
Pros and Cons
Advantages:
- Automatically adapts to background color changes
- No additional shadows or strokes needed
- Maintains text clarity
- Simple implementation with minimal code
Potential issues:
- Browser compatibility (though modern browsers support it well)
- May produce unexpected color effects in some cases
- Not suitable for all design scenarios
Browser Support
Browser support for mix-blend-mode:
- Chrome: 41+
- Firefox: 32+
- Safari: 8+
- Edge: 79+
Conclusion
CSS blend modes offer an elegant solution for handling text visibility issues on gradient backgrounds. While it might not be the best choice for every scenario, it provides a powerful and flexible tool, particularly useful in situations where text needs to remain readable against complex backgrounds.
相关文章:

#CSS混合模式:解决渐变背景下的文字可见性问题
在现代网页设计中,渐变背景的使用越来越普遍。然而,当我们在渐变背景上放置文字时,常常会遇到一个问题:文字在某些背景颜色下可能变得难以阅读。今天,我们将探讨一个优雅的解决方案:使用CSS混合模式。 问题…...

Vue2+OpenLayers给标点Feature添加信息窗体(提供Gitee源码)
目录 一、案例截图 二、安装OpenLayers库 三、代码实现 3.1、信息窗体DOM元素 3.2、创建Overlay 3.3、创建一个点 3.4、给点初始化点击事件 3.5、完整代码 四、Gitee源码 一、案例截图 二、安装OpenLayers库 npm install ol 三、代码实现 初始化变量: d…...

实战threeJS数字孪生开源 数字工厂
threeJS数字孪生 数字工厂 设备定位 基于three.js的数字工厂开源项目介绍 一、项目概述 本项目是一款基于three.js的数字工厂项目,旨在通过3D可视化技术,为工业制造领域提供一个直观、高效、智能的生产监控与管理平台。该项目结合了现代前端技术栈&…...

【Python基础篇】——第3篇:从入门到精通:掌握Python数据类型与数据结构
第3篇:数据类型与数据结构 目录 Python中的数据类型概述列表(List) 创建列表列表的基本操作列表方法列表推导式 元组(Tuple) 创建元组元组的基本操作元组的不可变性 字典(Dictionary) 创建字典…...

算法3(力扣83)-删除链表中的重复元素
1、题目:给定一个已排序的链表的头 head , 删除所有重复的元素,使每个元素只出现一次 。返回 已排序的链表 。 2、实现( 因为已排序,所以元素若重复,必然在其下一位)(这里为在vscod…...

HarmonyOS 鸿蒙 ArkTs(5.0.1 13)实现Scroll下拉到顶刷新/上拉触底加载,Scroll滚动到顶部
HarmonyOS 鸿蒙 ArkTs(5.0.1 13)实现Scroll下拉到顶刷新/上拉触底加载 效果展示 使用方法 import LoadingText from "../components/LoadingText" import PageToRefresh from "../components/PageToRefresh" import FooterBar from "../components/…...

.NET8.0多线程编码结合异步编码示例
1、创建一个.NET8.0控制台项目来演示多线程的应用 2、快速创建一个线程 3、多次运行程序,可以得到输出结果 这就是多线程的特点 - 当多个线程并行执行时,它们的具体执行顺序是不确定的,除非我们使用同步机制(如 lock、信号量等&am…...

SpringBoot项目中解决CORS跨域资源共享问题
在Spring Boot项目中解决CORS(跨域资源共享)问题,可以通过以下几种方法: 1. 使用CrossOrigin注解 这是最简单的方法,适用于单个控制器或控制器方法级别的跨域配置。你可以在控制器类或具体的方法上使用CrossOrigin注…...

Android string.xml中特殊字符转义
项目中要在string.xml 中显示特殊符号 空格: (普通的英文半角空格但不换行) 窄空格: (中文全角空格 (一个中文宽度)) (半个中文宽度,但两个空格比一个中文…...

解析传统Workflow、AI Workflow与AI Agent概念,并通过Coze案例探讨利用AI工作流构建应用的实践流程
传统工作流 工作流入门这篇就够了 BPMN.JS中文教程 BPMN 工作流引擎解析 定义:工作流是在计算机支持下业务流程的自动或半自动化,其通过对流程进行描述以及按一定规则执行以完成相应工作。 应用:随着计算机技术的发展以及工业生产、办公自动…...

光谱相机的光谱分辨率可以达到多少?
多光谱相机 多光谱相机的光谱分辨率相对较低,波段数一般在 10 到 20 个左右,光谱分辨率通常在几十纳米到几百纳米之间,如常见的多光谱相机光谱分辨率为 100nm 左右。 高光谱相机 一般的高光谱相机光谱分辨率可达 2.5nm 到 10nm 左右&#x…...

android Recyclerview viewholder统一封装
Recyclerview holder 统一封装 ViewHolder类 import android.annotation.SuppressLint import android.content.Context import android.graphics.Color import android.graphics.drawable.GradientDrawable import android.os.Build import android.os.CountDownTimer import…...

Windows部署NVM并下载多版本Node.js的方法(含删除原有Node的方法)
本文介绍在Windows电脑中,下载、部署NVM(node.js version management)环境,并基于其安装不同版本的Node.js的方法。 在之前的文章Windows系统下载、部署Node.js与npm环境的方法(https://blog.csdn.net/zhebushibiaoshi…...

51单片机入门基础
目录 一、基础知识储备 (一)了解51单片机的基本概念 (二)掌握数字电路基础 (三)学习C语言编程基础 二、开发环境搭建 (一)硬件准备 (二)软件准备 三、…...

老centos7 升级docker.io为docker-ce 脚本
旧的centos7 之前安装的是docker.io 由于一些原因,像docker compose 等版本变化,以及docker.io源受限等,我们要更新到docker-ce 并使用国内阿里云的源怎么处理?下面直接上脚本,upgrade-docker.sh #!/bin/bashset -e# 创建临时目录 TEMP_DIR"./tmp" mkdir -p "…...

数仓建模(三)建模三步走:需求分析、模型设计与数据加载
本文包含: 数据仓库的背景与重要性数据仓库建模的核心目标本文结构概览:需求分析、模型设计与数据加载 目录 第一部分:需求分析 1.1 需求分析的定义与目标 1.2 需求分析的步骤 1.2.1 业务需求收集 1.2.2 技术需求分析 1.2.3 成果输出…...

PHP xml 常用函数整理
————————-DOM 函数————————————– 1、DOMDocument->load() 作用:加载xml文件 用法:DOMDocument->load( string filename ) 参数:filename,xml文件; 返回:如果成功则返回 TRUE&a…...

数据结构(Java版)第八期:LinkedList与链表(三)
专栏:数据结构(Java版) 个人主页:手握风云 目录 一、链表中的经典面试题 1.1. 链表分割 1.2. 链表的回文结构 1.3. 相交链表 1.4. 环形链表 一、链表中的经典面试题 1.1. 链表分割 题目中要求不能改变原来的数据顺序,也就是如上图所示。…...

数据结构学习记录-数据结构概念
1 数据结构: 数据结构是计算机存储,管理数据的方式。 数据必须依据某种逻辑联系组织在一起存储在计算机内 数据结构研究的就是这种数据的存储结构和数据的逻辑结构。 1.1 数据的逻辑结构: 逻辑结构指的是数据本身之间的关系 集合&#x…...

【Linux】11.Linux基础开发工具使用(4)
文章目录 3. Linux调试器-gdb使用3.1 背景3.2 下载安装3.3 使用gdb查询3.4 开始使用 3. Linux调试器-gdb使用 3.1 背景 程序的发布方式有两种,debug模式和release模式 Linux gcc/g出来的二进制程序,默认是release模式 要使用gdb调试,必须…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

Oracle11g安装包
Oracle 11g安装包 适用于windows系统,64位 下载路径 oracle 11g 安装包...

aardio 自动识别验证码输入
技术尝试 上周在发学习日志时有网友提议“在网页上识别验证码”,于是尝试整合图像识别与网页自动化技术,完成了这套模拟登录流程。核心思路是:截图验证码→OCR识别→自动填充表单→提交并验证结果。 代码在这里 import soImage; import we…...

C++--string的模拟实现
一,引言 string的模拟实现是只对string对象中给的主要功能经行模拟实现,其目的是加强对string的底层了解,以便于在以后的学习或者工作中更加熟练的使用string。本文中的代码仅供参考并不唯一。 二,默认成员函数 string主要有三个成员变量,…...

leetcode_69.x的平方根
题目如下 : 看到题 ,我们最原始的想法就是暴力解决: for(long long i 0;i<INT_MAX;i){if(i*ix){return i;}else if((i*i>x)&&((i-1)*(i-1)<x)){return i-1;}}我们直接开始遍历,我们是整数的平方根,所以我们分两…...

二叉树-144.二叉树的前序遍历-力扣(LeetCode)
一、题目解析 对于递归方法的前序遍历十分简单,但对于一位合格的程序猿而言,需要掌握将递归转化为非递归的能力,毕竟递归调用的时候会调用大量的栈帧,存在栈溢出风险。 二、算法原理 递归调用本质是系统建立栈帧,而非…...

Netty自定义协议解析
目录 自定义协议设计 实现消息解码器 实现消息编码器 自定义消息对象 配置ChannelPipeline Netty提供了强大的编解码器抽象基类,这些基类能够帮助开发者快速实现自定义协议的解析。 自定义协议设计 在实现自定义协议解析之前,需要明确协议的具体格式。例如,一个简单的…...

代理服务器-LVS的3种模式与调度算法
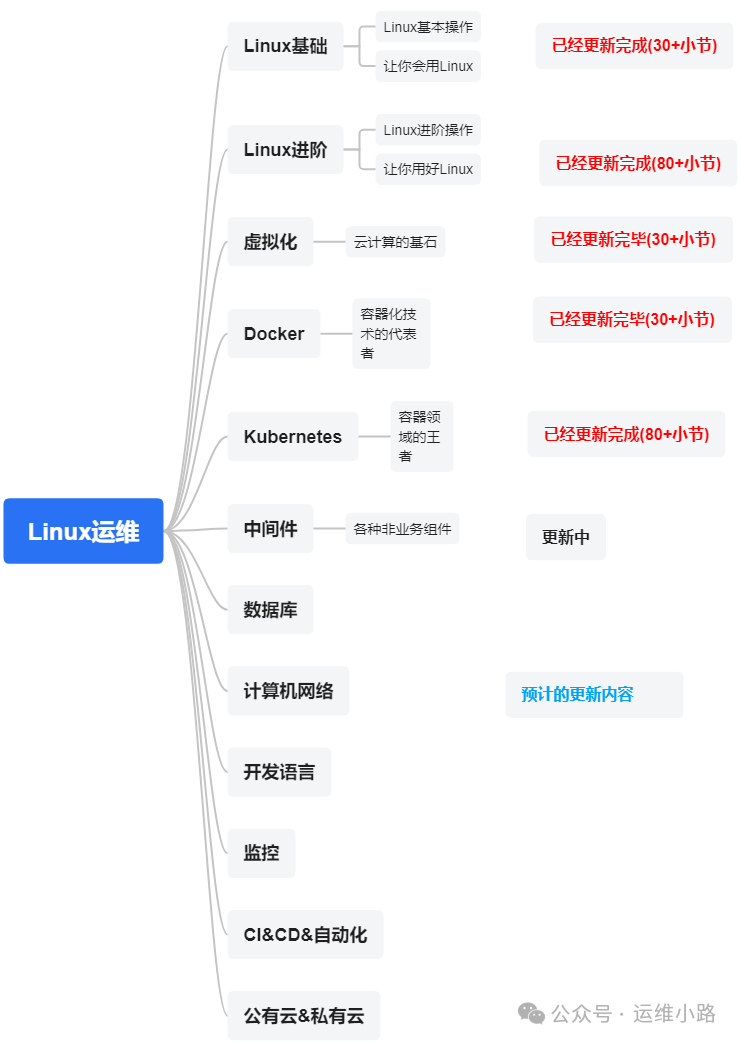
作者介绍:简历上没有一个精通的运维工程师。请点击上方的蓝色《运维小路》关注我,下面的思维导图也是预计更新的内容和当前进度(不定时更新)。 我们上一章介绍了Web服务器,其中以Nginx为主,本章我们来讲解几个代理软件:…...
