Vue入门(Vue基本语法、axios、组件、事件分发)
Vue入门
Vue概述
Vue (读音/vju/,类似于view)是一套用于构建用户界面的渐进式框架,发布于2014年2月。与其它大型框架不同的是,Vue被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库(如: vue-router:跳转,vue-resource:通信,vuex:管理)或既有项目整合。
什么是MVVM
MVVM(Model-View-ViewModel)是一种软件设计模式,由微软WPF(用于替代WinForm,以前就是用这个技术开发桌面应用程序的)和Silverlight(类似于Java Applet,简单点说就是在浏览器上运行WPF)的架构师Ken Cooper和Ted Peters开发,是一种简化用户界面的事件驱动编程方式。由John Gossman(同样也是WPF和Sliverlight的架构师)与2005年在他的博客上发表。
MVVM源自于经典的MVC(Model-View-Controller)模式。MVVM的核心是ViewModel层,负责转换Model中的数据对象来让数据变得更容易管理和使用。其作用如下:
该层向上与视图层进行双向数据绑定
向下与Model层通过接口请求进行数据交互
MVVM已经相当成熟了,主要运用但不仅仅在网络应用程序开发中。当下流行的MVVM框架有Vue.js,Anfular JS
优点
MVVM模式和MVC模式一样,主要目的是分离视图(View)和模型(Model),有几大好处
-
低耦合:视图(View)可以独立于Model变化和修改,一个ViewModel可以绑定到不同的View上,当View变化的时候Model可以不变,当Model变化的时候View也可以不变。
-
可复用:你可以把一些视图逻辑放在一个ViewModel里面,让很多View重用这段视图逻辑。
-
独立开发:开发人员可以专注于业务逻辑和数据的开发(ViewMode),设计人员可以专注于页面设计。
-
可测试:界面素来是比较难以测试的,而现在测试可以针对ViewModel来写。
(1)View
View是视图层, 也就是用户界面。前端主要由HTML和CSS来构建, 为了更方便地展现vi ew Model或者Model层的数据, 已经产生了各种各样的前后端模板语言, 比如FreeMarker,Thymeleaf等等, 各大MVVM框架如Vue.js.Angular JS, EJS等也都有自己用来构建用户界面的内置模板语言。
(2)Model
Model是指数据模型, 泛指后端进行的各种业务逻辑处理和数据操控, 主要围绕数据库系统展开。这里的难点主要在于需要和前端约定统一的接口规则
(3)ViewModel
ViewModel是由前端开发人员组织生成和维护的视图数据层。在这一层, 前端开发者对从后端获取的Model数据进行转换处理, 做二次封装, 以生成符合View层使用预期的视图数据模型。
需要注意的是View Model所封装出来的数据模型包括视图的状态和行为两部分, 而Model层的数据模型是只包含状态的。
比如页面的这一块展示什么,那一块展示什么这些都属于视图状态(展示)
页面加载进来时发生什么,点击这一块发生什么,这一块滚动时发生什么这些都属于视图行为(交互)
视图状态和行为都封装在了View Model里。这样的封装使得View Model可以完整地去描述View层。由于实现了双向绑定, View Model的内容会实时展现在View层, 这是激动人心的, 因为前端开发者再也不必低效又麻烦地通过操纵DOM去更新视图。
MVVM框架已经把最脏最累的一块做好了, 我们开发者只需要处理和维护View Model, 更新数据视图就会自动得到相应更新,真正实现事件驱动编程。
View层展现的不是Model层的数据, 而是ViewModel的数据, 由ViewModel负责与Model层交互, 这就完全解耦了View层和Model层, 这个解耦是至关重要的, 它是前后端分离方案实施的重要一环。
第一个Vue程序;
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><!-- 1.导入vue.js --><script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
</head>
<body>
<!-- view 层 模板 -->
<div id="app">{{message}}
</div><script>var vm = new Vue({el: "#app",// model : 数据data:{message:"hello Vue"}});
</script>
</body>
</html>
el: ‘#test’:绑定元素的ID,好玩的,地方在于我们可以在浏览器中操作vm对象来动态的修改参数,这和jQuery有点类似。

MVVM架构中最重要的就是ModelView层它可以提供JSON和Ajax来实现与Model层的交互

大差不差就是这个样子。我们可以感受到他是不需要改变DOM元素的,这就让我们的开发大大解耦了
因为我们对页面内容可以动态的修改,这样避免了大量的刷新。
{{message}}其实就是虚拟DOM元素
Vue基本语法
七大属性
-
el
绑定id,用来指示vue编译器从什么地方开始解析 vue的语法,可以说是一个占位符。
相当于一个容器,跟上面的div id = "app"做关联,从此以后上面div id = "app"里面的内容要通过vue来渲染,都要经过vue处理才能看得到上面div里面的内容 -
data
用来组织从view中抽象出来的属性,可以说将视图的数据抽象出来存放在data中
跟微信小程序一样,所有的变量都要写在data里面 -
methods
放置页面中的业务逻辑,js方法一般都放置在methods中
computed后面会介绍
computed和methods是有区别的:computed是在值发生改变的时候才会触发效果,而methods只要刷新执行了就会触发,所有平时写VUE的时候,能用computed的尽量使用
-
computed
定义计算属性的方法
根据已经存在的属性计算出新的属性,对于同样的数据,会缓存。当其依赖属性的值发生变化是,这个属性的值会自动更新,与之相关的DOM部份也会同步自动更新。其实一般情况,我也会把一些关于逻辑的代码都写在computed中。 -
template
用来设置模板,会替换页面元素,包括占位符
Vue.component()组件中会用到,其实很多地方都会用到 -
watch
watch:function(new,old){ … }监听data中数据的变化,两个参数,一个返回新值,一个返回旧值
当你有一些数据需要随着其它数据变动而变动时或者执行异步操作或开销较大操作时,建议使用watch
computed和watch是有区别的:
watch: 监视,能够监听到数据的变化,只要数据变化的时候,都会自定执行对应的方法,其中可以检测的数据来源分为三部分 data , computed , props computed: 计算属性,存在一个计算缓存的特性,每一次计算之后,只要里面的逻辑不发生变化,每一次重复调用,都会使用上一次执行的结果,能够节省计算的时间
-
render
创建Virtual Dom
Vue的7种指令
- v-text 在元素中插入值
- v-html 在元素中插入html标签和文本
- v-if 根据表达式的真假值来动态插入和移除元素
- v-show 根据表达式的真假值通过控制css的display来隐藏和显示元素
- v-for 根据变量的值来循环渲染元素
- v-on 监听元素事件,执行相应操作
- v-bind 绑定元素属性,执行相应操作
- v-model 绑定input值和变量,实现数据视图的双向绑定
下面作详细介绍:
v-bind
v-bind 指令指示 Vue 将元素的 id attribute 与组件的 dynamicId 属性保持一致。如果绑定的值是 null 或者 undefined,那么该 attribute 将会从渲染的元素上移除。
因为 v-bind 非常常用,我们提供了特定的简写语法:
<!-- 与 :id="id" 相同 -->
<div :id></div><!-- 这也同样有效 -->
<div v-bind:id></div>
<div :id="dynamicId"></div>
开头为 : 的 attribute 可能和一般的 HTML attribute 看起来不太一样,但它的确是合法的 attribute 名称字符,并且所有支持 Vue 的浏览器都能正确解析它。此外,他们不会出现在最终渲染的 DOM 中。简写语法是可选的,但相信在你了解了它更多的用处后,你应该会更喜欢它。
<div id="app"><span v-bind:title="message">鼠标悬停几秒钟</span>
</div>

鼠标悬停就会显示tittle里面的内容。
v-bind指令的一些注意事项
不能在属性值内直接写入以下语法
<h1 :style="font-size:50px;color:red;">this is test</h1>
这是错误的,因为vue会把font-size当成一个data数据!
解决方式如下
<h1 :style="'font-size:50px;color:red;'">this is test</h1>
可以看到只需要在总的样式前后各加上一个 ’ 单引号即可!这样他就会把他当作字符串了,不过如果我们这么加样式就没有必要写v-bind
判断循环
<body>
<div id="tst"><h1 v-if="ok">true</h1><h1 v-else>NO</h1>
</div><script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>var vm=new Vue({el: "#tst",data: {ok: true}});
</script>
</body>


<body>
<div id="tst"><h1 v-if="type==='a'">A</h1><h1 v-else-if="type==='b'">B</h1><h1 v-else-if="type==='c'">C</h1><h1 v-else-if="type==='d'">D</h1><h1 v-else>No</h1>
</div><script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>var vm=new Vue({el: "#tst",data: {type: 'a'}});
</script>
</body>

<body>
<div id="tst"><li v-for="item in items">{{item.message}}</li>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>var vm=new Vue({el: "#tst",data: {items: [{message: '吃饭'},{message: '睡觉'},{message: '厕所'},]}});
</script>
</body>

<div id="tst"><li v-for="(item,index) in items">{{item.message}}--{{index}}</li>
</div>
我们也可以在其中定义一个数组让他输出

methods方法
方法必须定义在Vue的method中。
<script>var vm=new Vue({el:"#app",data:{message:"Hello Vue"},methods:{sayHi:function (event){alert(this.message);}}})
</script>
在methods中定义一个方法记得添加事件监听event,然后
<div id="app"><button v-on:click="sayHi">click</button>
</div>
定义一个按钮用v-on:click绑定事件,最重要的是不要忘了引入标签
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<div id="app"><button v-on:click="sayHi">click</button>
</div><script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>var vm=new Vue({el:"#app",data:{message:"Hello Vue"},methods:{sayHi:function (event){alert(this.message);}}})
</script>
</body>
</html>

这样我们就绑定了一个事件。在不确定绑定事件的时候我们可以查看这个网站jQuery API 中文文档 | jQuery中文网
数据双向绑定(v-model)
Vue.js是一个MVVM矿建,即数据双向绑定,当数据发生变化时,视图也会发生变化,当视图发生变化的时候,数据也会跟着同步变化,这也算是Vue.js的精髓之处。
我还是喜欢用代码说话,大家来体会。这里我们要用到v-model标签。
<body>
<div id="app">输入文本:<input type="text" v-model="message">{{message}}
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>var vm=new Vue({el:"#app",data:{message:"123"}})
</script>
</body>
在这里通过v-model把文本框和下面的message绑定到一起。又把message放到文本框后边,加入到视图层,实现数据的双向绑定。

我们可以操作他。

我们也可以用属性绑定来实现性别选择
<body>
<div id="app">选择性别:<input type="radio" v-model="sex" value="女" checked>女<input type="radio" v-model="sex" value="男">男</br>{{sex}}
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>var vm=new Vue({el:"#app",data:{message:"123",sex:''}})
</script>
</body>


<body>
<div id="app">请选择:<select v-model="value"><option disabled>--请选择--</option><option>A</option><option>B</option><option>C</option></select>{{value}}
</div><script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>var vm=new Vue({el:"#app",data:{value:''}})
</script>
</body>


注意:v-model会忽略所有表单元素的value、selected、checked的初始值而总是将vue实例的数据作为数据来源。你应该通过JavaScript在组件的数据库中选项中声明初始值!
对于ios用户无法选中第一个选项所以第一个选项要设置为无法选中。
Vue组件(component)
组件允许我们将 UI 划分为独立的、可重用的部分,并且可以对每个部分进行单独的思考。在实际应用中,组件常常被组织成一个层层嵌套的树状结构:

这是官网上的图。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<div id="app"><test v-for="item in items" v-bind:pojo="item"></test>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script type="text/javascript">Vue.component("test",{props: ['pojo'],template: '<li>{{pojo}}</li>'});var vm= new Vue({el:"#app",data:{items: ["吃饭","睡觉","上厕所"]}});
</script>
</body>
</html>

解释:
v-for=“item in items”:遍历Vue实例中定义的名为items的数组,并创建同等数量的组件
v-bind:panh=“item”:将遍历的item项绑定到组件中props定义名为item属性上;= 号左边的panh为props定义的属性名,右边的为item in items 中遍历的item项的值

网络通讯
我们在前面的spingMVC中学习了jQuery.ajax它可以完成异步通讯,现在学个新的
Axios 异步通讯
Axios是一个开源的可以用在浏览器端和Node JS的异步通信框架, 她的主要作用就是实现AJAX异步通信,其功能特点如下:
- 从浏览器中创建XMLHttpRequests
- 从node.js创建http请求
- 支持Promise API[JS中链式编程]
- 拦截请求和响应
- 转换请求数据和响应数据
- 取消请求
- 自动转换JSON数据
- 客户端支持防御XSRF(跨站请求伪造)
GitHub:https://github.com/axios/axios
中文文档:http://www.axios-js.com/

mounted钩子
前后端分离,所以我们要先用一个勾子把前端给的数据钩下来,再把它放到我们的模板里面,我们通过访问模板来映射到视图层
首先写一个json文件
{"name": "康王博客","url": "https://blog.csdn.net/K1763540?type=blog","page": 1,"isNonProfit": true,"address": {"street": "天安门","city": "北京","country": "中国"},"links": [{"name": "CSDN","url": "https://www.baidu.com"},{"name": "test","url": "https://www.baidu.com"},{"name": "test1","url": "https://www.baidu.com"}]
}
再用一个钩子把数据钩下来。
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script type="text/javascript">var vm = new Vue({el:"#app",mounted(){axios.get('./exp_07.json').then(response=>(console.log(response.data)));}});
</script>

在这里成功钩到了这个json文件。下一步就是把他套在模板里面
<script type="text/javascript">var vm = new Vue({el:"#app",data(){return{info:{name: null,address: {street: null,city: null,country: null,},link:[]}}},mounted(){axios.get('./exp_07.json').then(response=>(console.log(response.data)));}});
</script>
这里改变返回值把数据返回到模板中。
mounted(){axios.get('./exp_07.json').then(response=>(this.info=response.data());
}
<html lang="en">
<body>
<div id="app">{{info.name}}{{info.address}}
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script type="text/javascript">var vm = new Vue({el:"#app",data(){return{info:{name: null,address: {street: null,city: null,country: null,},link:[]}}},mounted(){axios.get('./exp_07.json').then(response=>(this.info=response.data));}});
</script>
</body>
</html>


这样我们就把json的信息渲染到了页面上。但是刚开始没有渲染到的时候会有一个框架,就是上面的那个。这样很容易让人以为走错了页面,我们对他做一些改进。
<head><meta charset="UTF-8"><title>Title</title><style>[v-cloak]{display: none;}</style>
</head>
<body>
<div id="app" v-cloak>{{info.name}}{{info.address}}
</div>
我们对它的样式做一些修改使他在没有获取到json时先不显示。
在这里要注意超链接要使用v-bind绑定一下
<a v-bind:href="info.url">超链接</a>
计算属性
计算属性的重点突出在属性两个字上(属性是名词),首先它是个属性其次这个属性有计算的能力(计算是动词),这里的计算就是个函数;简单点说,它就是一个能够将计算结果缓存起来的属性(将行为转化成了静态的属性),仅此而已;可以想象为缓存。
<body>
<div id="app">getTime1:{{getTime1()}}</br>getTime2:{{getTime2}}
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>var vm=new Vue({el:"#app",data:{message:"hello world"},methods:{getTime1: function () {return Date.now();}},computed:{getTime2: function () {return Date.now();}}})
</script>
</body>
结果:

表面上是没有区别的,我们在刷新的时候他们也是同步刷新,但是

我们对time1也就是methods的方法操作时他后面带有括号,说明他是一个方法,而getTime2并不会刷新,代表他只是一个属性。
这样在运行时可以为我们提升很多效率,有助于高并发;
methods和computed方法名不能重名;methods的优先级高
内容并发
在Vue.js中我们使用 元素作为承载分发内容的出口,官方称其为solt,这里我们称它为插槽,它可以应用在组合组件的场景中;
在某些场景中,我们可能想要为子组件传递一些模板片段,让子组件在它们的组件中渲染这些片段。
<slot> 元素是一个插槽出口 (slot outlet),标示了父元素提供的插槽内容 (slot content) 将在哪里被渲染。

此图源自官方文档插槽 Slots | Vue.js
<div id="app"><h2>日程</h2><ul><li>吃饭</li><li>睡觉</li><li>打喷嚏</li></ul>
</div>

写出来这样一个程序,我们有一些网站开发经验的都知道,我们很多时候书单里的内容都是需要从后端传递的;直接写死是不符合我们的意愿的,所以我们要加入插槽,动态的改变标签里面的数据。
第一把把这个大的div抽象成一个组件
Vue.component("app_div",{template: '<div>' +'<slot></slot>'+'<ul>' +'<slot></slot>'+'</ul>'+'</div>'});
也可以用\来代替换行
Vue.component("app_div",{template:'<div>\<slot></slot>\<ul>\<slot></slot>\</ul>\</div>'
});
我们这样几把他的标题和内容都抽象成了两个插槽,这样我们就可以动态的插入我们的数据。
我们把里面的内容也抽象成组件
Vue.component("app_title",{template:'<h2>日程</h2>'})Vue.component("app_items",{template:'<li>吃饭</li>'})var vm=new Vue({el: "#app",});
把它茶人
<body>
<div id="app"><app_div><app_title></app_title><app_items></app_items></app_div>
</div>
</body>
这种插入方式不对,但是是一个简单的插入操作,为的是让我们感受一下这个插入插槽的操作。

下面我们对他进行一些升级
首先把他们插到正确的位置,通过name属性来绑定插入的组件。
首先在组件中绑定
Vue.component("app_div",{template:'<div>\<slot name="app_title"></slot>\<ul>\<slot name="app_items"></slot>\</ul>\</div>'});
然后在视图层绑定视图层要绑定模板也要绑定数据
模板方面
<app_div><app_title slot="app_title"></app_title><app_items slot="app_items"></app_items>
</app_div>
数据方面
因为我们要在里面添加元素,所以先把组件里面的信息挖空,我们再通过v-bind来绑定data里面的数据
Vue.component("app_title",{props:['title'],template:'<h2>{{title}}</h2>'})Vue.component("app_items",{props: ['item'],template:'<li>{{item}}</li>'})
<div id="app"><app_div><app_title slot="app_title" :title="title"></app_title><app_items slot="app_items"></app_items></app_div>
</div>
在下面的data里面添加title,就成了。

我们的大标题就插进来了,下面把目录里面的东西遍历出来。
<app_div><app_title slot="app_title" :title="title"></app_title><app_items slot="app_items" v-for="item in Items" v-bind:item="item"></app_items>
</app_div>
其实很简单就是用for循环来遍历data中Items的数据然后把遍历得到的item赋值给app_items组件的item属性;

最后我们就得到了这样一个看不懂的视图层,但是我们真正的关注到了热点,小问题。
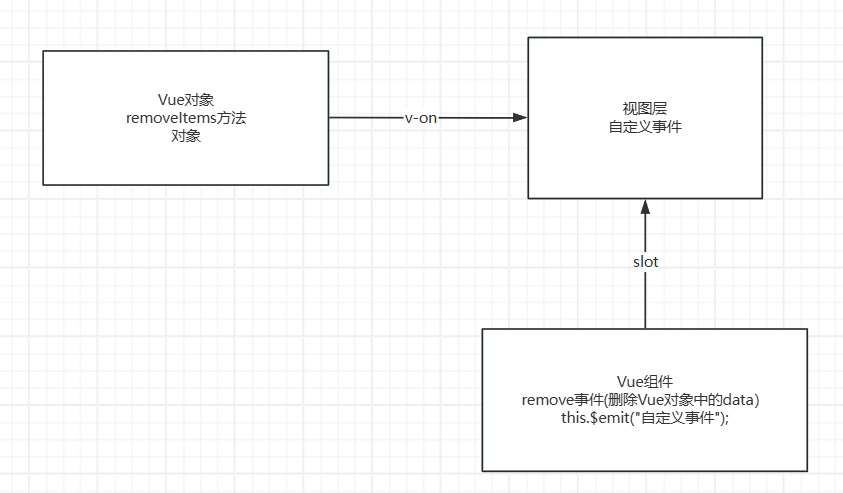
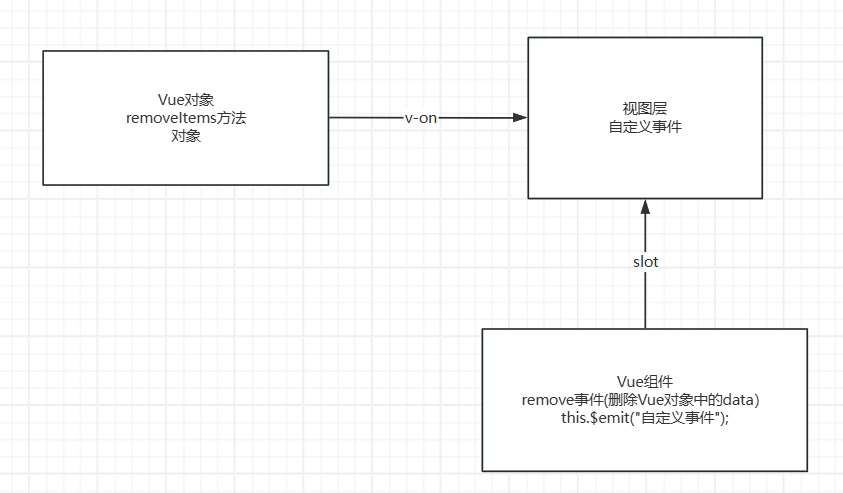
自定义事件
今天我们要解决的问题说起来其实不难就是删除标签。

简单来说就是这样,但是我们的数据是在Vue对象的data里面存储的,但是表单定义在了组件当中,所以要解决的问题就是在组件中调用一个方法来删除Vue对象中的信息;
对组件增加一个methods里面定义一个remove事件。在每个信息后面添加一个按钮尝试调用组件内部定义的事件。
Vue.component("app_items",{props: ['item'],template: '<li>{{item}} <button @click="remove">删除</button></li>',/*@是v-on的简写,用来绑定事件*/methods: {remove: function () {alert("尝试删除")}}});

虽然不能在组件里直接删除Vue对象的数据,但是我们可以在Vue对象中删除Vue的data数据。那么我们在vue中定义一个删除方法。
这样要借助js中的splice函数
var vm=new Vue({el: "#app",data:{title:'日程安排',Items:['吃饭','睡觉','打喷嚏']},methods:{removeItems:function (index) {this.Items.splice(index,1,"已删除");}}});
尝试一下。

这个事件就定义成功了,但是我们不能在视图层中调用这个方法,因为视图层的方法是定义在组件上面的。
修改v-for获取index
<app_items slot="app_items" v-for="(item,index) in Items" v-bind:item="item" :index="index"></app_items>
在组件中获取index
props: ['item','index'],
template: '<li>{{index}}--{{item}} <button @click="remove">删除</button></li>',

成功获取到index;在视图层绑定Vue对象中的方法;
<app_items slot="app_items" v-for="(item,index) in Items"v-bind:item="item" :index="index"v-on:remove="removeItems(index)"></app_items>
此时就涉及到参数传递与事件分发了,Vue为我们提供了自定义事件的功能很好的帮助我们解决了这个问题;使用this. e m i t ( ‘自定义事件名’ , 参数 ) 。 t h i s . emit(‘自定义事件名’,参数)。this. emit(‘自定义事件名’,参数)。this.emit(‘自定义事件名’,参数)在当前组件触发一个自定义事件。任何额外的参数都会传递给事件监听器的回调函数。
Vue.component("app_items",{props: ['item','index'],template: '<li>{{index}}--{{item}} <button @click="remove">删除</button></li>',methods: {remove: function (index) {this.$emit('remove',index);}}});

终于实现了这个删除功能。我们来分析一下这个事件分发;

自此我们学习了Vue的基本语法如v-on和v-for等。还有网络通信axios,最后学习了基本的组件和插槽还有自定义事件分发,就可以做一个简单的单页面应用了,美中不足的就是现在我们还没有学习请求转发和重定向之类的操作。
相关文章:

Vue入门(Vue基本语法、axios、组件、事件分发)
Vue入门 Vue概述 Vue (读音/vju/,类似于view)是一套用于构建用户界面的渐进式框架,发布于2014年2月。与其它大型框架不同的是,Vue被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,还便于与第三…...

DELL EDI:需求分析及注意事项
Dell 的 EDI 需求分析 1.对接 Dell 需要使用的 EDI 传输协议 Dell 支持的传输方式包括: AS2(Applicability Statement 2):主要用于安全可靠的数据传输,在使用 AS2 时,所有数据都通过 HTTPS 或 HTTP 协议…...

计算机网络 (62)移动通信的展望
一、技术发展趋势 6G技术的崛起 内生智能:6G将强调自适应网络架构,通过AI驱动的智能算法提升通信能力。例如,基于生成式AI的6G内生智能架构将成为重要研究方向,实现低延迟、高效率的智能通信。信息编码与调制技术:新型…...

java 中多线程、 队列使用实例,处理大数据业务
场景: 从redis 订阅数据 调用线程来异步处理数据 直接上代码 定义线程管理类 import org.slf4j.Logger; import org.slf4j.LoggerFactory; import org.springframework.beans.BeansException; import org.springframework.beans.factory.BeanFactory; import org…...
)
13.图形程序接口(Graphics API)
**图形程序接口(Graphics API)**是计算机图形学中的一个重要概念,可以理解为“程序员与GPU之间的桥梁”。用通俗易懂的方式来解释: 通俗解释:图形API就像翻译官 想象你是一个老板(程序员)&…...
)
PPT自动化 python-pptx -7: 占位符(placeholder)
占位符(placeholder)是演示文稿中用于容纳内容的预格式化容器。它们通过让模板设计者定义格式选项,简化了创建视觉一致幻灯片的过程,同时让最终用户专注于添加内容。这加快了演示文稿的开发速度,并确保幻灯片之间的外观…...

Pyecharts之图表组合与布局优化
在数据可视化中,我们经常需要将多个图表组合在一起,以展示不同维度的数据或者进行对比分析。同时,合理的布局能够提升图表的可读性和用户体验。Pyecharts 提供了强大的组件和方法,让我们可以轻松实现图表的组合和布局优化。本篇将…...

流行的开源高性能数据同步工具 - Apache SeaTunnel 整体架构运行原理
概述 背景 数据集成在现代企业的数据治理和决策支持中扮演着至关重要的角色。随着数据源的多样化和数据量的迅速增长,企业需要具备强大的数据集成能力来高效地处理和分析数据。SeaTunnel通过其高度可扩展和灵活的架构,帮助企业快速实现多源数据的采集、…...

Android vendor.img中文件执行权问题
问题 Android 9、11往vendor.img增加文件,烧写到设备后发现增加的可执行文件没有执行权限。经过漫长查找,终于找到了问题的根源,谨以此篇献给哪些脚踏实地的人们。 根本原因 system/core/libcutils/fs_config.cpp文件,fs_confi…...

关于使用微服务的注意要点总结
一、防止过度设计 微服务的拆分一定要结合团队人员规模来考虑,笔者就曾遇到过一个公司的项目,是从外部采购回来的,微服务划分为十几个应用,我们在此项目基础上进行自行维护和扩展。由于公司业务规模不大,而且二次开发的…...

C++17 新增属性详解
文章目录 1. [[fallthrough]]用途示例应用场景 2. [[maybe_unused]]用途示例应用场景 3. [[nodiscard]]用途示例应用场景 总结 C17标准引入了多个新的属性(Attributes),这些属性为代码提供了更丰富的语义表达能力,同时帮助编译器生…...

使用python-docx包进行多文件word文字、字符批量替换
1、首先下载pycharm。 2、改为中文。 3、安装python-docx包。 搜索包名字,安装。 4、新建py文件,写程序。 from docx import Documentdef replace1(array1):# 替换词典(标签值按实际情况修改)dic {替换词1: array1[0], 替换…...

15_业务系统基类
创建脚本 SystemRoot.cs 因为 业务系统基类的子类 会涉及资源加载服务层ResSvc.cs 和 音乐播放服务层AudioSvc.cs 所以在业务系统基类 提取引用资源加载服务层ResSvc.cs 和 音乐播放服务层AudioSvc.cs 并调用单例初始化 using UnityEngine; // 功能 : 业务系统基类 public c…...

Pyecharts之散点图的视觉扩展
在数据可视化中,散点图是一种强大的工具,可用于展示数据点在二维平面上的分布情况。通过添加各种视觉组件,我们可以让散点图变得更加丰富和具有表现力,更能反映数据的多维度特征。本文将详细解读如何为散点图添加不同的视觉组件&a…...
)
Java学习教程,从入门到精通,JDBC删除数据库语法知识点(101)
一、JDBC删除数据库语法知识点 1. 概述 JDBC(Java Database Connectivity)是Java语言中用来规范客户端程序如何来访问数据库的应用程序接口,提供了诸如查询和更新数据库中数据的方法。 在JDBC中,删除数据库的操作主要是通过执行…...

Baklib如何推动企业知识管理的创新与转型探讨
内容概要 在当今快速发展的数字化时代,企业需要不断适应变化,以保持竞争优势。Baklib作为一款企业知识管理中台,扮演着推动数字化转型的重要角色。它通过提供一个集成的知识管理平台,帮助企业高效管理和共享内部及外部的知识资源…...

【算法】递归型枚举与回溯剪枝初识
递归型枚举与回溯剪枝初识 1.枚举子集2.组合型枚举3.枚举排列4.全排列问题 什么是搜索?搜索,是一种枚举,通过穷举所有的情况来找到最优解,或者统计合法解的个数。因此,搜索有时候也叫作暴搜。搜索一般分为深度优先搜索…...

无人机 PX4 飞控 | PX4源码添加自定义参数方法并用QGC显示与调整
无人机 PX4 飞控 | PX4源码添加自定义参数方法并用QGC显示与调整 0 前言 之前文章添加了一个自定义的模块,本篇文章在之前的自定义模块中,添加两个自定义参数 使用QGC显示出来,并通过QGC调整参数值,代码实现参数更新 新增的参…...

《CPython Internals》阅读笔记:p356-p359
《CPython Internals》学习第 19天,p356-p359 总结,总计 4 页。 一、技术总结 1.benchmark suite The benchmark suite is the tool to use when comparing the complete performance of Python. The Python Benchmark suite is a collection of Pyth…...

Linux--权限
Linux系统的权限管理是保障系统安全的重要机制,以下详细讲解权限相关概念及操作指令: 一、基础权限机制 1. 权限的三元组,读(r)、写(w)、执行(x) 每个文件或目录有三组…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...
 error)
【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
在前端开发中,JavaScript 异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如 Promise、async/await 等),开发者常常会遇到 Uncaught (in promise) error 错误。这个错误是由于未正确处理 Promise 的拒绝(r…...

论文阅读:LLM4Drive: A Survey of Large Language Models for Autonomous Driving
地址:LLM4Drive: A Survey of Large Language Models for Autonomous Driving 摘要翻译 自动驾驶技术作为推动交通和城市出行变革的催化剂,正从基于规则的系统向数据驱动策略转变。传统的模块化系统受限于级联模块间的累积误差和缺乏灵活性的预设规则。…...
