Vue-day2
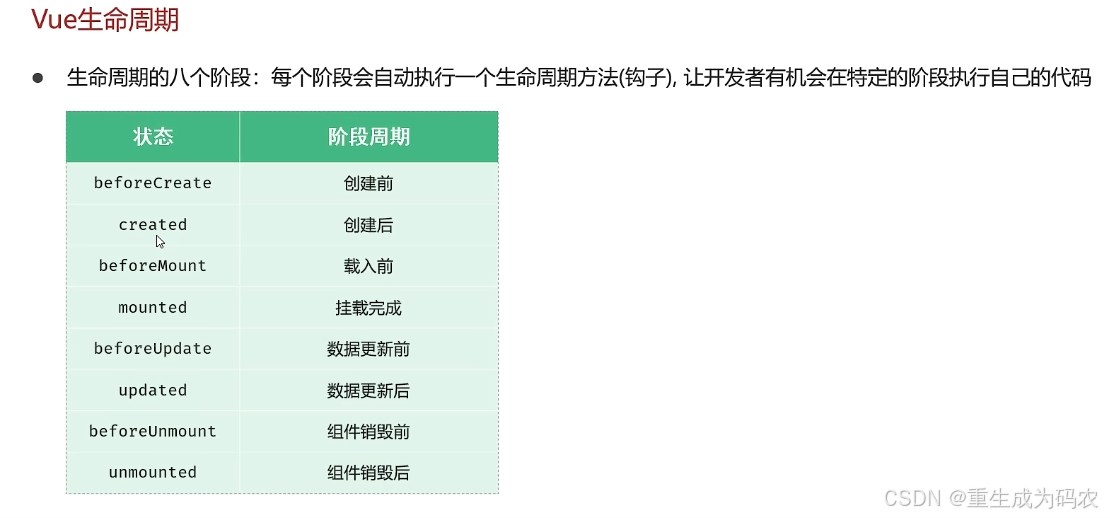
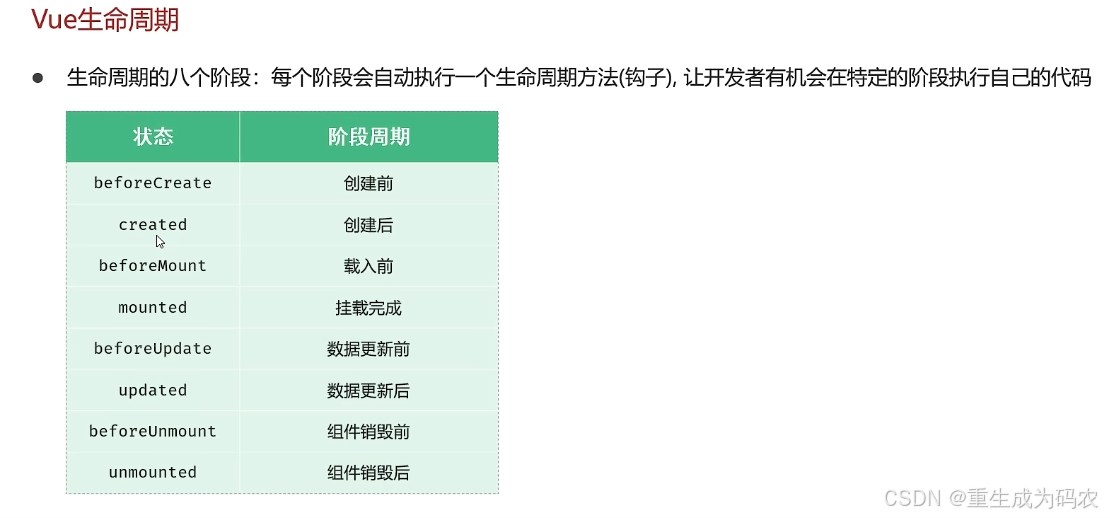
7.Vue的生命周期
mounted函数:在页面加载完毕时,发送异步请求,加载数据,渲染页面
createApp({date(){},methods:{},mounted:function(){console.log('Vue挂载完毕,发送请求获取数据')}
}).mount(#{app})
8.ajax函数库axios基本使用
Axios使用步骤
-
引入Axios的js文件
-
使用Axios发送请求,并获取相应结果
<!--引入Axios文件--> <script src="https://unpkg.com/axios/dist/axios.min.js">// 发送请求axios({// 请求方式method:'get',// 请求路径url:'https://localhost:8080/article/getAll'}).then((result) => {//成功的回调//result代表服务器响应的所有数据,包含了响应头,响应体,result.data代表的是接口响应的核心数据console.log(result.data);}).catch((err) => {//失败的回调console.log(err);}); </script>别名的方式发送请求
<script src="https://unpkg.com/axios/dist/axios.min.js">axios.post('https://localhost:8080/article/add',article).then((result) => {//成功的回调//result代表服务器响应的所有数据,包含了响应头,响应体,result.data代表的是接口响应的核心数据console.log(result.data);}).catch((err) => {//失败的回调console.log(err);}); </script>
9.Vue工程化
Vue项目-创建
-
创建一个工程化的Vue项目,执行命令:npm init vue@latest
-
进入项目目录,执行命令安装当前项目的依赖:npm install
Vue项目-启动
-
执行命令:npm run dev,就可以启动vue项目
-
访问项目:打开浏览器,在浏览器地址栏访问 http://127.0.0.1:5173 就可以访问到vue项目
10.Vue项目开发流程
script用来控制模板的数据及行为
template是模板部分,由它生成HTML
style是当前组件
<!-- <script>//写数据export default{data(){return{msg:'上海'}}}
</script> -->
<script setup>import {ref} from 'vue';//调用ref函数,定义响应式数据const msg = ref("西安")
</script>
<template><h1>{{msg}}</h1>
</template>
<style scoped>/* 样式 */h1{color: aqua;}
</style>
11.Vue的API风格
Vue的组件有两种不同的风格:组合式API和选项式API
//组合式API
<script setup>import { onMounted,ref } from 'vue';const count = ref(0); //声明响应式变量,一般把数据定义为响应式数据function increment(){ //声明函数count.value++;}onMounted(()=>{ //声明钩子函数console.log('Vue Mounted ...')})
</script>
<template><button @click="increment">count:{{ count }}</button>
</template>相关文章:

Vue-day2
7.Vue的生命周期 mounted函数:在页面加载完毕时,发送异步请求,加载数据,渲染页面 createApp({date(){},methods:{},mounted:function(){console.log(Vue挂载完毕,发送请求获取数据)} }).mount(#{app}) 8.ajax函数库…...

Day44:列表元素的修改
在 Python 中,列表是一种可变的数据结构,意味着我们可以对列表中的元素进行修改。修改列表元素的方式有很多种,包括通过索引修改、切片修改、使用 append() 和 extend() 添加新元素、以及删除元素等。今天,我们将学习如何在列表中…...

在 AMD GPU 上使用 vLLM 的 Triton 推理服务器
Triton Inference Server with vLLM on AMD GPUs — ROCm Blogs 2025年1月8日,作者:Fabricio Flores,Tiffany Mintz,Eliot Li,Yao Liu,Ted Themistokleous,Brian Pickrell,Vish Vadl…...

day7手机拍照装备
对焦对不上:1、光太暗;2、离太近;3、颜色太单一没有区分点 滤镜可以后期P 渐变灰滤镜:均衡色彩,暗的地方亮一些,亮的地方暗一些 中灰滤镜:减少光差 手机支架:最基本70cm即可 手…...

HarmonyOS:创建应用静态快捷方式
一、前言 静态快捷方式是一种在系统中创建的可以快速访问应用程序或特定功能的链接。它通常可以在长按应用图标,以图标和相应的文字出现在应用图标的上方,用户可以迅速启动对应应用程序的组件。使用快捷方式,可以提高效率,节省了查…...

[SUCTF 2018]MultiSQL1
进去题目页面如下 发现可能注入点只有登录和注册,那么我们先注册一个用户,发现跳转到了/user/user.php, 查看用户信息,发现有传参/user/user.php?id1 用?id1 and 11,和?id1 and 12,判断为数字型注入 原本以为是简单的数字型注入,看到大…...

kafka-部署安装
一. 简述: Kafka 是一个分布式流处理平台,常用于构建实时数据管道和流应用。 二. 安装部署: 1. 依赖: a). Java:Kafka 需要 Java 8 或更高版本。 b). zookeeper: #tar fxvz zookeeper-3.7.0.tar.gz #…...

VUE3 使用路由守卫函数实现类型服务器端中间件效果
vue3中的router组件,有一个函数 router.beforeEach,可以实现请求中间件效果 使用方法如下: 前提已经在Vue3 项目中引入router组件,在router.js文件中加入router.beforeEach //路由守卫函数,类似于中间件session效果…...

|Python新手小白中级教程|第二十九章:面向对象编程(Python类的拓展延伸与10道实操题目)(5)
文章目录 前言1.类变量与实例变量2.静态方法和类方法1.静态方法2.类方法 3.实操使用1. 创建一个名为Person的类,包含属性name和age,并且有一个方法introduce()用于介绍自己的名字和年龄。2. 创建一个名为Circle的类,包含属性radius和color&am…...

项目概述与规划 (I)
项目概述与规划 (I) JavaScript的学习已经接近尾声了,最后我们将通过一个项目来讲我们在JavaScript中学习到的所有都在这个项目中展现出来,这个项目的DEMO来自于Udemy中的课程,作者是Jonas Schmedtmann; 项目规划 项目步骤 用户…...

mysql学习笔记-数据库的设计规范
1、范式简介 在关系型数据库中,关于数据表设计的基本原则、规则就称为范式。 1.1键和相关属性的概念 超键:能唯一标识元组的属性集叫做超键。 候选键:如果超键不包括多余的属性,那么这个超键就是候选键 主键:用户可以从候选键中选择一个作为主键。 外…...

实现B-树
一、概述 1.历史 B树(B-Tree)结构是一种高效存储和查询数据的方法,它的历史可以追溯到1970年代早期。B树的发明人Rudolf Bayer和Edward M. McCreight分别发表了一篇论文介绍了B树。这篇论文是1972年发表于《ACM Transactions on Database S…...

论文笔记(六十三)Understanding Diffusion Models: A Unified Perspective(四)
Understanding Diffusion Models: A Unified Perspective(四) 文章概括学习扩散噪声参数(Learning Diffusion Noise Parameters)三种等效的解释(Three Equivalent Interpretations) 文章概括 引用…...

C# 中 default 使用详解
总目录 前言 在C#中,default 关键字用于表示类型默认值。它可以根据上下文推断出适用的类型,并返回该类型的默认值。随着C#版本的发展,default 的用法也变得更加丰富和灵活。本文将详细介绍 default 在不同场景下的使用方法及其最佳实践。 一…...

Day21-【软考】短文,计算机网络开篇,OSI七层模型有哪些协议?
文章目录 OSI七层模型有哪些?有哪些协议簇?TCP/IP协议簇中的TCP协议三次握手是怎样的?基于UDP的DHCP协议是什么情况?基于UDP的DNS协议是什么情况? OSI七层模型有哪些? 题目会考广播域 有哪些协议簇&#x…...

电力晶体管(GTR)全控性器件
电力晶体管(Giant Transistor,GTR)是一种全控性器件,以下是关于它的详细介绍:(模电普通晶体管三极管进行对比学习) 基本概念 GTR是一种耐高电压、大电流的双极结型晶体管(BJT&am…...

C语言------指针从入门到精通
第一部分: 前言: 本篇文章主要划分为两大部分: 第一部分适合零基础的同学,主要学习了解指针的概念,对指针大概有个概念。如果你已经有基础,即可跳过第一部分的内容。 第二部分主要是分解指针的实现逻辑,通过19个例子,再结合代码公式把不同类型的指针及指针的应用详细…...

网络安全大模型和人工智能场景及应用理解
本文通过通俗易懂的方式的进行阐述,大家读完觉得有帮助记得及时关注和点赞!!! 一、网络安全大模型的概述 网络安全大模型是一种用于识别和应对各种网络安全威胁的模型。它通过分析网络数据包、网络行为等信息,识别潜在…...

大模型正确调用方式
1、ollama 安装 curl -fsSL https://ollama.com/install.sh | sh 如果是AutoDl服务器,可以开启学术加速。 source /etc/network_turbo 本次使用腾讯云Cloud Studio,所以已经安装好了 Ollama 2、启动 ollama run 模型的名字 ollama serve # 开启服务 olla…...

rocketmq原理源码分析之控制器模式- dledger
简介 RocketMQ 4.5 版本之前,RocketMQ 的broker是 Master/Slave部署架构,一组 broker 有一个 Master ,有0到若干Slave,Slave复制Master消息存储,随时替代下线的Master。Master/Slave部署架构提供一定的高可用性&#x…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...
