HTML特殊符号的使用示例
目录
一、基本特殊符号的使用
1、空格符号:
2、小于号 和 大于号:
3、引号:
二、版权、注册商标符号的使用
1、版权符号:©
2、注册商标符号:®
三、数学符号的使用
四、箭头符号的使用
五、货币符号的使用
HTML特殊符号在网页设计中扮演着重要角色,它们可以用于表达特定的语义、装饰网页或替代某些难以直接输入的字符。
以下是一些常见的HTML特殊符号及其使用示例:
一、基本特殊符号的使用
在HTML中,一些字符如<、>、&等具有特殊含义,因此需要使用实体名称或编号来表示这些字符本身。例如:
1、空格符号:
在HTML中,连续的空格会被浏览器解析为一个空格。为了防止这种情况,可以使用不间断空格(non-breaking space)符号。不间断空格的HTML实体是 。
2、小于号 和 大于号:
-
小于号:
<或< -
大于号:
>或>
3、引号:
-
单引号:
'或' -
双引号:
"或"
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>第一个网页</title></head><body><p>这是一个小于号: <</p><p>这是一个大于号: ></p><p>这是一个与符号: &</p><p>这是一个单引号: '</p><p>这是一个多引号: "</p></body></html>
二、版权、注册商标符号的使用
HTML提供了许多实体名称来表示常见的特殊符号,如版权符号(©)、注册商标符号(®)。例如:
1、版权符号:©
实体名:© 或 ©
示例:©2025 版权所有
2、注册商标符号:®
实体名:® 或 ®
示例:XYZ® 商标已注册
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>第一个网页</title></head><body><p>版权符号:©2025 版权所有</p><p>注册商标符号:®XYZ 商标已注册</p></body></html>
三、数学符号的使用
HTML还支持一些数学符号,这些符号可以通过实体名称或编号来表示。例如:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>第一个网页</title></head><body><p>加号: +</p><p>减号: −</p><p>乘号: ×</p><p>除号: ÷</p><p>大于号: ></p><p>小于号: <</p><p>等于号: =</p><p>不等于号: ≠</p><p>平方根: √</p><p>无穷大: ∞</p></body></html>
四、箭头符号的使用
HTML中也包含了许多箭头符号,这些符号可以通过实体名称或编号来表示。例如:
-
左箭头:
←或← -
右箭头:
→或→ -
上箭头:
↑或↑ -
下箭头:
↓或↓
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>第一个网页</title></head><body><p>左箭头: ←</p><p>上箭头: ↑</p><p>右箭头: →</p><p>下箭头: ↓</p><p>双向左箭头: ↔</p> <!-- 或者 « 但 ↔ 更常用作水平双向箭头 --><p>双向右箭头: ⇒</p> <!-- 注意这是大写R,表示更长的右箭头 --><p>左上箭头: ↖</p><p>右上箭头: ↗</p><p>左下箭头: ↙</p><p>右下箭头: ↘</p></body></html>
五、货币符号的使用
HTML提供了一些内置的货币符号实体,但是这些实体并不总是涵盖所有货币。
以下是一些常见的货币符号实体:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>第一个网页</title></head><body><p>美元符号: $</p> <!-- 通常显示为 $ --><p>欧元符号: €</p> <!-- 显示为 € --><p>英镑符号: £</p> <!-- 显示为 £ --><p>日元符号: ¥</p> <!-- 显示为 ¥ --><!-- 注意:不是所有货币都有HTML实体 --></body></html>
需要注意的是,$ 实体实际上在大多数浏览器中都会显示为 $ 符号,它并不代表美元特有的符号,而是通用的美元/货币符号。对于其他货币,如人民币(¥,与日元符号相同但含义不同),可能需要使用Unicode字符或自定义方法。
相关文章:

HTML特殊符号的使用示例
目录 一、基本特殊符号的使用 1、空格符号: 2、小于号 和 大于号: 3、引号: 二、版权、注册商标符号的使用 1、版权符号:© 2、注册商标符号: 三、数学符号的使用 四、箭头符号的使用 五、货币符号的使用…...
—排序算法小结》)
数据结构基础之《(15)—排序算法小结》
一、排序算法的稳定性 1、稳定性是指同样大小的样本再排序之后不会改变相对次序 2、对基础类型来说,稳定性毫无意义 比如:3和3没有区别。《潜伏》里说同样两个一百元大钞,你能告诉我哪一个是高尚的那一个是龌龊的么 3、对非基础类型来说&a…...

Linux系统下速通stm32的clion开发环境配置
陆陆续续搞这个已经很久了。 因为自己新电脑是linux系统无法使用keil,一开始想使用vscode里的eide但感觉不太好用;后面想直接使用cudeide但又不想妥协,想趁着这个机会把linux上的其他单片机开发配置也搞明白;而且非常想搞懂cmake…...

【2024年 CSDN博客之星】我的2024年创作之旅:从C语言到人工智能,个人成长与突破的全景回顾
我的2024年创作之旅:从C语言到人工智能,个人成长与突破的全景回顾 引言 回望2024年,我不仅收获了技术上的成长,更收获了来自CSDN平台上无数粉丝、朋友以及网友们的支持与鼓励。在这条创作之路上,CSDN不仅是我展示技术成…...

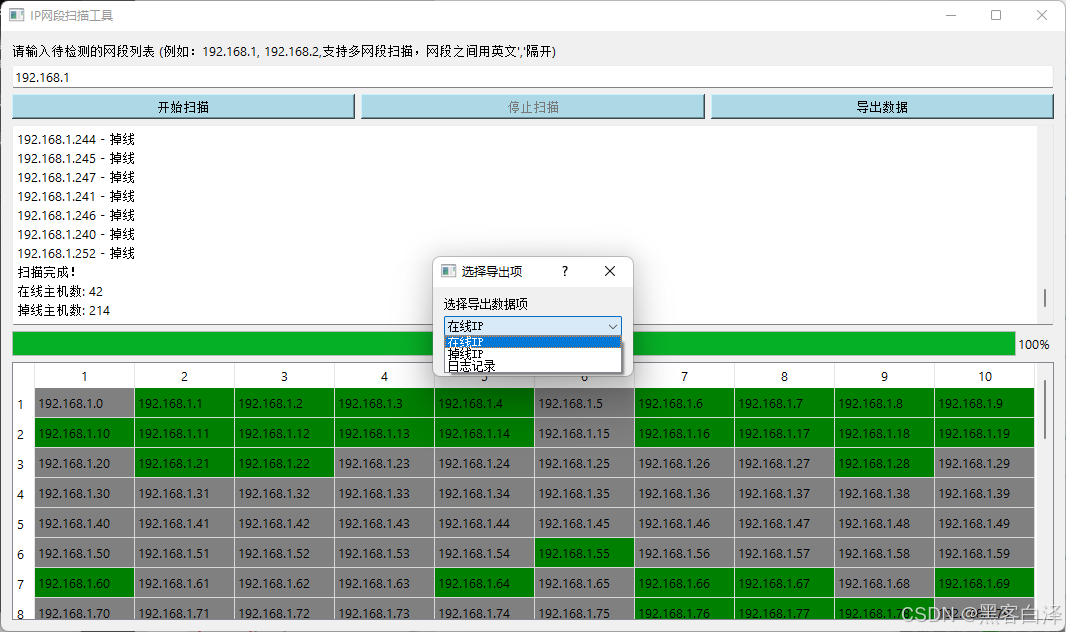
Python 轻松扫描,快速检测:高效IP网段扫描工具全解析
Python 轻松扫描,快速检测:高效IP网段扫描工具全解析 相关资源文件已经打包成EXE文件,可双击直接运行程序,且文章末尾已附上相关源码,以供大家学习交流,博主主页还有更多Python相关程序案例,秉着…...

go入门Windows环境搭建
简介 Go 即 Golang,是 Google 公司 2009 年 11 月正式对外公开的一门编程语言。 根据 Go 语言开发者自述,近 10 多年,从单机时代的 C 语言到现在互联网时代的 Java,都没有令人满意的开发语言,而 C往往给人的感觉是&a…...

安装Ubuntu22.04
1.引用教程 如何安装Ubuntu Server 22.04 LTS_ubuntu22.04 server-CSDN博客 2.空间分配 要使用 docker 比较多所以分别的 docker 空间大...

对比OpenAI的AI智能体Operator和智谱的GLM-PC,它们有哪些不同?
OpenAI 的 AI 智能体 Operator 和智谱的 GLM-PC 有以下不同: 功能侧重 Operator:主要侧重于网页操作,能在网页上模拟人类进行点击、输入等操作,完成如预订旅行住宿、餐厅预约、在线购物、在 Arxiv 上进行论文分类搜索等任务123。…...

Git Bash 配置 zsh
博客食用更佳 博客链接 安装 zsh 安装 Zsh 安装 Oh-my-zsh github仓库 sh -c "$(curl -fsSL https://install.ohmyz.sh/)"让 zsh 成为 git bash 默认终端 vi ~/.bashrc写入: if [ -t 1 ]; thenexec zsh fisource ~/.bashrc再重启即可。 更换主题 …...

美格智能AIMO智能体+DeepSeek-R1模型,AI应用的iPhone时刻来了
导语: 当AI大模型从云端下沉至终端设备,一场关于效率、隐私与智能化的革命悄然展开。作为全球领先的无线通信模组及解决方案提供商,美格智能凭借其高算力AI模组矩阵与端侧大模型部署经验,结合最新发布的AIMO智能体产品࿰…...
 环境变量、进程的用户和组)
Python标准库 - os (1) 环境变量、进程的用户和组
文章目录 1 访问和修改环境变量1.1 访问环境变量1.2 修改环境变量 2 进程的用户和组2.1 进程的ID2.2 进程的用户2.3 进程组 os模块提供了各种操作系统接口。包括环境变量、进程管理、进程调度、文件操作等方面。 这里整理了环境变量、进程的用户和用户组相关的控制方法。 参考…...

QT 通过ODBC连接数据库的好方法:
效果图: PWD使用自己的,我的这是自己的,所以你用不了。 以下是格式。 // 1. 设置数据库连接 QSqlDatabase db QSqlDatabase::addDatabase("QODBC");// 建立和QMYSQL数据库的连接 // 设置数据库连接名称(DSN&am…...

机器学习 - 初学者需要弄懂的一些线性代数的概念
一、单位矩阵 在数学中,单位矩阵是一个方阵,其主对角线上的元素全为1,其余元素全为0。单位矩阵在矩阵乘法中起到类似于数字1在数值乘法中的作用,即任何矩阵与单位矩阵相乘,结果仍为原矩阵本身。 单位矩阵的定义&…...
)
WordPress event-monster插件存在信息泄露漏洞(CVE-2024-11396)
免责声明: 本文旨在提供有关特定漏洞的深入信息,帮助用户充分了解潜在的安全风险。发布此信息的目的在于提升网络安全意识和推动技术进步,未经授权访问系统、网络或应用程序,可能会导致法律责任或严重后果。因此,作者不对读者基于本文内容所采取的任何行为承担责任。读者在…...

ESP32 I2S音频总线学习笔记(二):I2S读取INMP441音频数据
简介 在这个系列的上一篇文章中,我们介绍了ESP32 I2S音频总线的相关知识,简要了解了什么是I2S总线、它的通信格式,以及相关的底层API函数。没有看过上篇文章的可以点击文章进行回顾: ESP32 I2S音频总线学习笔记(一&a…...

本地大模型编程实战(03)语义检索(2)
文章目录 准备按批次嵌入加载csv文件,分割文档并嵌入测试嵌入效果总结代码 上一篇文章: 本地大模型编程实战(02)语义检索(1) 详细介绍了如何使用 langchain 实现语义检索,为了演示方便,使用的是 langchain 提供的内存数据库。 在实…...

LabVIEW橡胶动态特性测试系统
本文介绍了一个利用LabVIEW软件和NI高速数据采集设备构建的橡胶动态特性测试系统。该系统实现了橡胶材料动态性能的精确测量,并通过虚拟仪器技术,提高了测试数据的处理效率和准确性。系统支持实时数据处理和多种信号的动态分析,适用于工业和科…...

SpringBoot开发(二)Spring Boot项目构建、Bootstrap基础知识
1. Spring Boot项目构建 1.1. 简介 基于官方网站https://start.spring.io进行项目的创建. 1.1.1. 简介 Spring Boot是基于Spring4框架开发的全新框架,设计目的是简化搭建及开发过程,并不是对Spring功能上的增强,而是提供了一种快速使用Spr…...

使用 Vue 3 的 watchEffect 和 watch 进行响应式监视
Vue 3 的 Composition API 引入了 <script setup> 语法,这是一种更简洁、更直观的方式来编写组件逻辑。结合 watchEffect 和 watch,我们可以轻松地监视响应式数据的变化。本文将介绍如何使用 <script setup> 语法结合 watchEffect 和 watch&…...

Vue.js 高级组件开发
Vue.js 高级组件开发:构建一个智能动态表单生成器 ——从可复用架构到性能优化的全链路实践 引言:为什么需要高级组件? 在现代前端开发中,组件不仅是UI的封装,更是业务逻辑的载体。一个“高级”Vue组件应当具备&…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...

[论文阅读]TrustRAG: Enhancing Robustness and Trustworthiness in RAG
TrustRAG: Enhancing Robustness and Trustworthiness in RAG [2501.00879] TrustRAG: Enhancing Robustness and Trustworthiness in Retrieval-Augmented Generation 代码:HuichiZhou/TrustRAG: Code for "TrustRAG: Enhancing Robustness and Trustworthin…...

java高级——高阶函数、如何定义一个函数式接口类似stream流的filter
java高级——高阶函数、stream流 前情提要文章介绍一、函数伊始1.1 合格的函数1.2 有形的函数2. 函数对象2.1 函数对象——行为参数化2.2 函数对象——延迟执行 二、 函数编程语法1. 函数对象表现形式1.1 Lambda表达式1.2 方法引用(Math::max) 2 函数接口…...
