Vue 3 中的 toRef 与 toRefs:使用与案例解析
在 Vue 3 的响应式系统中,toRef 和 toRefs 是两个非常实用的工具函数。它们主要用于将响应式对象的属性转换为单独的 ref,以便在模板或逻辑中更方便地使用。本文将详细介绍 toRef 和 toRefs 的用法,并通过一个老师信息的案例来演示它们的实际应用。
1. toRef 与 toRefs 的定义
1.1 toRef
toRef 用于从响应式对象中提取一个属性,并将其转换为一个 ref。这个 ref 会与源对象的属性保持同步。
import { reactive, toRef } from 'vue';const state = reactive({name: 'Alice',age: 30
});const nameRef = toRef(state, 'name'); // 将 state.name 转换为 ref
console.log(nameRef.value); // Alice
1.2 toRefs
toRefs 用于将整个响应式对象的所有属性转换为一个包含多个 ref 的对象。每个 ref 都会与源对象的对应属性保持同步。
import { reactive, toRefs } from 'vue';const state = reactive({name: 'Alice',age: 30
});const stateRefs = toRefs(state); // 将 state 的所有属性转换为 ref
console.log(stateRefs.name.value); // Alice
console.log(stateRefs.age.value); // 30
2. toRef 与 toRefs 的区别
| 特性 | toRef | toRefs |
|---|---|---|
| 作用对象 | 单个属性 | 整个对象的所有属性 |
| 返回值 | 单个 ref | 包含多个 ref 的对象 |
| 适用场景 | 需要提取单个属性时使用 | 需要解构或传递多个属性时使用 |
| 与源对象的关系 | 保持与源对象属性的响应式连接 | 保持与源对象所有属性的响应式连接 |
3. 案例:老师信息管理
假设我们有一个老师的信息对象,包含姓名、年龄和教授的课程。我们将使用 toRef 和 toRefs 来管理这些信息,并演示如何修改数据。
3.1 初始代码
<template><div><h2>老师信息</h2><p>姓名: {{ name }}</p><p>年龄: {{ age }}</p><p>课程: {{ course }}</p><button @click="updateTeacher">修改老师信息</button></div>
</template><script>
import { reactive, toRef, toRefs } from 'vue';export default {setup() {// 定义老师信息的响应式对象const teacher = reactive({name: '张老师',age: 40,course: '数学'});// 使用 toRef 提取单个属性const nameRef = toRef(teacher, 'name');// 使用 toRefs 提取所有属性const teacherRefs = toRefs(teacher);// 修改老师信息的函数const updateTeacher = () => {nameRef.value = '李老师'; // 修改姓名teacherRefs.age.value = 45; // 修改年龄teacher.course = '物理'; // 直接修改源对象属性};return {...teacherRefs, // 将 teacherRefs 解构到模板中updateTeacher};}
};
</script>
3.2 代码解析
-
toRef的使用:- 我们从
teacher对象中提取了name属性,并将其转换为nameRef。 - 修改
nameRef.value会同步更新teacher.name。
- 我们从
-
toRefs的使用:- 我们将
teacher对象的所有属性转换为teacherRefs。 - 在模板中通过解构
teacherRefs来访问name、age和course。 - 修改
teacherRefs.age.value会同步更新teacher.age。
- 我们将
-
直接修改源对象:
- 我们也可以直接修改
teacher.course,因为teacher本身是响应式的。
- 我们也可以直接修改
-
按钮点击事件:
- 点击按钮后,
name、age和course都会被修改,并触发视图更新。
- 点击按钮后,
4. 修改代码并说明关联关系
4.1 修改代码
假设我们需要添加一个功能:显示老师的教龄(teachingYears),并根据年龄动态计算教龄。
<template><div><h2>老师信息</h2><p>姓名: {{ name }}</p><p>年龄: {{ age }}</p><p>教龄: {{ teachingYears }}</p><p>课程: {{ course }}</p><button @click="updateTeacher">修改老师信息</button></div>
</template><script>
import { reactive, toRef, toRefs, computed } from 'vue';export default {setup() {const teacher = reactive({name: '张老师',age: 40,course: '数学'});const nameRef = toRef(teacher, 'name');const teacherRefs = toRefs(teacher);// 计算教龄const teachingYears = computed(() => teacher.age - 22);const updateTeacher = () => {nameRef.value = '李老师';teacherRefs.age.value = 45;teacher.course = '物理';};return {...teacherRefs,teachingYears,updateTeacher};}
};
</script>
4.2 关联关系说明
-
toRef和toRefs的作用:toRef和toRefs将响应式对象的属性转换为ref,使得我们可以更方便地在模板或逻辑中使用这些属性。- 它们与源对象保持响应式连接,修改
ref的值会同步更新源对象。
-
计算属性的使用:
- 我们使用
computed计算了teachingYears,它依赖于teacher.age。 - 当
teacher.age被修改时,teachingYears会自动更新。
- 我们使用
-
响应式数据的流动:
- 修改
nameRef.value→ 更新teacher.name→ 触发视图更新。 - 修改
teacherRefs.age.value→ 更新teacher.age→ 触发teachingYears重新计算 → 触发视图更新。 - 直接修改
teacher.course→ 触发视图更新。
- 修改
5. 总结
toRef:适合提取单个属性并保持与源对象的响应式连接。toRefs:适合解构整个响应式对象,方便在模板或逻辑中使用多个属性。- 关联关系:
toRef和toRefs创建的ref会与源对象保持同步,修改ref的值会触发视图更新。
通过本文的案例和代码示例,希望你能更好地理解 toRef 和 toRefs 的用法,并在实际项目中灵活运用它们来管理响应式数据!
相关文章:

Vue 3 中的 toRef 与 toRefs:使用与案例解析
在 Vue 3 的响应式系统中,toRef 和 toRefs 是两个非常实用的工具函数。它们主要用于将响应式对象的属性转换为单独的 ref,以便在模板或逻辑中更方便地使用。本文将详细介绍 toRef 和 toRefs 的用法,并通过一个老师信息的案例来演示它们的实际…...

问题修复记录:Linux docker 部署 dify,无法调用宿主机本地服务
重磅推荐专栏: 《大模型AIGC》 《课程大纲》 《知识星球》 本专栏致力于探索和讨论当今最前沿的技术趋势和应用领域,包括但不限于ChatGPT和Stable Diffusion等。我们将深入研究大型模型的开发和应用,以及与之相关的人工智能生成内容(AIGC)技术。通过深入的技术解析和实践经…...

代码随想录day20
235. 利用二叉搜索树的特性即可 /** lc appleetcode.cn id235 langcpp** [235] 二叉搜索树的最近公共祖先*/// lc codestart /*** Definition for a binary tree node.* struct TreeNode {* int val;* TreeNode *left;* TreeNode *right;* TreeNode(int x) :…...

【ProxyBroker】用Python打破网络限制的利器
ProxyBroker 1. 什么是ProxyBroker2. ProxyBroker的功能3. ProxyBroker的优势4. ProxyBroker的使用方法5. ProxyBroker的应用场景6.结语项目地址: 1. 什么是ProxyBroker ProxyBroker是一个开源工具,它可以异步地从多个来源找到公共代理,并同…...

分布式微服务系统架构第88集:kafka集群
使用集 群最大的好处是可以跨服务器进行负载均衡,再则就是可以使用复制功能来避免因单点故 障造成的数据丢失。在维护 Kafka 或底层系统时,使用集群可以确保为客户端提供高可用 性。 需要多少个broker 一个 Kafka 集群需要多少个 broker 取决于以下几个因…...

RocketMQ原理—5.高可用+高并发+高性能架构
大纲 1.RocketMQ的整体架构与运行流程 2.基于NameServer管理Broker集群的架构 3.Broker集群的主从复制架构 4.基于Topic和Queue实现的数据分片架构 5.Broker基于Pull模式的主从复制原理 6.Broker层面到底如何做到数据0丢失 7.数据0丢失与写入高并发的取舍 8.RocketMQ读…...

下载Visual Studio Community 2019
官方链接如下:Visual Studio Community 2019下载链接 https://learn.microsoft.com/zh-cn/visualstudio/releases/2019/system-requirements#download 目前官方仅建议2022版,已经关闭vs2019等旧版本,哪天开放了,记得踢我一下。 …...

一文简单回顾Java中的String、StringBuilder、StringBuffer
简单说下String、StringBuilder、StringBuffer的区别 String、StringBuffer、StringBuilder在Java中都是用于处理字符串的,它们之间的区别是String是不可变的,平常开发用的最多,当遇到大量字符串连接的时候,就用StringBuilder&am…...

27. C语言 强制类型转换详解
本章目录: 前言强制类型转换(Type Casting)强制类型转换的语法示例1:将整数转换为浮点数输出结果: 代码解析: 整数提升(Integer Promotion)示例2:整数提升输出结果: 代码…...

git困扰的问题
.gitignore中添加的某个忽略文件并不生效 把某些目录或文件加入忽略规则,按照上述方法定义后发现并未生效, gitignore只能忽略那些原来没有被追踪的文件,如果某些文件已经被纳入了版本管理中,则修改.gitignore是无效的。 解决方…...

反向代理模块。。
1 概念 1.1 反向代理概念 反向代理是指以代理服务器来接收客户端的请求,然后将请求转发给内部网络上的服务器,将从服务器上得到的结果返回给客户端,此时代理服务器对外表现为一个反向代理服务器。 对于客户端来说,反向代理就相当于…...

【Linux基础指令】第三期
近期更新的基础指令链接: 【Linux基础指令】第一期-CSDN博客 【Linux基础指令】第二期-CSDN博客 本期博客的主题依旧是 "基础指令" ;话不多说,正文开始。 一、Linux的指令 1.zip / unzip 功能:打包压缩 命令格式&…...

Jenkins安装部署(以及常见报错解决方案),jdk版本控制器sdkman
目录 零、环境介绍 一、Jenkins安装 1、插件安装以及更换插件源 2、修改jenkins时区 二、sdkman安装(可选) 1、sdkman常用方法 2、sdkman常用方法演示 2.1、查看可用的jdk 2.2、下载jdk并切换版本 三、jenkins报错解决 1、下载sdkman后systemc…...

利用JSON数据类型优化关系型数据库设计
利用JSON数据类型优化关系型数据库设计 前言 在关系型数据库中,传统的结构化存储方式要求预先定义好所有的列及其数据类型。 然而,随着业务的发展,这种设计可能会显得不够灵活,尤其是在需要扩展单个列的描述功能时。 JSON数据…...

Nxopen 直齿轮参数化设计
NXUG1953 Visualstudio 2019 参考论文: A Method for Determining the AGMA Tooth Form Factor from Equations for the Generated Tooth Root Fillet //FullGear// Mandatory UF Includes #include <uf.h> #include <uf_object_types.h>// Internal I…...

线程配置经验
工作时,时常会遇到,线程相关的问题与解法,本人会持续对开发过程中遇到的关于线程相关的问题及解决记录更新记录在此篇博客中。 目录 一、线程基本知识 1. 线程和进程 二、问题与解法 1. 避免乘法级别数量线程并行 1)使用线程池…...

火语言RPA--KimiAiFree服务
🚩【组件功能】:KimiAiFree服务支持联网搜索、支持智能体对话、支持长文档解读、支持图像OCR。 配置预览 配置说明 服务地址 支持T或# 自行搭建或第三方提供的KimiAiFree服务地址。 RefreshToken 支持T或# 与KimiAiFree服务交互时用到的token。从ki…...

P6120 [USACO17JAN] Hoof, Paper, Scissor S
难度:普及/提高−; 题意: 石头、剪刀、布游戏,先给出 n n n 轮已经知道的其中一人的对局情况,例如样例: 5 P - 布 P - 布 H - 石头 P - 布 S - 剪刀另外一人,只允许修改一次机会的情况下…...

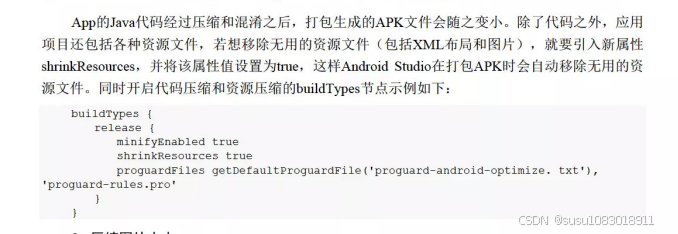
Android Studio打包APK
1.导出APK安装包 如果是首次打包,Create new 单击蓝色对话框右边文件夹📂图标 ,选择密钥保存路径,然后在下方File name对话框中填写您想要名称,再点击OK回到密钥创建对话框。 在此对话框中填写密码(Passwo…...

08 比特币通用技术介绍
比特币分层 比特币区块结构 存储结构 区块是比特币存储交易的结构,一个区块总是指向其父节点。 一个区块包含三个字段:区块头、区块交易数量、交易列表。交易数量受到区块大小限制,输入、输出数量和脚本都会占用区块空间,矿工往…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...

LCTF液晶可调谐滤波器在多光谱相机捕捉无人机目标检测中的作用
中达瑞和自2005年成立以来,一直在光谱成像领域深度钻研和发展,始终致力于研发高性能、高可靠性的光谱成像相机,为科研院校提供更优的产品和服务。在《低空背景下无人机目标的光谱特征研究及目标检测应用》这篇论文中提到中达瑞和 LCTF 作为多…...

若依登录用户名和密码加密
/*** 获取公钥:前端用来密码加密* return*/GetMapping("/getPublicKey")public RSAUtil.RSAKeyPair getPublicKey() {return RSAUtil.rsaKeyPair();}新建RSAUti.Java package com.ruoyi.common.utils;import org.apache.commons.codec.binary.Base64; im…...
