CSS核心
CSS的引入方式
内部样式表是在 html 页面内部写一个 style 标签,在标签内部编写 CSS 代码控制整个 HTML 页面的样式。<style> 标签理论上可以放在 HTML 文档的任何地方,但一般会放在文档的 <head> 标签中。
<style> div { color: red; font-size: 12px; }
</style> 行内样式表是在元素标签内部的 style 属性中设定 CSS 样式。适合于修改简单样式。
<div style="color: red; font-size: 12px;">青春不常在,抓紧谈恋爱</div>外部样式表是将样式单独写到 CSS 文件中,之后把 CSS 文件引入 到 HTML 页面中使用。引入外部样式表分为两步:
1.新建一个后缀名为 .css 的样式文件,把所有 CSS 代码都放入此文件中。
2.在 HTML 页面中,使用 link 标签引入这个文件。
<--
rel:定义当前文档与被链接文档之间的关系,在这里需要指定为stylesheet,表示被链接的文档是一个样式表文件。
href:定义所链接外部样式表文件的URL,可以是相对路径,也可以是绝对路径。
-->
<link rel="stylesheet" href="css文件路径"> CSS单位
px、em、rem、vw、vh
px:是一个固定单位,1px 表示屏幕上的一个像素点,px 的展示效果会根据屏幕的分辨率不同而不同。
em:相对于当前元素内字体的大小。比如当前元素的font-size是5px,那2em就是10px。如果当前元素没有设置font-size,则采用父元素的font-size;如果父元素也没有设置font-size,则采用浏览器的默认font-size。
vw、vh:视窗高度,1vw 等于视窗高度的 1%,1vh 同理。
视窗高度是指设备屏幕上除去系统工具栏等区域后,剩余的可视区域的尺寸,这个区域可以用来展示用户内容。
uniapp中的rpx
UI 设计师在提供设计图时,一般只提供一个分辨率的图。根据这个设计图使用 px 进行开发,在不同分辨率的手机上很容易变形。微信小程序设计了 rpx 来解决这个问题,uni-app 在 App 端、H5 端都支持了 rpx。
rpx 可以根据屏幕宽度进行自适应。在编写样式的时候,我们可以要求 UI 提供宽度为 750px 的设计图,我们就可以测量设计图中各个部分的 px 大小,然后就可以直接在 CSS 样式中将 px 更改为rpx,这样设计出来的样式在不同分辨率的屏幕上都会保持一致。
CSS选择器
CSS选择器是用来选取HTML标签。选择了标签之后,就可以对这些标签设置样式。CSS选择器有多种,下面介绍的都是比较常用的。
基础选择器
标签选择器:给页面中的HTML标签指定统一的CSS样式。
<!-- 给页面中所有的div标签设置如下样式 -->
div {属性名1: 属性值1;属性名2: 属性值2...
}类选择器:给若干个HTML标签设置相同的类名,统一给这些标签设置相同的样式。我们可以给多个HTML标签起相同的类名,为他们指定公共的样式,再单独为他们起一个类名指定自己的样式。
//定义类名
<div class="类名1 类名2"></div><!-- 选择类名,设置样式 -->
.类名1 {属性名1: 属性值1;属性名2: 属性值2...
}.类名2 {属性名1: 属性值1;属性名2: 属性值2...
}id选择器:给标有特定 id 的 HTML 元素设置样式。
//定义id
<div id="pink"></div><!-- 选择id,设置样式 -->
#pink {属性名1: 属性值1;属性名2: 属性值2...
}通配符选择器:使用通配符选取页面中所有标签,为其指定样式。
<!-- *表示匹配页面中所有HTML标签 -->
* {属性名1: 属性值1;属性名2: 属性值2...
}复合选择器
复合选择器是建立在基础选择器之上,对基本选择器进行组合形成的。
后代选择器:又称为包含选择器,可以选择父元素里面的子元素。其写法就是把外层标签的选择器写在前面,内层标签的选择器写在后面,中间用空格分隔。样式声明最终会作用在内层标签上。
<!-- 元素可以是基础选择器的任意一种 -->
元素1 元素2 元素3 { 样式声明 } 子选择器:只能选择亲儿子元素。
<!-- 元素可以是基础选择器的任意一种 -->
元素1 > 元素2 { 样式声明 }并集选择器:可以选择多组标签, 为他们定义相同的样式。不仅仅是基础选择器,任何形式的选择器都可以作为并集选择器的一部分。
元素1,元素2,元素3 { 样式声明 } 伪类选择器
/*
链接伪类选择器。需要注意的地方如下:
必须按照如下顺序定义链接伪类选择器a:link、a:visited、a:hover、a:active。
a 链接在浏览器中具有默认样式,实际工作中都需要给链接单独指定样式。
*/
//1.未访问的链接,把没有点击过的链接选出来
a:link {color: #333;text-decoration: none
}//2.把点击过的链接选择出来
a:visited {color: orange
}//3.将鼠标悬停的链接选择出来
a:hover {color: skyblue
}//4.选择鼠标按下但是还没有弹起来的链接
a:active {color: green
}//focus 伪类选择器。将获得了焦点的表单元素选取出来。
input:focus { background-color:yellow;
} 元素显示模式
元素显示模式就是元素(标签)以什么方式进行显示,比如<div>自己占一行,比如一行可以放多个<span>。 HTML 元素一般分为块元素和行内元素两种类型。了解他们的特点可以更好的布局我们的网页。
块元素
常见的块元素有<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>等等。块级元素的特点:
-
比较霸道,自己独占一行。
-
高度,宽度、内边距、边框、外边距都可以控制。
-
默认宽度是父级容器的100%。默认高度由内容决定。
-
是一个容器及盒子,里面可以放行内或者块级元素。
文字类的元素内不能使用块级元素。比如<p>、<h1>~<h6>标签等。
行内元素
也叫内联元素,常见的行内元素有 <a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>等,其中 <span> 标签是最典型的行内元素。行内元素的特点如下:
-
相邻行内元素在一行上,一行可以显示多个。
-
高、宽直接设置是无效的。内边距、边框、外边距设置起来在有些情况下无效。
-
默认宽度和高度就是它本身内容的宽度和高度。
-
行内元素只能容纳文本或其他行内元素。
链接里面不能再放链接,也就是a标签里面不能再有a标签。
特殊情况链接 <a> 里面可以放块级元素,但是给 <a> 转换一下块级模式最安全。
行内块元素
在行内元素中有几个特殊的标签 <img>、<input>、<td>,它们同时具有块元素和行内元素的特点。有些资料称它们为行内块元素。行内块元素的特点:
-
和相邻行内元素或者行内块元素在一行上。但元素之间会有空白缝隙。(行内元素特点)。
-
默认宽度和高度就是它本身内容的宽度和高度(行内元素特点)。
-
宽度、高度、外边距、边框以及内边距都可以控制(块级元素特点)。
类型的转换
某些情况下,我们需要元素模式的转换。比如想要增加 <a> 标签的触发范围。
//转换为块元素:
display:block;
//转换为行内元素
display:inline;
//转换为行内块元素
display: inline-block; CSS属性
字体属性
字体属性用于定义字体系列、大小、粗细和文字样式。
//浏览器会按照字体顺序挨个查看电脑上有没有装,会使用最先匹配到的,如果都没有,则采用浏览器默认字体
font-family: "字体1", "字体2", "字体3"//设置字体大小
font-size: 20px//设置字体粗细。normal(默认字体),bold(加粗),bolder(特粗体),lighter(细体),数字(直接写个数字代表字体粗细,400和normal等价)
font-width: 400//设置字体样式。normal(默认值,浏览器标准的字体样式),italic(斜体)
font-style<!--
字体复合属性。font: font-style font-weight font-size/line-height font-family;
必须严格按照以上顺序定义属性值。不需要设置的属性可以省略(取默认值),但必须保留 font-size 和 font-family 属性,否则 font 属性将不起作用。
-->
font: italic 700 16px "微软雅黑"文本属性
文本属性可定义文本的外观,比如文本的颜色、对齐文本、装饰文本、文本缩进、行间距等。
//文字颜色,有三种方式表示,分别是:
//预定义的颜色(red,green等等)、十六进制(#FF0000) 、RGB代码(RGB(255,0,0))
color: red//盒子中文本的对齐方式。left(左对齐)、center(居中对齐)、right(右对齐) 。
//如果想要文本垂直居中,可将line-height设置为盒子的高度。
text-align: center//装饰文本,给文本添加下划线、删除线、上划线。
//none(没有装饰线,常用来去掉a标签的下划线,默认)、underline(下划线)、overline(上划线)、
//line-through(删除线)。
text-decoration:underline//设置文本第一行的缩进
text-indent: 2em//设置文本的行高。文本的高度有三个部分组成,分别是上间距+文本高度+下间距,增大行高实际上就是
//调整上间距和下间距的高度
line-height: 26px背景属性
通过 CSS 背景属性,可以给页面元素添加背景样式。 背景属性可以设置背景颜色、背景图片、背景平铺、背景图片位置、背景图像固定等。
//设置背景颜色。颜色值取预定义的颜色、十六进制、RGB代码均可
background-color:颜色值;//设置背景图片。none:无背景图片、里面的url:图片的绝对地址或相对地址。
background-image : none | url (url) //设置背景平铺。
//repeat(铺满盒子)、no-repeat(不平铺)、repeat-x(沿x轴平铺)、repeat-y(沿y轴平铺)
background-repeat: repeat | no-repeat | repeat-x | repeat-y //设置背景图片位置
//x 坐标和 y 坐标。 可以使用"方位名词"或者"精确单位"。
1. 参数是方位名词 如果指定的两个值都是方位名词,则两个值前后顺序无关,比如 left top 和 top left 效果一致 如果只指定了一个方位名词,另一个值省略,则第二个值默认居中对齐
2. 参数是精确单位 如果参数值是精确坐标,那么第一个肯定是 x 坐标,第二个一定是 y 坐标 如果只指定一个数值,那该数值一定是 x 坐标,另一个默认垂直居中
3. 参数是混合单位 如果指定的两个值是精确单位和方位名词混合使用,则第一个值是 x 坐标,第二个值是 y 坐标
background-position: x y; //背景图像固定。scroll:滚动、fixed:固定
background-attachment : scroll | fixed //背景属性的复合写法。可以将这些属性合并简写在同一个属性 background 中。当使用简写属性时,没
//有特定的书写顺序,一般习惯约定顺序为:
background: 背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置;//背景色半透明。最后一个参数是 alpha 透明度,取值范围在 0~1 之间,值越大,透明度越高。
background: rgba(0, 0, 0, 0.3);
设置背景图片位置时,方位名词和精确单位可取的值如下:
CSS三大特性
层叠性:相同类型的选择器如果给某个标签设置了相同的样式,则后面的样式会覆盖前面的样式。
继承性:子标签会继承父标签的某些样式,如text-,font-,line-这些元素开头的可以继承,以及color属性。
行高的继承
//body 中子元素的行高是:当前子元素的文字大小 * 1.5
body { font:12px/1.5 Microsoft YaHei;
} 父元素中的行高可以不跟单位。如果子元素没有设置行高,则会继承父元素行高的 1.5 倍。这种写法的最大优势就是里面的子元素可以根据父元素的文字大小自动调整行高。
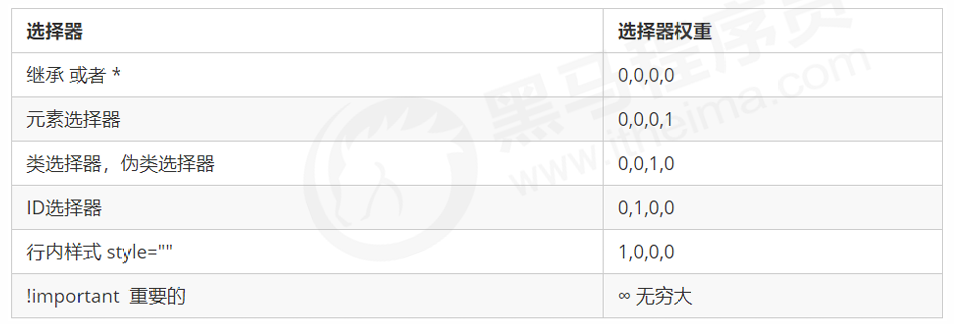
优先级:当同一个元素指定多个选择器,就会有优先级的产生。选择器相同,则执行层叠性;选择器不同,则根据选择器权重执行。从父亲那继承到的选择器权重是0, 如果该元素没有直接选中,不管父元素权重多高,子元素得到的权重都是 0。

如果是复合选择器,则会有权重叠加,需要计算权重。
-
div ul li ------> 0,0,0,3
-
.nav ul li ------> 0,0,1,2
-
a:hover ------> 0,0,1,1
-
.nav a ------> 0,0,1,1
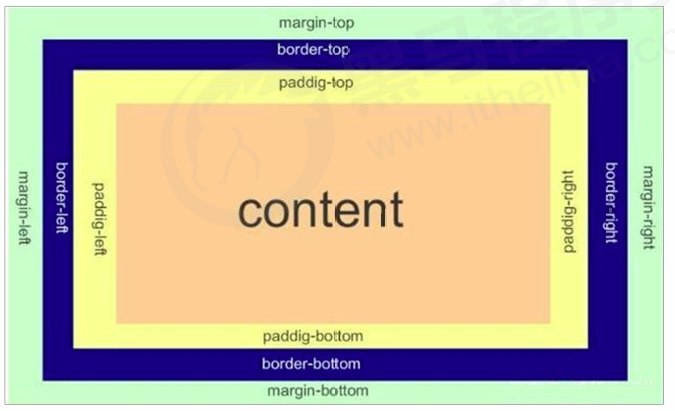
盒子模型
HTML 页面中的布局元素可以看作是一个个矩形的盒子,我们可以对这些盒子的样式进行更改,比如边框、外边距、内边距,并在每个盒子中装内容。这些盒子就是盒子模型。

边框属性
边框会影响盒子的大小。我们设置了多大的边框,盒子的最外面就会增加相同厚度的四条边。
//设置盒子边框的粗细,单位是px
border-width: 8px;/*设置盒子边框的样式。常见的样式有:none:没有边框即忽略所有边框的宽度(默认值) solid:边框为单实线(最常用) dashed:边框为虚线 dotted:边框为点线
*/
border-style: solid;//设置边框的颜色
border-color: 颜色//边框属性复合写法。属性值之间没有顺序,但一般采用下列顺序。
border: 1px solid red; //边框分开写法。只设定上边框, 其余同理
border-top: 1px solid red; 内边距
内边距也会影响盒子的大小,内边距设置的多大,盒子的宽高就会向外增加对应的大小。
//分别设置左、右、上、下的内边距
padding-left: 10px
padding-right: 10px
padding-top: 10px
padding-bottom: 10px//内边距属性的简写
//代表上下左右都有5px的内边距
padding:5px
//代表上下内边距是5px,左右内边距是10px
padding:5px 10px
//代表上内边距是5px,左右内边距是10px,下内边距是20px
padding:5px 10px 20px
//代表上内边距是5px,右内边距是10px,下内边距是20px,左内边距是30px
padding:5px 10px 20px 30px如果盒子本身没有指定width/height属性,则此时设置了padding不会增加盒子大小。
嵌套在一起的二个盒子,内部盒子如果没有设置宽或高,则不会超过外部盒子的范围。
外边距
margin 属性用于设置外边距,即控制盒子和盒子之间的距离。
//分别设置左、右、上、下的外边距
margin-left: 10px
margin-right: 10px
margin-top: 10px
margin-bottom: 10px//外边距属性的简写
//代表上下左右都有5px的外边距
margin:5px
//代表上下外边距是5px,左右外边距是10px
margin:5px 10px
//代表上外边距是5px,左右外边距是10px,下外边距是20px
margin:5px 10px 20px
//代表上外边距是5px,右外边距是10px,下外边距是20px,左外边距是30px
margin:5px 10px 20px 30px外边距可以让块级盒子水平居中,但是必须满足两个条件:盒子必须指定了宽度。盒子左右的外边距都设置为 auto。以下三种常见的写法都可以:
margin-left: auto; margin-right: auto; margin: auto; margin: 0 auto;以上方法是让块级元素水平居中,如果想要给行内元素或者行内块元素水平居中,给其父元素添加 text-align:center 即可。
使用 margin 定义块元素的垂直外边距时,可能会出现外边距的合并。主要有两种情况:
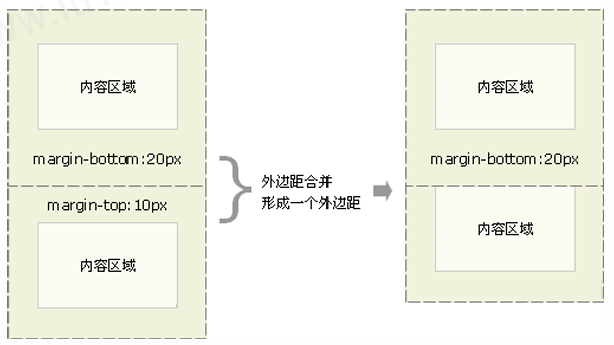
1.相邻块元素垂直外边距的合并
当上下相邻的两个块元素相遇时,如果上面的元素有下外边距 margin-bottom,下面的元素有
上外边距 margin-top ,则他们之间的垂直间距不是 margin-bottom 与 margin-top 之和。取两个值中的较大者这种现象被称为相邻块元素垂直外边距的合并。

解决方案:尽量只给一个盒子添加 margin 值。
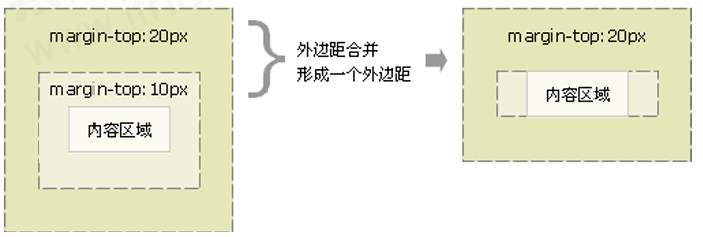
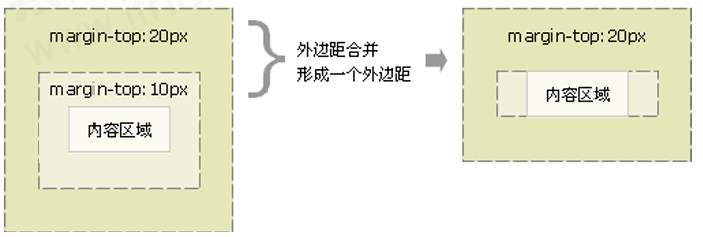
2.嵌套块元素垂直外边距的塌陷
对于两个嵌套关系的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值。

解决方案:为父元素定义上边框或者上内边距。为父元素添加 overflow:hidden。还有其他方法,比如浮动、固定,绝对定位的盒子不会有塌陷问题,后面再总结。
清除内外边距
网页元素很多都带有默认的内外边距,而且不同浏览器默认的也不一致。因此我们在布局前,首先要清除下网页元素的内外边距。
//清除浏览器给网页元素自带的默认内边距和外边距
* { padding: 0; margin: 0
} 行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。但是转换为块级和行内块元素就可以了。
相关文章:

CSS核心
CSS的引入方式 内部样式表是在 html 页面内部写一个 style 标签,在标签内部编写 CSS 代码控制整个 HTML 页面的样式。<style> 标签理论上可以放在 HTML 文档的任何地方,但一般会放在文档的 <head> 标签中。 <style> div { color: r…...
)
Deepseek本地部署(ollama+open-webui)
ollama 首先是安装ollama,这个非常简单 https://ollama.com/ 下载安装即可 open-webui 这个是为了提供一个ui,毕竟我们也不想在cmd和模型交互,很不方便。 第一,需要安装python3.11,必须是3.11(其他版…...

PaddleSeg 从配置文件和模型 URL 自动化运行预测任务
git clone https://github.com/PaddlePaddle/PaddleSeg.git# 在ipynb里面运行 cd PaddleSegimport sys sys.path.append(/home/aistudio/work/PaddleSeg)import os# 配置文件夹路径 folder_path "/home/aistudio/work/PaddleSeg/configs"# 遍历文件夹,寻…...

数据结构 队列
目录 前言 一,队列的基本知识 二,用数组实现队列 三,用链表实现队列 总结 前言 接下来我们将学习队列的知识,这会让我们了解队列的基本概念和基本的功能 一,队列的基本知识 (Queue) 我们先来研究队列的ADT,…...

Cocoa和Cocoa Touch是什么语言写成的?什么是Cocoa?编程语言中什么是框架?为什么苹果公司Cocoa类库有不少NS前缀?Swift编程语言?
Cocoa和Cocoa Touch是什么语言写成的? 二者主要都是用Objective-C语言编写而成的。 什么是Cocoa? Cocoa是苹果操作系统macOS和iOS上的应用程序开发框架集合,核心语言是Objective-C编程语言,在移动平台被称为Cocoa Touch,Cocoa包含多个子框架…...

登录管理——认证方案(JWT、拦截器、ThreadLocal、短信验证)
两种常见的认证方案 基于Session认证 登录状态信息保存在服务器内存中,若访问量增加,单台节点压力会较大集群环境下需要解决集群中的各种服务器登录状态共享问题 解决方案:将登录状态保存的Redis中,从Redis中查找登录状态 基于…...

Java实现LFU缓存策略实战
LFU算法原理在Java中示例实现集成Caffeine的W-TinyLFU策略缓存实战总结LFU与LRU稍有不同,LFU是根据数据被访问的频率来决定去留。尽管它考虑了数据的近期使用,但它不会区分数据的首次访问和后续访问,淘汰那些访问次数最少的数据。 这种缓存策略主要用来处理以下场景: 数据…...

物业系统改革引领行业智能化管理与提升服务质量的新征程
内容概要 在当今迅速变化的社会中,物业系统改革正在悄然推动行业的智能化管理进程。物业管理作为一个古老而传统的领域,面临着诸多挑战,包括效率低下、业主需求难以满足等。数字化转型为这一现象注入了新活力,帮助物业公司通过先…...

QT+mysql+python 效果:
# This Python file uses the following encoding: utf-8 import sysfrom PySide6.QtWidgets import QApplication, QWidget,QMessageBox from PySide6.QtGui import QStandardItemModel, QStandardItem # 导入需要的类# Important: # 你需要通过以下指令把 form.ui转为ui…...
:利用图神经网络进行图分类)
动手学图神经网络(4):利用图神经网络进行图分类
利用图神经网络进行图分类:从理论到实践 引言 在之前的学习中,大家了解了如何使用图神经网络(GNNs)进行节点分类。本次教程将深入探讨如何运用 GNNs 解决图分类问题。图分类是指在给定一个图数据集的情况下,根据图的一些结构属性对整个图进行分类,而不是对图中的节点进…...

【Block总结】PConv,部分卷积|即插即用
论文信息 标题: Run, Don’t Walk: Chasing Higher FLOPS for Faster Neural Networks 论文链接: https://arxiv.org/pdf/2303.03667 GitHub链接: https://github.com/JierunChen/FasterNet 创新点 该论文的核心创新在于提出了一种新的运算符——部分卷积(PCo…...

接口使用实例(1)
大家好,今天我们来看看接口的一些实例,关于如何定义和实现接口,相信通过这些例子,我们能有一些清晰的认知。 先定义一个学生类: 再给定一个学生数组,对这个对象数组中的元素进行排序(按分数排&…...

动态规划DP 最长上升子序列模型 总览
最长上升子序列模型 1. 最长上升子序列 1.1 怪盗基德的滑翔伞 1.1.1 登山 1.1.2 合唱队形 1.2 友好城市 1.3 最长上升子序列和 1.4 导弹拦截...

网络工程师 (7)进程管理
一、进程相关的概念 (一)定义 进程(Process)是计算机中的程序关于某数据集合上的一次运行活动,是系统进行资源分配和调度的基本单位,也是操作系统结构的基础。进程是程序的一次执行实例,具有动…...

登录授权流程
发起一个网络请求需要:1.请求地址 2.请求方式 3.请求参数 在检查中找到request method,在postman中设置同样的请求方式将登录的url接口复制到postman中(json类型数据)在payload中选择view parsed,将其填入Body-raw中 …...

Flutter_学习记录_导航和其他
Flutter 的导航页面跳转,是通过组件Navigator 和 组件MaterialPageRoute来实现的,Navigator提供了很多个方法,但是目前,我只记录我学习过程中接触到的方法: Navigator.push(), 跳转下一个页面Navigator.pop(), 返回上一…...

二叉树-堆(补充)
二叉树-堆 1.二叉树的基本特性2.堆2.1.堆的基本概念2.2.堆的实现2.2.1.基本结构2.2.2.堆的初始化2.2.3.堆的销毁2.2.4.堆的插入2.2.5.取出堆顶的数据2.2.6.堆的删除2.2.7.堆的判空2.2.8.堆的数据个数2.2.9.交换2.2.10.打印堆数据2.2.11.堆的创建2.2.12.堆排序2.2.13.完整代码 3…...

Big Bird:适用于更长序列的Transformer模型
摘要 基于Transformer的模型,如BERT,已成为自然语言处理(NLP)中最成功的深度学习模型之一。然而,它们的一个核心限制是由于其全注意力机制,对序列长度的二次依赖(主要是在内存方面)…...

doris:MySQL Load
Doris 兼容 MySQL 协议,可以使用 MySQL 标准的 LOAD DATA 语法导入本地文件。MySQL Load 是一种同步导入方式,执行导入后即返回导入结果。可以通过 LOAD DATA 语句的返回结果判断导入是否成功。一般来说,可以使用 MySQL Load 导入 10GB 以下的…...

电感的饱和、温升、额定电流
电感饱和电流的定义: 电感的感值下降30%时候对应的电流 注意不要让电感的瞬间电流大于饱和电流: 温升电流: 电感器的饱和电流、温升电流和额定电流是描述电感在不同工作条件下表现的三个重要参数。它们分别反映了电感的不同工作特性…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...

JDK 17 序列化是怎么回事
如何序列化?其实很简单,就是根据每个类型,用工厂类调用。逐个完成。 没什么漂亮的代码,只有有效、稳定的代码。 代码中调用toJson toJson 代码 mapper.writeValueAsString ObjectMapper DefaultSerializerProvider 一堆实…...

数据结构:泰勒展开式:霍纳法则(Horner‘s Rule)
目录 🔍 若用递归计算每一项,会发生什么? Horners Rule(霍纳法则) 第一步:我们从最原始的泰勒公式出发 第二步:从形式上重新观察展开式 🌟 第三步:引出霍纳法则&…...

MySQL体系架构解析(三):MySQL目录与启动配置全解析
MySQL中的目录和文件 bin目录 在 MySQL 的安装目录下有一个特别重要的 bin 目录,这个目录下存放着许多可执行文件。与其他系统的可执行文件类似,这些可执行文件都是与服务器和客户端程序相关的。 启动MySQL服务器程序 在 UNIX 系统中,用…...

goreplay
1.github地址 https://github.com/buger/goreplay 2.简单介绍 GoReplay 是一个开源的网络监控工具,可以记录用户的实时流量并将其用于镜像、负载测试、监控和详细分析。 3.出现背景 随着应用程序的增长,测试它所需的工作量也会呈指数级增长。GoRepl…...

【Java多线程从青铜到王者】单例设计模式(八)
wait和sleep的区别 我们的wait也是提供了一个还有超时时间的版本,sleep也是可以指定时间的,也就是说时间一到就会解除阻塞,继续执行 wait和sleep都能被提前唤醒(虽然时间还没有到也可以提前唤醒),wait能被notify提前唤醒…...

