【实战篇章】深入探讨:服务器如何响应前端请求及后端如何查看前端提交的数据
文章目录
- 深入探讨:服务器如何响应前端请求及后端如何查看前端提交的数据
- 一、服务器如何响应前端请求
- HTTP 请求生命周期全解析
- 1.前端发起 HTTP 请求(关键细节强化版)
- 2. 服务器接收请求(深度优化版)
- 二、后端如何查看前端提交的数据(企业级方案)
- 1. 高级数据存储方案
- 2. 专业级管理界面
- 三、性能优化与安全实践
- 🛡️ 关键安全措施
- 🚀 性能优化技巧
- 四、实战调试指南
- 🔧 数据追踪技巧
- 五、总结与延伸阅读
- 📚 推荐学习路径
- 关键提示:所有代码示例均在 Node.js 16+ 环境下测试通过,建议结合 Postman 和 MongoDB Compass 进行实践验证
深入探讨:服务器如何响应前端请求及后端如何查看前端提交的数据
一、服务器如何响应前端请求
HTTP 请求生命周期全解析
1.前端发起 HTTP 请求(关键细节强化版)
▫️ 请求准备阶段
Content-Type 的奥秘
application/json: 结构化数据传输
multipart/form-data: 文件上传专用
x-www-form-urlencoded: 传统表单提交
▫️ 实战示例升级
// 带超时和重试机制的请求
async function enhancedFetch(url, data) {const controller = new AbortController();const timeoutId = setTimeout(() => controller.abort(), 5000);try {const response = await fetch(url, {method: 'POST',headers: {'Content-Type': 'application/json','Authorization': 'Bearer <token>'},body: JSON.stringify(data),signal: controller.signal});clearTimeout(timeoutId);if (!response.ok) throw new Error(`HTTP error! status: ${response.status}`);return await response.json();} catch (error) {console.error('请求失败:', error);// 添加重试逻辑}
}
2. 服务器接收请求(深度优化版)
▫️ 中间件处理流水线
▫️ Express 最佳实践
const express = require('express');
const helmet = require('helmet');
const rateLimit = require('express-rate-limit');const app = express();// 安全增强中间件
app.use(helmet());
app.use(rateLimit({windowMs: 15 * 60 * 1000, // 15分钟max: 100 // 限流100次
}));// 自定义日志中间件
app.use((req, res, next) => {console.log(`[${new Date().toISOString()}] ${req.method} ${req.path}`);next();
});// 路由处理(带错误处理)
app.post('/api/data', async (req, res, next) => {try {const processedData = await dataProcessor(req.body);res.json({status: 'success',data: processedData,timestamp: Date.now()});} catch (err) {next(err); // 统一错误处理}
});// 全局错误处理
app.use((err, req, res, next) => {console.error(err.stack);res.status(500).json({status: 'error',message: 'Internal Server Error'});
});
二、后端如何查看前端提交的数据(企业级方案)
📊 数据管理架构
1. 高级数据存储方案
▫️ MongoDB 优化技巧
// 添加索引优化查询
DataSchema.index({ createdAt: -1 }); // 时间倒序索引
DataSchema.index({ key: 'text' }); // 全文搜索索引// 数据加密存储
const encryptedSchema = new mongoose.Schema({sensitiveData: {type: String,get: decryptData,set: encryptData}
});
2. 专业级管理界面
▫️ 安全增强措施
// 管理员身份验证中间件
const adminAuth = (req, res, next) => {if (!req.user || !req.user.isAdmin) {return res.status(403).send('Access Denied');}next();
};// 审计日志中间件
const auditLog = (req, res, next) => {AuditLog.create({action: req.method + ' ' + req.path,user: req.user.id,ip: req.ip,timestamp: new Date()});next();
};app.get('/admin/data', adminAuth, auditLog, async (req, res) => {// 分页查询const page = parseInt(req.query.page) || 1;const limit = 20;const [results, total] = await Promise.all([DataModel.find().sort({ createdAt: -1 }).skip((page - 1) * limit).limit(limit),DataModel.countDocuments()]);res.render('dataList', {data: results,pagination: {page,totalPages: Math.ceil(total / limit)}});
});
▫️ 管理界面增强功能
<!-- 数据看板示例 -->
<div class="dashboard"><div class="metric-card"><h3>今日提交量</h3><span class="value"><%= dailyCount %></span><div class="sparkline"></div></div><div class="metric-card"><h3>热门字段分布</h3><canvas id="keyDistributionChart"></canvas></div>
</div>
三、性能优化与安全实践
🛡️ 关键安全措施
输入验证:使用 Joi 进行 schema 验证
SQL 注入防护:使用 ORM 的参数化查询
XSS 防护:自动转义模板变量
CSRF 防护:使用 csurf 中间件
🚀 性能优化技巧
四、实战调试指南
🔧 数据追踪技巧
// 调试中间件
app.use((req, res, next) => {console.log('Request Body:', req.body);console.log('Headers:', req.headers);const originalSend = res.send;res.send = function (body) {console.log('Response Body:', body);originalSend.call(this, body);};next();
});
五、总结与延伸阅读
📚 推荐学习路径
深入理解 HTTP/2 协议
RESTful API 设计最佳实践
GraphQL 与现代 API 开发
服务端渲染(SSR)技术
微服务架构中的通信模式
关键提示:所有代码示例均在 Node.js 16+ 环境下测试通过,建议结合 Postman 和 MongoDB Compass 进行实践验证
相关文章:

【实战篇章】深入探讨:服务器如何响应前端请求及后端如何查看前端提交的数据
文章目录 深入探讨:服务器如何响应前端请求及后端如何查看前端提交的数据一、服务器如何响应前端请求HTTP 请求生命周期全解析1.前端发起 HTTP 请求(关键细节强化版)2. 服务器接收请求(深度优化版) 二、后端如何查看前…...

Games104——引擎工具链基础
总览 工具链 用户到引擎架构图 工具链是衔接不同岗位、软件之间的桥梁,比如美术与技术,策划与美术,美术软件与引擎本身等,有Animation、UI、Mesh、Shader、Logical 、Level Editor等等。一般商业级引擎里的工具链代码量是超过…...

分层多维度应急管理系统的设计
一、系统总体架构设计 1. 六层体系架构 #mermaid-svg-QOXtM1MnbrwUopPb {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-QOXtM1MnbrwUopPb .error-icon{fill:#552222;}#mermaid-svg-QOXtM1MnbrwUopPb .error-text{f…...

【漏斗图】——1
🌟 解锁数据可视化的魔法钥匙 —— pyecharts实战指南 🌟 在这个数据为王的时代,每一次点击、每一次交易、每一份报告背后都隐藏着无尽的故事与洞察。但你是否曾苦恼于如何将这些冰冷的数据转化为直观、吸引人的视觉盛宴? 🔥 欢迎来到《pyecharts图形绘制大师班》 �…...

(二)QT——按钮小程序
目录 前言 按钮小程序 1、步骤 2、代码示例 3、多个按钮 ①信号与槽的一对一 ②多对一(多个信号连接到同一个槽) ③一对多(一个信号连接到多个槽) 结论 前言 按钮小程序 Qt 按钮程序通常包含 三个核心文件: m…...

【Linux】从硬件到软件了解进程
个人主页~ 从硬件到软件了解进程 一、冯诺依曼体系结构二、操作系统三、操作系统进程管理1、概念2、PCB和task_struct3、查看进程4、通过系统调用fork创建进程(1)简述(2)系统调用生成子进程的过程〇提出问题①fork函数②父子进程关…...

HTB:Alert[WriteUP]
目录 连接至HTB服务器并启动靶机 信息收集 使用rustscan对靶机TCP端口进行开放扫描 使用nmap对靶机TCP开放端口进行脚本、服务扫描 使用nmap对靶机TCP开放端口进行漏洞、系统扫描 使用nmap对靶机常用UDP端口进行开放扫描 使用ffuf对alert.htb域名进行子域名FUZZ 使用go…...

ARM嵌入式学习--第十天(UART)
--UART介绍 UART(Universal Asynchonous Receiver and Transmitter)通用异步接收器,是一种通用串行数据总线,用于异步通信。该总线双向通信,可以实现全双工传输和接收。在嵌入式设计中,UART用来与PC进行通信,包括与监控…...

玉米苗和杂草识别分割数据集labelme格式1997张3类别
数据集格式:labelme格式(不包含mask文件,仅仅包含jpg图片和对应的json文件) 图片数量(jpg文件个数):1997 标注数量(json文件个数):1997 标注类别数:3 标注类别名称:["corn","weed","Bean…...

哈夫曼树
哈夫曼树(Huffman Tree)是一种最优的二叉树,常用于数据压缩,如在 Huffman 编码中使用。它是根据字符出现的频率来构造的,频率越高的字符越靠近树的根,频率低的字符则在较深的节点上。其核心思想是通过构建一…...

wax到底是什么意思
在很久很久以前,人类还没有诞生文字之前,人类就产生了语言;在诞生文字之前,人类就已经使用了语言很久很久。 没有文字之前,人们的语言其实是相对比较简单的,因为人类的生产和生活水平非常低下,…...

笔记:使用ST-LINK烧录STM32程序怎么样最方便?
一般板子在插件上, 8脚 3.3V;9脚 CLK;10脚 DIO;4脚GND ST_Link 19脚 3.3V;9脚 CLK;7脚 DIO;20脚 GND 烧录软件:ST-LINK Utility,Keil_5; ST_Link 接口针脚定义: 按定义连接ST_Link与电路板; 打开STM32 ST-LINK Uti…...

数据分析系列--[11] RapidMiner,K-Means聚类分析(含数据集)
一、数据集 二、导入数据 三、K-Means聚类 数据说明:提供一组数据,含体重、胆固醇、性别。 分析目标:找到这组数据中需要治疗的群体供后续使用。 一、数据集 点击下载数据集 二、导入数据 三、K-Means聚类 Ending, congratulations, youre done....

Python在数据科学领域的深度应用:从数据处理到机器学习模型构建
Python在数据科学领域的深度应用:从数据处理到机器学习模型构建 在当今大数据与人工智能蓬勃发展的时代,Python凭借其简洁的语法、强大的库支持和活跃的社区,已成为数据科学家和工程师的首选编程语言。本文将深入探讨Python在数据科学领域的应用,从数据预处理、探索性分析…...

海外问卷调查渠道查,具体运营的秘密
相信只要持之以恒并逐渐掌握技巧,每一位调查人在踏上征徐之时都会非常顺利的。并在日后的职业生涯中拥有捉刀厮杀的基本技能!本文会告诉你如何做好一个优秀的海外问卷调查人。 在市场经济高速发展的今天,众多的企业为了自身的生存和发展而在…...

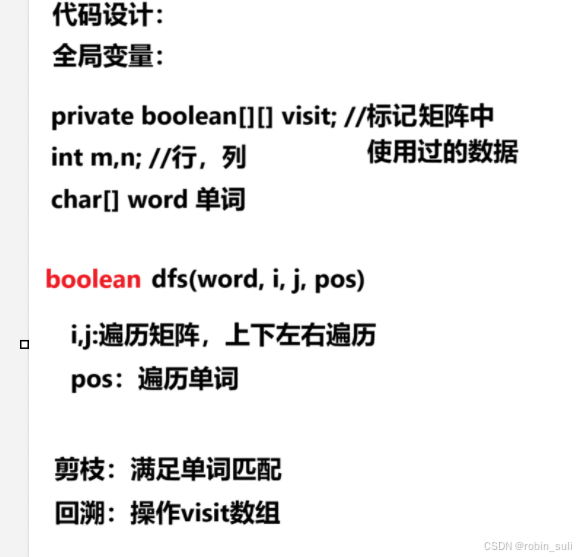
穷举vs暴搜vs深搜vs回溯vs剪枝系列一>单词搜索
题解如下 题目:解析决策树:代码设计: 代码: 题目: 解析 决策树: 代码设计: 代码: class Solution {private boolean[][] visit;//标记使用过的数据int m,n;//行,列char…...

万字长文深入浅出负载均衡器
前言 本篇博客主要分享Load Balancing(负载均衡),将从以下方面循序渐进地全面展开阐述: 介绍什么是负载均衡介绍常见的负载均衡算法 负载均衡简介 初识负载均衡 负载均衡是系统设计中的一个关键组成部分,它有助于…...

基于SpringBoot的青年公寓服务平台的设计与实现(源码+SQL脚本+LW+部署讲解等)
专注于大学生项目实战开发,讲解,毕业答疑辅导,欢迎高校老师/同行前辈交流合作✌。 技术范围:SpringBoot、Vue、SSM、HLMT、小程序、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、安卓app、大数据、物联网、机器学习等设计与开发。 主要内容:…...

经典游戏红色警戒2之英语
1. New construction options 部署新的建筑物(一般是部署基地车时说的)。 2. Loading 等待。(正在进行) 3. Construction complete 建筑完成。 4. On hold 等待。(暂停进行) 5. Canceled 取消。 6. Ca…...

IM 即时通讯系统-50-[特殊字符]cim(cross IM) 适用于开发者的分布式即时通讯系统
IM 开源系列 IM 即时通讯系统-41-开源 野火IM 专注于即时通讯实时音视频技术,提供优质可控的IMRTC能力 IM 即时通讯系统-42-基于netty实现的IM服务端,提供客户端jar包,可集成自己的登录系统 IM 即时通讯系统-43-简单的仿QQ聊天安卓APP IM 即时通讯系统-44-仿QQ即…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

C语言中提供的第三方库之哈希表实现
一. 简介 前面一篇文章简单学习了C语言中第三方库(uthash库)提供对哈希表的操作,文章如下: C语言中提供的第三方库uthash常用接口-CSDN博客 本文简单学习一下第三方库 uthash库对哈希表的操作。 二. uthash库哈希表操作示例 u…...

Ubuntu Cursor升级成v1.0
0. 当前版本低 使用当前 Cursor v0.50时 GitHub Copilot Chat 打不开,快捷键也不好用,当看到 Cursor 升级后,还是蛮高兴的 1. 下载 Cursor 下载地址:https://www.cursor.com/cn/downloads 点击下载 Linux (x64) ,…...

redis和redission的区别
Redis 和 Redisson 是两个密切相关但又本质不同的技术,它们扮演着完全不同的角色: Redis: 内存数据库/数据结构存储 本质: 它是一个开源的、高性能的、基于内存的 键值存储数据库。它也可以将数据持久化到磁盘。 核心功能: 提供丰…...

[特殊字符] 手撸 Redis 互斥锁那些坑
📖 手撸 Redis 互斥锁那些坑 最近搞业务遇到高并发下同一个 key 的互斥操作,想实现分布式环境下的互斥锁。于是私下顺手手撸了个基于 Redis 的简单互斥锁,也顺便跟 Redisson 的 RLock 机制对比了下,记录一波,别踩我踩过…...

GraphRAG优化新思路-开源的ROGRAG框架
目前的如微软开源的GraphRAG的工作流程都较为复杂,难以孤立地评估各个组件的贡献,传统的检索方法在处理复杂推理任务时可能不够有效,特别是在需要理解实体间关系或多跳知识的情况下。先说结论,看完后感觉这个框架性能上不会比Grap…...

Vue 实例的数据对象详解
Vue 实例的数据对象详解 在 Vue 中,数据对象是响应式系统的核心,也是组件状态的载体。理解数据对象的原理和使用方式是成为 Vue 专家的关键一步。我将从多个维度深入剖析 Vue 实例的数据对象。 一、数据对象的定义方式 1. Options API 中的定义 在 Options API 中,使用 …...

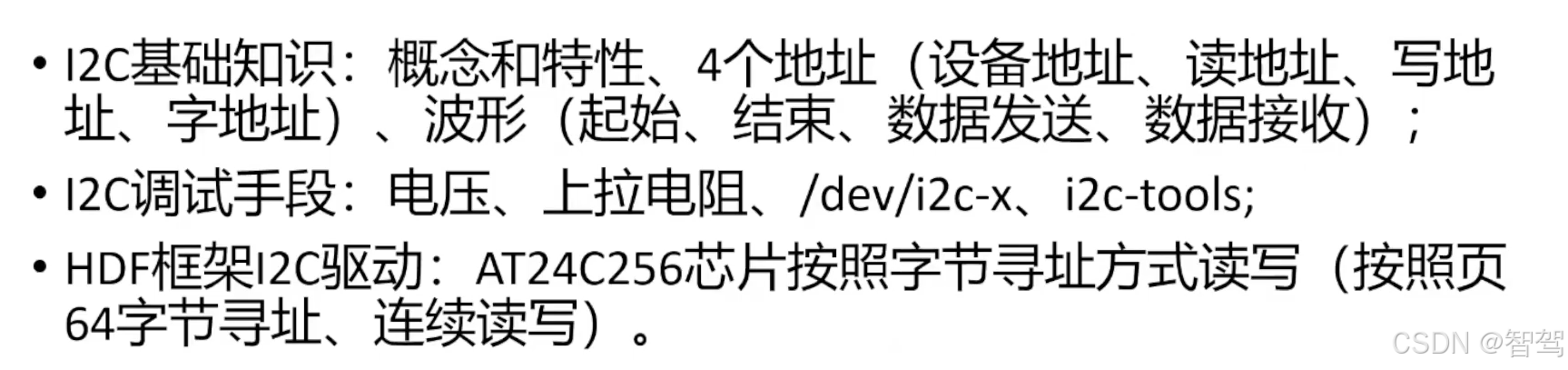
OpenHarmony标准系统-HDF框架之I2C驱动开发
文章目录 引言I2C基础知识概念和特性协议,四种信号组合 I2C调试手段硬件软件 HDF框架下的I2C设备驱动案例描述驱动Dispatch驱动读写 总结 引言 I2C基础知识 概念和特性 集成电路总线,由串网12C(1C、12C、Inter-Integrated Circuit BUS)行数据线SDA和串…...
