鸿蒙HarmonyOS Next 视频边播放边缓存- OhosVideoCache
OhosVideoCache 是一个专为OpenHarmony开发(HarmonyOS也可以用)的音视频缓存库,旨在帮助开发者轻松实现音视频的边播放边缓存功能。以下是关于 OhosVideoCache 的详细介绍:
1. 核心功能
-
边播放边缓存:将音视频URL传递给 OhosVideoCache 处理后,播放器可以一边播放内容,一边将数据缓存到本地。这一功能极大地提升了用户体验,尤其是在网络不稳定的情况下。
-
离线播放支持:音视频下载完成后,即使设备断网,用户也可以继续播放已缓存的内容。
-
断点续传:如果音视频下载中断,再次播放时会从上次缓存的位置继续下载,而不是重新开始,节省时间和流量。
-
自动清理缓存:根据用户设置的参数,OhosVideoCache 可以自动清理缓存文件,避免占用过多磁盘空间。
-
高度可定制:支持添加自定义请求头、自定义缓存文件命名规则、设置缓存目录等,满足不同开发场景的需求。
2. 使用方法
安装
通过以下命令安装 OhosVideoCache:
ohpm install @ohos/video-cache初始化代理服务器
建议使用单例模式维护代理服务器对象,避免重复创建多个代理服务器实例,从而节省资源并提高应用性能。以下是初始化代理服务器的示例代码:
import { HttpProxyCacheServer, HttpProxyCacheServerBuilder } from '@ohos/video-cache';
import common from '@ohos.app.ability.common';export default class GlobalProxyServer {private static instance: GlobalProxyServer;private _objects: Map<string, Object | null> = new Map<string, Object | null>();private constructor() {}public static getInstance(): GlobalProxyServer {if (!GlobalProxyServer.instance) {GlobalProxyServer.instance = new GlobalProxyServer();}return GlobalProxyServer.instance;}setServer(objectClass: HttpProxyCacheServer) {this._objects.set('server', objectClass);}getServer(): HttpProxyCacheServer {return this._objects.get('server') as HttpProxyCacheServer;}
}// 初始化代理服务器
let server: HttpProxyCacheServer = new HttpProxyCacheServerBuilder(getContext()).build();
GlobalProxyServer.getInstance().setServer(server);处理音视频URL
将原始音视频URL传递给 OhosVideoCache 处理,获取代理URL,并将其设置给播放器:
let originUrl = 'https://example.com/video.mp4'; // 原始音视频URL
let tempUrl = await GlobalProxyServer.getInstance().getServer().getProxyUrl(originUrl);
let proxyUrl: string | undefined = tempUrl ? tempUrl : originUrl;// 设置给播放器
this.avPlayer!.url = proxyUrl;3. 进阶功能
设置缓存文件夹位置
可以指定缓存文件存放的目录,默认为应用沙箱的 cache 目录:
let server: HttpProxyCacheServer = new HttpProxyCacheServerBuilder(getContext()).cacheDirectory(getContext().cacheDir) // 设置缓存文件夹位置.build();设置缓存清理策略
-
最大缓存容量:限制缓存文件夹的最大容量(如1G):
let server: HttpProxyCacheServer = new HttpProxyCacheServerBuilder(getContext()).maxCacheSize(1024 * 1024 * 1024) // 设置最大缓存容量为1G.build(); -
最大缓存文件个数:限制缓存文件夹的最大文件数量:
let server: HttpProxyCacheServer = new HttpProxyCacheServerBuilder(getContext()).maxCacheFilesCount(10) // 设置最大缓存文件个数为10个.build();
添加请求头
通过自定义请求头注入器,为音视频请求添加额外的头信息:
class MyHeaderInject implements HeaderInjector {addHeaders(url: string): HashMap<string, string> {let header: HashMap<string, string> = new HashMap<string, string>();header.set('allowCrossProtocolRedirects', 'true');header.set('name', '张三');header.set('fakeToken', '123456789');return header;}
}let server: HttpProxyCacheServer = new HttpProxyCacheServerBuilder(getContext()).setHeaderInjector(new MyHeaderInject()).build();自定义缓存文件命名规则
通过实现 FileNameGenerator 接口,自定义缓存文件的命名规则:
class MyFileNameGenerator implements FileNameGenerator {generate(url: string): string {let start: number = url.lastIndexOf('/');let end: number = url.lastIndexOf('.');let newName: string = url.substring(start, end);return newName;}
}let server: HttpProxyCacheServer = new HttpProxyCacheServerBuilder(getContext()).setFileNameGenerator(new MyFileNameGenerator()).build();注册缓存进度监听器
监听音视频文件的下载缓存进度,并更新到界面:
class MyCacheListener implements CacheListener {onCacheAvailable(cacheFilePath: string, url: string, percentsAvailable: number) {// 在这里处理缓存进度更新}
}let listener: MyCacheListener = new MyCacheListener();
server.registerCacheListener(listener); // 注册监听器
server.unregisterCacheListener(listener); // 取消注册监听器自定义缓存文件清理规则
通过实现 DiskUsage 接口,自定义缓存文件的清理逻辑:
class MyDiskUsage implements DiskUsage {touch(filePath: string) {// 在这里实现自定义的缓存文件清理逻辑}
}let server: HttpProxyCacheServer = new HttpProxyCacheServerBuilder(getContext()).setDiskUsage(new MyDiskUsage()).build();4. 接口说明
以下是 OhosVideoCache 提供的主要接口及其说明:
| 接口名 | 参数 | 返回值 | 说明 |
|---|---|---|---|
getProxyUrl | url: string, allowCachedFileUri: boolean = true | Promise<string> | 将原始音视频URL处理后返回代理URL,用于播放器请求。 |
registerCacheListener | cacheListener: CacheListener, url: string | null = null | void | 注册缓存进度监听器。 |
unregisterCacheListener | cacheListener: CacheListener, url: string | void | 取消注册缓存进度监听器。 |
shutdown | 无 | void | 关闭代理服务器。 |
cacheDirectory | file: string | HttpProxyCacheServerBuilder | 设置缓存文件存放的目录。 |
setFileNameGenerator | fileNameGenerator: FileNameGenerator | HttpProxyCacheServerBuilder | 设置自定义缓存文件命名规则。 |
maxCacheSize | maxSize: number | HttpProxyCacheServerBuilder | 设置最大缓存容量清理策略的最大缓存容量。 |
maxCacheFilesCount | count: number | HttpProxyCacheServerBuilder | 设置最大文件个数清理策略的最大文件个数。 |
setDiskUsage | diskUsage: DiskUsage | HttpProxyCacheServerBuilder | 设置自定义缓存文件清理规则。 |
setHeaderInjector | headerInjector: HeaderInjector | HttpProxyCacheServerBuilder | 设置自定义请求头注入器。 |
build | 无 | HttpProxyCacheServer | 构造代理服务器实例。 |
6. 适用场景
-
多媒体应用开发:适用于需要实现音视频缓存功能的OpenHarmony应用,如视频播放器、音乐播放器等。
-
离线内容体验:支持用户在无网络环境下继续播放已缓存的音视频内容。
-
优化用户体验:通过断点续传和自动清理缓存功能,提升应用的性能和用户体验。
总结
OhosVideoCache 是一个功能强大且高度可定制的音视频缓存库,能够帮助OpenHarmony开发者轻松实现音视频的边播放边缓存功能。
它支持离线播放、断点续传、自动清理缓存等多种实用功能,同时提供了丰富的自定义选项,满足不同开发场景的需求。
开发者可以通过简单的安装和配置,快速集成该库到自己的项目中,提升应用的多媒体处理能力。
相关文章:

鸿蒙HarmonyOS Next 视频边播放边缓存- OhosVideoCache
OhosVideoCache 是一个专为OpenHarmony开发(HarmonyOS也可以用)的音视频缓存库,旨在帮助开发者轻松实现音视频的边播放边缓存功能。以下是关于 OhosVideoCache 的详细介绍: 1. 核心功能 边播放边缓存:将音视频URL传递给 OhosVideoCache 处理后…...

(10) 如何获取 linux 系统上的 TCP 、 UDP 套接字的收发缓存的默认大小,以及代码范例
(1) 先介绍下后面的代码里要用到的基础函数: 以及: (2) 接着给出现代版的 读写 socket 参数的系统函数 : 以及: (3) 给出 一言的 范例代码,获取…...

程序代码篇---项目目录结构HSV掩膜Opencv图像处理
文章目录 前言第一部分:项目目录结构第二部分:HSV提取HSV色调(Hue)含义取值范围 饱和度(Saturation)含义取值范围 亮度(Value)含义取值范围 第三部分:Opencv图像处理1. 读…...

注解与反射基础
注解 概述 注解(Annotation),从jdk5.0引入。 作用 不是程序本身,可以对程序作出解释(这一点和注释没什么区别)可以被其他程序读取 格式 注释是以“注释名”在代码中存在的,还可以添加一些…...

Vue指令v-html
目录 一、Vue中的v-html指令是什么?二、v-html指令与v-text指令的区别? 一、Vue中的v-html指令是什么? v-html指令的作用是:设置元素的innerHTML,内容中有html结构会被解析为标签。 二、v-html指令与v-text指令的区别…...

院校联合以项目驱动联合培养医工计算机AI人才路径探析
一、引言 1.1 研究背景与意义 在科技飞速发展的当下,医疗人工智能作为一个极具潜力的新兴领域,正深刻地改变着传统医疗模式。从疾病的早期诊断、个性化治疗方案的制定,到药物研发的加速,人工智能技术的应用极大地提升了医疗服务…...

CDDIS从2025年2月开始数据迁移
CDDIS 将从 2025 年 2 月开始将我们的网站从 cddis.nasa.gov 迁移到 earthdata.nasa.gov,并于 2025 年 6 月结束。 期间可能对GAMIT联网数据下载造成影响。...

前端 | JavaScript中的reduce方法
1. 什么是reduce reduce 方法是 JavaScript 中数组的重要方法之一,用于对数组中的元素进行累积计算。它接收一个回调函数作为参数,并返回一个最终计算结果。reduce 在许多场景下都非常有用,比如求和、数组扁平化、对象计数、数据转换等。 2…...

【C++】B2124 判断字符串是否为回文
博客主页: [小ᶻ☡꙳ᵃⁱᵍᶜ꙳] 本文专栏: C 文章目录 💯前言💯题目描述输入格式:输出格式:样例: 💯方法一:我的第一种做法思路代码实现解析 💯方法二:我…...

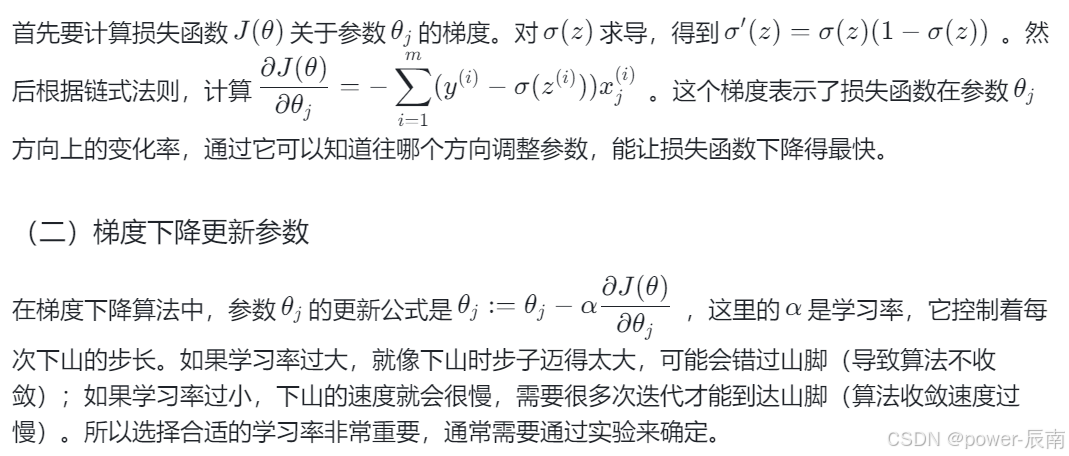
人工智能学习(五)之机器学习逻辑回归算法
深入剖析机器学习逻辑回归算法 一、引言 在机器学习领域,逻辑回归是一种极为经典且应用广泛的算法。虽说名字里带有 “回归”,但它主要用于解决分类问题,在医学、金融、互联网等多个领域都发挥着关键作用。例如,在医学上辅助判断…...

Bash 基础与进阶实践指南
目录 Bash 简介与基础基本命令与文件操作权限管理与用户管理重定向与管道变量与环境变量通配符与正则表达式Shell 脚本结构与控制流常用内建命令与技巧文本处理常用命令作业控制与进程管理别名与函数实用技巧与注意事项更多 Bash 进阶话题参考资源 1. Bash 简介与基础 1.1 什…...

基于开源AI智能名片2 + 1链动模式S2B2C商城小程序视角下的个人IP人设构建研究
摘要:本文深入探讨在开源AI智能名片2 1链动模式S2B2C商城小程序的应用场景下,个人IP人设构建的理论与实践。通过剖析个人IP人设定义中的“诉求”“特质”“可感知”三要素,结合该小程序特点,阐述其对个人IP打造的影响与推动作用&…...

基于springboot+vue的航空散货调度系统
开发语言:Java框架:springbootJDK版本:JDK1.8服务器:tomcat7数据库:mysql 5.7(一定要5.7版本)数据库工具:Navicat11开发软件:eclipse/myeclipse/ideaMaven包:…...

【C++】B2122 单词翻转
博客主页: [小ᶻ☡꙳ᵃⁱᵍᶜ꙳] 本文专栏: C 文章目录 💯前言💯题目描述输入格式输出格式样例 #1样例输入 #1样例输出 #1 💯一、我的做法代码实现:代码解析思路分析 💯二、老师的第一种做法代码实现&a…...

OSCP 渗透测试:网络抓包工具的使用指南
在 OSCP 考试和渗透测试中,网络数据分析是至关重要的技能。无论是嗅探明文密码、分析恶意流量,还是溯源攻击,抓包工具都是我们的得力助手。 本文将介绍 OSI 七层网络模型 及其在网络分析中的作用,并详细讲解 Wireshark 和 tcpdum…...

Android 进程间通信
什么是IPC? Android 进程间通信(IPC,Inter-Process Communication)是Android操作系统中不同进程间交换数据和资源的一种机制。由于Android是多任务操作系统,每个应用通常运行在自己的进程中,以提高安全性和…...

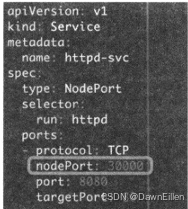
Kubernetes学习之通过Service访问Pod
一、基础概述 1.当通过deployment等controller动态创建和销毁pod使得每个pod都有自己的ip地址,当controller用新的pod替代发生故障的pod时,新的pod会分配到新的ip地址,那么客户端如何稳定的找到并访问pod提供的服务。 2.创建service service从…...

【Numpy核心编程攻略:Python数据处理、分析详解与科学计算】2.18 对象数组:在NumPy中存储Python对象
2.18 对象数组:在NumPy中存储Python对象 目录 #mermaid-svg-shERrGOBuM2rBzeB {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-shERrGOBuM2rBzeB .error-icon{fill:#552222;}#mermaid-svg-shERrGOBuM2rB…...

Web - CSS3基础语法与盒模型
概述 这篇文章是关于 Web 前端 CSS3 的基础语法与盒模型的讲解。包括 CSS3 层叠性及处理冲突规则、伪元素和新增伪类元素、属性选择器等。还介绍了文本与字体属性,如段落和行相关属性、字体文本属性。最后阐述了盒子模型,如元素隐藏、行内与块元素转换、…...

CSS知识总结
CSS(层叠样式表,Cascading Style Sheets)是一种用于描述网页内容视觉表现的样式语言,与HTML(结构)和JavaScript(行为)共同构成现代Web开发的三大核心技术。 一、基本概念 定义&…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...
