Vue与Konva:解锁Canvas绘图的无限可能
前言
在现代Web开发中,动态、交互式的图形界面已成为提升用户体验的关键要素。Vue.js,作为一款轻量级且高效的前端框架,凭借其响应式数据绑定和组件化开发模式,赢得了众多开发者的青睐。而当Vue.js邂逅Konva.js,两者结合产生的化学反应更是令人惊叹。今天,就让我们一同深入探索如何利用Vue.js和Konva.js绘制复杂且交互丰富的Canvas图形。
一、Vue Konva简介
Vue Konva是一款基于Vue.js的JavaScript库,它为开发者提供了声明式和响应式的绑定方式,使得在Vue中使用Konva框架变得异常简单。通过Vue Konva,我们可以轻松地在Vue组件中绘制各种复杂的Canvas图形,并且能够实现图形的动态更新和交互。
二、快速上手
- 安装
首先,确保你的项目中已经安装了Vue.js 2.4+版本。接下来,通过npm安装vue-konva和konva:
对于Vue 3
npm install vue-konva konva --save
对于Vue 2
npm install vue-konva@2 konva --save
- 引入和使用VueKonva
在Vue 3中,你需要在main.js中引入VueKonva并使用它:
import { createApp } from 'vue';
import App from './App.vue';
import VueKonva from 'vue-konva';const app = createApp(App);
app.use(VueKonva);
app.mount('#app');
在Vue 2中,引入和使用VueKonva的方式如下:
import Vue from 'vue';
import VueKonva from 'vue-konva';Vue.use(VueKonva);
- 在组件模板中引用
在你的Vue组件中,你可以通过以下方式使用Vue Konva的组件:
<template><v-stage :config="configKonva"><v-layer><v-circle :config="configCircle"></v-circle></v-layer></v-stage>
</template><script>
export default {data() {return {configKonva: {width: 200,height: 200},configCircle: {x: 100,y: 100,radius: 70,fill: "red",stroke: "black",strokeWidth: 4}};}
};
</script>
三、绘制基础图形
Vue Konva提供了与Konva框架相同名称的组件,前缀为v-。你可以通过config属性传递参数来配置这些组件。以下是一些核心形状的示例:
- v-rect(矩形)
- v-circle(圆形)
- v-ellipse(椭圆)
- v-line(线条)
- v-image(图片)
- v-text(文本)
- v-text-path(文本路径)
- v-star(星形)
- v-label(标签)
- v-path(路径)
- v-regular-polygon(正多边形)

<template><div><v-stage ref="stage" :config="stageSize"><v-layer><v-text :config="{text: 'Some text on canvas', fontSize: 15}"/><v-rect :config="{x: 20,y: 50,width: 100,height: 100,fill: 'red',shadowBlur: 10}"/><v-circle :config="{x: 200,y: 100,radius: 50,fill: 'green'}"/><v-line :config="{x: 20,y: 200,points: [0, 0, 100, 0, 100, 100],tension: 0.5,closed: true,stroke: 'black',fillLinearGradientStartPoint: { x: -50, y: -50 },fillLinearGradientEndPoint: { x: 50, y: 50 },fillLinearGradientColorStops: [0, 'red', 1, 'yellow']}"/></v-layer><v-layer ref="dragLayer"></v-layer></v-stage></div>
</template><script>
const width = window.innerWidth;
const height = window.innerHeight;
export default {data() {return {stageSize: {width: width,height: height}};}
};
</script>
四、自定义形状
除了基础形状,Vue Konva还允许你创建自定义形状。通过使用v-shape组件,你可以定义一个绘图函数,该函数接收一个Konva.Canvas渲染器,你可以利用它访问HTML5 Canvas上下文,并使用特殊方法如context.fillStrokeShape(shape)来自动处理填充、描边和阴影效果。

<template><v-stage ref="stage" :config="stageSize"><v-layer><v-shape :config="{width: 260,height: 170,sceneFunc: function (context, shape) {const width = shape.width();const height = shape.height();context.beginPath();context.moveTo(0, 0);context.lineTo(width - 40, height - 90);context.quadraticCurveTo(width - 110, height - 70, width, height);context.closePath();// (!) Konva特定方法,非常重要context.fillStrokeShape(shape);},fill: '#00D2FF',stroke: 'black',strokeWidth: 4}"/></v-layer></v-stage>
</template><script>
const width = window.innerWidth;
const height = window.innerHeight;export default {data() {return {stageSize: {width: width,height: height}};}
};
</script>
五、事件监听
Vue Konva使得监听用户输入事件(如click、dblclick、mouseover、tap、dbltap、touchstart等)和拖拽事件(如dragstart、dragmove、dragend)变得非常简单。你可以通过在组件上添加事件监听器来实现这些功能。



<template>
<v-stage ref="stage" :config="stageSize"><v-layer ref="layer"><v-regular-polygon@mousemove="handleMouseMove"@mouseout="handleMouseOut":config="{x: 80,y: 120,sides: 3,radius: 80,fill: '#00D2FF',stroke: 'black',strokeWidth: 4}"/><v-text ref="text" :config="{x: 10,y: 10,fontFamily: 'Calibri',fontSize: 24,text: text,fill: 'black'}" /></v-layer></v-stage>
</template><script>
const width = window.innerWidth;
const height = window.innerHeight;export default {data() {return {stageSize: {width: width,height: height},text: ''};},methods: {writeMessage(message) {this.text = message;},handleMouseOut(event) {this.writeMessage('Mouseout triangle');},handleMouseMove(event) {const mousePos = this.$refs.stage.getNode().getPointerPosition();const x = mousePos.x - 190;const y = mousePos.y - 40;this.writeMessage('x: ' + x + ', y: ' + y);}}
};
</script>
六、绘制图片
在Vue Konva中,绘制图片需要手动创建一个原生的window.Image实例或canvas元素,并将其作为v-image组件的image属性。

<template><v-stage ref="stage" :config="stageSize"><v-layer ref="layer"><v-image :config="{image: image}"/></v-layer></v-stage>
</template><script>
const width = window.innerWidth;
const height = window.innerHeight;export default {data() {return {stageSize: {width: width,height: height},image: null};},created() {const image = new window.Image();image.src = "https://konvajs.org/assets/yoda.jpg";image.onload = () => {// 图片加载完成后设置this.image = image;};}
};
</script>
七、应用滤镜
Vue Konva允许你为图形应用各种滤镜效果。你需要手动缓存Konva.Node,并在需要时重新缓存节点。

<template>
<v-stage ref="stage" :config="stageSize"><v-layer ref="layer"><v-rectref="rect"@mousemove="handleMouseMove":config="{filters: filters,noise: 1,x: 10,y: 10,width: 50,height: 50,fill: color,shadowBlur: 10}"/></v-layer></v-stage>
</template><script>
const width = window.innerWidth;
const height = window.innerHeight;
import Konva from 'konva';export default {data() {return {stageSize: {width: width,height: height},color: 'green',filters: [Konva.Filters.Noise]};},methods: {handleMouseMove() {this.color = Konva.Util.getRandomColor();// 重新缓存const rectNode = this.$refs.rect.getNode();// 可能需要手动重绘图层rectNode.cache();}},mounted() {const rectNode = this.$refs.rect.getNode();rectNode.cache();},
};
</script>
八、保存和加载Canvas
Vue Konva提供了简单的方法来保存和加载Canvas状态。你可以通过保存应用的状态来实现这一点,而不需要保存Konva内部的节点。

<template><div>点击Canvas创建一个圆。<a href=".">刷新页面</a>。圆应该仍然在这里。<v-stage ref="stage":config="stageSize"@click="handleClick"><v-layer ref="layer"><v-circlev-for="item in list":key="item.id":config="item"></v-circle></v-layer><v-layer ref="dragLayer"></v-layer></v-stage></div>
</template><script>
const width = window.innerWidth;
const height = window.innerHeight;export default {data() {return {list: [{ x: 100, y: 100, radius: 50, fill: 'blue' }],stageSize: {width: width,height: height}};},methods: {handleClick(evt) {const stage = evt.target.getStage();const pos = stage.getPointerPosition();this.list.push({radius: 50,fill: 'red',...pos});this.save();},load() {const data = localStorage.getItem('storage');if (data) this.list = JSON.parse(data);},save() {localStorage.setItem('storage', JSON.stringify(this.list));}},mounted() {this.load();}
};
</script>
九、拖拽功能
Vue Konva使得实现图形的拖拽功能变得非常简单。你只需要在组件中添加draggable: true属性即可。


<template>
<v-stage ref="stage" :config="stageSize"><v-layer ref="layer"><v-text@dragstart="handleDragStart"@dragend="handleDragEnd":config="{text: 'Draggable Text',x: 50,y: 50,draggable: true,fill: isDragging ? 'green' : 'black'}"/></v-layer></v-stage>
</template><script>
const width = window.innerWidth;
const height = window.innerHeight;export default {data() {return {stageSize: {width: width,height: height},isDragging: false};},methods: {handleDragStart() {this.isDragging = true;},handleDragEnd() {this.isDragging = false;}}
};
</script>
十、调整大小和旋转
虽然Vue Konva没有提供纯声明式的“Vue方式”来使用Transformer工具,但你仍然可以通过手动操作Konva节点来实现这一功能。


<template><v-stageref="stage":config="stageSize"@mousedown="handleStageMouseDown"@touchstart="handleStageMouseDown"><v-layer ref="layer"><v-rectv-for="item in rectangles":key="item.id":config="item"@transformend="handleTransformEnd"/><v-transformer ref="transformer" /></v-layer></v-stage>
</template><script>
import Konva from 'konva';
const width = window.innerWidth;
const height = window.innerHeight;export default {data() {return {stageSize: {width: width,height: height,},rectangles: [{rotation: 0,x: 10,y: 10,width: 100,height: 100,scaleX: 1,scaleY: 1,fill: 'red',name: 'rect1',draggable: true,},{rotation: 0,x: 150,y: 150,width: 100,height: 100,scaleX: 1,scaleY: 1,fill: 'green',name: 'rect2',draggable: true,},],selectedShapeName: '',};},methods: {handleTransformEnd(e) {// 形状被变换,保存新的属性回节点// 在我们的状态中找到元素const rect = this.rectangles.find((r) => r.name === this.selectedShapeName);// 更新状态rect.x = e.target.x();rect.y = e.target.y();rect.rotation = e.target.rotation();rect.scaleX = e.target.scaleX();rect.scaleY = e.target.scaleY();// 更改填充色rect.fill = Konva.Util.getRandomColor();},handleStageMouseDown(e) {// 点击舞台 - 清除选择if (e.target === e.target.getStage()) {this.selectedShapeName = '';this.updateTransformer();return;}// 点击变换器 - 什么都不做const clickedOnTransformer =e.target.getParent().className === 'Transformer';if (clickedOnTransformer) {return;}// 通过名称找到被点击的矩形const name = e.target.name();const rect = this.rectangles.find((r) => r.name === name);if (rect) {this.selectedShapeName = name;} else {this.selectedShapeName = '';}this.updateTransformer();},updateTransformer() {// 手动附加或分离变换器节点const transformerNode = this.$refs.transformer.getNode();const stage = transformerNode.getStage();const { selectedShapeName } = this;const selectedNode = stage.findOne('.' + selectedShapeName);// 如果选定节点已经附加,则什么都不做if (selectedNode === transformerNode.node()) {return;}if (selectedNode) {// 附加到另一个节点transformerNode.nodes([selectedNode]);} else {// 移除变换器transformerNode.nodes([]);}},},
};
</script>
十一、动画效果
Vue Konva允许你为图形添加动画效果。你可以使用Konva的Tween和Animation方法来实现这一点。


<template><v-stage ref="stage" :config="stageSize"><v-layer ref="layer"><v-rectref="rect"@dragstart="changeSize"@dragend="changeSize":config="{width: 50,height: 50,fill: 'green',draggable: true}"/><v-regular-polygonref="hexagon":config="{x: 200,y: 200,sides: 6,radius: 20,fill: 'red',stroke: 'black',strokeWidth: 4}"/></v-layer></v-stage>
</template><script>
import Konva from "konva";
const width = window.innerWidth;
const height = window.innerHeight;export default {data() {return {stageSize: {width: width,height: height}};},methods: {changeSize(e) {// to()是Konva.Node实例的方法e.target.to({scaleX: Math.random() + 0.8,scaleY: Math.random() + 0.8,duration: 0.2});}},mounted() {const vm = this;const amplitude = 100;const period = 5000;// in msconst centerX = vm.$refs.stage.getNode().getWidth() / 2;const hexagon = this.$refs.hexagon.getNode();// Konva.Animation示例const anim = new Konva.Animation(function(frame) {hexagon.setX(amplitude * Math.sin((frame.time * 2 * Math.PI) / period) + centerX);}, hexagon.getLayer());anim.start();}
};
</script>
十二、缓存图形
在Vue Konva中,你可以通过访问Konva节点并使用node.cache()函数来缓存节点。

<template><div><v-stage ref="stage" :config="stageConfig"><v-layer ref="layer"><v-group ref="group"><v-starv-for="item in list":key="item.id":config="{x: item.x,y: item.y,rotation: item.rotation,id: item.id,numPoints: 5,innerRadius: 30,outerRadius: 50, fill: '#89b717',opacity: 0.8,shadowColor: 'black',shadowBlur: 10,shadowOpacity: 0.6,scaleX: item.scale,scaleY: item.scale,}"/></v-group></v-layer></v-stage><div class="cache"><input type="checkbox" @change="handleCacheChange"> 缓存图形</div></div>
</template><script>
const width = window.innerWidth;
const height = window.innerHeight;
export default {data() {return {list: [],dragItemId: null,stageConfig: {width: width,height: height,draggable: true}};},methods: {handleCacheChange(e) {const shouldCache = e.target.checked;if (shouldCache) {this.$refs.group.getNode().cache();} else {this.$refs.group.getNode().clearCache();}}},mounted() {for (let n = 0; n < 300; n++) {this.list.push({id: Math.round(Math.random() * 10000).toString(),x: Math.random() * width,y: Math.random() * height,rotation: Math.random() * 180,scale: Math.random()});}}
};
</script><style>
body {margin: 0;padding: 0;
}.cache {position: absolute;top: 0;left: 0;
}
</style>
十三、改变zIndex和组件排序
在Vue Konva中,不推荐直接使用zIndex来改变组件的堆叠顺序。相反,你应该通过更新应用的数据来确保组件在模板中的顺序正确。


<template><div><v-stage ref="stage" :config="configKonva"><v-layer ref="layer"><v-circlev-for="item in items":key="item.id":config="item"@dragstart="handleDragstart"@dragend="handleDragend"></v-circle></v-layer></v-stage></div>
</template><script>
import Konva from "konva";
const width = window.innerWidth;
const height = window.innerHeight;function generateItems() {const items = [];for (let i = 0; i < 10; i++) {items.push({x: Math.random() * width,y: Math.random() * height,radius: 50,id: "node-" + i,fill: Konva.Util.getRandomColor(),draggable: true,});}return items;
}export default {data() {return {items: [],dragItemId: null,configKonva: {width: width,height: height,},};},methods: {handleDragstart(e) {// 保存拖动元素:this.dragItemId = e.target.id();// 通过重新排列items数组,将当前元素移动到顶部:const item = this.items.find((i) => i.id === this.dragItemId);const index = this.items.indexOf(item);this.items.splice(index, 1);this.items.push(item);},handleDragend(e) {this.dragItemId = null;},},mounted() {this.items = generateItems();},
};
</script><style>
body {margin: 0;padding: 0;
}
</style>
总结
通过以上内容,我们全面地介绍了Vue Konva的各种功能和用法。从基础图形的绘制到复杂的动画效果,Vue Konva都提供了强大的支持。希望这篇博客能够帮助你更好地理解和使用Vue Konva,为你的Web应用增添更多的交互性和视觉效果。
相关文章:

Vue与Konva:解锁Canvas绘图的无限可能
前言 在现代Web开发中,动态、交互式的图形界面已成为提升用户体验的关键要素。Vue.js,作为一款轻量级且高效的前端框架,凭借其响应式数据绑定和组件化开发模式,赢得了众多开发者的青睐。而当Vue.js邂逅Konva.js,两者结…...

python绘图之柱状堆积图的绘制
本节来学习用python来绘制柱状堆积图. 使用的库为matplotlib.pyplot,numpy 代码如下 # 导入必要的库 import matplotlib.pyplot as plt # 用于绘图 import numpy as np # 用于数值计算# 模拟一些数据 x [数值{}.format(i) for i in range(10)] # 创建一个包含10个元素的列…...

剪辑学习整理
文章目录 1. 剪辑介绍 1. 剪辑介绍 剪辑可以干什么?剪辑分为哪些种类? https://www.bilibili.com/video/BV15r421p7aF/?spm_id_from333.337.search-card.all.click&vd_source5534adbd427e3b01c725714cd93961af 学完剪辑之后如何找工作or兼职&#…...

DeepSeek从入门到精通:全面掌握AI大模型的核心能力
文章目录 一、DeepSeek是什么?性能对齐OpenAI-o1正式版 二、Deepseek可以做什么?能力图谱文本生成自然语言理解与分析编程与代码相关常规绘图 三、如何使用DeepSeek?四、DeepSeek从入门到精通推理模型推理大模型非推理大模型 快思慢想&#x…...

AI大模型训练实战:分布式与微调指南
AI大模型训练实战:分布式与微调指南 适用人群:有一定深度学习基础,正在或即将参与大模型(如 GPT、DeepSeek 等)训练与部署的工程师、研究者;想要理解分布式策略与微调方法的读者。 一、大模型为何需要分布式与微调? 随着 GPT、DeepSeek 等大模型参数规模攀升至数十亿甚…...

整合 Redis 分布式锁:从数据结构到缓存问题解决方案
引言 在现代分布式系统中,Redis 作为高性能的键值存储系统,广泛应用于缓存、消息队列、实时计数器等多种场景。然而,在高并发和分布式环境下,如何有效地管理和控制资源访问成为一个关键问题。Redis 分布式锁正是为了解决这一问题…...

并查集题目
并查集题目 聚合一块(蓝桥)合根植物(蓝桥)等式方程的可满足性省份数量 并查集(Union-Find)算法是一个专门针对「动态连通性」的算法。双方向的连通。 模板: class UF {// 连通分量个数private …...

日志2025.2.9
日志2025.2.9 1.增加了敌人挥砍类型 2.增加了敌人的死亡状态 在敌人身上添加Ragdoll,死后激活布偶模式 public class EnemyRagdoll : MonoBehaviour { private Rigidbody[] rigidbodies; private Collider[] colliders; private void Awake() { rigidbodi…...

支持多种网络数据库格式的自动化转换工具——VisualXML
一、VisualXML软件介绍 对于DBC、ARXML……文件的编辑、修改等繁琐操作,WINDHILL风丘科技开发的总线设计工具——VisualXML,可轻松解决这一问题,提升工作效率。 VisualXML是一个强大且基于Excel表格生成多种网络数据库文件的转换工具&#…...

Java并发编程笔记
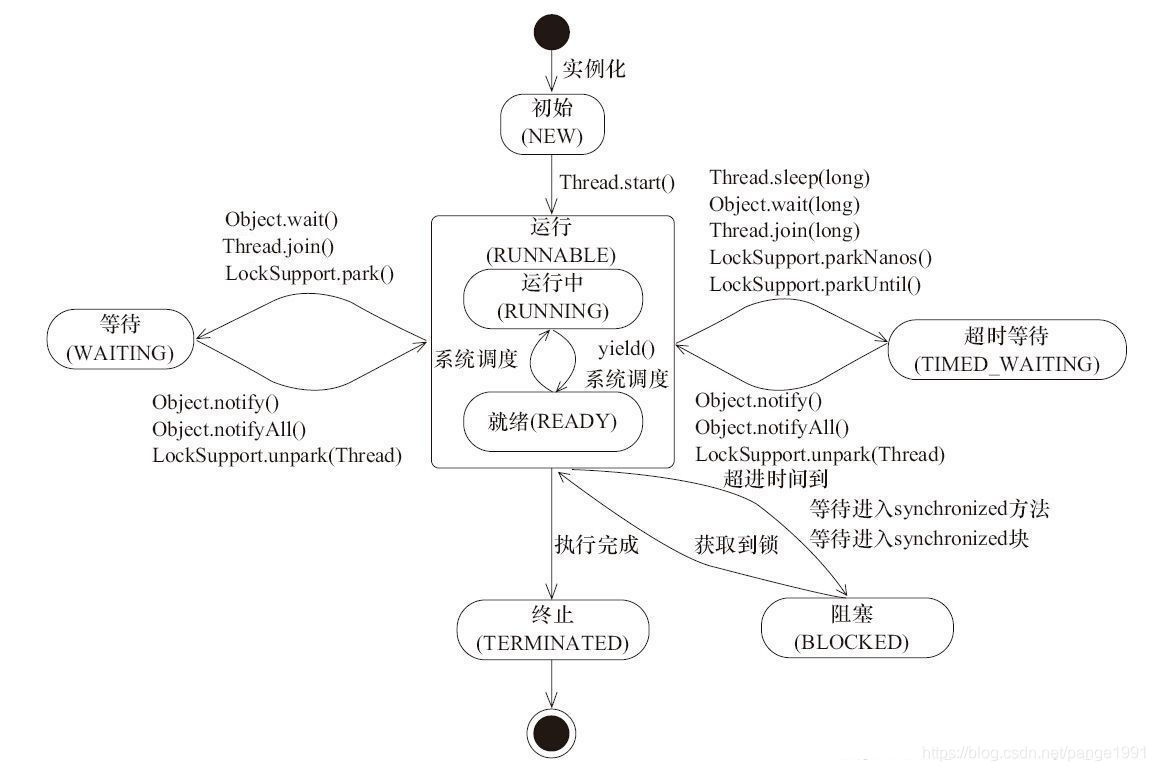
Java并发基础知识补全 启动 启动线程的方式只有: 1、X extends Thread;,然后X.start 2、X implements Runnable;然后交给Thread运行 线程的状态 Java中线程的状态分为6种: 1. 初始(NEW):新创建了一个线程对象&…...

大语言模型实践——基于现有API的二次开发
基于现有的API平台做一些实用的AI小应用。 API服务商:阿里云百炼 云服务器:阿里云(2核2GB) 部署框架:gradio 调用框架:openai 语言:Python (注:若搭建网站或API接口…...
)
获取程序运行目录 (jar运行目录)
FileSystems.getDefault().getPath("").toAbsolutePath().toString() 和 Path.get(MyClass.class.getProtectionDomain().getCodeSource().getLocation().toURI()).getParent() 这两个代码片段在Java中用于获取不同的路径,尤其在打包为JAR文件运行时会有显…...

Elasticsearch:如何使用 Elastic 检测恶意浏览器扩展
作者:来着 Elastic Aaron Jewitt 当你的 CISO 询问你的任何工作站上是否安装过特定的浏览器扩展时,你多快能得到正确答案?恶意浏览器扩展是一个重大威胁,许多组织无法管理或检测。这篇博文探讨了 Elastic Infosec 团队如何使用 os…...

Oracle CDB自动处理表空间不足脚本
之前我曾经发过一个自动处理表空间的脚本,可以通过定时任务自动处理表空间不足的问题;但是之前那个脚本没有涵盖CDB模式下的PDB,这里将脚本做了一下更新,可以处理CDB模式下多PDB的表空间问题。 传统模式的脚本请参考这个链接 Or…...
)
java-list深入理解(流程图)
List源码学习: 此篇文章使用流程图和源码方式,理解List的源码,方便记忆 核心逻辑流程图: #mermaid-svg-BBrPrDuqUdLMtHvj {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-BBrPrDuqUdLMtHvj .error-icon{fill:#…...

Vue 中的 keep-alive 组件是什么?
Vue 中的 keep-alive 组件 keep-alive 是 Vue.js 提供的一个内置组件,用于在组件切换时缓存组件的状态。它可以有效提高用户体验,特别是在需要频繁切换视图的场景中,例如在 SPA(单页面应用)中。 目录 什么是 keep-alive如何使用 keep-alive属性介绍实际示例注意事项总结…...

单元测试的入门实践与应用
单元测试的目的是验证代码中最小的可测试单元(通常为函数或方法)是否按预期运行。它应当独立于系统的其他部分,并专注于特定的功能。 在软件开发中,单元测试是确保代码质量与可维护性的核心环节。优秀的单元测试不仅能帮助开发者…...

【大模型】硅基流动对接DeepSeek使用详解
目录 一、前言 二、硅基流动介绍 2.1 硅基流动平台介绍 2.1.1 平台是做什么的 2.2 主要特点与功能 2.2.1 适用场景 三、硅基流动快速使用 3.1 账户注册 3.2 token获取 3.2.1 获取token技巧 四、Cherry-Studio对接DeepSeek 4.1 获取 Cherry-Studio 4.2 Cherry-Stud…...

[Windows] PDF补丁丁v1.1.0.4627绿色版
[Windows] PDF补丁丁 链接:https://pan.xunlei.com/s/VOIdp50MV2BkOrFott_SCev1A1?pwdvbw4# PDFPatcher 是一款专门用于编辑 PDF 文件的软件,其主要功能包括添加、删除、修改、替换和提取 PDF 文件中的文本、图像、页面等内容,以及支持密码…...

Oracle 变更redo log文件位置
更改Oracle数据库的Redo log文件位置,可以按照以下步骤操作。 1.查询当前Redo log文件信息 select * from v$log; select * from v$logfile;通过查询结果可知Redo log文件放在/oradata/redofile 目录下。 2.拷贝redo log文件到新的位置/Data/redolog $cd /orada…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...
