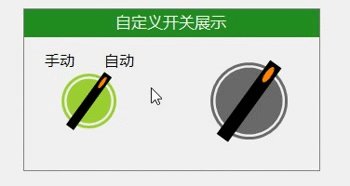
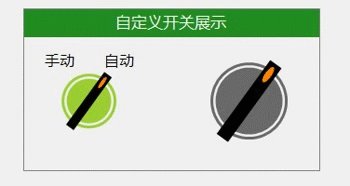
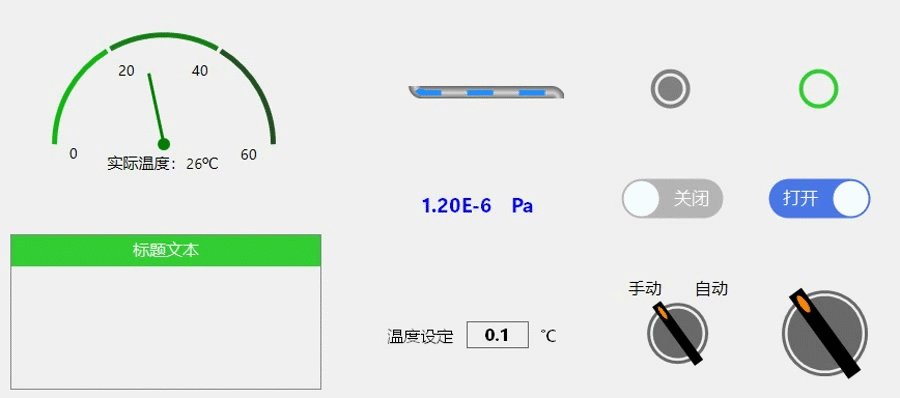
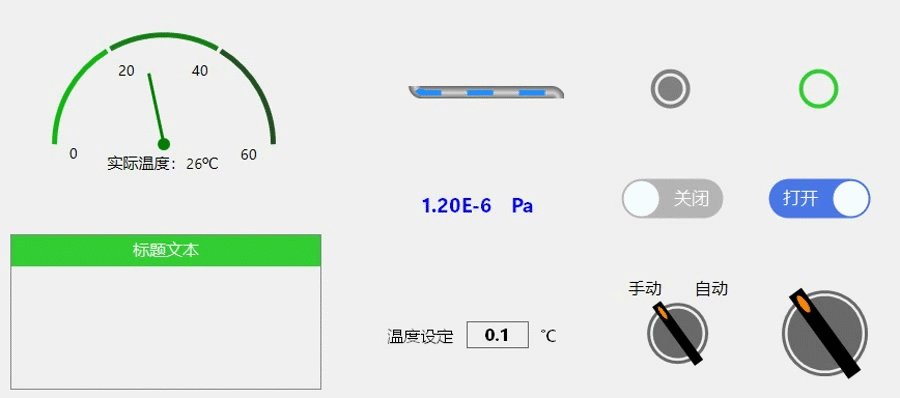
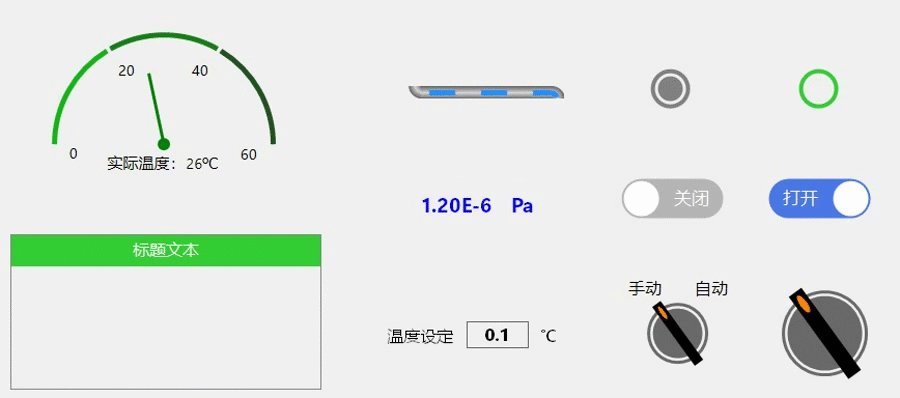
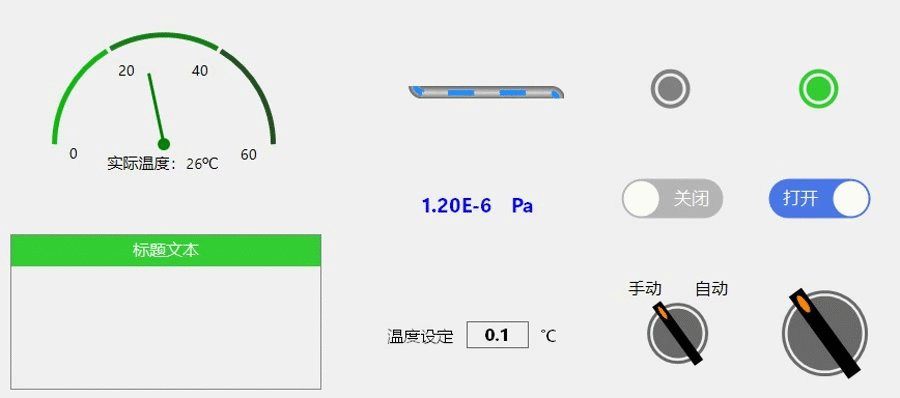
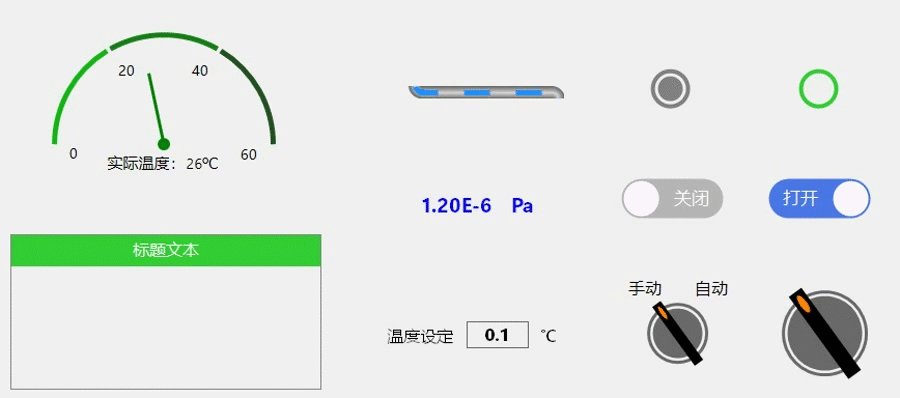
C#控件开发6—旋转按钮
按钮功能:手自动旋转,标签文本显示、点击二次弹框确认(源码在最后边);

【制作方法】
- 找到控件的中心坐标,画背景外环、内圆;再绘制矩形开关,进行角度旋转即可获得;
【关键节点】
- No.1 获取中心坐标,思考要绘制图形的相对坐标、宽度、高度;
- No.2 更改坐标系原点,以此原点为坐标,绘制矩形开关,再旋转指定角度
//方法中获取原点
Point centerPoint = GetCenterPoint();#region 获取中心原点
private Point GetCenterPoint()
{if (this.height > this.width){return new Point(this.width / 2, this.width / 2);}else{return new Point(this.height / 2, this.height / 2);}
}
#endregion
//更改坐标系原点
g.TranslateTransform(centerPoint.X, centerPoint.Y);//旋转指定角度
if (switchStatus)
{g.RotateTransform(36.0f);
}
else
{g.RotateTransform(-36.0f);
}
**【1】**按钮的背景(外环<g.DrawEllipse>、内圆<g.FillEllipse>)绘制方法与指示灯的方法一样;
注意:此坐标系以控件左上角为准
//绘制外环—(Pen)-DrawEllipse
p = new Pen(this.cirInColor, this.cirOutWidth);
RectangleF rec = new RectangleF(this.cirOutGap, this.cirOutGap, (centerPoint.X - this.cirOutGap) * 2, (centerPoint.X - this.cirOutGap) * 2);
g.DrawEllipse(p, rec);//填充内圆—(SolidBrush)-FillEllipse
sb = new SolidBrush(this.cirInColor);
rec = new RectangleF(this.cirInGap, this.cirInGap, (centerPoint.X - this.cirInGap) * 2, (centerPoint.X - this.cirInGap) * 2);
g.FillEllipse(sb, rec);
**【2】**绘制中间矩形及圆点,画刷填充指定区域(g.FillRectangle、g.FillEllipse)
注意:此坐标系以中心点为准
//更改坐标系原点
g.TranslateTransform(centerPoint.X, centerPoint.Y);//填充矩形开关
rec = new RectangleF(-this.togWidth * 0.5f, this.togGap - centerPoint.Y, togWidth, (centerPoint.Y - togGap) * 2);
g.FillRectangle(new SolidBrush(this.togColor), rec);//填充矩形开关圆点
rec = new RectangleF(-this.togWidth * 0.5f + togForeGap, this.togGap - centerPoint.Y + togForeGap, togWidth - 2 * togForeGap, togForeHeight);
g.FillEllipse(new SolidBrush(this.togForeColor), rec);
**【3】**绘制文本,在指定的矩形中绘制指定的字符串(g.DrawString)
//指定字符串
rec = new RectangleF(this.width * 0.05f, 1, this.width, 20);
g.DrawString(this.textLeft, this.textFont, new SolidBrush(this.textColor), rec, sf);
rec = new RectangleF(this.width * 0.63f, 1, this.width, 20);
g.DrawString(this.textRight, this.textFont, new SolidBrush(this.textColor), rec, sf);
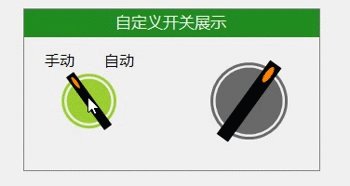
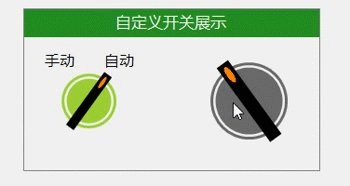
**【4】**创建鼠标点击事件,添加鼠标点击事件处理<更改属性值>,在属性中触发事件(Event)
#region 添加事件
[Browsable(true)]
[Category("操作_G")]
[Description("双击进入事件")]
public event EventHandler MouseDown_G; //事件声明
//初始化函数添加鼠标点击事件处理
this.MouseDown += Switch_MouseDown; ;
//鼠标点击事件处理逻辑
private void Switch_MouseDown(object sender, MouseEventArgs e)
{DialogResult dr = MessageBox.Show("二次确认操作?", "提示您", MessageBoxButtons.OKCancel, MessageBoxIcon.Question);if (dr == DialogResult.OK){SwitchStatus = !SwitchStatus; //此处属性值,不是字段}else return;
}
#endregion
//开关状态属性private bool switchStatus = false;[Browsable(true)][Category("布局_G")][Description("开关状态")]public bool SwitchStatus{get { return switchStatus; }set{switchStatus = value; this.Invalidate();//激活触发事件this.MouseDown_G?.Invoke(this, null);}}
备忘:指定默认事件(在应用时点击鼠标即可进入自定义事件,否则进入‘load’事件)
[DefaultEvent("MouseDown_G")]
最后生成

下一个:一个标题面板,方便用户界面的布局

【1】新建用户组件

【2】更改组件继承为Panel

【3】定义属性(标题的颜色、字体、高度;抬头背景色;边框颜色)
private Font titleFont = new Font("微软雅黑", 12);
[Browsable(true)]
[Category("布局_G")]
[Description("标题字体")]
public Font TitleFont
{get { return titleFont; }set{titleFont = value;this.Invalidate();}
}
【4】重绘画布
//画外边框
g.DrawRectangle(new Pen(this.colorBorder), new Rectangle(0, 0, this.Width - 1, this.Height - 1));//填充抬头矩形
RectangleF rec = new RectangleF(0.5f, 0.5f, this.Width - 2, this.titleHeight);
g.FillRectangle(new SolidBrush(this.colorBack), rec);//文本绘制
g.DrawString(this.titleText, this.titleFont, new SolidBrush(this.colorTitle), rec, sf);
【5】备注说明
- 初始化字体格式-需要再两个方法中定义文本对齐格式
//字体对齐格式
this.sf = new StringFormat();
this.sf.Alignment = StringAlignment.Center;
this.sf.LineAlignment = StringAlignment.Center;//指定控件大小
this.Size = new System.Drawing.Size(300, 150);
最后生成并应用


End
相关文章:

C#控件开发6—旋转按钮
按钮功能:手自动旋转,标签文本显示、点击二次弹框确认(源码在最后边); 【制作方法】 找到控件的中心坐标,画背景外环、内圆;再绘制矩形开关,进行角度旋转即可获得; 【关…...

在亚马逊云科技上云原生部署DeepSeek-R1模型(下)
在本系列的上篇中,我们介绍了如何通过Amazon Bedrock部署并测试使用了DeepSeek模型。在接下来的下篇中小李哥将继续介绍,如何利用亚马逊的AI模型训练平台SageMaker AI中的,Amazon Sagemaker JumpStart通过脚本轻松一键式部署DeepSeek预训练模…...

C# COM 组件在.NET 平台上的编程介绍
.NET学习资料 .NET学习资料 .NET学习资料 一、COM 组件简介 COM(Component Object Model)即组件对象模型,是一种微软提出的软件组件技术,它允许不同的软件模块在二进制层面进行交互。COM 组件可以用多种编程语言开发࿰…...

火热的大模型: AIGC架构解析
文章目录 一、背景介绍二、架构描述数据层模型层(MaaS)服务层(PaaS)基础设施层(IaaS)应用层 三、架构分析四、应用场景与价值4.1 典型场景4.2 价值体现 五、总结 一、背景介绍 火热的大模型,每…...

Android LifecycleOwner 闪退,java 继承、多态特性!
1. 闪退 同意隐私政策后,启动进入游戏 Activity 闪退 getLifecycle NullPointerException 空指针异常 FATAL EXCEPTION: main Process: com.primer.aa.gg, PID: 15722 java.lang.RuntimeException: Unable to instantiate activity ComponentInfo{com.primer.aa.…...

PHP 完整表单实例
PHP 完整表单实例 引言 表单是网站与用户交互的重要方式,尤其是在收集用户输入数据时。PHP 作为一种流行的服务器端脚本语言,在处理表单数据方面具有强大的功能。本文将提供一个完整的 PHP 表单实例,涵盖表单创建、数据收集、验证和存储等关…...

深度学习学习笔记(32周)
目录 摘要 abstract 1 Mask R-CNN 2 RoI Align 2.1 RoIPool实验 2.2 RoIAlign实验 3 Mask Branch(FCN) 4 其他细节 4.1 Mask R-CNN损失 4.2 Mask分支损失 4.3 Mask Branch预测使用 摘要 Mask R-CNN是2017年发表的文章,一作是何恺明大神,没错就…...

Web3 开发者的机遇与挑战:技术趋势与职业发展
随着 Web3 技术的迅速发展,互联网的未来正朝着去中心化、用户主权、隐私保护等方向演进。作为 Web3 生态的核心力量,Web3 开发者在推动这一变革中扮演着至关重要的角色。无论是在区块链技术、智能合约开发、去中心化应用(DApp)的构…...

探索robots.txt:网站管理者的搜索引擎指南
在数字时代,网站如同企业的在线名片,其内容和结构对搜索引擎的可见性至关重要。而在这背后,有一个默默工作的文件——robots.txt,它扮演着搜索引擎与网站之间沟通桥梁的角色。本文将深入探讨robots.txt的功能、编写方法及其在现代…...

LM Studio本地调用模型的方法
首先需要下载LM Studio,(LM Studio - Discover, download, and run local LLMs)安装好后,需要对index.js文件进行修改,主要是对相关源hugging face的地址修改。 以macOS为例: cd /Applications/LM\ Studi…...

防火墙安全综合实验
防火墙安全综合实验 一、拓扑信息 二、需求及配置 实验步骤 需求一:根据下表,完成相关配置 设备接口VLAN接口类型SW2GE0/0/2VLAN 10AccessGE0/0/3VLAN 20AccessGE0/0/1VLAN List:10 20Trunk 1、创建vlan10和vlan20 2、将接口划分到对应…...

uniapp 编译生成鸿蒙正式app步骤
1,在最新版本DevEco-Studio工具新建一个空项目并生成p12和csr文件(构建-生成私钥和证书请求文件) 2,华为开发者平台 根据上面生成的csr文件新增cer和p7b文件,分发布和测试 3,在最新版本DevEco-Studio工具 文…...

【进程与线程】如何编写一个守护进程
如何编写一个守护进程。我们首先需要理解守护进程是什么。守护进程是在后台运行的进程,通常没有控制终端,用于执行系统任务,比如服务器或者定时任务。 用户可能想创建一个长期运行的服务,比如Web服务器或者日志监控程序。 首先&a…...

ubuntu安装VMware报错/dev/vmmon加载失败
ubuntu安装VMware报错/dev/vmmon加载失败,解决步骤如下: step1:为vmmon和vmnet组件生成密钥对 openssl req -new -x509 -newkey rsa:2048 -keyout VMW.priv -outform DER -out VMW.der -nodes -days 36500 -subj "/CNVMware/"ste…...

web前端布局--使用element中的Container布局容器
前端页面,跟Qt中一样,都是有布局设置的。 先布局,然后再在各布局中添加显示的内容。 Element网站布局容器:https://element.eleme.cn/#/zh-CN/componet/container 1.将element相应的布局容器代码layout,粘贴到vue项…...

手写一个C++ Android Binder服务及源码分析
手写一个C Android Binder服务及源码分析 前言一、 基于C语言编写Android Binder跨进程通信Demo总结及改进二、C语言编写自己的Binder服务Demo1. binder服务demo功能介绍2. binder服务demo代码结构图3. binder服务demo代码实现3.1 IHelloService.h代码实现3.2 BnHelloService.c…...

git rebase发生冲突时 ☞ 解决冲突
参考:特性分支 Rebase 主干分支...

【通俗易懂说模型】反向传播(附多元分类与Softmax函数)
🌈 个人主页:十二月的猫-CSDN博客 🔥 系列专栏: 🏀深度学习_十二月的猫的博客-CSDN博客 💪🏻 十二月的寒冬阻挡不了春天的脚步,十二点的黑夜遮蔽不住黎明的曙光 目录 1. 前言 2. …...

SQL Server查询计划操作符(7.3)——查询计划相关操作符(6)
7.3. 查询计划相关操作符 48)Key Lookup:该操作符对一个有簇索引的表进行书签查找。参数列包含簇索引的名字和用于查找簇索引中数据行的簇键。该操作符总是伴随一个Nested Loops操作符。如果其参数列中出现WITH PREFETCH子句,则查询处理器已决定使用异步预取(预读,read-ah…...

计算机视觉的研究方向、发展历程、发展前景介绍
以下将分别从图像分类、目标检测、语义分割、图像分割(此处应主要指实例分割)四个方面,为你介绍研究生人工智能计算机视觉领域的应用方向、发展历程以及发展前景。 文章目录 1.图像分类应用方向发展历程发展前景 2.目标检测应用方向发展历程…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...
