TypeError: Cannot assign to read only property ‘xxx‘ of object ‘#<Object>‘

🤍 前端开发工程师、技术日更博主、已过CET6
🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1
🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》、《前端求职突破计划》
🍚 蓝桥云课签约作者、上架课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
- 问题描述
- 原因分析
- 解决方案
- 1. 使用 `Object.freeze()` 的替代方案
- 2. 使用 `readonly` 关键字
- 3. 避免修改全局对象的只读属性
- 实战案例
- 总结
问题描述
在JavaScript开发过程中,开发者经常会遇到 TypeError: Cannot assign to read only property 'xxx' of object '#<Object>' 的错误提示。该错误通常表示在尝试修改一个只读属性时发生的语法错误。
原因分析
-
使用
Object.freeze()方法:Object.freeze()方法会冻结一个对象,使其不可扩展,并且其所有现有属性都变得不可配置(即不能删除,也不能修改其属性描述符,包括writable属性)。
-
使用
readonly关键字(ES2020):- 在ES2020中,引入了
readonly关键字,用于声明只读属性。一旦属性被标记为readonly,其值就不能被重新赋值。
- 在ES2020中,引入了
-
全局对象的只读属性:
- 尝试修改全局对象(如
window对象)上的只读属性也会导致该错误。这些属性通常在严格模式下被冻结。
- 尝试修改全局对象(如
解决方案
1. 使用 Object.freeze() 的替代方案
如果不需要完全冻结对象,可以考虑使用 Object.seal() 或仅冻结需要冻结的属性。
const obj = {name: "Alice",age: 30
};// 使用 Object.seal() 冻结对象
Object.seal(obj);// obj.name = "Bob"; // 这将抛出 TypeError: Cannot assign to read only property 'name' of object
2. 使用 readonly 关键字
在ES2020及以后的版本中,可以使用 readonly 关键字来声明只读属性。
const obj = {get name() {return "Alice";}
};// obj.name = "Bob"; // 这将抛出 TypeError: Cannot assign to read only property 'name' of object
3. 避免修改全局对象的只读属性
在使用全局对象时,确保这些属性不是只读的。如果必须修改,可以考虑不使用全局对象或重新设计代码结构。
// 避免直接修改 window 对象的属性
// window.readOnlyProperty = "new value"; // 这将抛出 TypeError
实战案例
假设有一个对象被 Object.freeze() 冻结:
const obj = Object.freeze({ name: "Alice" });
obj.name = "Bob"; // 抛出 TypeError: Cannot assign to read only property 'name' of object
解决方案是移除 Object.freeze():
const obj = { name: "Alice" };
obj.name = "Bob"; // 正确
总结
TypeError: Cannot assign to read only property 'xxx' of object '#<Object>' 错误通常是由于尝试修改一个被冻结或标记为只读的对象属性引起的。通过以下方法可以有效避免该问题:
- 使用
Object.freeze()的替代方案:如Object.seal()或仅冻结需要冻结的属性。 - 使用
readonly关键字:在ES2020及以后的版本中,使用readonly关键字声明只读属性。 - 避免修改全局对象的只读属性:确保全局对象属性不是只读的,或在严格模式下谨慎使用。
通过这些方法,开发者可以提高代码的健壮性,减少运行时错误,提升应用的稳定性和用户体验。建议开发者定期检查和测试代码,确保所有对象属性的可修改状态符合预期。
相关文章:

TypeError: Cannot assign to read only property ‘xxx‘ of object ‘#<Object>‘
🤍 前端开发工程师、技术日更博主、已过CET6 🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1 🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》、《前端求职突破计划》 🍚 蓝桥云课签约作者、…...

SyntaxError: Unexpected token ‘xxx‘
🤍 前端开发工程师、技术日更博主、已过CET6 🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1 🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》、《前端求职突破计划》 🍚 蓝桥云课签约作者、…...

简记_开关电源基础知识(二)
一、控制器与稳压器 假设开关损耗、导通损耗、驱动损耗的变化远小于输出功率的变化(可忽略),则占空比越大,Po越大,效率越高。 二、同步与非同步 同步是采用通态电阻极低的MOSFET来取代整流二极管,以降低整…...

grum-与gam-词源故事
“grum”词根的含义主要与“咕隆、发哼声、咕咕叫、发隆隆声”等相关。在16世纪90年代后,这个词开始被用来表示发出低沉持续的咆哮声或隆隆声,类似于饥饿的胃或某些动物发出的声音。 早期的富贵家族经常雇佣人去干活,体力活很容易因为劳工过…...

联合索引关于In和范围查询影响索引使用的情况分析
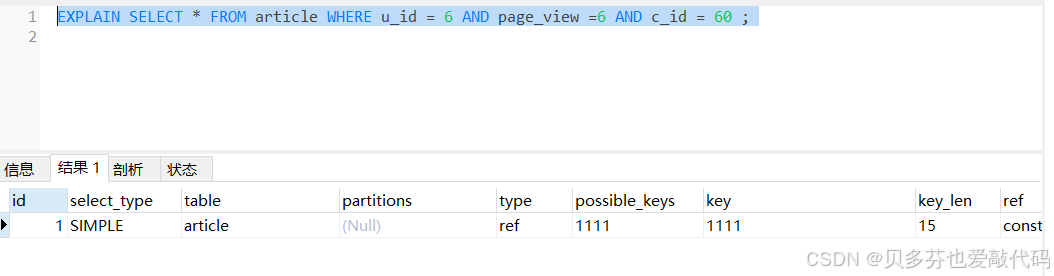
索引类型 1、unique ,唯一索引 2、normal,普通索引 3、fulltext, 全文索引 4、spatial,空间索引 样例 三个字段的联合索引,走一个字段是key_len是5,三个是15. 联合索引关于 使用in是不影响后续列 范围查询大于或小于…...

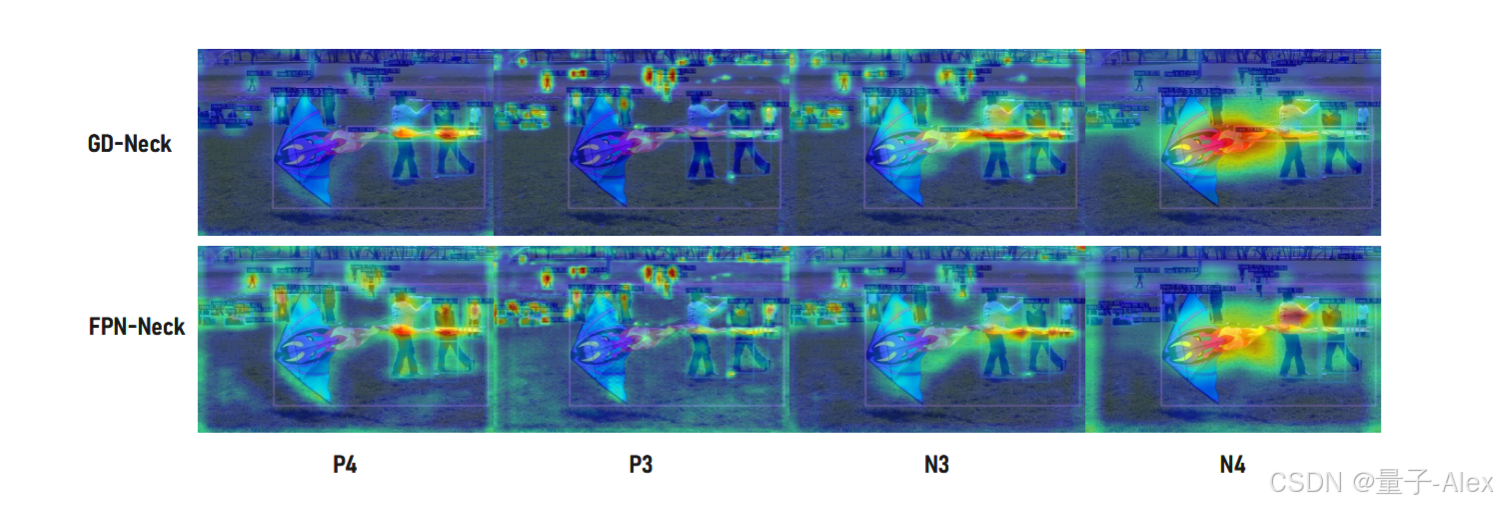
【目标检测】【NeuralPS 2023】Gold-YOLO:通过收集与分发机制实现的高效目标检测器
Gold-YOLO: Efficient Object Detector via Gather-and-Distribute Mechanism Gold-YOLO:通过收集与分发机制实现的高效目标检测器 0.论文摘要 在过去的几年中,YOLO系列模型已成为实时目标检测领域的领先方法。许多研究通过修改架构、增强数…...

2025上软考下周开启报名!附报考流程和常见问题解答
报名时间 :3月10日开始报名(以当地报名时间为准) 考试时间 :2025年5月24日~27日(具体时间以准考证为准) 报名网址 :中国计算机技术职业资格网(https://bm.ruankao.org.cn/sign/welcome) 目前已…...

PPT 小黑第16套
对应大猫19 在excel中复制表格 粘贴-选择性粘贴 -粘贴链接 业务部门和档案管理部门 剩下都是他们的下属级别 业务部门下面的选中按Tab 再选中Tab降级变成所属...

Swagger-01.介绍和使用方式
一.Swagger介绍 有了接口文档,我们就可以根据接口文档来开发后端的代码了。如果我们开发完了某个功能,后端如何验证我们开发的是否正确呢?我们就需要测试,使用Swagger就可以帮助后端生成接口文档,并且可以进行后端的接…...

从CL1看生物计算机的创新突破与发展前景:技术、应用与挑战的多维度剖析
一、引言 1.1 研究背景与意义 随着科技的飞速发展,计算机技术已经成为推动现代社会进步的核心力量之一。从最初的电子管计算机到如今的大规模集成电路计算机,计算机的性能得到了极大的提升,应用领域也不断拓展。然而,传统计算机…...
)
OpenCV视频解码性能优化十连击(实测帧率提升300%)
解密工业级视频处理优化方案!从硬件加速到多线程榨干CPU/GPU性能,附RTSP流调优参数与内存泄漏排查技巧。 🔧 优化前准备 环境检测脚本 import cv2# 验证硬件加速支持 print("CUDA支持:", cv2.cuda.getCudaEnabledDeviceCount() &…...

springboot3 RestClient、HTTP 客户端区别
1 RestClient使用 RestClient 是 Spring 6.1 M2 中引入的同步 HTTP 客户端,它取代了 RestTemplate。同步 HTTP 客户端以阻塞方式发送和接收 HTTP 请求和响应,这意味着它会等待每个请求完成后才继续下一个请求。本文将带你了解 RestClient 的功能以及它与…...

智能手表不可插卡怎么用
一、连接蓝牙 智能手表一般都可以通过蓝牙连接手机,以实现一些基础功能。连接方式一般分为以下几步: 1、首先打开手机的蓝牙功能,并在蓝牙列表中搜索手表的设备名称。 2、找到手表的设备名称后,点击连接即可完成蓝牙连接。 3、…...

blender看不到导入的模型
参考:blender 快捷键 常见问题_blender材质预览快捷键-CSDN博客 方法一:视图-裁剪起点,设置一个很大的值 方法二:选中所有对象,对齐视图-视图对齐活动项-选择一个视图...

【Unity】 HTFramework框架(六十一)Project窗口文件夹锁定器
更新日期:2025年3月7日。 Github源码:[点我获取源码] Gitee源码:[点我获取源码] 索引 Project窗口文件夹锁定器框架文件夹锁定自定义文件夹锁定限制条件 Project窗口文件夹锁定器 在Project窗口中,文件夹锁定器能够为任何文件夹加…...

智能体开发:推理-行动(ReAct)思维链提示
人类在处理一个需要多个步骤才能完成任务时,显著特点是能够将言语推理(内心独白)和实际行动融合在一起,在面对陌生或不确定的情况时通过这种方法学习新知识,做出决策,并执行,从而应对复杂的任务…...

机试准备第11天
第一题是浮点数加法,目前写过最长的代码。 #include <stdio.h> #include <string> #include <iostream> #include <vector> using namespace std; int main() {string str1;string str2;while (getline(cin, str1) && getline(cin…...

【Proteus仿真】【STM32单片机】智能阳台控制系统
文章目录 一、功能简介二、软件设计三、实验现象联系作者 一、功能简介 本项目使用Proteus8仿真STM32单片机控制器,使用按键、LCD1604液晶、DHT11温湿度模块、PCF8591 ADC、光线传感器、PM2.5传感器、土壤湿度传感器、继电器、水泵、电灯、28BYJ48步进电机等。 主要…...

Manus AI Agent 技术解读:架构、机制与竞品对比
目录 1. Manus 是什么? 1.1 研发背景 1.2 技术特点 1.3 工具调用能力 1.4 主要应用场景 2. Manus 一夜爆火的原因何在? 2.1 技术突破带来的震撼 2.2 完整交付的产品体验 2.3 生态与开源策略 3. Manus 与其他 AI Agent 的对比分析 3.1 技术架构…...

【时间序列】因果推断:从时序数据中探寻“因”与“果”
在日常生活中,我们经常听到这样的问题:“为什么股票价格会突然下跌?”、“天气变化是否会影响销售额?”这些问题背后,其实都在试图寻找一种因果关系。然而,在时间序列数据中,探寻因果关系并不像…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...
