vuejs 模板语法、条件渲染、v-for、事件处理、表单输入绑定
创建vue项目之后我们就可以开始写代码了,我们的代码一般都会写在src目录-components目录-HelloWord.vue文件内。
我们之前写的HTML文件的结构是HTML代码可以集成或者连接外部的css/js文件。
我们通过vue建立的项目,它的结构是在一个vue文件内集成了HTML、css、JavaScript的代码。包含三个部分:<template><script><style scoped>分别对应HTML代码、JavaScript代码、css样式
模板语法
插值
模板语法我们使用的是{{}}双花括号来进行插值的。
对比我们之前,如果要修改元素的值,就需要先获取对象。通过对象的属性去修改,而vue则是可以通过模板语法来进行修改。
<template>
<p>{{name}}</p>
<p>{{age}}</p></template><script>
export default {data(){return {name:"xxx",age:18}}
}
</script><style scoped></style>
这里首先我的p标签里面的两个{{}}表明了我需要两个数据,一个是name,一个是age
然后script部分我通过return语句返回了name和age两个变量给它,它接收到之后渲染到页面中
{{}}里面可以写变量和表达式。假如我传递了一个变量num,它的值是100
我{{}}里面可以填写num*10这个表达式,或者num ? 10:100问号表达式,又或者是逻辑表达式a>b这种。但是我不能写一个if语句或者for语句
渲染html代码(类似于innerhtml)
如果我有一个code:"<a href="https://www.baidu.com">"百度</a>需要渲染到HTML文件中
如果我直接使用刚才讲的{{}},那最后出现的结果就是HTML文件被原样写道里面,而不会被解析。
这个时候我们就需要使用v-html="code"我们把这个HTML代码正确渲染到页面中
下面我们来看代码演示
//这是使用{{}}
<template><p>{{code}}</p></template><script>
export default {data(){return {code:`<a href = "https://www.baidu.com">百度</a>`, }}
}
</script><style scoped>
</style>//这是使用v-html
<template><p v-html="code"></p></template><script>
export default {data(){return {code:`<a href = "https://www.baidu.com">百度</a>`,}}
}
</script><style scoped>
</style>他们的显示结果如图所示
这里我们可以发现使用v-html可以正常的渲染我们所需要的HTML标签,而{{}}是给什么就显示什么
渲染属性
我们标签的class、id、data-?都是属性的一种。我们可以通过v-bind:class/id来设置
我们通过例子来学习
<template>
<p v-bind:id="id" :class="classss" :data-one="dataone" ></p></template><script>
export default {data(){return {id:"name",classss:"name",dataone:"one",}}
}
</script><style scoped></style>
通过网页源代码我们可以看到这些属性是正常被渲染上去了的。
语法格式就是 v-bind:class/id/data- ="属性值"这种方式,而且v-bind: 可以只写一个冒号 : 来代替
条件渲染
条件渲染就是根据不同的情况来渲染不同的界面
v-if(v-else)
大家发现没有,到现在我们所学的除了插值之外的所有语法都是以类似于标签的属性的语法来写的
v-if也是如此,它会根据“属性值”的布尔值来判断是否渲染该标签。
我们来看一个例子
<template>
<p v-if="flag">可以输出,imok</p></template><script>
let a =10
let b =11export default {data(){return {flag:a<b}}
}
</script><style scoped></style>
这里我们首先声明了两个全局变量,然后给它们赋值。判断它们是否是符合return返回的表达式
如果合理返回true,v-if可以渲染。反之返回false,v-if不能渲染
我们也可以在v-if后面写一个表达式,比如说我想写一个大于六十就渲染可以写v-if:"num > 60",然后我只需要把num给他就好了。
既然有if那就要有else了
v-else和js的else差不多,就是配对的if为false就执行else,为true就不执行。关于v-if和v-else配对的问题这里也简单说一下。
v-else会自动配对上文中的最近的、处于同一父元素的v-if
<p v-if="flag">可以输出,imok</p>
<p v-else>bukeyila</p><p v-else>buke222222222222a</p>
这段代码,虽然有两个v-else,但是它们都会被匹配到上文的v-if
<div>
<p v-if="flag">可以输出,imok</p>
<p v-else>bukeyila</p>
</div><p v-else>buke222222222222a</p>
这段带码就不会出现两个v-else匹配同一个,因为它直接报错了。主要原因就是前面的v-else与v-if处于同一父元素下,所以它们会配对,但是不在同一父元素下的哪个v-else就会因为找不到匹配的v-if而报错
v-else-if
这个就是else if,v-if判断不成功就会进入它,再进行判断。相当于if嵌套
通过代码我们可以很轻松的理解
<template>
<div>
<p v-if="flag>10">大于十</p>
<p v-else-if="flag>5">大于五</p><p v-else>error</p>
</div></template><script>
let a =10
export default {data(){return {flag:a}}
}
</script><style scoped></style>
这里返回的flag是a变量a,它的值是10
然后我们会在v-if判断,结果是flase,然后跳转到v-else-if,结果是true,就会渲染对应的标签。这个就是把判断语句写入到了标签内。
v-show
单独的控制一个元素的显示与否。他与v-if用法一样,但是区别在于v-if是条件为真才进行渲染,v-show是不管条件真不真都会渲染,他控制的是对应标签的css(如:display)
我们在查看源代码的时候是可以看到v-show的标签的代码的,但是v-if只有在条件为真才可以看到
v-for
v-for是循环渲染,它会重复渲染所在的标签
我们依旧是通过代码来看:
<template><ol><li v-for="i in 10">{{i}}</li></ol>
</template>在这段代码中我并没有接收什么数据,我只是使用了一个i in 10给了v-for,然后打印这个li标签。
最后的结果就是我打印出了十个有序列表。然后i的数值是从1到10 这是我确认循环多少次,也可以把10换成一个变量
<template><ol><li v-for="i in num">{{i}}</li></ol>
</template>
<script>
export default {data(){return{num:10,}}}
</script>
<style></style>大致就是这个样子,当然。num也可以是数组,我们可以通过传递数组来遍历。
<template><ol><li v-for="i in arr">{{i.name}}</li></ol>
</template>
<script>
export default {data(){return{arr:[{name:"xxx"},{name:"yyy"},{name:"yyx"},{name:"yxx"},]}}}
</script>
<style></style>这里我们传递了一个数组arr,它里面每一个元素都是一个对象。我们通过这个来访问对象里面的信息。
i in arr循环数组内每一个元素,i.name就是循环到元素的name属性。这里我们要注意的是使用v-for会根据循环的次数创建相应个数的标签。而且如果arr数组新加了几个元素,它并不会把所有的都重新渲染一遍。而是添加渲染新加入的元素。
:key
这个的作用是用于确认每一条代码的唯一性,也是为了预防一些错误的发生。我们在写数据的时候最好是给它们都设置上唯一的一个标识id。
它的使用语法是v-for="i in arr" :key="i.id" 这就需要我们为数据们添加一个id
事件处理
添加事件(监听事件)
使用的是v-on(或者简写成@)
<template><button v-on:click="cont++">{{cont}}</button>
</template>
<script>
export default {data(){return{cont:0}}}
</script>
<style></style>在这段代码中,我们的按钮添加了一个v-on,它绑定的事件是单击。对应的处理是cont++,然后把cont实时渲染到按钮上
还有就是事件监听触发函数,这个函数我们就不能在data()里面写了。函数有专门写它的地方
在data()下面再写一个methods:{} 打括号里面填写方法
export default {data(){//数据部分return{cont:0}},methods:{//函数部分a:function (){alert("nihao")},meth(){console.log("meth")}}}如果想调用函数就可以这样写:@click="a"点击触发a函数
如果我们想通过点击按钮来改变data里面的值,就需要借助this了。我们通过一个简单的例子来学习:
<template><button v-on:click="meth">+1</button>//点击调用meth函数<p>{{cont}}</p>//渲染cont</template>
<script>
export default {data(){return{//传递值cont:0}},methods:{meth(){//让data里面的cont自增this.cont++}}}
</script>methods里面的函数也是有event对象的。这个event和事件监听处理函数里面的event是一样的
参数传递。我们可以通过在写函数的时候meth(code)来声明它有一个形参code,然后在事件监听函数的处理函数里面传递实参@:click="meth("hello")",这个参数就会传递给meth函数里面的形参code
<template>
<div class="hello"><button @click="leijia">++</button>//点击触发leijia函数<hr><button @click="getnum(cont)">getnum</button>//点击触发getnum函数并且传递一个cont实参
</div>
</template>
<script>
export default {name: 'HelloWorld',data(){return {cont:0,}},methods:{leijia(){//累加函数this.cont++;},getnum(a){//获取数字用的函数alert(`the number of conts is ${a}`);//这里可以改成打印this.cont}}
}
</script>这个例子主要是为了让大家理解函数传参与不传参的写法
表单输入绑定
表单一直是前端比较重要的一个东西,我们来看一下表单输入绑定.我们使用v-model=""把表单元素的数据绑定到指定的变量上。它其实是绑定数据和监听输入的结合(语法糖)
我们通过简单的例子来看
<template>
<div class="hello"><input type="text" v-model="str"><span>{{str}}</span>
</div>
</template>
<script>
export default {name: 'HelloWorld',data(){return {str:""}},methods:{}
}
</script>我们给输入框添加了一个v-model属性,并绑定了str变量。当我们输入数据的时候v-model会把数据写给str。然后span标签又会把数据渲染出来。
但是我们如果每次输入都要获取数据并且渲染的话是很麻烦的,所以就引入了v-model的修饰符
v-model.lazy="str",这个的作用是我们输入的时候不会每次有新的内容都会渲染,而是按下回车键或者失去焦点的时候才会渲染
如果我们需要过滤掉用户输入的首尾空白字符就需要v-model.trim来进行修饰.它会去掉输入的数据开头和结尾的空白字符,但不会过滤掉数据中间的空白字符
修饰符是可以连用的:v-model.trim.lazy也是可以的
相关文章:

vuejs 模板语法、条件渲染、v-for、事件处理、表单输入绑定
创建vue项目之后我们就可以开始写代码了,我们的代码一般都会写在src目录-components目录-HelloWord.vue文件内。 我们之前写的HTML文件的结构是HTML代码可以集成或者连接外部的css/js文件。 我们通过vue建立的项目,它的结构是在一个vue文件内集成了HTML…...

论文阅读方法
文章目录 步骤一:对论文进行自我判断阅读题目和关键词。阅读摘要阅读总结要点 步骤二:阅读文章阅读图表和图表的注释阅读引言阅读实验部分阅读结果和作者对结果的讨论(创新点)要点 步骤三:精度论文回答问题1回答问题2回…...

问题解决:Kali Linux 中配置启用 Vim 复制粘贴功能
在 Kali Linux 系统中,使用 XShell 或其他类似终端时,Vim 编辑器的默认设置并不支持直接进行复制和粘贴操作,这对于日常的开发工作或渗透测试人员来说可能会造成不便。幸运的是,通过简单的配置调整,可以让 Vim 轻松支持…...

Linux hexdump命令
hexdump 是 Linux 中一个强大的二进制文件查看工具,可以用于查看文件的十六进制、ASCII 或其他格式的转储内容。以下是常见用法及示例: 1. 查看文件头部(前 N 个字节) 语法 hexdump -n <字节数> -C <文件名>示例&am…...

Stable Diffusion教程|快速入门SD绘画原理与安装
什么是Stable Diffusion,什么是炼丹师?根据市场研究机构预测,到2025年全球AI绘画市场规模将达到100亿美元,其中Stable Diffusion(简称SD)作为一种先进的图像生成技术之一,市场份额也在不断增长&…...

系统架构设计师—系统架构设计篇—微服务架构
文章目录 概述优势挑战 概述 微服务是一种架构风格,将单体应用划分成一组小的服务,服务之间相互协作,实现业务功能,每个服务运营在独立的进程中,服务间采用轻量级的通信机制协作(通常是HTTP/JSON࿰…...

Array and string offset access syntax with curly braces is deprecated
警告信息 “Array and string offset access syntax with curly braces is deprecated” 是 PHP 中的一个弃用警告(Deprecation Notice),表明在 PHP 中使用花括号 {} 来访问数组或字符串的偏移量已经被标记为过时。 背景 在 PHP 的早期版本…...

腾讯元宝:AI 时代的快速论文阅读助手
1. 背景与需求 在 AI 研究领域,每天都会涌现大量学术论文。如何高效阅读并提取关键信息成为研究者的一大难题。腾讯元宝是腾讯推出的一款大模型,结合了**大语言模型(LLM)和自然语言处理(NLP)**技术&#x…...

基于单片机的风速报警装置设计
标题:基于单片机的风速报警装置设计 内容:1.摘要 本设计聚焦于基于单片机的风速报警装置,旨在解决传统风速监测缺乏实时报警功能的问题。采用单片机作为核心控制单元,结合风速传感器采集风速数据。经实验测试,该装置能准确测量 0 - 60m/s 范…...

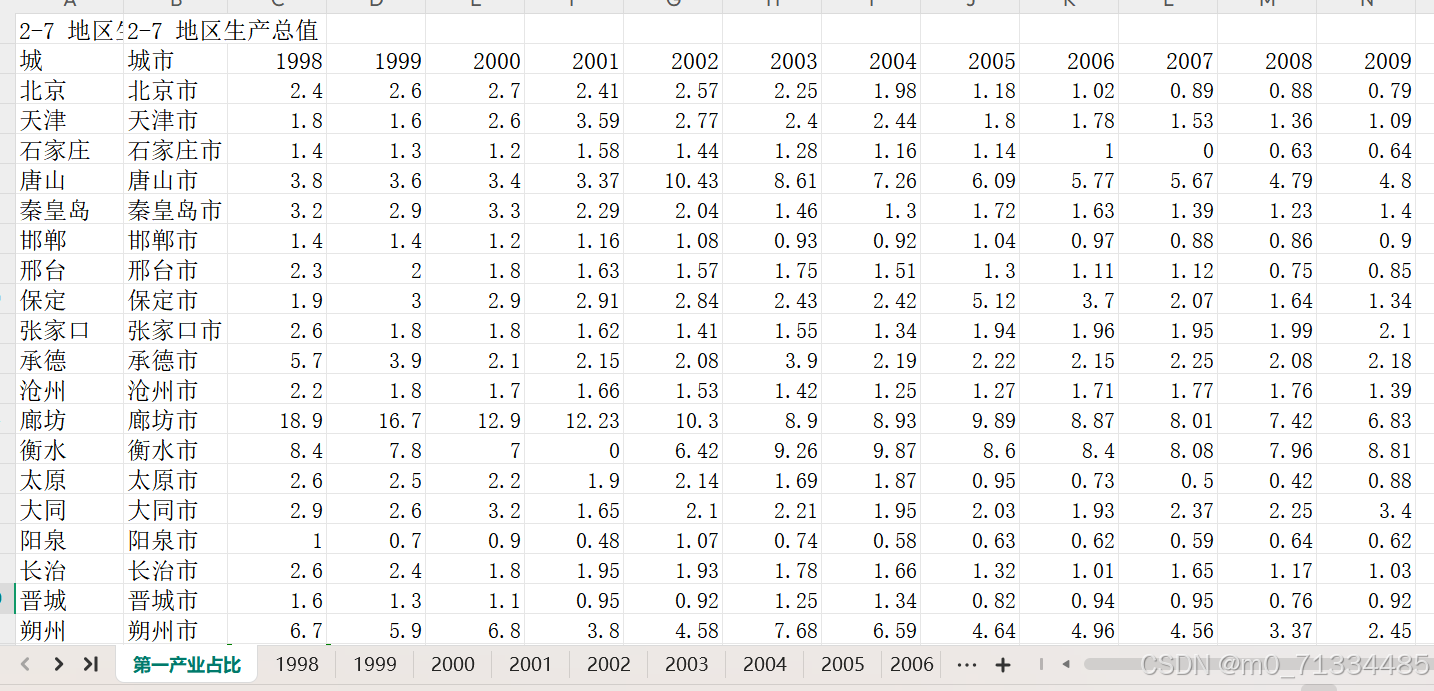
1998-2022年各地级市第一产业占GDP比重/地级市第一产业占比数据(市辖区)
1998-2022年各地级市第一产业占GDP比重/地级市第一产业占比数据(市辖区) 1、时间:1998-2022年 2、指标:地级市第一产业占GDP比重/地级市第一产业占比 3、来源:城市统计年鉴 4、范围:299个地级市 5、缺…...

IntersectionObserver接口介绍
IntersectionObserver API 是浏览器提供的一个用于异步观察目标元素与其祖先元素或视口(Viewport)交叉状态(即是否进入或离开视口)的接口。在 IntersectionObserver 出现之前,开发者通常需要通过监听 scroll 事件或使用…...

go并发学习笔记
包含了go学习笔记,含有channel的基础学习,编写数字的平方,如何成组的合并channel,如何优雅的关闭退出并发协程,通道阻塞情况分析,channel与哪些变成情况,可谓是收藏好文. 文章目录 并发1:chann…...

DeepSeek V3 源码:从入门到放弃!
从入门到放弃 花了几天时间,看懂了DeepSeek V3 源码的逻辑。源码的逻辑是不难的,但为什么模型结构需要这样设计,为什么参数需要这样设置呢?知其然,但不知其所以然。除了模型结构以外,模型的训练数据、训练…...

关于C++数据类型char的类型是整数的思考
学习数据类型时,整数类型中有一个特殊的类型char,可以使用字符来为其赋,也可以用整数来为其赋值,这是怎么一回事?其实任何类型,在计算机的内存中,在最小的存储单元比特中,内部只有0或…...

手写识别革命:Manus AI如何攻克多语言混合识别难题(二)
一、多语种特征分离:对抗训练与解耦表示 1. 梯度反转层(GRL)实现语言无关特征提取 class GradientReversalFn(Function):staticmethoddef forward(ctx, x, alpha):ctx.alpha alphareturn x.view_as(x)staticmethoddef backward(ctx, grad_…...

windows:curl: (60) schannel: SEC_E_UNTRUSTED_ROOT (0x80090325)
目录 1. git update-git-for-windows 报错2. 解决方案2.1. 更新 CA 证书库2.2. 使用 SSH 连接(推荐)2.3 禁用 SSL 验证(不推荐) 1. git update-git-for-windows 报错 LenovoLAPTOP-EQKBL89E MINGW64 /d/YHProjects/omni-channel-…...

typedef 和 using 有什么区别?
在 C 编程中,类型别名(Type Aliases)是为已有类型定义新名称的一种机制,能够显著提升代码的可读性和可维护性。C 提供了两种工具来实现这一功能:传统的 typedef 和 C11 引入的 using 关键字。 概念 类型别名本质上是为…...

【Java学习笔记】三、运算符,表达式、分支语句和循环语句
运算符与表达式 算数运算符与算数表达式 加减运算符 操作数:2结合方向:从左到右优先级:4级 乘(*)、除(/)和取余(%)运算符 操作数:2结合方向:从左到右优先…...
:逐层探索的智慧)
广度优先遍历(BFS):逐层探索的智慧
引言:什么是广度优先遍历? 广度优先遍历(BFS)是一种用于遍历或搜索树(Tree)和图(Graph)结构的算法。其核心思想是逐层访问节点,先访问离起点最近的节点,再逐…...

网络HTTP
HTTP Network Request Library A Retrofit-based HTTP network request encapsulation library that provides simple and easy-to-use API interfaces with complete network request functionality. 基于Retrofit的HTTP网络请求封装库,提供简单易用的API接口和完…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...
