闭包:JavaScript 中的隐形大杀器
你可能已经在很多地方听说过闭包这个词,尤其是涉及到 JavaScript 的作用域和异步操作时。闭包是 JavaScript 中非常核心的概念,然而它又非常容易让开发者感到困惑。今天我们就来深入剖析闭包,帮助你真正理解它的工作原理,以及如何在日常开发中高效使用它。
什么是闭包?
闭包,简单来说,就是一个函数和其引用的外部变量组成的环境。换句话说,闭包是一个函数,它可以“记住”并访问定义时的作用域,甚至是在外部函数已经执行完毕后依然可以访问外部函数的局部变量。
闭包的基本示例
为了更好地理解闭包,我们从一个简单的例子开始:
function outer() {let counter = 0;return function inner() {counter++;console.log(counter);};
}const increment = outer();
increment(); // 1
increment(); // 2
increment(); // 3
在上面的代码中,outer 函数返回了一个 inner 函数。即使 outer 函数已经执行完毕,返回的 inner 函数依然可以访问 outer 函数的局部变量 counter,这就是闭包的体现。
为什么闭包如此强大?
-
数据封装和私有化:
闭包为我们提供了一种封装数据的方式。在上面的例子中,
counter变量对于外部是不可直接访问的,它只能通过inner函数来修改和读取。这样,我们就能将变量“私有化”,避免外部干扰,从而保护数据的完整性。 -
函数式编程的利器:
闭包让我们能够写出更加灵活的函数,特别是在函数式编程中。我们可以用它来构建更复杂的行为,比如生成具有不同状态的函数。例如,你可以利用闭包来创建一个计数器或缓存机制。
-
解决异步操作中的问题:
在 JavaScript 中,很多时候你需要处理异步操作,比如
setTimeout或Promise。闭包帮助我们保存异步操作中的状态信息,从而避免回调地狱或其他复杂的问题。举个例子:
function createTimer() {let count = 0;setInterval(function() {count++;console.log(count);}, 1000); }createTimer(); // 每秒输出 1, 2, 3, 4...在这个例子中,
setInterval中的匿名函数就是闭包,它可以访问外部函数createTimer中的count变量,并随着时间推移不断更新这个变量。
闭包的潜在问题
虽然闭包是一个非常强大的特性,但它也有一些潜在的问题:
-
内存泄漏:
由于闭包会保持对外部变量的引用,如果不小心管理,会导致内存泄漏。尤其是在处理大量回调函数或事件监听时,闭包可能会意外地持有不再使用的引用。
-
性能问题:
由于闭包的作用域链需要被存储,所以在频繁创建闭包的情况下,可能会导致性能问题。因此,在高频率的操作中,我们需要尽量避免创建不必要的闭包,或者合理使用内存管理手段。
如何避免闭包的常见坑?
- 谨慎使用闭包: 如果没有必要,尽量避免过多使用闭包,尤其是在高频率的操作中,避免不必要的内存占用。
- 手动清理引用: 如果闭包涉及到 DOM 操作或事件监听器,记得在合适的时候手动移除引用,避免内存泄漏。
- 性能优化: 在需要创建大量闭包时,使用现代 JavaScript 引擎提供的工具(如垃圾回收机制)来优化内存管理。尽量避免闭包链条过长,保持作用域的简洁性。
小结
闭包是 JavaScript 中的一个基础但重要的概念。它通过将函数与其词法环境绑定,使得函数可以记住并访问外部变量,即使外部函数已经执行完毕。掌握了闭包,你会发现它不仅能帮助你解决问题,还能提升你编写高效、可维护代码的能力。
所以,下次你在遇到异步操作或者需要封装私有数据时,不妨想一想闭包,可能你会发现它是解决问题的完美利器。
相关文章:

闭包:JavaScript 中的隐形大杀器
你可能已经在很多地方听说过闭包这个词,尤其是涉及到 JavaScript 的作用域和异步操作时。闭包是 JavaScript 中非常核心的概念,然而它又非常容易让开发者感到困惑。今天我们就来深入剖析闭包,帮助你真正理解它的工作原理,以及如何…...

【消息队列】数据库的数据管理
1. 数据库的选择 对于当前实现消息队列这样的一个中间件来说,具体要使用哪个数据库,是需要稍作考虑的,如果直接使用 MySQL 数据库也是能实现正常的功能,但是 MySQL 也是一个客户端服务器程序,也就意味着如果想在其他服…...

玩转ChatGPT:GPT 深入研究功能
一、写在前面 民间总结: 理科看Claude 3.7 Sonnet 文科看DeepSeek-R1 那么,ChatGPT呢? 看Deep Research(深入研究)功能。 对于科研狗来说,在这个文章爆炸的时代,如何利用AI准确、高效地收…...

Centos8部署mongodb报错记录
使用mongo ops安装mongodb6.0.4副本集报错 error while loading shared libraries: libnetsnmpmibs.so.35: cannot open shared object file: No such file or directory 解决 yum install net-snmp net-snmp-devel -y建议:初始化系统时把官网上的依赖包都装一遍 即…...

2024四川大学计算机考研复试上机真题
2024四川大学计算机考研复试上机真题 2024四川大学计算机考研复试机试真题 历年四川大学计算机考研复试机试真题 在线评测:https://app2098.acapp.acwing.com.cn/ 分数求和 题目描述 有一分数序列: 2/1 3/2 5/3 8/5 13/8 21/13… 求出这个数列的前 …...
)
前端面试题 口语化复述解答(从2025.3.8 开始频繁更新中)
背景 看了很多面试题及其答案。但是过于标准化,一般不能直接用于回复面试官,这里我将总结一系列面试题,用于自我复习也乐于分享给大家,欢迎大家提供建议,我必不断完善之。 Javascript ES6 1. var let const 的区别…...
更多文章请查看
更多文章知识请移步至下面链接,期待你的关注 如需查看新文章,请前往: 博主知识库https://www.yuque.com/xinzaigeek...

vulnhub靶场之【digitalworld.local系列】的vengeance靶机
前言 靶机:digitalworld.local-vengeance,IP地址为192.168.10.10 攻击:kali,IP地址为192.168.10.6 kali采用VMware虚拟机,靶机选择使用VMware打开文件,都选择桥接网络 这里官方给的有两种方式ÿ…...

MySql的安装及数据库的基本操作命令
1.MySQL的安装 1.1进入MySQL官方网站 1.2点击下载 1.3下拉选择MySQL社区版 1.4选择你需要下载的版本及其安装的系统和下载方式 直接安装以及压缩包 建议选择8.4.4LST LST表明此版本为长期支持版 新手建议选择红框勾选的安装方式 1.5 安装包下载完毕之后点击安装 2.数据库…...

中性点直接接地电网接地故障Simulink仿真
1.模型简介 本仿真模型基于MATLAB/Simulink(版本MATLAB 2017Ra)软件。建议采用matlab2017 Ra及以上版本打开。(若需要其他版本可联系代为转换) 2.系统仿真图: 3.中性点直接接地电网接地故障基本概念(本仿…...
Linux16-数据库、HTML
数据库: 数据存储: 变量、数组、链表-------------》内存 :程序运行结束、掉电数据丢失 文件 : 外存:程序运行结束、掉电数据不丢失 数据库: …...

SpireCV荣获Gitee 最有价值开源项目称号
什么是GVP? GVP全称Gitee Valuable Project,意思为Gitee最有价值开源项目。作为GVP称号的获得者,SpireCV在开源社区中展现出了卓越的实力和影响力,为开源软件的发展和推广做出了积极的贡献。 这一荣誉不仅充分肯定了过去阿木实验…...

open-webui+deepseek api实现deepseek自由
虽然deepseek是免费的,但是官网的体验感太差。 所以才会有某种想法,想要更加舒服的使用deepseek。 1.Python虚拟环境 这个我就不多赘述,切记Python版本一定要和open-webui制定的版本一致。 2.deepseek api 去这个网站充点钱(…...

Hadoop八股
Hadoop八股 HadoopMapReduce考点MR on Yarn 分布式工作原理shuffle:MapTask 和 ReduceTask的处理流程MR中的MapTask 和 ReduceTask 的数量决定MR和Spark两者Shuffle的区别简单讲一下map- reduce 原理**MapReduce 的核心概念****MapReduce 的工作流程****MapReduce 的…...

.NET Core全屏截图,C#全屏截图
.NET Core全屏截图,C#全屏截图 使用框架: WPF.NET 8 using System; using System.Collections.Generic; using System.Drawing; using System.Drawing.Imaging; using System.Linq; using System.Text; using System.Threading.Tasks; using System.W…...

ajax之生成一个ajax的demo示例
目录 一. node.js和express 二. 使用express创建后端服务 三. 创建前端 一. node.js和express ajax是前端在不刷新的情况下访问后端的技术,所以首先需要配置一个后端服务,可以使用node.js和express。 首先生成一个空项目,新建main目录…...

软件工程笔记下
从程序到软件☆ 章节 知识点 概论☆ 软件的定义,特点,生存周期。软件工程的概论。软件危机。 1.☆软件:软件程序数据文档 (1)软件:是指在计算机系统的支持下,能够完成特定功能与性能的包括…...

【自学笔记】Numpy基础知识点总览-持续更新
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 Numpy基础知识点总览目录1. 简介Numpy是什么为什么使用Numpy 2. 数组对象(ndarray)创建数组数组的属性数组的形状操作 3. 数组的基本操作数组…...

大模型gpt结合drawio绘制流程图
draw下载地址 根据不同操作系统选择不同的安装 截图给gpt 并让他生成drawio格式的,选上推理 在本地将生成的内容保存为xml格式 使用drawio打开 保存的xml文件 只能说效果一般。...

3.8【Q】cv
这个draw_line函数的逻辑和功能是什么?代码思路是什么?怎么写的? 这个t是什么?t.v[0]和t.v[1],[2]又是什么? void rst::rasterizer::draw(rst::pos_buf_id pos_buffer, rst::ind_buf_id ind_buffer, rst::Primitive ty…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

Spring Boot + MyBatis 集成支付宝支付流程
Spring Boot MyBatis 集成支付宝支付流程 核心流程 商户系统生成订单调用支付宝创建预支付订单用户跳转支付宝完成支付支付宝异步通知支付结果商户处理支付结果更新订单状态支付宝同步跳转回商户页面 代码实现示例(电脑网站支付) 1. 添加依赖 <!…...

java 局域网 rtsp 取流 WebSocket 推送到前端显示 低延迟
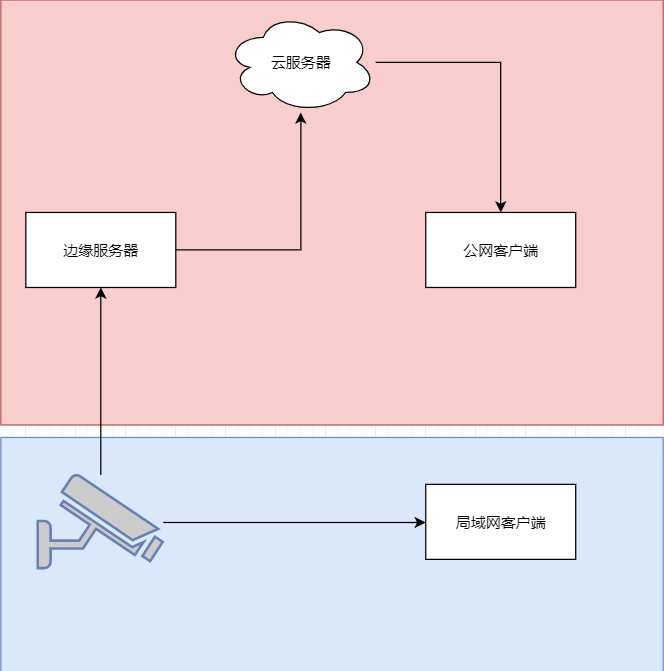
众所周知 摄像头取流推流显示前端延迟大 传统方法是服务器取摄像头的rtsp流 然后客户端连服务器 中转多了,延迟一定不小。 假设相机没有专网 公网 1相机自带推流 直接推送到云服务器 然后客户端拉去 2相机只有rtsp ,边缘服务器拉流推送到云服务器 …...

Qt/C++学习系列之列表使用记录
Qt/C学习系列之列表使用记录 前言列表的初始化界面初始化设置名称获取简单设置 单元格存储总结 前言 列表的使用主要基于QTableWidget控件,同步使用QTableWidgetItem进行单元格的设置,最后可以使用QAxObject进行单元格的数据读出将数据进行存储。接下来…...
