vue3 vite或者vue2 百度地图(卫星图)离线使用详细讲解
1、在Windows上下载瓦片,使用的工具为: 全能电子地图下载器3.0最新版(推荐)
下载后解压,然后进入目录"全能电子地图下载器3.0最新版(推荐)\全能电子地图下载器3.0\MapTileDownloader" 在这个目录下双击imaps.exe可打开如下界面

下载完成后会弹出个框,选择否即可

进入C:\MapDownload\baidumaps\图片类型\下可以查看到自己所下载的不同类型的瓦片(这里是卫星图的瓦片)

然后安装一个全局serve, 打开终端并输入npm install -g serve 安装完成后,进入到C:\MapDownload\baidumaps(如果修改瓦片保存路径了,则找到相应位置)然后执行serve并回车,如下所示表示成功

接下来创建vue3项目:npm create vue,回车并输入名字:vue3_baidu_map_offline,其他一律回车,然后进入项目,并安装所需要的包使使用命令 cnpm i 或者npm i,安装完成后下载百度地图离线工具:
链接: https://pan.baidu.com/s/1_TqfUtVAElsrxB1J3hW-EA 提取码: vw5e
下载并解压 将static目录及其子内容全部复制到src/assets目录下,结构如下:

修改App.vue的样式:将main.js中的import ‘./assets/main.css’ 注释掉或者删除了。然后查看你下载的瓦片图的后缀类型,比如这里的jpg

打开map_load.js做响应的路径及格式修改,比如对tiles_dir的修改,如果你的瓦片保存的为"C:\MapDownload\baidumaps\satellite\10\203" 就将这里边的satellite赋值给tiles_dir

map_load.js中的内容如下:
let bmapcfg = {// 瓦片图的后缀-修改成你的// imgext: '.png',imgext: '.jpg',// 瓦片图的地址,基地址路径(默认名字)// tiles_dir: '/roadmap',tiles_dir: '/satellite', // 修改成你的// 瓦片图地址-尽量使用127或者localhost-方便断网测试tiles_path: 'http://127.0.0.1:3000/',// 卫星瓦片图的地址-可为空tiles_hybrid: '',//自定义图层的地址-可为空tiles_self: ''
}// 下面可以保持不动
var scripts = document.getElementsByTagName('script')
var JS__FILE__ = scripts[scripts.length - 1].getAttribute('src') //获得当前js文件路径
bmapcfg.home = JS__FILE__.substr(0, JS__FILE__.lastIndexOf('/') + 1) //地图API主目录
;(function () {window.BMap_loadScriptTime = new Date().getTime()//加载地图API主文件document.write('<script type="text/javascript" src="' +bmapcfg.home +'bmap_offline_api_v3.0_min.js"></script>')
})()在vue项目的index.html中引入static中的三个静态文件,index.html中的内容如下:
<!DOCTYPE html>
<html lang=""><head><meta charset="UTF-8"><link rel="icon" href="/favicon.ico"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vite App</title><!--下边这三个script标签 引入的路径要写对--><scripttype="text/javascript"src="/src/assets/static/map_load.js"></script><scripttype="text/javascript"src="/src/assets/static/TextIconOverlay_min.js"></script><scripttype="text/javascript"src="/src/assets/static//MarkerClusterer_min.js"></script></head><body><div id="app"></div><script type="module" src="/src/main.js"></script></body>
</html>
App.vue中的内容如下,内包含如何离线使用百度地图api文档:
<template><div id="container"></div>
</template>
<script setup>
import {onMounted, ref} from "vue";
const map = ref()
const mk = ref()
let BMap = window.BMap
let initMap = () => {// 创建地图必须要给container设置宽高map.value = new BMap.Map('container')// 创建点坐标let Point = new BMap.Point(121.248292,25.081786)// 在地图上添加Markermap.value.addOverlay(new BMap.Marker(new BMap.Point(121.243473,25.079847)))map.value.addOverlay(new BMap.Marker(new BMap.Point(121.243073,25.083847)))// 设置地图中心点,并且中心点放大级别为16级map.value.centerAndZoom(Point, 16)// 设置地图最小能缩放到11级map.value.setMinZoom(11)// 最大16级,这个看你下载的瓦片级数,和瓦片上的数字对应map.value.setMaxZoom(16)//可以让鼠标滚轮放大缩小map.value.enableScrollWheelZoom(true)// 添加控制器map.value.addControl(new BMap.NavigationControl({anchor: BMAP_ANCHOR_TOP_RIGHT,type: BMAP_NAVIGATION_CONTROL_SMALL}))// 此Marker可以拖拽mk.value = new BMap.Marker(Point, { enableDragging: true })map.value.addOverlay(mk.value)// 拖拽点标注事件mk.value.addEventListener('dragend', (e)=> {console.log('执行点位拖拽', e)getAddrByPoint(e.point)})// 地图标注点击事件map.value.addEventListener('click', (e)=> {console.log('点击事件', e)// 清空点标注map.value.clearOverlays()// 点标注map.value.addOverlay(new BMap.Marker(e.point, { enableDragging: true }))let circle = new BMap.Circle(e.point,500,{strokeColor:"blue", strokeWeight:2, strokeOpacity:0.5}); //创建圆map.value.addOverlay(circle)console.log('e.point', e.point);console.log('e.point.lat', e.point.lat);let random = (Math.random()-0.5)/100map.value.addOverlay(new BMap.Marker(new BMap.Point(e.point.lng+random,e.point.lat+random),{ enableDragging: true }))// that.map.addOverlay(new BMap.Marker(new BMap.Point(e.point.lat,e.point.lng+0.001),{ enableDragging: true }))// 设置地图中心点map.value.panTo(e.point)getAddrByPoint(e.point)})// 从百度地图上复制的信息窗口内容(未改动的)// var opts = {// width : 200, // 信息窗口宽度// height: 100, // 信息窗口高度// title : "故宫博物院" , // 信息窗口标题// message:"这里是故宫"// }// var infoWindow = new BMapGL.InfoWindow("地址:北京市东城区王府井大街88号乐天银泰百货八层", opts); // 创建信息窗口对象// marker.addEventListener("click", function(){// map.openInfoWindow(infoWindow, point); //开启信息窗口// });// 下边这个是改成符合离线状态且符合vue3格式的信息窗口,点击地图上Point这个点即可显示信息窗口// let opts = {// width : 200, // 信息窗口宽度// height: 100, // 信息窗口高度// title : "故宫博物院" , // 信息窗口标题// message:"这里是故宫"// }// let infoWindow = new BMap.InfoWindow("地址:北京市东城区王府井大街88号乐天银泰百货八层", opts); // 创建信息窗口对象// mk.value.addEventListener("click", function(){// map.value.openInfoWindow(infoWindow, Point); //开启信息窗口// });/* 总结通过对比可以发现主要修改的地方为new BMapGL.InfoWindow改成了new BMap.InfoWindow、marker.addEventListener改成了mk.value.addEventListener、map.openInfoWindow改成了map.value.openInfoWindow */}
// 逆地址解析数据暂时做不了
const getAddrByPoint = (Point)=> {let BMap = window.BMapconsole.log('new BMap.Geocoder()', new BMap.Geocoder())// 这个api是不执行的-因为逆地址解析是需要调用地图api的-只有在public/index.html正常引入百度地图时才会生效let geoc = new BMap.Geocoder()geoc.getLocation(Point, rs => {console.log('点击地址-获取信息', rs)})console.log('执行解析完毕')
}
onMounted(()=>{initMap()})</script>
<!--vue2写法--><!--<script>-->
<!--export default {-->
<!-- name: 'HelloWorld',-->
<!-- data () {-->
<!-- return {-->
<!-- // 地图实例-->
<!-- map: null,-->
<!-- // 点实例-->
<!-- mk: null-->
<!-- }-->
<!-- },-->
<!-- created () {-->
<!-- // 加载地图-->
<!-- this.$nextTick(() => {-->
<!-- this.initMap()-->
<!-- })-->
<!-- },-->
<!-- methods: {-->
<!-- // 获取地图-->
<!-- initMap () {-->
<!-- // 内网使用-地图对象-在public/index.html引入文件-->
<!-- let BMap = window.BMap-->
<!-- console.log('window.BMap', window.BMap)-->
<!-- // this指向-->
<!-- const that = this-->
<!-- // 创建Map实例-->
<!-- this.map = new BMap.Map('container')-->
<!-- // 地图中心点-经纬度决定我们加载哪里的地图-->
<!-- var Point = new BMap.Point(121.24451,25.082817)-->
<!-- that.map.addOverlay(new BMap.Marker(new BMap.Point(121.243473,25.079847)))-->
<!-- that.map.addOverlay(new BMap.Marker(new BMap.Point(121.243073,25.083847)))-->
<!-- // 初始化地图中心点和放大级别-->
<!-- this.map.centerAndZoom(Point, 17)-->
<!-- // 限制地图放大等级-为什么限制-->
<!-- // 1.因为内网时我们访问不到公网百度地图数据资源-->
<!-- // 2.同时这里地图放大等级也对应着我们下载的瓦片图资源-->
<!-- this.map.setMinZoom(11)-->
<!-- this.map.setMaxZoom(17)-->
<!-- //开启鼠标滚轮缩放-->
<!-- this.map.enableScrollWheelZoom(true)-->
<!-- // 4、添加(右上角)平移缩放控件-->
<!-- this.map.addControl(-->
<!-- new BMap.NavigationControl({-->
<!-- anchor: BMAP_ANCHOR_TOP_RIGHT,-->
<!-- type: BMAP_NAVIGATION_CONTROL_SMALL-->
<!-- })-->
<!-- )-->
<!-- // 添加中心标注点-->
<!-- this.mk = new BMap.Marker(Point, { enableDragging: true })-->
<!-- this.map.addOverlay(this.mk)-->
<!-- // 拖拽点标注事件-->
<!-- this.mk.addEventListener('dragend', function (e) {-->
<!-- console.log('执行点位拖拽', e)-->
<!-- that.getAddrByPoint(e.point)-->
<!-- })-->
<!-- // 地图标注点击事件-->
<!-- this.map.addEventListener('click', function (e) {-->
<!-- console.log('点击事件', e)-->
<!-- // 清空点标注-->
<!-- that.map.clearOverlays()-->
<!-- // 点标注-->
<!-- that.map.addOverlay(new BMap.Marker(e.point, { enableDragging: true }))-->
<!-- var circle = new BMap.Circle(e.point,500,{strokeColor:"blue", strokeWeight:2, strokeOpacity:0.5}); //创建圆-->
<!-- that.map.addOverlay(circle)-->
<!-- console.log('e.point', e.point);-->
<!-- console.log('e.point.lat', e.point.lat);-->
<!-- let random = (Math.random()-0.5)/100-->
<!-- that.map.addOverlay(new BMap.Marker(new BMap.Point(e.point.lng+random,e.point.lat+random)))-->
<!-- // that.map.addOverlay(new BMap.Marker(new BMap.Point(e.point.lat,e.point.lng+0.001),{ enableDragging: true }))--><!-- // 设置地图中心点-->
<!-- that.map.panTo(e.point)-->
<!-- that.getAddrByPoint(e.point)-->
<!-- })-->
<!-- },-->
<!-- // 逆地址解析数据-->
<!-- getAddrByPoint (Point) {-->
<!-- // 百度地图的原装api-->
<!--// var map = new BMapGL.Map("container");-->
<!--// map.centerAndZoom(new BMapGL.Point(116.404, 39.915), 11);-->
<!--// // 创建地理编码实例-->
<!--// var myGeo = new BMapGL.Geocoder();-->
<!--// // 根据坐标得到地址描述-->
<!--// myGeo.getLocation(new BMapGL.Point(116.364, 39.993), function(result){-->
<!--// if (result){-->
<!--// alert(result.address);-->
<!--// }-->
<!--// });--><!-- //百度地图改装后的api--><!-- // console.log("逆地址解析")-->
<!-- // this.map.centerAndZoom(Point, 11);-->
<!-- // // 创建地理编码实例-->
<!-- // let BMap = window.BMap-->
<!-- // console.log("BMap", BMap)-->
<!-- // var myGeo = new BMap.Geocoder();-->
<!-- // console.log(myGeo)-->
<!-- // // 根据坐标得到地址描述-->
<!-- // myGeo.getLocation(Point, function(result){-->
<!-- // console.log("result", result)-->
<!-- // if (result){-->
<!-- // alert(result.address);-->
<!-- // }-->
<!-- // });--><!-- // 本项目原先的api-->
<!-- // 从这里可以看出来:将百度地图原先api中的new BMapGL换成window.BMap,其他都不变,-->
<!-- console.log('执行解析', Point)-->
<!-- // 内网使用-地图对象-在public/index.html引入文件-->
<!-- let BMap = window.BMap-->
<!-- console.log('new BMap.Geocoder()', new BMap.Geocoder())-->
<!-- // 这个api是不执行的-因为逆地址解析是需要调用地图api的-只有在public/index.html正常引入百度地图时才会生效-->
<!-- var geoc = new BMap.Geocoder()-->
<!-- geoc.getLocation(Point, rs => {-->
<!-- console.log('点击地址-获取信息', rs)-->
<!-- })-->
<!-- console.log('执行解析完毕')-->
<!-- }-->
<!-- }-->
<!--}-->
<!--// 须知-->
<!--// 1.内网离线情况下我们访问不了百度数据资源,所有只有把数据资源下载在本地启动服务才可以解决这个问题-->
<!--// 2.确实可以满足基本的需求-->
<!--// 3.地图放大,缩小,控件,定位-->
<!--// 4.加载那里的地图我们首先要下载地图瓦片图,然后地图中心点定位在哪里就会加载的地图-->
<!--// 5.地图的放大等级我们要控制起来,因为是下载的瓦片图要对应-->
<!--// 6.瓦片图下载等级最好下载,11-15,刚好铺满全屏,再多就下载很慢-->
<!--// 7.开发时候我们用npm下载serve,把地图资源从本机运行起来(直接serve)-->
<!--// 8.所有地址最好写127.0.0.1和localhost方便测试(因为你后续直接断开网线测试时候,你就只能访问自己)-->
<!--// 瓦片图加载报错-404解决-->
<!--// 1.瓦片图,就是把一个地图区域根据放大等级分割成等额大小图片进行加载-->
<!--// 1.首先确定地图中心点经纬度和下载地图瓦片图是否是一致的-->
<!--// 2.瓦片图下载等级和代码地图限制放大等级是否一样(比如地图放大19级,但是下载地图没有19级图片也会报错)-->
<!--// 3.用serve启动好本地图片资源后-查看map_load.js文件(一般默认不用改)-->
<!--// 4..把404图片路径复制到本机浏览器看是否能访问-->
<!--// 优点-->
<!--// 1.引入项目比较轻便-确实在内网情况下可以使用(不能访问外网情况下-离线)-->
<!--// 缺点-->
<!--// 1.鼠标滚动的时候,会调用百度的api报错,但不影响使用-->
<!--// 2.百度api会失效,比如逆地址解析,没有建立百度资源连接带身份(就是没有在public/index-正常引入百度地图)-->
<!--// 3.如果单纯地图展示看,定位-可以,要使用api不满足-目前还没找到解决方案-->
<!--</script>--><style >
body,html{width: 100%;height: 100%;padding: 0;margin: 0;
}#container {width: 100vw;height: 100vh;
}
</style>
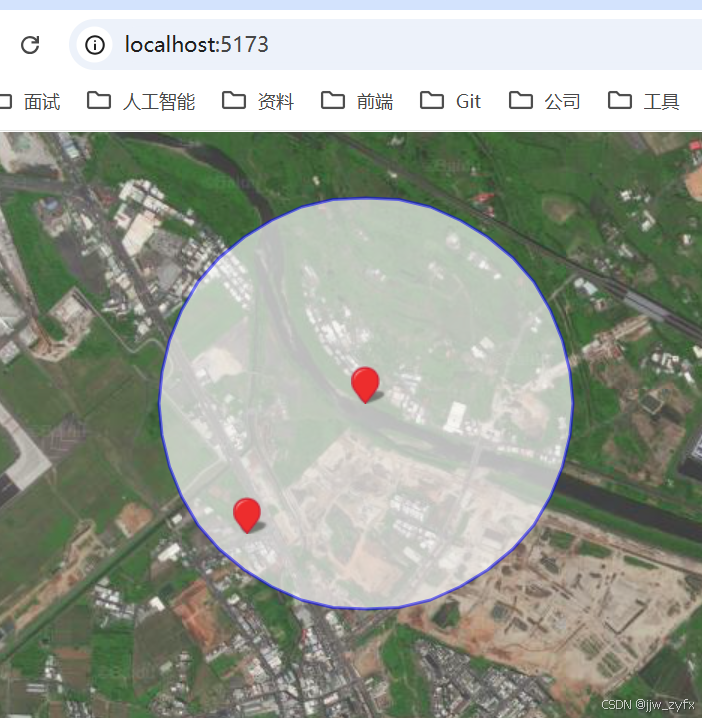
结果展示:运行vue项目,npm run dev 回车并在打开浏览器http://localhost:5173,可以看到如下内容:

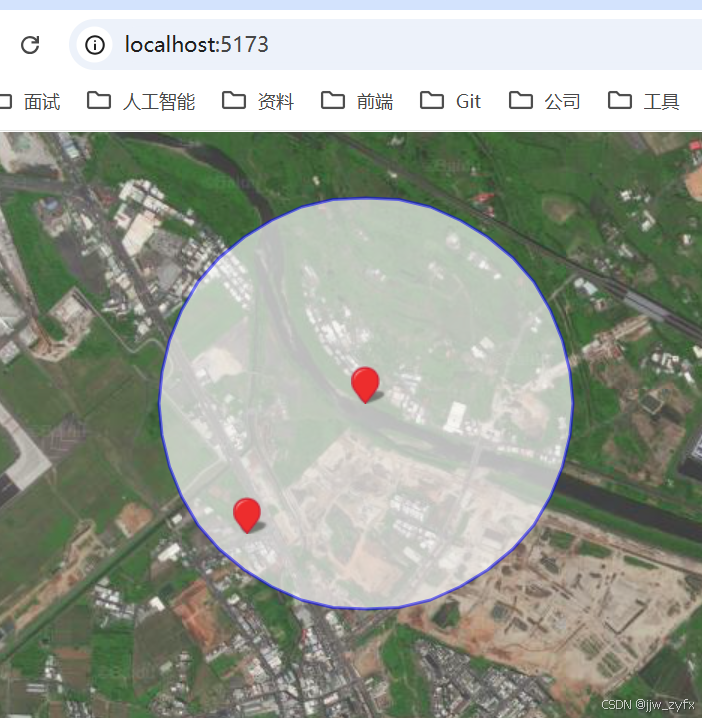
鼠标点击任意位置显示如下:

另外可参考
相关文章:

vue3 vite或者vue2 百度地图(卫星图)离线使用详细讲解
1、在Windows上下载瓦片,使用的工具为: 全能电子地图下载器3.0最新版(推荐) 下载后解压,然后进入目录"全能电子地图下载器3.0最新版(推荐)\全能电子地图下载器3.0\MapTileDownloader" 在这个目录…...

《Python实战进阶》No17: 数据库连接与 ORM(SQLAlchemy 实战)
No17: 数据库连接与 ORM(SQLAlchemy 实战) 摘要 本文深入探讨SQLAlchemy在复杂场景下的高级应用,涵盖四大核心主题: 会话生命周期管理:通过事件钩子实现事务监控与审计追踪混合继承映射:结合单表/连接表继…...
--前端音视频处理)
工程化与框架系列(27)--前端音视频处理
前端音视频处理 🎥 引言 前端音视频处理是现代Web应用中的重要组成部分,涉及音频播放、视频处理、流媒体传输等多个方面。本文将深入探讨前端音视频处理的关键技术和最佳实践,帮助开发者构建高质量的多媒体应用。 音视频技术概述 前端音视…...

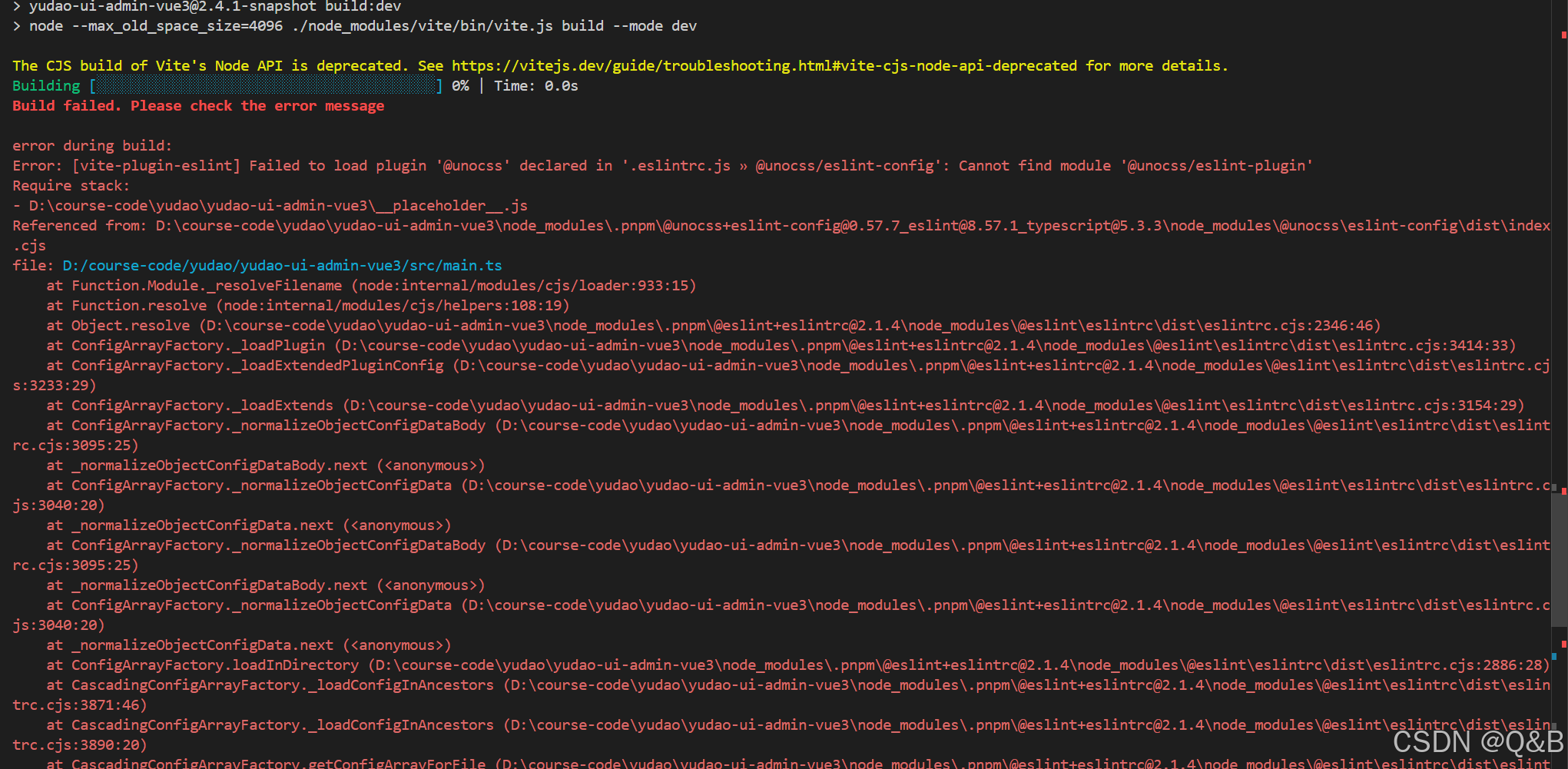
芋道打包时报错:缺失@unocss插件
在遇到打包时,报这个错误,提示构建失败是因为 ESLint 在加载 unocss 插件时,找不到 unocss/eslint-plugin 模块 解决办法:安装缺失的依赖:保证unocss/eslint-plugin已经被正确安装, 使用以下命令安装&…...

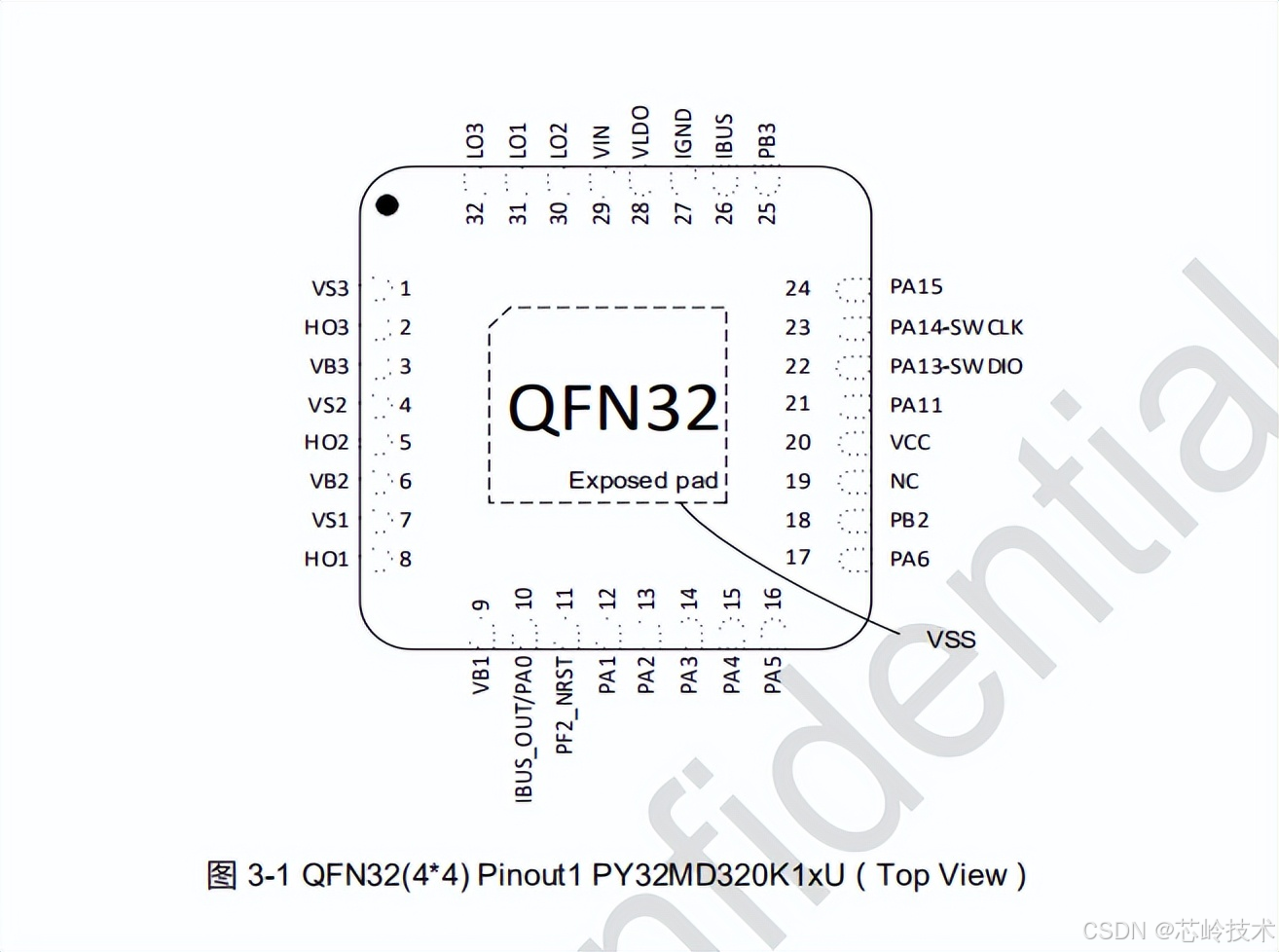
PY32MD320单片机 QFN32封装,内置多功能三相 NN 型预驱。
PY32MD320单片机是普冉半导体的一款电机专用MCU,芯片采用了高性能的 32 位 ARM Cortex-M0 内核,主要用于电机控制。PY32MD320嵌入高达 64 KB Flash 和 8 KB SRAM 存储器,最高工作频率 48 MHz。PY32MD320单片机的工作温度范围为 -40 ~ 105 ℃&…...

深入解析 configService.addListener 使用中的注意事项
在使用 Nacos 的 configService.addListener 方法进行配置监听时,为了确保程序的稳定性、可靠性以及高效性,有诸多注意事项需要我们关注。下面将对这些关键要点进行详细阐述。 一、连接稳定性 1.1 网络连接问题 Nacos 客户端与服务端通过网络进行通信&…...
)
Windows控制台函数:控制台读取输入函数ReadConsoleA()
目录 什么是 ReadConsoleA? 它长什么样? 怎么用它? 它跟 std::cin 有什么不一样? 注意事项 什么是 ReadConsoleA? ReadConsoleA 是一个 Windows API 函数,用来从控制台读取用户输入。想象一下&#…...
)
奇安信 2025 年护网蓝队初选笔试题(附答案解析)
🔥 爆款 CSDN 题库 | 超全护网蓝队笔试真题 | 含详细答案解析 🔥 熬夜为大家整理了 奇安信 2025 年护网蓝队初选笔试题,(关注我我会持续更新)涵盖 SQL 注入、Web 安全、渗透测试、二进制安全 等核心知识点,…...

国产编辑器EverEdit - Web预览设置
1 设置-高级-Web预览 1.1 设置说明 选择主菜单工具 -> 设置 -> 常规,在弹出的选项窗口中选择Web预览分类,如下图所示: 1.1.1 本地浏览HTML文件 如果用户只是在本地浏览HTML文件,即直接用浏览器打开HTML文件,确…...

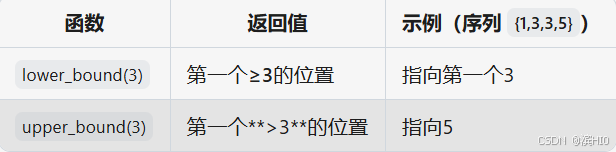
P8686 [蓝桥杯 2019 省 A] 修改数组--并查集 or Set--lower_bound()的解法!!!
P8686 [蓝桥杯 2019 省 A] 修改数组--并查集 题目 并查集解析代码【并查集解】 Set 解法解析lower_bound代码 题目 并查集解析 首先先让所有的f(i)i,即每个人最开始的祖先都是自己,然后就每一次都让轮到那个数的父亲1(…...

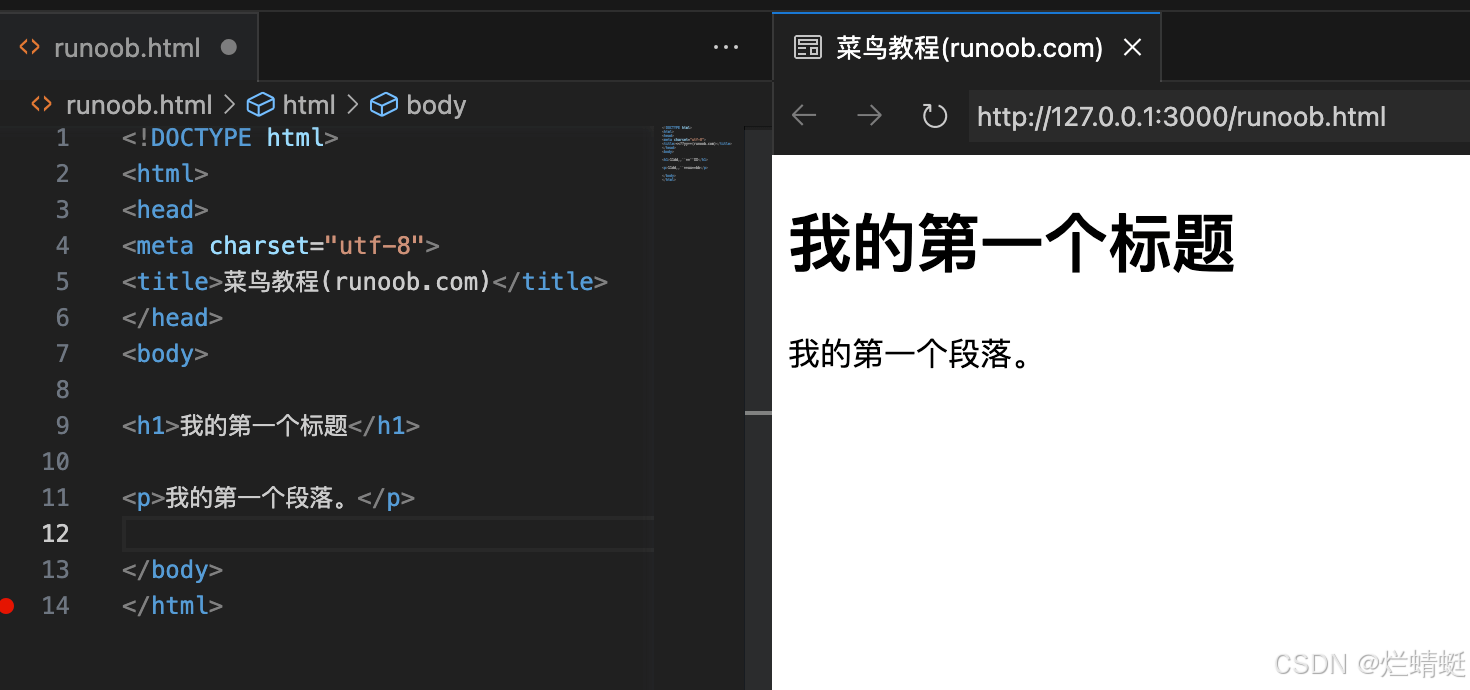
HTML 编辑器推荐与 VS Code 使用教程
在进行 HTML 编程时,选择一款合适的 HTML 编辑器能极大地提高开发效率。以下为大家推荐几款常用且功能强大的 HTML 编辑器,同时详细介绍如何使用 VS Code 创建和预览 HTML 文件。 一、HTML 编辑器推荐 VS Code:由微软开发,是一款…...

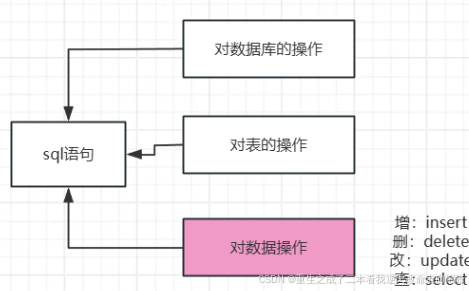
MyBatis增删改查:静态与动态SQL语句拼接及SQL注入问题解析
MyBatis 是一个优秀的持久层框架,它支持定制化 SQL、存储过程以及高级映射。MyBatis 避免了几乎所有的 JDBC 代码和手动设置参数以及获取结果集的工作。本文将深入探讨 MyBatis 中的增删改查操作,重点讲解静态与动态 SQL 语句的拼接,并分析 S…...

在运维工作中,Lvs、nginx、haproxy工作原理分别是什么?
在运维工作中,LVS、NGINX和HAProxy都是常用的负载均衡和反向代理工具,它们在高可用性和负载均衡场景中发挥重要作用。以下是其原理和应用场景详解: LVS(Linux Virtual Server) 工作原理 LVS是基于Linux内核的负载均…...

linux学习(五)(服务器审查,正常运行时间负载,身份验证日志,正在运行的服务,评估可用内存)
服务器审查 在 Linux 中审查服务器的过程包括评估服务器的性能、安全性和配置,以确定需要改进的领域或任何潜在问题。审查的范围可以包括检查安全增强功能、检查日志文件、审查用户帐户、分析服务器的网络配置以及检查其软件版本。 Linux 以其稳定性和安全性而闻名…...

Java在小米SU7 Ultra汽车中的技术赋能
目录 一、智能驾驶“大脑”与实时数据 场景一:海量数据的分布式计算 场景二:实时决策的毫秒级响应 场景三:弹性扩展与容错机制 技术隐喻: 二、车载信息系统(IVI)的交互 场景一:Android Automo…...

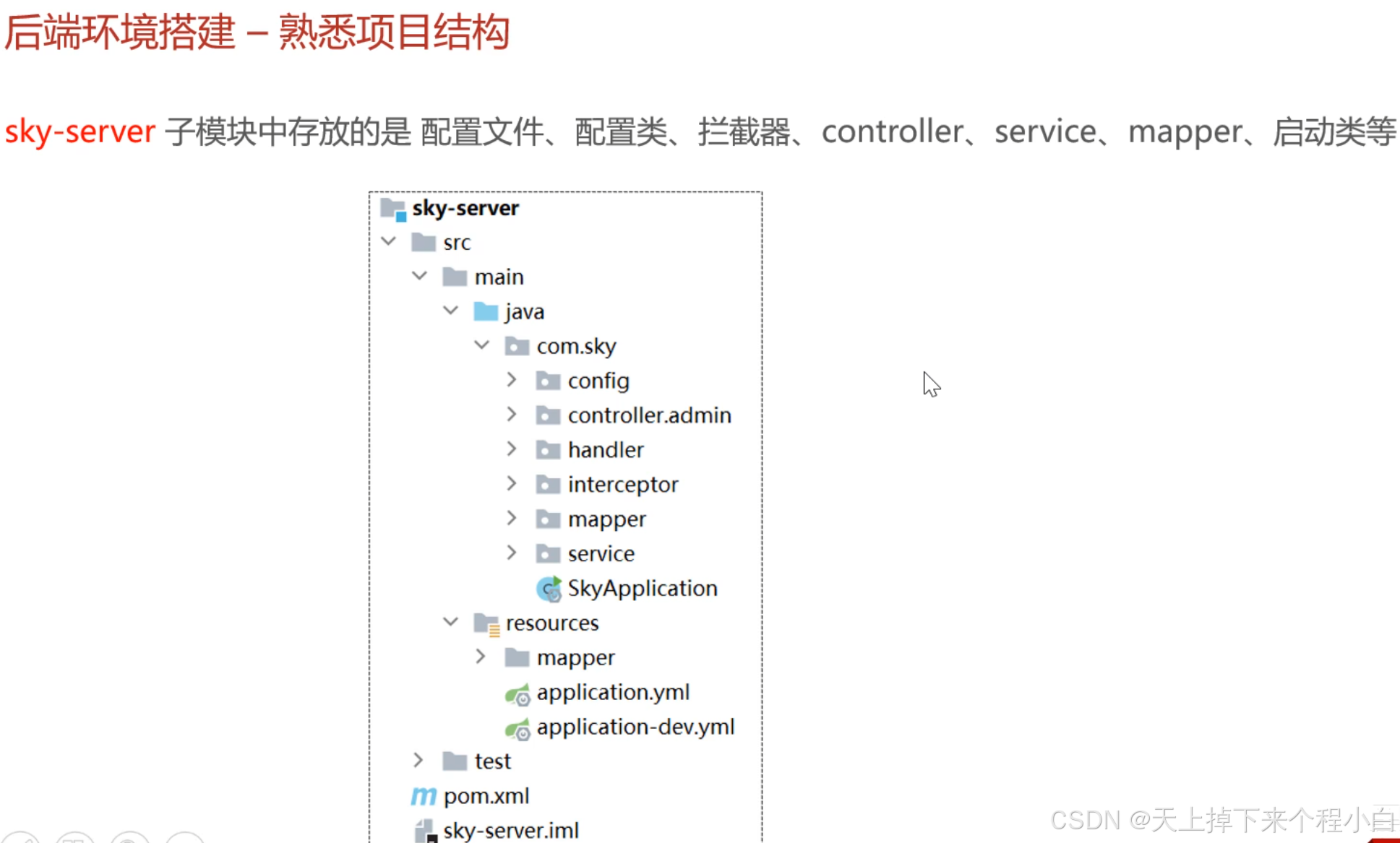
开发环境搭建-02.后端环境搭建-熟悉项目结构
一.后端环境搭建...

js实现pdf文件路径预览和下载
预览 直接浏览器窗口打开默认就是预览 window.open(文件路径)下载 function downloadPDF(url, filename) {fetch(url).then(response > response.blob()).then(blob > {const link document.createElement(a);link.href URL.createObjectURL(blob);link.download fi…...
)
【RAG】基于向量检索的 RAG (BGE示例)
RAG机器人 结构体 文本向量化: 使用 BGE 模型将文档和查询编码为向量。 (BGE 是专为检索任务优化的开源 Embedding 模型,除了本文API调用,也可以通过Hugging Face 本地部署BGE 开源模型) 向量检索: 从数据库中找到与查询相关的文…...

Vue源码解析之mustache模板引擎
个人简介 👀个人主页: 前端杂货铺 🙋♂️学习方向: 主攻前端方向,正逐渐往全干发展 📃个人状态: 研发工程师,现效力于中国工业软件事业 🚀人生格言: 积跬步…...

python: DDD using postgeSQL and SQL Server
postgreSQL 注意: # psycopg 2 驱动的连接字符串 #engine create_engine(postgresql://post:geovindulocalhost:5433/TechnologyGame) #Session sessionmaker(bindengine)# 使用 psycopg3 驱动的连接字符串 #engine create_engine(postgresqlpsycopg://user:g…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...
