走进小程序【五】微信小程序架构之【逻辑层】详解
文章目录
- 🌟前言
- 🌟小程序架构
- 🌟逻辑层 App Service
- 🌟注册小程序
- 🌟注册页面
- 🌟使用 Page 构造器注册页面
- 🌟在页面中使用 behaviors
- 🌟使用 Component 构造器构造页面
- 🌟页面生命周期
- 🌟页面路由
- 🌟页面栈
- 🌟路由方式
- 🌟模块化
- 🌟模块化
- 🌟文件作用域
- 🌟API
- 🌟事件监听 API
- 🌟同步 API
- 🌟异步 API
- 🌟Object 参数说明
- 🌟回调函数的参数
- 🌟异步 API 返回 Promise
- 🌟云开发 API
- 🌟结语

🌟前言
哈喽小伙伴们,上一期为大家讲解了一下小程序的自定义组件该如何去使用,也带着大家封装了一个带动画效果底部Tabbar组件,相信小伙伴们私底下也进行了尝试吧。今天给大家结合官方文档讲解一下小程序的架构,这篇文章主要以【逻辑层】为主,也希望大家静待我们的下篇【视图层】;让我们一起来看看吧🤘
🌟小程序架构
小程序开发框架的目标是通过尽可能简单、高效的方式让开发者可以在微信中开发具有原生 APP 体验的服务。
整个小程序框架系统分为两部分:逻辑层(App Service)和 视图层(View)。小程序提供了自己的视图层描述语言 WXML 和 WXSS,以及基于 JavaScript 的逻辑层框架,并在视图层与逻辑层间提供了数据传输和事件系统,让开发者能够专注于数据与逻辑。

View层用来渲染页面结构,AppService层用来逻辑处理、数据请求、接口调用。
它们在两个线程里运行。
视图层和逻辑层通过系统层的
JSBridage
进行通信,逻辑层把数据变化通知到视图层,触发视图层页面更新,视图层把触发的事件通知到逻辑层进行业务处理

- 视图层使用
WebView渲染,iOS中使用自带WKWebView,在Android使用腾讯的 x5内核(基于 Blink)运行。 - 逻辑层使用在
iOS中使用自带的JSCore运行,在Android中使用腾讯的 x5 内核(基于 Blink)运行。 开发工具使用nw.js同时提供了视图层和逻辑层的运行环境。
🌟逻辑层 App Service
小程序开发框架的逻辑层使用 JavaScript 引擎为小程序提供开发 JavaScript 代码的运行环境以及微信小程序的特有功能。
逻辑层将数据进行处理后发送给视图层,同时接受视图层的事件反馈。
开发者写的所有代码最终将会打包成一份 JavaScript 文件,并在小程序启动的时候运行,直到小程序销毁。这一行为类似 ServiceWorker,所以逻辑层也称之为 App Service。
在 JavaScript 的基础上,我们增加了一些功能,以方便小程序的开发:
- 增加
App和Page方法,进行程序注册和页面注册。 - 增加
getApp和getCurrentPages方法,分别用来获取App实例和当前页面栈。 - 提供丰富的 API,如微信用户数据,扫一扫,支付等微信特有能力。
- 提供模块化能力,每个页面有独立的作用域。
注意:小程序框架的逻辑层并非运行在浏览器中,因此 JavaScript 在
web中一些能力都无法使用,如window,document等
🌟注册小程序
每个小程序都需要在
app.js中调用App方法注册小程序实例,绑定生命周期回调函数、错误监听和页面不存在监听函数等。
详细的参数含义和使用请参考 App 参考文档 。
// app.js
App({onLaunch (options) {// Do something initial when launch.},onShow (options) {// Do something when show.},onHide () {// Do something when hide.},onError (msg) {console.log(msg)},globalData: 'I am global data'
})
整个小程序只有一个 App 实例,是全部页面共享的。开发者可以通过getApp方法获取到全局唯一的App 实例,获取App上的数据或调用开发者注册在 App 上的函数。
// xxx.js
const appInstance = getApp()
console.log(appInstance.globalData) // I am global data
🌟注册页面
对于小程序中的每个页面,都需要在页面对应的 js 文件中进行注册,指定页面的初始数据、生命周期回调、事件处理函数等。
🌟使用 Page 构造器注册页面
简单的页面可以使用
Page()进行构造。
代码示例:
//index.js
Page({data: {text: "This is page data."},onLoad: function(options) {// 页面创建时执行},onShow: function() {// 页面出现在前台时执行},onReady: function() {// 页面首次渲染完毕时执行},onHide: function() {// 页面从前台变为后台时执行},onUnload: function() {// 页面销毁时执行},onPullDownRefresh: function() {// 触发下拉刷新时执行},onReachBottom: function() {// 页面触底时执行},onShareAppMessage: function () {// 页面被用户分享时执行},onPageScroll: function() {// 页面滚动时执行},onResize: function() {// 页面尺寸变化时执行},onTabItemTap(item) {// tab 点击时执行console.log(item.index)console.log(item.pagePath)console.log(item.text)},// 事件响应函数viewTap: function() {this.setData({text: 'Set some data for updating view.'}, function() {// this is setData callback})},// 自由数据customData: {hi: 'MINA'}
})
详细的参数含义和使用请参考 Page 参考文档 。
🌟在页面中使用 behaviors
页面可以引用
behaviors。 behaviors 可以用来让多个页面有相同的数据字段和方法。
// my-behavior.js
module.exports = Behavior({data: {sharedText: 'This is a piece of data shared between pages.'},methods: {sharedMethod: function() {this.data.sharedText === 'This is a piece of data shared between pages.'}}
})
// page-a.js
var myBehavior = require('./my-behavior.js')
Page({behaviors: [myBehavior],onLoad: function() {this.data.sharedText === 'This is a piece of data shared between pages.'}
})
具体用法参见 behaviors 。
🌟使用 Component 构造器构造页面
Page 构造器适用于简单的页面。但对于复杂的页面, Page 构造器可能并不好用。
此时,可以使用
Component构造器来构造页面。Component构造器的主要区别是:方法需要放在methods: { }里面。
代码示例:
Component({data: {text: "This is page data."},methods: {onLoad: function(options) {// 页面创建时执行},onPullDownRefresh: function() {// 下拉刷新时执行},// 事件响应函数viewTap: function() {// ...}}
})
这种创建方式非常类似于 自定义组件 ,可以像自定义组件一样使用 behaviors 等高级特性。
具体细节请阅读我们的上一篇博文 Component 构造器 章节。
🌟页面生命周期
小程序里生命周期分为两部分:
小程序生命周期和页面生命周期,后续会专门出一篇文章去详细讲解的。
下图说明了页面 Page 实例的生命周期。

🌟页面路由
在小程序中所有页面的路由全部由框架进行管理。
🌟页面栈
框架以栈的形式维护了当前的所有页面。 当发生路由切换的时候,页面栈的表现如下:
| 路由方式 | 页面栈表现 |
|---|---|
| 初始化 | 新页面入栈 |
| 打开新页面 | 新页面入栈 |
| 页面重定向 | 当前页面出栈,新页面入栈 |
| 页面返回 | 页面不断出栈,直到目标返回页 |
| Tab 切换 | 页面全部出栈,只留下新的 Tab 页面 |
| 重加载 | 页面全部出栈,只留下新的页面 |
开发者可以使用 getCurrentPages() 函数获取当前页面栈。
🌟路由方式
对于路由的触发方式以及页面生命周期函数如下:
| 路由方式 | 触发时机 | 路由前页面 | 路由后页面 |
|---|---|---|---|
| 初始化 | 小程序打开的第一个页面 | onLoad, onShow | |
| 打开新页面 | 调用 API wx.navigateTo,使用组件 <navigator open-type="navigateTo"/> | onHide | onLoad, onShow |
| 页面重定向 | 调用 API wx.redirectTo,使用组件 <navigator open-type="redirectTo"/> | onUnload | onLoad, onShow |
| 页面返回 | 调用 API wx.navigateBack,使用组件<navigator open-type="navigateBack">,用户按左上角返回按钮 | onUnload | onShow |
| Tab 切换 | 调用 API wx.switchTab使用组件 ,<navigator open-type="switchTab"/>,用户切换 Tab | 各种情况请参考下表 | |
| 重启动 | 调用 API wx.reLaunch,使用组件 <navigator open-type="reLaunch"/> | onUnload | onLoad, onShow |
Tab 切换对应的生命周期(以 A、B 页面为 Tabbar 页面,C 是从 A 页面打开的页面,D 页面是从 C 页面打开的页面为例):
| 当前页面 | 路由后页面 | 触发的生命周期(按顺序) |
|---|---|---|
| A | A | Nothing happend |
| A | B | A.onHide(), B.onLoad(), B.onShow() |
| A | B(再次打开) | A.onHide(), B.onShow() |
| C | A | C.onUnload(), A.onShow() |
| C | B | C.onUnload(), B.onLoad(), B.onShow() |
| C | B | D.onUnload(), C.onUnload(), B.onLoad(), B.onShow() |
| D(从转发进入) | A | D.onUnload(), A.onLoad(), A.onShow() |
| D(从转发进入) | B | D.onUnload(), B.onLoad(), B.onShow() |
注意事项
navigateTo,redirectTo只能打开非 tabBar 页面。switchTab只能打开tabBar页面。reLaunch可以打开任意页面。- 页面底部的
tabBar由页面决定,即只要是定义为tabBar的页面,底部都有tabBar。 - 调用页面路由带的参数可以在目标页面的
onLoad中获取。
🌟模块化
🌟模块化
可以将一些公共的代码抽离成为一个单独的 js 文件,作为一个模块。模块只有通过
module.exports或者exports才能对外暴露接口。
注意:
exports是module.exports的一个引用,因此在模块里边随意更改exports的指向会造成未知的错误。所以更推荐开发者采用 module.exports 来暴露模块接口,除非你已经清晰知道这两者的关系。- 小程序目前不支持直接引入
node_modules, 开发者需要使用到node_modules时候建议拷贝出相关的代码到小程序的目录中,或者使用小程序支持的npm功能。
// common.js
function sayHello(name) {console.log(`Hello ${name} !`)
}
function sayGoodbye(name) {console.log(`Goodbye ${name} !`)
}
module.exports.sayHello = sayHello
exports.sayGoodbye = sayGoodbye
在需要使用这些模块的文件中,使用 require 将公共代码引入
var common = require('common.js')
Page({helloMINA: function() {common.sayHello('MINA')},goodbyeMINA: function() {common.sayGoodbye('MINA')}
})
🌟文件作用域
在 JavaScript 文件中声明的变量和函数只在该文件中有效;不同的文件中可以声明相同名字的变量和函数,不会互相影响。
通过全局函数 getApp 可以获取全局的应用实例,如果需要全局的数据可以在 App() 中设置,如:
// app.js
App({globalData: 1
})
// a.js
// The localValue can only be used in file a.js.
var localValue = 'a'
// Get the app instance.
var app = getApp()
// Get the global data and change it.
app.globalData++
// b.js
// You can redefine localValue in file b.js, without interference with the localValue in a.js.
var localValue = 'b'
// If a.js it run before b.js, now the globalData shoule be 2.
console.log(getApp().globalData)
🌟API
小程序开发框架提供丰富的微信原生 API,可以方便的调起微信提供的能力,如获取用户信息,本地存储,支付功能等。详细介绍请参考 API 文档。
通常,在小程序 API 有以下几种类型:
🌟事件监听 API
我们约定,以 on 开头的 API 用来监听某个事件是否触发,如:wx.onSocketOpen,wx.onCompassChange 等。
这类 API 接受一个回调函数作为参数,当事件触发时会调用这个回调函数,并将相关数据以参数形式传入。
代码示例:
wx.onCompassChange(function (res) {console.log(res.direction)
})
🌟同步 API
我们约定,以
Sync结尾的 API 都是同步 API, 如wx.setStorageSync,wx.getSystemInfoSync等。此外,也有一些其他的同步 API,如wx.createWorker,wx.getBackgroundAudioManager等,详情参见 API 文档中的说明。同步 API 的执行结果可以通过函数返回值直接获取,如果执行出错会抛出异常。
代码示例:
try {wx.setStorageSync('key', 'value')
} catch (e) {console.error(e)
}
🌟异步 API
大多数 API 都是异步 API,如 wx.request,wx.login 等。这类 API 接口通常都接受一个 Object 类型的参数,这个参数都支持按需指定以下字段来接收接口调用结果:
🌟Object 参数说明
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| success | function | 否 | 接口调用成功的回调函数 |
| fail | function | 否 | 接口调用失败的回调函数 |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
| 其他 | Any | - | 接口定义的其他参数 |
🌟回调函数的参数
success,fail,complete函数调用时会传入一个Object 类型参数,包含以下字段:
| 属性 | 类型 | 说明 |
|---|---|---|
| errMsg | string | 错误信息,如果调用成功返回 ${apiName}:ok |
| errCode | number | 错误码,仅部分 API 支持,具体含义请参考对应 API 文档,成功时为 0。 |
| 其他 | Any | 接口返回的其他数据 |
异步 API的执行结果需要通过Object 类型的参数中传入的对应回调函数获取。部分异步 API 也会有返回值,可以用来实现更丰富的功能,如wx.request,wx.connectSocket等。
代码示例
wx.login({success(res) {console.log(res.code)}
})
🌟异步 API 返回 Promise
基础库 2.10.2 版本起,异步 API 支持
callback&promise两种调用方式。当接口参数 Object 对象中不包含success/fail/complete时将默认返回promise,否则仍按回调方式执行,无返回值。
注意事项
1.部分接口如 downloadFile, request, uploadFile, connectSocket, createCamera(小游戏)本身就有返回值, 它们的 promisify 需要开发者自行封装。
2.当没有回调参数时,异步接口返回 promise。此时若函数调用失败进入 fail 逻辑, 会报错提示 Uncaught (in promise),开发者可通过 catch 来进行捕获。
3.wx.onUnhandledRejection 可以监听未处理的 Promise 拒绝事件。
代码示例
// callback 形式调用
wx.chooseImage({success(res) {console.log('res:', res)}
})// promise 形式调用
wx.chooseImage().then(res => console.log('res: ', res))
🌟云开发 API
开通并使用微信云开发,即可使用
云开发API,在小程序端直接调用服务端的云函数。
代码示例
wx.cloud.callFunction({// 云函数名称name: 'cloudFunc',// 传给云函数的参数data: {a: 1,b: 2,},success: function(res) {console.log(res.result) // 示例},fail: console.error
})// 此外,云函数同样支持promise形式调用
🌟结语
这篇为小伙伴们讲解小程序的架构之【逻辑层】,下期为大家讲解【视图层】的知识;水滴石穿,积少成多。各位小伙伴让我们 let’s be prepared at all times!
✨原创不易,还希望各位大佬支持一下!
👍 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富!
相关文章:

走进小程序【五】微信小程序架构之【逻辑层】详解
文章目录🌟前言🌟小程序架构🌟逻辑层 App Service🌟注册小程序🌟注册页面🌟使用 Page 构造器注册页面🌟在页面中使用 behaviors🌟使用 Component 构造器构造页面🌟页面生…...

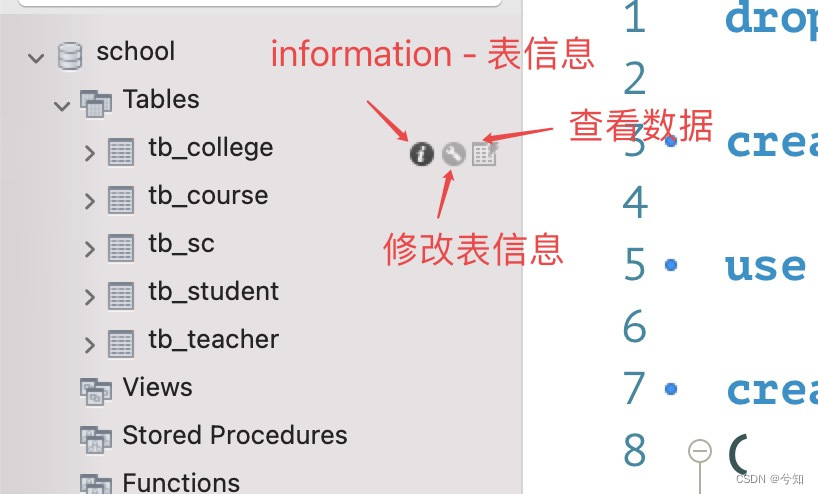
mysql workbench使用教程
mysql workbench使用教程1、打开workbench,显示如下界面,点击2、连接建立好之后,点击已经建立好的连接,连接mysql服务器1、打开workbench,显示如下界面,点击 填写信息 密码是之前安装MySQL时设置的密码 点击…...

蓝易云:Linux系统常用命令-系列【3】
在Linux中,有许多常用的命令可以用来管理文件、目录、进程等。下面是一些常用的Linux命令的介绍。 1. cd:改变当前目录。例如,cd /home。 2. ls:列出指定目录下的所有文件和子目录。例如,ls -al。 3. rm:…...

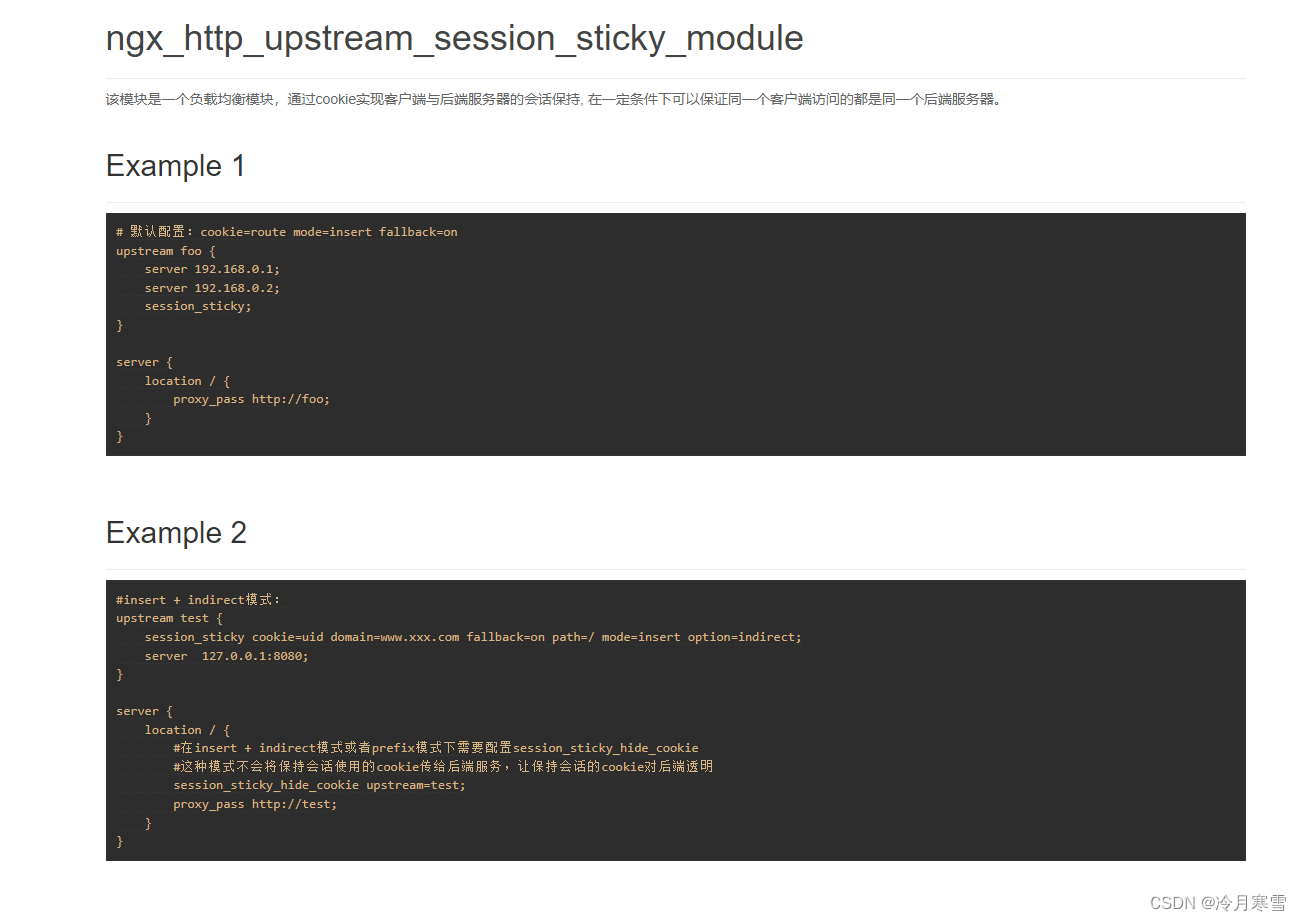
Nginx实现会话保持,集群模式下session域共享
前言 生产环境下,多数系统为了应对线上多种复杂情况而进行了集群架构的部署,保证系统的高性能、价格有效性、可伸缩性、高可用性等。通常将生产环境下的域名指向Nginx服务,通过它做HTTP协议的Web负载均衡。 session是什么 在计算机中&…...

【SpringMVC】6—SpringMVC拦截器
⭐⭐⭐⭐⭐⭐ Github主页👉https://github.com/A-BigTree 笔记链接👉https://github.com/A-BigTree/Code_Learning ⭐⭐⭐⭐⭐⭐ 如果可以,麻烦各位看官顺手点个star~😊 如果文章对你有所帮助,可以点赞👍…...

【算法】插入排序
插入排序实现思路:将一个新的数,和前面的比较,只要当前数小于前一个则和前一个交换位置,否则终止;「时间复杂度:O(N^2);」「空间复杂度:O(1)」 一、标准方式 function insertSort(a…...

java servlet 期刊在线投稿系统jsp编程sqlserver数据库mvc模式开发计算机网页设计
一、源码特点 java servlet 期刊在线投稿系统是一套完善的java web信息管理系统,对理解JSP java编程开发语言有帮助,系统采用serlvetdaobean,系统具有完整的源代码和数据库,系统 主要采用B/S模式开发。 java servlet 期刊在线…...

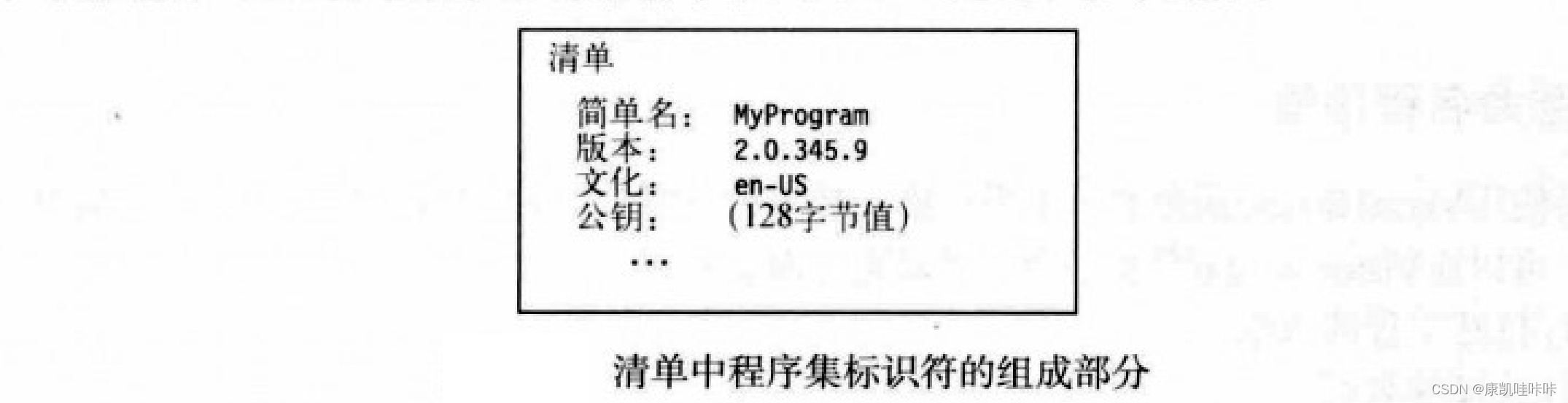
命名空间和程序集
目录 一、什么是命名空间 1. 命名空间的作用 2. 命名空间跨文件伸展 3.嵌套命名空间 二、using指令 1. using命名空间指令 2. using别名指令 三、程序集的结构 1. 程序集标识符 2.强命名程序集 一、什么是命名空间 1. 命名空间的作用 命名空间是共享命名空间名的一组…...

108、指针进阶
数组名是数组首元素的地址 但是有两个例外: 1、sizeof(数组名) --数组名表示整个数组,计算的是整个数组的大小,单位是 字节 byte。 2、&数组名 --数组名表示整个数组,取出的是整个数组的地址。 二…...

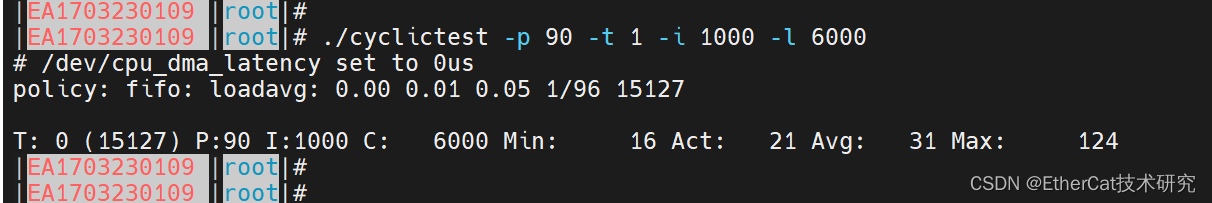
arm平台交叉编译rt-tests
如果要为ARM平台添加libnuma-dev库,需要在x86平台上进行交叉编译,生成ARM平台可用的库文件。具体步骤如下: 1. ARM平台的交叉编译工具链,例如arm-linux-gnueabihf,可以使用以下命令安装: sudo apt-get in…...

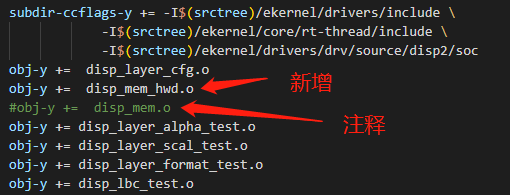
Melis4.0[D1s]:5.测试笔记 - 修改显示测试源码
文章目录1.将显示命令参数固化2.disp_mem源码阅读3.Melis子目录Makefile编写本文是下一篇文章Melis4.0[D1s]:6.mango-MQ-R基于Melis移植lvgl 的基础知识。 1.将显示命令参数固化 从上一篇文章《Melis4.0[D1s]:4.测试笔记 - 内嵌的显示命令》知道,只要2个命令就可以…...

yolov7目标检测:基于自定义数据集完成检测、训练、测试
文章目录 前言一、环境与文件准备1.1、环境配置1.2、源码下载1.3、权重文件下载1.4、详解源码中的文件夹与文件1.5、详解配置参数二、检测模型(detect.py)2.1、自定义检测数据准备2.2、配置参数2.2.1、方式一:打开Pycharm,进入Terminal,输入指令开始检测2.2.2、方式二:点…...

托福高频真词List13 // 附托福TPO阅读真题
目录 4.4单词 生词 熟词 4.5真题 4.4单词 生词 🫐damagemutilatev.损害🫐outlyingfarfar from the centeradj.偏远的🫐posterity[pɑːˈsterəti]further generationn.后代🫐🫐premiseassumpti…...

动力节点王鹤SpringBoot3笔记——第八章 文章管理模块
目录 第八章 文章管理模块 8.1 配置文件 8.2 视图文件 8.3 Java代码 第八章 文章管理模块 创建新的Spring Boot项目,综合运用视频中的知识点,做一个文章管理的后台应用。 新的Spring Boot项目Lession20-BlogAdmin。Maven构建工具,包…...

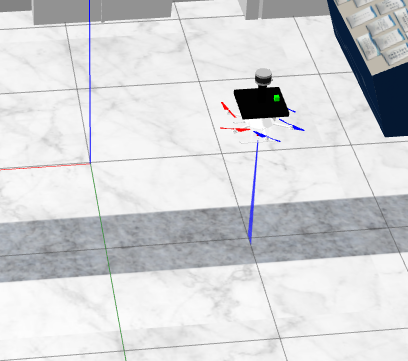
ROS功能包|mav_control_rw(基于MPC的无人机轨迹跟踪控制)---gazebo仿真测试
ROS功能包|mav_control_rw(基于MPC的无人机轨迹跟踪控制)---gazebo仿真测试gazebo仿真测试gazebo仿真测试 启动gazebo并加载无人机模型 $ roslaunch rotors_gazebo mav.launch mav_name:firefly启动 linear mpc 控制器 $ roslaunch mav_linear_mpc ma…...

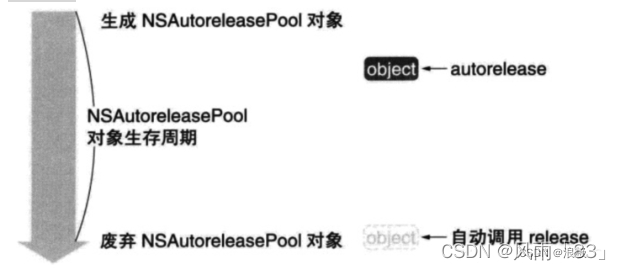
iOS 内存管理机制与原理
内存分区 内存一般分为五大区:栈区、堆区、常量区、全局区、代码区。如图 1.栈区 是由编译器自动分配并释放的,主要用来存储局部变量、函数的参数等,是一块连续的内存区域,遵循先进后出(FILO)原则。一般在…...

Linux之父:连你自己都懒得解释,那这就是一堆垃圾!
不出意外,Linus又开喷了,这次的激情开麦,源自一部分没有做注释的合并请求:Linux6.3内核收到了一部分合并请求,但这部分合并完全没有注释。 如果你懒得解释为什么存在一个合并,那这个合并从本质上来说就是错…...

二战华为成功上岸,准备了小半年,要个27k应该也算不上很高吧~
先说下我基本情况,本科不是计算机专业,现在是学通信,然后做图像处理,可能面试官看我不是科班出身没有问太多计算机相关的问题,因为第一次找工作,华为的游戏专场又是最早开始的,就投递了…...
python·模拟三卷,含答案解析)
全国青少年电子信息智能创新大赛(复赛)python·模拟三卷,含答案解析
目录 一、编程题 答案解析: 文档下载打印: 老子搞不懂了,答案解析,还版权问题,有毛病是不。谁在瞎投诉啊。 全国青少年电子信息智能创新大赛(复赛)python模拟三卷 一、编程题 第一题:描述 输入某学生成绩,若成绩在 85分及以上,输出“A”,若成绩在 60分到 85分之间…...

服务网关选型指南
1、为服务网关选型需要考虑哪些因素? 功能需求:您需要考虑您的服务网关需要提供哪些功能,例如 API 管理、请求转发、负载均衡、安全认证等。您应该选择能够满足您的需求的服务网关。 可扩展性:您的服务网关需要能够扩展以支持未来…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...
