Vue动图数据表格,根据字段是否为空,控制表格列的隐藏和显示
所在前面的话,我是个前端小白,大佬请绕行,可能大佬觉得很简单,但是我真的花了好几个小时去解决,所以记录一下,下次也可以作为参考。
我主要是以第二种方式进行修改的
开门见山
简述问题:大家都知道,Redis集群类型可分为Master-Slave和Cluster两种类型,而Master-Slave是实例,Cluster为分片。由于展示字段方面也一样,那么问题来了,如何在一个界面里面展示
先简单展示下效果
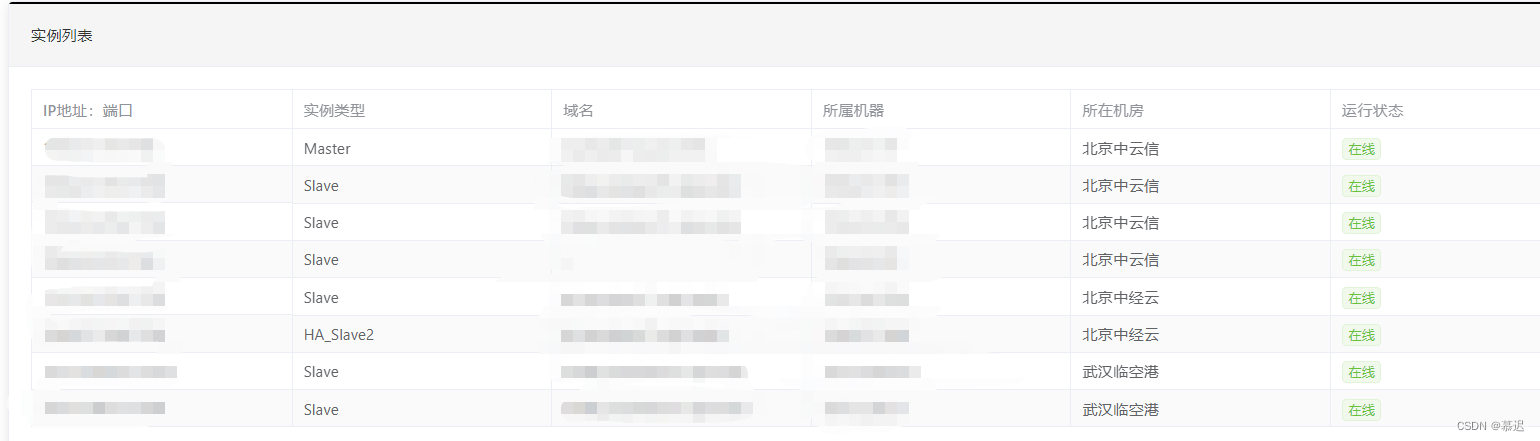
这是Master-Slave界面的展示效果

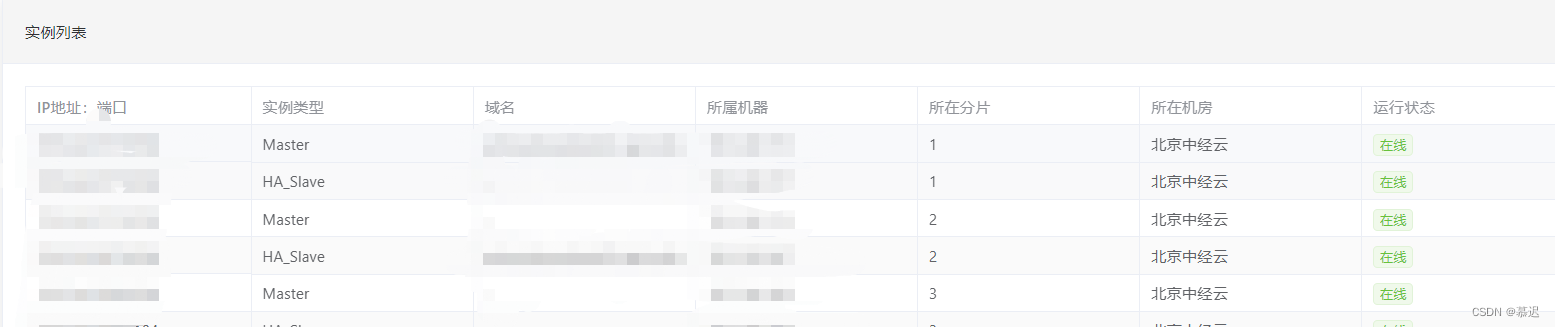
这是Cluster界面的展示效果

我们大概率也不会做两个界面,那么如何在一个界面里面实现这种效果呢
实现方式一 : el-table el-table-column 形式
要在 Vue 中的动态表格中添加数据列,并通过字段控制显示和隐藏,可以按照以下步骤进行:
1、在表格中添加要动态添加的列,例如:
<el-table :data="tableData" style="width: 100%"><el-table-column prop="date" label="日期" width="180"></el-table-column><el-table-column prop="name" label="姓名" width="180"></el-table-column><!-- 定义名为 "newColumn" 的插槽,用于动态添加数据列 --><template v-slot:newColumn="{ row }"><!-- 根据 row 对象中的字段来判断是否显示此列 --><el-table-column v-if="row.showNewColumn" prop="newColumn" label="新数据列" width="180"></el-table-column></template><el-table-column prop="address" label="地址"></el-table-column><el-table-column fixed="right" label="操作" width="100"><template v-slot="scope"><el-button @click="handleEdit(scope.$index, scope.row)">编辑</el-button><el-button @click="handleDelete(scope.$index, scope.row)">删除</el-button></template></el-table-column>
</el-table>
在上面的代码中,我们定义了一个名为 “newColumn” 的插槽,并在其中添加了一个数据列,该数据列的显示与否取决于当前行数据中的 showNewColumn 字段。
2、在表格数据中添加相应的字段和数据,例如:
data() {return {tableData: [{date: '2023-04-11',name: '张三',newColumn: '这是一列新数据',showNewColumn: true,address: '上海市普陀区金沙江路 1518 弄',},{date: '2023-04-12',name: '李四',newColumn: '',showNewColumn: false,address: '上海市普陀区金沙江路 1517 弄',},// ...]}
}
在上面的代码中,我们在表格数据中添加了一个 newColumn 字段,以及一个 showNewColumn 字段来控制该数据列的显示与否。
3、在需要动态添加数据列的地方,通过修改 showNewColumn 字段来控制数据列的显示与否,例如:
methods: {// 添加新的数据列addNewColumn(index) {this.tableData[index].newColumn = '这是一列新数据';this.tableData[index].showNewColumn = true;},// 删除数据列removeNewColumn(index) {this.tableData[index].newColumn = '';this.tableData[index].showNewColumn = false;},// ...
}
在上面的代码中,我们通过修改 showNewColumn 字段来控制数据列的显示与否,从而实现了在中间位置添加数据列,并通过字段控制显示和隐藏的效果。
实现方式二 非el-table 方式
这种方式的
{prop: "name",label: "IP地址:端口",fixed: true,minWidth: "120",align: "left",},
实现如下
1、首先在代码里面添加我们想要的列,截图如下

具体代码如下
instanceTitle: {RedisInstances: "实例列表",RedisSentinel: "Sentinel列表",},instances: {RedisInstances: [],RedisSentinel: [],},
instanceProp: {RedisInstances: [{prop: "name",label: "IP地址:端口",fixed: true,minWidth: "120",align: "left",},{prop: "role",label: "实例类型",minWidth: "120",align: "left",},{prop: "domainName",label: "域名",minWidth: "150",align: "left",},{prop: "machineName",label: "所属机器",minWidth: "120",align: "left",},{prop: "shardingName",label: "所在分片",minWidth: "120",align: "left",},{prop: "idc.idcName",label: "所在机房",minWidth: "140",align: "left",},{prop: "state",label: "运行状态",minWidth: "100",align: "left",},],RedisSentinel: [{prop: "name",label: "名称",fixed: true,minWidth: "120",align: "left",},{prop: "idcName",label: "所在机房",minWidth: "140",align: "left",},{prop: "state",label: "运行状态",minWidth: "100",align: "left",},],},
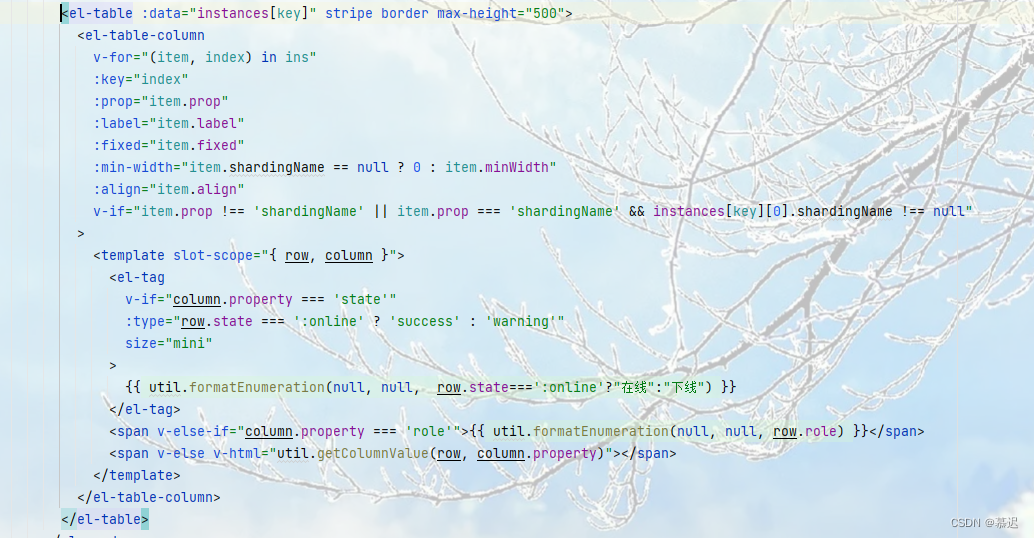
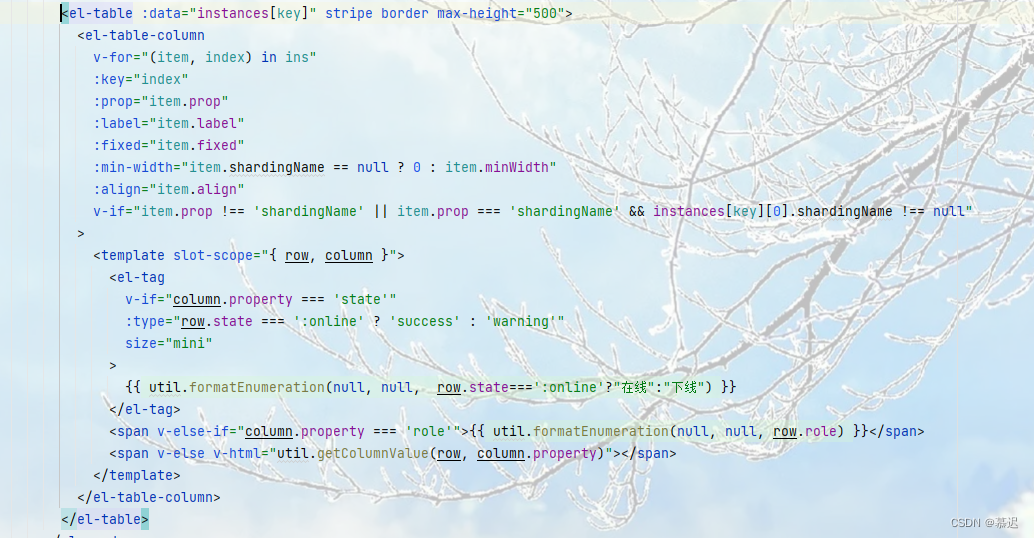
2、找到对应的el-table 父组件,我得截图如下

具体代码如下:
<el-rowclass="cluster-basic-info-body-row"v-for="(ins, key) in instanceProp":key="key"><el-card class="box-card" v-if="clusterInfo.mode != ':qae'"><div slot="header"><span>{{ instanceTitle[key] }}</span></div><el-table :data="instances[key]" stripe border max-height="500"><el-table-columnv-for="(item, index) in ins":key="index":prop="item.prop":label="item.label":fixed="item.fixed":min-width="item.shardingName == null ? 0 : item.minWidth":align="item.align"><template slot-scope="{ row, column }"><el-tagv-if="column.property === 'state'":type="row.state === ':online' ? 'success' : 'warning'"size="mini">{{ util.formatEnumeration(null, null, row.state===':online'?"在线":"下线") }}</el-tag><!-- <span v-else-if="row.shardingName == null">{{ this.$set(column, 'minWidth', 0) }}</span>--><span v-else-if="column.property === 'role'">{{ util.formatEnumeration(null, null, row.role) }}</span><span v-else v-html="util.getColumnValue(row, column.property)"></span></template></el-table-column></el-table></el-card></el-row>
代码解析如下:
主要是使用了 v-for 指令和条件渲染的 v-if 指令来生成一个包含多个 el-card 组件的 el-row 组件。
具体来说,v-for=“(ins, key) in instanceProp” 表示遍历 instanceProp 对象的属性,将每个属性的键值作为循环变量 key,每个属性的值作为循环变量 ins,然后根据这些变量来渲染组件。
v-if=“clusterInfo.mode != ‘:qae’” 表示只有当 clusterInfo.mode 不等于 ‘:qae’ 时才渲染 el-card 组件,即根据不同的数据来动态生成不同的组件。
在 el-card 组件中,使用了 v-for=“(item, index) in ins” 来遍历 ins 对象的属性,将每个属性的键值作为循环变量 index,每个属性的值作为循环变量 item,然后根据这些变量来渲染 el-table-column 组件。
el-table-column 组件中的各个属性用于配置列的显示方式,例如 :prop=“item.prop” 表示该列对应数据对象的属性名,:label=“item.label” 表示该列的表头标题,:fixed=“item.fixed” 表示该列是否固定,:min-width=“item.shardingName == null ? 0 : item.minWidth” 表示该列的最小宽度,:align=“item.align” 表示该列的文本对齐方式。
在 el-table-column 组件中,使用了 template 标签来定义列的内容模板,使用 slot-scope 属性来指定模板的作用域。在模板中,使用了 v-if 和 v-else-if 来根据列的属性值动态生成不同的内容,例如 v-if=“column.property === ‘state’” 表示当列的属性为 state 时,使用 el-tag 组件来显示状态信息。
最后,整个代码块包含在 el-row 组件中,使用了 :key 属性来指定组件的唯一标识。
3、代码主要修改实现如下:
<el-table-columnv-for="(item, index) in ins":key="index":prop="item.prop":label="item.label":fixed="item.fixed":min-width="item.minWidth":align="item.align">
改为
<el-table-columnv-for="(item, index) in ins":key="index":prop="item.prop":label="item.label":fixed="item.fixed":min-width="item.shardingName == null ? 0 : item.minWidth":align="item.align"v-if="item.prop !== 'shardingName' || item.prop === 'shardingName' && instances[key][0].shardingName !== null">
总结:
1、我主要修改的是第二方式,身为小白我不敢乱动之前的代码,所以只能在代码的基础上进行改动
2、将 ··· :min-width=“item.minWidth”··· 改为 :min-width=“item.shardingName == null ? 0 : item.minWidth”
3、在最后添加v-if 判断 v-if=“item.prop !== ‘shardingName’ || item.prop === ‘shardingName’ && instances[key][0].shardingName !== null”
结语
真的好简单呀,但不会就是不会,淦
相关文章:

Vue动图数据表格,根据字段是否为空,控制表格列的隐藏和显示
所在前面的话,我是个前端小白,大佬请绕行,可能大佬觉得很简单,但是我真的花了好几个小时去解决,所以记录一下,下次也可以作为参考。 我主要是以第二种方式进行修改的 开门见山 简述问题:大家…...

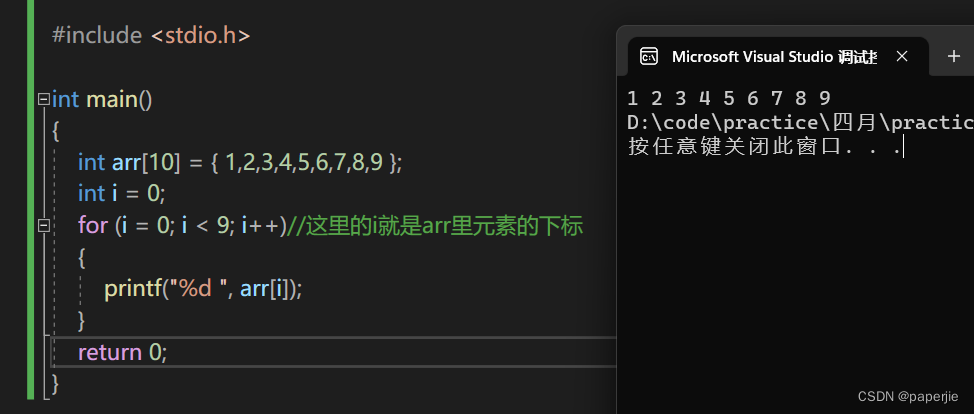
带你们偷瞄编程绕不开的C语言(二)
🤩:大家好,我是paperjie,感谢你阅读本文,欢迎一建三连哦。 🥰:这里是C专栏,笔者用重金(时间和精力)打造,基础知识一网打尽,希望可以帮到读者们哦。 …...

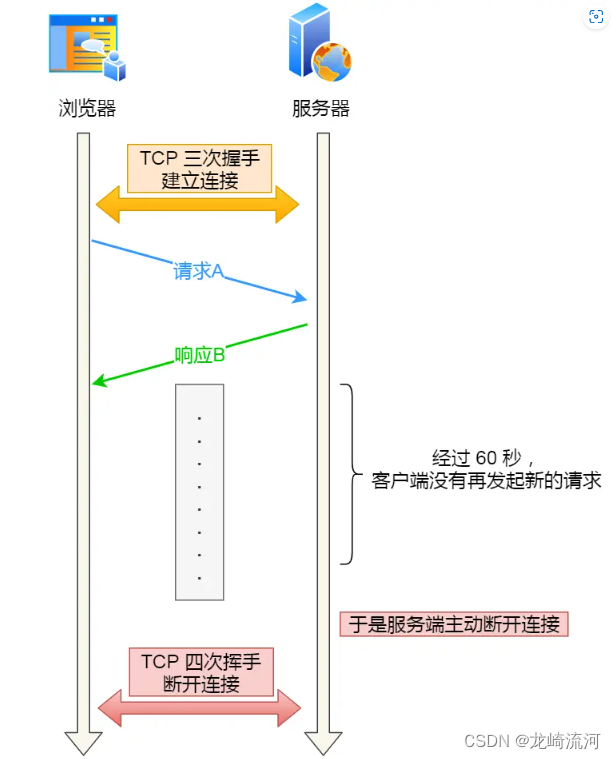
TCP三次握手和四次挥手
文章目录TCP三次握手TCP四次挥手TCP三次握手 序列号:建立连接时计算机随机生成的随机数作为初始值,通过SYN包传给接收端主机,每发送一次数据就累加一次该数据字节数的大小。用来解决网络包乱序问题。 确认应答号:指下一次期望收到…...

L1-016 查验身份证
L1-016 查验身份证 题目链接 题意 判断18位身份证号码(17位数字+1位校验码)是否合法,对于不合法的身份证号码进行输出,若全都符合,则输出“All passed”,判断是否合法的规则如下: …...

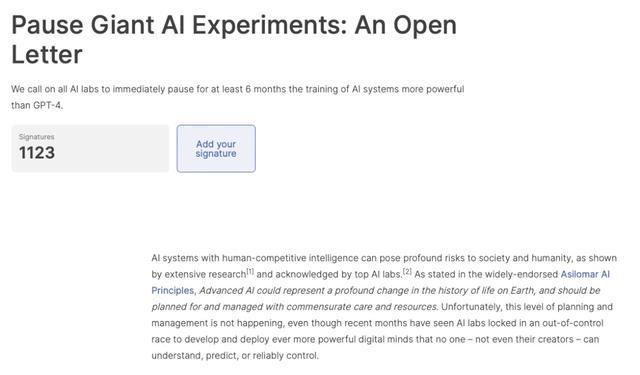
强大到让人无法想象的ChatGPT-5即将发布,上千名人士却紧急叫停
目录 【ChatGPT 5简介】 【ChatGPT 5的潜在应用】 【ChatGPT 5的潜在危险】 ChatGPT4还没有好好体验,比GPT4强大1000倍的ChatGPT5又即将发布!届时将彻底改变人工智能领域,并改变我们现有的世界 【ChatGPT 5简介】 OpenAI计划在2023年12月发…...

C++中的功能 及 用法
参考资料: C中&的功能 及 用法 - konglingbin - 博客园 (cnblogs.com) 对于习惯使用C进行开发的朋友们,在看到c中出现的&符号,可能会犯迷糊,因为在C语言中这个符号表示了取地址符,但是在C中它却有着不同的用途…...

Linux解除指定端口占用进程教程
Linux 解除指定端口占用进程教程 在 Linux 系统中,经常会遇到某个端口被占用的情况,这会导致某些服务无法正常运行。为了解决这个问题,我们需要找到占用该端口的进程,并将其停止。本文将介绍 Linux 中如何解除指定端口占用进程的方…...

雪花算法简介
一:概述 - SnowFlake 算法 - 是 Twitter 开源的分布式 id 生成算法。 - 应用场景 - 高性能的产生不重复 ID,支持集群的横向扩展。 二:原理 - 其核心思想就是: - 使用一个 64 bit 的 long 型的数字作为全局唯一 id。 - 在分布…...

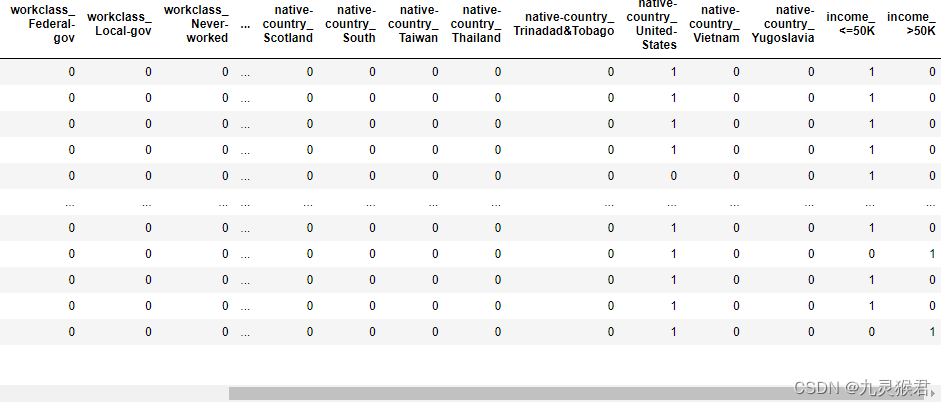
人口普查数据集独热编码转换
人口普查数据集独热编码转换 描述 在机器学习中,数据的表示方式对于模型算法的性能影响很大,寻找数据最佳表示的过程被称为“特征工程”,在实际应用中许多特征并非连续的数值,比如国籍、学历、性别、肤色等,这些特征…...

牛客过第二遍
1、spring事务管理 1.1 Spring事务管理 声明式事务: 1 通过XML配置,声明某方法的事务特征 2、通过注解,声明某方法的事务特征,注解Transactional 1.2 Transactional 注解参数讲解 隔离级别传播行为回滚规则是否只读事务超时…...

科普:java与JavaScript的区别
Java和JavaScript是两种非常流行的编程语言,它们都有自己独特的特点和用途。尽管它们的名称相似,但实际上它们之间存在很多差异。在本文中,我们将详细介绍Java和JavaScript之间的区别。 一、Java和JavaScript的历史 Java是由Sun Microsyste…...

【教程】Unity 与 Simence PLC 联动通讯
开发平台:Unity 2021 依赖DLL:S7.NET 编程语言:CSharp 6.0 以上 一、前言 Unity 涉及应用行业广泛。在工业方向有着一定方向的涉足与深入。除构建数据看板等内容,也会有模拟物理设备进行虚拟孪生的需求需要解决。而 SIMATIC&a…...

视频编解码(一)之virtio-gpu环境搭建
一、基础概念 VA-API Video Acceleration API 是一组开源应用API接口,赋能应用(比如VLC播放器、GStreamer等)使用hardware video acceleration(一般是GPU提供硬件视频加速功能),VA-API主要由开源库libva和…...

JDBC概述三(批处理+事务操作+数据库连接池)
一(批处理) 1.1 批处理简介 批处理,简而言之就是一次性执行多条SQL语句,在一定程度上可以提升执行SQL语句的速率。批处理可以通过使用Java的Statement和PreparedStatement来完成,因为这两个语句提供了用于处理批处理…...

MappedByteBuffer 详解(图解+秒懂+史上最全)
背景: 在尼恩视频版本里,从架构师视角,尼恩为大家彻底介绍 rocketmq 高可用、高并发中间件的原理与实操。 给大家底层的解读清楚 rocketmq 架构设计、源码设计、工业级高可用实操,含好多复杂度非常高、又非常核心的概念ÿ…...

顶点程序经典案例——树木生长
树木生长Shader一、介绍 大家好,我是阿赵。这次来做一个树木生长的Shader。 顶点程序作为整个渲染管线里面和片段程序并列的两大可控过程之一,一直存在感都比较低。我们平时制作的效果,很多都是在片段程序里面实现的计算,顶点程序…...

在云计算环境下保护Java应用程序的有效措施
云计算(Cloud)技术是近年来计算机科学的一个重要突破。大多数组织已经通过将自己的应用程序移入云平台而获益。不过,如何保证应用程序在第三方服务器上的安全性,是一项艰巨的挑战。 在本文中,我们将重点讨论Java&…...

vscode-markdown-代码片段及快捷键设置
代码片段及快捷键设置 主要为了插入表格和图片标签节约一点输入时间 代码片段设置 ctrlshiftp 打开面板输入 configure user snippets选择markdowncopy如下设置放入{}中 "tb4*4": {"prefix": "tb4*4","body": ["| $1 | $2 | $…...

ModelNet40数据集
跑PointNet,modelnet40数据集时; 有些人直接用.off文件;——【CAD模型】普林斯顿形状Banchmark中的.off文件遵循以下标准: OFF文件全是以OFF关键字开始的ASCII文件。下一行说明顶点的数量、面片的数量、边的数量。 边的数量可以安全地省略。对模型不会有影响(可以为…...

【都2023年了,还在问网络安全怎么入门】
前言 【都2023年了,还在问网络安全怎么入门】所以这一期就出一一个怎么学习网络安全的学习路线和方法,觉得有用的话点赞收藏下 首先咱们聊聊,学习网络安全方向通常会有哪些问题 1、打基础时间太长 学基础花费很长时间,光语言都有…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...
