Vue3自定义指令之前端水印功能实现
一、前置知识 — Vue 中的自定义指令
先来说说 vue2和vue3中自定义全局指令的区别
相同点:指令的应用场景,原理是一致的;
不同点:生命周期钩子函数名,指令定义的格式不一样。
vue2中自定义全局指令:
- 定义
// 注册一个全局自定义指令 `v-focus`
Vue.directive('focus', {// 当被绑定的元素插入到 DOM 中时……inserted: function (el) {// 聚焦元素el.focus()}
})
- 使用
<input v-foucs="'xxxx'" />
vue3中自定义全局指令:
- 定义
// app是Vue实例。 e.g: app = createApp()
app.directive('指令名', {// 省略其他生命周期钩子函数// el: 使用了指令的dom// binding.value: v-指令名="binding.value就是这里表达式的值"mounted (el, binding) {console.log(el, binding.value)}
})
- 使用
<元素 v-指令名="xxx" />
扩展: 在vue3中以插件的格式定义全局指令
- 定义
// 定义全局指令
export default {install (app) {// app是Vue实例。 e.g: app = createApp()app.directive('指令名', {// 省略其他生命周期钩子函数// el: 使用了指令的dom// binding.value: v-指令名="binding.value就是这里表达式的值"mounted (el, binding) {console.log(el, binding.value)}})}
}- 使用(在main.js中注册插件)
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import router from './router/index'
import directives from './directives'createApp(App).use(router).use(directives).mount('#app')
二、实现水印功能
前端实现水印功能的方式有很多,这里主要讲解基于Canvas和MutationObserver的实现方式
1. 实现思路
- 配置水印的具体样式(大小,旋转角度,文字填充)
- 设置水印(位置)
- 监听dom变化(防止水印删除后页面不再展示水印)
2. 生成水印
- 通过将图片绘制在canvas中,然后通过canvas的toDataURL方法,将图片转为base64编码.
备注: toDataURL用法
toDataURL(type, encoderOptions),接收两个参数:
type:图片类型,比如image/png、image/jpeg、image/webp等等,默认为image/png格式 encoderOptions:图片质量的取值范围(0-1),默认值为0.92,当超出界限按默认值0.92
// 全局保存 canvas 和 div ,避免重复创建(单例模式)
const globalCanvas = null;
const globalWaterMark = null;// 返回一个包含图片展示的 数据URL
const getDataUrl = (binding: any) => {const rotate = -20;const canvas = globalCanvas || document.createElement("canvas");const ctx = canvas.getContext("2d"); // 获取canvas画布的绘图环境ctx?.rotate((rotate * Math.PI) / 180); // 水印旋转角度ctx.font = binding.font;ctx.fillStyle = binding.fillStyle;ctx?.fillText(binding.text || '机密文件', canvas.width / 3, canvas.height / 2);return canvas.toDataURL("image/png");
};
3. 使用MutationObserver监听水印
MutationObserver介绍
> 背景:
MutationObserver 接口提供了监视对 DOM 树所做更改的能力。它被设计为旧的 Mutation Events 功能的替代品,该功能是 DOM3 Events 规范的一部分。
> 构造函数:
MutationObserver() 创建并返回一个新的 MutationObserver 它会在指定的 DOM 发生变化时被调用。
> 调用方法
disconnect()
阻止 MutationObserver 实例继续接收的通知,直到再次调用其 observe() 方法,该观察者对象包含的回调函数都不会再被调用。
observe()
配置 MutationObserver 在 DOM 更改匹配给定选项时,通过其回调函数开始接收通知。
takeRecords()
从 MutationObserver 的通知队列中删除所有待处理的通知,并将它们返回到 MutationRecord 对象的新 Array 中。
MutationObserver具体监听逻辑如下:
(1)直接删除dom
- 先获取设置水印的dom
- 监听到被删除元素的dom
- 如果他两相等的话就停止观察,初始化(设置水印+启动监控)
(2)删除style中的属性
- 判断删除的是否是标签的属性 (type === “attributes”)
- 判断删除的标签属性是否是在设置水印的标签上
- 判断修改过的style和之前的style对比,不等的话,重新赋值
// watermark 样式
let style = `
display: block;
overflow: hidden;
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-repeat: repeat;
pointer-events: none;`;// 定义指令配置项
const directives: any = {mounted(el: HTMLElement, binding: any) {// 注意img有onload的方法,如果自定义指令注册在html标签的话,只需要init(el, binding.value)el.onload = init.bind(null, el, binding);// init(el, binding);},
};// 初始化
const init = (el: HTMLElement, binding: any = {}) => {// 设置水印setWaterMark(el, binding.value);// 启动监控createObserver(el, binding.value);
};// 设置水印
const setWaterMark = (el: HTMLElement, binding: any = {}) => {const { parentElement } = el;// 获取对应的 canvas 画布相关的 base64 urlconst url = getDataUrl(binding);// 创建 waterMark 父元素const waterMark = globalWaterMark || document.createElement("div");waterMark.className = `water-mark`; // 方便自定义展示结果style = `${style}background-image: url(${url});`;waterMark.setAttribute("style", style);// 将对应图片的父容器作为定位元素parentElement?.setAttribute("style", "position: relative;");// 将图片元素移动到 waterMark 中parentElement?.appendChild(waterMark);
};/*** 监听 DOM 变化* 用 MutationObserver 对水印元素进行监听,删除时,我们再立即生成一个水印元素就可以了* @param el* @param binding*/
const createObserver = (el: HTMLElement, binding: any) => {const waterMarkEl = el.parentElement?.querySelector(".water-mark");const observer = new MutationObserver((mutationsList) => {console.log('mutationsList', mutationsList)if (mutationsList.length) {const { removedNodes, type, target } = mutationsList[0];const currStyle = waterMarkEl?.getAttribute("style");// 证明被删除了if (removedNodes[0] === waterMarkEl) {// 停止观察。调用该方法后,DOM 再发生变动,也不会触发观察器observer.disconnect();// 初始化(设置水印,启动监控)init(el, binding);} else if (type === "attributes" &&target === waterMarkEl &&currStyle !== style) {waterMarkEl.setAttribute("style", style);}}});observer.observe(el.parentElement, {childList: true,attributes: true,subtree: true,});
};4、效果展示


三、查看基于Vue3 实现的完整代码
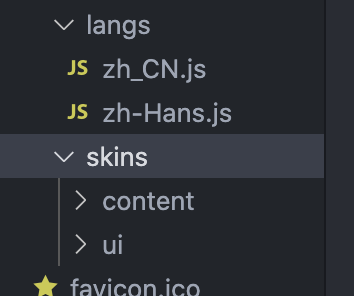
1. 目录结构

2. main.js
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import router from './router/index'
import directives from './directives'createApp(App).use(router).use(directives).mount('#app')
3. App.vue
<script setup lang="ts">
import HelloWorld from './views/HelloWorld.vue';
</script><template><div><!-- <a href="https://vuejs.org/" target="_blank"><img src="./assets/vue.svg" class="logo vue" alt="Vue logo" /></a> --></div><div><router-view /></div>
</template><style scoped>
.logo {height: 6em;padding: 1.5em;will-change: filter;transition: filter 300ms;
}
.logo:hover {filter: drop-shadow(0 0 2em #646cffaa);
}
.logo.vue:hover {filter: drop-shadow(0 0 2em #42b883aa);
}
</style>
4. directives
/directives/index.ts
import type { App } from 'vue'
import watermark from './waterMark'export default function installDirective(app: App) {app.directive(watermark.name, watermark.directives);
}/directives/waterMark.ts
// 全局保存 canvas 和 div ,避免重复创建(单例模式)
const globalCanvas = null;
const globalWaterMark = null;// 返回一个包含图片展示的 数据URL
const getDataUrl = (binding: any) => {const rotate = -20;const canvas = globalCanvas || document.createElement("canvas");const ctx = canvas.getContext("2d"); // 获取canvas画布的绘图环境ctx?.rotate((rotate * Math.PI) / 180); // 水印旋转角度ctx.font = binding.font;ctx.fillStyle = binding.fillStyle;ctx?.fillText(binding.text || '机密文件', canvas.width / 3, canvas.height / 2);return canvas.toDataURL("image/png");
};// watermark 样式
let style = `
display: block;
overflow: hidden;
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-repeat: repeat;
pointer-events: none;`;// 定义指令配置项
const directives: any = {mounted(el: HTMLElement, binding: any) {// 注意img有onload的方法,如果自定义指令注册在html标签的话,只需要init(el, binding.value)// el.onload = init.bind(null, el, binding);init(el, binding);},
};// 初始化
const init = (el: HTMLElement, binding: any = {}) => {// 设置水印setWaterMark(el, binding.value);// 启动监控createObserver(el, binding.value);
};// 设置水印
const setWaterMark = (el: HTMLElement, binding: any = {}) => {const { parentElement } = el;// 获取对应的 canvas 画布相关的 base64 urlconst url = getDataUrl(binding);// 创建 waterMark 父元素const waterMark = globalWaterMark || document.createElement("div");waterMark.className = `water-mark`; // 方便自定义展示结果style = `${style}background-image: url(${url});`;waterMark.setAttribute("style", style);// 将对应图片的父容器作为定位元素parentElement?.setAttribute("style", "position: relative;");// 将图片元素移动到 waterMark 中parentElement?.appendChild(waterMark);
};/*** 监听 DOM 变化* 用 MutationObserver 对水印元素进行监听,删除时,我们再立即生成一个水印元素就可以了* @param el* @param binding*/
const createObserver = (el: HTMLElement, binding: any) => {const waterMarkEl = el.parentElement?.querySelector(".water-mark");const observer = new MutationObserver((mutationsList) => {console.log('mutationsList', mutationsList)if (mutationsList.length) {const { removedNodes, type, target } = mutationsList[0];const currStyle = waterMarkEl?.getAttribute("style");// 证明被删除了if (removedNodes[0] === waterMarkEl) {// 停止观察。调用该方法后,DOM 再发生变动,也不会触发观察器observer.disconnect();// 初始化(设置水印,启动监控)init(el, binding);} else if (type === "attributes" &&target === waterMarkEl &&currStyle !== style) {waterMarkEl.setAttribute("style", style);}}});observer.observe(el.parentElement, {childList: true,attributes: true,subtree: true,});
};export default {name: "watermark",directives,
};5. router/index
import { createRouter, createWebHashHistory, RouteRecordRaw } from 'vue-router';const routes: Array<RouteRecordRaw> = [{path: '/',name: 'HelloWorld',component: () => import('../views/HelloWorld.vue'),},{path: '/watermark',name: 'Watermark',component: () => import('../views/Watermark.vue'),},]const router = createRouter({history: createWebHashHistory(),routes,})export default router;
6. views/Watermark.vue
<script setup lang="ts">
import { reactive } from 'vue';
// 定义对象
const watermarkObj = reactive({font: '16px normal',fillStyle: 'rgba(180, 180, 180, 0.3)',text: '机密专用',
});
</script>
<template><div class="content"><h2>出现水印</h2><!-- <div class="content"><img v-watermark="watermarkObj" src="../assets/vue.svg" class="logo" />出现水印在 img 标签上</div> --><div v-watermark="watermarkObj">出现水印在 div 标签上</div></div>
</template>
<style>
.logo {height: 6em;padding: 1.5em;will-change: filter;transition: filter 300ms;display: none;
}
.content {width: 1000px;height: 900px;
}
</style>相关文章:

Vue3自定义指令之前端水印功能实现
一、前置知识 — Vue 中的自定义指令 先来说说 vue2和vue3中自定义全局指令的区别 相同点:指令的应用场景,原理是一致的; 不同点:生命周期钩子函数名,指令定义的格式不一样。 vue2中自定义全局指令: 定义…...

文章生成器写出来的原创文章
文章生成机器人 文章生成机器人是一种基于人工智能技术和自然语言处理算法的程序,可以自动地生成高质量、原创的文章。 文章生成机器人的优点如下: 提高工作效率:文章生成机器人能够在较短的时间内自动帮助用户生成大量的文章,提…...

2023年全国最新高校辅导员精选真题及答案49
百分百题库提供高校辅导员考试试题、辅导员考试预测题、高校辅导员考试真题、辅导员证考试题库等,提供在线做题刷题,在线模拟考试,助你考试轻松过关。 76.气质就是我们平常所说的脾气秉性。 答案:正确 77.社会心理通常是通过社会…...

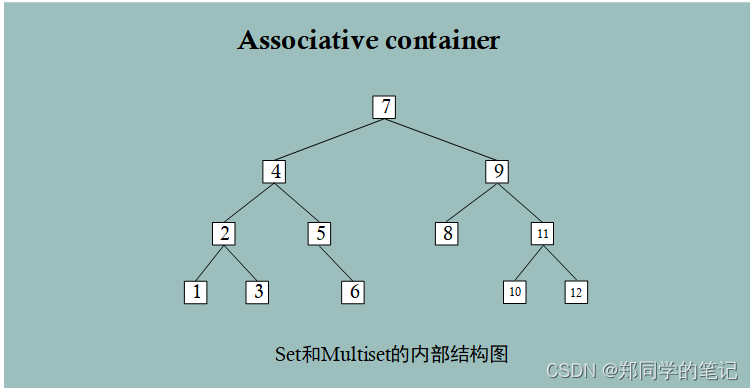
【STL十】关联容器——set容器、multiset容器
【STL十】关联容器——set容器、multiset容器一、set简介二、头文件三、模板类四、set的内部结构五、成员函数1、迭代器2、元素访问3、容量4、修改操作~~5、操作~~5、查找6、查看操作六、demo1、查找find2、修改操作insert3、修改操作erase、clear七、multisetset和multiset会根…...

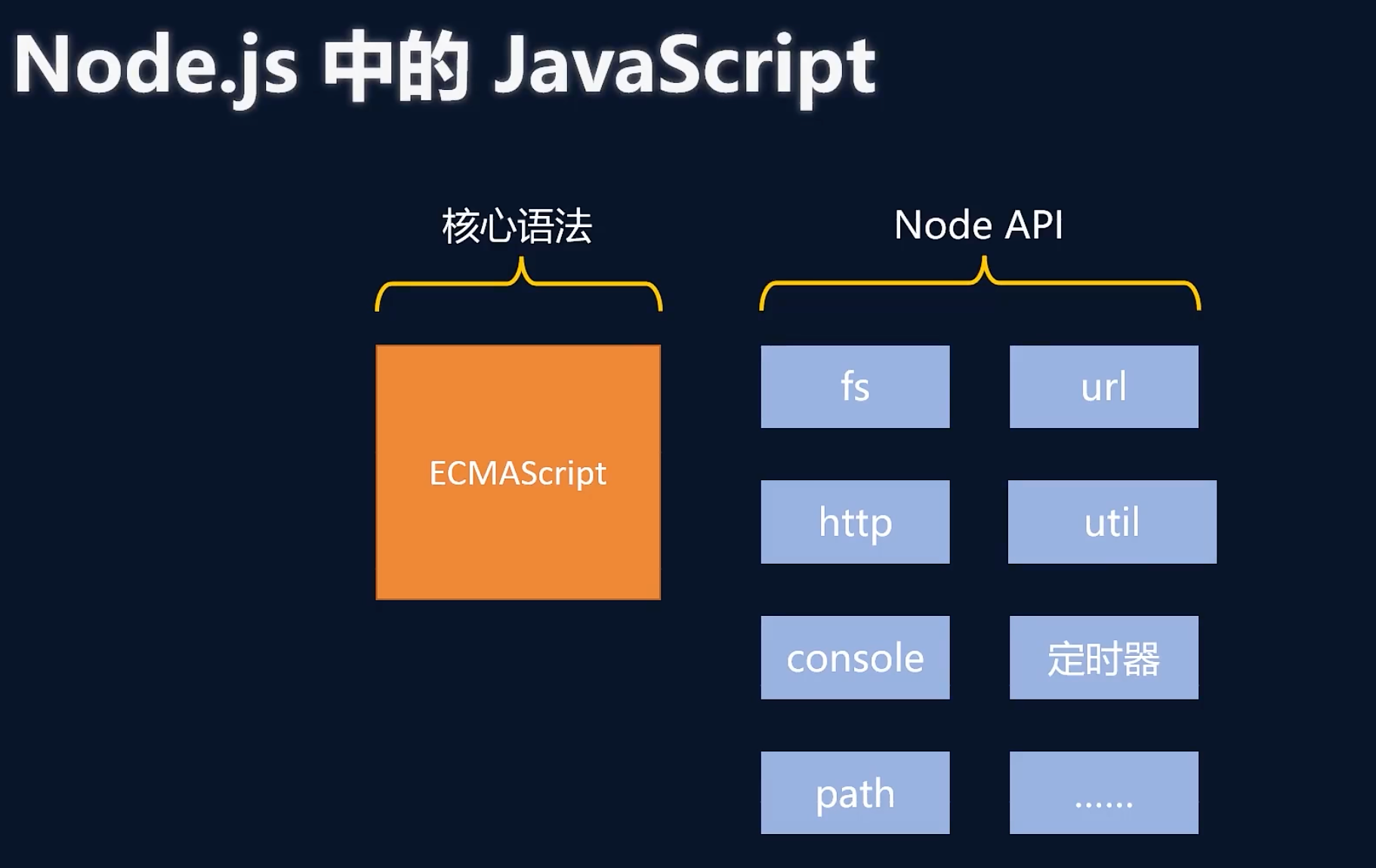
什么是Node.js
文章目录什么是Node.js简介常用命令Node内置模块Node.js和JavaScript的区别什么是Node.js 简介 Node.js是一个基于Chrome V8引擎的JavaScript运行环境。它允许开发者使用JavaScript编写服务器端代码,而不仅仅是浏览器端的代码。Node.js的出现使得JavaScript可以在…...

比GPT-4 Office还炸裂,阿里版GPT全家桶来袭
疯狂3月的那一天,一切还历历在目。 微软突然在发布会上放出大招,用Microsoft 365 Copilot掀起了办公软件革命。 而今天,阿里也放出一枚重磅炸弹——阿里版的Copilot也要来了! 并且比微软更彻底的是,阿里全系产品也都…...

mysql 建表约束
主键约束 -- 主键约束 -- 使某个字段不重复且不得为空,确保表内所有数据的唯一性。 CREATE TABLE user (id INT PRIMARY KEY,name VARCHAR(20) );-- 联合主键 -- 联合主键中的每个字段都不能为空,并且加起来不能和已设置的联合主键重复。 CREATE TABLE …...

在Vue项目中使用tinymce富文本编辑器
TinyMC编辑器简介 TinyMCE是一款易用、且功能强大的所见即所得的富文本编辑器。跟其他富文本编辑器相比,有着丰富的插件,支持多种语言,能够满足日常的业务需求并且免费。 TinyMCE的优势: 开源可商用,基于LGPL2.1 插…...

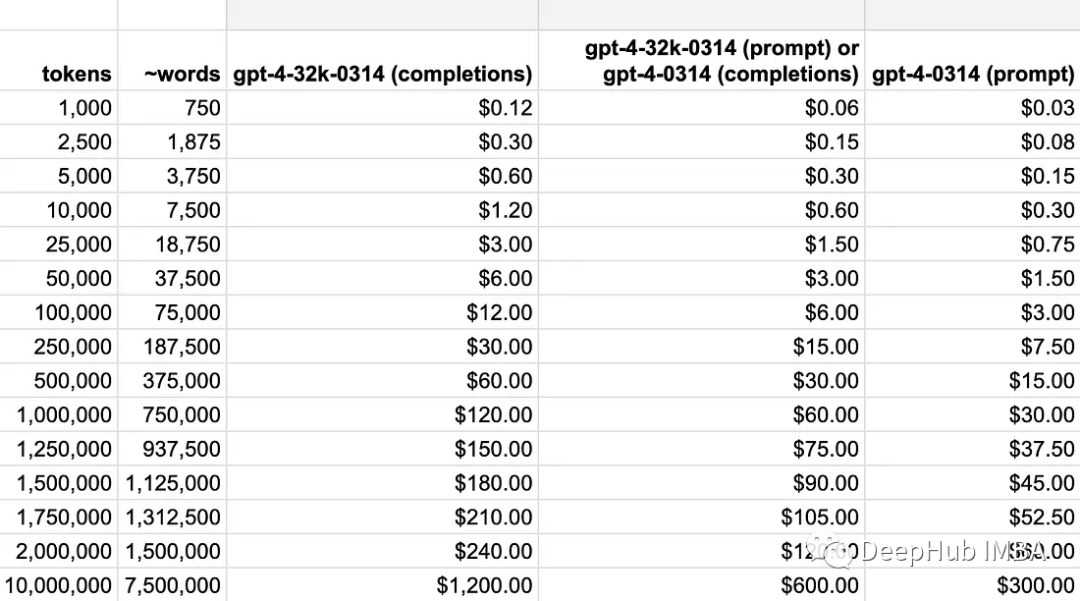
GPT-4 和ChatGPT API的定价分析
OpenAI发布了他们的ChatGPT新机器学习模型GPT-4。GPT-4是GPT-3的一大进步,GPT-3是当前ChatGPT免费版本(GPT 3.5 Turbo)所运行的模型的基础,今天我们也来凑个热点,研究一下它们的定价 GPT-4新的功能 GPT-4可以在对话中使用图像,并…...

基于html+css的盒子展示2
准备项目 项目开发工具 Visual Studio Code 1.44.2 版本: 1.44.2 提交: ff915844119ce9485abfe8aa9076ec76b5300ddd 日期: 2020-04-16T16:36:23.138Z Electron: 7.1.11 Chrome: 78.0.3904.130 Node.js: 12.8.1 V8: 7.8.279.23-electron.0 OS: Windows_NT x64 10.0.19044 项目…...

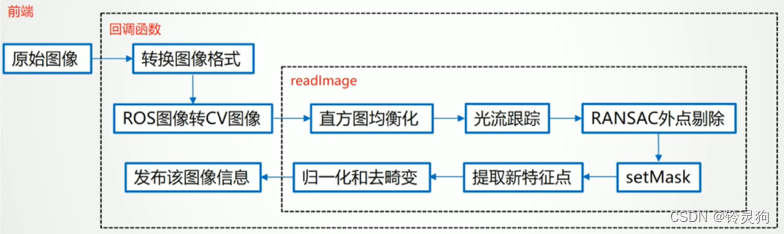
【持续更新篇】SLAM视觉特征点汇总+ORB特征点+VINS前端
Harris角点 opencv函数 cornerHarris提取输入图像的Harris角点 检测原理 检测思想:使用一个固定窗口在图像上进行任意方向的滑动,对比滑动前后的窗口中的像素灰度变化程度,如果存在任意方向上的滑动,都有较大灰度变化…...

【C语言】初阶指针(指针及其类型以及野指针)
简单不先于复杂,而是在复杂之后。 目录 1. 指针是什么? 2. 指针和指针类型 2.1 指针-整数 2.2 指针的解引用 3. 野指针 3.1 野指针成因 3.2 如何规避野指针 1. 指针是什么? 指针理解的两个要点: 1. 指针是内存中最小…...

UDS统一诊断服务【六】访问时序参数0X83服务
文章目录前言一、访问时序参数服务介绍二、数据格式2.1 请求报文2.2 子功能2.3 响应三、举例前言 本文介绍UDS统一诊断服务的访问时序参数0X83服务,希望能对你有所帮助 一、访问时序参数服务介绍 这个服务我目前在项目中没怎么用到过,先来看看ISO14229…...

Linux应用编程(文件属性与目录)
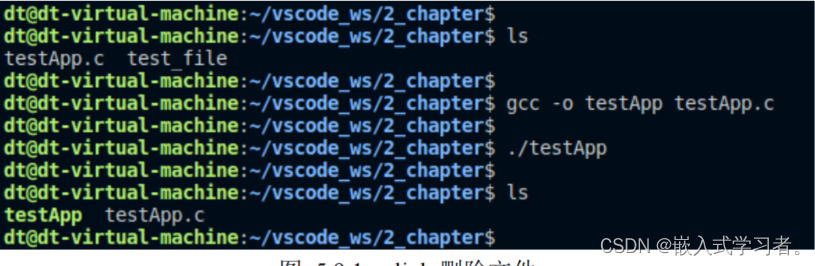
本章将会讨论如下主题内容。 ⚫ Linux 系统的文件类型; ⚫ stat 系统调用; ⚫ 文件各种属性介绍:文件属主、访问权限、时间戳; ⚫ 符号链接与硬链接; ⚫ 目录; ⚫ 删除文件与文件重命名。 一、Linux 系统中…...

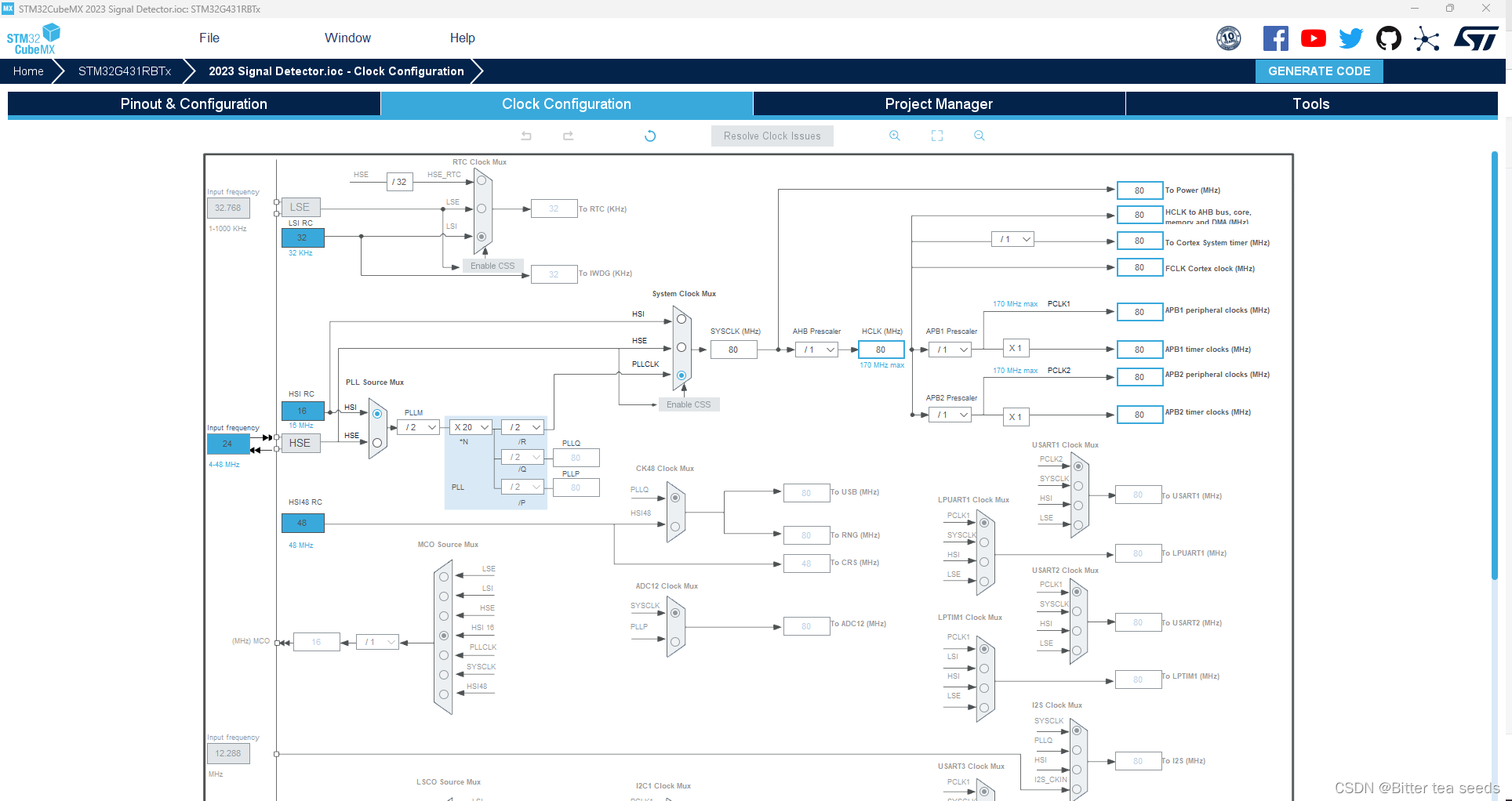
第十四届蓝桥杯嵌入式详解
目录 第一部分 客观试题(15 分) 不定项选择(1.5 分/题) 第二部分 程序设计试题(85 分) 2.1 STM32CubeMX初始化配置 2.1.1 配置GPIO 2.1.2 配置ADC 2.1.3 配置RCC 2.1.4 配置定时器TIM 2.1.5 配置ADC1、AD…...

新建论文三线表模板,一键格式刷
论文三线表模板写在最前面①表设计,新建表格样式②三线表上下线③三线表标题线④设置表格居中⑤设置表头格式容易出错的步骤写在最前面 论文写完啦,准备调整格式 之前建模也是三线表,但只能基于该文档模板,所以重新设置一下。 如…...

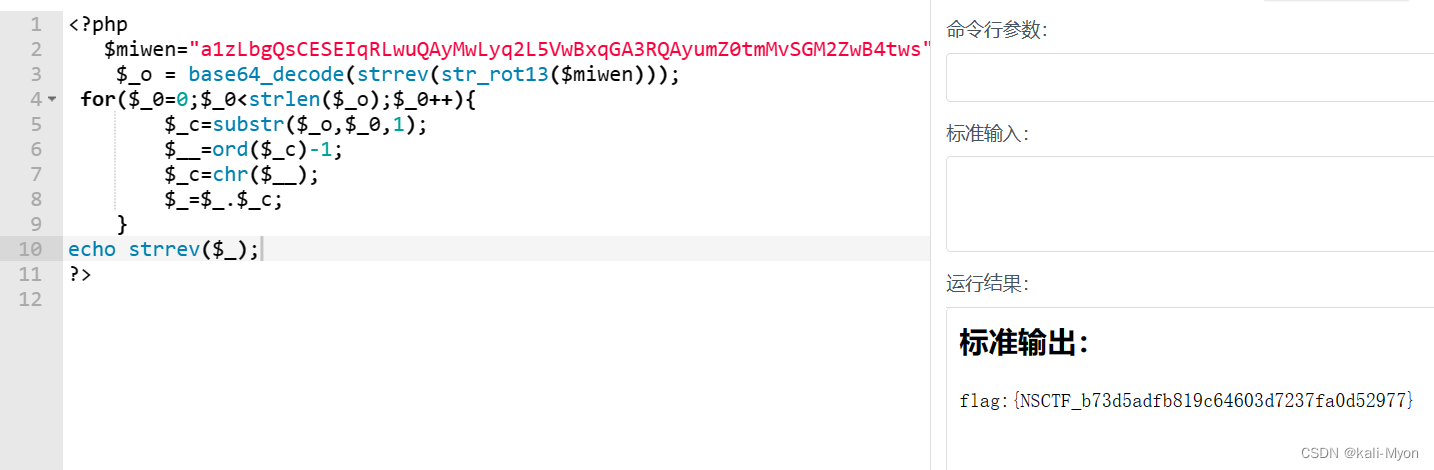
攻防世界-web2(逆向加密算法)
打开链接是PHP源码 给了一串密文,并对这串密文进行了一系列操作加密,注释里说解密$miwen就是flag 在此我们先介绍一些PHP内置函数: strrev(string): 反转字符串 strlen(string): 返回字符串的长度 substr(string, start, length): 返回字符…...

C语言学习1--------Visual Studio集成开发环境的搭建
C语言学习1--------Visual Studio集成开发环境的搭建适合初学者适用集成开发环境下载 Visual Studio 2019安装 Visual Studio 2019安装工作负载为C自定义安装位置激活 Visual Studio适合初学者适用集成开发环境 建议初学者适用最新的——Visual Studio 2019为集成开发环境。 部…...

腾讯云轻量应用服务器搭建网站教程(WordPress为例)
腾讯云轻量应用服务器搭建WordPress网站教程,先安装WordPress应用镜像,然后远程连接轻量应用服务器获取WP用户名和密码,域名DNS解析到轻量服务器IP地址,登陆WordPress后台管理全过程,腾讯云百科来详细说下腾讯云轻量服…...

mac上的PCB设计软件现状
Altium Designer是一款商业化的电路板设计软件,目前没有Mac版本。但是,MacOS上有一些类似Altium Designer的电路板设计软件,以下是一些常用的软件: Eagle:Eagle是一款商业化的电路板设计软件,具有强大的功能…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...
