编写猫咪相册应用 HTML
文章目录
- 1. 标题元素标签
- 2. `p`元素用于在网站上创建一段文本
- 3. 注释
- 4. 页面主要部分标识标签
- 5. 通过使用`img`元素来为你的网站添加图片
- 6. 使用锚点元素`(a)`链接到另一个页面
- 7. 使用 `section` 元素将照片内容与未来的内容分开
- 8. 无序列表`(ul)`元素,列表项`(li)`元素在列表中创建项目
- 9. `figure` 元素代表独立的内容,并允许将图像与标题相关联
- 10. 图像标题`(figcaption)`元素
- 11. 强调 `em` 元素(斜体)
- 12. 有序列表`(ol)`
- 13. 将添加一个 Web 表单来收集来自用户的信息
- 14. `input` 元素允许通过多种方式从 Web 表单中收集数据
- 15. `button` 元素创建一个可点击的按钮
- 16. 单选按钮 `<input type="radio">`
- 17. `label` 元素
- 18. `fieldset` 元素
- 19. `legend` 元素
- 20. 复选框`<input type="checkbox">`
- 21. `footer` 元素
- 22. `head` 元素
- 23. `title` 元素
- 24. `html` 元素
- 25. `<!DOCTYPE html>`声明
- 26. `meta` 元素
- 渲染语言
- 页面自适应设备
- 完整代码
- 效果图
1. 标题元素标签
h1到h6标题元素用于表明其下方内容的重要性。 数字越低,重要性越高,所以h2元素所具有的重要性要低于h1元素。 每页只使用一个h1元素,并将重要性较低的标题放在重要性较高的标题之下。
<h1>Hello World</h1>
<h2>Cat Photos</h2>
2. p元素用于在网站上创建一段文本
<p>See more cat photos in our gallery.</p>
3. 注释
注释让你在不影响浏览器显示内容的情况下,留下信息,它也能让你的代码失效
<!-- TODO: Remove h1 -->
4. 页面主要部分标识标签
HTML5 有些元素能够指明不同的内容区域, 这些元素能让你的 HTML 易于阅读,并有助于搜索引擎优化(SEO)和无障碍访问。
<main></main>
5. 通过使用img元素来为你的网站添加图片
img元素只有一个开始标签,没有结束标签。 一个没有结束标签的元素,它的标签被称为自闭合标签。
在img元素中的src属性明确了一个图片的URL(图片所在的位置)
<img src="https://www.example.com/the-image.jpg">
所有的img元素都应该有一个alt属性。alt属性的文本(值)有两个作用,第一个作用是让屏幕阅读器可以知晓图片的内容,这会对网页的可访问性有很大提升;另一个作用是当图片无法加载时,页面需要显示的替代文本
<img src="cat.jpg" alt="A cat">
6. 使用锚点元素(a)链接到另一个页面
链接的文本必须放置在锚点元素(a)的起始和闭合标签之间
<a href="https://www.freecodecamp.org">click here to go to freeCodeCamp.org</a>
在p元素的文本中,将单词 cat photos 转换为指向 https://freecatphotoapp.com 的链接,通过把这些单词放到开始和结束锚点标签(a)内来实现
<p>See more <a href="https://freecatphotoapp.com">cat photos</a> in our gallery.</p>

向锚点元素(a)的起始标签中添加值为 _blank 的 target 属性,用以在新的标签页中打开链接
<p>See more <a target="_blank" href="https://freecatphotoapp.com">cat photos</a> in our gallery.</p>
锚点元素也可以把其他类型的内容放在锚标签中,将其转换成一个链接;用必要的元素标签包裹图片,把它变成一个链接
<a href="https://freecatphotoapp.com"><img src="https://cdn.freecodecamp.org/curriculum/cat-photo-app/relaxing-cat.jpg" alt="A cute orange cat lying on its back."></a>
7. 使用 section 元素将照片内容与未来的内容分开
<section></section>
8. 无序列表(ul)元素,列表项(li)元素在列表中创建项目
<ul><li>milk</li><li>cheese</li>
</ul>
9. figure 元素代表独立的内容,并允许将图像与标题相关联
<figure></figure>
10. 图像标题(figcaption)元素
图像标题(figcaption)元素用于添加标题以描述 figure 元素中包含的图像
在嵌套在 figure 元素中的图像之后,添加一个 figcaption 元素
<figure><img src="https://cdn.freecodecamp.org/curriculum/cat-photo-app/lasagna.jpg" alt="A slice of lasagna on a plate."><figcaption>Cats love lasagna.</figcaption>
</figure>
11. 强调 em 元素(斜体)
将 figcaption 元素中的单词包裹在强调 em 元素中来强调它(斜体)
<figcaption>Cats <em>love</em> lasagna.</figcaption>
12. 有序列表(ol)
有序列表(ol)的代码类似于无序列表,但有序列表中的列表项在显示时会被编号
<ol><li>flea treatment</li><li>thunder</li><li>other cats</li>
</ol>
13. 将添加一个 Web 表单来收集来自用户的信息
<form></form>
action 属性指示应该将表单数据发送到哪里,例如告诉浏览器应该将表单数据发送到路径/submit-url
<form action="/submit-url"></form>
14. input 元素允许通过多种方式从 Web 表单中收集数据
与 img 元素一样,input 元素是自闭合的,并且不需要结束标签
使用 type 属性创建多种输入,可以创建密码字段、重置按钮或控件,让用户从他们的计算机中选择文件
例如,创建一个文本字段以从用户那里获取文本输入
<input type="text">
为了通过 action 属性中指定的位置访问表单的数据,必须给文本字段一个 name 属性,并为其分配一个值来表示数据正在提交
<input type="text" name="catphotourl">
placeholder占位符文本用于提示人们在输入框中输入什么样的信息(起提示作用,并不是在框内输入内容)
<input type="text" name="catphotourl" placeholder="cat photo URL">

为了防止用户在缺少所需信息时提交表单,需要将 required 属性添加到 input 元素。 无需为 required 属性设置值。 只需将单词 required 添加到 input 元素,确保它和其他属性之间有空格
<input type="text" name="catphotourl" placeholder="cat photo URL" required>
15. button 元素创建一个可点击的按钮
例如,创建一个带有文本 Click Here 的按钮
<button>Click Here</button>
在 input 元素下方添加带有文本 Submit 的 button 元素。 单击没有任何属性的表单按钮的默认行为会将表单提交到表单的 action 属性中指定的位置
即使你在文本输入下方添加了按钮,它们也会在页面上彼此相邻。 这是因为 input 和 button 元素都是内联元素,它们不会出现在新的行上

添加的按钮将默认提交表单, 而依赖默认行为可能造成混乱。 将值为 submit 的 type 属性添加到 button 以明确它是一个提交按钮
<button type ="submit">Submit</button>
16. 单选按钮 <input type="radio">
对于需要从多个选项中获得一个答案的问题,可以使用单选按钮 <input type="radio">
例如,这是一个带有 cat 选项的单选框:<input type="radio"> cat
希望单选按钮一次只能选中一个:给每一个单选按钮添加相同的 name 属性并设置其值为 account-type,以关联单选按钮,这样两个单选按钮就无法同时选中了
<label><input type="radio" name="account-type"/> Personal Account</label>
<label><input type="radio" name="account-type"/> Business Account</label>
17. label 元素
label 元素用于帮助将 input 元素的文本与 input 元素本身关联起来(尤其是对于屏幕阅读器等辅助技术)
例如,下列语句使得点击单词 cat 也会选择相应的单选按钮
<label><input type="radio"> cat</label>
还有另一种方法可以将 input 元素的文本与元素本身相关联。 你可以将文本嵌套在 label 元素中,并添加与 input 元素的 id 具有相同值的 for 属性
<input id="loving" type="checkbox"> <label for ="loving"> Loving </label>>
id 属性用于标识特定的 HTML 元素, 每个 id 属性的值必须不同于整个页面的所有其他 id 值
当元素具有多个属性时,属性的顺序无关紧要
<label><input type="radio" id="indoor"> Indoor</label>
为了使选择一个单选按钮自动取消选择另一个,两个按钮必须有具有相同值的 name 属性
<label><input id="indoor" type="radio" name="indoor-outdoor"> Indoor</label>
<label><input id="outdoor" type="radio" name="indoor-outdoor"> Outdoor</label>
为两个单选按钮添加 value 属性
如果选择 Indoor 单选按钮并提交表单,则该按钮的表单数据基于其 name 和 value 属性。 由于单选按钮没有 value 属性,因此表单数据将包含 indoor-outdoor=on,这在有多个按钮时没有用处
为两个单选按钮添加 value 属性。 为方便起见,将按钮的 value 属性设置为与其 id 属性相同的值
<label><input id="indoor" type="radio" name="indoor-outdoor" value ="indoor"> Indoor</label>
<label><input id="outdoor" type="radio" name="indoor-outdoor" value ="outdoor"> Outdoor</label>
18. fieldset 元素
fieldset 元素用于在 Web 表单中将相关的输入和标签组合在一起, fieldset 元素是块级元素,这意味着它们出现在新的一行上
<fieldset></fieldset>

加上fieldset 元素之后

19. legend 元素
legend 元素充当 fieldset 元素中内容的标题,它为用户提供了有关他们应该在表单的该部分中输入什么的上下文
<fieldset><legend>Is your cat an indoor or outdoor cat?</legend><label><input id="indoor" type="radio" name="indoor-outdoor" value="indoor"> Indoor</label><label><input id="outdoor" type="radio" name="indoor-outdoor" value="outdoor"> Outdoor</label>
</fieldset>

20. 复选框<input type="checkbox">
对于可能有多个答案的问题,表单通常使用复选框。 例如,这是一个带有 tacos 选项的复选框:<input type="checkbox"> tacos
将值为 personality 的 name 属性添加到复选框 input 元素。虽然你不会在浏览器中注意到这一点,但这样做会使服务器更容易处理你的 Web 表单,尤其是当有多个复选框时
<input id="loving" type="checkbox" name="personality"> <label for="loving">Loving</label>
与单选按钮一样,选中复选框的表单数据是 name / value 属性对。 虽然 value 属性是可选的,但最好将它包含在页面上的任何复选框或单选按钮中。为每个复选框添加一个 value 属性,为方便起见,将每个复选框的 value 属性设置为与其 id 属性相同的值
<input id="loving" type="checkbox" name="personality" value="loving"> <label for="loving">Loving</label>
<input id="lazy" type="checkbox" name="personality" value="lazy"> <label for="lazy">Lazy</label>
为了使复选框或单选按钮默认被选中,需要为其添加 checked 属性。 无需为 checked 属性设置值。 只需将单词 checked 添加到 input 元素,确保它和其他属性之间有空格。(默认选中第一个单选按钮和第一个复选框)
<label><input id="indoor" type="radio" name="indoor-outdoor" value="indoor" checked> Indoor</label>
<input id="loving" type="checkbox" name="personality" value="loving" checked> <label for="loving">Loving</label>
21. footer 元素
向页面添加页脚部分。在 main 元素之后,添加 footer 元素
22. head 元素
到目前为止,添加到页面的所有内容都在 body 元素内, 应该呈现到页面的所有页面内容元素都放在 body 元素中。 但是,其他重要信息位于 head 元素中。在 body 元素上方添加一个 head 元素
23. title 元素
title 元素决定了浏览器在页面的标题栏或选项卡中显示的内容
<head><title>CatPhotoApp</title>
</head>
title 元素为搜索引擎提供了有关页面的额外信息。 它还通过以下两种方式显示 title 元素的内容:
- 当页面打开时,在标题栏中
- 当你把鼠标悬停在该页面上时,在浏览器标签中。 即使该标签未被激活,一旦你将鼠标悬停在该标签上,title 文本就会显示出来
24. html 元素
页面的全部内容都嵌套在 html 元素中。 所有其他元素必须是此 html 元素的后代。
将值为 en 的 lang 属性添加到开始 html 标签以指定页面的语言为英语
<html lang="en">
25. <!DOCTYPE html>声明
所有页面都应以 <!DOCTYPE html> 开头。 这个特殊的字符串被称为声明,并确保浏览器尝试满足行业范围的规范。将此声明添加为代码的第一行
26. meta 元素
你可以通过在 head 中添加自闭合的 meta 元素,来设置浏览器行为
渲染语言
通过创建一个 meta 元素作为 head 元素的子元素,告诉浏览器渲染 markdown 为多种语言。 将其 charset 属性设置为 UTF-8
<head>
<meta charset="UTF-8">
<title>CatPhotoApp</title>
</head>
页面自适应设备
在 head 中添加另一个自闭合的 meta 元素。 给它一个 name 属性,值为 viewport,和一个 content 属性,值为 width=device-width, initial-scale=1.0,这样你的页面在各种设备上看起来是一样的
<meta name="viewport" content="width=device-width, initial-scale=1.0">
完整代码
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8"><title>CatPhotoApp</title></head><body><main><h1>CatPhotoApp</h1><section><h2>Cat Photos</h2><!-- TODO: Add link to cat photos --><p>See more <a target="_blank" href="https://freecatphotoapp.com">cat photos</a> in our gallery.</p><a href="https://freecatphotoapp.com"><img src="https://cdn.freecodecamp.org/curriculum/cat-photo-app/relaxing-cat.jpg" alt="A cute orange cat lying on its back."></a></section><section><h2>Cat Lists</h2><h3>Things cats love:</h3><ul><li>cat nip</li><li>laser pointers</li><li>lasagna</li></ul><figure><img src="https://cdn.freecodecamp.org/curriculum/cat-photo-app/lasagna.jpg" alt="A slice of lasagna on a plate."><figcaption>Cats <em>love</em> lasagna.</figcaption> </figure><h3>Top 3 things cats hate:</h3><ol><li>flea treatment</li><li>thunder</li><li>other cats</li></ol><figure><img src="https://cdn.freecodecamp.org/curriculum/cat-photo-app/cats.jpg" alt="Five cats looking around a field."><figcaption>Cats <strong>hate</strong> other cats.</figcaption> </figure></section><section><h2>Cat Form</h2><form action="https://freecatphotoapp.com/submit-cat-photo"><fieldset><legend>Is your cat an indoor or outdoor cat?</legend><label><input id="indoor" type="radio" name="indoor-outdoor" value="indoor" checked> Indoor</label><label><input id="outdoor" type="radio" name="indoor-outdoor" value="outdoor"> Outdoor</label></fieldset><fieldset><legend>What's your cat's personality?</legend><input id="loving" type="checkbox" name="personality" value="loving" checked> <label for="loving">Loving</label><input id="lazy" type="checkbox" name="personality" value="lazy"> <label for="lazy">Lazy</label><input id="energetic" type="checkbox" name="personality" value="energetic"> <label for="energetic">Energetic</label></fieldset><input type="text" name="catphotourl" placeholder="cat photo URL" required><button type="submit">Submit</button></form></section></main><footer><p>No Copyright - <a href="https://www.freecodecamp.org">freeCodeCamp.org</a></p></footer></body>
</html>
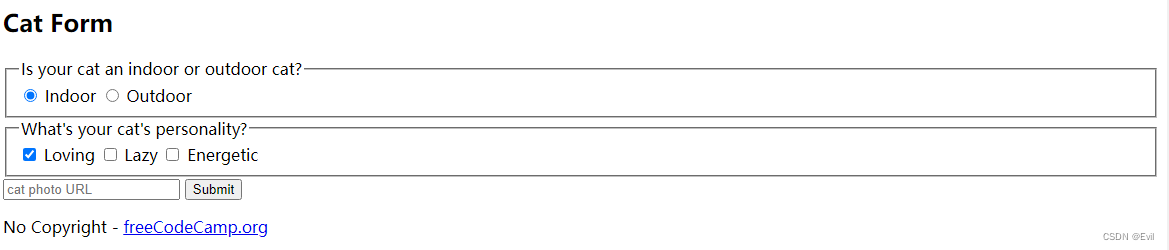
效果图



相关文章:

编写猫咪相册应用 HTML
文章目录1. 标题元素标签2. p元素用于在网站上创建一段文本3. 注释4. 页面主要部分标识标签5. 通过使用img元素来为你的网站添加图片6. 使用锚点元素(a)链接到另一个页面7. 使用 section 元素将照片内容与未来的内容分开8. 无序列表(ul)元素,列表项(li)元素在列表中…...

基于Arduino与LabVIEW的远程家庭监控系统
在基于Arduino与LabVIEW的远程家庭监控系统中,Arduino Uno控制器需要完成以下功能:1)通过W5100网络模块接收并判断命令,采集和传输温度、煤气浓度、热释电传感器的数据,并通过W5100网络模块上传给LabVIEW软件。2&#…...

使用FRP(快速反向代理)实现内网穿透——以腾讯云服务器为例
一、FRP简介 FRP,即快速反向代理技术(fast reverse proxy)。本文的FRP程序是基于github开源项目GitHub - fatedier/frp。当前,该程序可实现:“将位于 NAT 或防火墙后面的本地服务器暴露给互联网”。它目前支持 TCP 和…...

d跨语言链接优化
原文 使用LDC的(LTO)链接时优化的简短文章,包含演示了如何提高程序性能的简单示例.因为LTO在LLVMIR级别工作,因此可跨越C/D语言优化! 重要提示:LDC/LLVM的LTO在窗口上不可用. 链接时优化 (LTO)链接时优化是指链接时的程序优化.链接器提取所有目标文件在一起,并合并到一个程序…...

【Linux】-- 进程概念的引入
目录 硬件 冯诺依曼体系结构 冯诺依曼体系结构推导 重点概念 网络数据流向 软件 操作系统(Operator System - OS) 概念 定位 进程内核数据结构PCB(task_struct) 通过系统调用创建进程-fork初始 fork基本用法 使用if进行分流 查看运行效果 …...

一文看懂“低代码、零代码”是什么?有什么区别?
低代码和零代码近几年热度一直居高不下,乍一看,很容易混淆低代码和零代码开发平台—— 因为它们都是传统开发的替代方案,旨在通过类似于可视化编程的功能加速软件开发过程。 但二者根本不是一回事。从开发人员经验 、目标角色到使用场景&…...
)
【华为OD机试真题】去除多余的空格(java)
去除多余空格 知识点字符串数组Q队列时间限制:2s空间限制:256MB限定语言:不限 题目描述: 去除文本多余空格,但不去除配对单引号之间的多余空格。给出关键词的起始和结束 下标,去除多余空格后刷新关键词的起始和结束下标。 输入: Life is painting a picture, not …...

【SQL 必知必会】- 第十三课 创建高级联结
目录 使用表别名 Oracle 中没有AS 使用不同类型的联结 自联结 用自联结而不用子查询 自然联结 外联结 全外联结 使用带聚集函数的联结 使用联结和联结条件 使用表别名 SQL 除了可以对列名和计算字段使用别名,还允许给表名起别名。这样做有两个主要理由ÿ…...

ios逆向工具有那些
以下是一些常用的 iOS 逆向工具: Cycript:一种用于在运行时动态分析和修改 iOS 应用程序的强大工具,可以与应用程序进行交互式调试和注入代码。 Frida:一个强大的动态二进制插桩工具,可以在运行时修改应用程序的行为&…...

【软件设计师14】UML建模
UML建模 稳定出一个,但是由于UML的图比较多,所以这种题比数据流图和数据库难度高 一般都会考用例图和类图,再附加其他的图 1. 用例图 包含关系include:比如登记外借信息必须先有用户登录 扩展关系extend:修改书籍…...

容器镜像的设计原理
1 概述: 1.1 历史概要 2016年,Docker制定了镜像规范v2,并在Docker 1.10中实现了这个规范。镜像规范v2分为Schema 1和Schema 2。 Schema 1主要兼容使用v1规范的Docker客户端(从2017年2月起,镜像规范v1不再被Registry支…...

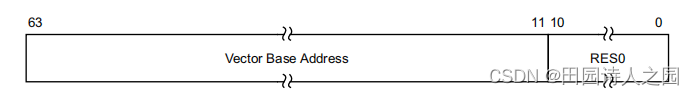
arm64异常向量表
arm64异常向量表1 arm64异常向量表2 linux arm64异常向量表3 kernel_ventry宏4 异常向量表的保存4. VBAR_ELx寄存器4.2 __primary_switched4.3 __primary_switched1 arm64异常向量表 When an exception occurs, the processor must execute handler code which corresponds to …...

【测试面试】吐血整理,大厂测试开发岗面试题(1~4面),拿下年40w...
目录:导读前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜)前言 自动化测试面试题&am…...

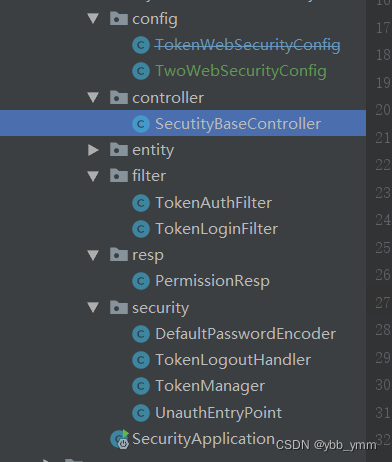
SpringSecurity之权限模块设计
目录 前言 实现思路 代码结构 使用说明 前言 前面我们了解了关于微服务权限设计方案以及J W T的相关介绍,今天我们来聊一下,如何避免自己重复的写相同的代码,一次代码实现,即可完美复制到任何项目中实现权限相关的功能。 实现…...
002_双指针法
1.移除元素 目标:移除数组中的某一个元素 数组的元素在内存地址中是连续的,不能单独删除数组中的某个元素,只能覆盖。 1.1暴力解法 建立两个for循环,当查找到某个元素以后,将此元素后面的元素全部往前移动 时间复…...

超实用的 Linux 高级命令,程序员一定要懂
前言 在运维的坑里摸爬滚打好几年了,我还记得我刚开始的时候,我只会使用一些简单的命令,写脚本的时候,也是要多简单有多简单,所以有时候写出来的脚本又长又臭。 像一些高级点的命令,比如说 Xargs 命令、管…...

AI+明厨亮灶智能算法 yolo
AI明厨亮灶智能算法通过pythonyolo网络模型分析算法,AI明厨亮灶模型算法可接对后厨实现如口罩识别、厨师服穿戴、夜间老鼠监测、厨师帽识别、厨师玩手机打电话识别、抽烟识别等实时分析监测。Python是一种由Guido van Rossum开发的通用编程语言,它很快就…...

gRPC-Go源码解读一 客户端请求链路分析
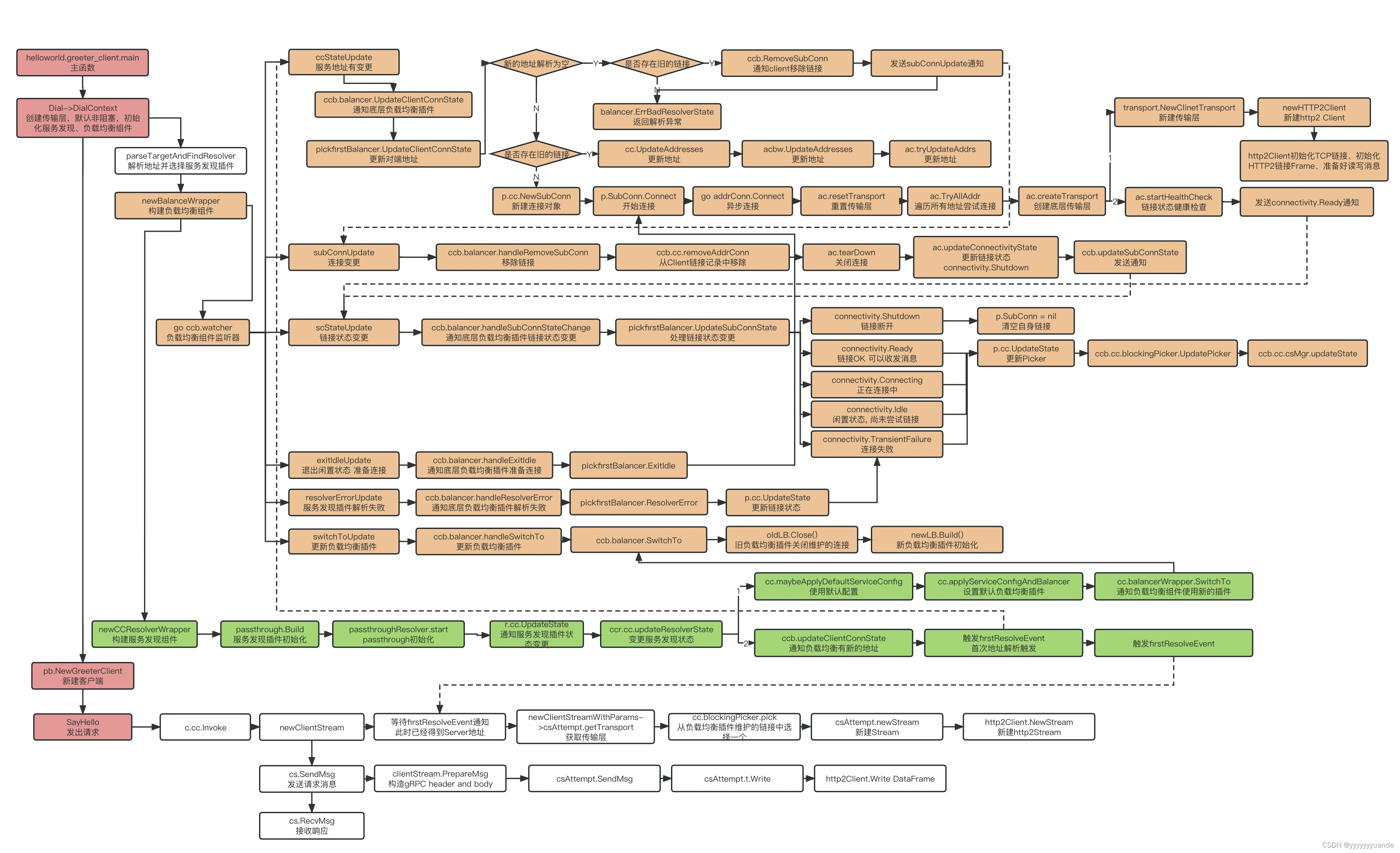
最近在学习gRPC相关的知识,为啥要学呢?因为一直在用,古人云,“工欲善其事,必先利其器”。为此,花了不少时间阅读gRPC-Go的源码,收货甚多,比如透过服务发现和负载均衡这俩组件来学习复…...

Word控件Spire.Doc for .net 功能详解
Spire.Doc for .NET是一款专门对 Word 文档进行操作的 .NET 类库。在于帮助开发人员无需安装 Microsoft Word情况下,轻松快捷高效地创建、编辑、转换和打印 Microsoft Word 文档。拥有近10年专业开发经验Spire系列办公文档开发工具,专注于创建、编辑、转…...

联想服务器配置RAID
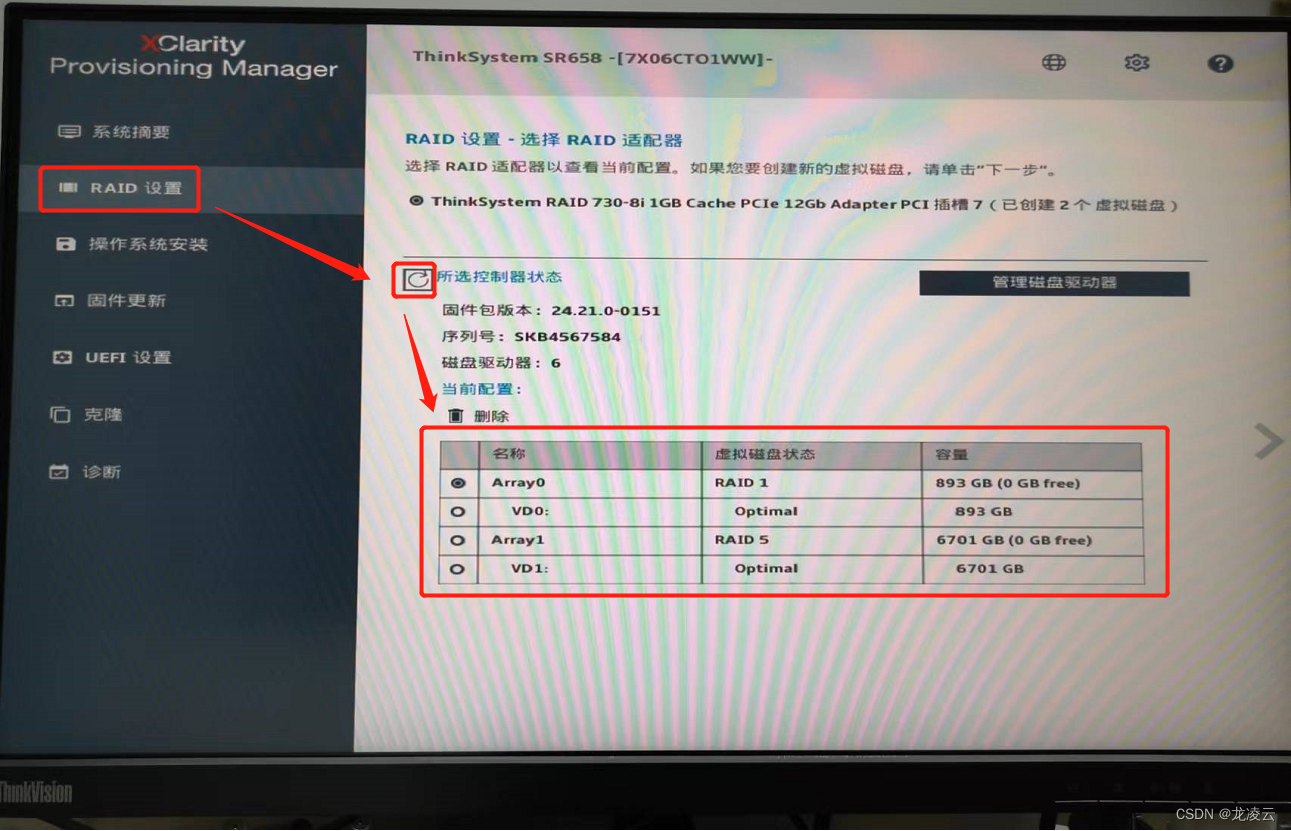
一、背景描述 目前有台联想服务器,配置如下: CPU:2颗处理器,40核 内存:512GB 磁盘:2*960GB SATA 4*2.4TB SAS 计划在联想物理机上安装 Vmware 的 ESXi 6.7 虚拟化管理软件,作为虚拟化服务器。…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...

Spring Security 认证流程——补充
一、认证流程概述 Spring Security 的认证流程基于 过滤器链(Filter Chain),核心组件包括 UsernamePasswordAuthenticationFilter、AuthenticationManager、UserDetailsService 等。整个流程可分为以下步骤: 用户提交登录请求拦…...
)
LLaMA-Factory 微调 Qwen2-VL 进行人脸情感识别(二)
在上一篇文章中,我们详细介绍了如何使用LLaMA-Factory框架对Qwen2-VL大模型进行微调,以实现人脸情感识别的功能。本篇文章将聚焦于微调完成后,如何调用这个模型进行人脸情感识别的具体代码实现,包括详细的步骤和注释。 模型调用步骤 环境准备:确保安装了必要的Python库。…...
 ----- Python的类与对象)
Python学习(8) ----- Python的类与对象
Python 中的类(Class)与对象(Object)是面向对象编程(OOP)的核心。我们可以通过“类是模板,对象是实例”来理解它们的关系。 🧱 一句话理解: 类就像“图纸”,对…...

负载均衡器》》LVS、Nginx、HAproxy 区别
虚拟主机 先4,后7...

Xcode 16 集成 cocoapods 报错
基于 Xcode 16 新建工程项目,集成 cocoapods 执行 pod init 报错 ### Error RuntimeError - PBXGroup attempted to initialize an object with unknown ISA PBXFileSystemSynchronizedRootGroup from attributes: {"isa">"PBXFileSystemSynchro…...
