前端插件重磅来袭
“你值得拥有”专栏系列上新啦,今日推出“手写前端插件”项目,作为一个前端中高级工程师,手写前端树形菜单插件、弹出层插件、日历插件、分页插件、选项卡插件、进度条插件等是必备的技能,让你的前端技术百尺竿头更进一步,在三大框架中垂直聚焦自己的亮点
代码结构:cool-module

资源引进
引进css样式文件
分页样式 <link rel="stylesheet" type="text/css" href="css/css/tz-page.css"></link>
树形菜单样式 <link rel="stylesheet" type="text/css" href="tree/tm_tree.css"></link>
js组件库所有的样式 <link rel="stylesheet" type="text/css" href="css/css/sg.css"></link>
引进js文件
引入jQuery依赖<script type="text/javascript" src="js/jquery-1.11.2.min.js"></script>
树形菜单js <script type="text/javascript" src="tree/tm_tree.js"></script>
js组件库工具类 <script type="text/javascript" src="js/sgutil.js"></script>
js组件库 <script type="text/javascript" src="js/sg.js"></script>
分页js <script type="text/javascript" src="js/tz_page.js"></script>
日历 <script type="text/javascript" src="js/date/WdatePicker.js"></script>
实际效果
日历
<input type="text" id="searchStartTime" class="Wdate" οnclick="showdate1()"/>
class="Wdate" 为必填项,具体操作看mydate97操作文档,这里做了一个组件库集成
function showdate1(){ WdatePicker({dateFmt:'yyyy-MM-dd HH:mm:ss'}); }
日历图形界面

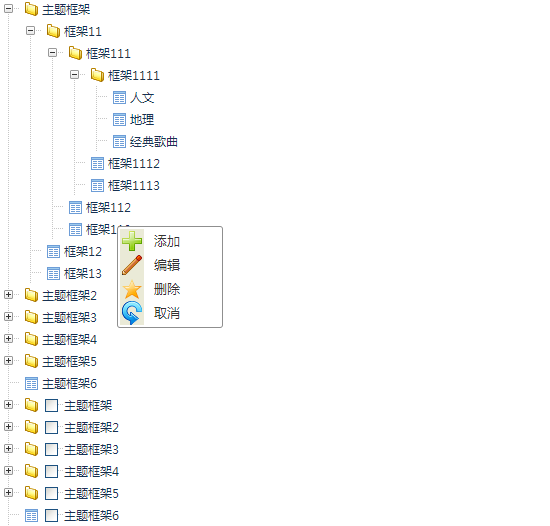
树形菜单,添加右键菜单效果
// 引入元素
<div id="permissiontree">// js使用
$("#permissiontree").tmTree({})var trees = {"root": [{"name": "所有","opid": 1,"pid": 1,"url": "javascript:void(0);"}, {"name": "审核","opid": 10,"pid": 10,"url": "javascript:void(0);"}, {"name": "查看","opid": 11,"pid": 11,"url": "javascript:void(0);"}, {"name": "工具","opid": 12,"pid": 12,"url": "javascript:void(0);"}, {"name": "模板管理","opid": 13,"pid": 13,"url": "javascript:void(0);"}],"children": {"1": [{"name": "禁用","opid": 2,"pid": 2,"url": "javascript:void(0);"}, {"name": "搜索","opid": 5,"pid": 5,"url": "javascript:void(0);"}, {"name": "添加","opid": 6,"pid": 6,"url": "javascript:void(0);"}, {"name": "置顶","opid": 7,"pid": 7,"url": "javascript:void(0);"}, {"name": "评论","opid": 8,"pid": 8,"url": "javascript:void(0);"}, {"name": "下单","opid": 9,"pid": 9,"url": "javascript:void(0);"}],"2": [{"name": "yy7y","opid": 20,"pid": 20,"url": "javascript:void(0);"}]}
}// 初始化
$("#permissiontree").tmTree({rightMenu:true,root:trees.root,children:trees.children,type:"checkbox",callback:function($opTarget, params, model){var opid = params.opid;//选中节点的idif(model == "add"){}if(model == "edit"){}if(model == "delete"){}if(model == "cancel"){}}});树形菜单图形界面

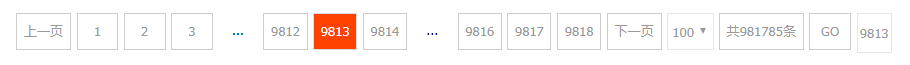
分页
<div class="cpage">$(".cpage").tzPage(19, {num_edge_entries : 1, //边缘页数num_display_entries :4, //主体页数num_edge_entries:5,current_page:0,showGo:true,showSelect:true,items_per_page : 10, //每页显示X项prev_text : "前一页",next_text : "后一页",callback : function(pageNo,psize){//回调函数}
});分页图形界面

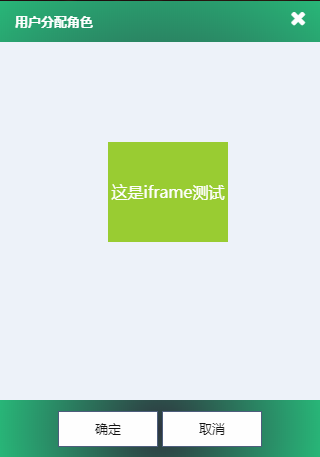
弹出层
iframe
$.tzIframe({width:320,height:400,title:"用户分配角色",ghost:false,content:"iframe.html",callback:function(iframe,$dialog,opts){if(iframe){console.log("hello");}}});iframe图形界面

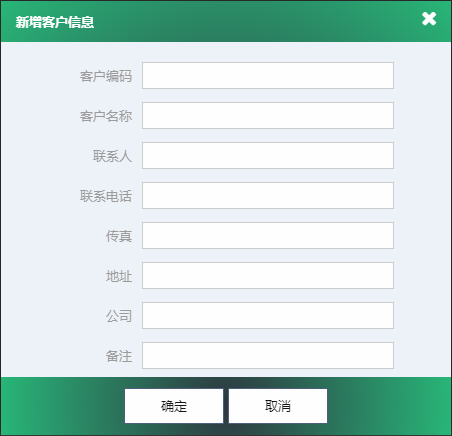
confirm
$.tzConfirm({width:450,height:430,title:"新增客户信息",ghost:false, // 拖动是否产生镜像icon:"",content:"<ul class='predata'>"+" <li>"+" <a><span>客户编码</span><input id='cli_code' /></a>"+" </li>"+" <li>"+" <a><span>客户名称</span><input id='cli_name' /></a>"+" </li>"+" <li>"+" <a><span>联系人</span><input id='cli_people' /></a>"+" </li>"+" <li>"+" <a><span>联系电话</span><input id='cli_telephone' /></a>"+" </li>"+" <li>"+" <a><span>传真</span><input id='cli_fax' /></a>"+" </li>"+" <li>"+" <a><span>地址</span><input id='cli_address' /></a>"+" </li>"+" <li>"+" <a><span>公司</span><input id='cli_company' /></a>"+" </li>"+" <li>"+" <a><span>备注</span><input id='cli_description' /></a>"+" </li>"+" </ul>",callback:function(ok, $dialog, opts){if(ok){if(isEmpty($("#cli_code").val())){$("#cli_code").tips({msg: "客户编码不能为空",side: 2,color: '#fff',bg: '#f00',time: 3,x: 0})} else {$dialog.next().remove();tzUtil.animates($dialog,opts.animate);}}}
});confirm图形界面

alert
$.tzAlert({title:"hello",content:"welcome to my page",callback:function(ok, $dialog, opts) {if(ok) {$dialog.next().remove();tzUtil.animates($dialog,opts.animate);}
}});alert图形界面

dialog
$.ymDialog({ //删除提示title : "删除提示",contents : "确定要删除文件吗?",success : function(){ //确定删除$("#test").show().removeClass("animated bounceOutUp").addClass("animated bounceInUp");}
});dialog图形界面

提示框
top-tip
$.topTips({content:"文件删除成功!",controls : "warn",timer:2
});/*** 友情提示组件,从html的顶部出现* 使用方式:参数说明:content:提示的内容controls:提示样式错误提示:err,警告提示:warn,成功提示:ok,等待提示:loadingtimer:显示和消失总体时间* @param $*/top-tip图形界面

center-tip
loading("content", timer) loading("演示开始")
center-tip图形界面

ele-tip
/** 元素提示框 $(selector).tips({ msg:'your messages!', //提示消息 必填 side:1, //提示窗显示位置 1,2,3,4 分别代表 上右下左 默认为1(上) 可选 color:'#FFF', //提示文字色 默认为白色 可选 bg:'#F00',//提示窗背景色 默认为红色 可选 time:3,//自动关闭时间 默认3秒, 设置0则不自动关闭 可选 x:0,//纵向偏移 正数向右偏移 负数向左偏移 默认为0 可选,数值 y:0,//横向偏移 正数向下偏移 负数向上偏移 默认为0 可选, 数值 }) */
ele-tip图形界面

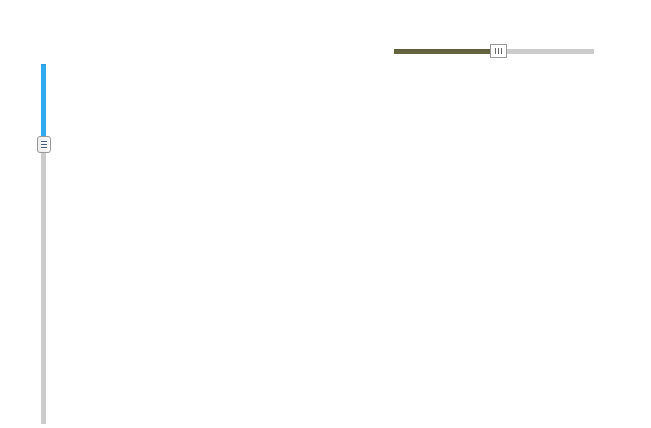
滑块
<div class="slider"> $(".slider").tzSlider({horizontal:false}); $(".slider2").tzSlider({horizontal:true});
滑块图形界面

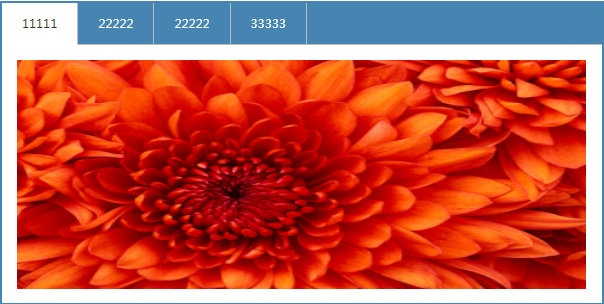
tab页面
<div class="tab"> $(".tab").tzTab({ index:3, //默认选中第几个 tabDatas:[ {title:"11111",content:"<img src='images/01.jpg' id='img'>",url:"www.baidu.com"}, {title:"22222",content:"bbbbb","url":"user.action"}, {title:"22222",content:"ddddd"}, {title:"33333",content:"rrrrr"} ] });
tab图形界面

相关源码
(9.99元——打赏后评论或者备注留言,例如:”已支持,your_email@xxx.com,module”)
一年365天,希望各位看官达人多多支持,打赏后将及时发送源码

相关文章:

前端插件重磅来袭
“你值得拥有”专栏系列上新啦,今日推出“手写前端插件”项目,作为一个前端中高级工程师,手写前端树形菜单插件、弹出层插件、日历插件、分页插件、选项卡插件、进度条插件等是必备的技能,让你的前端技术百尺竿头更进一步…...

深入工厂|高精密多层板是如何被智造出来的?
或许有很多人从网络上见过各种教程,告诉你单层板是什么,多层板是什么,他们该如何做出来,但是在具体制造时却全凭想象,今天,就让我们来实地看看,精密的多层板是如何被制造出来的!今天…...

代理模式动态代理
什么是代理模式? 代理模式是开发中常见的一种设计模式,使用代理模式可以很好的对程序进行横向扩展。代理,顾名思义就是一个真实对象会存在一个代理对象,并且代理对象可以替真实对象完成相应操作,外部通过代理对象来访…...

Mysql之二进制日志
目录 二进制日志 12-37 二进制日志格式 基于行的二进制日志 基于语句的二进制日志 混合格式二进制日志 复制日志 12-42 故障安全 (Crash-Safe) 复制 多源复制 二进制日志 12-37 二进制日志: • 包含数据和模式更改及其时间戳 – 基于语句 或 基于行 的日志…...

kail工具的使用--- cewl
1.介绍 Cewl是一款采用Ruby开发的应用程序,可以给他的爬虫指定URL地址和爬取深度,还可以添加外部链接,接下来Cewl会给你返回一个字典文件,你可以把字典用到类似John the Ripper这样的密码破解工具中。 2.使用 输入以下命令之后…...
)
【蓝桥杯集训1】前缀和专题(2 / 5)
目录 前缀和模板 !3956. 截断数组 - 前缀和枚举 前缀和模板 活动 - AcWing import java.util.*;class Main {static int N100010;static int[] anew int[N],snew int[N];public static void main(String[] args){Scanner scnew Scanner(System.in);int nsc.nex…...

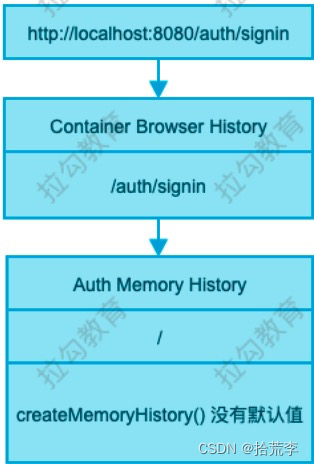
基于模块联邦的微前端实现方案
一、 微前端应用案例概述 当前案例中包含三个微应用,分别为 Marketing、Authentication 和 Dashboard Marketing:营销微应用,包含首页组件和价格组件 Authentication:身份验证微应用,包含登录组件 Dashboard&#x…...

【单目标优化算法】食肉植物优化算法(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...
)
ANTLR4入门学习(四)
ANTLR4入门学习(四)一、设计语法1.语法2.ANTLR核心标记3.常见计算机语言模式4.左右递归5.识别常见的语法结构5.1 匹配标识符5.2 匹配数字5.3 匹配字符串常量5.4 匹配注释和空白字符5.5 基础的语法规则5.6 划定词法分析器和语法分析器的界线一、设计语法 …...

Android okhttp3中发送websocket消息,并通过mockwebserver将一个安卓设备模拟成服务器接发消息
websocket 提供了客户端和服务端的长链接,允许客户端和服务端双向发送消息 okhttp 提供了使用websocket 相关接口议。同时为方便单元测试,又提供了mockwebserver可以把一个安卓客户端作为服务端接受消息。 websocket使用 权限 <uses-permission an…...

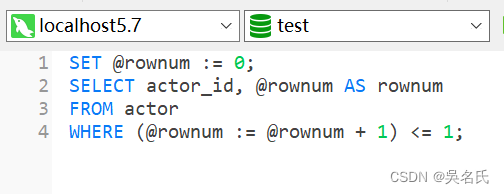
MySQL系统变量和自定义变量
1 系统变量1.1 查看系统变量可以使用以下命令查看 MySQL 中所有的全局变量信息。SHOW GLOBAL VARIABLES; MySQL 中的系统变量以两个“”开头。global 仅仅用于标记全局变量;session 仅仅用于标记会话变量;首先标记会话变量,如果会话变量不存在…...

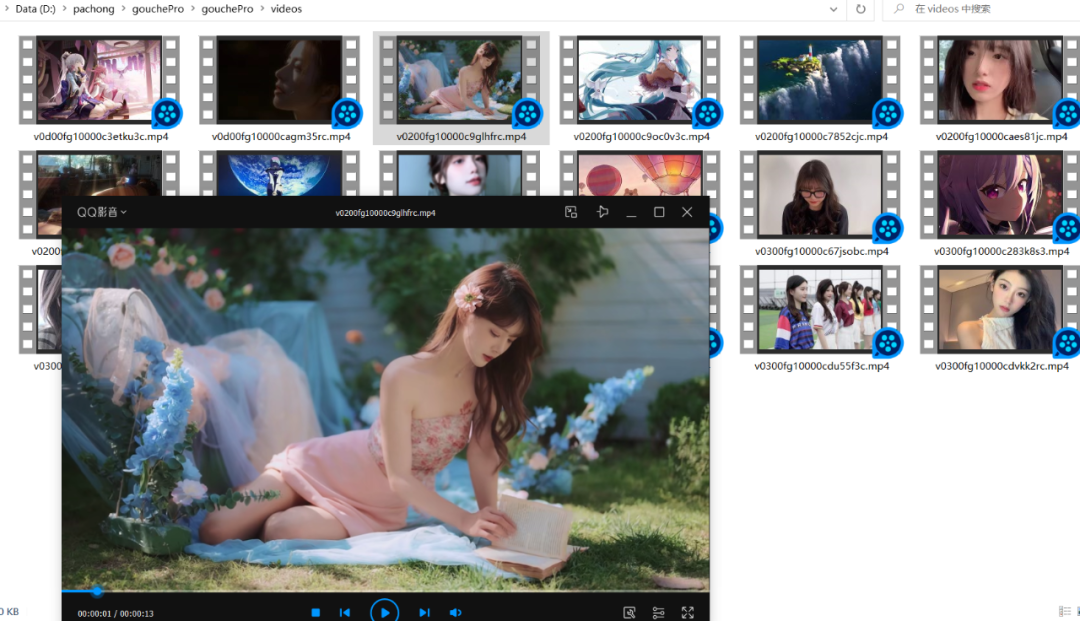
基于Python来爬取某音动态壁纸,桌面更香了!
至于小伙伴们想要这个封图,我也没有。不过继续带来一波靓丽壁纸,而且是动态的,我的桌面壁纸又换了:每天换着花样欣赏一波波动态壁纸桌面立刻拥有了高颜值,简直跟刷美女短视频一样啊。对的,这些动态壁纸就是…...

[数据库]表的约束
●🧑个人主页:你帅你先说. ●📃欢迎点赞👍关注💡收藏💖 ●📖既选择了远方,便只顾风雨兼程。 ●🤟欢迎大家有问题随时私信我! ●🧐版权:本文由[你帅…...

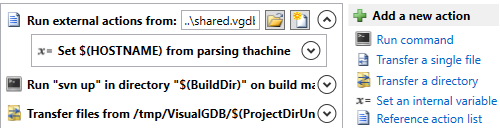
VisualGDB 5.6R9 FOR WINDOWS
Go cross-platform with comfort VisualGDB 是 Visual Studio 的一个非常强大的扩展,它允许您调试或调试嵌入式系统。这个程序有一个非常有吸引力的用户界面,它有许多调试或调试代码的功能。VisualGDB 还有一个向导可以帮助您调试程序,为您提…...

Yolov8的多目标跟踪实现
Yolov8_tracking 2023年2月,Yolov5发展到yolov8,这世界变得真快哦。Yolov8由ultralytics公司发布,yolov6-美团,yolov7-Alexey Bochkovskiy和Chien-Yao Wang,其各有高招,对yolov5均有提升。mikel-brostrom在…...

28--Django-后端开发-drf之自定义全局异常、接口文档生成以及三大认证源码分析
一、django请求的整个生命周期 旅程: drf处于的位置:路由匹配成功,进视图类之前 1、包装了新的request 2、处理了编码(urlencoded,formdata,json) 3、三大认证 4、进了视图类(GenericAPIView+ListModelMixin) 进行了过滤和排序去模型中取数据分页序列化返回5、处理了…...

【MyBatis】动态SQL
9、动态SQL Mybatis框架的动态SQL技术是一种根据特定条件动态拼装SQL语句的功能,它存在的意义是为了解决拼接SQL语句字符串时的痛点问题。 9.1、if if标签可通过test属性的表达式进行判断,若表达式的结果为true,则标签中的内容会执行&…...

LeetCode(剑指offer) Day1
1.用两个栈实现一个队列。队列的声明如下,请实现它的两个函数 appendTail 和 deleteHead ,分别完成在队列尾部插入整数和在队列头部删除整数的功能。(若队列中没有元素,deleteHead 操作返回 -1 ) 解题过程记录:本题就是用两个栈&…...

1、MyBatis框架——JDBC代码回顾与分析、lombok插件的安装与使用
目录 一、JDBC基本操作步骤 二、JDBC代码 三、lombok插件的安装与使用 1、lombok插件的安装 2、lombok常用注解 Data Getter Setter ToString AllArgsConstructor NoArgsConstructor 3、lombok的使用 四、JDBC代码分析 一、JDBC基本操作步骤 1、导包mysql-connect…...

笔记-GPS设备定位方式
1. 背景 最近接触到的GPS设备有点多,逐渐明白大家定位的机理,也结合网上的文章《GPS、WiFi、基站、AGPS几种定位原理介绍与区别》 来做一个简单的总结。 2. 基于GPS定位 这是最基本的定位能力,它主要就是寻找卫星,利用光传播速度…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...

学习一下用鸿蒙DevEco Studio HarmonyOS5实现百度地图
在鸿蒙(HarmonyOS5)中集成百度地图,可以通过以下步骤和技术方案实现。结合鸿蒙的分布式能力和百度地图的API,可以构建跨设备的定位、导航和地图展示功能。 1. 鸿蒙环境准备 开发工具:下载安装 De…...

java高级——高阶函数、如何定义一个函数式接口类似stream流的filter
java高级——高阶函数、stream流 前情提要文章介绍一、函数伊始1.1 合格的函数1.2 有形的函数2. 函数对象2.1 函数对象——行为参数化2.2 函数对象——延迟执行 二、 函数编程语法1. 函数对象表现形式1.1 Lambda表达式1.2 方法引用(Math::max) 2 函数接口…...
