禁用表单元素:Layui框架下的实践与技巧
引言
在日常的网页开发过程中,有时我们需要禁用表单元素,以防止用户在某些情况下进行输入或更改。在本文中,我们将介绍如何在Layui框架下使用JavaScript禁用表单元素,例如单选按钮(radio)、下拉列表(select)等。我们将通过初级、中级、高级和资深程序员的角度,深入探讨不同方法和技巧,从而为您提供更全面的参考。
初级程序员:基本操作
禁用单选按钮
HTML代码:
<input type="radio" id="exampleRadio" name="example" value="option1"> 选项 1
JavaScript代码:
var radio = document.getElementById("exampleRadio");
radio.disabled = true;
禁用下拉列表
HTML代码:
<select id="exampleSelect" name="example"><option value="option1">选项 1</option><option value="option2">选项 2</option><option value="option3">选项 3</option>
</select>
JavaScript代码:
var select = document.getElementById("exampleSelect");
select.disabled = true;
中级程序员:批量操作与Layui框架
禁用一组单选按钮
HTML代码:
<input type="radio" name="example" value="option1" title="选项 1">
<input type="radio" name="example" value="option2" title="选项 2">
<input type="radio" name="example" value="option3" title="选项 3">
JavaScript代码:
var radios = document.getElementsByName("example");
for (var i = 0; i < radios.length; i++) {radios[i].disabled = true;
}
禁用多个下拉列表
HTML代码:
<select class="disableable-select" name="example1"><!-- 选项内容 -->
</select>
<select class="disableable-select" name="example2"><!-- 选项内容 -->
</select>
<select class="disableable-select" name="example3"><!-- 选项内容 -->
</select>
JavaScript代码:
var selects = document.getElementsByClassName("disableable-select");
for (var i = 0; i < selects.length; i++) {selects[i].disabled = true;
}
使用Layui框架禁用单选按钮
HTML代码:
<input type="radio" name="example" value="option1" title="选项 1">
<input type="radio" name="example" value="option2" title="选项 2">
<input type="radio" name="example" value="option3" title="选项 3">
JavaScript代码:
layui.use(['form'], function() {var form = layui.form;var radios = document.getElementsByName("example");for (var i = 0; i < radios.length; i++) {radios[i].disabled = true;var renderedRadio = radios[i].nextSiblingrenderedRadio.classList.add("layui-disabled");}
});使用Layui框架禁用下拉列表
HTML代码:
<select id="exampleSelect" name="example"><option value="option1">选项 1</option><option value="option2">选项 2</option><option value="option3">选项 3</option>
</select>
JavaScript代码:
layui.use(['form'], function() {var form = layui.form;var select = document.getElementById("exampleSelect");select.disabled = true;form.render('select');
});
高级程序员:优化与封装
封装禁用表单元素的函数
以下是一个封装的禁用表单元素的函数:
function disableFormElements(elements, disable = true) {for (var i = 0; i < elements.length; i++) {elements[i].disabled = disable;}
}
您可以使用这个函数禁用或启用一组表单元素,例如:
var radios = document.getElementsByName("example");
disableFormElements(radios);var selects = document.getElementsByClassName("disableable-select");
disableFormElements(selects);
在Layui框架下封装禁用表单元素的函数
以下是一个在Layui框架下封装的禁用表单元素的函数:
function disableLayuiFormElements(elements, disable = true, form) {for (var i = 0; i < elements.length; i++) {elements[i].disabled = disable;var renderedElement = elements[i].nextSibling;if (disable) {renderedElement.classList.add("layui-disabled");} else {renderedElement.classList.remove("layui-disabled");}}form.render();
}
您可以使用这个函数禁用或启用一组Layui框架下的表单元素,例如:
layui.use(['form'], function() {var form = layui.form;var radios = document.getElementsByName("example");disableLayuiFormElements(radios, true, form);var selects = document.getElementsByClassName("disableable-select");disableLayuiFormElements(selects, true, form);
});
资深程序员:自定义指令与组件化
在大型项目中,为了更好地管理和复用代码,资深程序员可能会考虑使用自定义指令或组件化的方式来处理表单元素的禁用。
Vue.js 示例
如果您使用的是 Vue.js,可以通过创建一个自定义指令来实现禁用表单元素的功能。以下是一个简单的示例:
Vue.directive('disable', {bind: function(el, binding, vnode) {el.disabled = binding.value;},update: function(el, binding, vnode) {el.disabled = binding.value;}
});
然后在HTML模板中使用这个指令:
<input type="radio" v-disable="disableRadio" name="example" value="option1"> 选项 1
React 示例
在 React 中,您可以创建一个自定义的表单元素组件,将禁用逻辑集成到组件中。以下是一个简单的示例:
import React, { useState } from 'react';function CustomRadio({ disabled, name, value, children }) {return (<label><input type="radio" disabled={disabled} name={name} value={value} />{children}</label>);
}function App() {const [disableRadio, setDisableRadio] = useState(true);return (<div><CustomRadio disabled={disableRadio} name="example" value="option1">选项 1</CustomRadio>{/* 更多 CustomRadio 组件 */}</div>);
}export default App;
在这个示例中,我们创建了一个CustomRadio组件,它接收一个disabled属性,用于控制单选按钮的禁用状态。
好处与缺点
好处
- 提高用户体验:禁用表单元素可以防止用户在不合适的情况下进行输入或更改,从而避免错误和混淆。
- 灵活性:通过JavaScript和框架,我们可以根据用户的操作或其他条件动态地禁用或启用表单元素。
- 代码重用和维护:封装和组件化可以提高代码的可读性和可维护性。
缺点
- 学习成本:不同的技术栈和框架可能需要不同的方法来实现禁用表单元素,开发者需要花时间学习。
- 性能:过多的JavaScript操作可能会影响页面性能,需要在实际项目中权衡。
总结
在本文中,我们介绍了如何在Layui框架下使用JavaScript禁用表单元素,例如单选按钮和下拉列表。我们从初级、中级、高级和资深程序员的角度,深入探讨了不同的方法和技巧,为您提供了全面的参考。
我们还讨论了禁用表单元素的好处和缺点,以帮助您更好地理解这一技术在实际项目中的应用。
希望本文能为您在使用Layui框架时提供有用的参考,帮助您更好地控制表单元素的可用性。如果您有任何疑问或建议,请在评论区留言,我们会尽快回复。谢谢!
相关文章:

禁用表单元素:Layui框架下的实践与技巧
引言 在日常的网页开发过程中,有时我们需要禁用表单元素,以防止用户在某些情况下进行输入或更改。在本文中,我们将介绍如何在Layui框架下使用JavaScript禁用表单元素,例如单选按钮(radio)、下拉列表&#…...

spring boot 访问HTML
HTML整合spring boot 简介默认文件路径访问自定义文件路径访问 或通过Controller控制器层跳转访问 简介 SpringBoot默认的页面映射路径(即模板文件存放的位置)为“classpath:/templates/*.html”。静态文件路径为“classpath:/static/”,其中…...

WPF教程(四)--Dispatcher
一、Dispatcher介绍 微软在WPF引入了Dispatcher,那么这个Dispatcher的主要作用是什么呢? 不管是WinForm应用程序还是WPF应用程序,实际上都是一个进程,一个进程可以包含多个线程,其中有一个是主线程,其余的是…...

ijkplayer 编译增加支持更多的音视频格式
ijkplayer是B站开源的一款基于ffmpeg的移动端播放器。但为了减少播放器的体积,很多音视频的格式播放默认都是不支持的,需要自己下载ijkplayer源码进行编译。这里以mac环境下android为例,简述ijkplayer的编译过程,以及为了支持更多…...

TOP命令显示完整命令行信息
TOP 在Linux系统中,可以使用top命令来查看系统的实时性能数据,包括CPU使用率、内存使用率、进程信息等。以下是top命令的常用选项: -d seconds:指定top命令的刷新时间,单位为秒。 -u username:只显示指定…...

Spring6从入门到精通 第一章 带你玩转Spring
这里写目录标题 一 Spring框架产生的原因二 Spring6配置的关键环节 一 Spring框架产生的原因 传统的JavaWeb存在着耦合度较高的问题,而且实现完整的的MVC三层架构,开发成本过大,因此出现了Spring这个轻量级的开发框架,相当于建筑里…...

Apache POI 实现用Java操作Excel完成读写操作
简介 Apache POI是一个用于操作Microsoft Office格式文件(包括xls、docx、xlsx、pptx等)的Java API库。POI全称为Poor Obfuscation Implementation,是Apache Software Foundation的一个开源项目。它提供了一组Java API,使得Java程…...

改善供应商关系的八种方法
与供应商保持良好关系的重要性有很多原因。最重要的是,它使每个人的日常工作更加愉快。它还可以为你获得更好的交易,有助于协作并增强商誉。 但是,每个供应商都是不同的,建立牢固的关系可能很棘手。本文将解释企业如何建立并操持…...

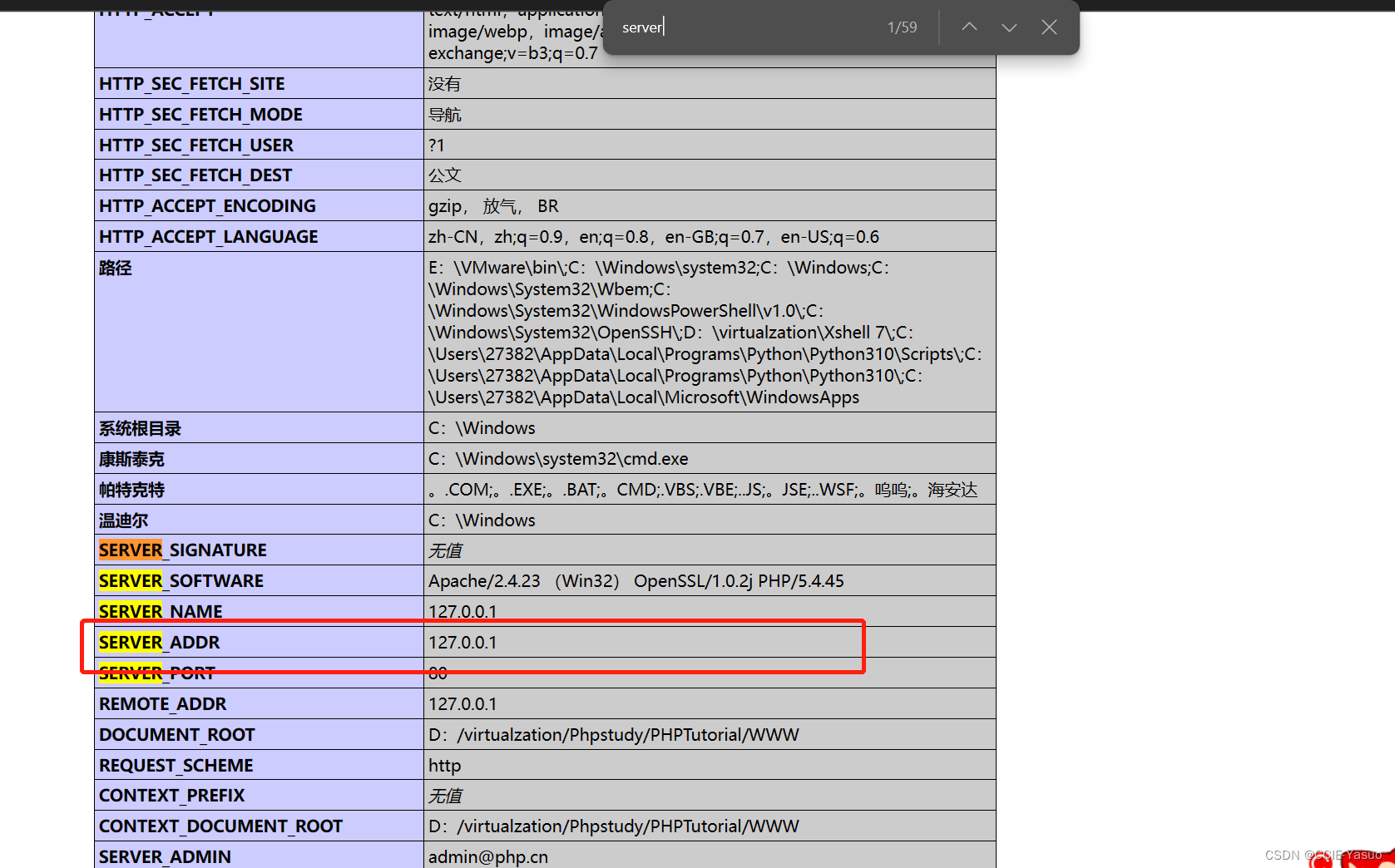
网络安全-CDN绕过寻找真实IP
网络安全-CDN绕过寻找真实IP CDN就是CDN加速,就是根据你的目标让你访问的更快 CDN CDN,即内容分发网络,主要解决因传输距离和不同运营商节点造成的网络速度性能低下的问题。说得简单点,就是一组在不同运营商之间的对接节点上的…...

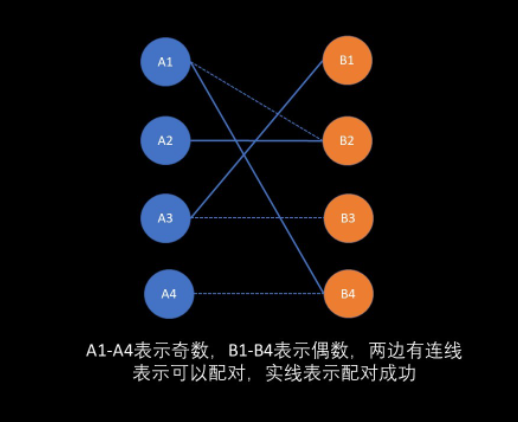
牛客网 HJ28 素数伴侣【二分图匹配,匈牙利算法】困难
描述 若两个正整数的和为素数,则这两个正整数称之为“素数伴侣”,如2和5、6和13,它们能应用于通信加密。现在密码学会请你设计一个程序,从已有的 N ( N 为偶数)个正整数中挑选出若干对组成“素数伴侣”&am…...

带你畅玩ChatGPT
ChatGPT出来很久了,最近不少朋友还是不太会使用ChatGPT体验与机器人进行聊天,我正好发现有种非常简单的方式帮助大家体验ChatGPT,且响应速度非常快,写代码能力也不错,现在推荐给大家,希望对大家有所帮助。 目录 一、下载专用浏览器 1.1 下载链接 1.2 安装浏览器 二、…...

ChatGPT探索系列之六:思考ChatGPT的未来发展趋势和挑战
文章目录 前言一、未来发展趋势1. ChatGPT重塑数据分析之道2. ChatGPT颠覆企业运用人工智能和机器学习的途径3. ChatGPT颠覆自动化商业流程4. ChatGPT引领企业决策迈向新纪元 二、ChatGPT掀开未来充满机遇和挑战的新篇章总结 前言 ChatGPT发展到目前,其实网上已经有…...

TryHackMe-Year of the Fox(Linux渗透测试)
Year of the Fox 你能熬过狡猾的狐狸吗? 端口扫描 循例nmap 有个域名,加入hosts SMB枚举 smbmap enum4linux -a,枚举到两个账户 Web枚举 进80发现需要登录 上hydra RCE to Getshell 进来可以查看一些文件 bp发现这里存在过滤 burpfuzz一…...

ChatGPT 如何获取API Key
什么是OpenAI API Key? OpenAI是ChatGPT的“开发商”,提供API使得开发者可以在自己的应用程序上调用OpenAI的相关服务(除了ChatGPT,OpenAI还有其他产品)。如果想调用OpenAI的产品服务在自己的应用程序上,我们就需要申…...

明面抵制,暗中布局 对于AI,马斯克的言行为何如此“割裂”?
最近,马斯克创建了一家叫做“X”的空壳公司,目标是将其打造成涵盖各方面的多功能应用集合平台,推特、SpaceX、特斯拉、Neuralink等公司业务都已打包加入其中。如今,“X”公司再添新丁——X.AI,即马斯克新成立的人工智能…...

【微服务中间件学习】redis基础及项目使用
背景 最近跟着大佬学习,发现之前都是一知半解,还是得系统学一下。 重温redis,有一下整理Redis是一种基于内存的高性能键值存储系统,它支持多种数据结构和持久化方式,并提供了许多高级功能,如发布/订阅、事…...

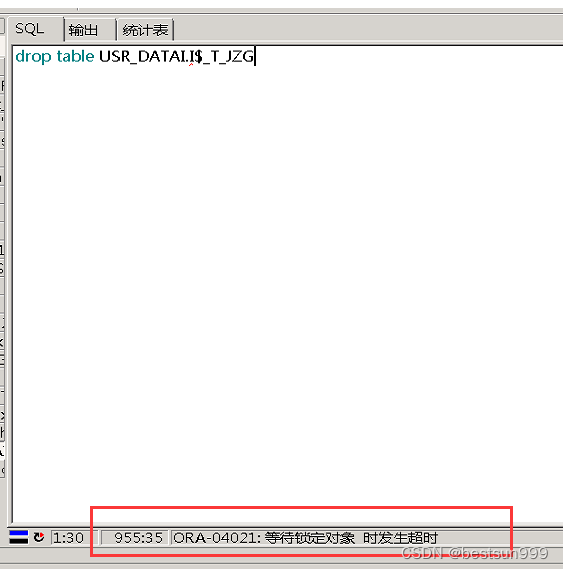
ORA-04021:等待锁定对象时发生超时
现场人员反馈问题,drop表报错,如下图 是个rac环境,处理过程 1、2个节点上查看锁表,没任何输出 SYSorcl2> select name from v$db_object_cache where ownerUSR_DATAI and type in(PROCEDURE,FUNCTION) and locks > 0 and …...

【华为OD机试真题 C++】1066 - 新工号中数字的最短长度 | 机试题+算法思路+考点+代码解析
文章目录 一、题目🔸题目描述🔸输入输出🔸样例1🔸样例2🔸样例3 二、代码参考 作者:KJ.JK 🌈 🌈 🌈 🌈 🌈 🌈 🌈 …...

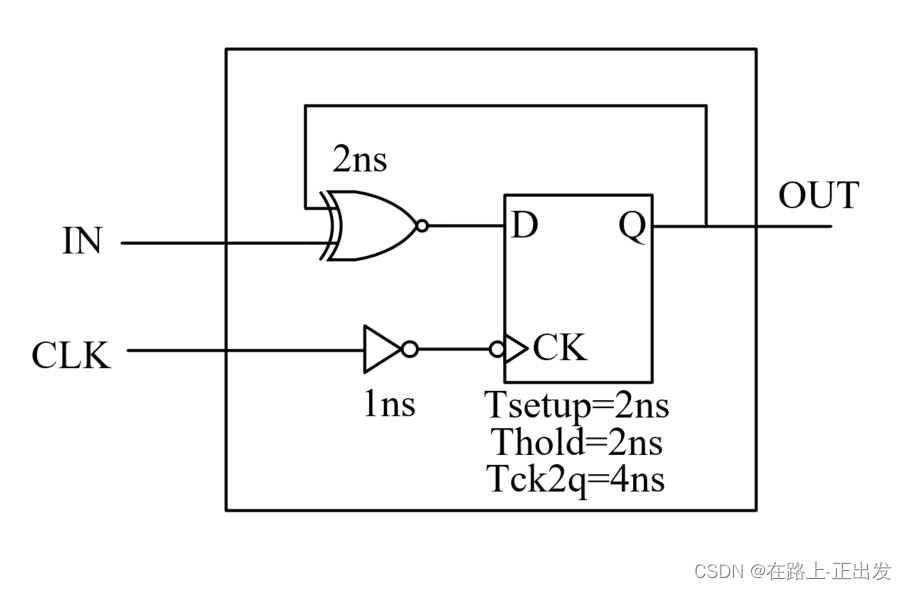
【数字 IC / FPGA】 有关建立/保持时间计算的思考
引言 最近准备一些数字IC的机试,刷到了一些有关静态时序分析的题目。有一些比较经典的题目,在这里整理分享一下。 有什么疑问可以在评论区交流~互相进步 双D触发器典型电路 假设时钟周期为Tcycle,Tsetup,Thold分别为触发器建立保持时间,为…...

【Fluent】Run can not be started until validation issues are resolved.
一、问题背景 因为在fluent中用Discard Data, Replace Mesh选项替换了网格,但是没有抛弃算例设置等参数。 当时我以为网格是完全一样的,便忽略了产生冲突/错误的可能。 之后在calculate的时候,报错:Run can not be started unt…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...

Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement
Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement 1. LAB环境2. L2公告策略2.1 部署Death Star2.2 访问服务2.3 部署L2公告策略2.4 服务宣告 3. 可视化 ARP 流量3.1 部署新服务3.2 准备可视化3.3 再次请求 4. 自动IPAM4.1 IPAM Pool4.2 …...

Linux安全加固:从攻防视角构建系统免疫
Linux安全加固:从攻防视角构建系统免疫 构建坚不可摧的数字堡垒 引言:攻防对抗的新纪元 在日益复杂的网络威胁环境中,Linux系统安全已从被动防御转向主动免疫。2023年全球网络安全报告显示,高级持续性威胁(APT)攻击同比增长65%,平均入侵停留时间缩短至48小时。本章将从…...
