[golang gin框架] 25.Gin 商城项目-配置清除缓存以及前台列表页面数据渲染公共数据
配置清除缓存
当进入前台首页时,会缓存对应的商品相关数据,这时,如果后台修改了商品的相关数据,缓存中的对应数据并没有随之发生改变,这时就需要需改对应的缓存数据,这里有两种方法:
方法一
在管理后台操作直接清除缓存中的所有数据,当再次访问前台首页时,就会先从数据库中获取数据,然后缓存到redis中,代码如下:
(1).界面
点击 清除缓存 按钮,直接清除缓存驱动中的所有数据

(2).增加 清除缓存 按钮
在templates/admin/main/index.html页面,增加 清除缓存 按钮
<ul class="nav navbar-nav navbar-right"><li><a>欢迎您,{{.username}}</a></li><li><a href="/admin/flushAll">清除缓存</a><li><a href="/admin/loginOut">安全退出</a></li>
</ul>(3).增加路由
在routers/admin/adminRouter.go中增加 清除缓存 路由
adminRouters.GET("/flushAll", admin.MainController{}.FlushAll)(4).增加清除缓存方法
在controllers/admin/MainController.go中增加清除缓存的方法
//清除缓存
func (con MainController) FlushAll(c *gin.Context) {models.RedisCache.FlushAll()con.Success(c, "清除缓存成功", "/admin")
}在models /redisCache.go中增加清除缓存方法
//清除缓存
func (r RedisCache) FlushAll() {if redisEnable {RedisDb.FlushAll(ctxRedis)}
}方法二
在管理后台修改商品相关数据时,就去修改对应的缓存数据,代码:略
2.分类页面数据展示
当从首页点击 商品分类,进入商品分类的 商品展示页面时,会存在和首页共同的 公共数据( 顶部导航、中间导航、左侧分类),那么就可以把公共的代码分离出来,放到 基础控制器(BaseController.go)中,实现 代码的复用;
在商品分类的商品展示页面 展示分类的对应商品,以及 筛选对应分类的商品,和对商品进行 分页操作
1).界面
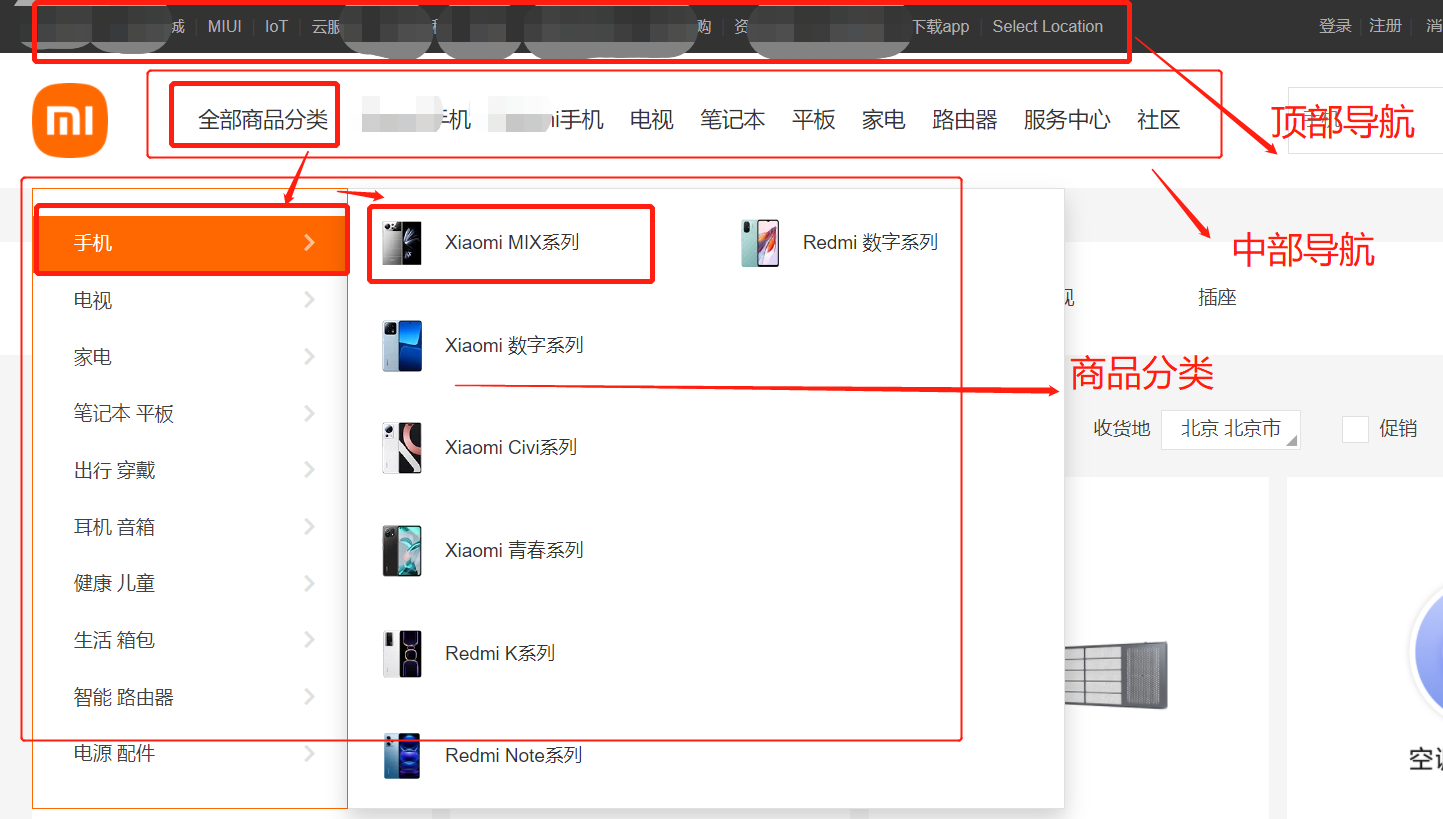
首页界面

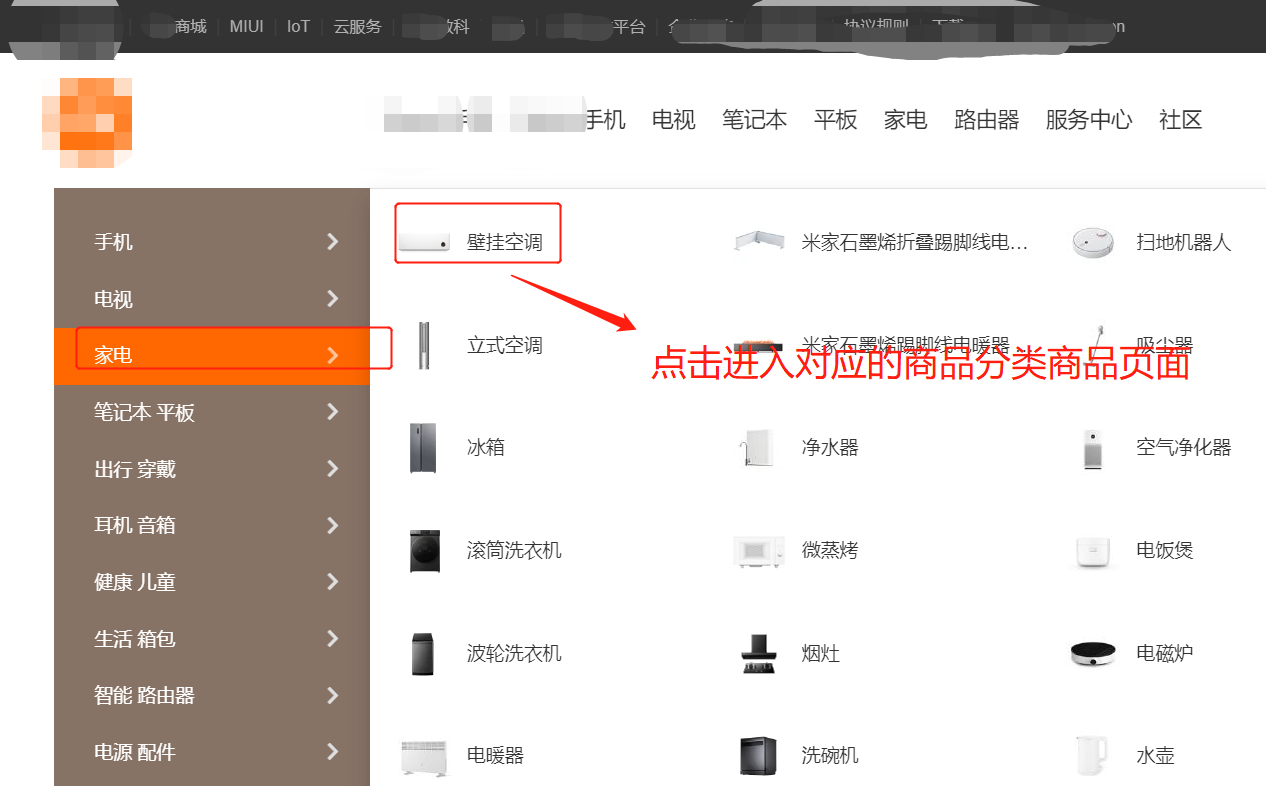
商品分类对应的商品页面: 该页面和首页都有共同的 公共数据( 顶部导航、中间导航、左侧分类)


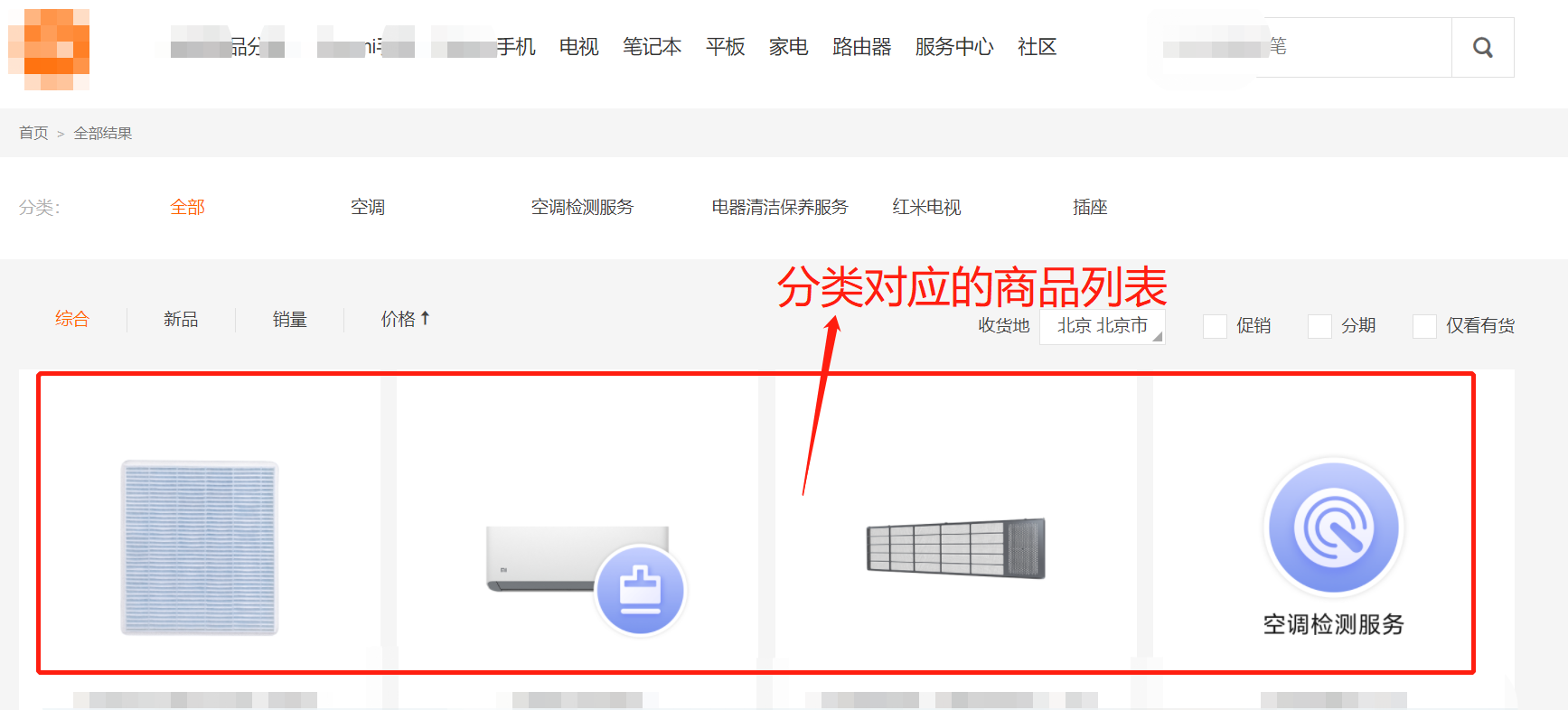
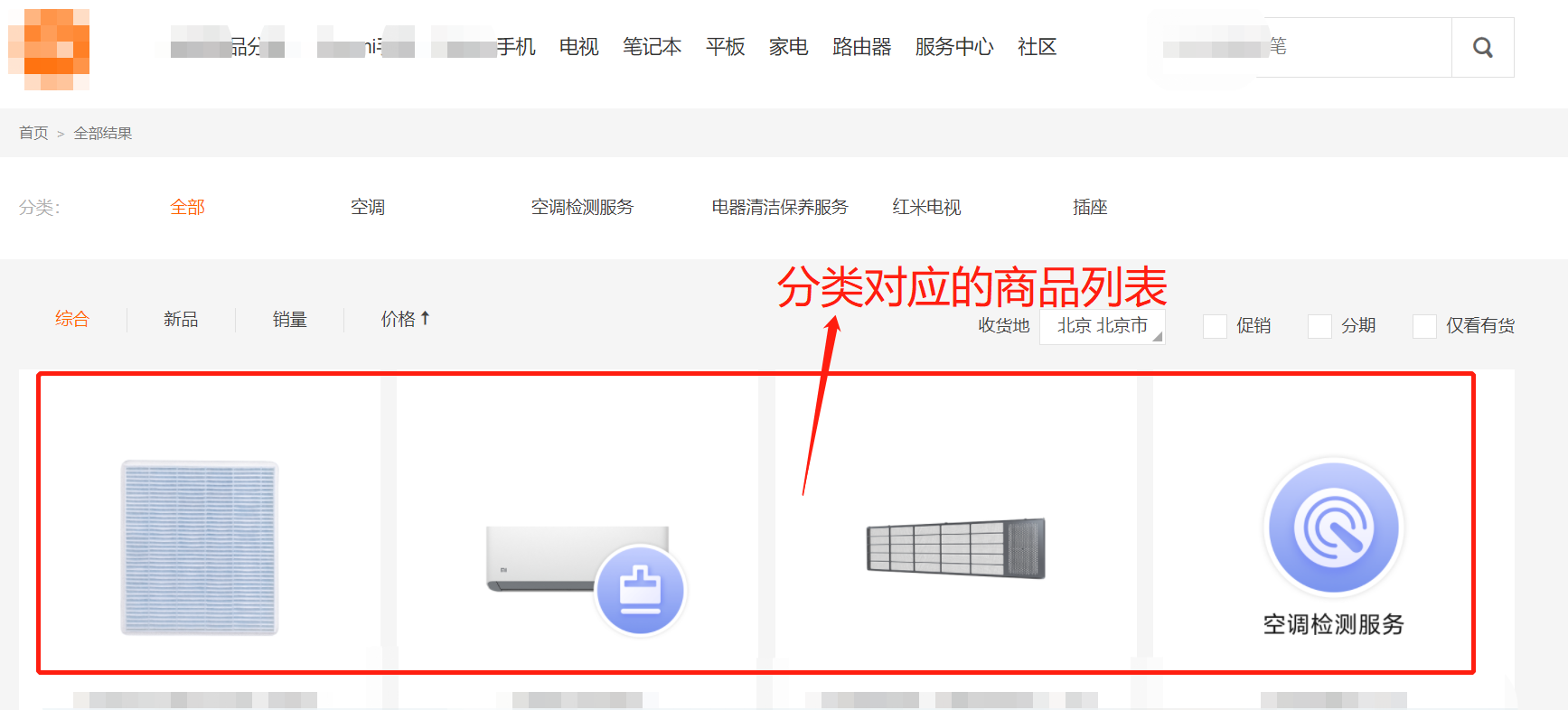
商品列表

2).代码展示
(1).html
拆分publibc/page_header.html,把中部导航代码单独成一个文件middle_nav.html
index.html中增加 中部导航 代码
创建product/list.html商品页面文件
page_header.html
拆分publibc/page_header.html,把中部导航代码单独成一个文件middle_nav.html
<!-- 相当于给模板定义一个名字, define end 必须成对出现 -->
{{ define "frontend/public/page_header.html" }}<!DOCTYPE html><html><head><meta charset="UTF-8"><meta name="author" content="order by dede58.com"/><title>小米商城</title><link rel="stylesheet" type="text/css" href="/static/frontend/css/style.css"><link rel="stylesheet" href="/static/frontend/css/swiper.min.css"><script src="/static/frontend/js/jquery-1.10.1.js"></script><script src="/static/frontend/js/swiper.min.js"></script><script src="/static/frontend/js/base.js"> </script></head><body><!-- start header 顶部导航 --><header><div class="top center"><div class="left fl"><ul><!--获取长度,并计算,看看是否显示最后的 | 画线-->{{ $temp := .topNavList | len }}{{ $navLen := Sub $temp 1 }}{{range $key, $value := .topNavList}}<li><a href="{{$value.Link}}"{{if eq $value.IsOpennew 1 }} target="_blank" {{end}} >{{$value.Title}}</a></li>{{if lt $key $navLen}}<li>|</li>{{end}}{{end}}<div class="clear"></div></ul></div><div class="right fr"><div class="gouwuche fr"><a href="">购物车</a></div><div class="fr"><ul><li><a href="./login.html" target="_blank">登录</a></li><li>|</li><li><a href="./register.html" target="_blank" >注册</a></li><li>|</li><li><a href="">消息通知</a></li></ul></div><div class="clear"></div></div><div class="clear"></div></div></header><!--end header -->
{{end}}list.html
创建product/list.html商品页面文件
{{ define "frontend/public/middle_nav.html" }}<!-- 中间导航start banner_x --><div class="banner_x center"><a href="/" target="_blank"><div class="logo fl"></div></a><div class="nav fl"><ul class="clearfix" id="nav_list"><li class="link-category"><a href="#">全部商品分类</a><div class="banner_y center"><div class="nav"><ul>{{range $key,$value := .goodsCateList}}<li><!--判断点击分类是否跳转到一个新的链接,如果不是,则跳转到对应的分类商品页面-->{{if eq $value.Link ""}}<a href="category{{$value.Id}}" target="_blank">{{$value.Title}}</a>{{else}}<a href="{{$value.Link}}" target="_blank">{{$value.Title}}</a>{{end}}<div class="pop"><ol class="cate_list clear">{{range $k,$v := $value.GoodsCateItems}}<li><div class="xuangou_left">{{if eq $v.Link ""}}<a href="category{{$v.Id}}" target="_blank"class="clearfix"><div class="img fl"><imgsrc="{{$v.CateImg | FormatImg}}"alt="{{$v.Title}}"></div><span class="fl">{{$v.Title}}</span></a>{{else}}<a href="{{$v.Link}}" target="_blank" class="clearfix"><div class="img fl"><imgsrc="{{$v.CateImg | FormatImg}}"alt="{{$v.Title}}"></div><span class="fl">{{$v.Title}}</span></a>{{end}}</div></li>{{end}}</ol></div></li>{{end}}</ul></div></div></li>{{range $key,$value := .middleNavList}}<li><a href="#" target="_blank">{{$value.Title}}</a><ol class="children-list clearfix">{{range $k,$v := $value.GoodsItems}}<li><a href="#"><img src="{{$v.GoodsImg | FormatImg}}" alt="{{$v.Title}}"/><p>{{$v.Price}}元</p></a></li>{{end}}</ol></li>{{end}}</ul></div><div class="search fr"><form action="" method="post"><div class="text fl"><input type="text" class="shuru" placeholder="6 MIX现货"></div><div class="submit fl"><input type="submit" class="sousuo" value="搜索"/></div><div class="clear"></div></form><div class="clear"></div></div></div><!-- end banner_x -->
{{end}}index.html
商品首页增加 中部导航 代码, 因为page_header.html中的中部导航代码没有了,已经封装成middle_nav.html代码了,而首页的商品分类和商品页面的商品分类还有点区别,故不会导入public/middle_nav.html中的代码,所以会直接增加 中部导航 代码
{{ define "frontend/index/index.html" }}{{template "frontend/public/page_header.html" .}}<!-- start banner_x 中部导航 --><div class="banner_x center"><a href="./index.html" target="_blank"><div class="logo fl"></div></a><a href=""><div class="ad_top fl"></div></a><div class="nav fl"><ul class="clearfix" id="nav_list">{{range $key, $value := .middleNavList }}<li><a href="{{$value.Link}}" target="_blank">{{$value.Title}}</a><ol class="children-list clearfix">{{range $k, $v := $value.GoodsItems }}<li><a href="#"><img src="{{$v.GoodsImg | FormatImg }}" /><p>{{$v.Price}}</p></a></li>{{end}}</ol></li>{{end}}</ul></div><div class="search fr"><form action="" method="post"><div class="text fl"><input type="text" class="shuru" placeholder="小米6 小米MIX现货"></div><div class="submit fl"><input type="submit" class="sousuo" value="搜索"/></div><div class="clear"></div></form><div class="clear"></div></div></div><!-- end banner_x --><!-- 商品分类 start banner_y --><div class="banner_y center"><div class="nav"><ul>{{range $key, $value := .goodsCateList }}<li>{{if eq $value.Link ""}}<a href="category{{$value.Id}}" target="_blank">{{$value.Title}}</a>{{else}}<a href="{{$value.Link}}" target="_blank">{{$value.Title}}</a>{{end}}<div class="pop"><ol class="cate_list clear">{{range $k, $v := $value.GoodsCateItems}}<li><div class="xuangou_left">{{if eq $v.Link ""}}<a href="category{{$v.Id}}" target="_blank"class="clearfix"><div class="img fl"><imgsrc="{{$v.CateImg | FormatImg}}"alt="{{$v.Title}}"></div><span class="fl">{{$v.Title}}</span></a>{{else}}<a href="{{$v.Link}}" target="_blank" class="clearfix"><div class="img fl"><imgsrc="{{$v.CateImg | FormatImg}}"alt="{{$v.Title}}"></div><span class="fl">{{$v.Title}}</span></a>{{end}}</div></li>{{end}}</ol></div></li>{{end}}</ul></div><!--轮播图--><div class="swiper-container"><div class="swiper-wrapper">{{range $key, $value := .focusList}}<div class="swiper-slide"><a href="{{$value.Link}}" target="_blank"><img src="{{$value.FocusImg | FormatImg}}" alt="{{$value.Title}}" /></a></div>{{end}}</div><!-- Add Arrows --><div class="swiper-button-next"></div><div class="swiper-button-prev"></div></div></div> <!-- 商品分类end --><div class="sub_banner center"><div class="sidebar fl"><div class="fl"><a href=""><img src="/static/frontend/image/hjh_01.gif"></a></div><div class="fl"><a href=""><img src="/static/frontend/image/hjh_02.gif"></a></div><div class="fl"><a href=""><img src="/static/frontend/image/hjh_03.gif"></a></div><div class="fl"><a href=""><img src="/static/frontend/image/hjh_04.gif"></a></div><div class="fl"><a href=""><img src="/static/frontend/image/hjh_05.gif"></a></div><div class="fl"><a href=""><img src="/static/frontend/image/hjh_06.gif"></a></div><div class="clear"></div></div><div class="datu fl"><a href=""><img src="/static/frontend/image/hongmi4x.png" alt=""></a></div><div class="datu fl"><a href=""><img src="/static/frontend/image/xiaomi5.jpg" alt=""></a></div><div class="datu fr"><a href=""><img src="/static/frontend/image/pinghengche.jpg" alt=""></a></div><div class="clear"></div></div><!-- end banner --><!-- 手机 --><div class="category_item w"><div class="title center">手机</div><div class="main center"><div class="category_item_left"><img src="static/itying/image/shouji.jpg" alt="手机"></div><div class="category_item_right">{{range $key,$value := .phoneList}}<div class="hot fl"><div class="xinpin"><span style="background:#fff"></span></div><div class="tu"><a href="#"><img src="{{$value.GoodsImg | FormatImg}}"></a></div><div class="miaoshu"><a href="#">{{$value.Title}}</a></div><div class="jiage">{{$value.Price}}元</div><div class="pingjia">372人评价</div><div class="piao"><a href=""><span>{{SubStr $value.SubTitle 0 4}}</span></a></div></div>{{end}}</div></div></div>{{template "frontend/public/page_footer.html" .}}</body>
</html>
{{end}}(2).增加商品分类页面路由
defaultRouters.GET("/category:id", frontend.ProductController{}.Category)(3).基础控制器
在基础控制器BaseController.go中创建公共方法: 加载公共模板方法Render()
package frontend//基础控制器import ("github.com/gin-gonic/gin""gorm.io/gorm""goshop/models""net/http""strings"
)type BaseController struct{}/*
加载公共模板方法
tpl string 模板
data map 请求的数据*/
func (con BaseController) Render(c *gin.Context, tpl string, data map[string]interface{}) {//实例化redisCache结构体redisCache := models.RedisCache{}//获取顶部导航列表topNavList := []models.Nav{}//判断redis中是否存在数据if hasTopNavList := redisCache.Get("topNavList", &topNavList); !hasTopNavList { //不存在数据,则从数据中获取数据,并把数据保存到redismodels.DB.Where("status = 1 AND position = 1").Find(&topNavList)redisCache.Set("topNavList", topNavList, 3600)}//获取分类数据goodsCateList := []models.GoodsCate{}if hasGoodsCateList := redisCache.Get("goodsCateList", &goodsCateList); !hasGoodsCateList {//获取分类列表以及下级分类,并进行排序models.DB.Where("pid = ? AND status = ?", 0, 1).Order("sort DESC").Preload("GoodsCateItems", func(db *gorm.DB) *gorm.DB {return db.Where("goods_cate.status = 1").Order("goods_cate.sort DESC")} ).Find(&goodsCateList)redisCache.Set("goodsCateList", goodsCateList, 3600)}//获取中间导航middleNavList := []models.Nav{}if hasMiddleNavList := redisCache.Get("middleNavList", &middleNavList); !hasMiddleNavList {models.DB.Where("status = ? AND position = ? ", 1, 2).Find(&middleNavList)//循环,获取中间导航对应的商品数据for i:= 0; i < len(middleNavList);i++{//获取管理商品//替换字符串中的中文逗号strings.ReplaceAll()relation := strings.ReplaceAll(middleNavList[i].Relation, ",", ",")//把字符串转换成切片relationIds := strings.Split(relation, ",")//获取对应的商品信息goodsList := []models.Goods{}models.DB.Where("status = ?", 1).Where("id in ?", relationIds).Select("id, title, goods_img, price").Find(&goodsList)middleNavList[i].GoodsItems = goodsList}redisCache.Set("middleNavList", middleNavList, 3600)}renderData := gin.H{"topNavList": topNavList,"goodsCateList": goodsCateList,"middleNavList": middleNavList,}for key, v := range data {renderData[key] = v}c.HTML(http.StatusOK, tpl, renderData)
}(4).商品控制器
创建ProductController.go控制器,该控制器与商品相关
package frontend//商品相关import ("github.com/gin-gonic/gin""goshop/models""math"
)type ProductController struct {//extend 基础控制器BaseController
}// 根据商品分类获取分类下面的所有商品数据
func (con ProductController) Category(c *gin.Context) {//获取分类idcateId, _ := models.Int(c.Param("id"))//当前页page, _ := models.Int(c.Query("page"))if page == 0 {page = 1}//每一页显示的数量pageSize := 2//获取当前分类curCate := models.GoodsCate{}models.DB.Where("id = ? ", cateId).Find(&curCate)//判断当前分类是否顶级分类,如果是,则获取对应的二级分类,如果不是,则获取对应的兄弟分类subCate := []models.GoodsCate{}var tempSlice []intif curCate.Pid == 0 { // 当前分类是顶级分类,获取对应的二级分类models.DB.Where("pid = ?", cateId).Find(&subCate)//把二级分类id放到切片中for i := 0; i < len(subCate); i++ {tempSlice = append(tempSlice, subCate[i].Id)}} else { // 当前分类是二级分类,获取对应的兄弟分类models.DB.Where("pid = ?", curCate.Pid).Find(&subCate)}//把请求的分类id放入切片tempSlice = append(tempSlice, cateId)//通过上面的分类id,获取商品相关数据goodsList := []models.Goods{}where := "cate_id in ?"models.DB.Where(where, tempSlice).Where("status = ?", 1).Offset((page - 1) * pageSize).Limit(pageSize).Find(&goodsList)//获取总数量var count int64models.DB.Where(where, tempSlice).Table("goods").Count(&count)//定义请求的模板tpl := "frontend/product/list.html"con.Render(c, tpl, gin.H{"goodsList": goodsList, // 商品列表"subCate": subCate, // 选择分类下面的子分类"currentCate": curCate, // 当前分类"page": page, //当前页码数"totalPages": math.Ceil(float64(count) / float64(pageSize)), // 总页面数})
}
[上一节][golang gin框架] 24.Gin 商城项目-redis讲解以及操作
相关文章:

[golang gin框架] 25.Gin 商城项目-配置清除缓存以及前台列表页面数据渲染公共数据
配置清除缓存 当进入前台首页时,会缓存对应的商品相关数据,这时,如果后台修改了商品的相关数据,缓存中的对应数据并没有随之发生改变,这时就需要需改对应的缓存数据,这里有两种方法: 方法一 在管理后台操作直接清除缓存中的所有数据,当再次访问前台首页时,就会先从数据库中获取…...

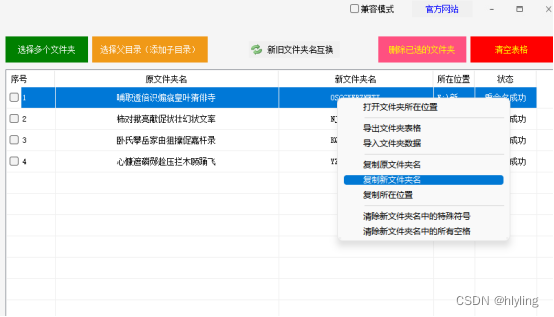
文件夹改名,如何在改名之后批量复制文件夹名称
在日常时候中会遇到给文件夹改名的时候,那么我们又如何在改名之后批量复制文件夹名称?今天就由小编来给大家分享一下操作办法。 首先第一步,我们要进入文件批量改名高手,并在板块栏里选择“文件夹批量改名”板块。 第二步…...

汇编与内联 x86-64
机器字长 x86是32位系统 64是64位系统 这里的32和64,指的都是机器字长 机器字长是 能直接进行整数/位运算的大小指针的大小(索引内存的范围) 容易与机器字长混淆的概念:字 字 字存储字长 字是MDR寄存器的位数,代表每个主存存储体中的存储…...
)
OSCP-UT99(IRC、Unreal Tournament 99)
目录 扫描 WEB IRC 提权 扫描 sudo nmap 192.168.142.44 -p- -sS -sV PORT STATE SERVICE VERSION 21/tcp open ftp FileZilla ftpd 80/tcp open http Apache httpd 2.4.16 (OpenSSL/1.0.1p PHP/5.6.12) 44…...

Kubernetes CPU内存资源限定
在 Kubernetes 中创建工作负载时,您可以为 Pod 中的每一个容器指定其所需要的内存(RAM)大小和 CPU 数量。如果这些信息被指定了,Kubernetes 调度器可以更好的决定将 Pod 调度到哪一个节点。对于容器来说,其所需要的资源…...

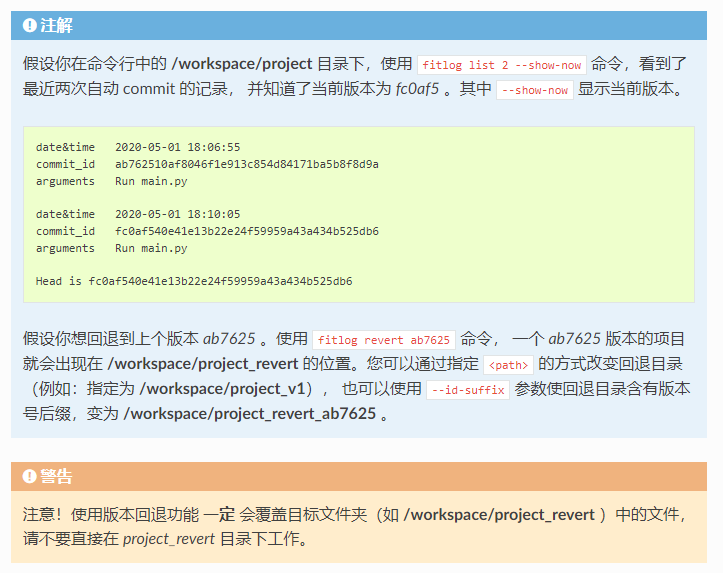
fitlog使用教程(持续更新ing...)
诸神缄默不语-个人CSDN博文目录 fitlog包是用于自动版本管理和自动日志记录的Python包,是fastNLP团队开发的。 fitlog 中文文档 — fitlog 文档 我下载的是fitlog 0.9.15版本。 他们团队的文档写的真的不行,崩溃,FastNLP也很难用࿰…...

Linux下搭建Go开发环境
Linux下搭建Go开发环境可以按照以下步骤进行: 1、下载最新的Go语言二进制包,可以从官网 https://golang.org/dl/ 下载。 2、将下载好的包解压缩到你想要安装的目录下,如 /usr/local/go。 3、添加环境变量,在终端中输入以下命令…...

一文搞懂SQL注入攻击
SQL注入攻击 1. 前言2. SQL注入简介3. SQL注入步骤4. 防范SQL注入 1. 前言 随着互联网的发展和普及,网络安全问题越来越突出,网络在为用户提供越来越多服务的同时,也要面对各类越来越复杂的恶意攻击。SQL注入(SQL Injection&…...

CCTV-TIME特别关注:首届医药港国际健康美食文化嘉年华
“食在广州 味在方舟”首届医药港国际健康美食文化嘉年华4月28日在健康方舟盛大开幕! 【央媒时代TOP中国时代周刊中国品牌万里行CCTV-TIME特别关注】健康美食、滋补靓汤、异国风情、非遗文化、治愈萌宠、灯光夜市、亲子玩乐、浪漫许愿树……五一长假,广州的这场精彩嘉年华活动…...

FE_TA不知道的CSS 换行系列【1】white-space
在W3C官方描述中,white-space主要有以下两个作用: 是否进行空格合并,以及控制空格合并的方式;是否在soft wrap opportunities(文本中可进行换行的断点位置)处进行文本换行。 从字面意思来看white-space即…...

matlab中计算标准差std函数
标准差 标准差(Standard Deviation)是离均差平方的算术平均数(即:方差)的算术平方根。 标准差是方差的算术平方根。标准差能反映一个数据集的离散程度。平均数相同的两组数据,标准差未必相同。 计算公式&…...

【操作系统】原语操作详解
基本概念 "原语"一词源于英文 “primitive” 或 “instruction”,意为 “原始的” 或 “基本的指令”。在计算机科学中,原语是一种基本的操作,它是不可分割的,要么全部执行成功,要么全部执行失败࿰…...

mongDB的相关查询插入操作
db.getCollection(“ProductBuriedPointPo”).find();–查询 db.getCollection(“ProductBuriedPointPo”).remove({“_id”: ObjectId(“61e8f4c3bdc4381042acd296”)})–删除 db.getCollection(“ProductBuriedPointPo”).insert( { _id: ObjectId(“61e8f4c3bdc4381042acd2…...

【C++初阶】C++入门(二):引用内联函数auto关键字范围for循环(C++11)指针空值nullptr
📝个人主页:Sherry的成长之路 🏠学习社区:Sherry的成长之路(个人社区) 📖专栏链接:C初阶 🎯长路漫漫浩浩,万事皆有期待 上一篇博客:【C初阶】…...

地下污水厂智能照明控制应用
摘要:结合某地下污水厂项目,从结构、系统组成、系统功能、控制要求、场景模式等方面介绍了地下污水厂智能照明控制系统,探索了一套适用于地下污水厂的智能照明控制策略,以确保地下污水厂正常运行的照明需求。 关键词:智能照明控制系统;地下污…...

IS220UCSAH1A利用电子和空穴两种载流子导电的,所以叫做双极型电路
IS220UCSAH1A利用电子和空穴两种载流子导电的,所以叫做双极型电路 美国的通用电气公司(General Electric Company,以下简称 GE)想要称霸整个工业互联网,但却失败了。为什么呢? 多年来,GE 一直在…...

干货|英国专利申请
英国是世界上公认的一个实施现代专利制度的国家。英国1624年颁布的《垄断法案》被认为是世界上一部具有现代意义的专利法,并成为现代专利保护制度系的起点。英国现行的专利法于1977年颁布,并于1978年生效。英国的专利制度在保护发明创造,促进…...

springboot文件上传
1.新建文件上传页面 在static目录中新建upload-test.html,上传页面代码如下所示: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>springboot文件上传测试</title> <…...

天龙八部手游服务端架设搭建教程
天龙八部手游服务端架设搭建教程 大家好,我是艾西。最近更新游戏搭建教程比较少也被不少小伙伴催更,今天我和大家聊聊天龙八部手游服务端架设搭建。 游戏讲述元佑元年,大宋遭受辽国入侵的故事,玩家可扮演峨眉、丐帮、天山、逍遥、…...

Windows 服务监控工具
在任何企业中,Windows 服务都是面向业务的应用程序的核心组件。这些 Windows 服务的有效运行对于防止网络和应用程序停机至关重要。这使得 Windows 服务监视成为任何网络管理策略的关键部分。 Windows 服务监视使管理员能够确保关键 Windows 服务的可用性ÿ…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

HubSpot推出与ChatGPT的深度集成引发兴奋与担忧
上周三,HubSpot宣布已构建与ChatGPT的深度集成,这一消息在HubSpot用户和营销技术观察者中引发了极大的兴奋,但同时也存在一些关于数据安全的担忧。 许多网络声音声称,这对SaaS应用程序和人工智能而言是一场范式转变。 但向任何技…...
