【Java EE】-CSS详解
作者:学Java的冬瓜
博客主页:☀冬瓜的主页🌙
专栏:【JavaEE】
分享: 且视他人如盏盏鬼火,大胆地去走你的道路。——史铁生《病隙碎笔》
主要内容:CSS引入html的三种方式,CSS八大选择器,CSS属性元素(文字,文本,背景,圆弧),块级元素和行内元素的区别,CSS盒子模型,CSS弹性布局

文章目录
- 一、CSS引入方式
- 1. 行内样式
- 2. 内部样式
- 3. 外部样式
- 二、CSS选择器
- 1、 基础选择器
- 1.1、标签
- 1.2、类
- 1.3、id
- 1.4、通配符
- 2、复合选择器
- 2.1、后代选择器
- 2.2、子类选择器
- 2.3、并集选择器
- 2.4、伪类选择器
- 三、属性
- 1、字体属性
- 2、文本属性
- 3、背景属性
- 4、圆角矩形
- 四、元素的显示模式
- 五、CSS盒子模型
- 六、弹性布局
一、CSS引入方式
1. 行内样式
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>行内样式</title></head><body><!-- 内联定义语法: <标签 style="样式名:样式值; 样式名:样式值..."></标签>--><div style="width: 500px; height: 300px; background-color: blue;"></div></body>
</html>
2. 内部样式
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>内部样式</title></head><body><!-- 类选择器使用 --><div class="student"></div><!-- 内部样式 --><style>/* 类选择器:*/.student{width: 200px;height: 50px;background-color: blue;}</style></body>
</html>
3. 外部样式
CSS/my.css:
#div1{width: 300px;height: 100px;background-color: blue;border: 1px solid red;
}
html:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>外部样式</title><!-- 引入外部独立的CSS文件 --><link rel="stylesheet" href="CSS/my.css"/></head><body><div id="div1"></div></body>
</html>
二、CSS选择器
1、 基础选择器
优先级:id选择器优先级 > 类选择器 > 标签选择器
注意:在style中直接选中相应标签,进行设置
1.1、标签
<!-- 标签选择器 --><div>i am a div</div> <!--使用方法--><style> /* 样式 */div {width: 100%;height: 200px;background-color: aquamarine;}</style>
1.2、类
<!-- 类选择器 --><div class="blue">i am a div</div> <!--使用方法--><style> /* 样式 */.blue {color: blue;}</style>1.3、id
<!-- id选择器 --><div id="red">i am a div</div> <!--使用方法--><style> /* 样式 */#red {color: red;background-color: blue;width: 200px;height: 150px;}</style>
1.4、通配符
注意:使用通配符选择器,选中所有标签
<!-- 通配符选择器 --><div>i am a div</div><style>* {color: purple;}</style>
2、复合选择器
注意:复合选择器可以是任意基础选择器的组合,包括标签,类,id。
2.1、后代选择器
元素1 元素2 { 样式声明 }
注意:1> 元素二可以使用子元素(选中子元素),也可以使用孙子元素(选中孙子元素);
2>后代选择器会选中父元素的指定后代元素(包括元素2及其后代元素)。
<!-- 后代选择器 --><div> <!-- 使用方式 --><span>i am the first span, 是div的后代<div>我是span的后代</div></span><p>i am the first p</p></div><style> /* 样式 */div div {/*选中div的孙子元素,也是span的子元素div及其后代元素*/color: aqua;}</style>2.2、子类选择器
元素1 元素2 { 样式声明 }
注意:1> 元素二只能使用子元素(选中子元素);
2> 子类选择器会选中指定子元素及其后代。
<!-- 子类选择器 --><div><span>i am the first span, 是div的后代<div>我是span的后代</div></span><p>i am the first p</p></div><style>div > span {/*这里选中了div的子元素span及其后代元素*/color: aqua;}</style>
2.3、并集选择器
元素1, 元素2 { 样式声明 }
注意:表示通知选中元素1和元素2
<!-- 并集选择器 --><div><span>i am the first span, 是div的后代<div id="one">我是span的后代</div></span><p>i am the first p</p></div><style>#one, p {color: aqua;}</style>
2.4、伪类选择器
注意:这是属于复合选择器的特殊用法。
a:link 选择未被访问过的链接
a:visited 选择已经被访问过的链接
a:hover 选择鼠标指针悬停上的链接
a:active 选择活动链接(鼠标按下了但是未弹起)
<!-- 伪类选择器 --><div class="one">i am a div</div><span>i am a span</span><style>.one:hover { /*设置鼠标悬停颜色*/color: orange;}span:active { /*设置鼠标按下未放开时颜色*/color: red;}</style>
三、属性
1、字体属性
设置字体类型:
font-family黑体、宋体等
设置字体大小:font-size可以用px,也可以用large、medium等
设置字体粗细:font-weight可以使用数字(范围1~1000),也可以使用单词
设置文字样式:font-styleitalic设置倾斜,normal设置恢复
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>外部样式</title><!-- 引入外部独立的CSS文件 --><link rel="stylesheet" type="text/css" href="CSS/my.css"/></head><body><div id="div1">i am a div Lorem ipsum dolor sit amet consectetur adipisicing elit. Error tenetur nesciunt esse possimus perferendis! Dolor deleniti a libero obcaecati, perferendis quia nobis iste est doloribus illo, dolore quibusdam, eaque quaerat! Lorem ipsum, dolor sit amet consectetur adipisicing elit. Labore fugit velit eos animi incidunt qui esse? Delectus quam laboriosam, nam saepe perspiciatis, natus vel enim velit incidunt eum cupiditate nisi? Lorem ipsum dolor sit amet consectetur adipisicing elit. Sunt corrupti totam vitae. Molestias numquam dicta harum at explicabo. Fugit ullam perferendis et tempora. Velit officiis repellat explicabo fuga quia est. Lorem ipsum dolor, sit amet consectetur adipisicing elit. Qui maiores beatae ipsum! Accusantium, reprehenderit totam temporibus sapiente placeat obcaecati, quas aliquid illo, doloribus maiores consectetur possimus asperiores? Dolorum, impedit consectetur! Lorem, ipsum dolor sit amet consectetur adipisicing elit. Qui vero fuga odio quas saepe quisquam eius mollitia unde similique incidunt quis voluptatibus dolore vitae ad, sequi maiores tempore nam consectetur?</div><style>div {/* 1.字体属性部分 *//* 设置字体类型 */font-family: '宋体';/* 设置字体大小 */font-size: 20px;/* 设置字体粗细 */font-weight: 20;/* 设置字体样式:(斜体) */font-style: italic; }</style></body>
</html>
结果展示:

2、文本属性
设置文本颜色:
colorRGB(红绿蓝)
- 可以使用这三种方式:1> rgb(255,255,255) 2> #ff0000(红) 3> #000(黑) 4> blue…
设置文本对齐:
text-alignleft、right、center,
设置文本装饰:text-decoration
- underline 下划线(常用)
- none 去掉装饰,可以给a标签去掉下划线
- overline 上划线(不常用)
- line-through(不常用)
设置文本缩进:
text-indent2em是相对的量,1em是一个文字尺寸大小。
设置行高:line-height行高=文字高度+行间距
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>外部样式</title><!-- 引入外部独立的CSS文件 --><link rel="stylesheet" type="text/css" href="CSS/my.css"/></head><body><div id="div1">i am a div Lorem ipsum dolor sit amet consectetur adipisicing elit. Error tenetur nesciunt esse possimus perferendis! Dolor deleniti a libero obcaecati, perferendis quia nobis iste est doloribus illo, dolore quibusdam, eaque quaerat! Lorem ipsum, dolor sit amet consectetur adipisicing elit. Labore fugit velit eos animi incidunt qui esse? Delectus quam laboriosam, nam saepe perspiciatis, natus vel enim velit incidunt eum cupiditate nisi? Lorem ipsum dolor sit amet consectetur adipisicing elit. Sunt corrupti totam vitae. Molestias numquam dicta harum at explicabo. Fugit ullam perferendis et tempora. Velit officiis repellat explicabo fuga quia est. Lorem ipsum dolor, sit amet consectetur adipisicing elit. Qui maiores beatae ipsum! Accusantium, reprehenderit totam temporibus sapiente placeat obcaecati, quas aliquid illo, doloribus maiores consectetur possimus asperiores? Dolorum, impedit consectetur! Lorem, ipsum dolor sit amet consectetur adipisicing elit. Qui vero fuga odio quas saepe quisquam eius mollitia unde similique incidunt quis voluptatibus dolore vitae ad, sequi maiores tempore nam consectetur?</div><style>div {/* 1.字体属性部分 *//* 设置字体类型 */font-family: '宋体';/* 设置字体大小 */font-size: 20px;/* 设置字体粗细 */font-weight: 20;/* 设置字体样式:(斜体) */font-style: italic; /* 2.文本属性部分 *//* 设置文本颜色 */color: #000;/* 设置文本对齐 */text-align: left;/* 设置文本装饰 */text-decoration: none;/* 设置文本缩进 */text-indent: 2em;/* 设置行高 */line-height: 50px;}</style></body>
</html>结果展示:

3、背景属性
设置背景颜色:
background-color
设置背景图片:background-image: url(路径)此处路径不需要加引号
设置背景图片的大小:background-size后跟宽度和高度设置图片尺寸,contain表示图片在元素范围内变大,图片weight或height大的达到背景大小;cover则放大图片盖满元素范围,图片weight或height小的达到背景大小
设置背景尺寸:height 和 width: 1>数字px 2>数字%
设置背景平铺:background-repeat
- repeat: 平铺
no-repeat: 不平铺
repeat-x: 水平平铺
repeat-y: 垂直平铺设置背景位置:
background-position后跟坐标x,y,以左上角为远点,以水平线为x,竖直线为y。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>外部样式</title><!-- 引入外部独立的CSS文件 --><link rel="stylesheet" type="text/css" href="CSS/my.css"/></head><body><div id="div1">i am a div Lorem ipsum dolor sit amet consectetur adipisicing elit. Error tenetur nesciunt esse possimus perferendis! Dolor deleniti a libero obcaecati, perferendis quia nobis iste est doloribus illo, dolore quibusdam, eaque quaerat! Lorem ipsum, dolor sit amet consectetur adipisicing elit. Labore fugit velit eos animi incidunt qui esse? Delectus quam laboriosam, nam saepe perspiciatis, natus vel enim velit incidunt eum cupiditate nisi? Lorem ipsum dolor sit amet consectetur adipisicing elit. Sunt corrupti totam vitae. Molestias numquam dicta harum at explicabo. Fugit ullam perferendis et tempora. Velit officiis repellat explicabo fuga quia est. Lorem ipsum dolor, sit amet consectetur adipisicing elit. Qui maiores beatae ipsum! Accusantium, reprehenderit totam temporibus sapiente placeat obcaecati, quas aliquid illo, doloribus maiores consectetur possimus asperiores? Dolorum, impedit consectetur! Lorem, ipsum dolor sit amet consectetur adipisicing elit. Qui vero fuga odio quas saepe quisquam eius mollitia unde similique incidunt quis voluptatibus dolore vitae ad, sequi maiores tempore nam consectetur?</div><style>div {/* 1.字体属性部分 *//* 设置字体类型 */font-family: '宋体';/* 设置字体大小 */font-size: 20px;/* 设置字体粗细 */font-weight: 20;/* 设置字体样式:(斜体) */font-style: italic; /* 2.文本属性部分 *//* 设置文本颜色 */color: #000;/* 设置文本对齐 */text-align: left;/* 设置文本装饰 */text-decoration: none;/* 设置文本缩进 */text-indent: 2em;/* 设置行高 */line-height: 50px;/* 3.背景属性部分 *//* 设置背景颜色 */background-color: #0f0;/* 设置背景图片 */background-image: url(image/女.jpg);/* 设置背景图片的大小 */background-size: contain;/* 设置背景尺寸 */height: 500px;width: 100%;/* 设置背景平铺 */background-repeat: repeat;/* 设置背景位置 */background-position: center center;}</style></body>
</html>结果展示:

4、圆角矩形
设置内切圆半径:
border-radioslength,length为内切圆半径,length越大,弧度越强烈。
div四角变成圆弧: length小一点
<div class="one">I am a div</div>
<style>.one {width: 200px;height: 100px;background-color: aqua;color: #fff;text-align: center; /*先水平居中,然后用line-height垂直居中*/line-height: 100px;border-radius: 5px; /*设置内切圆半径长度*/}
</style>

div变成水平胶囊状: length是背景的高度height的一半
只需要修改上面的第12行代码为下面
border-radius: 50px; /*设置内切圆半径长度*/

生成div圆形:背景heigth和width一样大,length为他俩的一半
<div class="one">I am a div</div>
<style>.one {width: 100px;height: 100px;background-color: aqua;color: #fff;text-align: center; /*先水平居中,然后用line-height垂直居中*/line-height: 100px;border-radius: 50px; /*设置内切圆半径长度,也可用em */}
</style>

四、元素的显示模式
显示模式重点的有:块级元素和行内元素:
块级元素和行内元素的区别:
1> 块级元素会独占一行;行内元素不会独占一行
2> 块级元素高度、宽度、内外边距都是可以设置的;行内元素高度、宽度\行高无效,内边距有效,外边距有时有效,有时无效。
3> 块级元素默认宽度是和父元素一样宽;行内元素宽度默认和里面的内容一样宽。
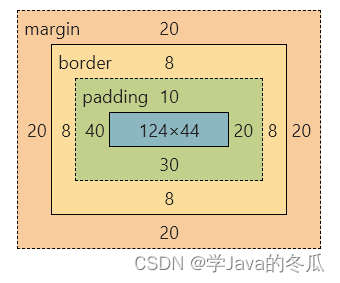
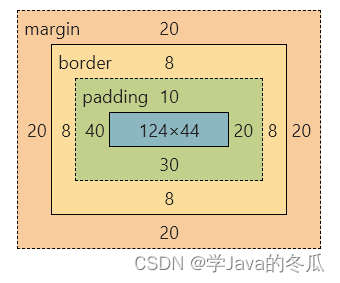
五、CSS盒子模型

设置元素边框:
border设置了四个方向可以分为border-top,border-right,border-bottom,boder-left四个标签设置。
- 边框粗细:数字+px
- 边框颜色:rgb,#+六位十六进制,#+三位十六进制
- 边框风格:solid(实线)
注意:边框默认情况下会撑大盒子,使用box-size:border-box,那么边框是向内延展,不会撑大盒子。
防止边框撑大盒子:box-size:border-box
设置内边距:padding元素和该元素内容之间的距离
设置外边距:margin元素和元素之间的距离注意:margin的特殊用法:把margin-left和margin-right设置成auto(让浏览器自动调节),垂直方向无效
<div class="one">I am a div</div>
<style>.one {width: 200px;height: 100px;background-color: aqua;color: #fff;text-align: center; /*先水平居中,然后用line-height垂直居中(垂直居中的值和背景的height一样大)*/line-height: 100px;border-radius: 2em; /*设置内切圆半径长度*/border: 8px #000 solid;box-sizing: border-box;padding: 10px 20px 30px 40px;margin: 20px;}
</style>
六、弹性布局
注意:弹性布局用于解决页面水平方向排列的问题。
开启弹性布局的方法:在父元素的设置样式中添加:
display:flex,代表在父元素上面的子元素变成了弹性的元素,可以设置尺寸和边距。
开启弹性布局后,可以设置:
未指定justify-content时, 默认按照从左到右的方向布局。
指定 justify-content:设置水平方向的排列
- end:弹性元素靠右排列
- flex-start:靠左排列
- center :居中
- space-around:空白环绕弹性元素
- space-between:弹性元素环绕空白
align-items:设置元素垂直方向的排列
- end:弹性元素靠下排列
- flex-start:靠上排列
- center:垂直方向居中
另外两个对应类似
理解:行内块元素可以解决行内元素尺寸高度无效的问题,但是行内元素和行内块元素,都会把源码中span之间的这个换行当作一个空格,对页面布局产生影响。因此使用弹性布局是比较理想的做法。
<!--弹性布局--><div><span>1</span> <!--注意:行内元素和行内块元素,都会把源码中span之间的这个换行当作一个空格,对页面布局产生影响--><span>2</span><span>3</span><span>4</span><span>5</span><span>6</span></div><style>div {width: 100%;height: 150px;background-color: red;/* 开启弹性布局此时在弹性容器里的元素,不再是"块级元素",而是成了弹性元素,此时就可以设置尺寸和边距了。在要设置水平排列的元素的父元素,设置flex */display: flex;/* justify-content:设置水平方向的排列弹性元素靠右排列:end 靠左排列:flex-start 居中:center 空白环绕弹性元素space-around 弹性元素环绕空白space-between*/justify-content: space-around;/* align-items:设置元素垂直方向的排列*/align-items: center;}div>span {width: 100px; /* 如果不使用弹性布局,设置宽度和高度无用 */height: 100px;background-color: aqua;}</style>
- 弹性布局以上三个操作:
display:flexjustify-contentalign-items:都是在父元素的样式中添加的。
相关文章:

【Java EE】-CSS详解
作者:学Java的冬瓜 博客主页:☀冬瓜的主页🌙 专栏:【JavaEE】 分享: 且视他人如盏盏鬼火,大胆地去走你的道路。——史铁生《病隙碎笔》 主要内容:CSS引入html的三种方式,CSS八大选择器ÿ…...

C#_语言简介
目录 1. C# 简介 2. Visual Studio 窗口界面显示 1. C# 简介 什么是程序? 程序(Program)简单来说就是: 计算机是无法听懂我们人类的语言的,也可以说我们通过我们日常交流的语言是无法控制计算机的,计算机…...

【Python_Opencv图像处理框架】直方图与傅里叶变换
写在前面 本篇文章是opencv学习的第五篇文章,主要讲解了直方图与傅里叶变换的有关操作,作为初学者,我尽己所能,但仍会存在疏漏的地方,希望各位看官不吝指正🥰 写在中间 一、直方图 ( 1 &…...

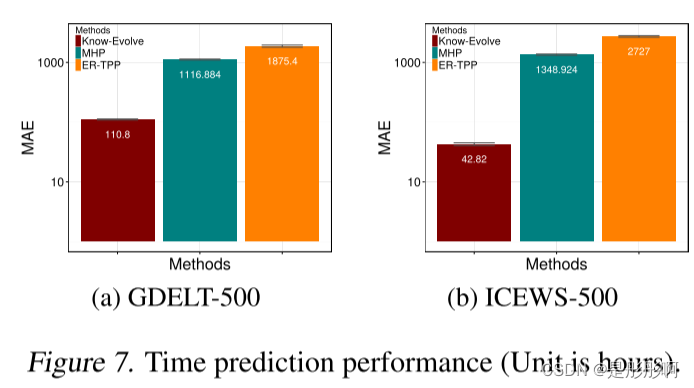
Know-Evolve: Deep Temporal Reasoning for Dynamic Knowledge Graphs
Know-Evolve: Deep Temporal Reasoning for Dynamic Knowledge Graphs Rakshit Trivedi 1 Hanjun Dai 1 Yichen Wang 1 Le Song 1 知识背景 Temporal Knowledge Graph : facts occur,recur or evolve over time in these graphs,and each edge in the graphs have temporal …...

电脑高效率工作、学习工具软件推荐
本文介绍在学习、工作时,实测很好用、明显提高工作效率的几个免费电脑软件与小工具。 1 Microsoft To Do 官方网站:https://todo.microsoft.com/tasks/ Microsoft To Do是一款由Microsoft公司开发的待办事项管理应用程序。它提供了一个简单易用的界面&a…...

Java8新特性函数式编程 - Lambda、Stream流、Optional
1.Lambda表达式 1.1 概述 Lambda是JDK8中一个语法糖。他可以对某些匿名内部类的写法进行简化。它是函数式编程思想的一个重要体现。让我们不用关注是什么对象。而是更关注我们对数据进行了什么操作。 1.2 核心原则 可推导可省略 1.3 基本格式 (参数列表)->{代码}例一…...

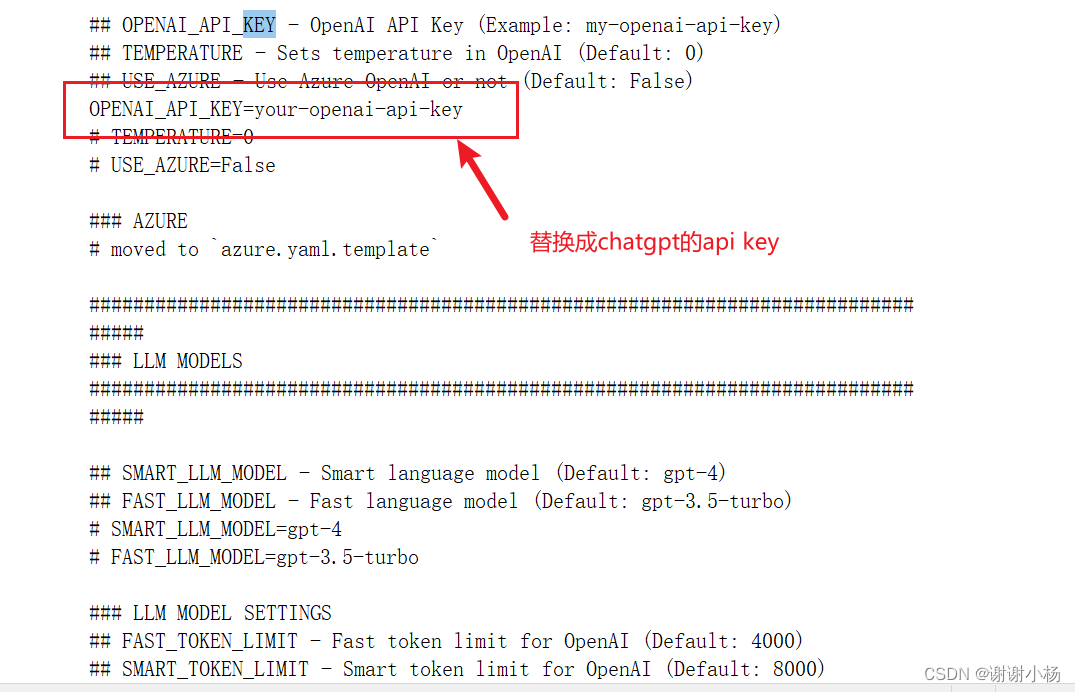
AutoGPT安装教程
最近安装AutoGPT时遇到了一些问题,写下这篇文章记录一下 1 下载AutoGPT AutoGPT链接:https://github.com/Significant-Gravitas/Auto-GPT/tree/v0.2.2 下载AutoGPT 推荐下载stable 版本 2 申请openai 的api key 获取api的key,这里就不介…...

轻量级服务器nginx:负载均衡
负载均衡就是让每个设备,以同样的概率,处理用户对于服务器的任务请求,默认采用的负载调度策略就是轮流询问,Nginx作为反向代理服务器安装在服务端,Nginx的功能就是把请求转发给后面的应用服务器. 这里写目录标题 一 负…...

陶渊明最有名的10首诗,闲适美好
他是中国第一位田园诗人,被誉为“古今隐逸诗人之宗”、“田园诗派之鼻祖”。 他是诗人、辞赋家、散文家。 他是陶渊明。 欧阳修:晋无文章,唯陶渊明《归去来兮辞》。 陶渊明不为五斗米折腰,挂冠而去,给后世留下一段…...

最好用的六款虚拟机软件,赶紧收藏
在日常工作和学习中,我们常常需要在一台电脑上运行多个操作系统,以便进行软件测试、开发、学习以及实验等任务。虚拟机软件就是一种崭新的技术,它可以在一台电脑上运行多个操作系统,为用户提供了更高效、安全、稳定和智能化的工作和学习环境。今天我为大家介绍6款优秀的虚拟…...

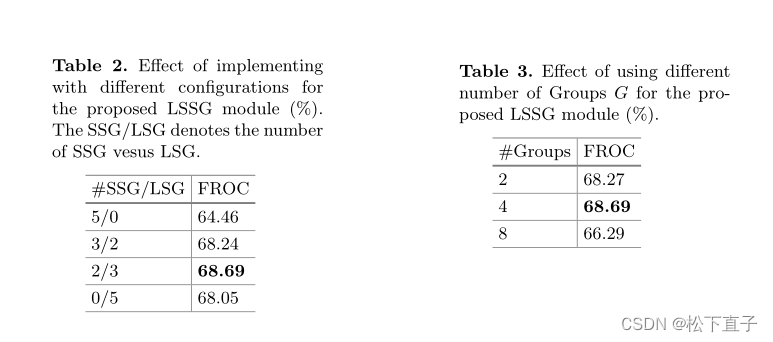
LSSANet:一种用于肺结节检测的长、短切片感知网络
文章目录 LSSANet: A Long Short Slice-Aware Network for Pulmonary Nodule Detection摘要方法Long Short Slice GroupingLong Short Slice-Aware Network 实验结果 LSSANet: A Long Short Slice-Aware Network for Pulmonary Nodule Detection 摘要 提出了一个长短片感知网…...

LVS负载均衡群集部署—NAT
目录 一、群集的概述1、群集的含义2、出现高并发的解决方法3、群集的三种分类3.1负载均衡群集3.2高可用群集3.3高性能运算群集 4、负载均衡的结构 三、LVS调度器用的调度方法四、LVS的工作模式及其工作过程1.NAT模式(VS-NAT)2.直接路由模式(V…...

【Access】win 10 / win 11:Access 下载、安装、使用教程(「管理信息系统」实践专用软件)
目录 一、前言 二、卸载 Office 三、下载 Office Tool Plus 四、安装 Office(内含 Access) (1)启动 Office Tool Plus (2)部署 (3)安装 Office(内含 Access&#…...

波奇学Linux:Linux的认识和云服务器使用
认识Linux 在讲Linux前,我们先来理解计算机: 计算机:输入->算法->输出 举个栗子: pritnf :输出到屏幕(硬件)上 我们在计算机所有的行为都会转为硬件行为。 再进一步理解,我们打开visual studio后&a…...

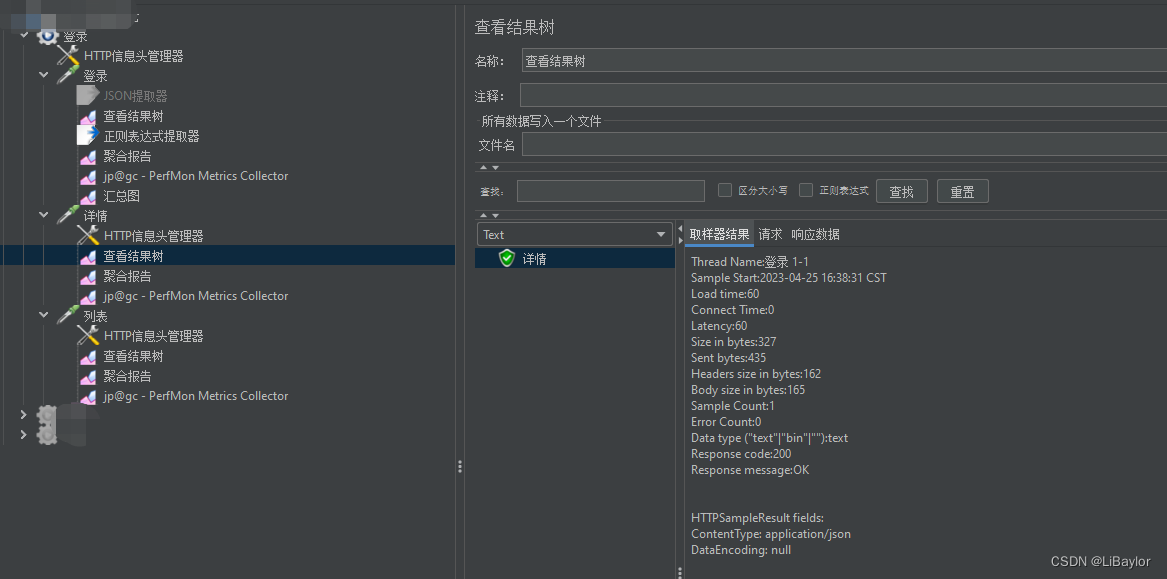
JMeter 获取登录接口的token
1、登录接口为POST请求方式,添加请求登录接口的消息体数据 添加HTTP信息头管理器,配置content-type值为application/json 2、给登录接口“添加监听器-查看结果树”和“后置处理器-正则表达式处理器” 先运行一次登录接口,通过查看结果树返回内…...

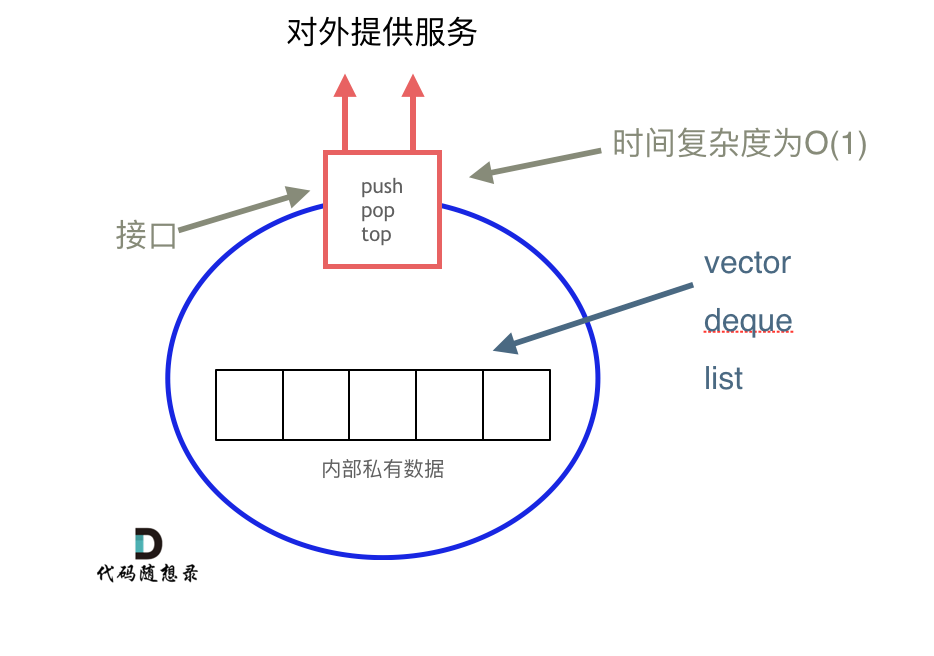
算法训练day4:栈与队列
那么我这里再列出四个关于栈的问题,大家可以思考一下。以下是以C为例,使用其他编程语言的同学也对应思考一下,自己使用的编程语言里栈和队列是什么样的。 C中stack 是容器么?我们使用的stack是属于哪个版本的STL?我们…...

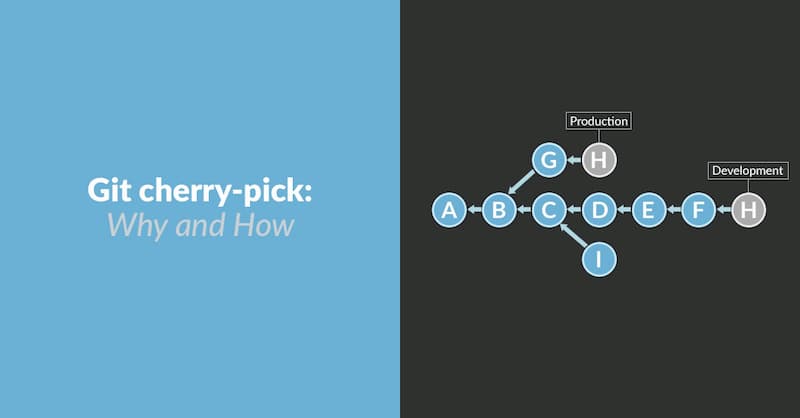
Git cherry-pick详解
文章目录 基本用法引入多个提交代码冲突解决引入分支所有提交引入另一个代码库提交常用配置常见问题 此文在阅读前需要有一定的git命令基础,若基础尚未掌握,建议先阅读这篇文章Git命令播报详版 对于多分支的代码库,将代码从一个分支引入到另一…...

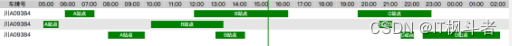
基于JS简单甘特图(IT枫斗者)
基于JS简单甘特图 基于JS简单甘特图 先来看一下效果吧,这里的需求是从早上的5点为开始时间,到第二天到凌晨5点 前期准备 其实网上有很多甘特图的实现方式,但是他们都只能具象到天,不能具体到某个时间点,而且每一个…...

你真的会判断对象是否为空吗?
首先,这个问题就很有意思,相信大部分人第一反应不就是null吗? 比如: if(str ! null){}可是,很多时候我们判断前端送过来的值,有可能是空字符串,所以更严格的写法是: if(str ! nul…...

JVM系列(十) 垃圾收集器之 Parallel Scavenge/Old
上篇文章我们讲解了单线程垃圾收集器 Serial/SerialOld ,与之相对应的多线程垃圾收集器就是 Parallel Scavenge/Old, 本文我们讲解下多线程垃圾收集器 Parallel Scavenge/Old 垃圾收集器 新生代收集器: Serial、ParNew、Parallel Scavenge&…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...
