Linux服务使用宝塔面板搭建网站,并发布公网访问 - 内网穿透
文章目录
- 前言
- 1. 环境安装
- 2. 安装cpolar内网穿透
- 3. 内网穿透
- 4. 固定http地址
- 5. 配置二级子域名
- 6. 创建一个测试页面
转载自远程内网穿透的文章:Linux使用宝塔面板搭建网站,并内网穿透实现公网访问
前言
宝塔面板作为简单好用的服务器运维管理面板,它支持Linux/Windows系统,我们可用它来一键配置LAMP/LNMP环境、网站、数据库、FTP等,通过Web端轻松管理服务器。
以下教程,我们将演示使用宝塔面板快速简单搭建本地web网站,并做内网穿透,实现不在同个局域网下的用户也可以访问到本地web站点,无需公网IP,也不用设置路由器。
1. 环境安装
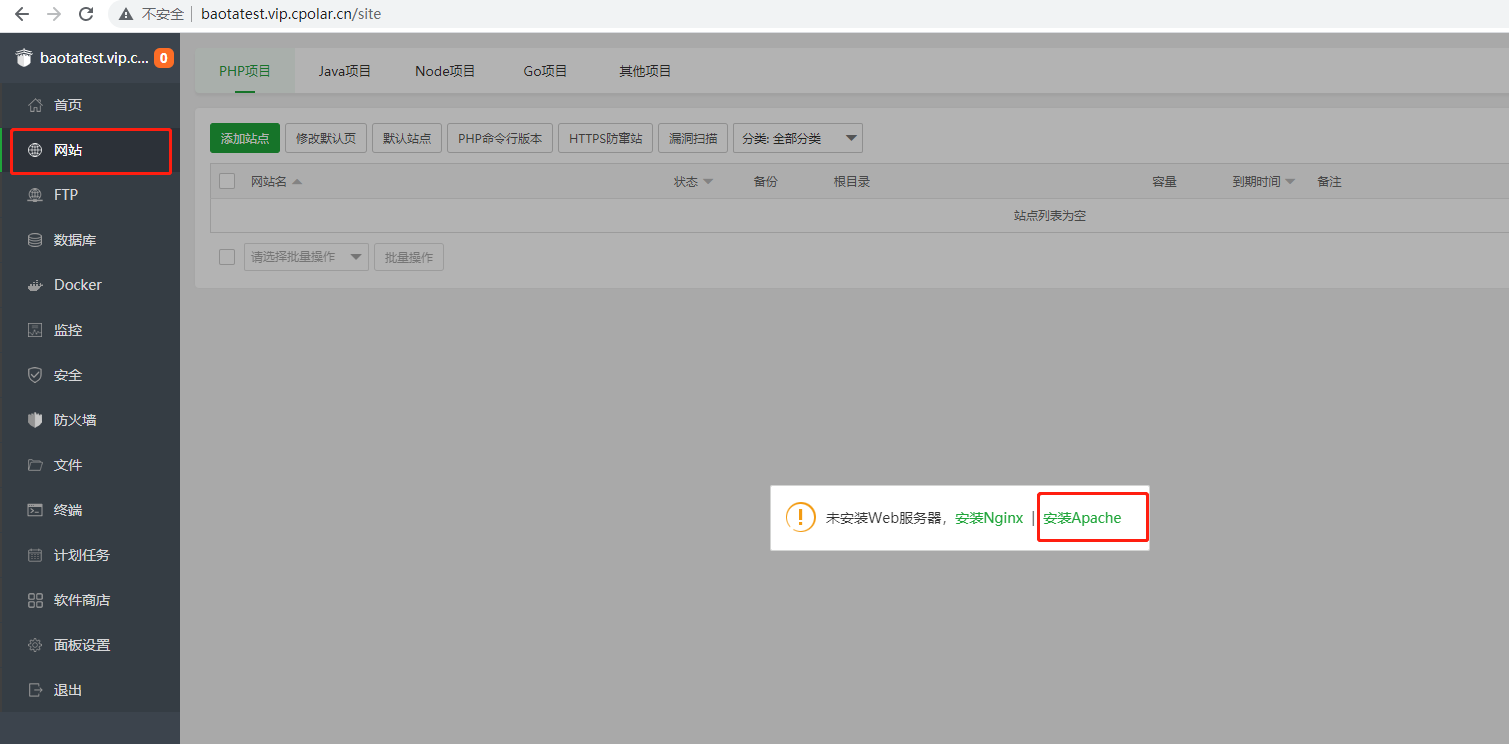
安装apache服务器,在宝塔面板中我们点击网站,然后会提示安装apache服务器。

选择极速安装

然后等待安装完成即可,安装完成在左边消息列表会提示

2. 安装cpolar内网穿透
https://www.cpolar.com/
- 打开宝塔终端命令窗口,使用cpolar一件安装脚本:
curl -L https://www.cpolar.com/static/downloads/install-release-cpolar.sh | sudo bash

- token认证
登录cpolar官网,点击左侧的验证,查看自己的认证token,之后将token贴在命令行里
cpolar authtoken xxxxxxx

- 向系统添加服务
sudo systemctl enable cpolar
- 启动cpolar服务
sudo systemctl start cpolar
- 开放9200端口
在宝塔面板中选择安全.然后开放9200端口

- 登录cpolar web UI 管理界面
然后局域网ip访问9200端口即可出现cpolar管理界面,输入cpolar邮箱账号进行登陆

3. 内网穿透
登录cpolar web UI管理界面后,我们创建一个http隧道,指向80端口,因为apache服务默认是80端口
- 隧道名称:可自定义,注意不要重复
- 协议:http
- 本地地址:80
- 端口类型:随机域名
- 地区:China vip
点击创建

创建成功后我们打开在线隧道列表复制创建的公网地址

然后我们打开宝塔面板,点击网站,选择添加站点,把复制的公网地址粘贴到域名的参数框,然后点击提交

这个时候我们可以看到站点创建成功

然后我们再使用复制的公网地址,打开浏览器访问,出现欢迎页表示成功

4. 固定http地址
由于刚刚创建隧道使用的是随机临时地址,该地址会在24小时内发生变化,为了长期远程访问,我们接下来将这个公网地址配置为固定的。
需升级至基础套餐或以上才支持配置二级子域名
登录cpolar官网后台,点击左侧仪表盘的预留,找到保留二级子域名,为http隧道保留一个二级子域名。
- 地区:选择服务器地区
- 名称:填写您想要保留的二级子域名(可自定义)
- 描述:即备注,可自定义填写

本例保留一个名称为mywebsitegame的二级子域名。子域名保留成功后,我们将子域名复制下来,接下来需要将其配置到隧道中去。

5. 配置二级子域名
登录cpolar web ui管理界面。点击左侧仪表盘的隧道管理——隧道列表,找到需要配置二级子域名的隧道(本例中为apache website隧道),点击右侧的编辑

修改隧道信息,将二级子域名配置到隧道中:
- 域名类型:改为选择
二级子域名 - Sub Domain:填写我们刚刚所保留的二级子域名(本例为
mywebsitegame)
修改完成后,点击更新

隧道更新成功后,点击左侧仪表盘的状态——在线隧道列表,可以看到隧道的公网地址,已经更新为二级子域名了,将公网地址复制下来。

然后我们打开宝塔面板,找到站点,点击设置

添加一个我们固定的公网地址域名

然后把之前创建的随机地址删除

然后我们打开浏览器,使用固定的公网地址进行访问,以上我们就配置好了站点远程访问

6. 创建一个测试页面
点击站点根目录路径,直接点击

新建一个名字为game.html页面

然后双击文件编辑,把下面代码复制进去(贪吃蛇小游戏),然后Ctrl+S保存
<!DOCTYPE html>
<html>
<head><title>贪吃蛇</title><meta charset="UTF-8"><meta name="keywords" content="贪吃蛇"><meta name="Description" content="这是一个初学者用来学习的小游戏"><style type="text/css">*{margin:0;}.map{margin:100px auto;height:600px;width:900px;background:#00D0FF;border:10px solid #AFAEB2;border-radius:8px;}</style>
</head><body>
<div class="map">
<canvas id="canvas" height="600" width="900"></canvas>
</div><script type="text/javascript">//获取绘制工具/*var canvas = document.getElementById("canvas");var ctx = canvas.getContext("2d");//获取上下文ctx.moveTo(0,0);ctx.lineTo(450,450);*/var c=document.getElementById("canvas");var ctx=c.getContext("2d");/*ctx.beginPath();ctx.moveTo(0,0);ctx.lineTo(450,450);ctx.stroke();*/var snake =[];//定义一条蛇,画蛇的身体var snakeCount = 6;//初始化蛇的长度var foodx =0;var foody =0;var togo =0;function drawtable()//画地图的函数{for(var i=0;i<60;i++)//画竖线{ctx.strokeStyle="black";ctx.beginPath();ctx.moveTo(15*i,0);ctx.lineTo(15*i,600);ctx.closePath();ctx.stroke();}for(var j=0;j<40;j++)//画横线{ctx.strokeStyle="black";ctx.beginPath();ctx.moveTo(0,15*j);ctx.lineTo(900,15*j);ctx.closePath();ctx.stroke();}for(var k=0;k<snakeCount;k++)//画蛇的身体{ctx.fillStyle="#000";if (k==snakeCount-1){ctx.fillStyle="red";//蛇头的颜色与身体区分开}ctx.fillRect(snake[k].x,snake[k].y,15,15);//前两个数是矩形的起始坐标,后两个数是矩形的长宽。}//绘制食物 ctx.fillStyle ="black";ctx.fillRect(foodx,foody,15,15);ctx.fill();}function start()//定义蛇的坐标{//var snake =[];//定义一条蛇,画蛇的身体//var snakeCount = 6;//初始化蛇的长度for(var k=0;k<snakeCount;k++){snake[k]={x:k*15,y:0};}drawtable();addfood();//在start中调用添加食物函数}function addfood(){foodx = Math.floor(Math.random()*60)*15; //随机产生一个0-1之间的数foody = Math.floor(Math.random()*40)*15;for (var k=0;k<snake;k++){if (foodx==snake[k].x&&foody==sanke[k].y)//防止产生的随机食物落在蛇身上{ addfood();}}} function move(){switch (togo){case 1: snake.push({x:snake[snakeCount-1].x-15,y:snake[snakeCount-1].y}); break;//向左走case 2: snake.push({x:snake[snakeCount-1].x,y:snake[snakeCount-1].y-15}); break;case 3: snake.push({x:snake[snakeCount-1].x+15,y:snake[snakeCount-1].y}); break;case 4: snake.push({x:snake[snakeCount-1].x,y:snake[snakeCount-1].y+15}); break;case 5: snake.push({x:snake[snakeCount-1].x-15,y:snake[snakeCount-1].y-15}); break;case 6: snake.push({x:snake[snakeCount-1].x+15,y:snake[snakeCount-1].y+15}); break;default: snake.push({x:snake[snakeCount-1].x+15,y:snake[snakeCount-1].y});}snake.shift();//删除数组第一个元素ctx.clearRect(0,0,900,600);//清除画布重新绘制isEat();isDead();drawtable();} function keydown(e){switch(e.keyCode){case 37: togo=1; break;case 38: togo=2; break;case 39: togo=3; break;case 40: togo=4; break;case 65: togo=5; break;case 68: togo=6; break;}}function isEat()//吃到食物后长度加1{if(snake[snakeCount-1].x==foodx&&snake[snakeCount-1].y==foody){addfood();snakeCount++;snake.unshift({x:-15,y:-15});}}//死亡函数function isDead(){if (snake[snakeCount-1].x>885||snake[snakeCount-1].y>585||snake[snakeCount-1].x<0||snake[snakeCount-1].y<0){window.location.reload();}}document.onkeydown=function(e)
{keydown(e);}
window.onload = function()//调用函数
{ start();setInterval(move,150);drawtable();}
</script>
</body>
</html>

然后我们浏览器使用公网地址加这个html文件访问,即可看到我们部署的小游戏。

相关文章:

Linux服务使用宝塔面板搭建网站,并发布公网访问 - 内网穿透
文章目录 前言1. 环境安装2. 安装cpolar内网穿透3. 内网穿透4. 固定http地址5. 配置二级子域名6. 创建一个测试页面 转载自远程内网穿透的文章:Linux使用宝塔面板搭建网站,并内网穿透实现公网访问 前言 宝塔面板作为简单好用的服务器运维管理面板&#…...

TDA4VH j784s4 使用
// sdk https://www.ti.com/tool/PROCESSOR-SDK-J784S4 // Jacinto Processors TDA4AP-Q1/TDA4VP-Q1/TDA4AH-Q1/TDA4VH-Q1 EVM User’s Guide https://www.ti.com/lit/ug/spruj62/spruj62.pdf?ts1682337275236&ref_urlhttps%253A%252F%252Fwww.ti.com%252Fsitesearch%252…...
)
CSS布局基础(字体,文本,背景)
字体 常见字体设置 body {font-family: font-family: "Microsoft YaHei", Tahoma, Arial, Hiragino Sans GB,sans-serif; }浏览器从前到后匹配,找到可用字体结束,都没匹配上,使用浏览器默认字体 常用字号 不同浏览器默认字号可…...

Redis入门指南:深入了解这款高性能缓存数据库
本文将带您了解Redis的基本概念、数据类型、特性以及如何在实际项目中应用Redis。通过阅读本文,您将更好地理解如何利用Redis优化您的应用程序性能。 1. 什么是Redis?2. Redis的数据类型3. Redis的特性4. 如何使用Redis4.1 安装与启动4.2 基本命令4.3 应…...

# 数据结构和算法面试题系列-随机算法总结
0 概述 随机算法涉及大量概率论知识,有时候难得去仔细看推导过程,当然能够完全了解推导的过程自然是有好处的,如果不了解推导过程,至少记住结论也是必要的。本文总结最常见的一些随机算法的题目,是几年前找工作的时候…...

windows中vscode配置C/C++环境
首先要把MinGW的环境安装完,我一般是下载带有MinGW的codeblocks,这样省去自己安装MinGW。因为安装MinGW还挺麻烦的。 安装完codeblocks,找到其安装目录,把bin文件配置到环境变量去: 将bin添加到环境变量 然后打开vsco…...

shell编程之条件语句
shell编程之条件语句 一、条件测试操作1.test命令2.文件测试3.利用条件判断,创建文件4.整数值比较4.1 常用的测试操作符 5.字符串比较5.1 常用的测试操作符 6.逻辑测试6.1 常用的测试操作符 二、if语句的结构1.单分支结构2.双分支结构3.多分支结构4.if嵌套 三、case…...

【Python每日十题菜鸟版--第二天】
菜鸟实例 🍉前言1.判断奇偶性2.判断闰年3. 获取最大值最小值4. 质数(素数)的判断5.阶乘方法一方法二 6.九九乘法表7.斐波那契数列方法一 :循环计算法(一般方法)方法二: 递归 8.阿姆斯特朗数9. 十…...

拓扑排序模板及例题
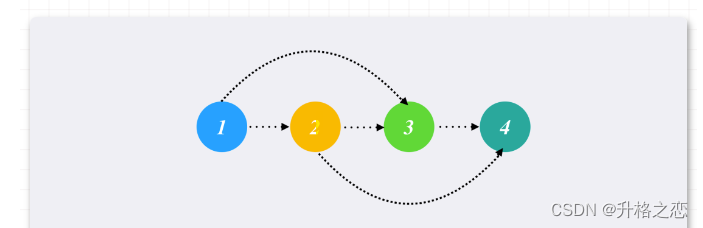
概念 一个有向无环图必然存在一个拓扑序列与之对应。 流程: 先将所有入度为0的节点入队将队列中的节点出队,出队序列就是对应拓扑序。对于弹出的节点x,遍历x所有出度y,对y进行入读减一操作检查入度减一之后的节点y,…...

linux查看nginx安装路径
linux查看nginx安装路径 有几种方法可以查看nginx的安装路径: 使用which命令: which nginx这个命令会返回nginx的二进制文件路径,一般也是安装路径。 查看nginx的进程,得到安装路径: ps aux | grep nginx输出结果中有nginx的进程路径,这个也是安装路径。 在nginx的配置文…...

【生态环境保护】绿水青山就是金山银山——生态环保篇
环保是一个持续性的话题,不仅仅是在国内,整个世界都是一个命运共同体从城市垃圾分类,到农村/村镇污水治理,城乡一体化和因地制宜的实施方式,是我们一直在探索的。 从余村到全国,从中国到世界,“…...

配置Docker镜像加速器-Docker命令-Docker 容器的数据卷
Docker架构 docker进程(daemon) 镜像(Image):Docker 镜像(Image),就相当于是一个 root 文件系统。比如官方镜像 ubuntu:16.04 就包含了完整的一套 Ubuntu16.04 最小系统的 root 文件…...

ARM开发调试方法
用户选用ARM处理器开发嵌入式系统时,选择合适的开发工具可以加快开发进度,节省开发成本。因此一套含有编辑软件、编译软件、汇编软件、链接软件、调试软件、工程管理及函数库的集成开发环境(IDE)一般来说是必不可少的,…...

【Spring篇】IOC/DI注解开发
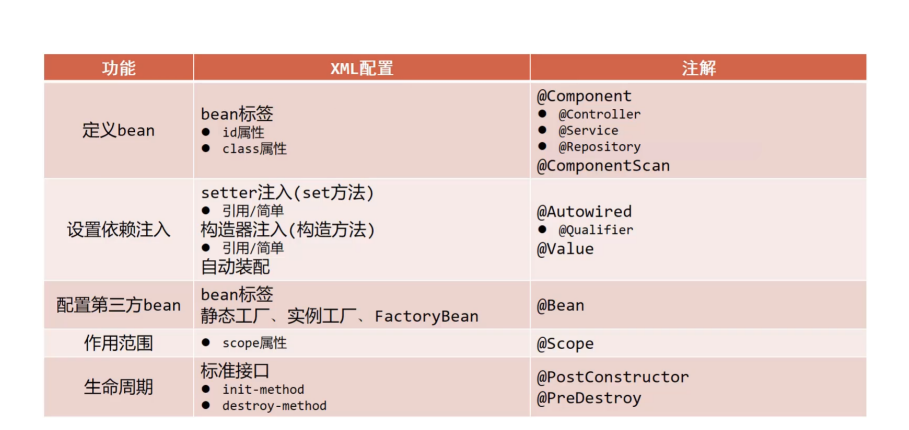
🍓系列专栏:Spring系列专栏 🍉个人主页:个人主页 目录 一、IOC/DI注解开发 1.注解开发定义bean 2.纯注解开发模式 1.思路分析 2.实现步骤 3.注解开发bean作用范围与生命周期管理 1.环境准备 2.Bean的作用范围 3.Bean的生命周期 4.注解开发依赖…...

1 Unix基础知识
1.1 登录 1.1 登录名 登录Unix系统时,要先输入登录名,然后再输入口令。系统再其口令文件(/etc/password文件)查看登录名。口令文件中的登录项由7个以冒号分隔的字段组成:登录名,加密口令,数字用…...

【翻译一下官方文档】认识uniCloud云数据库(基础篇)
我将用图文的形式,把市面上优质的课程加以自己的理解,详细的把:创建一个uniCloud的应用,其中的每一步记录出来,方便大家写项目中,做到哪一步不会了,可以轻松翻看文章进行查阅。(此文…...

全局解释器锁 GIL
问题 你已经听说过全局解释器锁 GIL,担心它会影响到多线程程序的执行性能。 解决方案 尽管 Python 完全支持多线程编程,但是解释器的 C 语言实现部分在完全并行执行时并不是线程安全的。 实际上,解释器被一个全局解释器锁保护着ÿ…...

github 下载文件加速 https://moeyy.cn/gh-proxy/
GitHub文件链接带不带协议头都可以,支持release、archive以及文件,右键复制出来的链接都是符合标准的。 注意,不支持项目文件夹,请使用Git。 分支源码:https://github.moeyy.xyz/https://github.com/moeyy/project/arc…...

第五章 资源包使用
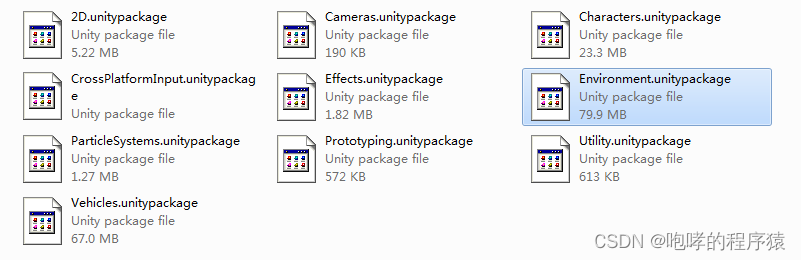
游戏开发中会大量使用模型文件,图片文件,这些资源都需要事先导入到项目中去。导入的方式非常简单,将这些文件直接复制到项目中的Assets目录下即可。Unity 会在文件添加到 Assets 文件夹时自动检测到这些文件并同步显示在Project视图中。 Uni…...

Linux od命令
Linux od命令用于输出文件内容。 od指令会读取所给予的文件的内容,并将其内容以八进制字码呈现出来。 语法 od [-abcdfhilovx][-A <字码基数>][-j <字符数目>][-N <字符数目>][-s <字符串字符数>][-t <输出格式>][-w <每列字符…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...
