react相关概念
真实DOM和虚拟DOM区别
react关于虚拟DOM和真实DOM
虚拟DOM比较“轻”,真实DOM比较“重”,因为虚拟DOM是React在用,无需真实DOM上那么多属性
虚拟DOM最终一定会转为真实DOM放入页面
JSX
JSX: 全称JavsScript XML
是react定义的一种类似于XML的JS扩展语法:JS + XML 本质是
React.createElement(component, props, …children)方法的语法糖
jsx语法规则:
1.创建虚拟DOM时,不要写引号;
2.标签中要混入【js表达式】,要使用{}
3.标签中样式的类名要用className来指定
4.标签中的内联样式要用style={{color:‘white’}},属性名转为小驼峰
5.VDOM每次创建只能有一个根标签
6.标签必须闭合(单标签加 / 自闭合)
7.关于标签首字母:
1) 若首字母小写,那么React就会去寻找与之同名的<html标签>
· 若找见,直接转为html同名元素
· 若未找见,报错
2) 若首字母大写,那么React就会去寻找与之同名的组件(component),
· 若找到就使用
· 若没有就会报错
8.注释时先用{}包起来变成js表达式再注释
受控组件和非受控组件
非受控组件:表单中的数据,在需要的时候,“现用现取”
(通过ref获得节点,进而访问到value值)
受控组件:表单中输入类的DOM,随着用户的输入,
将值自动收集到State中,那么就称为受控组件
高阶函数和函数柯里化
高阶函数:如果一个函数符合下面2个规范中的任意一个,该函数即为高阶函数
1.若A函数接收的参数是一个函数,那么A即为高阶函数
2.若A函数调用的返回值依然是一个函数,那么A为高阶函数
常见的高阶函数:
Promise
setTimeout
arr.map()
bind()
函数的柯里化:通过函数调用继续返回函数的方式,实现多次接收参数最后统一处理的函数编码形式。
render(){return(<form onSubmit={this.handleLogin}>用户名:<input type="texnCht" onChange={this.saveFormData("username")} /><br/>密码:<input type="password" onChange={this.saveFormData("password")} /><br/><button>登陆</button></form>)}saveFormData = (type) =>{return (event)=>{this.setState({[type]:event.target.value})}
}
不用高级函数和柯里化
render() {return (<form onSubmit={this.handleLogin}>用户名:<input type="texnCht" onChange={event => this.saveFormData(event, "username")} /><br />密码:<input type="password" onChange={event => this.saveFormData(event, "password")} /><br /><button>登陆</button></form>)}saveFormData = (event, type) => {this.setState({ [type]: event.target.value })}react生命周期
this.forceUpdate()(强制render())
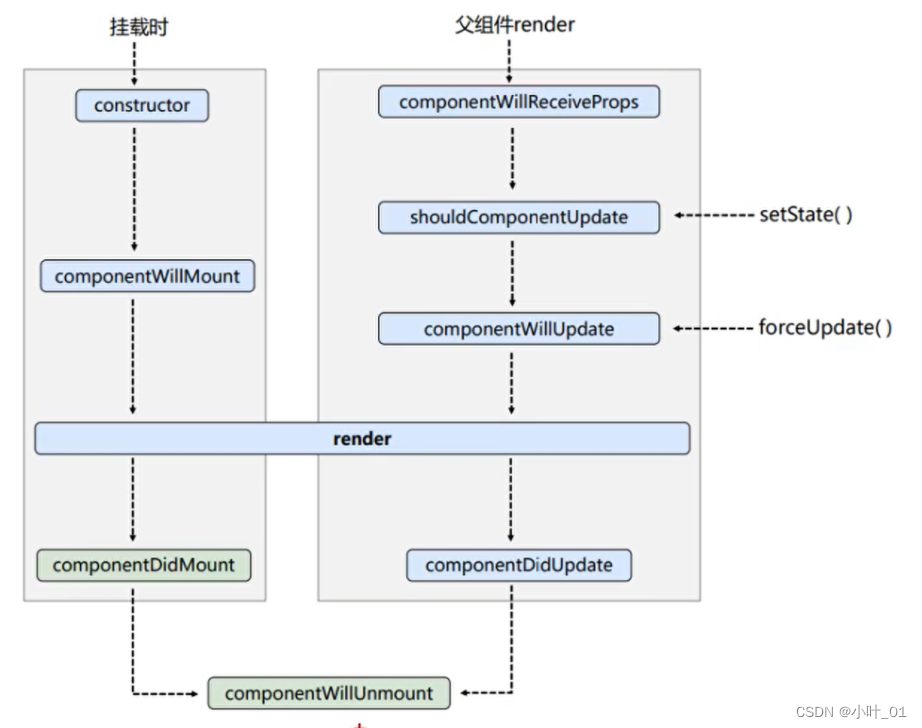
旧

1.初始化阶段:由ReactDOM.render()触发 — 初次渲染
-
constructor()
2. componentWillMount()
3. render()
4. componentDidMount() -
更新阶段:由组件内部this.setState()或父组件重新render触发
- shouldComponentUpdate()
- componentWillUpdate()
- render()
- componentDidUpdate()
-
卸载组件:由ReactDOM.unmountComponentAtNode()触发
- componentWillUnmount()
父子组件执行顺序
初始化阶段
父-componentWillMount
父-render
子-componentWillMount
子-render
子-componentDidMount
父-componentDidMount
更新阶段
父-componentWillReceiveProps
父-shouldComponentUpdate
父-componentWillUpdate
父-render
子-componentWillReceiveProps(// 第一次传的不算,第二次传的才会显示)
子-shouldComponentUpdate
子-componentWillUpdate
子-render
子-componentDidUpdate
父-componentDidUpdate
卸载组件
父-componentWillUnmount
子-componentWillUnmount
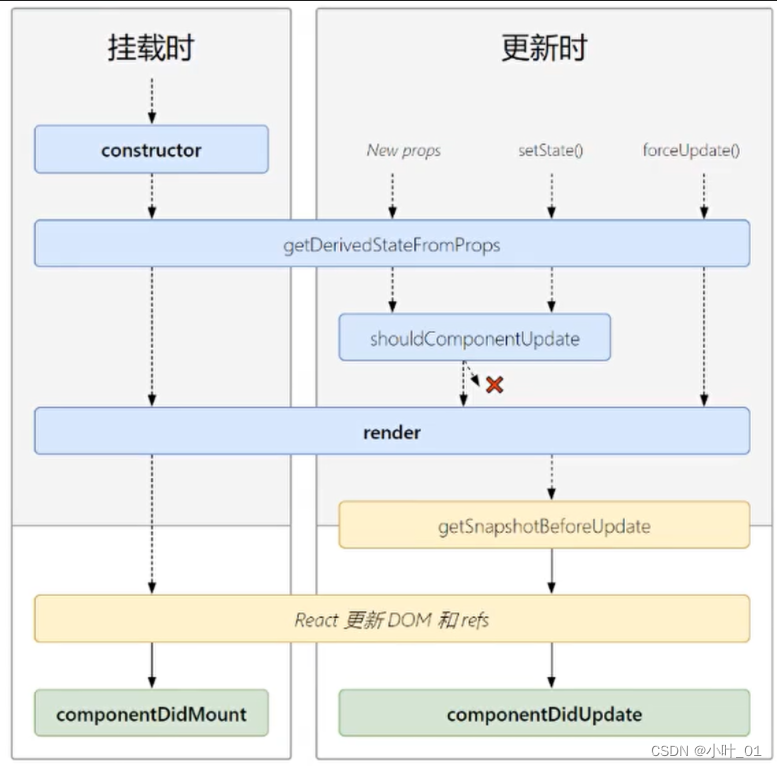
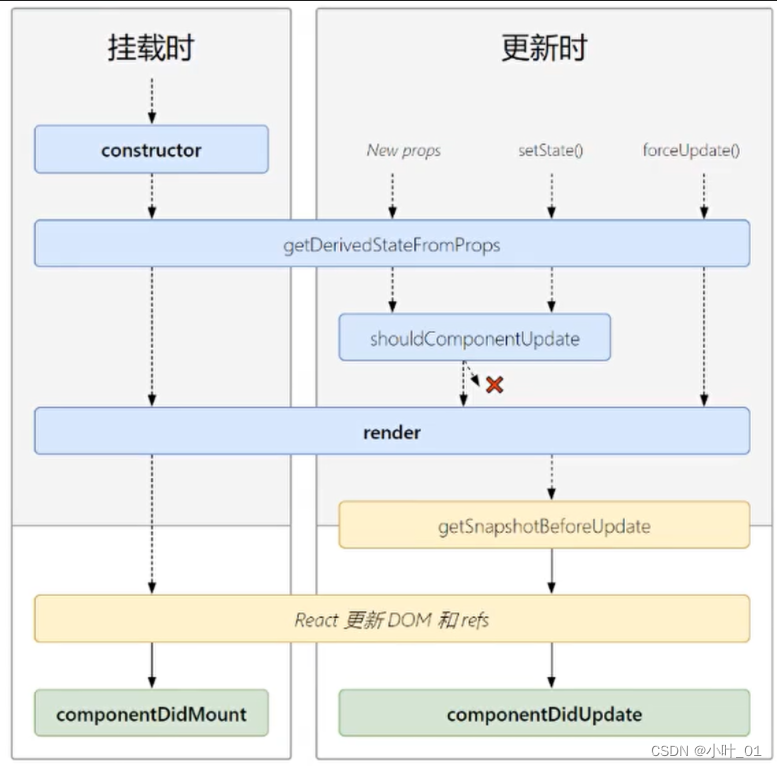
新

新的hook的区别:
1. 取消了 componentWillMount
componentWillReceiveProps
componentWillUpdate
2. 新增了 getDerivedFromProps(当组件中的state完全取决于外部传来的prop时,就要用该钩子)
getSnapshotBeforeUpdate(访问更新前的 props 和 state等信息。需要与 componentDidUpdate() 方法一起使用,否则会出现错误)
diffing算法原理
经典面试题:
1) react/vue中的key有什么作用?(key的内部原理是什么?)
2) 为什么遍历列表时,key最好不要用index?
- 虚拟DOM中key的作用:
-
简单的说:key是虚拟DOM对象的标识,在更新显示时key起着极其重要的作用。
-
详细的说:当状态中的数据发生变化时,react会根据【新数据】生成【新的虚拟DOM】,
随后React进行【新虚拟DOM】与【旧虚拟DOM】的diff比较,比较规则如下:a) 旧虚拟DOM中找到了与新虚拟DOM相同的key:
1.若虚拟DOM中的内容没变,直接使用之前的真实DOM
2.若虚拟DOM中的内容变了,则生成新的真实DOM,随后替换掉页面中之前的真实DOMb) 旧虚拟DOM中未找到与新虚拟DOM相同的key
根据数据创建新的真实DOM,随后渲染到页面
-
用index作为key可能会引发的问题:
-
若对数据进行:逆序添加、逆序删除等破坏顺序操作:
会产生没有必要的真实DOM更新 ==> 界面效果没问题,但效率低 -
如果结构中还包含输入类的DOM:
会产生错误DOM更新 ==> 界面有问题 -
注意! 如果不存在对数据的逆序添加、逆序删除等破坏顺序的操作,
仅用于渲染列表、用于简单的展示,使用index作为key是没有问题的。
- 开发中如何选择key?
- 最好使用每条数据的唯一标识作为key,比如id、手机号、身份证号、学号等唯一值。
- 如果确定只是简单的展示数据,用index也是可以的。
跨域
-
什么是跨域问题(跨域问题是浏览器对于ajax请求的一种安全限制)
(1) 同源策略
所处的位置和目标位置不同域(源)
http://localhost:3000/a
http://localhost:3000/b
https://localhost:3001/b
协议、主机名(域名)、端口号跨域问题仅当XMLHttpRequest(AJAX)请求时,会出现。
(2) 浏览器所特有的一个问题
2. 如何解决
(1)JSONP => 利用script标签没有跨域限制的漏洞(动态创建script标签,然后设置src属性就可解决跨域问题。需要服务的支持 只能发起GET请求)
(2)CORS => 要想把所有跨域问题解决至少要配7个请求头
(3)代理解决跨域
ref
1.祖父串形式的ref
render(){return(<div><input type="text" ref="input1" /><button onClick={this.show}>点我提示左侧数据</button><input type="text" ref="input2" onBlur={this.show2} placeholder="失去焦点提示数据"/></div>)
}
show = ()=>{// const {refs:{input1:{value:a}}} = this 重命名const {input1} = this.refsalert(input1.value);
}
show2 = ()=>{const {input2} = this.refsalert(input2.value);}
2.回调形式的ref
render(){return(<div><input type="text" ref={ c => this.input1 = c} /><button onClick={this.show}>点我提示左侧数据</button><input type="text" ref={ c => this.input2 = c} onBlur={this.show2} placeholder="失去焦点提示数据"/></div>)
}show = ()=>{console.log(this);const {input1} = thisalert(input1.value)}
show2 = ()=>{const {input2} = thisalert(input2.value)
}
3.createRef形式的ref
container = React.createRef()
container2 = React.createRef()
render(){return(<div><input type="text" ref={this.container} /><button onClick={this.show}>点我提示左侧数据</button><input type="text" ref={this.container2} onBlur={this.show2} placeholder="失去焦点提示数据"/></div>)
}show = ()=>{console.log(this.container); // {current: input}alert(this.container.current.value)
}
show2 = ()=>{alert(this.container2.current.value)
}
react函数入参经典写法
方式一
<input type="password" onChange={event => this.saveFormData(event, "password")} />
saveFormData = (event, type) => {this.setState({ [type]: event.target.value })
}方式二
<input type="texnCht" onChange={this.saveFormData("username")} />
saveFormData = (type) =>{return (event)=>{this.setState({[type]:event.target.value})}
}
相关文章:

react相关概念
真实DOM和虚拟DOM区别 react关于虚拟DOM和真实DOM 虚拟DOM比较“轻”,真实DOM比较“重”,因为虚拟DOM是React在用,无需真实DOM上那么多属性 虚拟DOM最终一定会转为真实DOM放入页面 JSX JSX: 全称JavsScript XML 是react定义的一种类似于XM…...

计算机的硬件系统的组成
微型计算机是指一种体积小、功能强大的计算机系统,通常用于个人或小型企业的日常办公、娱乐等需求。微型计算机的硬件系统主要由以下几个部分组成: 一、中央处理器(CPU) 中央处理器,简称CPU(Central Proc…...

Python基础-列表元组
列表元组 列表元组的操作符 len在列表元组中的使用 len函数可以计算除数字类型之外,其他所有数据类型的长度 列表(元组)之间的累加与乘法 两个列表相加可以使用同一个列表多次累加可以使用* in和not in在列表(元组)中的用法 in用于判断某个成员(元素)是否在该数据结构中…...

【校招VIP】拿到offer就躺平?转正前需要知道的这些事儿...
现在春招基本上结束了,拿到offer的同学就觉得可以直接躺平了。 但是拿到offer只是我们取经路上九九八十一难的第一关,后面还有很多的关卡等着考验我们。 近些年来在实习期间或者试用期间,无法转正的例子比比皆是,令人心动的offe…...

考研拓展:汇编基础
一.说明 本篇博客是基于考研之计算机组成原理中的程序机器级代码表示进行学习的,并不是从汇编语言这一门单独的课程来学习的,涉及的汇编语言知识多是帮助你学习考研之计算机组成原理中对应的考点。 二.相关寄存器 1.相关寄存器 X86处理器中有8个32位…...

10 【Sass语法介绍-继承】
1.前言 在我们编写样式的时候,很多情况下我们几个不同的类会有相同的样式代码,同时这几个类又有其自己的样式代码,这使我们就可以通过 Sass 提供的继承 extend 来实现。本节内容我们将讲解 Sass 继承的语法以及继承的多重延伸等等࿰…...

魔兽worldserver.conf 服务端配置文件说明
魔兽worldserver.conf 服务端配置文件说明 我是艾西,今天把很多小伙伴需要的魔兽worldserver.conf 服务端配置文件说明分享给大家,大家可以自己研究参考下 worldserver.conf 这个文件是服务端的配置文件,可以在这里做很多个性化修改 注意&a…...

关于电信设备进网许可制度若干改革举措的通告
Q:3月1日后,不再实行进网许可管理的11种电信设备是否还需要继续申请和使用标志? A:3月1日起,对不再实行进网许可管理的11种电信设备停止核发进网许可标志,已申请的标志可在证书有效期内继续使用。 Q&#…...

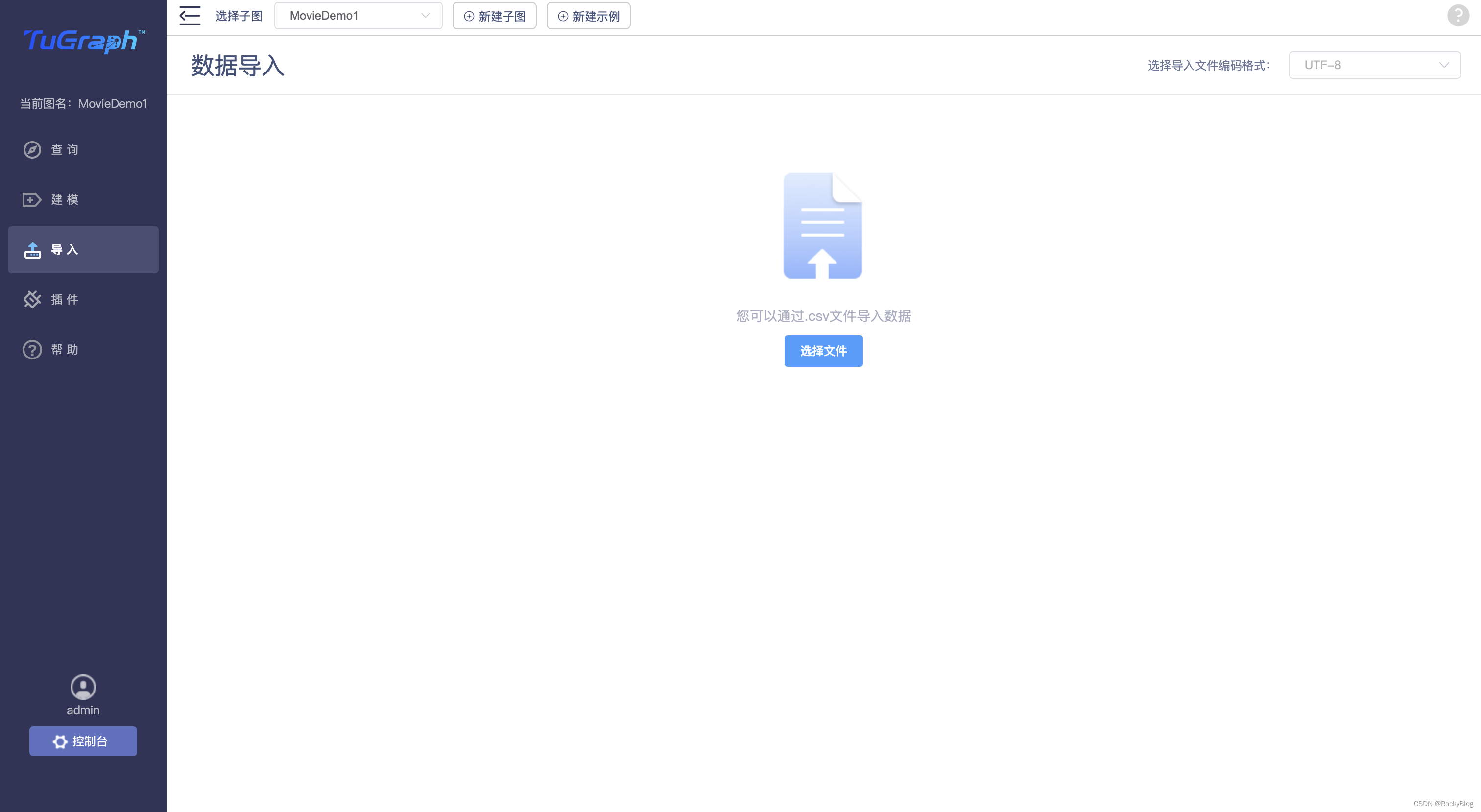
TuGraph 开源数据库体验
TuGraph 开源数据库体验 文章目录 TuGraph 开源数据库体验1. 简单介绍2. 可视化界面体验:查询界面:数据建模:数据导入: 3. 体验心得: 1. 简单介绍 TuGraph 是蚂蚁集团自主研发的大规模图计算系统,提供图数…...

【C++】18.哈希
1.unordered_set和unordered_map 使用与set和map的用法一样 #include <iostream> #include <unordered_map> #include <unordered_set> #include <map> #include <set> #include <string> #include <vector> #include <time.h&…...

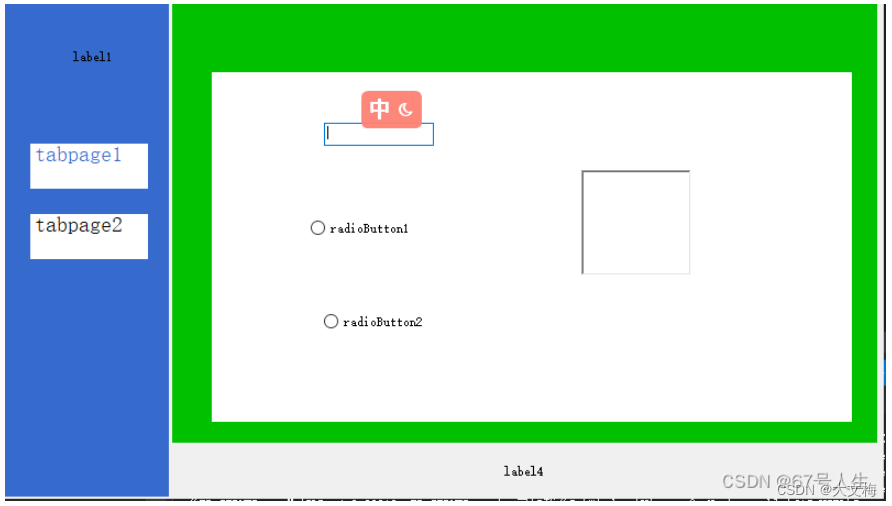
C# 利用TabControl控件制作多窗口切换
TabControl控件切换时触发的事件 选项卡切换触发的是TabControl控件的SelectedIndexChanged事件。 当TabControl控件的任何一个TabPage被点击或选择,即发生SelectedIndexChanged事件事件。 代码如下: private void tabControl1_SelectedIndexChanged(o…...

论文阅读《PIDNet: A Real-time Semantic Segmentation Network Inspired by PID》
论文地址:https://arxiv.org/pdf/2206.02066.pdf 源码地址:https://github.com/XuJiacong/PIDNet 概述 针对双分支模型在语义分割任务上直接融合高分辨率的细节信息与低频的上下文信息过程中细节特征会被上下文信息掩盖的问题,提出了一种新的…...

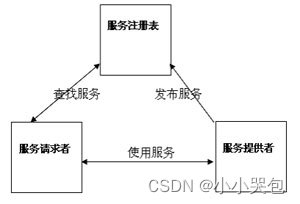
SOA与中间件、基础件的发展
应运而生的SOA 美国著名的IT市场研究和顾问咨询公司Gartner预测:到2006年,采用面向服务的企业级应用将占全球销售出的所有商业应用产品的80 以上到2008年,SOA将成为绝对主流的软件工程实践方法。近几年全球各大IT巨头纷纷推出自己的面向服务的应用平…...

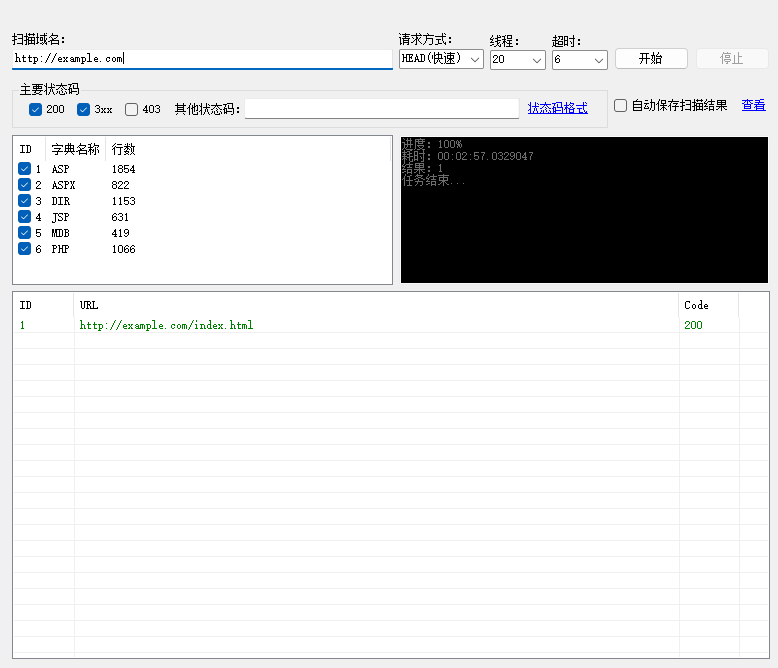
渗透测试 | 目录扫描
0x00 免责声明 本文仅限于学习讨论与技术知识的分享,不得违反当地国家的法律法规。对于传播、利用文章中提供的信息而造成的任何直接或者间接的后果及损失,均由使用者本人负责,本文作者不为此承担任何责任,一旦造成后果请自行承担…...

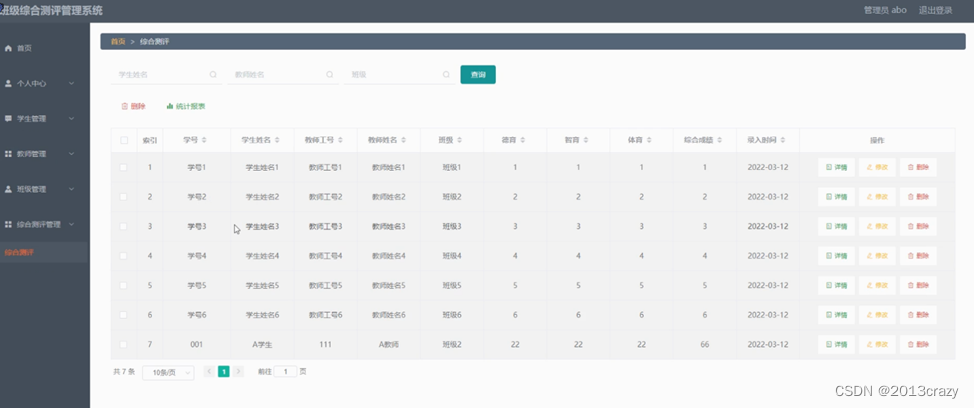
基于Springboot的班级综合测评管理系统的设计与实现
摘要 随着互联网技术的高速发展,人们生活的各方面都受到互联网技术的影响。现在人们可以通过互联网技术就能实现不出家门就可以通过网络进行系统管理,交易等,而且过程简单、快捷。同样的,在人们的工作生活中,也就需要…...

比较全的颜色RGB值对应表 8位 16位
实色效果英文名称R.G.B16色实色效果英文名称R.G.B16色Snow255 250 250#FFFAFAPaleTurquoise1187 255 255#BBFFFFGhostWhite248 248 255#F8F8FFPaleTurquoise2174 238 238#AEEEEEWhiteSmoke245 245 245#F5F5F5PaleTurquoise3150 205 205#96CDCDGainsboro220 220 220#DCDCDCPaleT…...

freertos使用基础
FreeRtos快速入门 一,基础知识1.工作方式简介(不深入介绍原理)2,移值3,什么是内存管理 二,API的作用跟使用方法1,创建任务 最近跟着韦东山老师学习 FreeRTOS ,记录下来加…...

Spring Boot引用外部JAR包和将自己的JAR包发布到本地Maven库
Spring Boot引用外部JAR包 Spring Boot 项目可以通过在项目中引入外部 JAR 包来增强功能。以下是使用Spring Boot引用外部JAR包的步骤: 将外部JAR包添加到项目中,可以通过直接将JAR包复制到项目目录下的“lib”目录中,或者使用Maven的方式添…...

微信小程序原生开发功能合集十二:编辑界面的实现
本章实现编辑界面的实现处理,包括各编辑组件的使用及添加数据保存数据流程的实现处理。 另外还提供小程序开发基础知识讲解课程,包括小程序开发基础知识、组件封装、常用接口组件使用及常用功能实现等内容,具体如下: 1. CSDN课程: https://edu.csdn.net/course/…...

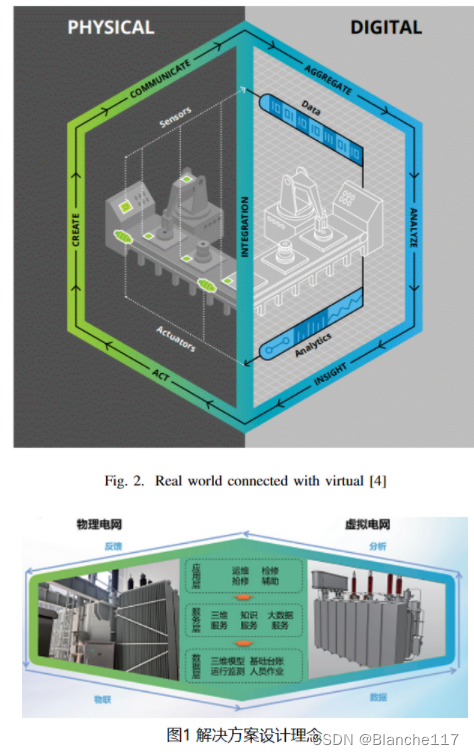
基于3D渲染和基于虚拟/增强现实的IIoT原理的数字孪生平台的方案论文阅读笔记
基于3D渲染和基于虚拟/增强现实的IIoT原理的数字孪生平台的方案论文阅读笔记 论文原文链接:https://ieeexplore.ieee.org/abstract/document/9039804 本笔记对部分要点进行了翻译和批注,原文和翻译可参考链接阅读,此处不进行完整翻译。 论文…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...

水泥厂自动化升级利器:Devicenet转Modbus rtu协议转换网关
在水泥厂的生产流程中,工业自动化网关起着至关重要的作用,尤其是JH-DVN-RTU疆鸿智能Devicenet转Modbus rtu协议转换网关,为水泥厂实现高效生产与精准控制提供了有力支持。 水泥厂设备众多,其中不少设备采用Devicenet协议。Devicen…...

如何通过git命令查看项目连接的仓库地址?
要通过 Git 命令查看项目连接的仓库地址,您可以使用以下几种方法: 1. 查看所有远程仓库地址 使用 git remote -v 命令,它会显示项目中配置的所有远程仓库及其对应的 URL: git remote -v输出示例: origin https://…...

深入解析光敏传感技术:嵌入式仿真平台如何重塑电子工程教学
一、光敏传感技术的物理本质与系统级实现挑战 光敏电阻作为经典的光电传感器件,其工作原理根植于半导体材料的光电导效应。当入射光子能量超过材料带隙宽度时,价带电子受激发跃迁至导带,形成电子-空穴对,导致材料电导率显著提升。…...

RabbitMQ 各类交换机
为什么要用交换机? 交换机用来路由消息。如果直发队列,这个消息就被处理消失了,那别的队列也需要这个消息怎么办?那就要用到交换机 交换机类型 1,fanout:广播 特点 广播所有消息:将消息…...
